
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

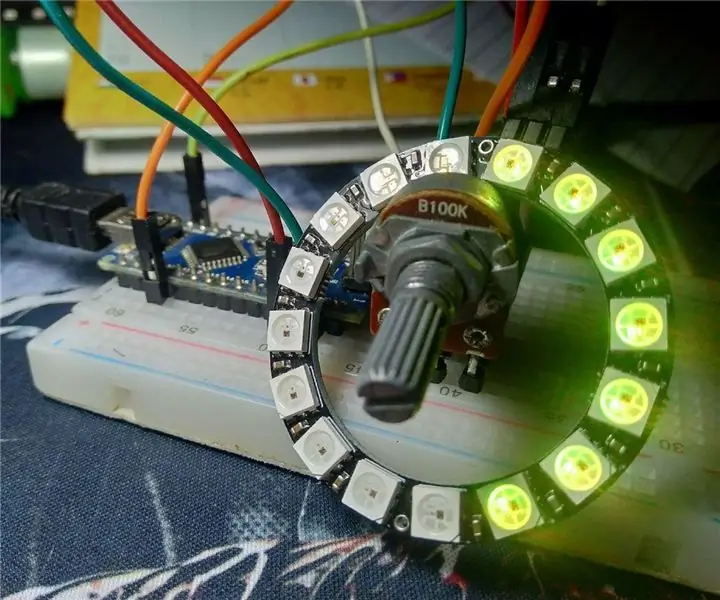
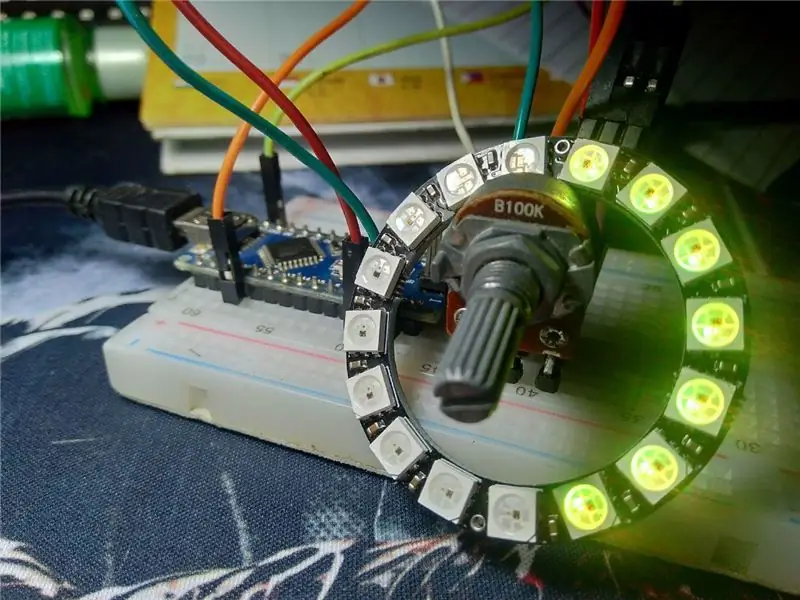
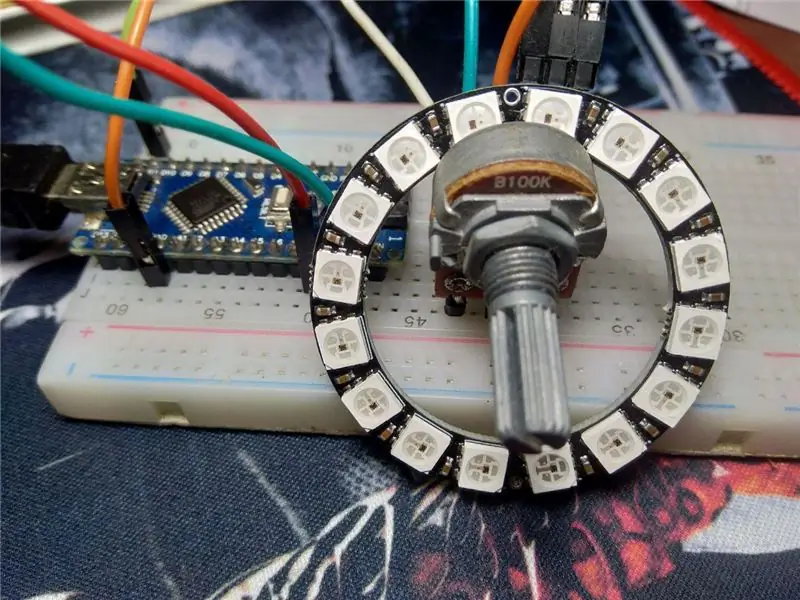
En este artículo haré un indicador de rotación del potenciómetro usando un anillo RGB Nano pixel.
Entonces, cuántas revoluciones realizadas en el potenciómetro se mostrarán en el anillo RGB
Paso 1: componentes necesarios




los componentes necesarios para hacerlo:
- Arduino Nano v.3
- NeoPíxeles de anillo RGB
- Potenciómetro
- Cable pasa corriente
- USB mini
- Junta de proyecto
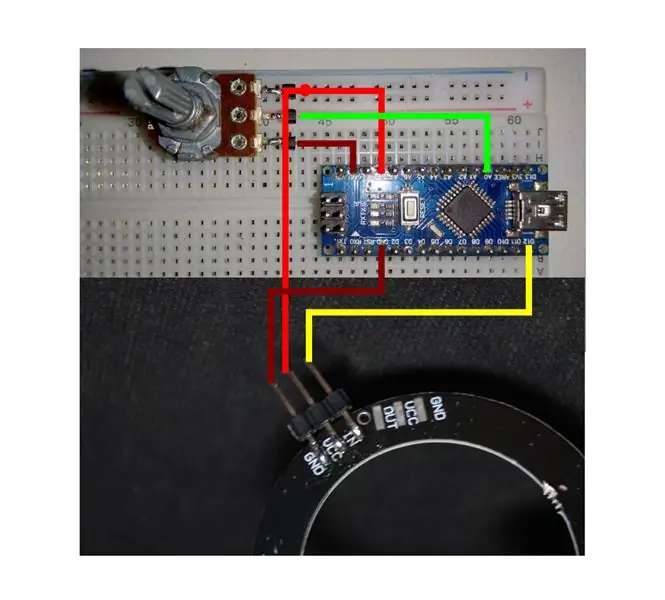
Paso 2: esquema del circuito


Ensamble todos los componentes de acuerdo con el esquema de reducción anterior.
Arduino a Potensio y anillo RGB
+ 5V ==> 3. Potensio y VCC
GND ==> 1. Potensio y GND
A0 ==> 2. Potensio
D12 ==> IN
Paso 3: programación

Copie el código a continuación y péguelo en su boceto
#include #ifdef _AVR_ #include // Requerido para Adafruit Trinket de 16 MHz #endif
#define PIN 12
#define NUMPIXELS 16
Adafruit_NeoPixel píxeles (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 10
configuración vacía () {
#si está definido (_ AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set (clock_div_1); #terminara si
pixels.begin ();
pixels.setBrightness (10);
Serial.begin (9600); }
bucle vacío ()
{píxeles.clear (); int val = analogRead (A0); val = mapa (val, 0, 1023, 0, 18);
if (val == 1) {for (int i = 0; i <1; i ++) {pixels.setPixelColor (i, pixels. Color (0, 225, 0)); retraso (10); }}
si (val == 2)
{for (int i = 0; i <2; i ++) {pixels.setPixelColor (i, pixels. Color (32, 225, 0)); retraso (10); }}
si (val == 3)
{for (int i = 0; i <3; i ++) {pixels.setPixelColor (i, pixels. Color (64, 225, 0)); retraso (10); }}
si (val == 4)
{for (int i = 0; i <4; i ++) {pixels.setPixelColor (i, pixels. Color (96, 225, 0)); retraso (10); }}
si (val == 5)
{for (int i = 0; i <5; i ++) {pixels.setPixelColor (i, pixels. Color (128, 225, 0)); retraso (10); }}
si (val == 6)
{for (int i = 0; i <6; i ++) {pixels.setPixelColor (i, pixels. Color (160, 225, 0)); retraso (10); }}
si (val == 7)
{for (int i = 0; i <7; i ++) {pixels.setPixelColor (i, pixels. Color (192, 225, 0)); retraso (10); }}
si (val == 8)
{for (int i = 0; i <8; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); retraso (10); }}
si (val == 9)
{for (int i = 0; i <9; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); retraso (10); }}
si (val == 10)
{for (int i = 0; i <10; i ++) {pixels.setPixelColor (i, pixels. Color (225, 192, 0)); retraso (10); }}
si (val == 11)
{for (int i = 0; i <11; i ++) {pixels.setPixelColor (i, pixels. Color (225, 160, 0)); retraso (10); }}
si (val == 12)
{for (int i = 0; i <12; i ++) {pixels.setPixelColor (i, pixels. Color (225, 128, 0)); retraso (10); }}
si (val == 13)
{for (int i = 0; i <13; i ++) {pixels.setPixelColor (i, pixels. Color (225, 96, 0)); retraso (10); }}
si (val == 14)
{for (int i = 0; i <14; i ++) {pixels.setPixelColor (i, pixels. Color (225, 64, 0)); retraso (10); }}
si (val == 15)
{for (int i = 0; i <15; i ++) {pixels.setPixelColor (i, pixels. Color (225, 32, 0)); retraso (10); }}
si (val == 16)
{for (int i = 0; i <16; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); retraso (10); }}
si (val == 17)
{for (int i = 0; i <17; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); retraso (10); }}
si (val == 18)
{for (int i = 0; i <18; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); retraso (10); }} píxeles.show (); retraso (DELAYVAL); }
El archivo de boceto se puede descargar a continuación:
Paso 4: Resultado

Los resultados se pueden ver en el video de arriba.
Entonces, cada vez que se gira el potenciómetro, el número y el color de los LED en el anillo se iluminarán de acuerdo con la cantidad de vueltas realizadas en el potenciómetro.
Recomendado:
Impresionante sintetizador / órgano analógico que utiliza solo componentes discretos: 10 pasos (con imágenes)

Increíble sintetizador / órgano analógico que utiliza solo componentes discretos: los sintetizadores analógicos son geniales, pero también bastante difíciles de hacer, así que quería hacer uno lo más simple posible, para que su funcionamiento sea fácilmente comprensible. Necesito algunos subcircuitos básicos: Un oscilador simple con resis
Planetario con red neuronal que utiliza Python, Electron y Keras: 8 pasos

Planetario alimentado por red neuronal usando Python, Electron y Keras: en este instructivo, les mostraré cómo escribí un generador de planetario 3D automático, usando Python y Electron. El video de arriba muestra uno de los planetarios aleatorios que generó el programa. ** Nota: Este programa no es de ninguna manera perfecto, y en algún lugar
Prototipo: dispositivo de alarma que utiliza un sensor táctil humano (KY-036): 4 pasos

Prototipo: dispositivo de alarma que utiliza un sensor táctil humano (KY-036): En este proyecto, diseñaré un dispositivo de alarma que se activará con un toque. Para este proyecto, necesitará un sensor táctil humano (KY-036). Déjame darte un vistazo a este proyecto. Como puedes ver en las imágenes de arriba, el sensor táctil
Controlador de motor de CC que utiliza Power Mosfets [controlado por PWM, medio puente de 30 A]: 10 pasos
![Controlador de motor de CC que utiliza Power Mosfets [controlado por PWM, medio puente de 30 A]: 10 pasos Controlador de motor de CC que utiliza Power Mosfets [controlado por PWM, medio puente de 30 A]: 10 pasos](https://i.howwhatproduce.com/images/003/image-6762-j.webp)
Controlador de motor de CC que utiliza Power Mosfets [Controlado por PWM, medio puente de 30 A]: Fuente principal (Descargar Gerber / Solicitar la PCB): http://bit.ly/2LRBYXH
Máquina de pinball de sobremesa que utiliza Evive: plataforma integrada basada en Arduino: 18 pasos (con imágenes)

Máquina de pinball de sobremesa que usa Evive: plataforma integrada basada en Arduino: ¡Otro fin de semana, otro juego emocionante! Y esta vez, no es otro que el juego de arcade favorito de todos: ¡Pinball! Este proyecto le mostrará cómo hacer su propia máquina de Pinball fácilmente en casa. Todo lo que necesita son componentes de evive
