
Tabla de contenido:
- Suministros
- Paso 1: Importación de bibliotecas
- Paso 2: creación de barras de seguimiento
- Paso 3: creación de TrackBars para tono, saturación y valor
- Paso 4: Cómo leer y cambiar el tamaño de la imagen
- Paso 5: lectura de los valores de la barra de seguimiento para aplicarlos a una imagen
- Paso 6: Visualización de la imagen y configuración del límite superior e inferior
- Paso 7: ahora el paso final
- Paso 8: Resultados finales
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


¡Hola! Este instructivo se usa para guiar sobre cómo extraer un color específico de una imagen en Python usando la biblioteca openCV. Si es nuevo en esta técnica, no se preocupe, al final de esta guía podrá programar su propio programa de detección de color.
A continuación se muestran las funciones o podemos decir técnicas que aprenderá, 1. Cómo leer una imagen
2. Cómo crear barras de seguimiento
3. Cómo ajustar el valor de tono, saturación y valor de una imagen usando barras de seguimiento
4. Y luego estará su resultado final
Puedes ver el video de la salida que adjunto a continuación.
Entonces empecemos
Suministros
- Python 3
- biblioteca openCV
- biblioteca numpy
Paso 1: Importación de bibliotecas

La imagen es de ferrari amarillo como se muestra y programaremos para extraer solo el color amarillo de esa imagen
El primer paso será importar nuestras bibliotecas.
1. Incluye biblioteca openCV. Se llama cv2 en python.
2. Incluyendo biblioteca numpy como np. El "como" nos permite numpy como np, por lo que no es necesario escribir numpy una y otra vez
Paso 2: creación de barras de seguimiento

Las barras de seguimiento se crean para ajustar el valor de tono, saturación y valor en una imagen.
cv2.namedWindow ("TrackBars") Esta línea de código se usa para crear una nueva ventana de salida y el nombre de la ventana se da como TrackBars (puede dar el nombre que desee)
cv2.resizeWindow ("TrackBars", 600, 250) Esta función se utiliza para cambiar el tamaño de una ventana. "TrackBars" es para qué ventana desea cambiar el tamaño, ya que quería cambiar el tamaño de la ventana de TrackBars. He escrito ese nombre. Seguido de dos enteros. Esos dos números enteros son el ancho y el alto. Puedes jugar con esos dos números para cambiar el tamaño
Paso 3: creación de TrackBars para tono, saturación y valor


Ahora crearemos un total de 6 TrackBars para tono, saturación y valor. Cada uno tendrá dos, es decir, 1 para el mínimo y 1 para el máximo. Usaremos la función createTrackbar de openCV. Primero veremos la sintaxis de esta función.
cv2.createTrackbar ("WINDOWNAME", "MAINWINDOWNAME", "RANGE"). Esto puede resultar confuso, pero no se preocupe, seguiremos todos y cada uno de los pasos. Tenga en cuenta que en openCV los valores de tono son 179, la saturación es 255 y el valor es 255
1. Creación de TrackBar para hue min:
cv2.createTrackbar ("Hue min", "TrackBars", 0, 179, vacío)
En este Hue min es el nombre de la barra de seguimiento, TrackBars es la ventana principal, 0 es la posición en la que estará nuestro control deslizante y 179 es el rango, lo que significa que el silder se moverá de 0-179
2. Creación de TrackBar para el tono máximo:
cv2.createTrackbar ("Hue max", "TrackBars", 179, 179, vacío)
En este Hue max es el nombre de la barra de seguimiento, TrackBars es la ventana principal, 179 es la posición en la que estará nuestro control deslizante y 179 es el rango máximo, lo que significa que el silder se moverá de 179-0
3. Del mismo modo, repita los pasos para sat min, sat max, val min y val max como se muestra en la imagen.
La imagen con fondo blanco es la imagen de salida. Así se verán tus barras de seguimiento
Paso 4: Cómo leer y cambiar el tamaño de la imagen

cv2.imread () le permite leer la imagen. Una cosa importante que debes tener en cuenta es que la ubicación de tu imagen debe estar en la misma carpeta donde está guardado el programa. Pondremos un bucle while porque debería ejecutarse hasta que esté leyendo la imagen o podemos decir hasta que la condición sea verdadera
img = cv2.imread ("ferrari.jpg")
- En esto he creado un nombre de variable "img" en el que estoy almacenando la imagen
- Dentro de cv2.imread escriba el nombre de la imagen con su extensión dentro de comillas dobles
Para cambiar el tamaño de una imagen usaremos la función cv2.resize. Esta parte es opcional, si desea cambiar el tamaño, puede usar esta función
Dentro de cv2.resize primero escriba el nombre de la variable en la que se almacena la imagen y luego su ancho y alto
Paso 5: lectura de los valores de la barra de seguimiento para aplicarlos a una imagen


Ok, ahora vamos a leer los valores de la barra de seguimiento para que podamos aplicarlos a nuestra imagen. Obtendremos los valores usando la función cv2.getTrackbarPos ().
Comencemos con esa parte …
h_min = cv2.getTrackbarPos ("Tono mínimo", "TrackBars")
En la declaración anterior, estoy creando un nombre de variable h_min en el que almacenaré el valor de Hue min. Entonces, dentro de cv2.getTrackbarPos, el primer argumento sería "Hue min" porque quiero valores de hue min (la ortografía debe ser exactamente igual a la de la función createTrackbar) y el segundo argumento sería el nombre de la ventana de la barra de seguimiento a la que pertenece.
- Repita el mismo proceso para h_max y el resto de las funciones como se muestra en la imagen de arriba y luego imprima todos los valores usando print ()
- La salida se muestra en la segunda imagen. Está imprimiendo los valores de h_min, h_max, s_min, s_max, v_min, s_max
Paso 6: Visualización de la imagen y configuración del límite superior e inferior

Ahora que tenemos el valor mínimo y máximo de tono, saturación y valor, usaremos este valor para filtrar la imagen para que podamos obtener la salida de color particular de una imagen.
Crearemos una máscara para esto usando la función cv2.inRange. Y antes de eso estableceremos el límite superior e inferior de tono, saturación y valor.
Por lo tanto, cree un nombre de variable "inferior" y use la función de matriz numérica para establecer el rango mínimo para los 3 de la siguiente manera
inferior = np.array ([h_min, s_min, v_min])
Repita el mismo paso para la parte superior.
superior = np.array ([h_max, s_max, v_max])
Ahora crearemos una máscara de la siguiente manera.
mask = cv2.inRange (resize, lower, upper) Dentro de cv2.inRang, el primer argumento sería la variable en la que se almacena mi imagen final, el segundo argumento será el límite inferior y el tercer argumento será el límite superior.
Ahora vamos a mostrar la imagen principal y la máscara. Para mostrar usaremos la función cv2.imshow ()
cv2.imshow ("img", resize) Esto es para mostrar la imagen principal. El primer argumento es el nombre de la ventana que puede dar el nombre que desee y el segundo argumento es la variable en la que se almacena mi imagen principal que desea mostrar.
Del mismo modo, repita los pasos para la máscara.
cv2.imshow ("Salida", máscara)
Paso 7: ahora el paso final

En este paso final extraeremos el color del coche y la visualización.
He creado un resultado de nombre de variable. De nuevo, puede dar el nombre que desee. Entonces usaremos la función cv2.bitwise_and () en la que agregaremos imágenes juntas y crearemos una nueva imagen. Y dondequiera que estén presentes los píxeles en ambas imágenes, se considerará sí o "1".
resultado = cv2.bitwise_and (cambiar el tamaño, cambiar el tamaño, máscara = máscara)
- En este el primer argumento será nuestra imagen.
- El segundo argumento será también nuestra imagen original, pero seguido de la máscara aplicada que creamos antes
- Y finalmente solo muestra el resultado usando la función imshow
Simplemente copie y pegue este último paso, es solo un retraso y puede salir de la ventana de salida presionando "a" en el teclado
Paso 8: Resultados finales
Recomendado:
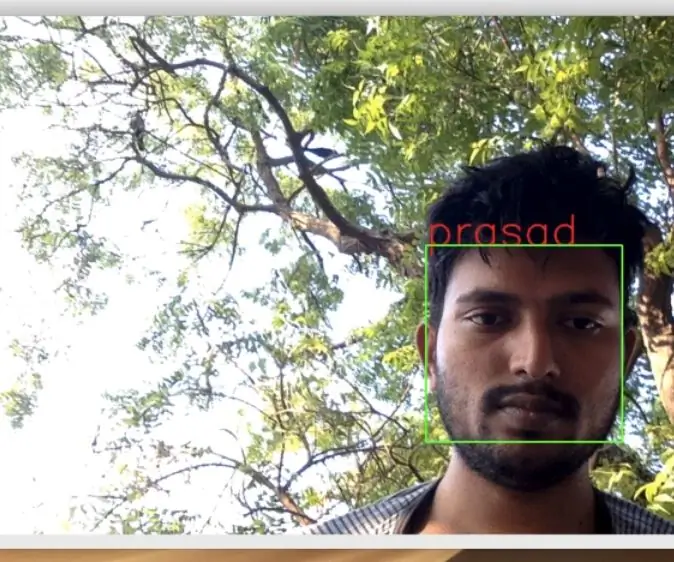
Detección, entrenamiento y reconocimiento de rostros Opencv: 3 pasos

Detección, entrenamiento y reconocimiento de rostros de Opencv: OpenCV es una biblioteca de visión por computadora de código abierto que es muy popular para realizar tareas básicas de procesamiento de imágenes como desenfocar, mezclar imágenes, mejorar la calidad de imagen y video, establecer umbrales, etc. Además del procesamiento de imágenes, Prov
Máquina de pintura con detección de color: 4 pasos

Máquina de pintura con detección de color: la máquina de pintura con detección de color copia los colores a tu alrededor y te permite dibujar con ellos. Si tiene la pintura de colores primarios, puede usar el sensor de color RGB para detectar el color que desea y mezclarlo. Pero recuerde, use el objeto de color brillante
Detección de color simple usando OpenCV: 6 pasos

Detección de color simple usando OpenCV: ¡Hola! Hoy voy a mostrar un método simple para detectar un color de un video en vivo usando OpenCV y Python Básicamente solo probaré que el color requerido está presente en el marco de fondo o no y usando módulos OpenCV enmascararé esa región y
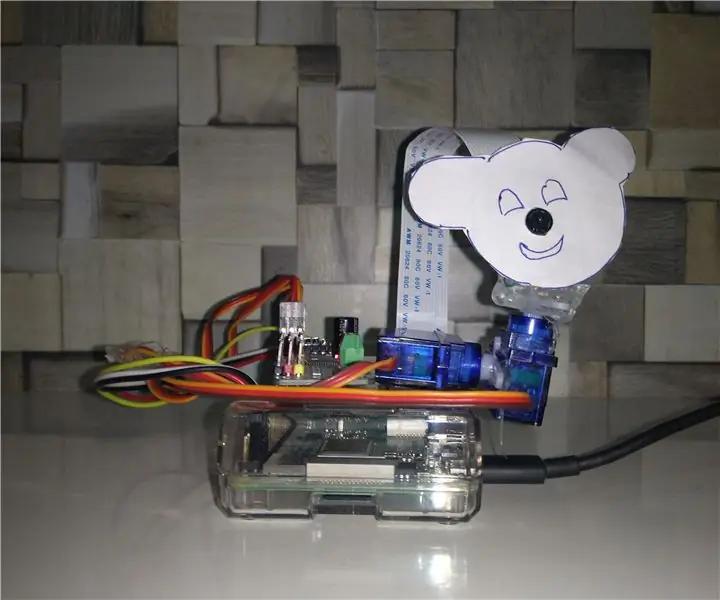
Seguimiento de objetos basado en detección de color: 10 pasos

Seguimiento de objetos basado en detección de color: historia Hice este proyecto para aprender a procesar imágenes usando Raspberry PI y abrir CV. Para hacer este proyecto más interesante, utilicé dos servomotores SG90 y monté una cámara en él. Un motor se usa para moverse horizontalmente y el segundo motor se usa para moverse verticalmente
Detección de color con LED RGB: 4 pasos

Detección de color mediante LED RGB: ¿Alguna vez ha deseado una forma automatizada de detectar el color de un objeto? Al hacer brillar una luz de cierto color sobre el objeto y observar cuánta luz se refleja, puede saber de qué color es el objeto. Por ejemplo, si enciende una luz roja o
