
Tabla de contenido:
- Suministros
- Paso 1: el circuito
- Paso 2: coloque los contactos del cargador
- Paso 3: monta el Arduino y el sensor de vibración
- Paso 4: Montaje del receptor de infrarrojos
- Paso 5: cableado y montaje de la pantalla
- Paso 6: cableado del receptor de infrarrojos
- Paso 7: cableado de la pantalla al Arduino
- Paso 8: cableado del interruptor
- Paso 9: cableado de la batería
- Paso 10: Programación
- Paso 11: Cómo usarlo
- Paso 12: Cargador I
- Paso 13: Cargador II
- Paso 14: Cargador III
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.



En colaboración con J. Arturo Espejel Báez.
¡Ahora puede tener hasta 8 dados de 2 a 999 caras en una caja de 42 mm de diámetro y 16 mm de alto! ¡Juega a tus juegos de mesa favoritos con este juego de dados electrónicos configurables de bolsillo!
Este proyecto consta de un conjunto electrónico de bolsillo de hasta 8 dados. El número de caras de cada uno de ellos se puede configurar de 2 a 999 mediante un control remoto IR y se almacena en la memoria EEPROM interna.
Para este proyecto utilizamos un Arduino pro-mini, una placa de microcontrolador basada en el ATmega328.
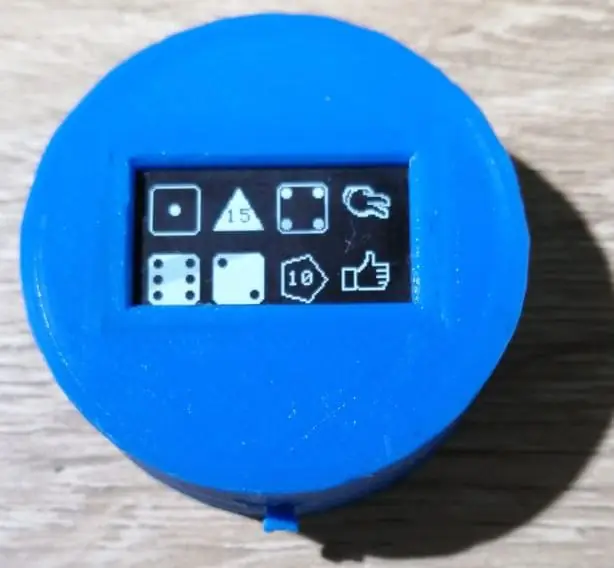
La representación de los dados se selecciona automáticamente. Para un dado de 6 caras, el número se representa con puntos como un dado clásico (con caras cuadradas). Para el caso de 12 lados, el número se presenta dentro de un pentágono, y para el caso de 20 lados, el número se presenta dentro de un triángulo. Por lo demás, el número se presenta dentro de una caja. Además, los dados de 3 caras se pueden presentar con dos formas diferentes: como juego de "papel, piedra, tijera" y con el número. Además, para los dados de dos caras, lo representamos con un golpe arriba / abajo.
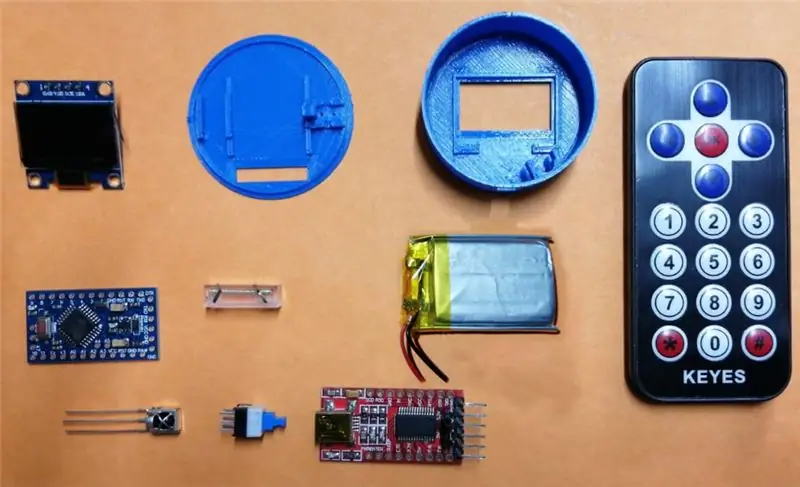
Suministros
Para el juego de dados:
- Arduino pro-mini
- SparkFun USB a conexión serial - FT232RL
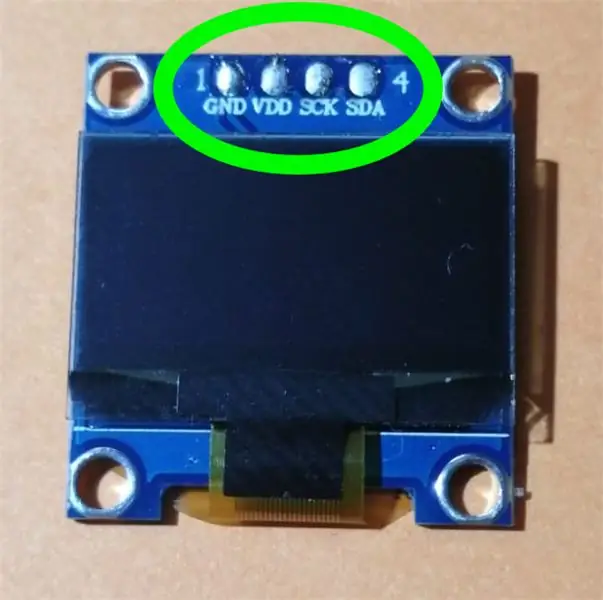
- Pantalla OLED SSD1306 I2c de 0,96 "128x64
- Módulo de sensor de vibración J34 Resorte del interruptor de detonación
- Batería de polímero de litio Lipo de 3,7 V 300 mAh
- Módulo infrarrojo IR 1838B de control remoto inalámbrico kit
- Estuche impreso en 3D (2 partes, busque los enlaces STL)
Para el cargador:
- Dos piezas de PCB; 17x10mm y 13x18mm
- Estuche impreso en 3D (2 partes, busque los enlaces STL)
- Módulo cargador de batería de litio Micro USB 5V 1A TP4056
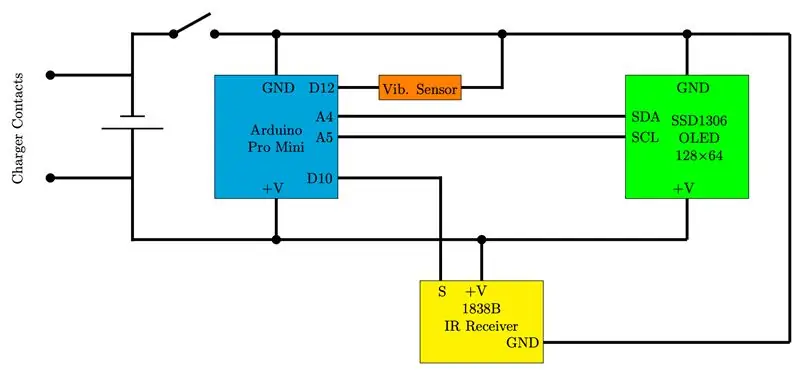
Paso 1: el circuito
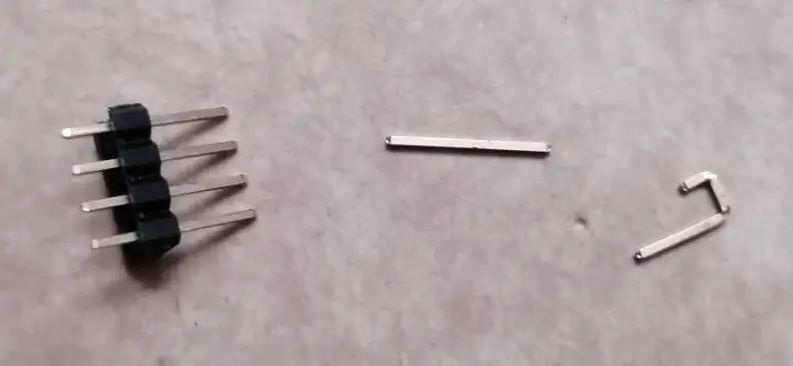
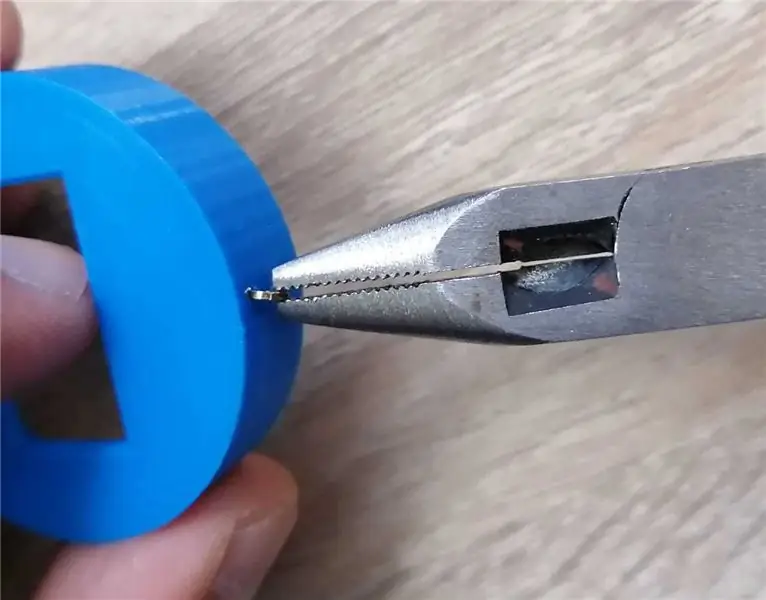
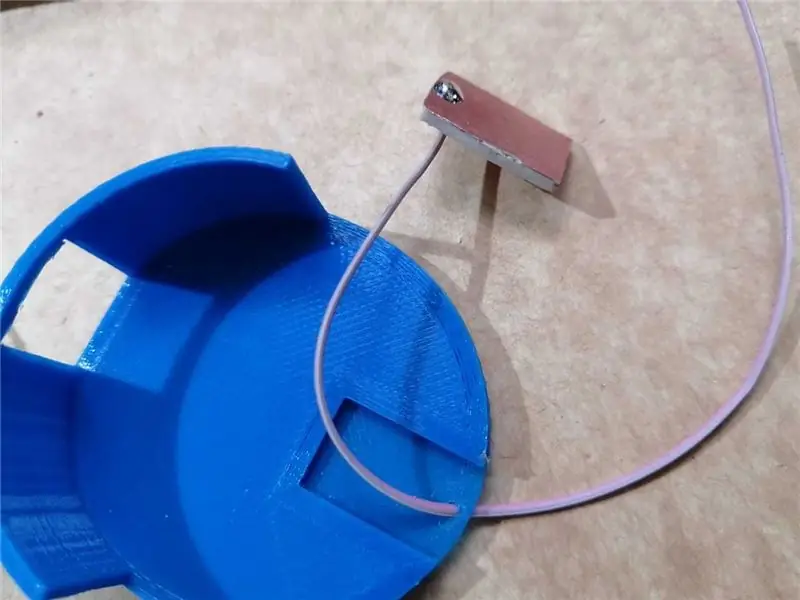
Paso 2: coloque los contactos del cargador



Tome dos cables de un conector de clavija de cabezal macho. Dobla cada una formando un gancho como en la primera foto. Inserte uno en el lateral de la vitrina y el otro en la tapa inferior como se muestra.
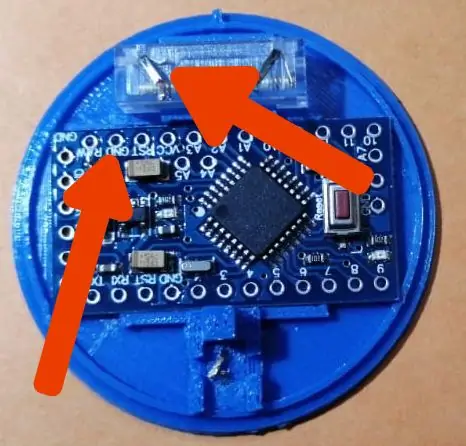
Paso 3: monta el Arduino y el sensor de vibración



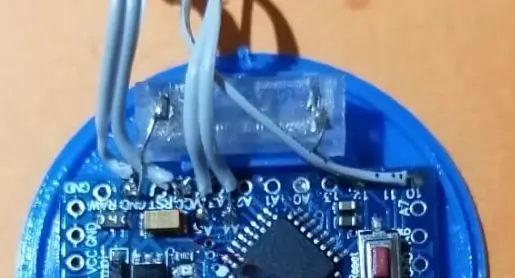
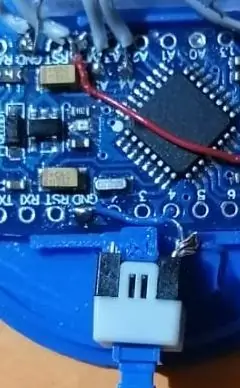
Coloque y pegue el Arduino y el sensor de vibración a la tapa inferior (impreso en 3D). Suelde un cable de una conexión del sensor al GND del Arduino y otro cable de la otra conexión del sensor al PIN D12.
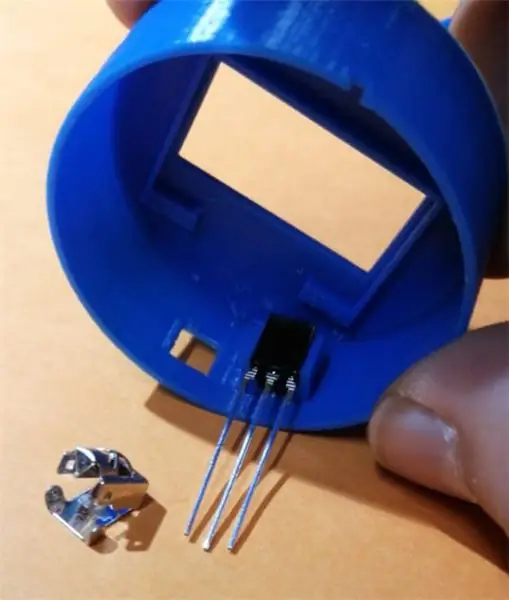
Paso 4: Montaje del receptor de infrarrojos


Retire la cubierta metálica del sensor de infrarrojos. Colóquelo y péguelo en su lugar en el estuche como se muestra.
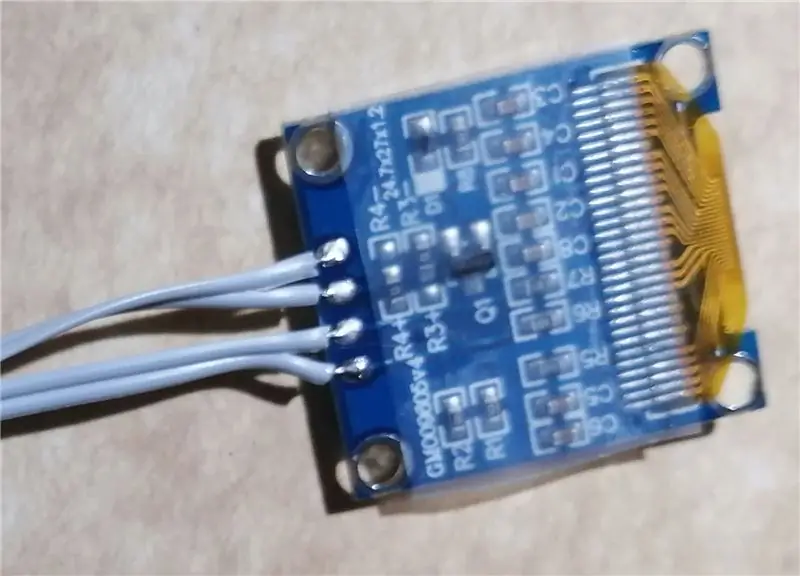
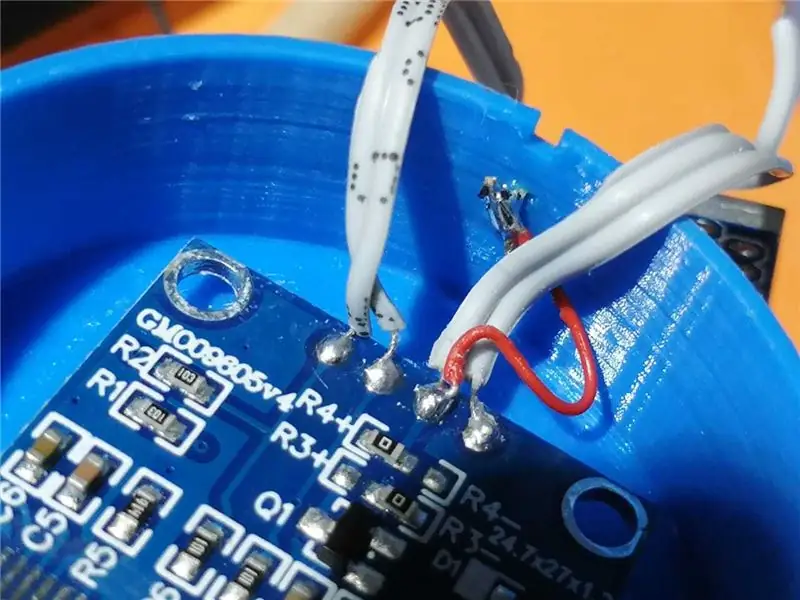
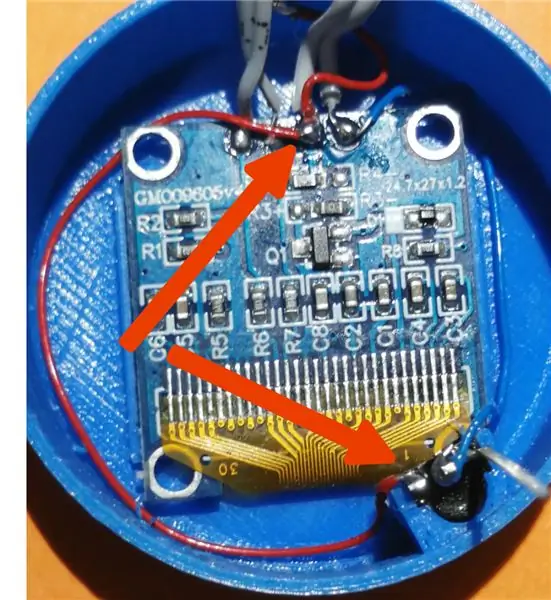
Paso 5: cableado y montaje de la pantalla


Suelde un cable (de unos 4 cm) a cada contacto de la pantalla y péguelo en su lugar en la carcasa (como se muestra en la primera foto). Suelde otro cable desde el pin Vcc al contacto del cargador en el lado lateral de la caja (como se muestra en la segunda imagen).
Paso 6: cableado del receptor de infrarrojos




Corta los pines de infrarrojos a 2 mm aproximadamente. Luego, suelde un cable desde el pin Vcc del IR al contacto Vcc de la pantalla y otro desde el pin GND del IR al contacto GND de la pantalla. Después de eso, suelde un cable desde el pin de señal de IR al pin D10 de Arduino.
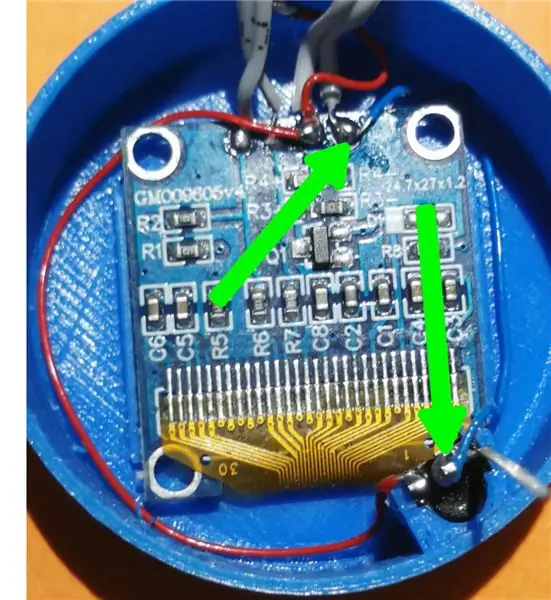
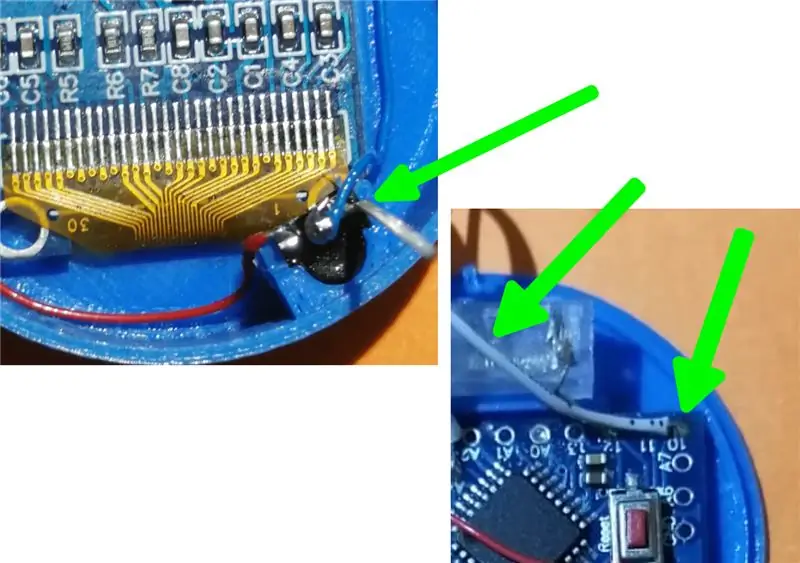
Paso 7: cableado de la pantalla al Arduino


Suelde el cable SDA de la pantalla al pin A4 de Arduino y el cable SCK al pin A5.
Paso 8: cableado del interruptor



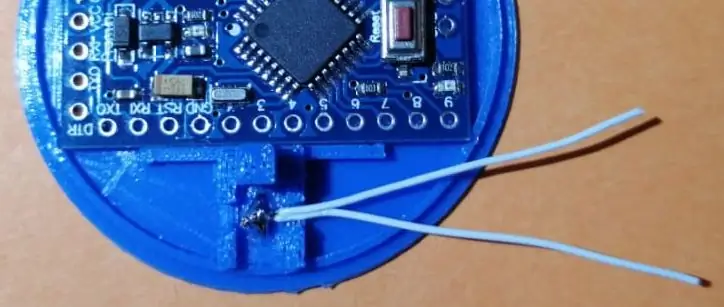
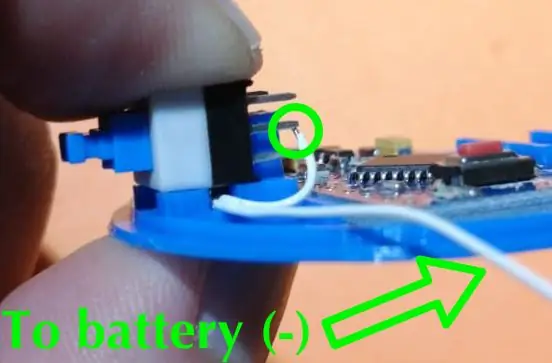
Suelde dos cables al contacto del cargador en la tapa inferior. Suelde uno de estos cables al pin central del interruptor y el otro al terminal negativo de la batería. Suelde un tercer cable desde el pin superior del interruptor al pin GND del Arduino.
Paso 9: cableado de la batería

Suelde el terminal positivo de la batería al pin Vcc de Arduino. Cubre el Arduino con cinta aislante. Cierre y pegue las piezas del estuche.
Paso 10: Programación


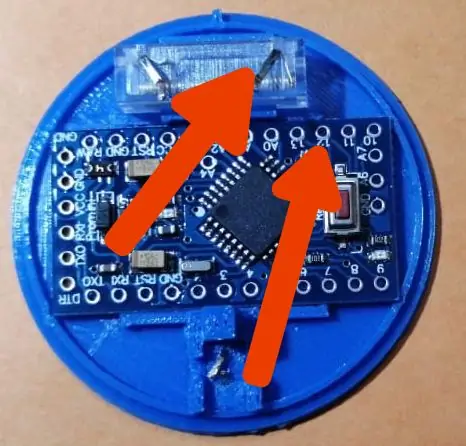
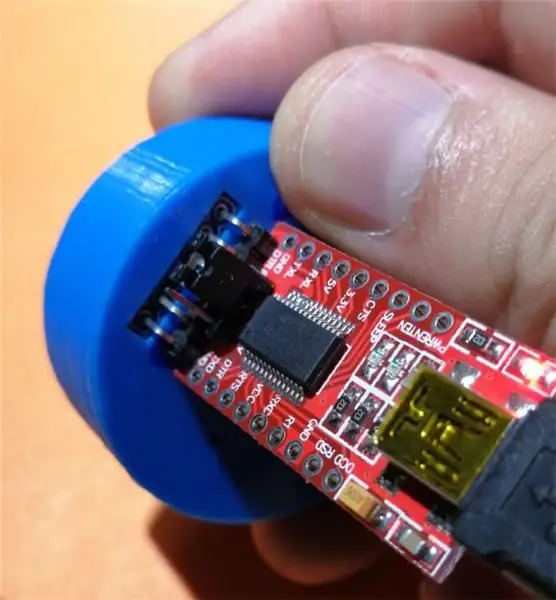
Para cargar los programas con el IDE de Arduino, conecte el programador FT232RL a la computadora con un cable USB. Inserte y sostenga sus pines en los orificios del Arduino como se muestra.
Debe seleccionar Arduino pro o pro mini en el IDE de Arduino (para obtener más información, puede consultar
Primero cargue el boceto de DiceEEPROM.ino en el Arduino para preparar la memoria EPROM con la configuración predeterminada de los dados (la carga de este boceto aparentemente no tiene ningún efecto en la pantalla). Luego cargue el boceto de DiceIR.ino. Después de esto, aparecerá un juego de dados en la pantalla.
Paso 11: Cómo usarlo


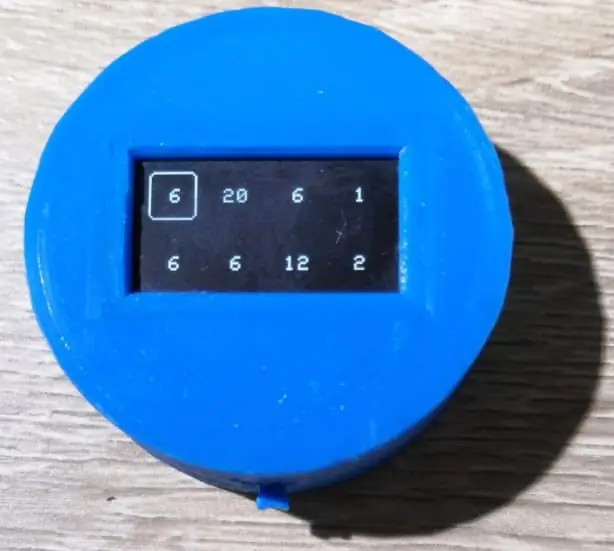
Para enrollar los dados, simplemente agite el dispositivo.
Para cambiar la configuración del número de caras, apunte con el control remoto y presione el botón "OK" mientras los dados están rodando. Aparecerá una pantalla como la de la segunda foto. Utilice los botones de flecha izquierda y derecha para seleccionar los dados a configurar. Presione los botones de flecha hacia arriba o hacia abajo para cambiar el número de caras en 1; use los botones "1" o "4" para cambiar en 10, y los botones "2" o "5" para cambiar en 100. Presione el botón "OK" nuevamente para salir del modo de configuración. La configuración se almacenará en la memoria interna no volátil y se puede cambiar en cualquier momento que desee.
Notas:
Si selecciona …
- un dado de caras cero, este dado no aparecerá.
- un dado de una cara, el resultado se representará con el icono "papel, piedra, tijera".
- un dado de dos caras, el resultado se representará con el icono de pulgar arriba / abajo.
- un dado de 6 caras, el número se representa con puntos como un dado clásico (con caras cuadradas).
- un dado de 12 caras, el número se presenta dentro de un pentágono.
- un dado de 20 caras, el número se presenta dentro de un triángulo.
- cualquier otro número de caras, el resultado se presentará como un número dentro de un cuadro.
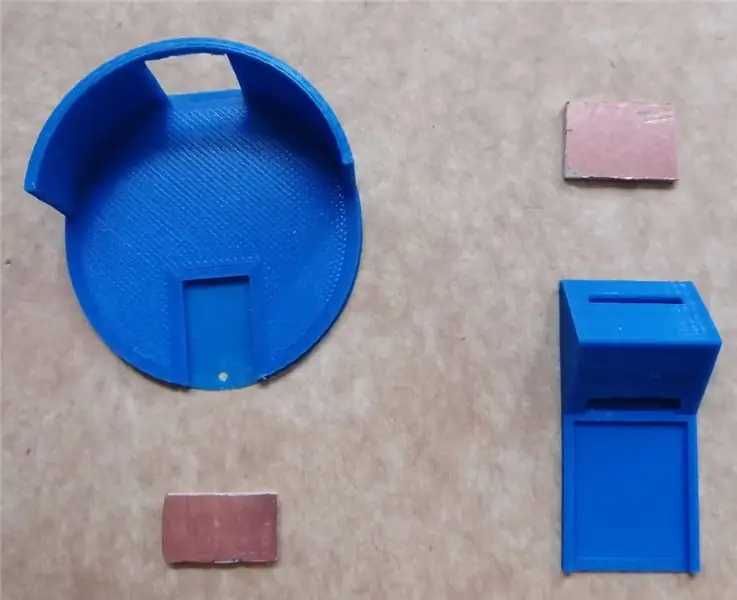
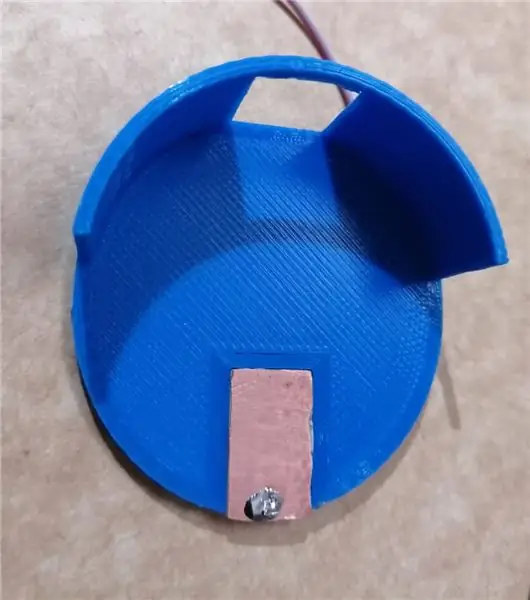
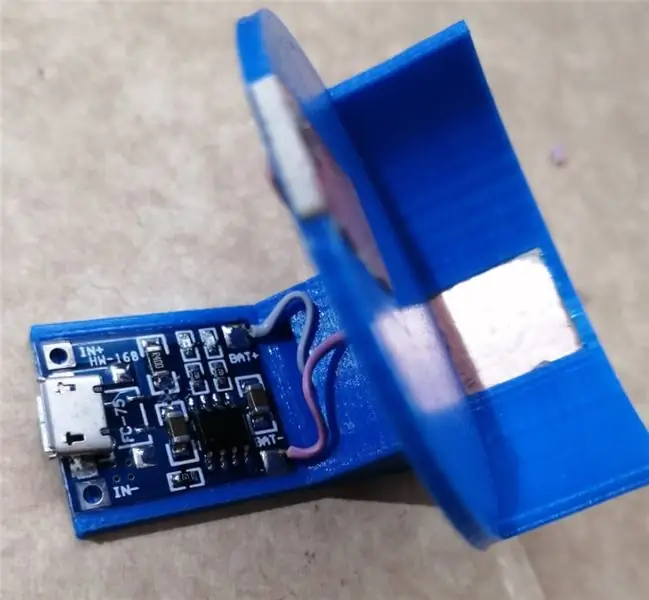
Paso 12: Cargador I



Cortar dos piezas de PCB de 17 mm x 10 mm y 13 mm x 18 mm. Taladre un agujero en la pieza pequeña que coincida con el agujero en la pieza redonda impresa en 3D, pase un cable y suéldelo. Pegue la PCB como se muestra en la foto.
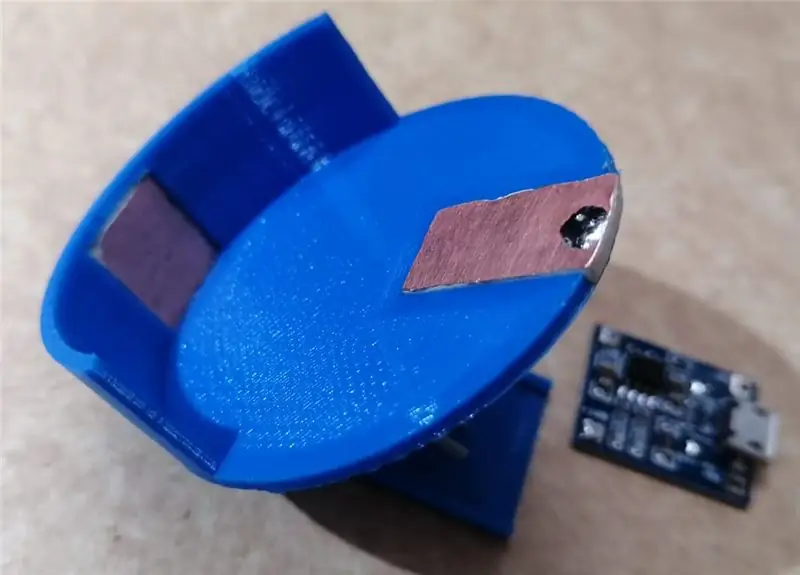
Paso 13: Cargador II


Suelde un cable en la pieza de PCB de 17x10 mm y páselo por la ranura en la parte impresa en 3D. Péguelo como se muestra.
Paso 14: Cargador III



Coloque y pegue las piezas impresas en 3D como se muestra y suelde los cables al módulo del cargador de batería. El alambre soldado en la parte inferior es el negativo. Ahora puede cargar la batería del dispositivo con un cable mini USB.


Primer premio en el desafío de velocidad de bolsillo
Recomendado:
Laberinto láser personalizable con Arduino y la aplicación de Android: 13 pasos (con imágenes)

Laberinto láser personalizable con Arduino y la aplicación de Android: vea muchos laberintos, desde libros para niños hasta robots de resolución automática de laberintos. Aquí intento algo diferente donde resuelvo un laberinto usando reflexión láser. Cuando empiezo, creo que es muy fácil, pero hacerlo a bajo costo, cuesta más tiempo para la precisión. Si alguien quiere t
Control de 8 relés con NodeMCU y receptor de infrarrojos mediante WiFi, control remoto de infrarrojos y aplicación de Android: 5 pasos (con imágenes)

Control de 8 relés con NodeMCU y receptor de infrarrojos mediante WiFi, control remoto por infrarrojos y aplicación de Android: Control de 8 interruptores de relé con nodemcu y receptor de infrarrojos a través de wifi y control remoto por infrarrojos y aplicación de Android. El control remoto por infrarrojos funciona independientemente de la conexión wifi. AQUÍ
Jardinera con riego automático personalizable para bricolaje (impresa en 3D): 14 pasos (con imágenes)

Jardinera de riego automático personalizable de bricolaje (impresa en 3D): este proyecto se realizó completamente en TinkerCAD. ¡Este es un proceso súper fácil para hacer una jardinera personalizable con una imagen simple! La jardinera también se riega automáticamente. Para este proyecto, utilizará TinkerCAD, un software CAD gratuito que es muy fácil de usar
Receptor de infrarrojos y control remoto por infrarrojos (TSOP1738) con Arduino: 10 pasos

Control remoto por infrarrojos y receptor de infrarrojos (TSOP1738) con Arduino: este instructivo es para principiantes de Arduino. Este es uno de mis proyectos anteriores con Arduino. Disfruté mucho cuando lo hice y espero que a ti también te guste. La característica más atractiva de este proyecto es el “ Control inalámbrico ”. Y eso es
Despertador LED Sunrise con alarma de canción personalizable: 7 pasos (con imágenes)

Despertador LED Sunrise con alarma de canción personalizable: mi motivación Este invierno mi novia tuvo muchos problemas para despertarse por la mañana y parecía estar sufriendo de SAD (trastorno afectivo estacional). Incluso me doy cuenta de lo difícil que es despertarse en invierno porque no ha salido el sol
