
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

改作:
我 在 原本 聲納 的 基礎 下 加裝 了 喇叭 以 達到 警告 的 作用
材料: arduino uno, 超音波 感測器, 驅動 馬達, 喇叭
功能: 掃描 到 物品 時 加速 並 傳 述 到 電腦 , 物品 接近 10cm 時 喇叭 會 警告
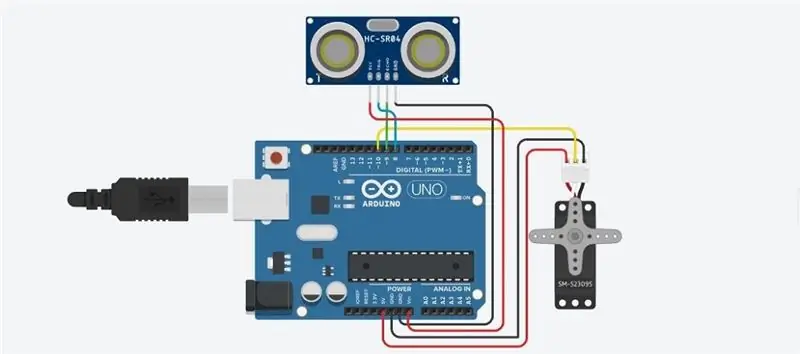
Paso 1: Paso 1 電路圖

這 是 電路圖
Paso 2: Paso 2 寫 程式 (arduino)

create.arduino.cc/editor/dwdawdad/ef6b26a2-3f40-410d-9fdd-3413816090fe/preview
Paso 3: Paso 3 寫 程式 (procesamiento)
procesamiento de importación.serie. *;
import java.awt.event. KeyEvent; import java.io. IOException;
Serial myPort; PFont orcFont; int iAngle; int iDistance; configuración vacía () {tamaño (1000, 500); liso(); myPort = new Serial (esto, "COM7", 9600); myPort.clear (); myPort.bufferUntil ('\ n');
} vacío dibujar () {llenar (98, 245, 31); noStroke (); llenar (0, 4); rect (0, 0, ancho, 0.935 * alto); llenar (98, 245, 31); DrawRadar (); Dibujar linea(); DrawObject (); DrawText (); } void serialEvent (Serial myPort) {try {String data = myPort.readStringUntil ('\ n'); si (datos == nulo) {retorno; } int commaIndex = data.indexOf (","); Ángulo de cadena = data.substring (0, commaIndex); Distancia de la cadena = data.substring (commaIndex + 1, data.length () - 1); iAngle = StringToInt (ángulo); iDistance = StringToInt (distancia); } catch (RuntimeException e) {}} void DrawRadar () {pushMatrix (); traducir (ancho / 2, 0.926 * alto); sin relleno(); strokeWeight (2); accidente cerebrovascular (98, 245, 31); // dibuja las líneas del arco DrawRadarArcLine (0.9375); DrawRadarArcLine (0,7300); DrawRadarArcLine (0.5210); DrawRadarArcLine (0.3130); // dibuja las líneas angulares final int halfWidth = width / 2; línea (-halfWidth, 0, halfWidth, 0); for (int ángulo = 30; ángulo <= 150; ángulo + = 30) {DrawRadarAngledLine (ángulo); } línea (-halfWidth * cos (radianes (30)), 0, halfWidth, 0); popMatrix (); } void DrawRadarArcLine (coeficiente flotante final) {arc (0, 0, coeficiente * ancho, coeficiente * ancho, PI, TWO_PI); } void DrawRadarAngledLine (ángulo int final) {línea (0, 0, (-ancho / 2) * cos (radianes (ángulo)), (-ancho / 2) * sin (radianes (ángulo))); } vacío DrawObject () {pushMatrix (); traducir (ancho / 2, 0.926 * alto); strokeWeight (9); accidente cerebrovascular (255, 10, 10); int pixsDistance = int (iDistance * 0.020835 * altura); if (iDistance 40? "Fuera de rango": "Dentro de rango"), 0.125 * ancho, 0.9723 * alto); texto ("Ángulo:" + iAngle + "°", 0.52 * ancho, 0.9723 * alto); texto ("Distancia:", 0,74 * ancho, 0,9723 * alto); if (iDistance <40) {text ("" + iDistance + "cm", 0.775 * ancho, 0.9723 * alto); } textSize (25); llenar (98, 245, 60); traducir (0.5006 * ancho + ancho / 2 * cos (radianes (30)), 0.9093 * alto - ancho / 2 * sin (radianes (30))); rotar (-radianes (-60)); texto ("30 °", 0, 0); resetMatrix (); traducir (0.497 * ancho + ancho / 2 * cos (radianes (60)), 0.9112 * alto - ancho / 2 * sin (radianes (60))); rotar (-radianes (-30)); texto ("60 °", 0, 0); resetMatrix (); traducir (0.493 * ancho + ancho / 2 * cos (radianes (90)), 0.9167 * alto - ancho / 2 * sin (radianes (90))); rotar (radianes (0)); texto ("90 °", 0, 0); resetMatrix (); traducir (0.487 * ancho + ancho / 2 * cos (radianes (120)), 0.92871 * alto - ancho / 2 * sin (radianes (120))); rotar (radianes (-30)); texto ("120 °", 0, 0); resetMatrix (); traducir (0.4896 * ancho + ancho / 2 * cos (radianes (150)), 0.9426 * alto - ancho / 2 * sin (radianes (150))); rotar (radianes (-60)); texto ("150 °", 0, 0); popMatrix (); }
int StringToInt (String string) {int valor = 0; for (int i = 0; i = '0' && string.charAt (i) <= '9') {valor * = 10; valor + = (cadena.charAt (i) - '0'); }} valor de retorno;}
Recomendado:
Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: 3 pasos

Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: La mayoría de las veces que me enfrenté, no tengo una buena intensidad de señal para mis trabajos diarios. Entonces. Busco y pruebo diferentes tipos de antena pero no trabajo. Después de perder el tiempo, encontré una antena que espero hacer y probar, porque es un principio de construcción, no
Diseño de juegos en Flick en 5 pasos: 5 pasos

Diseño de juegos en Flick en 5 pasos: Flick es una forma realmente sencilla de hacer un juego, especialmente algo como un rompecabezas, una novela visual o un juego de aventuras
Detección facial en Raspberry Pi 4B en 3 pasos: 3 pasos

Detección de rostros en Raspberry Pi 4B en 3 pasos: En este Instructable vamos a realizar la detección de rostros en Raspberry Pi 4 con Shunya O / S usando la Biblioteca Shunyaface. Shunyaface es una biblioteca de reconocimiento / detección de rostros. El proyecto tiene como objetivo lograr la velocidad de detección y reconocimiento más rápida con
¿Cómo hacer un contador de pasos ?: 3 pasos (con imágenes)

¿Cómo hacer un contador de pasos ?: Solía desempeñarme bien en muchos deportes: caminar, correr, andar en bicicleta, jugar al bádminton, etc. Me encanta andar en bicicleta para viajar en poco tiempo. Bueno, mira mi corpulento vientre … Bueno, de todos modos, decido volver a hacer ejercicio. ¿Qué equipo debo preparar?
Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): 4 pasos

Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): En esta publicación, hice un espejo de tocador de bricolaje con la ayuda de las tiras de LED. Es realmente genial y debes probarlos también
