
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Partes:
- cualquier Arduino
- LCD HX1230 de 96x68 píxeles (también conocido como Nokia 1202, STE2007)
- algunos cables
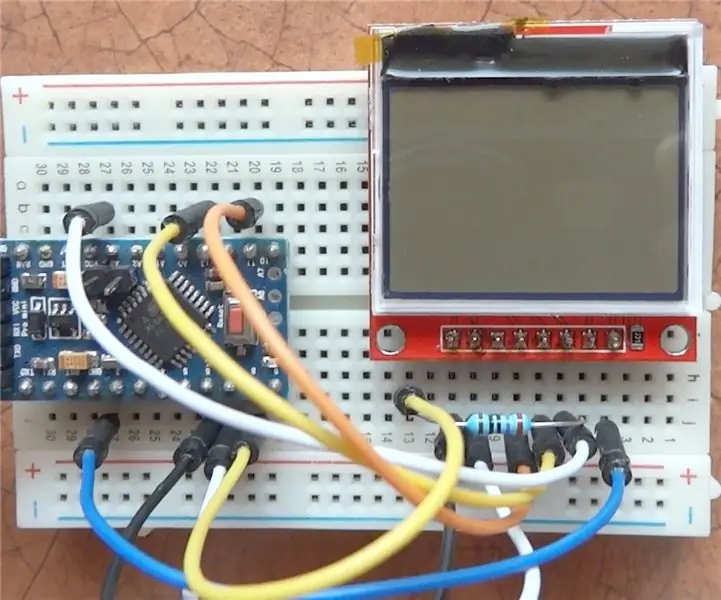
Paso 1: conexiones


- RST a D6 o cualquier digital
- CE a D7 o cualquier digital
- CAROLINA DEL NORTE
- DIN según D11 / MOSI
- CLK a D13 / SCK
- VCC a 3,3 V
- BL a 3.3V o mediante resistencia a cualquier pin digital
- GND a GND
Las conexiones son similares a las del Nokia 5110 LCD y la mayoría de las pantallas SPI. La única diferencia es que no hay pin DC (datos / comando). Esta información se envía a través de SPI de 9 bits.
La pantalla LCD funciona mejor a 3.3V, 5V también es seguro, pero requiere cambios en la configuración de contraste. La forma más fácil es usar Arduino Pro Mini alimentado desde una fuente de 3.3V.
Paso 2: Comparación con Nokia 5110 LCD


HX1230 se anuncia como reemplazo de LCD del Nokia 5110. Esto no es del todo cierto porque HX1230 tiene un conjunto de controlador / comando diferente y requiere otra biblioteca
Ventajas de HX1230:
- PCB de pantalla mucho más pequeña pero el tamaño de la pantalla es casi el mismo
- sin tira de cebra, la pantalla está soldada a PCB
- un poco más de resolución 96x68 vs 84x48
- mejor relación de aspecto, los píxeles son cuadrados
- solo 1 LED usado para retroiluminación
- Se requiere 1 cable menos para conectarlo a MCU (sin pin DC)
- generalmente más barato que N5110 - $ 1,60 frente a $ 1,80
Paso 3: software Arduino
Preparado 2 bibliotecas diferentes:
-
Biblioteca de bajos recursos utilizada para proyectos simples con datos en su mayoría alfanuméricos (sin embargo, la representación de gráficos de píxeles / mapas de bits todavía es posible), no usa RAM para el búfer de cuadros, todo se representa directamente en la pantalla LCD a través de SPI
github.com/cbm80amiga/HX1230_SPI
-
Biblioteca de gráficos completa con soporte para difuminado:
github.com/cbm80amiga/HX1230_FB
Mire el video del siguiente paso para verificar las características de las bibliotecas
Paso 4: mira el video

Características:
- soporte de fuentes proporcionales incorporado (requiere fuentes de la biblioteca PropFonts
- primitivas simples (píxeles, líneas, rectángulos, rectángulos rellenos, círculos, círculos rellenos, triángulos, triángulos rellenos)
- tramado rápido ordenado (17 patrones)
- dibujo lineal horizontal y vertical ultrarrápido
- dibujo de mapas de bits
- muchos programas de ejemplo
Recomendado:
Cómo hacer RADAR usando Arduino para el proyecto de ciencia »Wiki Ùtil Los mejores proyectos de Arduino: 5 pasos

Cómo hacer RADAR usando Arduino para el proyecto de ciencia »Wiki Ùtil Los mejores proyectos de Arduino: Hola amigos, en este instructivo les mostraré cómo hacer un increíble sistema de radar construido con arduino nano.Este proyecto es ideal para proyectos científicos y pueden hacerlo fácilmente con muy menos inversión y posibilidades si ganar el premio es excelente para
¡Un truco genial para el panel táctil de la computadora portátil para proyectos Arduino !: 18 pasos (con imágenes)

¡Un truco genial del panel táctil de la computadora portátil para proyectos Arduino !: Hace un tiempo, cuando estaba jugando con un panel táctil PS / 2 con un microcontrolador Arduino, descubrí que dos de sus conexiones integradas se pueden usar como entradas digitales. En este Instructable, aprendamos cómo podemos utilizar el complemento de un panel táctil PS / 2
Reducir el tamaño de sus proyectos Arduino - Arduino UNO como programador ATmega328P (https://youtu.be/YO61YCaC9DY): 4 pasos

Reducir el tamaño de sus proyectos Arduino | Programador Arduino UNO como ATmega328P (https://youtu.be/YO61YCaC9DY): Enlace de video: https://youtu.be/YO61YCaC9DY Programar ATmega328P usando Arduino como ISP (programador en el sistema) le permite usar las funciones de Arduino en una placa de prueba o TARJETA DE CIRCUITO IMPRESO. Sobre todo ayuda cuando estás haciendo tu proyecto universitario. Se reduce
Uso del protector de teclado LCD 1602 con Arduino [+ proyectos prácticos]: 7 pasos
![Uso del protector de teclado LCD 1602 con Arduino [+ proyectos prácticos]: 7 pasos Uso del protector de teclado LCD 1602 con Arduino [+ proyectos prácticos]: 7 pasos](https://i.howwhatproduce.com/images/002/image-5536-26-j.webp)
Usando 1602 LCD Keypad Shield W / Arduino [+ Proyectos prácticos]: Puede leer este y otros increíbles tutoriales en el sitio web oficial de ElectroPeak. Cómo configurar el escudo e identificar las llaves Ho
¡10 proyectos básicos de Arduino para principiantes! ¡Realice al menos 15 proyectos con un solo tablero !: 6 pasos

¡10 proyectos básicos de Arduino para principiantes! ¡Realice al menos 15 proyectos con una sola placa !: Proyecto Arduino & Tablero de tutoriales; Incluye 10 proyectos básicos de Arduino. Todos los códigos fuente, el archivo Gerber y más. ¡Sin SMD! Soldadura fácil para todos. Componentes fáciles de quitar y reemplazar. Puedes realizar al menos 15 proyectos con una sola bo
