
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


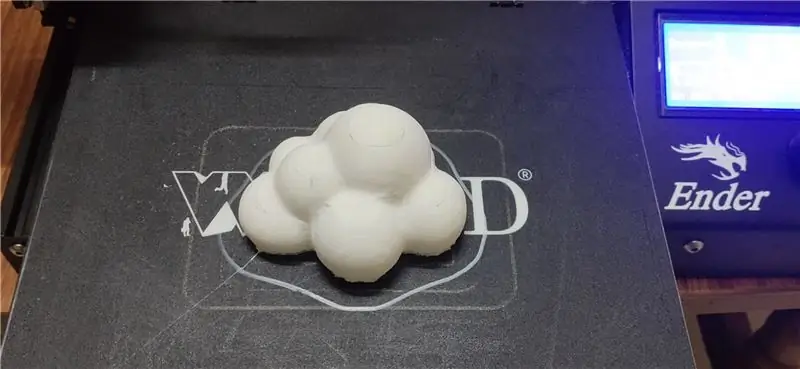
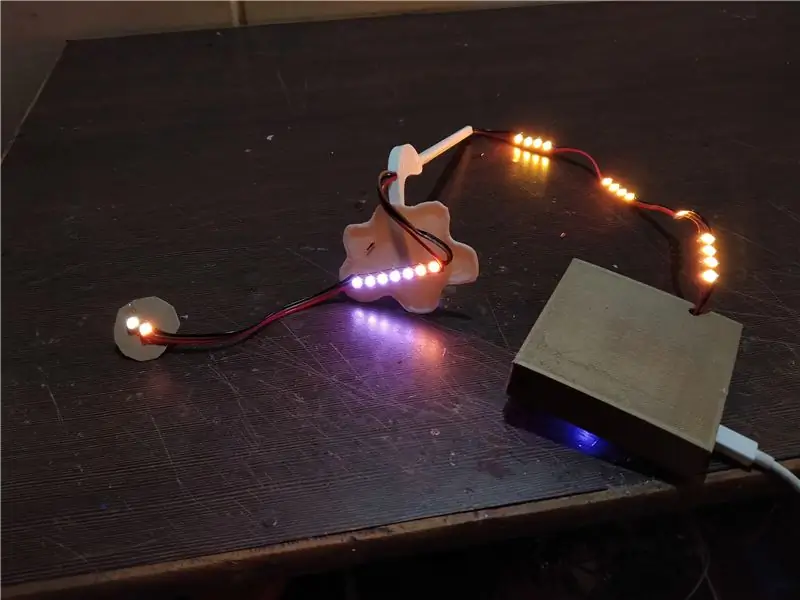
¡Hola chicos! Para el proyecto de este mes, he hecho una estación meteorológica en forma de Planta de escritorio o puede llamarla Pieza de exhibición de escritorio. Esta estación meteorológica obtiene datos en ESP8266 desde un sitio web llamado openwethermap.org y cambia los colores RGB en la obra maestra. La obra maestra tiene muchas combinaciones de colores diferentes, cambian según el tiempo y el clima. Por ejemplo, si está lloviendo afuera por la tarde, entonces el color de la nube se vuelve una combinación de rojo, naranja, amarillo y muestra ese efecto de tormenta. Así, tiene muchas combinaciones de colores diferentes.
Paso 1: componentes necesarios



* Nodo MCU (ESP8266)
* Tira de LED WS2812
* Cargador micro USB de 5v
* Piezas impresas en 3D
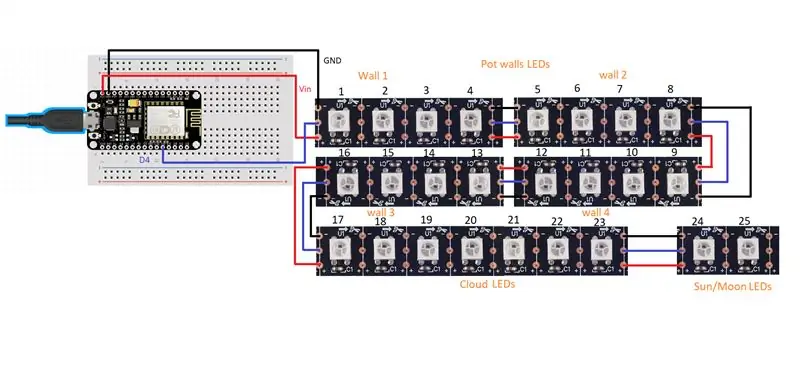
Paso 2: Conexión del circuito



* Realice las conexiones como se muestra en el diagrama de circuito.
* Puede utilizar la tira de LED WS2812B en lugar de LED individuales.
* El pin de datos está conectado al pin D4 de ESP8266, GND a GND y 5v a Vin del NodeMCU.
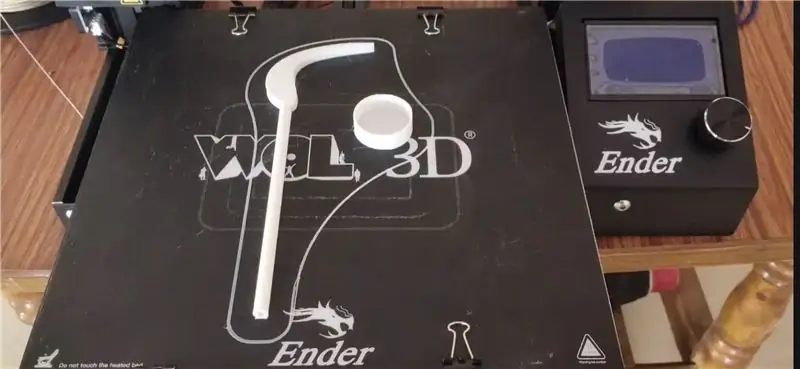
* Asegúrese de utilizar 4 LED para cada pared (4 LED x 4 paredes = 16 LED), 7 LED para nube y 2 LED para Sol / Luna (Small Circe impreso en 3D).
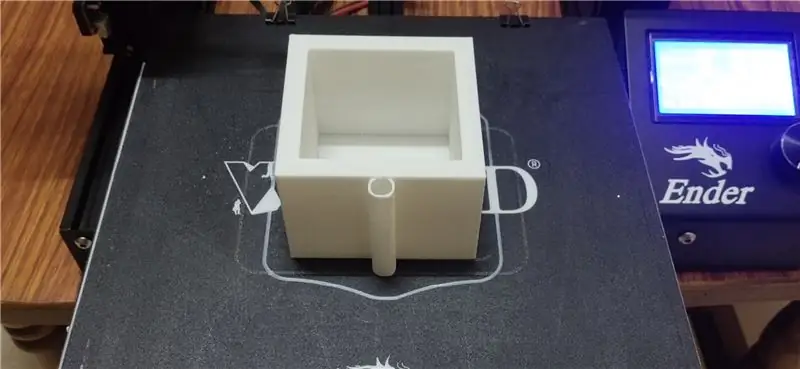
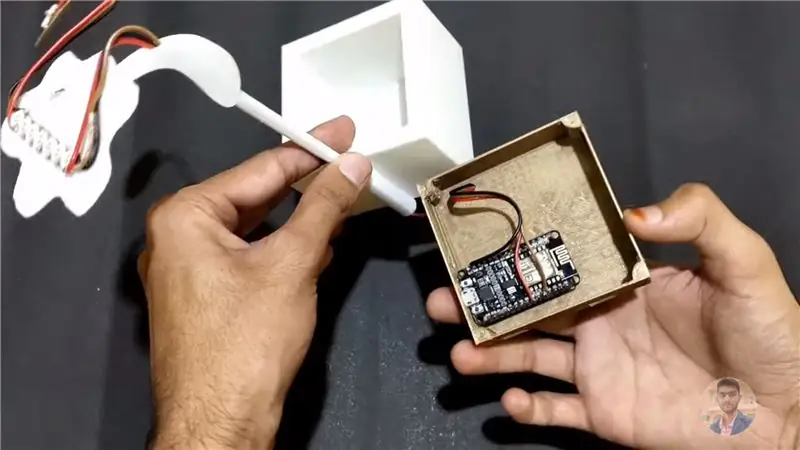
* La placa ESP8266 se coloca debajo de la base, la base tiene una cubierta impresa en 3D para cubrirla.
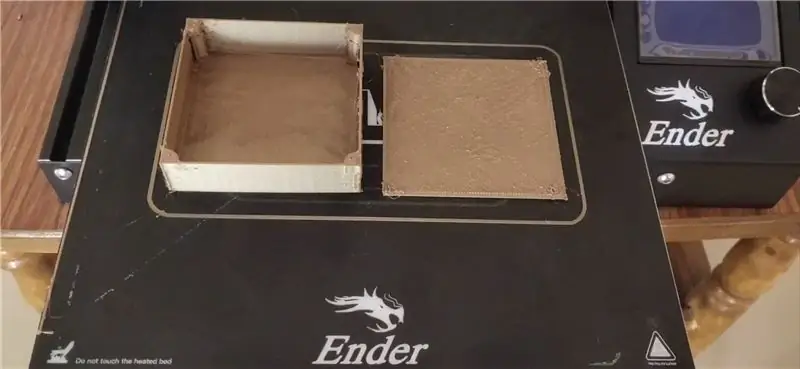
Paso 3: Plantar

* Ponga una tapa de polietileno en la olla.
* Pon el suelo y jadea en la maceta en forma de caja.
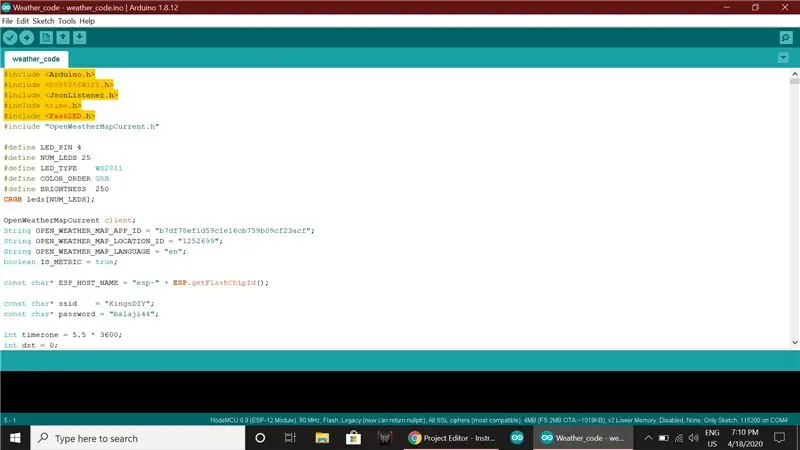
Paso 4: codificación




* Abra el código que se proporciona a continuación en Arduino IDE.
* Código:
* Asegúrese de haber incluido todas las bibliotecas que se mencionan en el código.
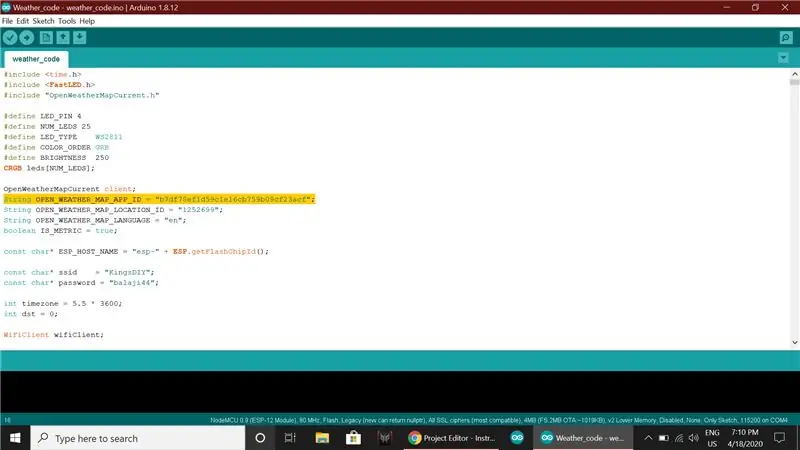
* Ahora tienes que editar esto
Cadena OPEN_WEATHER_MAP_APP_ID = "App_ID"; Cadena OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
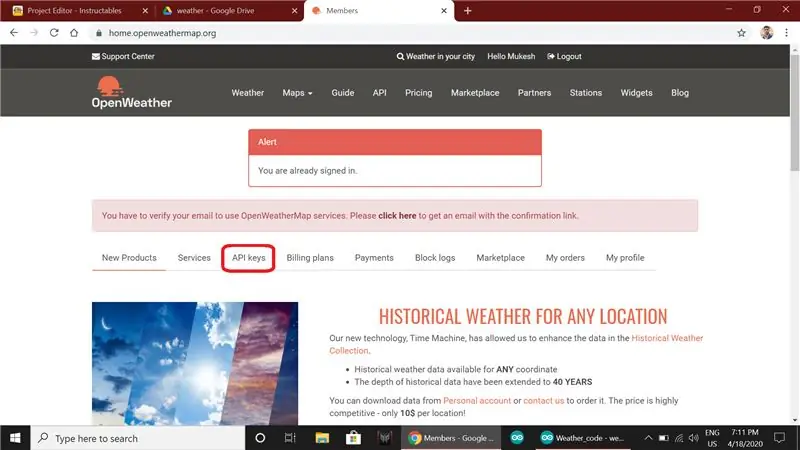
* Abra el navegador y busque www.openweathermap.org.
* Cree una cuenta e inicie sesión en ese sitio web.
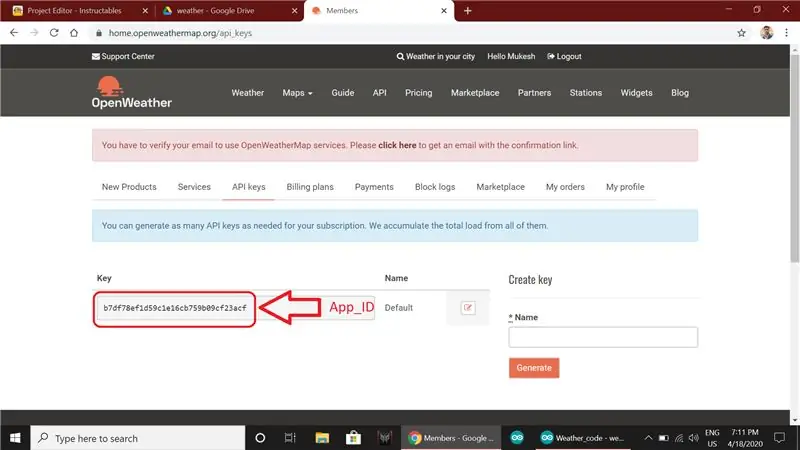
* Haga clic en las claves API, copie la clave y péguela en el programa en APP_ID.
* En el mismo sitio web, busque su ubicación, abra el resultado y copie el último número de la URL y péguelo en LOCATION_ID.
* El MAP_ID y LOCATION_ID serán similares al mío.
* Ingrese su Wifi_name en ssid y su contraseña de Wifi.
const char * ssid = "Wifi_name"; const char * contraseña = "contraseña";
* Ahora cambie la zona horaria según la zona horaria de su país
int zona horaria = 5,5 * 3600;
Según la India, la zona horaria es 5:30, por lo que he escrito 5.5 de manera similar, puede escribir su zona horaria.
* Todas las líneas de subrayado deben ser editadas por usted como lo he mostrado.
* Ahora conecte el ESP8266 a su PC, seleccione el puerto y cargue el código.
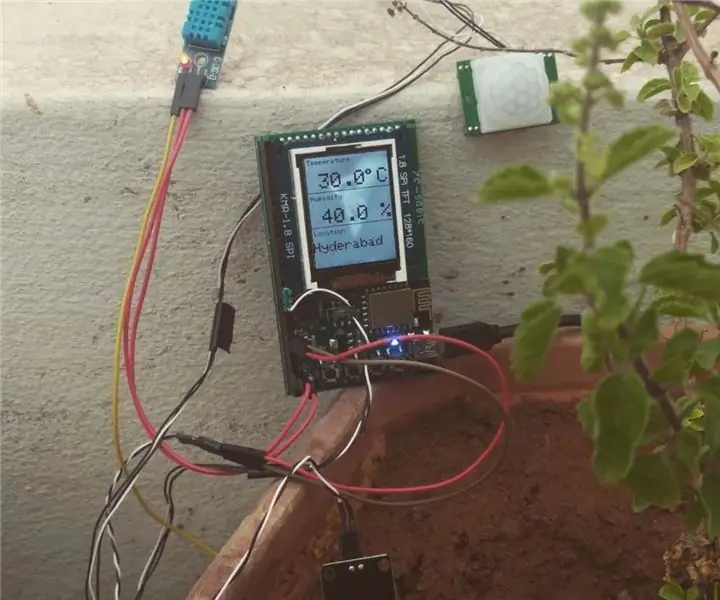
Paso 5: final

Conecte el cargador Micro USB y listo.
¡Gracias!
Recomendado:
Estación de soldadura portátil de material reciclado. / Estación De Soldadura Portátil Hecha Con Material Reciclado .: 8 Pasos (con Imágenes)

Estación de soldadura portátil de material reciclado. / Estación De Soldadura Portátil Hecha Con Material Reciclado .: Papá era un gran artista y aventurero tanto como un gran fanático de la cultura del bricolaje. Él solo hizo muchas modificaciones en la casa, que incluyen mejoras en muebles y armarios, reciclaje de lámparas antiguas e incluso modificó su furgoneta VW kombi para viajar
Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: 8 pasos (con imágenes)

Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: después de 1 año de operación exitosa en 2 ubicaciones diferentes, estoy compartiendo los planes del proyecto de mi estación meteorológica con energía solar y explicando cómo evolucionó a un sistema que realmente puede sobrevivir durante mucho tiempo períodos de energía solar. Si tu sigues
Estación meteorológica de bricolaje y estación de sensor WiFi: 7 pasos (con imágenes)

Estación meteorológica de bricolaje y estación de sensor WiFi: en este proyecto, le mostraré cómo crear una estación meteorológica junto con una estación de sensor WiFi. La estación de sensores mide los datos de temperatura y humedad locales y los envía, a través de WiFi, a la estación meteorológica. La estación meteorológica muestra t
El dispositivo de escritorio: un asistente de escritorio personalizable: 7 pasos (con imágenes)

El dispositivo de escritorio: un asistente de escritorio personalizable: el dispositivo de escritorio es un pequeño asistente de escritorio personal que puede mostrar información diversa descargada de Internet. Este dispositivo fue diseñado y construido por mí para la clase CRT 420 - Temas especiales en Berry College, que está dirigida por un instructor
Estación meteorológica con placa única - SLabs-32: 5 pasos

Estación meteorológica con placa única - SLabs-32: En este instructable, crearemos una estación meteorológica que mide la temperatura, la humedad del aire y la humedad del suelo con nuestra placa SLabs-32 que también envía estos datos a la nube Cayenne para la adquisición de datos. También obtenemos simultáneamente la corriente
