
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



Proyectos Makey Makey »
En este proyecto, estamos mezclando codificación y computación física para crear una instalación de arte interactiva. El ejemplo compartido en este Instructable es un proyecto de codificación para estudiantes que combina elementos gráficos y de sonido con una interfaz especialmente diseñada. La combinación de la programación Scratch y el controlador impulsado por Makey Makey crean una experiencia de aprendizaje y arte interactiva increíble.
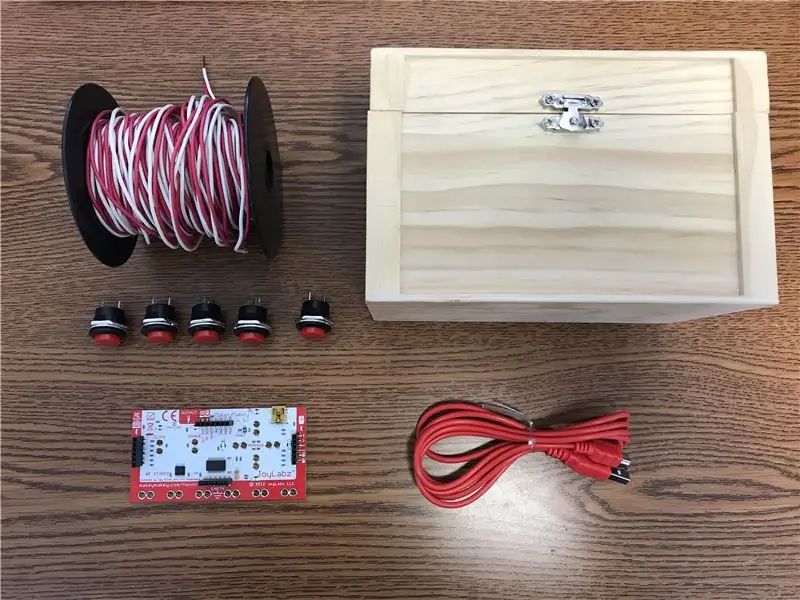
Paso 1: Materiales y herramientas
-Portátil con Scratch
-Makey Makey
-5x interruptores unipolares momentáneos (normalmente apagados)
-2 / C Cable anunciador de cobre sólido
-Caja de madera
-Pistola de silicona
-Taladro
Paso 2: Código



El código utilizado en este ejemplo se puede encontrar en https://scratch.mit.edu/projects/52506506/. El trabajo titulado Paz en reposo fue codificado por Connor Baker cuando estaba en el último año de la escuela secundaria. El artista / codificador quería crear una pieza etérea e inquietante que incorporara sonido e imágenes en el trabajo.
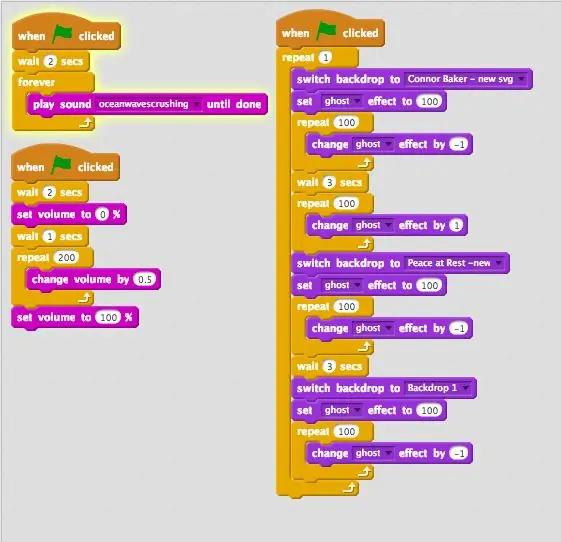
Antecedentes e introducción
Se importaron un sonido personalizado, una imagen de fondo y una pantalla de presentación
La función de repetición se usa para traer gradualmente el audio de fondo de las olas rompiendo
-Las funciones de repetición también se utilizan para crear una pantalla de presentación inicial que da el nombre del artista y el nombre de la obra.
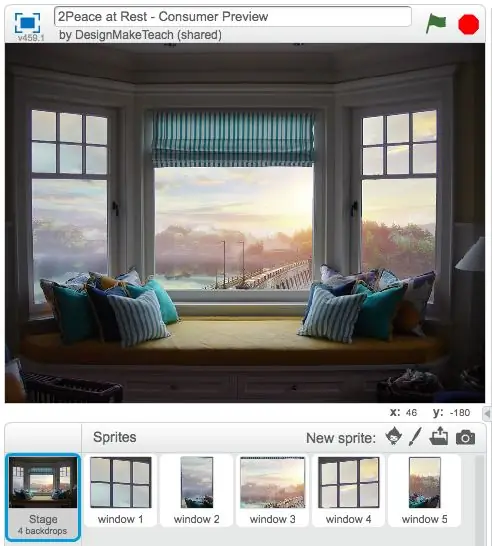
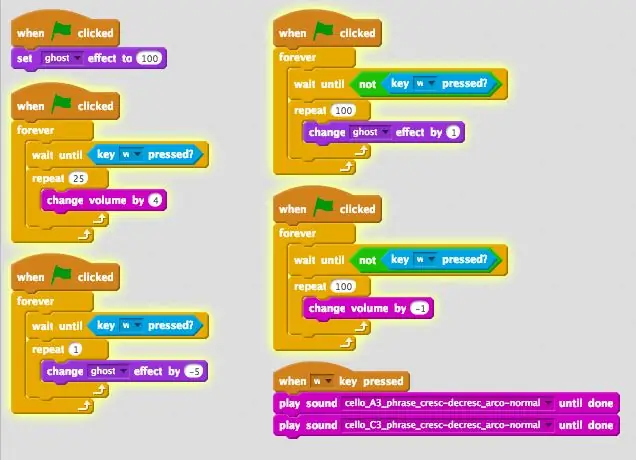
Sprites y sonido
-La obra muestra dos variaciones de una misma escena. La imagen original es el fondo y las imágenes de las cinco áreas de la ventana se recortaron de la segunda variación y se guardaron como archivos de imagen separados. Estas cinco imágenes se importaron como sprites en el programa.
-Los cinco sprites se colocan cuidadosamente para superponer el fondo y pasar sin problemas a la nueva imagen cuando se presiona un botón. -Las funciones para siempre y de repetición se utilizan para monitorear continuamente las pulsaciones de teclas y superponer notas musicales en los paisajes sonoros que se desvanecen cuando se suelta el botón.
Prueba y depuración
-Las pruebas y la depuración repetidas son necesarias para crear una transición visual y auditiva perfecta.
-Cada pulsación de botón del teclado debe probarse individualmente y junto con otras teclas para traer cada sprite y tocar las notas del instrumento apropiado.
Paso 3: Interfaz de computación física




Para este proyecto, estamos usando una placa Makey Makey como controlador para la instalación de arte.
-Determine qué entradas en el Makey Makey se utilizarán para el proyecto. (En este ejemplo, se utilizan W, A, S, D, F).
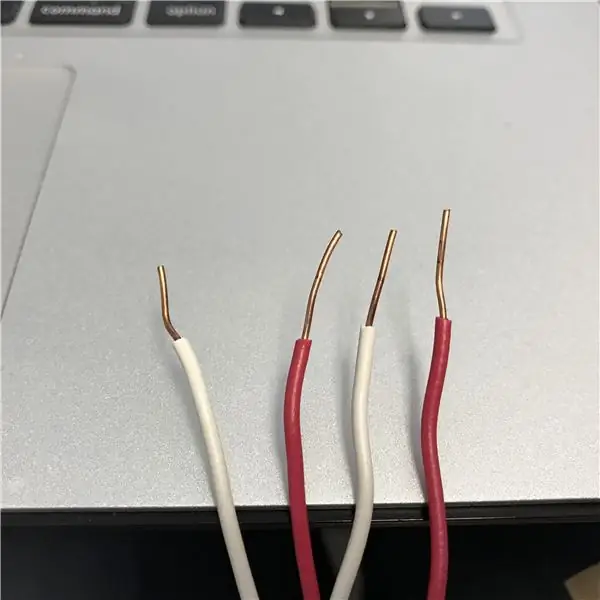
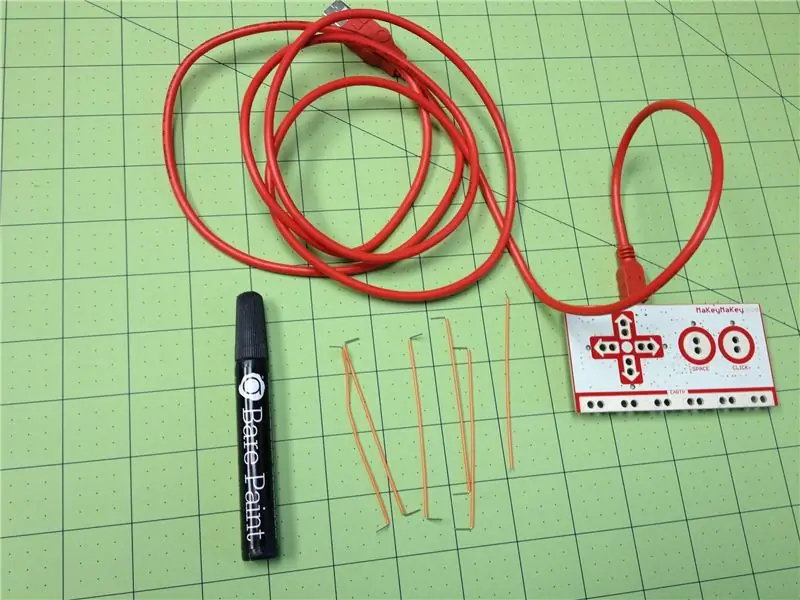
-Corte 10 piezas de cable anunciador de aproximadamente 8 de largo.
-Retire 1 cm de aislamiento del extremo de cada cable.
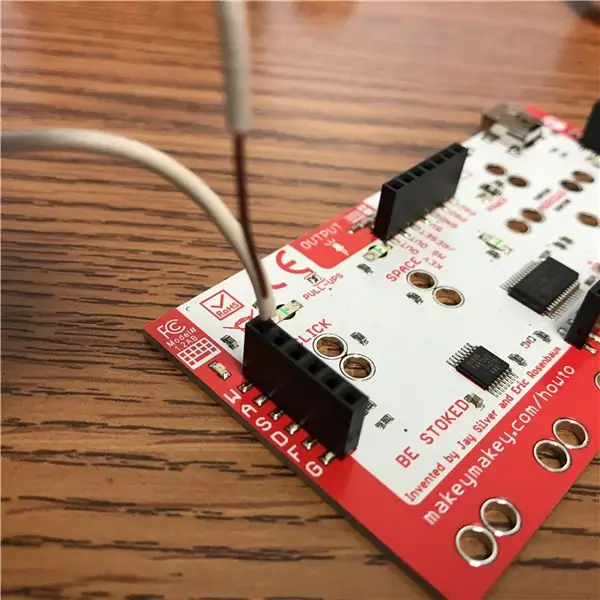
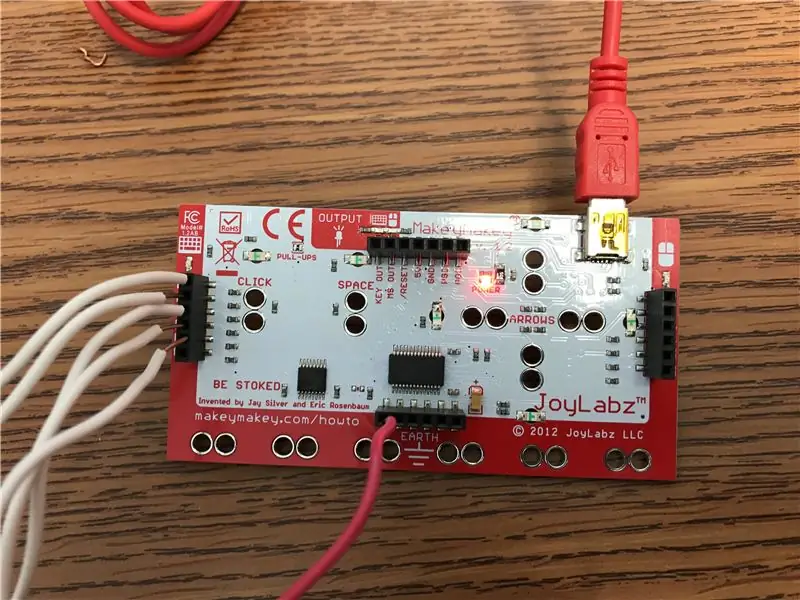
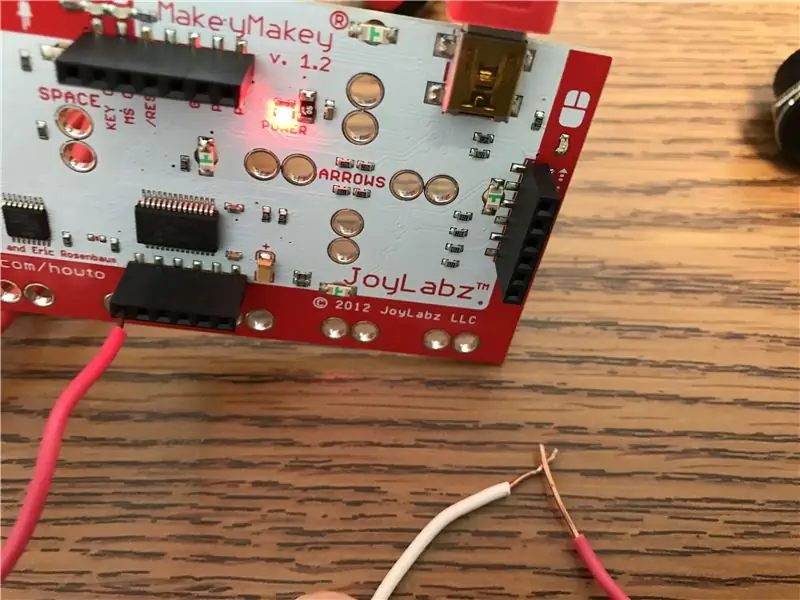
-Conecte un extremo de cada uno de los cinco cables en los encabezados W, A, S, D y F en la parte posterior del Makey Makey.
-Conecte un extremo de un sexto cable en una de las aberturas del cabezal de TIERRA en la parte posterior del Makey Makey.
-Conecte el Makey Makey a la computadora con un cable USB.
-Ejecute el programa Scratch y luego toque el extremo libre de W, A, S, D y F al extremo libre del cable de TIERRA uno por uno.
-Verifique que cada conexión de cables active correctamente la imagen y el sonido adecuados en el programa.
Paso 4: Carcasa de la interfaz



En el ejemplo de Peace at Rest, el artista usó una caja de madera que imaginó en una pequeña mesa en la habitación representada en la obra.
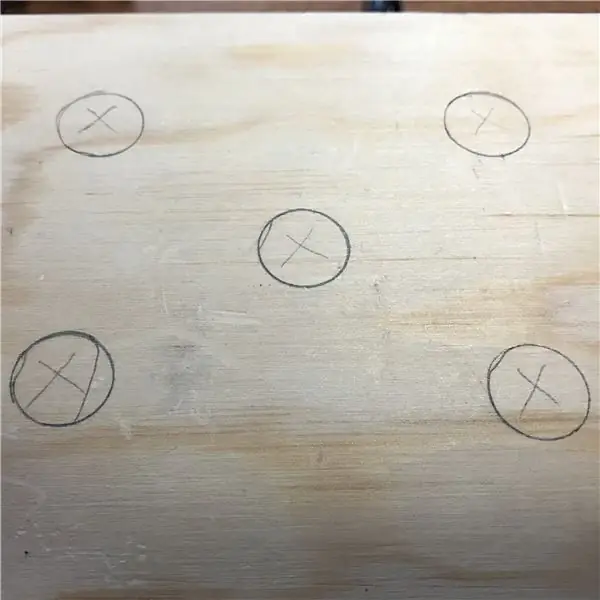
-Marque la ubicación deseada de los botones en la parte superior de la pieza. (El diseño de los botones corresponde a la ubicación de las 5 ventanas en la escena).
-Taladrar agujeros en cada ubicación que coincidan con el diámetro del eje de los botones que se utilizan. (En este caso, el eje del botón era de aproximadamente 16 mm y se tuvieron que perforar varios orificios más pequeños y luego se usó una lima para crear los orificios del diámetro correcto.
-Taladre un orificio en la parte posterior de la caja para que se ajuste al extremo más pequeño del cable USB que se utiliza para conectar el Makey Makey.
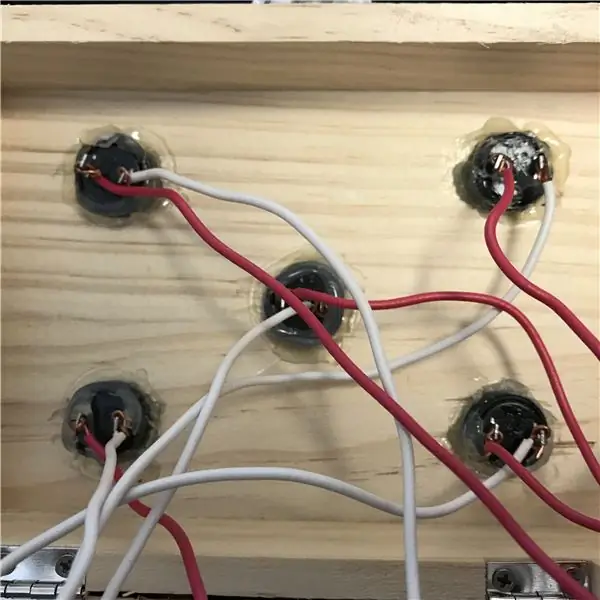
-Utilice el hardware del botón y / o pegamento caliente para fijar los botones en su lugar.
-Conecte un brazo de cada botón a los encabezados de las teclas A, S, D, F y W en el Makey Makey correspondiente a la acción deseada en el programa Scratch usando los cables anunciadores precortados.
-Conecte el segundo brazo de cada botón al cabezal EARTH en el Makey Makey.
-Coloque el Makey Makey en la caja y conecte el cable USB a través del orificio en la parte posterior de la caja.
-Conecte el Makey Makey a la computadora portátil.
-Ejecute el programa Scratch y pruebe cada botón presionado tanto individualmente como en conjunto.
-Muestra el trabajo. (Conectamos el trabajo a una gran pantalla externa y parlantes y teníamos la interfaz lista para que la probaran los participantes de Maker Faire).
Recomendado:
Instalación De La Carte TagTagTag Pour Nabaztag / Instalación de la placa TagTagTag en su Nabaztag: 15 pasos

Instalación De La Carte TagTagTag Pour Nabaztag / Instalación de la placa TagTagTag en su Nabaztag: (ver más abajo la versión en inglés) La carte TagTagTag a été créée en 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les Nabaztag: tag. Elle a fait l'objet ensuite d'un financement participatif sur Ulule en juin 2019, si vous souhaitez
Cómo: Instalación de Raspberry PI 4 Headless (VNC) con Rpi-imager e imágenes: 7 pasos (con imágenes)

Cómo: Instalar Raspberry PI 4 Headless (VNC) con Rpi-imager e imágenes: planeo usar este Rapsberry PI en un montón de proyectos divertidos en mi blog. No dudes en comprobarlo. Quería volver a usar mi Raspberry PI, pero no tenía un teclado ni un mouse en mi nueva ubicación. Ha pasado un tiempo desde que configuré una Raspberry
Saco de boxeo interactivo interactivo: 3 pasos (con imágenes)

Bolsa de boxeo de reflejo interactivo: este instructivo es para cualquier persona que quiera mejorar su agilidad y habilidades de boxeo mientras obtiene más experiencia en la soldadura, utilizando Arduino, LED y el acelerómetro MK 2125. El objetivo de este proyecto es modificar una bolsa de reflejo existente y transformar
Instalación De La Carte TagTagTag Pour Nabaztag: etiqueta / Instalación de la placa TagTagTag en su Nabaztag: etiqueta: 23 pasos

Instalación De La Carte TagTagTag Pour Nabaztag: tag / Instalación de la placa TagTagTag en su Nabaztag: tag: (ver más abajo la versión en inglés) La carte TagTagTag a été créée en 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les Nabaztag: tag . Elle a fait l'objet ensuite d'un financement participatif sur Ulule en juin 2019, si vous souhaitez
Arte interactivo con Bare Conductive y Makey Makey: 10 pasos

Arte interactivo con Bare Conductive y Makey Makey: use una pintura de tienda de segunda mano para hacer que el arte cobre vida. Piezas: Tinta conductora desnuda Makey Makey Jumpers de diferentes tamaños Tienda de segunda mano Pintura (u otro arte) Herramientas: Cinta de software Soundplant para computadora portátil
