
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Antes de continuar con mi serie de instructables de sensor de visión MU para el Micro: bit, necesito hacer este instructable para Kitronik Zip Tile, ya que lo voy a usar.
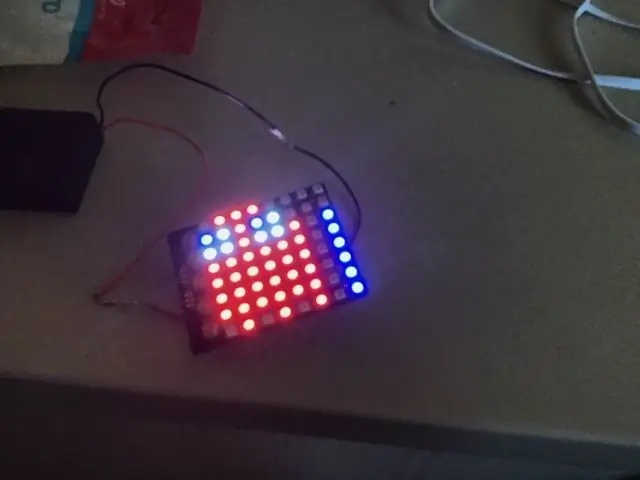
El Kitronik Zip Tile, lo llamaré Zip de ahora en adelante, es una matriz de neopixel de 8x8, que se puede ejecutar con bastante facilidad con el micro: bit. Realmente puede agregar varias cremalleras juntas, por lo que puede obtener una matriz de neopixel de 16x16. No son baratos, pero las matrices de neopixel nunca son baratas y por eso encuentro el precio bastante bueno.
Para este instructable, voy a ver cómo configurarlo y programarlo. Pasaré de programas simples a programas muy complejos.
Suministros
1 x BBC Micro: bit
1 x Azulejo con cremallera Kitronik
Fuente de alimentación de 3,5 - 5,3 V. Solo estoy usando un soporte de batería 3 x AA con un botón de encendido / apagado
Paso 1: Conexión del Micro: bit y el Zip



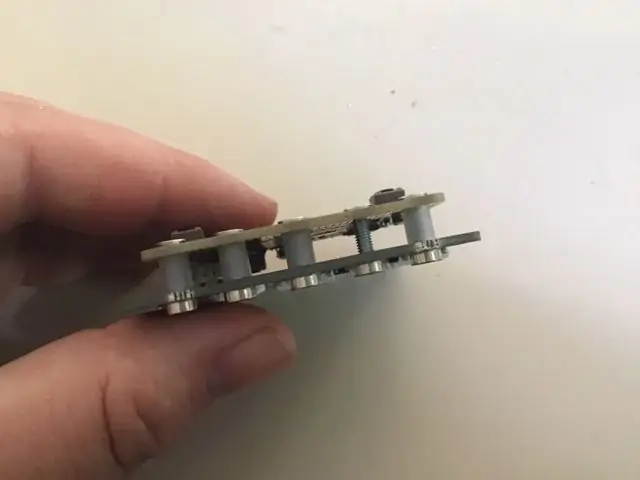
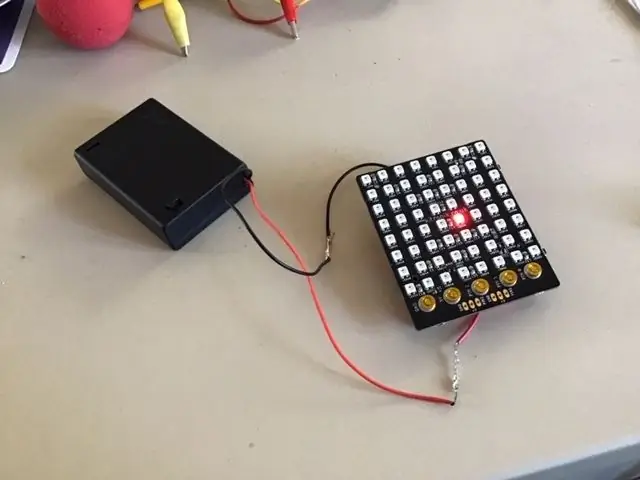
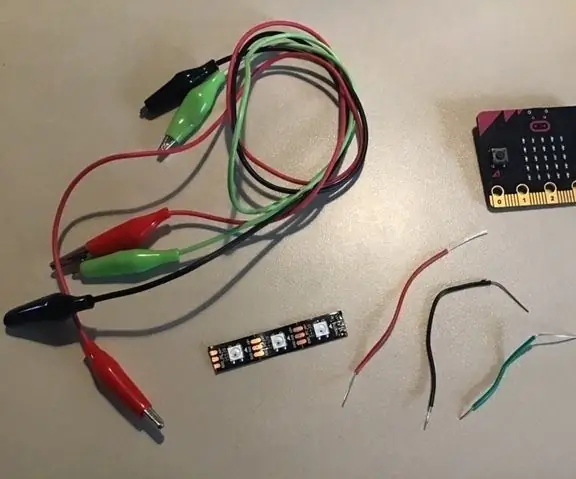
Cuando compraste la cremallera, viene con cinco tornillos y cinco pequeños tubos de plástico. Para conectar el micro: bit y la cremallera, simplemente coloque los tornillos en los cinco orificios grandes para clavijas del micro: bit, coloque un pequeño tubo de plástico en cada uno y luego atorníllelos en los 5 conectores de las cremalleras.
En realidad, solo necesita conectar 3 tornillos, ya que la cremallera solo necesita datos del pin 0. Por lo tanto, solo necesita conectar 3V, GND y pin 0.
También puede optar por no colocar tubos de plástico en todos los tornillos. Eso le permitirá acceder a los pines, colocándole una pinza de cocodrilo. Siempre debe colocar tubos en al menos dos de los tornillos.
Conecte la alimentación a la cremallera y no al micro: bit. El zip necesita mucha más potencia de la que puede proporcionar el micro: bit, pero puede alimentar el micro: bit con bastante facilidad. Las medidas de seguridad incorporadas evitan que la cremallera se alimente del micro: bit.
Si enciende el micro: bit y zip desde dos fuentes diferentes, estas medidas de seguridad a veces se activarán y el zip dejará de funcionar. No te preocupes. Simplemente quite toda la energía y espere. Después de unos minutos debería estar funcionando nuevamente. Esto ocurre con mayor frecuencia cuando conecta el micro: bit a su computadora, sin desconectar la alimentación del zip.
Paso 2: Obtener la extensión



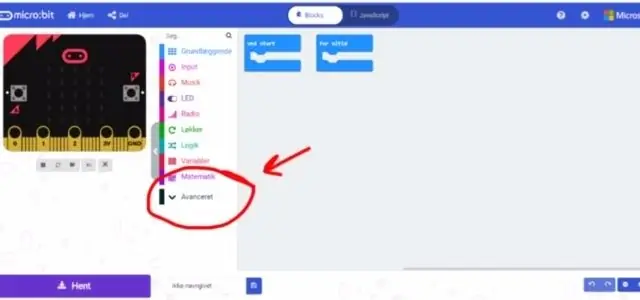
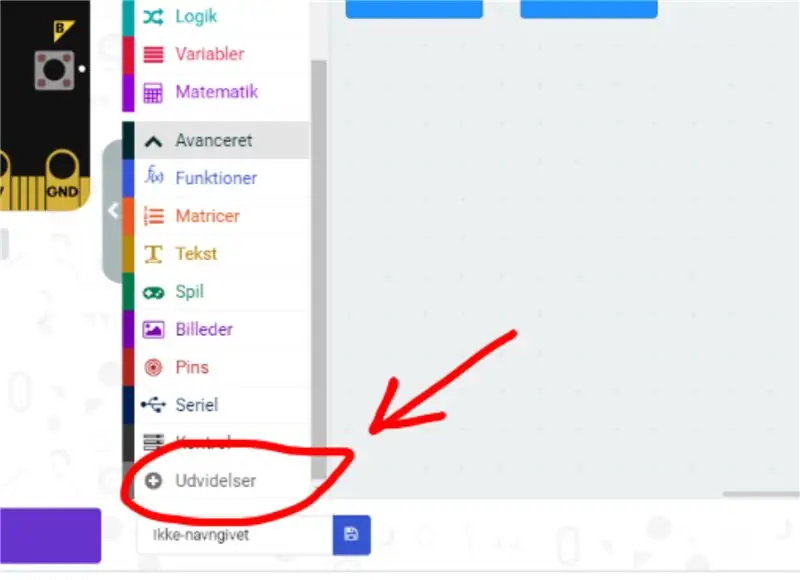
Primero, vaya al editor de Makecode y comience un nuevo proyecto. Luego, vaya a "Avanzado" y seleccione "Extensiones". Tenga en cuenta que, dado que soy danés, estos botones tienen nombres ligeramente diferentes en las imágenes. En las extensiones, busca "zip tile" y selecciona el único resultado que obtiene.
Paso 3: primer programa


Todavía soy danés, por lo que mi Makecode está en danés, pero aún puedes ver correctamente con qué se comparan los bloques en la versión en inglés
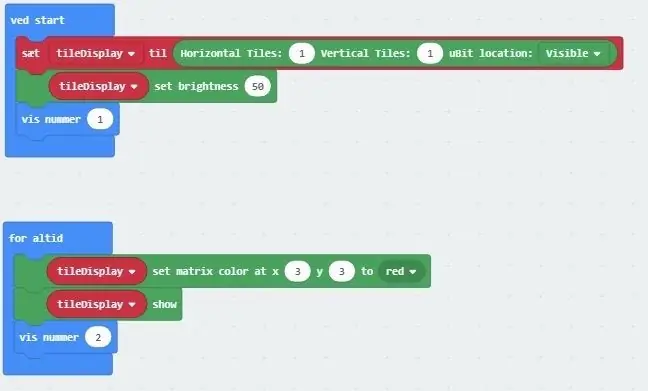
El primer bloque en "On start" (Ved start) inicializa la conexión entre el micro: bit y el zip. Aquí debe especificar cuántas cremalleras está utilizando y cómo se unen. Como solo usamos un solo zip, solo tenemos una matriz 1x1, por lo que la configuramos en 1 vertical y 1 horizontal.
El siguiente bloque establece el brillo de 0 a 255. Lo configuramos en 50. El zip es muy brillante. Rara vez desea utilizar un brillo superior a 50.
Luego puse un comando "Mostrar número" para solucionar problemas. Ese número se mostrará en el micro: bit y no en el zip.
En el ciclo perpetuo, el primer comando configura el LED a 3; 3 para que se vuelva rojo. Realmente no mostrará el color, antes de que llamemos al segundo comando "Mostrar". Es importante recordarlo. El comando set no cambia el color antes de que se ejecute el comando show.
El código se puede encontrar aquí.
Paso 4: segundo programa



Para el segundo programa mantenemos lo mismo en "Al inicio", pero cambiamos el ciclo "para siempre".
En realidad, es solo un comando, que desplaza el texto sobre el zip. Puede cambiar la velocidad y el color del texto y también agregar líneas debajo y / o sobre el texto. Es un comando muy útil y sencillo.
Puedes encontrar el programa aquí.
Paso 5: Programa 3


Nuevamente mantenemos lo mismo en "Al inicio", pero cambiamos el ciclo "para siempre".
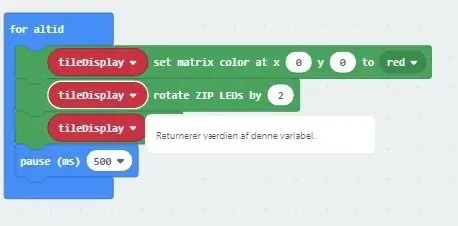
El primer comando establece el LED en 0; 0 en rojo. Recuerde que todavía no puede verlo, porque no hemos usado el comando show.
Imagine que todos los LED de la cremallera tienen un número entre 1 y 64. Comenzando con 1 en 0, 0, 2 en 0, 1 y así sucesivamente. El segundo bloque mueve todos los LED en el zip 2 pasos. Entonces 1 se convierte en 3 y 2 se convierte en 4. Se repite, de modo que 63 se convierte en 1.
El tercer bloque es el comando show para mostrar los LED que están coloreados.
El cuarto bloque solo hace que el micro: bit espere medio segundo antes de que se repita. De esa manera rápidamente tendremos cada segundo LED de color rojo.
El programa se puede encontrar aquí.
Paso 6: Cuarto programa


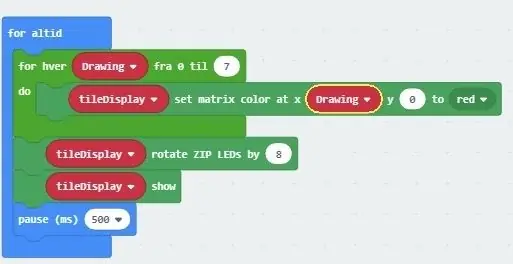
En este programa usamos un ciclo de repetición y la variable "Dibujo" para pintar una fila completa de rojo. Luego usamos el comando rotar a toda la fila un paso y luego lo mostramos.
El programa se puede encontrar aquí.
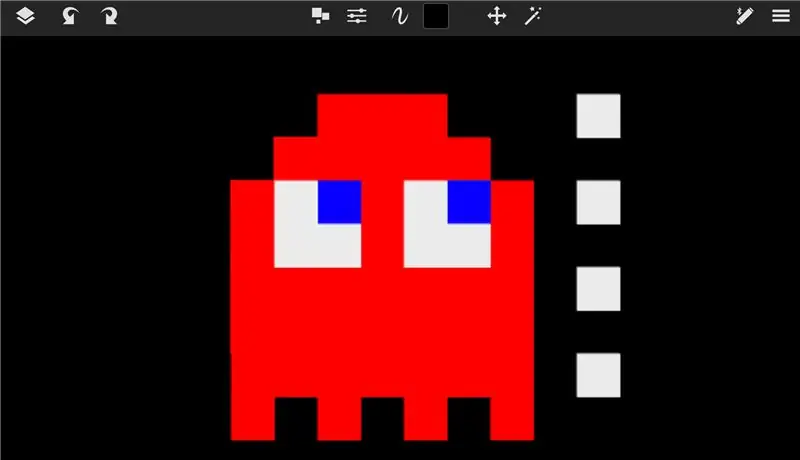
Paso 7: Planificación de una imagen artística de bits
Antes del siguiente paso, planeé cómo debería ser mi imagen en un programa de dibujo. Dibujé a este pacman como un fantasma.
Paso 8: el fantasma



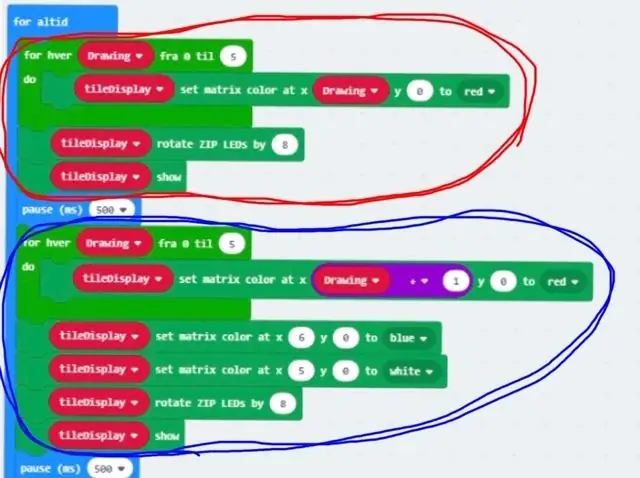
La primera parte del programa, marcada con un círculo rojo, hace que el botón 6 LED de la primera fila se vuelva rojo.
Luego, se mueve toda la fila y la segunda parte del programa, marcada con un círculo azul, vuelve a pintar la primera fila. Primero establece 5 LED en rojo y luego establece uno de ellos en blanco y otro en azul.
Una vez más, se mueve toda la fila y una nueva parte del programa pinta los tercios de la fila. El programa continúa así hasta que se ha pintado todo el fantasma.
Es un programa largo, por lo que no voy a subir fotos de todo. En su lugar, puede encontrar el programa aquí.
Paso 9: diferentes fantasmas



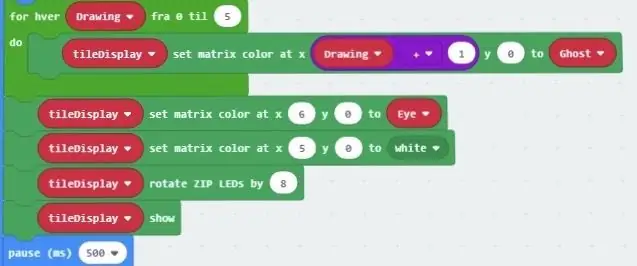
Así que ahora mejoramos nuestro último programa agregando tres nuevas variables. Ojo, que tiene el color de los ojos del fantasma. Fantasma, que tiene el color del fantasma. AnUnit, que decide los colores.
En la primera imagen se puede ver cómo se intercambia el rojo con la variable fantasma y el azul con la variable ojo.
La parte del programa en la segunda imagen cambia las variables dependiendo de AnUnit. Entonces, si AnUnit = 0, el ojo se vuelve azul y el fantasma se vuelve rojo, si es AnUnit = 1, entonces el ojo se vuelve rojo y el fantasma se vuelve azul.
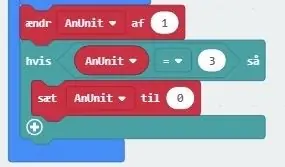
La tercera imagen es el final del programa donde AnUnit aumenta en 1 y luego, si es 3, se establece en 0.
Entonces, AnUnit ahora cambiará entre 0, 1, 2 cada vez que el programa completo se ejecute una vez y, dependiendo de qué AnUnit sea, el color de los fantasmas cambiará.
Puedes encontrar el programa aquí.
Recomendado:
Introducción a Micro: bit Neopixel: 6 pasos

Micro: bit Introducción a Neopixel: Este instructivo le enseñará algunos conceptos básicos sobre Neopixels y mostrará cómo usar la biblioteca de Neopixel. Los neopixels son una excelente manera de iluminar tus proyectos, ya que son baratos, fáciles de usar y el micro: bit puede controlar muchos de ellos al mismo tiempo
Cómo ejecutar servomotores usando Moto: bit con Micro: bit: 7 pasos (con imágenes)

Cómo ejecutar servomotores usando Moto: bit Con Micro: bit: Una forma de extender la funcionalidad del micro: bit es usar una placa llamada moto: bit de SparkFun Electronics (aproximadamente $ 15-20). Parece complicado y tiene muchas características, pero no es difícil hacer funcionar los servomotores. Moto: bit te permite
Micro: bit MU Vision Sensor y Zip Tile combinados: 9 pasos (con imágenes)

Micro: bit MU Vision Sensor y Zip Tile combinados: Así que en este proyecto vamos a combinar el sensor de visión MU con un Kitronik Zip Tile. Usaremos el sensor de visión MU para reconocer colores y conseguir que el Zip Tile nos lo muestre. Vamos a utilizar algunas de las técnicas que hemos utilizado antes
Donuts de gelatina conductiva: una introducción a los circuitos de costura con Makey Makey: 4 pasos (con imágenes)

Donuts de gelatina conductiva: una introducción a los circuitos de costura con Makey Makey: notamos en Twitter que muchos de nuestros fanáticos de Scratch y Makey Makey querían saber más sobre los circuitos de costura, por lo que elaboramos este tutorial para brindarle una introducción rápida a los circuitos de costura y cómo se pueden coser algunas piezas modulares. (Este es
Introducción al Micro: bit: 6 pasos (con imágenes)

Introducción al Micro: bit: El micro: bit es un microcontrolador, una pequeña computadora que le permite controlar la electrónica. Incluye muchas características en una pequeña placa electrónica: un sensor de acelerómetro para detectar movimiento, ángulo y aceleración; un sensor de magnetómetro para detectar mag
