
Tabla de contenido:
- Paso 1: Configuración de su botón de tablero
- Paso 2: instale Node JS en su dispositivo
- Paso 3: busque la dirección del botón
- Paso 4: prueba tu botón
- Paso 5: Configurar la cuenta estatal inicial
- Paso 6: Código final
- Paso 7: Configuración de un activador de SMS
- Paso 8: personalización de su panel
- Paso 9: iniciar el script desde el inicio
- Paso 10: Conclusión
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


¿Mirar constantemente por la ventana para poder interceptar a los visitantes antes de que toquen el timbre? ¿Cansado de que los perros y el bebé se vuelvan locos cada vez que suena? ¿No quiere gastar una fortuna en una solución "inteligente"?
¡Hacer un timbre silencioso es tan fácil como piratear un botón de tablero de Amazon de $ 5! Lo único que necesita es una computadora que siempre esté en casa, como, por ejemplo, esa Raspberry Pi que tiene a su disposición. Recibe notificaciones de texto cada vez que alguien toque tu nuevo timbre y mantén feliz a toda la casa. (¡Es aún mejor recibir notificaciones si tienes un reloj inteligente!)
Para este proyecto necesitarás:
- Un botón de Amazon Dash
- Una computadora que se queda en casa (como una Raspberry Pi)
Paso 1: Configuración de su botón de tablero


Preparar su botón Dash para la piratería es bastante sencillo: solo necesita pasar por todo el proceso de configuración de Amazon sin seleccionar un producto.
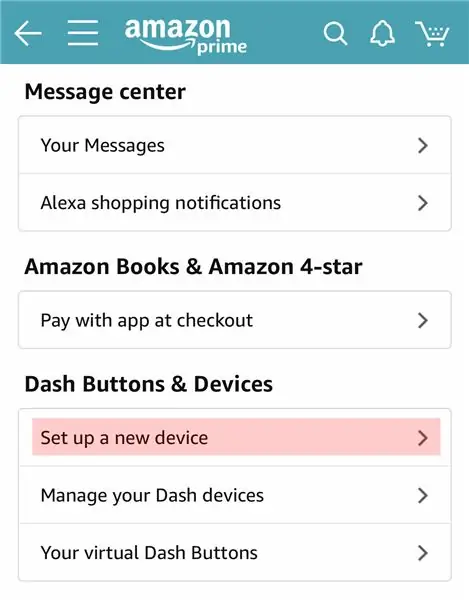
Esta configuración requiere la aplicación de Amazon, que está disponible para iOS y Android. Una vez que haya iniciado sesión en Amazon dentro de la aplicación, vaya a Su cuenta -> Botones y dispositivos del tablero -> Configurar un nuevo dispositivo. Seleccione "Botón del tablero" y siga las instrucciones hasta que se le pida que seleccione un producto.
Cierra la aplicación. No cancele la instalación; no presione la x, simplemente cierre la aplicación. Si seleccionó accidentalmente un producto o está reutilizando un botón Dash antiguo, simplemente retire el dispositivo a través de la aplicación de Amazon y siga estos pasos nuevamente.
Si está buscando cambiar el aspecto de su botón, quitar la etiqueta adhesiva es fácil.
Paso 2: instale Node JS en su dispositivo
Para encontrar (y luego usar) la dirección de hardware de su botón Dash, necesitamos usar Node JS. Esto se puede instalar en cualquier computadora: Mac, Linux (Raspberry Pi) o Windows.
Nuestro proyecto final depende de tener una computadora que esté conectada a la misma red que nuestro botón y que ejecute un script de nodo ininterrumpido, así que tenlo en cuenta al elegir tu dispositivo. Una computadora de escritorio en casa o una Raspberry Pi sería perfecta.
Elijo usar un Pi 3, ¡pero un Pi Zero con un dongle WiFi también funcionaría!
Para instalar Node JS en su computadora, siga las instrucciones correspondientes:
- Frambuesa pi
- Mac OS
- Ventanas
Alex Horton escribió un módulo fantástico solo para lo que estamos tratando de hacer llamado node-dash-button. Necesitamos instalarlo, junto con el administrador de paquetes de nodos (npm) y libpcap. Ingrese estos comandos en la línea de comando:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Paso 3: busque la dirección del botón


Hemos encontrado una forma sencilla de encontrar la dirección de su botón de tablero.
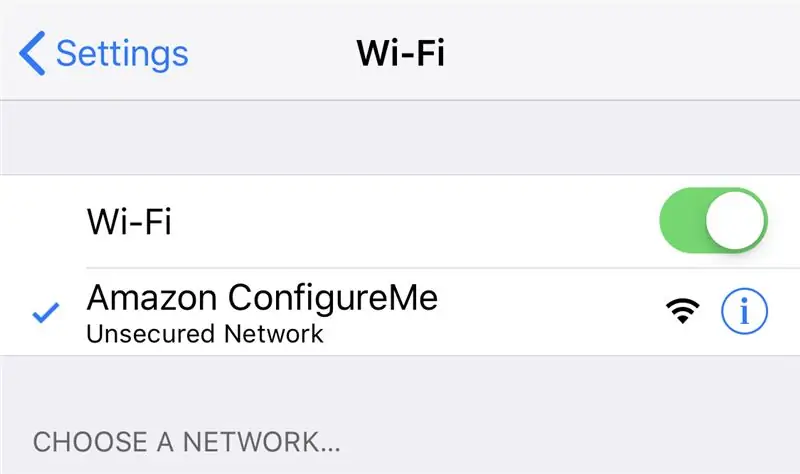
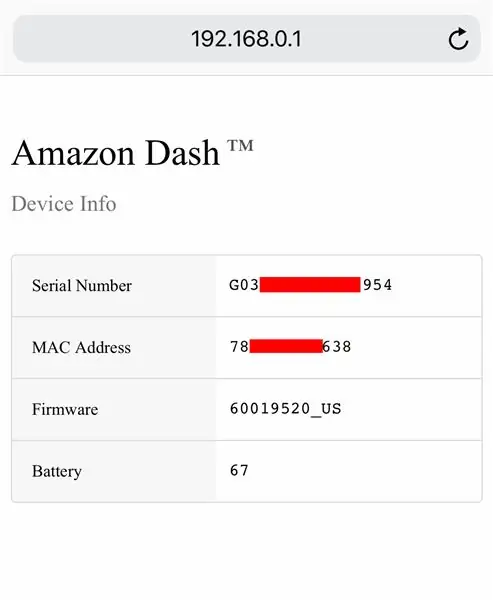
Primero, mantenga presionado el botón en el botón del tablero durante aproximadamente 5 segundos hasta que el LED comience a parpadear lentamente en azul. En su teléfono, abra la configuración de wifi y busque el wifi 'Amazon Configure Me'. Una vez conectado a esto, abra su navegador web y vaya a 'https://192.168.0.1'.
La dirección que estamos buscando es la dirección MAC y se verá como "ab: 64: be: 8b: ce: 82".
Paso 4: prueba tu botón
Puede confirmar que encontró la dirección correcta escribiendo un script simple para imprimir un mensaje cada vez que presione el botón.
Cree un nuevo script dentro del directorio node-dash-button.
sudo nano button_test.js
Y copie y pegue lo siguiente en el archivo:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // REEMPLAZA CON TU DIRECCIÓN exec = require ('child_process'). exec; dash.on ('detectado', function () {console.log ('¡Botón pulsado!');});
Reemplace las x en la segunda línea con la dirección del botón que acaba de encontrar. Guarde el archivo con Ctl-x, y.
Inicie el script y presione su botón.
sudo node button_test.js
Debería ver "¡Botón pulsado!" imprimir. Ahora que podemos detectar las pulsaciones de botones, ¡podemos activar acciones basadas en ellas!
Paso 5: Configurar la cuenta estatal inicial


Ahora que podemos activar un mensaje de línea de comando cuando presionamos el botón Dash, ¡podemos activar todo tipo de cosas! En este caso, voy a activar un mensaje de texto: no queremos que quien esté en la puerta esté esperando hasta que revisemos nuestro correo electrónico.
Hay un par de formas de activar una notificación de texto: servicios como Twilio o PushBullet. Una de las formas más fáciles que encontré fue a través del estado inicial. Requería una codificación adicional mínima y me brindó una vista del tablero de cuando se presionó mi botón.
Vaya a https://iot.app.initialstate.com y cree una nueva cuenta.
Debe instalar el SDK de estado inicial para NodeJS en su computadora de escritorio / computadora portátil / Raspberry Pi. En un símbolo del sistema (no olvides SSH en tu Pi primero), ejecuta el siguiente comando:
cd / home / pi / node_modules / node-dash-button
sudo npm install initial-state
Para probar el transmisor, cree un archivo de prueba:
nano stream_test.js
Y copie y pegue lo siguiente (también se encuentra aquí):
var IS = require ('estado-inicial');
var bucket = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Empuje el evento al estado inicial bucket.push ('Demo State', 'active'); setTimeout (function () {// Enviar otro evento bucket.push ('Demo State', 'inactive');}, 1000);
Guarde el script con Ctl-x, y.
Sin embargo, antes de que podamos ejecutar este script, debemos agregar una clave de acceso única a la segunda línea.
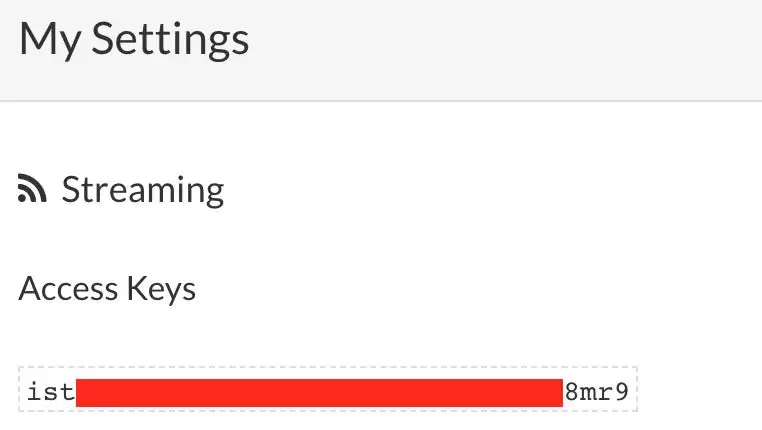
En la línea 2, verá una línea que comienza con var bucket = IS.bucket (…. Esta línea crea un nuevo depósito de datos llamado "NodeJS_SDK_Example" y está asociado con su cuenta. Esta asociación ocurre debido al segundo parámetro en esa misma La clave de acceso a la cuenta de estado inicial es una larga serie de letras y números. Si va a su cuenta de estado inicial en su navegador web, haga clic en su nombre de usuario en la parte superior derecha, luego vaya a "mi configuración", encontrará su clave de acceso allí.
Ejecute el script de prueba para asegurarse de que podamos crear un flujo de datos en su cuenta de estado inicial. Ejecute lo siguiente:
nodo stream_test.js
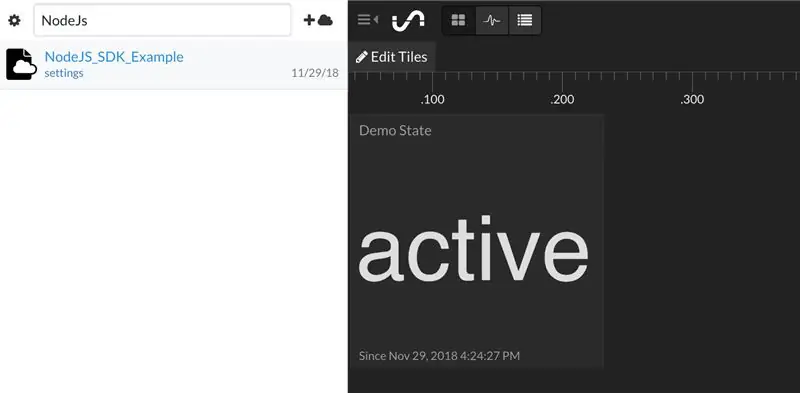
Regrese a su cuenta de estado inicial en su navegador web. Debería haber aparecido un nuevo depósito de datos llamado "NodeJS_SDK_Example" a la izquierda en su estante de registro (es posible que deba actualizar la página). Haga clic en este depósito para ver los datos de prueba.
¡Ahora está listo para enviar sus pulsaciones de botón al estado inicial!
Paso 6: Código final

Ya hemos instalado el SDK de nodo de estado inicial, por lo que todo lo que tenemos que hacer es agregarlo a nuestro código.
Aquí hay una versión modificada del script button_test.js que usamos anteriormente:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // REEMPLAZA CON TU DIRECCIÓN exec = require ('child_process'). exec; var IS = require ('estado-inicial'); var bucket = IS.bucket ('Timbre de puerta', 'YOUR_ACCESS_KEY'); dash.on ('detectado', function () {console.log ('¡Botón pulsado!'); bucket.push ('Puerta de entrada', '¡Alguien está aquí!');});
Copie y pegue este script en un nuevo archivo (aún dentro del directorio node-dash-button):
sudo nano doorbell.js
Notará que en las líneas 5 y 6 incluimos el módulo Estado inicial y proporcionamos nuestros parámetros de depósito. Debe poner su clave de acceso única de antes en la línea 6.
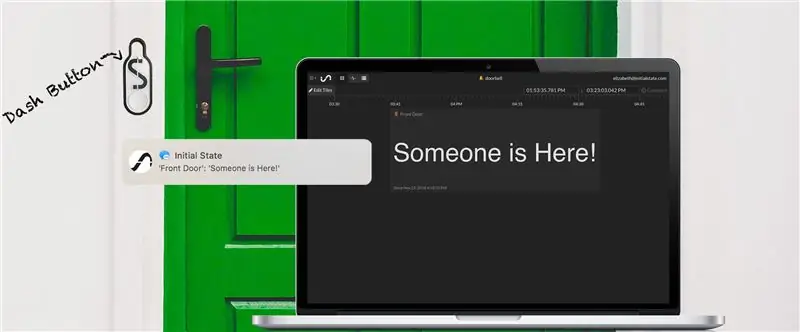
La línea 10 es donde realmente enviamos datos al estado inicial. En este caso, llamé a mi cubo "Timbre" y estoy transmitiendo "¡Alguien está aquí!" en la puerta de mi casa. Si tiene varios botones del tablero, puede enviarlos todos al cubo "Timbre de la puerta", pero asígneles el nombre de acuerdo con su ubicación (es decir, "Puerta de garaje", "Dormitorio", etc.).
Guarde el script con Ctl-x, y.
Para probar su secuencia de comandos, ejecute:
sudo node doorbell.js.
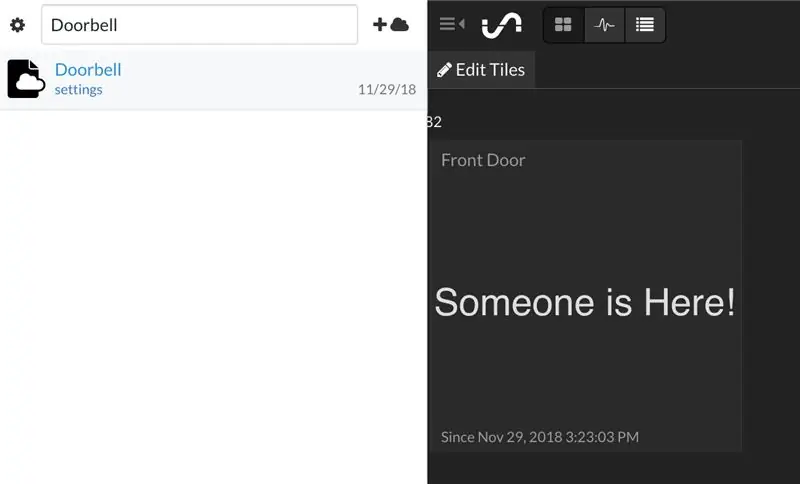
Cuando presiones el botón, deberías poder ir a la página de estado inicial y ver un nuevo cubo llamado "Timbre" en la barra lateral. ¡Ahora agreguemos un disparador!
Paso 7: Configuración de un activador de SMS

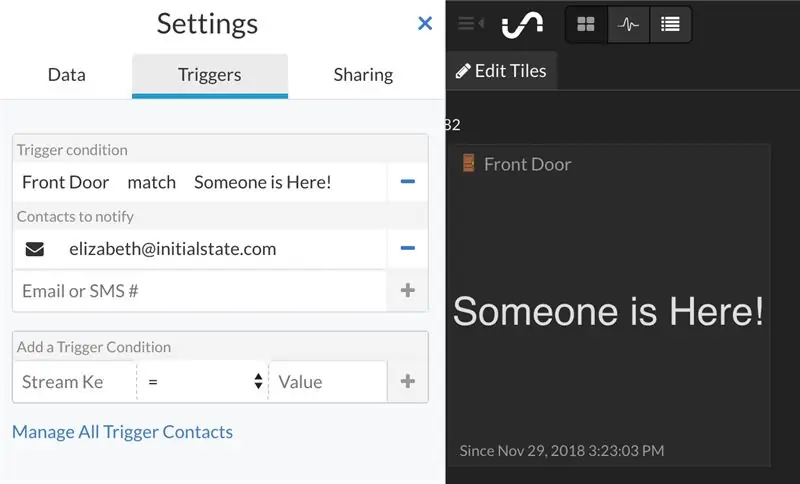
Los "activadores" son la versión de las notificaciones de Initial State y son muy fáciles de agregar. Simplemente haga clic en "Configuración" debajo del cubo de Timbre y luego haga clic en la pestaña "Activadores".
Puede seleccionar la señal que desea activar desde la lista desplegable. Nuestro balde solo tiene una, "Puerta de entrada", así que seleccione esa. Luego, elija la opción "coincidir" y agregue el mensaje que transmite cuando se presiona el botón, en este caso, "¡Alguien está aquí!"
Finalmente, agregue su número de teléfono para recibir mensajes SMS. Deberá ingresar un código de verificación enviado a su teléfono la primera vez que use ese número.
Asegúrese de presionar el signo "+" junto a su número de teléfono o no se creará el activador.
Haga clic en "Listo" en la parte inferior de la pestaña Activadores para guardar su activador.
¡Ahora estás listo para recibir alertas por mensaje de texto! Presione su botón (mientras se ejecuta el script doorbell.js). ¡Debería recibir un mensaje de texto en 8 segundos o menos!
¡Tu timbre silencioso está listo para funcionar! Si desea asegurarse de que su secuencia de comandos se reinicie en un corte de energía, siga leyendo. También repasaré cómo agregar emojis a su cubo y nombres de señales.
Paso 8: personalización de su panel


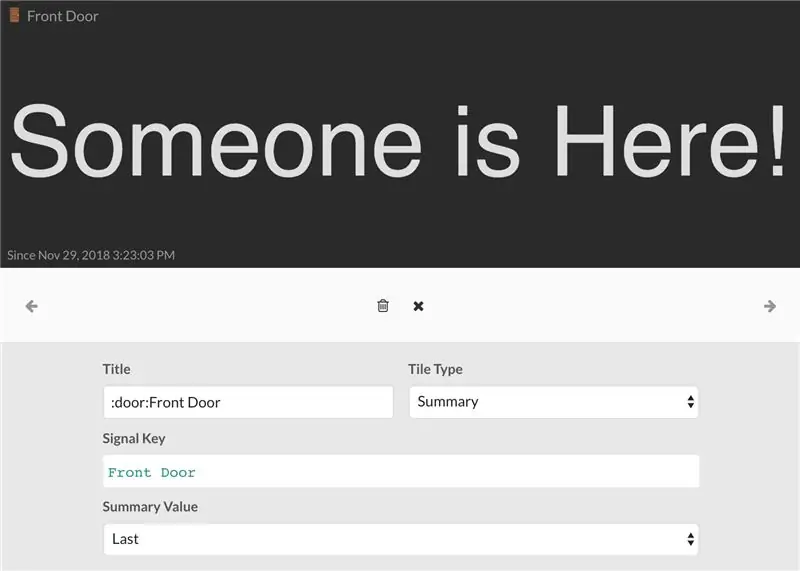
Si desea crear su panel de estado inicial, agregar emojis o cambiar los nombres por completo es muy simple.
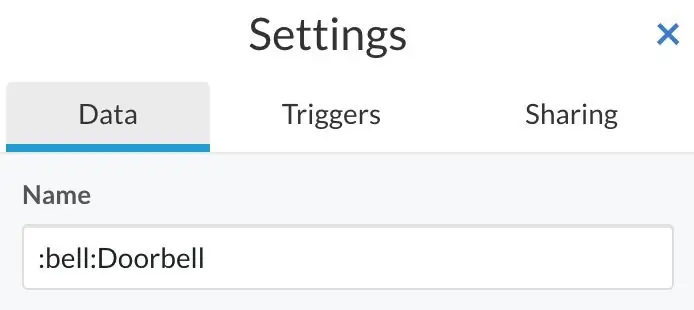
Para cambiar el nombre de un mosaico, simplemente haga clic derecho en el mosaico y seleccione "editar mosaico". Dentro del cuadro de título que aparece, puedes poner el atajo para cualquier emoji. Al hacer clic en "x" en la parte superior de la ventana de configuración, se guardarán los cambios.
También puede hacer esto con el nombre de su depósito haciendo clic en "Configuración" debajo del nombre del depósito y luego editando el campo Nombre.
Puede agregar una imagen de fondo a su tablero para darle a sus datos más personalidad y contexto.
Paso 9: iniciar el script desde el inicio
El script que tiene ejecutándose en la computadora de su hogar o Pi es la clave de nuestro timbre silencioso. Si sucede algo como un corte de energía, queremos asegurarnos de que nuestro script vuelva a funcionar.
En una Mac, usaremos un servicio llamado crontab y el editor de texto nano:
env EDITOR = nano crontab -e
Dentro del archivo, agregue:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Asegúrese de reemplazar "UserName" con el suyo. Si nombró su script de otra manera o lo puso en un directorio diferente, reemplace /Users/UserName/node_modules/node-dash-button/doorbell.js con la ruta correcta. La ruta en mi ejemplo es el directorio de usuario principal seguido por el directorio node_modules / node-dash-button. Puede copiar fácilmente la ruta de un archivo siguiendo estas instrucciones.
Guarde el archivo con Ctl-x, y. Puede probar si funciona reiniciando su computadora.
En Windows Siga las instrucciones aquí para iniciar su secuencia de comandos de nodo al reiniciar. Asegúrese de especificar la ruta completa del script.
En una máquina Raspberry Pi / Linux Ejecutar un script desde el arranque en la Pi es bastante sencillo. Usaremos un servicio llamado crontab:
sudo crontab -e
Elija su editor de texto favorito (me gusta nano) y en la parte inferior del archivo (debajo de todos los comentarios), agregue:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Si nombró su script de otra manera o lo puso en un directorio diferente, reemplace /home/pi/node_modules/node-dash-button/doorbell.js con la ruta correcta. La ruta en mi ejemplo es el directorio principal de Pi seguido del directorio node_modules / node-dash-button.
¡Guarda el archivo! Debe reiniciar para que surta efecto, pero si también desea reiniciar si la conexión a Internet se cae, vamos a agregar otra tarea a nuestro crontab en el siguiente paso.
Para manejar las caídas de la red, decidí implementar una forma para que el Pi detecte una conexión de red y se reinicie si no está allí.
Primero necesitamos crear un script para verificar el WiFi y luego activar el apagado:
CD
sudo nano /usr/local/bin/checkwifi.sh
Coloque lo siguiente dentro del archivo, asegurándose de reemplazar la dirección IP con la dirección IP de su enrutador:
ping -c4 DIRECCIÓN_IP> / dev / null
si [$? ! = 0] luego sudo / sbin / shutdown -r ahora fi
El ping busca una conexión. Si regresa con un código de salida distinto de cero, el script envía el comando de apagado. Guarde y salga del script. Ahora asegúrese de que sus permisos estén en orden:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Al igual que nuestro script doorbell.js, vamos a agregar este script a crontab:
sudo crontab -e
Lugar
* / 5 * * * * / usr / bin / sudo -H /usr/local/bin/checkwifi.sh >> / dev / null 2> & 1
debajo de la línea que agregamos anteriormente. Esto ejecutará nuestro script checkwifi cada 5 minutos. Ahora salga de crontab y reinicie la Pi:
sudo reiniciar
¡Todo debería estar configurado y funcionando! También puede configurar una forma de monitorear los procesos en ejecución en una Pi siguiendo este tutorial.
Paso 10: Conclusión

¡Ahora tienes un timbre silencioso para evitar que los repartidores de Amazon te despierten! Avíseme si tiene alguna pregunta o si presenta alguna modificación única.
Recomendado:
Nest Hello - Timbre de timbre con transformador integrado Reino Unido (220-240 V CA - 16 V CA): 7 pasos (con imágenes)

Nest Hello - Timbre de timbre con transformador integrado Reino Unido (220-240 V CA - 16 V CA): Quería instalar un timbre Nest Hello en casa, un aparato que funciona con 16 V-24 V CA (NOTA: una actualización de software en 2019 cambió la rango de versión a 12V-24V AC). El timbre estándar suena con transformadores integrados disponibles en el Reino Unido en el
Timbre inalámbrico - (Raspberry PI y Amazon Dash): 4 pasos (con imágenes)

Timbre inalámbrico - (Raspberry PI y Amazon Dash): ¿Qué hace? (ver video) Cuando se presiona el botón, Raspberry descubre un nuevo dispositivo que inicia sesión en la red inalámbrica. De esta manera, puede reconocer el botón que se está presionando y pasar la información sobre este hecho a su teléfono móvil (o un dispositivo de su
Adaptación de un timbre con video a un timbre de canción digital: 5 pasos

Adaptación de un timbre de video a un timbre de canción digital: Para resumir, Best Buy me dijo que no podía instalar el timbre de puerta Simplisafe con un timbre de puerta con melodía de canción. Al leer cientos de publicaciones, se dijo que no se puede hacer. Simplisafe dijo que no se puede hacer, pero proporcionó un kit de todos modos. El kit de conectores es para un bar st
Convierta su timbre con cable en un timbre inteligente con IFTTT: 8 pasos

Convierta su timbre con cable en un timbre inteligente con IFTTT: el timbre WiFi convierte su timbre con cable existente en un timbre inteligente. https://www.fireflyelectronix.com/product/wifidoor
Convierta su timbre con cable en un timbre inteligente con Home Assistant: 6 pasos

Convierta su timbre con cable en un timbre inteligente con Home Assistant: Convierta su timbre con cable existente en un timbre inteligente. Reciba una notificación en su teléfono o conéctese con la cámara de la puerta principal existente para recibir una alerta de foto o video cada vez que alguien toque el timbre. Obtenga más información en: fireflyelectronix.com/pro
