
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.




la percha de tela IOT hará que su armario sea más inteligente y le brindará estadísticas en línea sobre la ropa que contiene.
tiene 3 características principales:
- cuando quieras elegir qué ponerte, puedes pulsar sobre el color que te apetezca ponerte hoy y se iluminarán las perchas de ropa IOT con colores a juego.
- Cuando compre ropa nueva, puede averiguar cuántas prendas tiene de cada color.
- y lo más importante, si tienes un hermano que constantemente "toma prestada" tu ropa, recibirás una alarma en tu correo si eso sucede.
Paso 1: diferentes componentes de la percha de tela IOT
para cada percha de tela que usamos:
- nodemcu: los "cerebros".
- sensor rgb (tcs34725): para determinar de qué color es la tela en la percha.
- sensor de presión: para detectar al poner el paño en la percha o al despegar.
- raya de led: para indicar si la tela coincide con la elección de la aplicación.
Paso 2: flujo de datos
percha de tela => ponerse la tela => detectar color => enviar el color y la identificación de la percha lanzar HTTP a firbase
percha de tela => quitar la tela => enviar solicitud GET a ifttt webhook => enviar correo electrónico (SMTP tal vez)
Aplicación Blynk => elija color => solicitud http a la percha de tela => todas las perchas de tela con el color elegido se iluminarán en la tira de led
percha de tela => toma toda la información de firbase databse (http) => actualiza los feeds de adafriut (mqtt)
Paso 3: El mayor desafío y cómo lo enfrentamos
Nuestro mayor desafío en este proyecto fue encontrar una manera de convertir la salida del sensor RGB a valores de rojo, verde y azul que sean más similares a lo que ve el ojo, y luego averiguar de qué color es en la percha.
Para hacer que los valores RGB sean más similares a lo que ve el ojo, usamos una tabla de gamma para que cada lectura del sensor RGB se mapeara a través de esta matriz de 256. la tabla gamma se crea con esta función:
para (int i = 0; i <256; i ++) {
flotar x = i;
x / = 255;
x = pow (x, 2,5);
x * = 255;
gammatable = x;
}
luego necesitábamos tomar los valores rgb y distinguir de qué color es. para eso calculamos la "distancia" de cada color básico desde la salida del sensor, para ello almacenamos todos los colores básicos en 3 matrices para rojo, verde y azul y calculamos la distancia de la salida y cada color, luego buscamos el min distancia en la tabla y ese es el color más cercano al color real.
Paso 4: la limitación de la suspensión de tela
- solo puede detectar 3 colores: rojo, verde y azul
- Debe estar conectado a una fuente de alimentación, por lo que necesita una batería para cada percha de tela o cada vez que coloque una percha, la conectará con un cable.
- necesita una buena conexión wifi
Paso 5: planes futuros
- agregar más colores: es necesario probar mucha ropa en el sensor rgb para comprender los valores que obtenemos para cada color y luego agregar más colores para poder detectar (1 semana)
- después de agregar más colores queremos poder sugerir combinaciones de colores a los usuarios (2 días)
- construir un prototipo de colgador para el equipo iot (3 semanas)
Paso 6: si desea construirlo por su cuenta



Cargué el código para que puedas intentar ejecutarlo, todo lo que necesitas hacer es conectar todos los componentes como en la imagen.
luego, en la aplicación blynk, agregue 3 botones para cada color, azul v0, rojo v1, verde v2.
también abra un aplet ifttt en webhook llamado "If maker Event" someonetouchingcloset ", luego envíeme un correo electrónico a" desde la configuración puede obtener el enlace webhhook e insertarlo en un botón blynk llamado webhook también con V4.
¡y ya está todo listo! ¡divertirse!
Recomendado:
Cubierta de la cámara web de tela Serious Sewist: 4 pasos

Cubierta de tela para cámara web de Serious Sewist: Para hacer una cubierta de cámara web rápida y simple para su computadora portátil, necesitará lo siguiente: Herramientas: Tijeras: no use sus buenas tijeras, aguja (más larga y más pesada es buena)
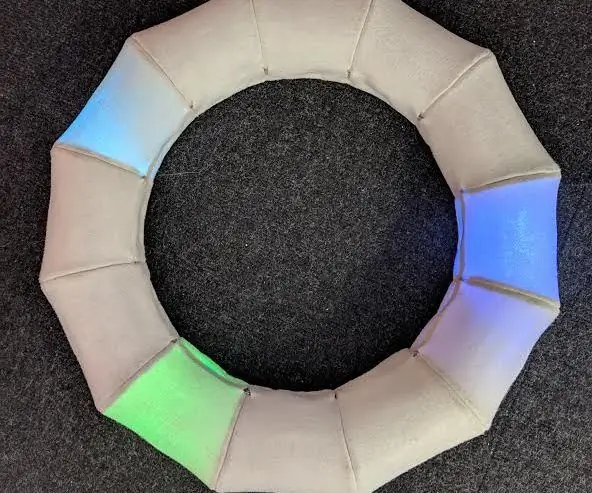
Reloj de tela Neopixel: 12 pasos

Reloj de tela Neopixel: Se trata de un reloj de tela, en forma de toro, de Neopixel. He diseñado y creado esto para un artículo en CoCA Massey University con los recursos y la orientación de fablabwgtn. Materiales: Aguja e hilo de fieltro Cartón corrugado de 3 mm Acrílico transparente de 3 mm 3 mm
Cómo hacer tela conductora: 5 pasos

Cómo hacer tela conductora: ¿Necesita una tela conductora con prisa? Puede hacer el suyo para probar algunos proyectos con esta rápida solución hecha a mano.Materiales: Tela fusible Papel de aluminio Tijeras / cuchilla giratoria Regla Hierro
Tela interactiva impresa en 3D con un Lilypad, un acelerómetro y luces portátiles: 13 pasos

Tela impresa en 3D interactiva con un usable, Lilypad, acelerómetro, luces: Wat heb je nodig: impresora 3D + filamento
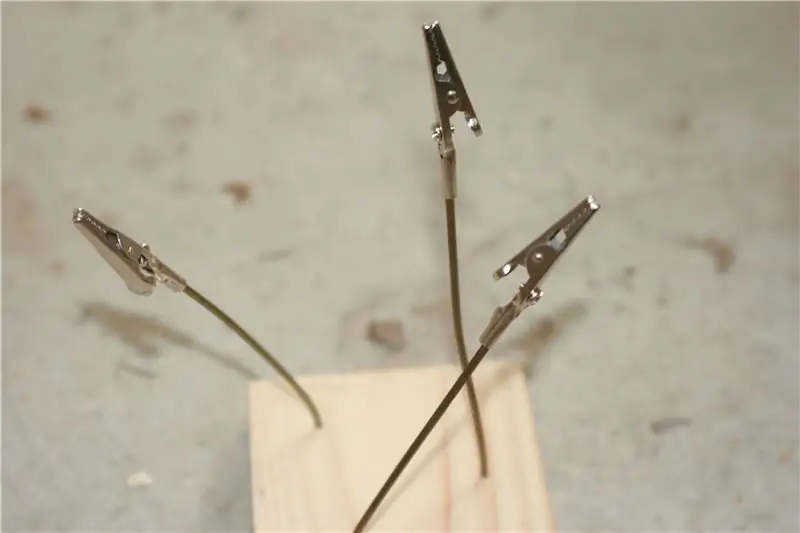
Manos que ayudan con la percha: 6 pasos

Manos que ayudan del perchero: Mientras leía muchas de las manos que ayudan a Instructables, algunas de las partes en las que no podía poner mis manos fácilmente. Entonces, creo que en la cama, viajo a las ferreterías y, ¿qué sabes? Encontré una manera fácil de hacer algunas manos amigas. Son
