
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

La Percepción de la Visión (POV) o Persistencia de la Visión (tiene varias variaciones) es un fenómeno de la vista humana interesante que ocurre cuando la percepción visual de un objeto no cesa a pesar de que el objeto cambia de posición. Los seres humanos ven una imagen en intervalos de fracciones de segundo; estas imágenes se guardan en el cerebro durante muy poco tiempo (un instante). Un ejemplo de este fenómeno es cuando observa una fuente de iluminación, como LED o bombillas, se enciende y gira. Nuestra visión se engaña haciéndole creer que la luz giratoria es en realidad un círculo continuo, muy parecido al círculo continuo formado por una hélice giratoria en un avión. POV se ha utilizado durante muchos años, comenzando por el gifoscopio, para realizar diferentes tipos de ilusiones y animaciones a nuestra visión; se utiliza con frecuencia para mostrar mensajes y animaciones en pantallas utilizando LED, haciéndolos girar en 2D o 3D para diferentes tipos de mensajes. El objetivo de esta nota de la aplicación es diseñar y demostrar cómo funciona Perception of Vision escribiendo la palabra “SILEGO” en la pantalla que se va a construir y brindar ideas que lo guíen a través del proceso de hacer diseños más complejos en el futuro. Para este proyecto, utilizamos un Dialog GreenPAK ™ SLG46880, con su kit de enchufes que permite que este prototipo se conecte fácilmente a todos los componentes externos mediante cables. Usar el GreenPAK más grande para diseñar pantallas POV de uso general es muy ventajoso debido a sus componentes robustos, como los subsistemas ASM, que le permitirán imprimir cualquier tipo de patrón en la pantalla. Esta aplicación mostrará un resultado final usando un SLG46880.
A continuación, describimos los pasos necesarios para comprender cómo se ha programado el chip GreenPAK para crear la pantalla POV. Sin embargo, si solo desea obtener el resultado de la programación, descargue el software GreenPAK para ver el archivo de diseño GreenPAK ya completado. Conecte el kit de desarrollo GreenPAK a su computadora y presione el programa para crear el IC personalizado para la pantalla POV.
Paso 1: esquemas

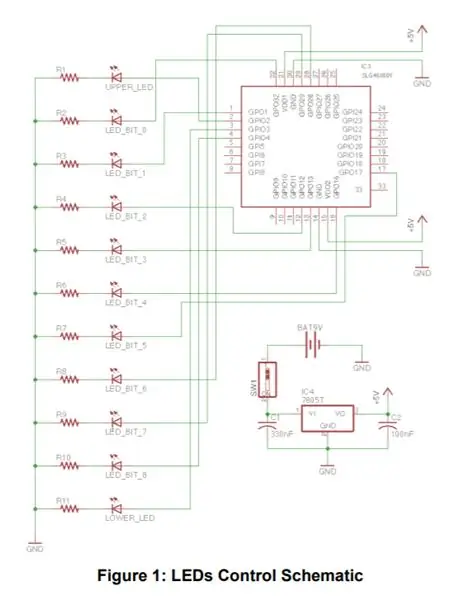
Este ejemplo de pantalla POV apunta a un tipo 2D que se muestra en la Figura 1, que tiene una matriz de once LED (cada uno con resistencias para regular la corriente) conectados directamente a diferentes pines GPO en la CMIC GreenPAK. El circuito se crea un prototipo y se suelda en placas de pruebas de PCB. La fuente de alimentación utilizada para la pantalla es una batería alcalina L1022 de 9 V 10 A, conectada a un circuito regulador de voltaje utilizando LM7805V que emite 5 V. Además de hacer que la pantalla gire, se necesita un motor de CC con suficiente fuerza para mover todos los Circuito de control adjunto al soporte personalizado. En este caso se utilizó un motor de 12 V, conectado a un interruptor principal, y una fuente de alimentación regulada lista para usar que emite diferentes niveles de voltaje a través de un interruptor giratorio, lo que permite que el motor gire a varias velocidades.
Paso 2: Diseño GreenPAK




Al diseñar diferentes tipos de mensajes y animaciones para una pantalla POV usando GreenPAK, debemos conocer tanto las herramientas como las limitaciones del chip. De esta manera podemos crear un diseño competente, utilizando la menor cantidad de componentes electrónicos para lograr la visualización del punto de vista. Este diseño utiliza las nuevas ventajas que ofrece la CMIC SLG46880, con un enfoque en el componente Subsistemas de máquinas de estado asíncronas. La herramienta SLG46880 ASM Subsystem puede ser más ventajosa que las herramientas GreenPAK ASM anteriores debido a sus nuevas características, que permiten diseños de máquinas de estado más complejos. Algunos de los componentes internos relevantes de los subsistemas ASM utilizados son:
● Macrocélula ASM de 12 estados
● Macrocélula de memoria dinámica (DM)
● F (1) Macrocélula de cálculo
● Componentes independientes del estado
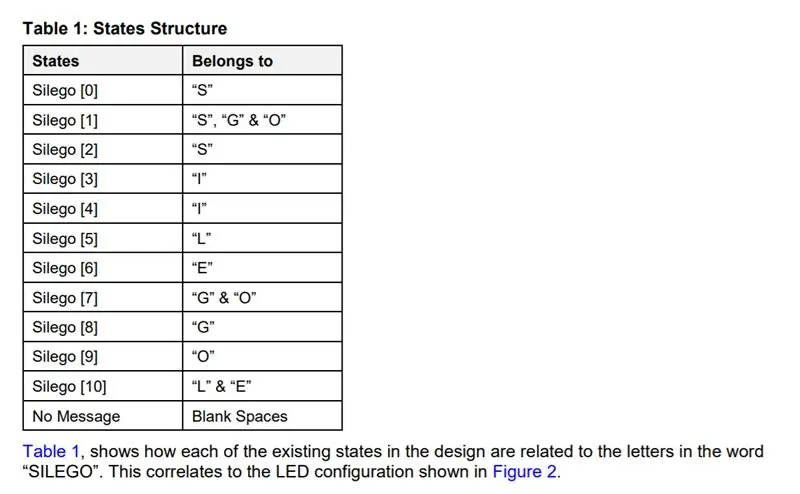
Cuantas más macrocélulas de máquina de estado permita crear y configurar el chip, más numerosas serán las posibilidades de diseño. Cada uno de los doce estados se usó para escribir diferentes fracciones de la palabra que se mostraría, encendiendo / apagando distintas combinaciones de los LED, algunos de los cuales se repitieron dos o más veces, y en algunos casos los tiempos de los estados repetidos se cambian, porque el mismo patrón podría usarse para diferentes letras en diferentes momentos. Los estados están estructurados en la Tabla 1.
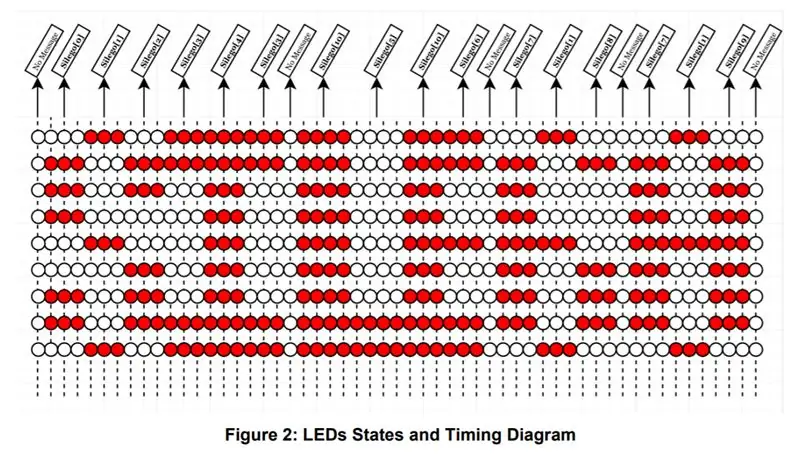
La Tabla 1 muestra cómo cada uno de los estados existentes en el diseño están relacionados con las letras de la palabra “SILEGO”. Esto se correlaciona con la configuración de LED que se muestra en la Figura 2.
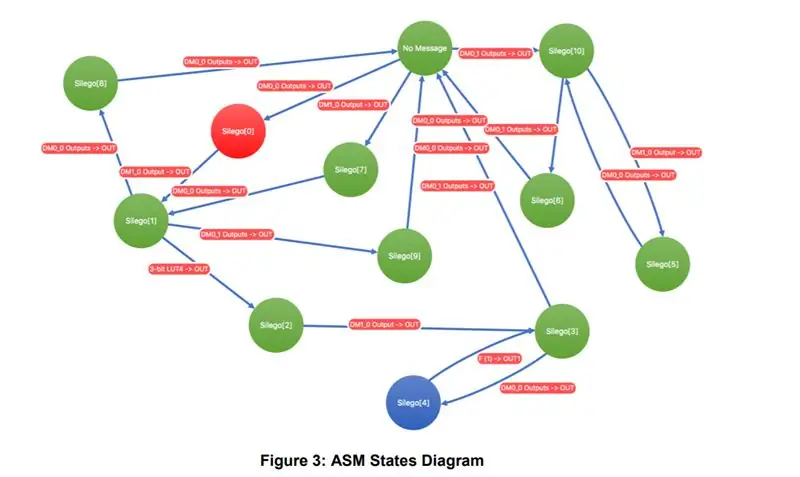
Como puede observar, todos los estados ejecutados juntos en diferentes tiempos logran la construcción completa de la palabra, la Figura 3 muestra cómo los estados están conectados / relacionados. Todas las transiciones de estado están en el orden de milisegundos y cada una de las columnas del diagrama de la Figura 2 representa un milisegundo (1 ms). Algunos de los estados duran 3 ms, 4 ms y otros, lo suficiente con la velocidad mínima del motor utilizado para la demostración en video a aproximadamente 460 RPM.
Es importante considerar y medir la velocidad del motor para conocer y calcular la sincronización en un diseño de propósito general. De esta manera, el mensaje se puede sincronizar con la velocidad del motor, por lo que es visible para el ojo humano. Otra consideración para hacer la transición de estados menos imperceptible y más clara para nuestra visión es aumentar la velocidad del motor a más de 1000 RPM, y la sincronización de los estados se establece en el orden de microsegundos para que el mensaje se pueda ver sin problemas. Quizás se esté preguntando, ¿cómo sincronizaría la velocidad del motor con la velocidad del mensaje o la animación? Esto se logra mediante algunas fórmulas simples. Si tiene una velocidad de motor de 1000 RPM, para saber cuánto tarda el motor de CC por revolución en segundos, entonces:
Frecuencia = 1000 RPM / 60 = 16,67 Hz Periodo = 1 / 16,67 Hz = 59,99 ms
Al conocer el período, sabrá cuánto tarda el motor en girar. Si desea imprimir un mensaje como “Hola mundo”, una vez que sepa el período de cada turno, solo es cuestión de qué tan grande desea que esté el mensaje en la pantalla. Para imprimir el mensaje deseado en el tamaño deseado, siga esta regla general:
Si, por ejemplo, desea que el mensaje cubra el 40% del espacio de la pantalla, entonces:
Tamaño del mensaje = (período * 40%) / 100% = (59,99 ms * 40%) / 100% = 24 ms
Eso significa que el mensaje se mostrará en 24 ms para cada turno, por lo que el espacio en blanco o el resto del espacio en un turno (si no está mostrando algo después del mensaje), debería ser:
Espacio en blanco = Período - Tamaño del mensaje = 59,99 ms - 24 ms = 35,99 ms
Finalmente, si necesita mostrar el mensaje en ese 40% del período, necesita saber cuántos estados y transiciones necesitará el mensaje para escribir el mensaje esperado, por ejemplo, si el mensaje tiene veinte (20) transiciones, entonces:
Período de estado único = Tamaño del mensaje / 20 = 24 ms / 20 = 1,2 ms.
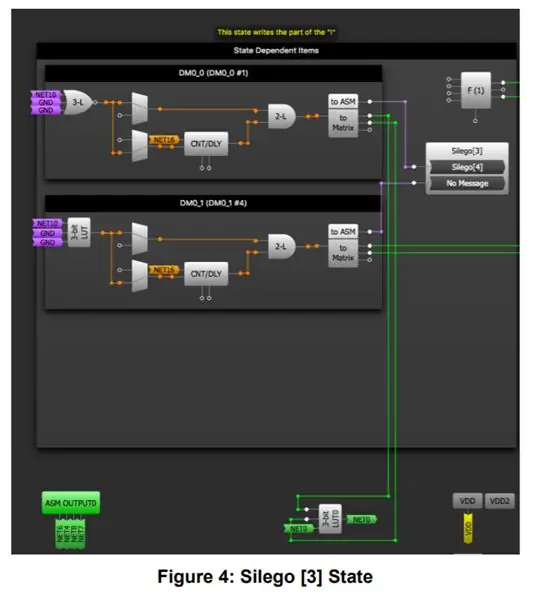
Por tanto, cada estado debería durar 1,2 ms para mostrar el mensaje correctamente. Por supuesto, observará que la mayoría de los primeros diseños no son perfectos, por lo que es posible que esté cambiando algunos parámetros durante las pruebas físicas para mejorar el diseño. Usamos macrocélulas de memoria dinámica (DM) para facilitar las transiciones de estado. Dos de los cuatro bloques DM tienen conexiones matriciales para que puedan interactuar con bloques fuera del subsistema ASM. Cada DM Macrocell puede tener hasta 6 configuraciones diferentes que se pueden utilizar en diferentes estados. Los bloques DM se utilizan en este diseño para activar el ASM en la transición de un estado a otro. Por ejemplo, el estado de Silego [3] se repite dos veces durante las transiciones; necesita escribir el principio y el final de la letra "I" mayúscula que tiene el mismo patrón, pero primero debe ir a Silego [4] para escribir el patrón de la mitad de la "I" mayúscula, y luego cuando Silego [3] se ejecuta por segunda vez, necesita pasar al estado Sin mensaje, continuando con el resto de transiciones. ¿Cómo es posible evitar que Silego [3] caiga en un bucle infinito con Silego [4]? Es simple, hay algunas LUT configuradas como SR Flip Flops que le dicen a Silego [3] que no elija Silego [4] una y otra vez, sino que elija el estado Sin mensaje la segunda vez. Usar SR Flip Flops para evitar bucles infinitos cuando cualquiera de los estados se repite es una excelente manera de resolver este problema, y solo requiere una LUT de 3 bits configurada como se muestra en la Figura 4 y la Figura 5. Este proceso ocurre al mismo tiempo que la salida de ASM hace que Silego [3] vaya a Silego [4], por lo que la próxima vez que la máquina de estado ejecute Silego [3], se le notificará que elija el estado Sin mensaje para continuar el proceso.
Otro bloque ASM que fue útil para este proyecto es la macrocélula computacional F (1). El F (1) puede ejecutar una lista de comandos específicos para leer, almacenar, procesar y generar datos deseados. Puede manipular 1 bit a la vez. En este proyecto, el bloque F (1) se usó para leer, retrasar y sacar bits para controlar algunas LUT y habilitar estados (como en Silego [1] para habilitar Silego [2]).
La tabla de la Figura 1 explica cómo cada uno de los LED se dirige a los pines GPO del GreenPAK; los pines físicos asociados se direccionan desde la RAM de salida de ASM en la matriz, como se muestra en la Tabla 2.
Como puede ver en la Tabla 2, cada pin del chip se dirigió a distintas salidas ASM; ASMOUTPUT 1 tiene ocho (8) salidas que se utilizan directamente conectadas a GPO externos excepto OUT 4. ASM OUTPUT 0 tiene cuatro (4) salidas donde OUT 0 y OUT 1 están conectadas directamente al PIN 4 y al PIN 16 respectivamente; OUT 2 se usa para restablecer LUT5 y LUT6 en los estados Silego [5] y Silego [9] y finalmente OUT 3 se usa para configurar LUT6 en Silego [4] y Silego [7]. ASM nRESET no se alterna en este diseño, por lo que simplemente se fuerza a ALTO para conectarse a VDD. Se agregaron LED superior e inferior a este proyecto para hacer una animación adicional mientras se muestra "SILEGO". Esta animación trata sobre unas pocas líneas que van dando vueltas en el tiempo con el movimiento del motor. Estas líneas son LED blancos, mientras que los que se utilizan para escribir las letras son rojos. Para lograr esta animación, usamos PGEN y CNT0 de GreenPAK. El PGEN es un generador de patrones que generará el siguiente bit en su matriz en cada borde del reloj. Dividimos el período de giro del motor en 16 secciones y el resultado se estableció en el período de salida de CNT0. El patrón programado en el PGEN se muestra en la Figura 6.
Paso 3: resultados

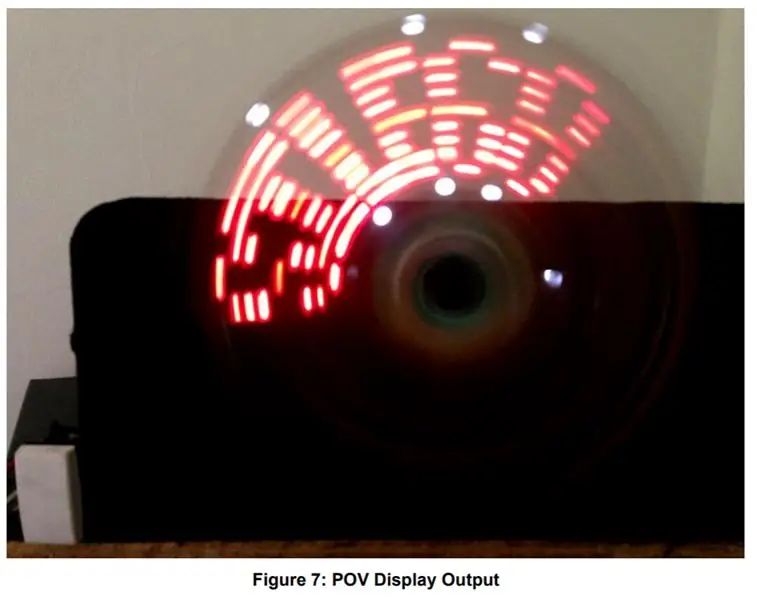
Para probar el diseño, conectamos el enchufe del SLG46880 a la PCB con un cable plano. Se conectaron dos placas externas al circuito, una de las cuales contenía el regulador de voltaje y la otra que contenía la matriz de LED. Para comenzar a mostrar el mensaje de demostración, encendimos el circuito lógico que está controlado por el GreenPAK y luego encendimos el motor de CC. Es posible que sea necesario ajustar la velocidad para una sincronización adecuada. El resultado final se muestra en la Figura 7. También hay un video asociado con esta nota de aplicación.
Conclusión La pantalla Perception of Vision presentada en este proyecto se diseñó utilizando un Dialog GreenPAK SLG46880 como controlador principal. Demostramos que el diseño funciona escribiendo la palabra “SILEGO” usando LED. Algunas mejoras que se podrían realizar en el diseño incluyen:
● Usar múltiples GreenPAK para aumentar la cantidad de posibilidades de estados para imprimir un mensaje o animación más largo.
● Agregue más LED a la matriz. Puede resultar útil utilizar LED de montaje en superficie en lugar de LED de orificio pasante para disminuir la masa del brazo giratorio.
● La inclusión de un microcontrolador podría permitirle cambiar el mensaje que se muestra mediante el uso de comandos I2C para reconfigurar el diseño de GreenPAK. Esto podría usarse para crear una pantalla de reloj digital que actualice los dígitos para mostrar la hora con precisión
Recomendado:
Cómo hacer una pantalla de punto de vista de ventilador: 6 pasos (con imágenes)

Cómo hacer una pantalla de punto de vista de ventilador: en este proyecto, le mostraré cómo transformé un ventilador viejo común en una pantalla de LED de punto de vista que puede presentarle patrones de luz, palabras o incluso la hora. ¡Empecemos
Cree su propia (tipo de) pantalla transparente: 7 pasos

Haga su propia (especie de) pantalla transparente: las pantallas transparentes son una tecnología extremadamente genial que hace que todo se sienta como el futuro. Sin embargo, hay algunos inconvenientes. Primero, simplemente no hay tantas opciones disponibles. Y en segundo lugar, como suelen ser pantallas OLED, pueden
Cree su propia pantalla MQTT EInk para datos de tiempo, noticias y medio ambiente: 7 pasos

Cree su propia pantalla MQTT EInk para datos de tiempo, noticias y medio ambiente: "THE" es una pantalla de información en miniatura MQTT para información de tiempo, noticias e información medioambiental. Con una pantalla eInk de 4,2 pulgadas, su concepto es simple: mostrar información de forma rotativa, actualizándola cada dos minutos. Los datos pueden ser cualquier feed - f
¡Una pantalla de punto de vista para gobernarlos a todos!: 10 pasos (con imágenes)

¡Una pantalla de POV para gobernarlos a todos !: Motivación ¡Realmente me gustan las pantallas de POV (persistencia de la visión)! No solo son interesantes de ver, sino también un gran desafío para desarrollarlos. Es una tarea realmente interdisciplinaria. Necesitas muchas habilidades: mecánica, electrónica, programación y
Pantalla de punto de vista de Arduino Horisontal: 3 pasos

Pantalla de punto de vista horizontal de Arduino: la pantalla de punto de vista más simple con 5LED-s y Arduino Nano
