
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



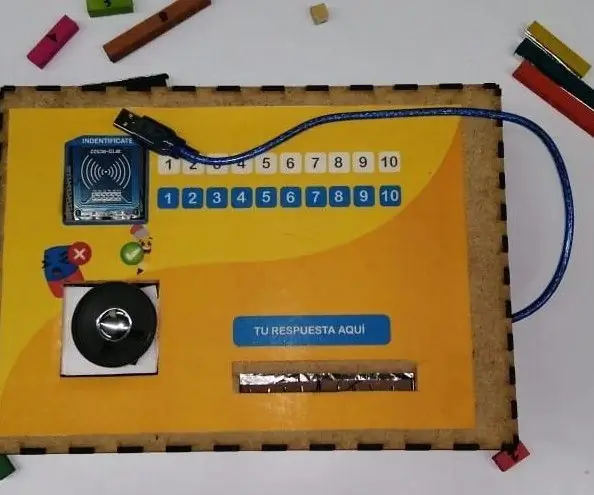
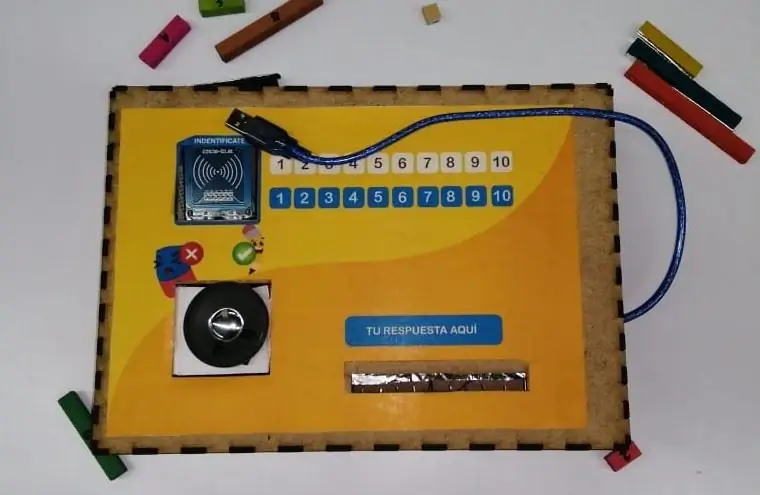
Modelo portotipo mediante que identifique al ususario, sugiera una operacion matematica y devuelva la respuesta correcta, verificara la respuesta
Juan Camilo Guzman
Juan Diego Bustamante
Sebastián Carmona
Suministros
Arduino mega
DfPlayer
RFID RC522
vocero
10 leds Blancos
10 leds azules
1 led verde
1 led rojo
Papel aluminio
Regletas de Cuisenaire
Tablas de madera
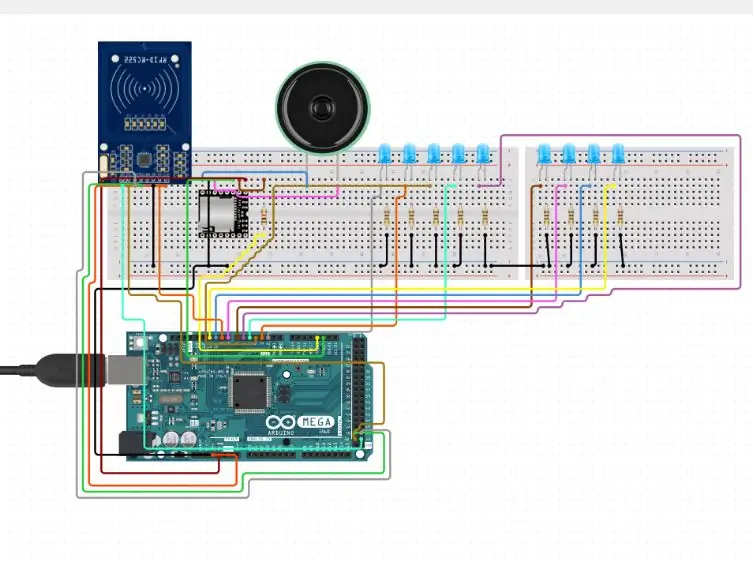
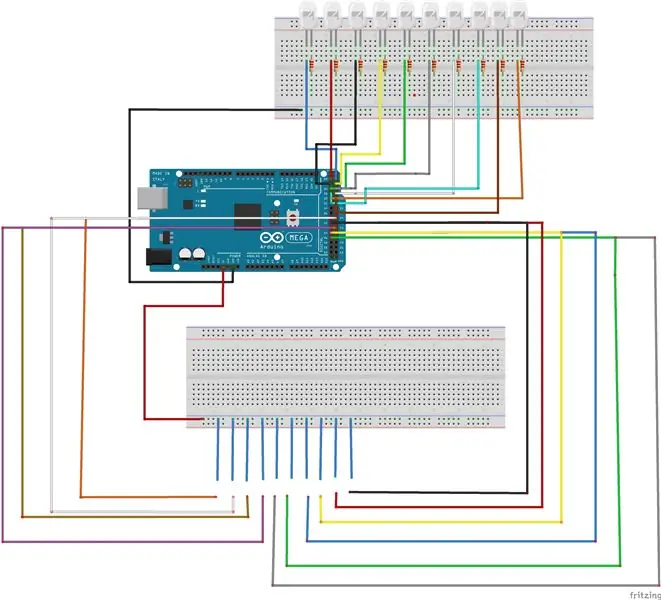
Paso 1: Paso 1: Montaje Del Circuito

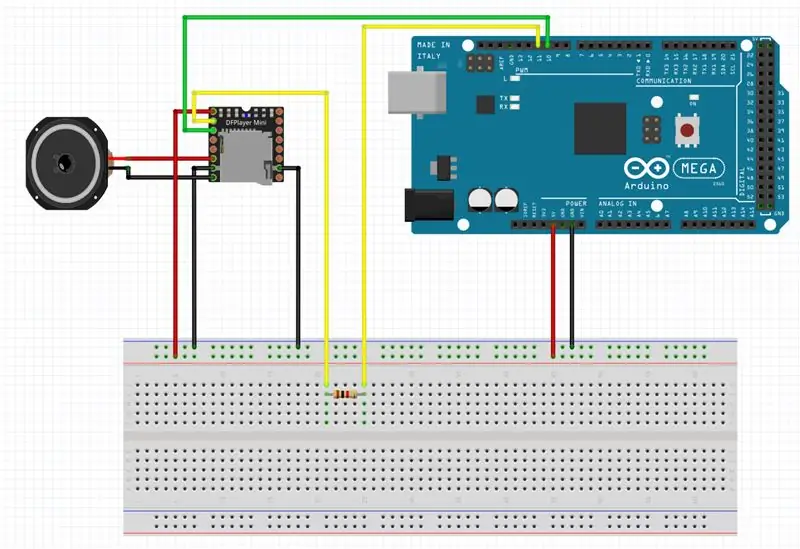
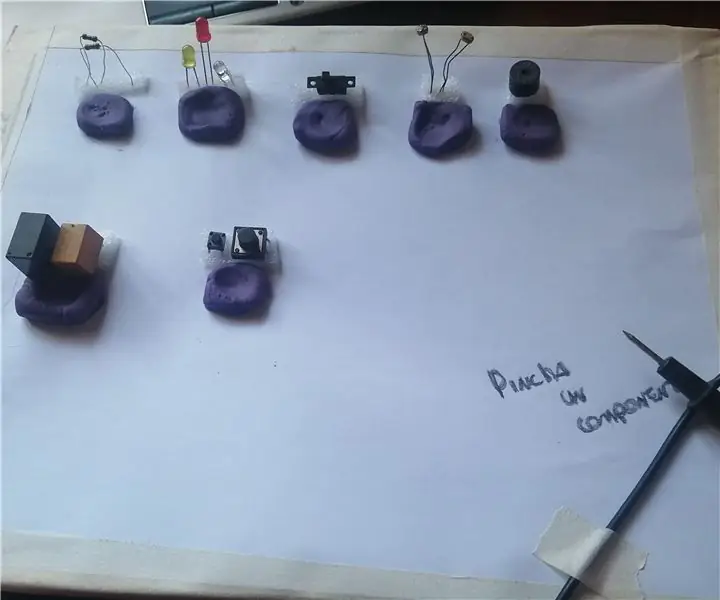
Para el montaje del arduino debemos conectar el speker al dfPlayer y este conectado al Arduino, conectar el Rfid a la coneccion SPI del arduino y las lineas de leds como se aprecia en las imagenes; los cables que quedan sueltos los utilizaremos para nuestros pulsadores.
nota: Los leds en pines especificos.
Paso 2: Paso 2: Subir Codigo Al Arduino




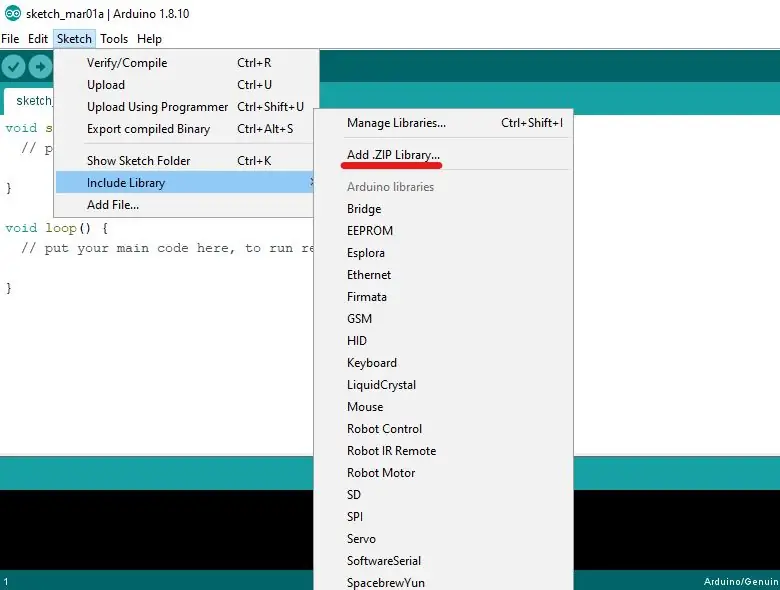
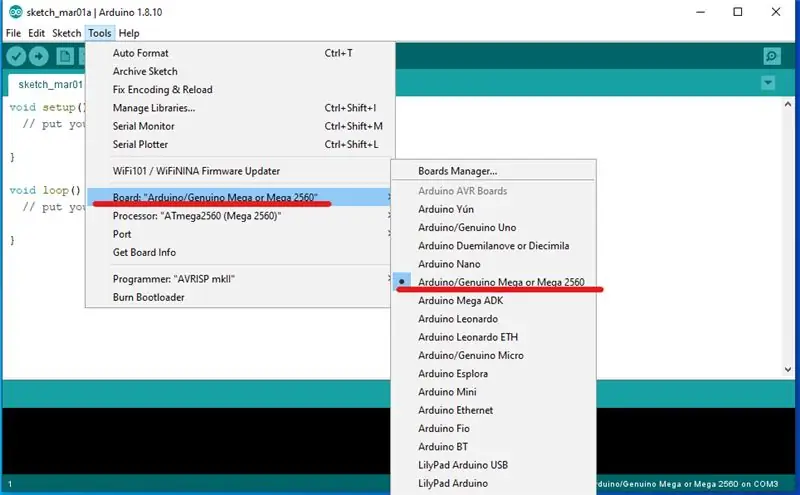
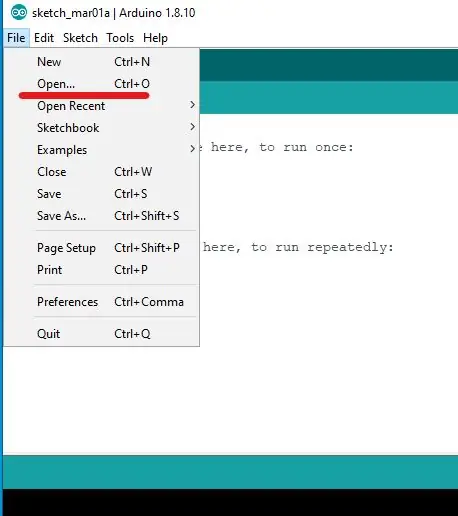
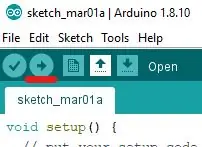
Primero debemos anotar las librerias necesarias, descargarlas deberas ir al Arduino IDE y en Sketch, incluir biblioteca, agregar. Zip Library.. buscamos y agregamos las librerias proporcionadas. Depues debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado en Tools sea Arduino Mega, especificar los pines de los leds y pulsadores, por ultimo con el Arduino contectado lo subimos.
RC522
DFPLAYER
Paso 3: Paso 4: Emsabmble De Empaque



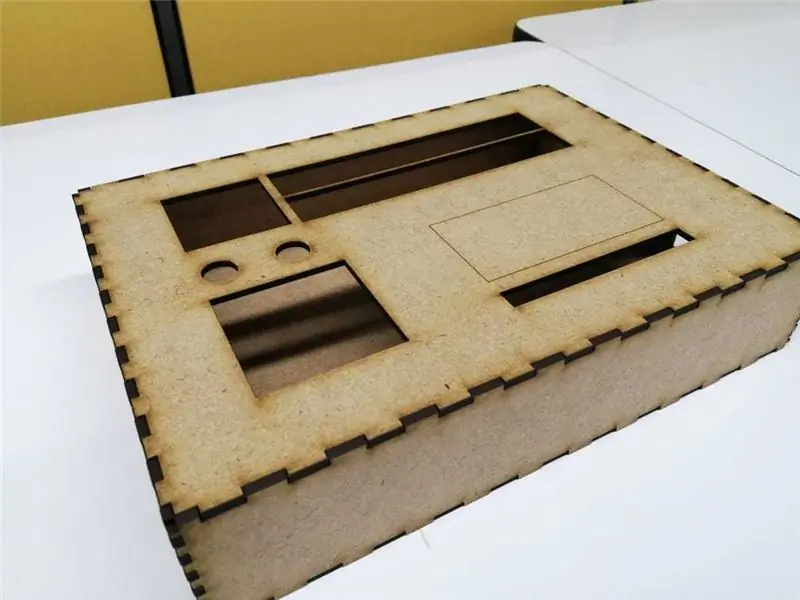
Para el empaque se utiliza una cortara laser, si tienes la opcion de usarla, con el archivo SVG proporcionado, sera suficiente para una madera de 3mm de grosor y 1/2 metro cuadrado de madera.
Si en dado caso no posees una, deberas hacer un tabbed box de 21x30cm y 6cm de profundiad y en una de las caras grandes realizar el corte basado en el archivo de Aritmetica outline.
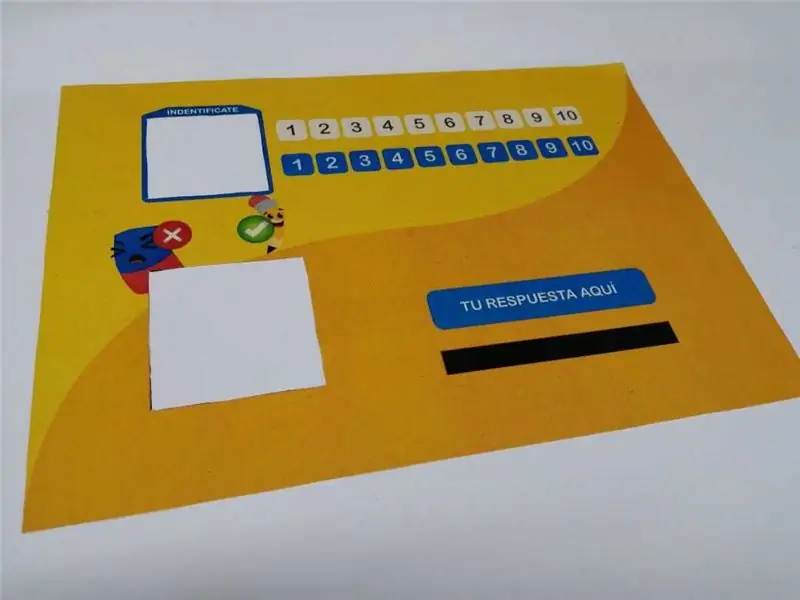
Por ultimo deberas imprimir el Aritmetica Diseno en una Hoja A4 y pegarlo en la cara recortada
Paso 4: Paso 5: Pulsadores

En nuestras regletas debemos poner una capa de aluminino en una de sus caras, pegarla y verificar que entre correctamente en espacio de respuesta.
Paso 5: Paso 5: Montaje Final


Instalar y asegurar cada uno de los materiales en su debido lugar, y los cables de los pulsadores dejarlos como se indican en la imagen de respuesta.
Recomendado:
Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: 3 pasos

Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: La mayoría de las veces que me enfrenté, no tengo una buena intensidad de señal para mis trabajos diarios. Entonces. Busco y pruebo diferentes tipos de antena pero no trabajo. Después de perder el tiempo, encontré una antena que espero hacer y probar, porque es un principio de construcción, no
Diseño de juegos en Flick en 5 pasos: 5 pasos

Diseño de juegos en Flick en 5 pasos: Flick es una forma realmente sencilla de hacer un juego, especialmente algo como un rompecabezas, una novela visual o un juego de aventuras
Detección facial en Raspberry Pi 4B en 3 pasos: 3 pasos

Detección de rostros en Raspberry Pi 4B en 3 pasos: En este Instructable vamos a realizar la detección de rostros en Raspberry Pi 4 con Shunya O / S usando la Biblioteca Shunyaface. Shunyaface es una biblioteca de reconocimiento / detección de rostros. El proyecto tiene como objetivo lograr la velocidad de detección y reconocimiento más rápida con
Aprendiendo Electrónica Básica: 5 Pasos

Aprendiendo Electrónica Básica: Desde que tuve la experiencia de enseñar robótica en el aula, incluye conceptos y componentes que se hicieron un poco complejos de explicar de manera sencilla, como también pasaba mucho con que los alumnos se confunden al momento de entender la diferen
Robot SCARA: ¡Aprendiendo sobre cinemática inversa e inversa! (Plot Twist Aprenda a hacer una interfaz en tiempo real en ARDUINO usando PROCESAMIENTO !!!!): 5 pasos (con imágenes)

Robot SCARA: ¡Aprendiendo sobre cinemática inversa e inversa! (Plot Twist Aprenda a hacer una interfaz en tiempo real en ARDUINO usando PROCESAMIENTO !!!!): Un robot SCARA es una máquina muy popular en el mundo de la industria. El nombre significa Brazo robótico de ensamblaje compatible selectivo o Brazo robótico articulado compatible selectivo. Básicamente es un robot de tres grados de libertad, siendo los dos primeros visualiz
