
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.




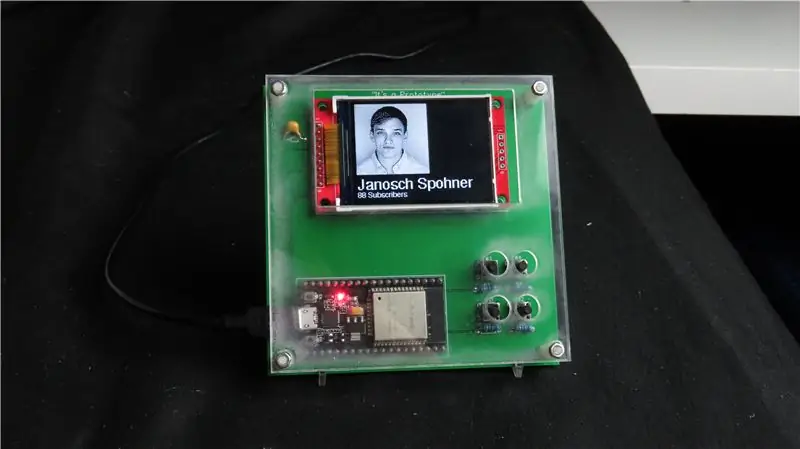
El dispositivo de escritorio es un pequeño asistente de escritorio personal que puede mostrar diversa información descargada de Internet. Este dispositivo fue diseñado y construido por mí para la clase CRT 420 - Temas especiales en Berry College, que está dirigida por el instructor Zane Cochran.
Este instructivo entrará en detalles sobre cómo construir su propio dispositivo similar a este. En el video que vinculé, los pasos más atractivos visualmente, así como algunos comentarios de grado A, muestran el proceso de construcción del dispositivo. Soy relativamente nuevo en YouTube, pero estoy tratando de crear contenido interesante de bricolaje / automoción, ¡así que no dudes en echarle un vistazo y decirme en qué crees que podría mejorar! Además, si desea ver algunos de mis otros Instructables, puede hacerlo haciendo clic en mi perfil.
A continuación se muestran los elementos y el software que se utilizan para crear el dispositivo de escritorio (los enlaces de Amazon son enlaces de afiliados que me ayudan cuando compra artículos a través de ellos, sin costo adicional para usted)
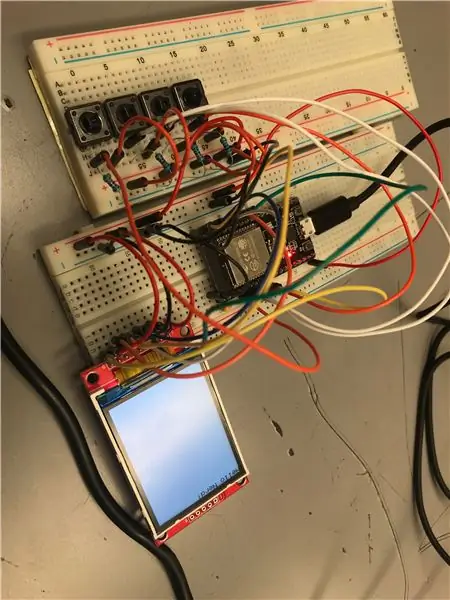
Al igual que SlouchyBoard (https://www.instructables.com/id/SlouchyBoard-an-A…), comenzamos con este circuito para asegurarnos de que todo funcionaba antes de soldarlo en una placa de circuito impreso (PCB). Estos son los componentes de la placa de pruebas que utilicé para asegurarme de que todo funcione.
$ 11 ESP32:
Micro USB de $ 7:
Pantalla de $ 17 (pantalla HiLetgo de 2.2 240x320):
Cables de puente de $ 6.50:
(No es necesario, pero usamos un capacitor de 10microFahrad para que la pantalla funcione mucho mejor)
$ 15.50 Kit de condensador:
Resistencias de 10k Ohm (si alguna vez compraste un kit Arduino, probablemente ya las tengas)
Kit de resistencia de $ 9:
Botones (nuevamente, probablemente tenga algunos, ¡solo asegúrese de que su PCB tenga el botón correcto!):
Kit de botones de $ 17 (en caso de que desee otras opciones de botones):
Acrílico de $ 10 (utilicé un poco de acrílico de 1/16 para hacer mi soporte, sin embargo, se podría usar cualquier cosa):
$ 12 Tornillos espaciadores (utilizados para sujetar la placa a la caja):
Originalmente quería imprimir un estuche en 3D, pero terminé quedándome sin tiempo. En el laboratorio, usamos las impresoras 3D XYZ que son una buena impresora inicial:
Después de probar todos los componentes y hacer algunas pruebas básicas de programación, fuimos a EasyEDA (https://easyeda.com/) para hacer la placa PCB personalizada. Una vez hecho esto, trasladamos todos esos componentes a la PCB y los soldamos en su lugar. Los siguientes pasos entrarán en detalles para la compilación.
El precio total de este proyecto depende mucho de lo que decidas hacer por ti mismo, qué componentes ya tienes y / o elegiste usar.
Paso 1: Breadboarding



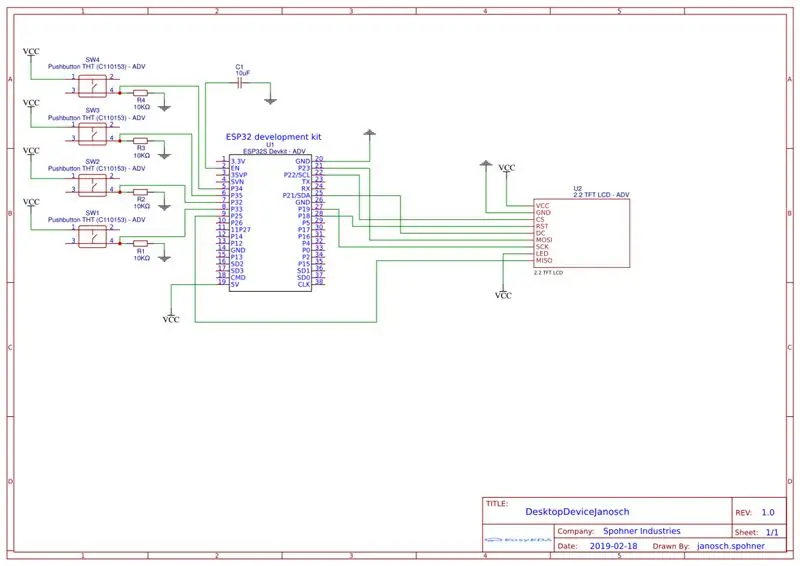
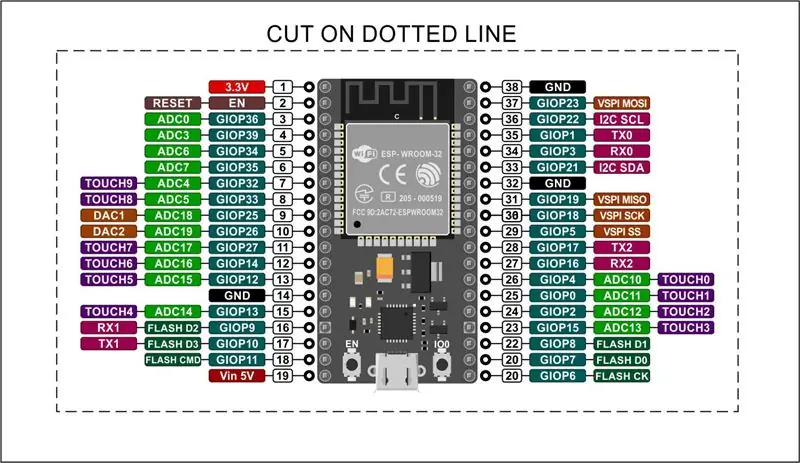
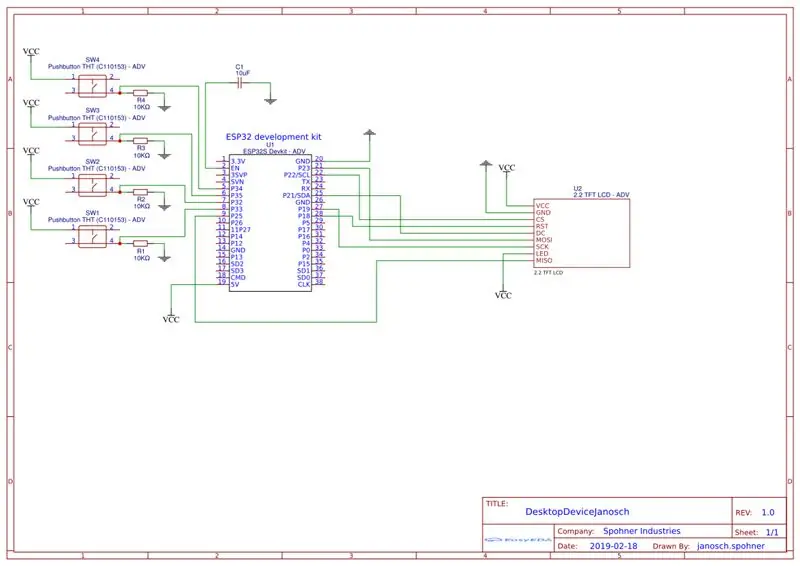
Para comenzar, desea comenzar conectando todos sus componentes en una placa de pruebas de acuerdo con el esquema del circuito como se muestra. Debe conectar la pantalla exactamente como se muestra en el esquema, ya que esos pines funcionan con la biblioteca de la pantalla, sin embargo, los botones no importan tanto y puede hacer lo que quiera. No tiene que usar 4 botones ni ningún botón en absoluto, puede usar un joystick si realmente lo desea. A continuación se muestran los pines que utilicé. Tenga en cuenta que estos son los pines que se utilizan en la programación y no los pines físicos. Por ejemplo, el pin CS está conectado al pin 22, que en realidad es el tercer pin desde la parte superior derecha cuando se ve desde el esquema. Hay algunas versiones diferentes del ESP-32, por lo que es posible que algunos de los pines no sean exactamente los mismos que se muestran en este proyecto. Si el suyo es diferente, intente encontrar un diagrama de pines para su versión.
Pines de pantalla --------- pines ESP-32
CS -------------------- 22
CC -------------------- 21
MOSI ----------------- 23
CLK ------------------- 19
RST ------------------- 18
MISO ---------------- 25
Asegúrese de tenerlos correctamente y de conectar los dos pines VCC y Ground en la pantalla
Botón 1 ------------ 35
Botón 2 ------------ 34
Botón 3 ------------ 33
Botón 4 ------------ 32
El condensador de 10uF se conecta al pin EN del ESP-32 y se conecta a tierra. La orientación del condensador no importa.
Lo último es asegurarse de que el pin 5v y el pin GND del Esp-32 estén conectados a VCC y GND respectivamente. Entonces debería poder conectar el cable de datos al ESP-32 y la pantalla debería encenderse y ser blanca.
Paso 2: Pruebas básicas del programa



Seguiré adelante y adjuntaré un código de inicio que lo ayudará a probar sus componentes y extraer datos de una API. Hay 5 bibliotecas que deberá descargar dentro de Arduino. Esas bibliotecas son
WiFi.h
HTTPClient.h
SPI.h
Adafruit_GFX.h
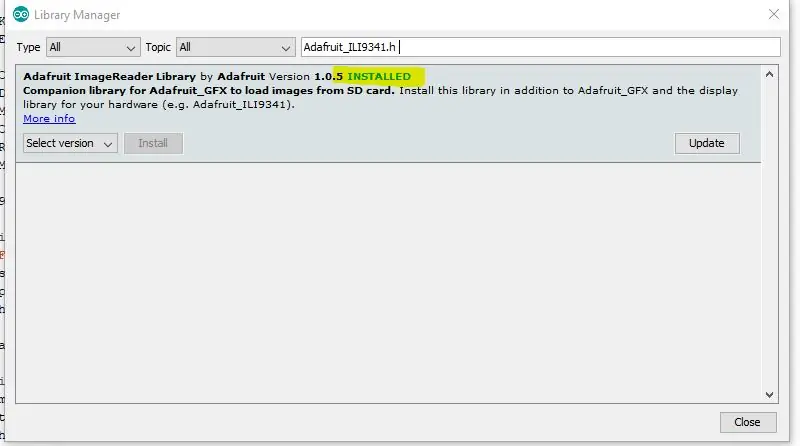
Adafruit_ILI9341.h (ILI9341 es esta pantalla específica, esta es la biblioteca para esa pantalla)
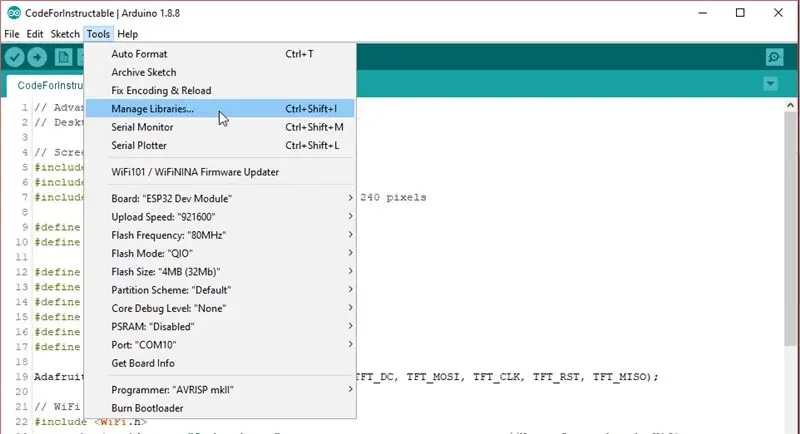
Para agregar una biblioteca en Arduino, vaya a Herramientas> Administrar bibliotecas y luego busque las tres bibliotecas mencionadas anteriormente.
El código de inicio que he adjuntado debería mostrar un pequeño círculo que se dibuja por cada botón que se presiona. Y el precio de las acciones de Nike debería dibujarse en algún lugar en el medio de la pantalla. Cuando se presiona un botón diferente, debería aparecer un nuevo círculo.
Si todo esto funciona, sabrá que sus componentes funcionan como deberían.
Paso 3: EasyEDA - Esquema



Accedí a https://easyeda.com/ para crear una cuenta gratuita y hacer todas esas tonterías.
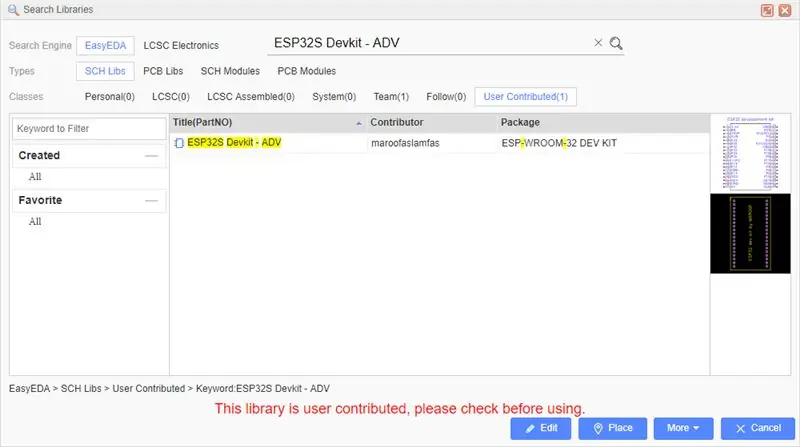
Cuando haya configurado EasyEDA, comience por crear un nuevo proyecto y haga un nuevo esquema. Desea asegurarse de colocar todas las piezas y conectarlas como se muestra en el esquema, a menos que desee que la suya sea diferente de alguna manera. En el lado izquierdo, puede buscar en las distintas bibliotecas las piezas necesarias y luego colocarlas en el esquema.
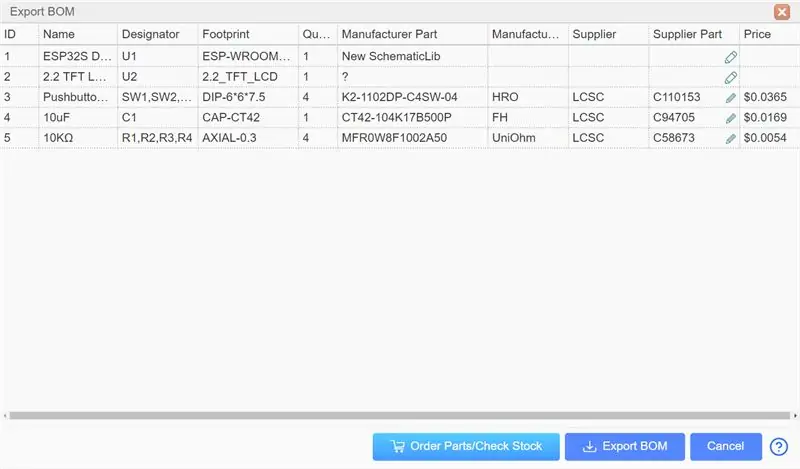
Si busca los siguientes términos, debería poder encontrar todos los componentes. Estos son todos los elementos de la imagen de la lista de piezas, pero seguiré adelante y los escribiré a continuación para que pueda copiarlos y pegarlos si lo desea.
ESP32S Devkit - ADV (Vaya a las "bibliotecas" a la izquierda y busque bajo contribución del usuario)
2.2 TFT LCD - ADV (Vaya a las "bibliotecas" a la izquierda y busque bajo contribución del usuario)
C110153 (Vaya a las "bibliotecas" a la izquierda y busque en LCSC)
C94705 (Vaya a las "bibliotecas" a la izquierda y busque en LCSC)
C58673 (Vaya a las "bibliotecas" a la izquierda y busque en LCSC)
Una vez que haya colocado todos los componentes, conéctelos a los pines correctos, así como a las conexiones GDN y VCC. Los conecta utilizando la herramienta de cableado y colocando los símbolos GND y VCC. Luego, una vez que haya conectado correctamente todos los cables, puede hacer clic en el botón convertir a PCB.
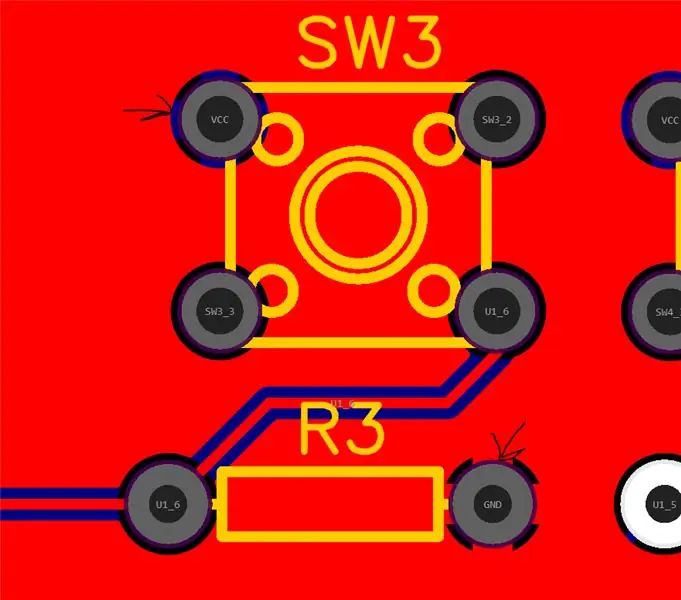
Paso 4: EasyEDA - Diseño de PCB



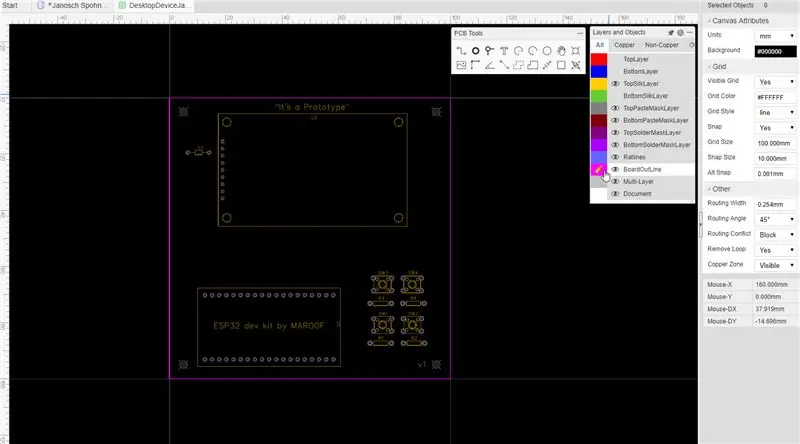
Cuando comience en el entorno de PCB, verá un montón de capas y números a la derecha. Cambie sus unidades a milímetros o lo que quiera usar y cambie el tamaño de ajuste (el tamaño de ajuste es básicamente en qué intervalo puede colocar cosas en la cuadrícula) a algo conveniente. Hice el mío de 10 mm ya que quería el contorno de mi tablero de 100 mm x 100 mm, pero luego lo cambié a 0.01 mm una vez que comencé a colocar mis componentes.
Comience por editar la capa del contorno de la placa (haga clic en el color y debería aparecer un lápiz) y luego dibuje el contorno de la placa, en mi caso, mi placa era de 100 mm x 100 mm. Una vez que tenga esto, edite su capa superior y comience a colocar los componentes en el tablero como desee arrastrándolos al contorno.
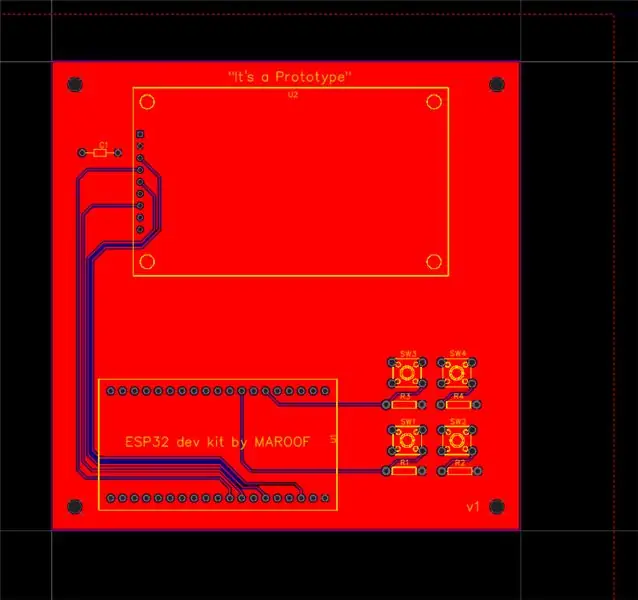
Luego, una vez colocados los componentes, conecte todas las líneas azules con la herramienta de alambre, a menos que estén conectadas a GND o VCC. Las conexiones GND y VCC se conectan directamente a la placa y no es necesario aislarlas a través de los cables. Una vez que todas las conexiones que no son VCC y GND están conectadas juntas, puede usar la herramienta de área de cobre para hacer las últimas conexiones. Haga esto una vez en la capa superior y una vez en la capa inferior. Asegúrese de cambiar una de las áreas de cobre a VCC en la pestaña de propiedades, generalmente hago la capa superior GND y la capa inferior VCC.
Una vez que haya hecho eso, la placa debería verse completa y puede acercar la imagen para ver dónde se conecta GND a la placa. En este punto, desea verificar si hay errores de DRC actualizando los errores de DRC en la pestaña Administrador de diseño en el extremo izquierdo. Si no hay errores, puede ir a pedir su tabla. Para pedir su placa, haga clic en el botón en la cinta superior con una G y una flecha hacia la derecha para exportar su archivo Gerber. Esto te llevará directamente al lugar donde compras tus placas, hay muchas opciones para diferentes colores y acabados que afectarán el precio de la placa, para el grosor de la placa, creo que 1,6 es lo que solemos hacer.
Si desea verificar que sus componentes encajen, puede exportar una imagen-p.webp
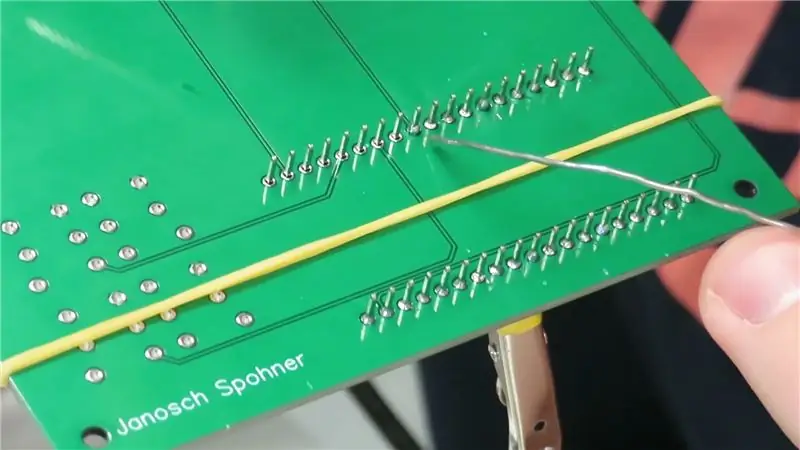
Paso 5: soldadura



Soldar todos sus componentes en la placa es muy satisfactorio y gratificante cuando todo encaja en su lugar. Todo el proceso de soldadura se puede ver en el video que realicé.
Las estaciones de soldadura que usamos en el laboratorio son estas: https://amzn.to/2K5c6EX y estas son la mano amiga que usamos: https://amzn.to/2JC1IpP. Ahora que me gradué y ya no tendré acceso directo a ellos, me compraré algunos en cuanto tenga mi propio lugar.
Paso 6: ¡Más programación

No me siento cómodo dando todo mi código como lo hice para una tarea escolar y deberías intentar ser creativo con tu propio dispositivo y hacer que haga lo que te interesa.
Para ayudar con la programación de la pantalla, con suerte, mi código de inicio será útil, pero este también es un gran recurso:
Para obtener más información sobre los usos con el ESP32, encontré un gran blog que publica constantemente cosas (es donde descubrí cómo acceder directamente a Internet con el ESP32 en lugar de usar un servidor como lo hicimos en la escuela): https:// techtutorialsx.com / categoría / esp32 /
Este es el enlace para las API de precio de las acciones, para obtener diferentes acciones, simplemente reemplace "NKE" con otras acciones como "AMZN" o "AAPL":
Hay muchas más API, sin embargo, algunas requieren que cree cuentas como la API de OpenWeather.
Paso 7: ¡Suscríbete a mi canal de YouTube


Si pensó que este instructivo era interesante, no dude en ver el video que hice sobre Desktop Assistant y algunos de mis otros videos del proyecto.
Estoy tratando de que mi canal tenga 1000 suscriptores para poder comenzar a monetizar mi canal a fin de financiar proyectos futuros que sean más ambiciosos y costosos. Todavía tengo un par de proyectos escolares de este semestre que compartiré y luego comenzaré a involucrarme en cosas nuevas. Esos proyectos incluyen un dispositivo que permite a los soldados realizar un seguimiento de la cantidad de balas que quedan en sus revistas, un gamepad estilo Gameboy que funciona completamente con un Teensy y un botón de YouTube de PCB que tiene muchos LED para mostrar diferentes efectos. Si suenan interesantes, considere suscribirse a mi canal de YouTube o aquí a mi perfil instructable.
Además, si desea que haga un instructivo dedicado a EasyEDA, puedo hacerlo y hacer un video completo sobre él. Sé que puede ser bastante confuso la primera vez que empiezas, intento ser minucioso, pero es difícil cuando todo lo que tengo son un par de imágenes y texto. ¡Deja un comentario aquí o en mi canal de YouTube para que lo sepa!
Enlace a mi canal:
¡Gracias!
Recomendado:
Conjunto electrónico completamente personalizable por infrarrojos de ocho dados: 14 pasos (con imágenes)

Juego electrónico de ocho dados totalmente personalizable por infrarrojos: en colaboración con J. Arturo Espejel Báez ¡Ahora puedes tener hasta 8 dados de 2 a 999 caras en una caja de 42 mm de diámetro y 16 mm de alto! ¡Juega a tus juegos de mesa favoritos con este juego de dados electrónicos configurables de bolsillo! Este proyecto consta de
Ventilador de escritorio acrílico (personalizable): 3 pasos

Ventilador de escritorio acrílico (personalizable): aquí hay un pequeño ventilador de escritorio para aquellos que solo tienen un espacio de escritorio reducido en casa y necesitan un poco de aire fresco para seguir funcionando. es pequeño, personalizable y funciona con USB, por lo que no se requieren baterías, apenas se carga de su computadora y permanece r
Laberinto láser personalizable con Arduino y la aplicación de Android: 13 pasos (con imágenes)

Laberinto láser personalizable con Arduino y la aplicación de Android: vea muchos laberintos, desde libros para niños hasta robots de resolución automática de laberintos. Aquí intento algo diferente donde resuelvo un laberinto usando reflexión láser. Cuando empiezo, creo que es muy fácil, pero hacerlo a bajo costo, cuesta más tiempo para la precisión. Si alguien quiere t
Jardinera con riego automático personalizable para bricolaje (impresa en 3D): 14 pasos (con imágenes)

Jardinera de riego automático personalizable de bricolaje (impresa en 3D): este proyecto se realizó completamente en TinkerCAD. ¡Este es un proceso súper fácil para hacer una jardinera personalizable con una imagen simple! La jardinera también se riega automáticamente. Para este proyecto, utilizará TinkerCAD, un software CAD gratuito que es muy fácil de usar
Despertador LED Sunrise con alarma de canción personalizable: 7 pasos (con imágenes)

Despertador LED Sunrise con alarma de canción personalizable: mi motivación Este invierno mi novia tuvo muchos problemas para despertarse por la mañana y parecía estar sufriendo de SAD (trastorno afectivo estacional). Incluso me doy cuenta de lo difícil que es despertarse en invierno porque no ha salido el sol
