
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

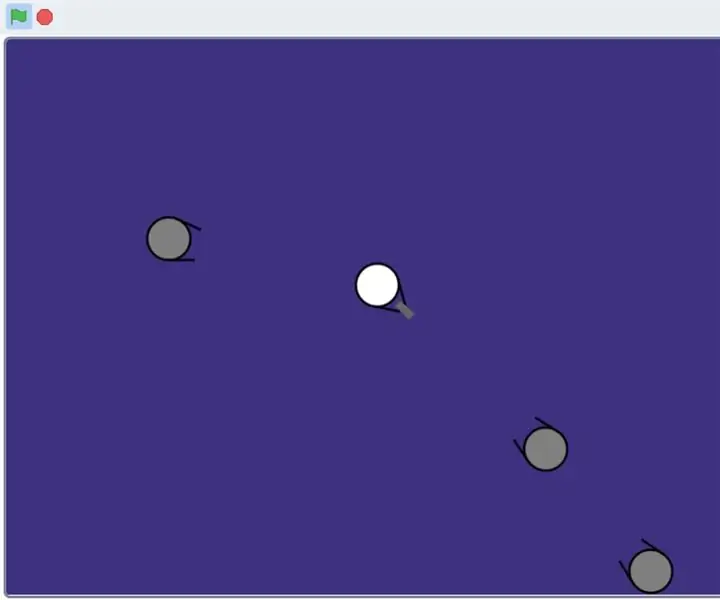
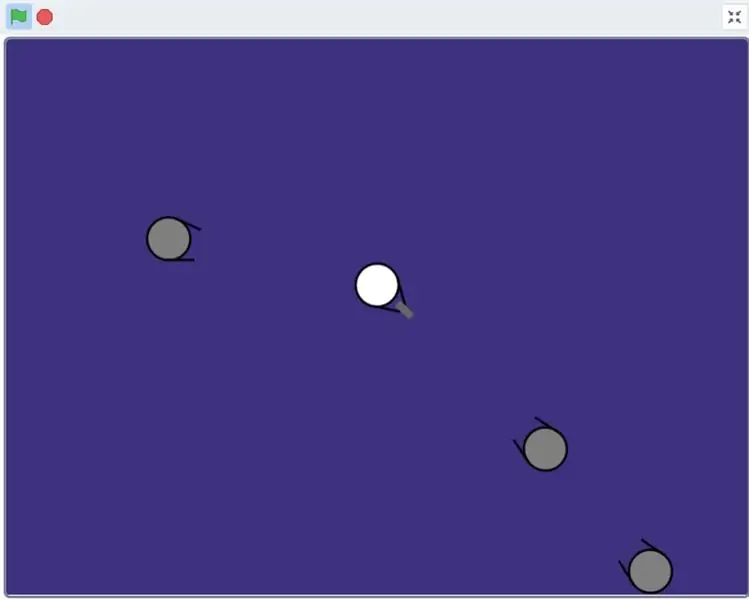
En este instructivo, les mostraré cómo hacer un juego de disparos en 2D. Es bastante simple de hacer, pero con suerte, aprenderá algunas cosas en el camino y pronto creará sus propios juegos de rascar.
Suministros
- Un ordenador.
- Un inicio de sesión / cuenta de Scratch.
- Un mouse (hace que jugar el juego cuando haya terminado sea mucho más fácil).
Paso 1: nuevo proyecto

Lo primero que quieres hacer es ir a https://scratch.mit.edu/. Luego, debe iniciar sesión con su cuenta y hacer clic en "Crear".
Paso 2: hacer un nuevo sprite


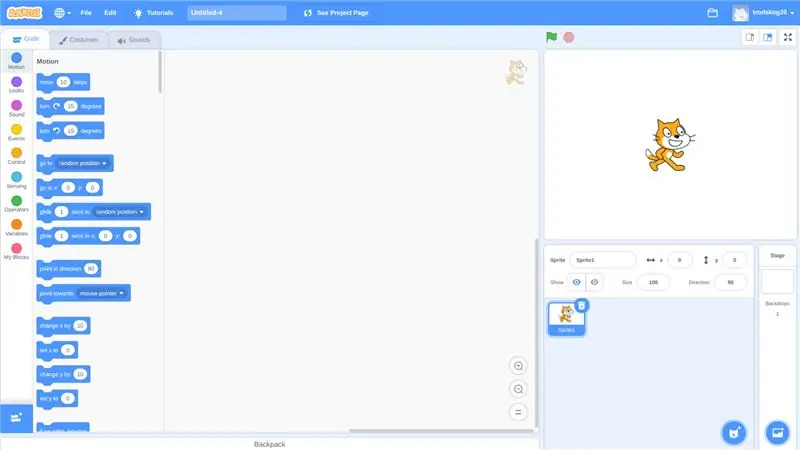
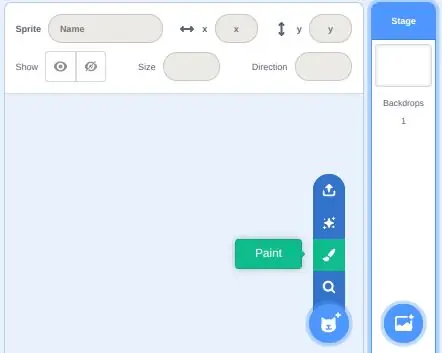
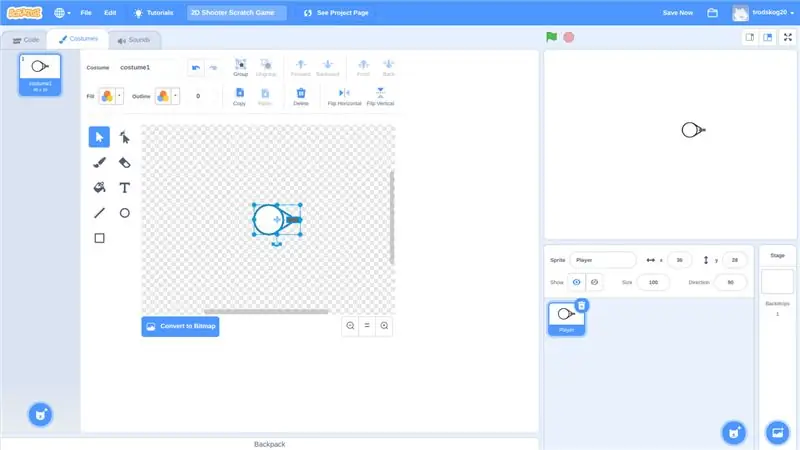
La primera imagen es la que debería ver después de hacer clic en el botón Crear. Lo que quieres hacer ahora es hacer clic en el icono de rascar gato que dice "sprite uno", y luego hacer clic en el botón de la papelera. Esto eliminará el sprite inicial para que podamos crear el nuestro. A continuación, queremos hacer clic en el logotipo del gato con el signo + y luego seleccionar pintar. Ahora podemos hacer nuestro primer sprite.
Paso 3: el personaje principal

Ahora queremos hacer nuestro personaje principal, que el jugador controlará. Con las herramientas de la izquierda, haz un pequeño círculo centrado en el medio y usa la herramienta de línea y la herramienta de rectángulo para dibujar brazos y una pistola. Puedes experimentar con los colores si quieres, pero por primera vez, intenta que sean tan similares en tamaño y forma a los míos. Finalmente, una vez que haya terminado, haga clic en el texto donde dice sprite uno y reemplácelo para decir "Player", como lo hace el mío. Esta es solo una forma de saber que "Jugador" se refiere a nuestro personaje principal.
Paso 4: El chico malo

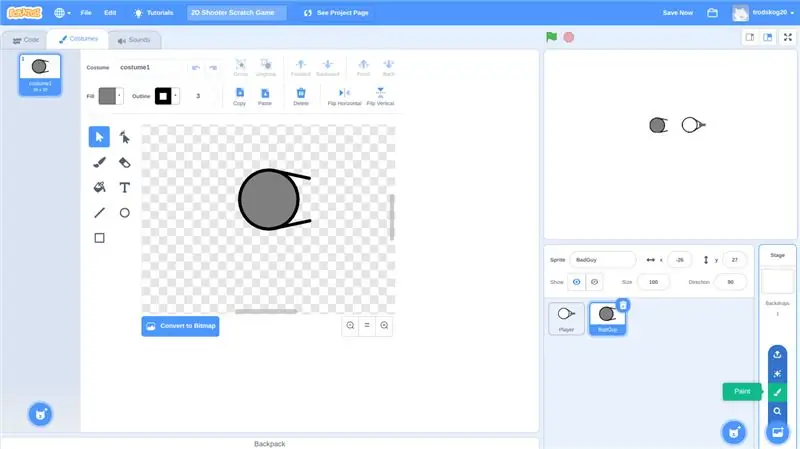
Ahora que hicimos nuestro personaje principal, necesitamos hacer algo para que ese personaje pelee. Usando las herramientas de la izquierda, una vez más, haz lo mismo que en el paso 3, pero con los brazos más rectos y sin pistola. Hágalo del mismo tamaño que "Player" y asegúrese de que esté orientado directamente hacia la izquierda. Finalmente, cámbiele el nombre como hicimos en el paso 3 a algo como "BadGuy". Antes de continuar con el siguiente paso, haga clic en el icono de fondo en la parte inferior izquierda y seleccione pintar.
Paso 5: el trasfondo

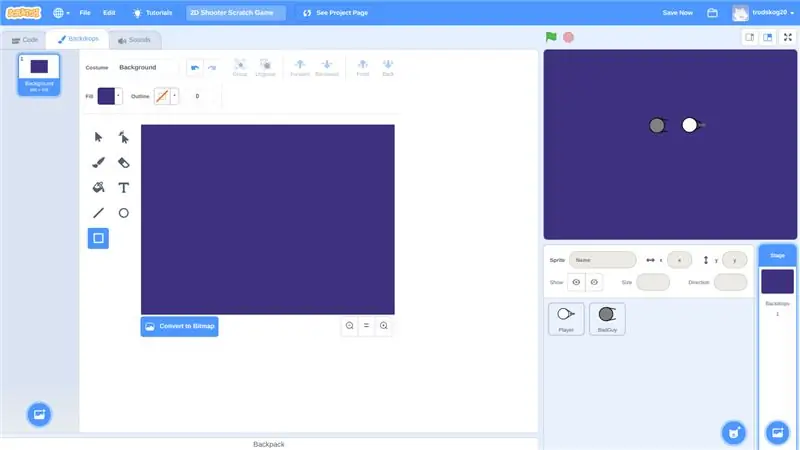
Una vez que haya hecho clic en el icono de pintura del paso 4, use la herramienta de rectángulo para hacer un fondo con el color de su elección, tal como dibujó los sprites. Asegúrese de eliminar el fondo blanco en blanco que se crea automáticamente para usted, de modo que el único fondo que tenga sea este. Luego, finalmente, asígnele un nombre como "Fondo".
Paso 6: Juego en segundo plano

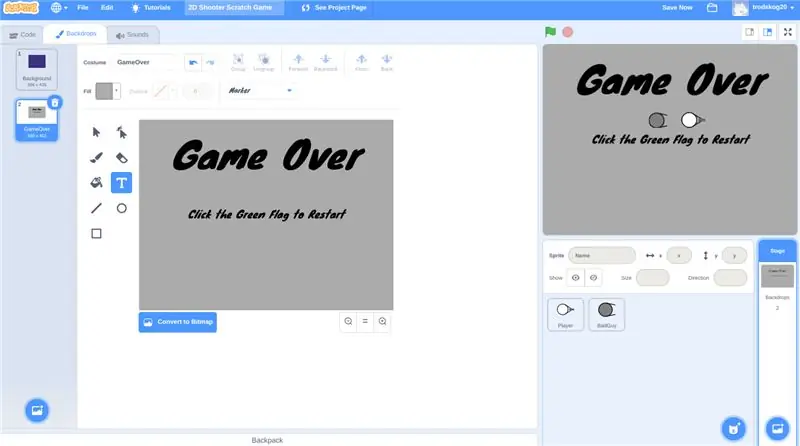
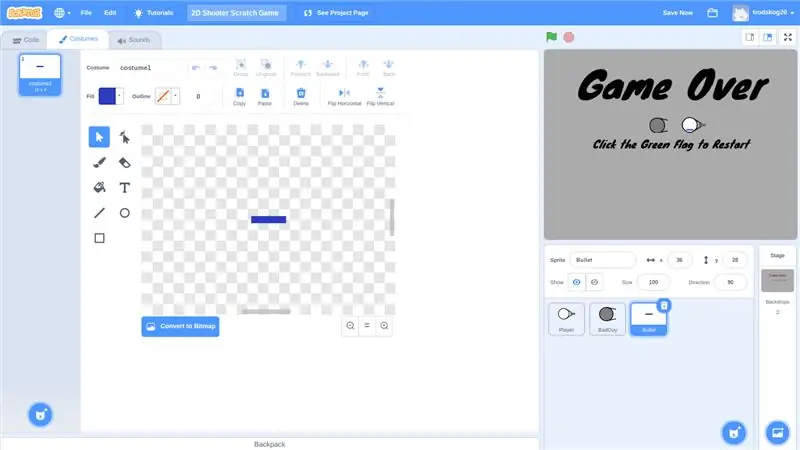
Haga clic en el icono de pintura nuevamente y cree un segundo fondo usando la herramienta de texto para hacer algo que se vea así. Cambie el nombre a GameOver, o algo similar, y continúe con el siguiente paso.
Paso 7: una bala

Ahora vamos a hacer una bala que nuestro jugador pueda disparar a los malos. Esto es incluso más simple que los otros sprites, y todo lo que tienes que hacer es hacer un pequeño rectángulo horizontal, centrado en el signo más en el medio. Luego, asígnele el nombre "Bullet" y vaya al siguiente paso.
Paso 8: codificación

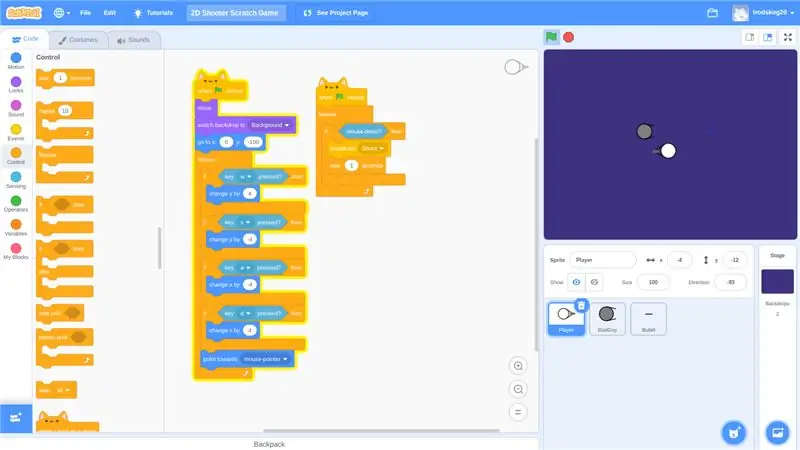
Primero, seleccione el Sprite "Jugador" de la esquina inferior izquierda que hicimos antes. Luego, en la esquina superior izquierda donde dice código, disfraces y sonido, haga clic en el código. Puede desplazarse hacia arriba y hacia abajo a través de los bloques codificados por colores y arrastrar y soltar bloques en el espacio de trabajo. Para eliminar un bloque, arrástrelo hacia el lado izquierdo. Acostúmbrate a mover, separar y eliminar bloques. Al mirar a través de los bloques de código, vuelva a crear el código en la imagen. Cuando llegues al bloque "Transmitir", vas a hacer una nueva transmisión, le pondrás el nombre "Disparar" y luego lo seleccionarás en el menú desplegable integrado del bloque.
Este código está permitiendo que el jugador se mueva con WASD (arriba, izquierda, abajo y derecha). También está iniciando el sprite en el medio de la pantalla. El código correcto será cómo disparar la bala. Si no entiende nada de esto, está bien, simplemente copie el código y vea si puede descubrir cómo funciona en el camino.
Paso 9: Disparo

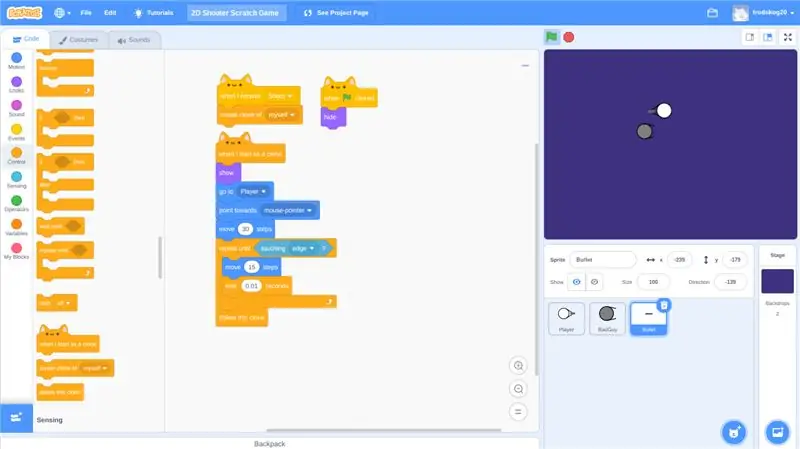
Una vez más, como en el paso 8, vas a recrear el código en la imagen, pero en el sprite de viñeta (haz clic en el sprite "Bullet" en la parte inferior derecha).
Este código funciona con el código en "Player" y lo hace de modo que cada vez que se mantiene presionado el mouse, se crea un clon de la bala (lo que permite que haya múltiples sprites de bala a la vez) frente al jugador para que se vea como si saliera del arma del jugador, y luego se mueve en la dirección en la que apuntaba el mouse. Esto le da a la persona que juega la habilidad de apuntar y disparar balas.
Paso 10: El código del chico malo


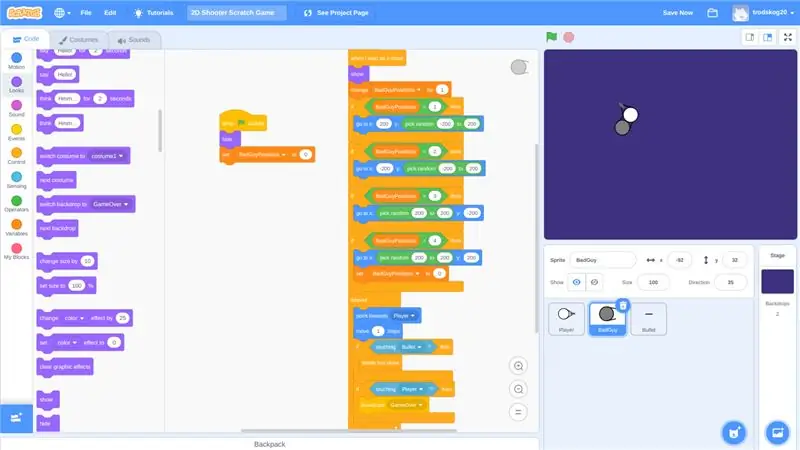
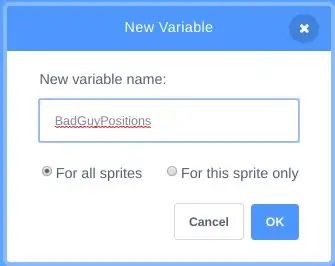
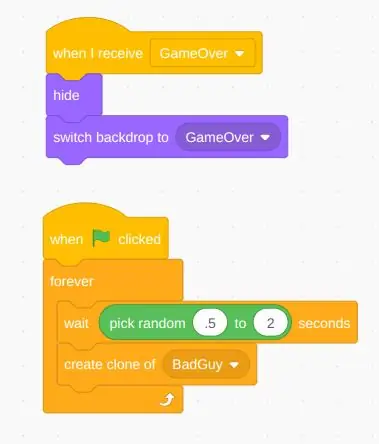
Este es probablemente el código más complicado y crucial hasta ahora. Selecciona el objeto "BadGuy" y luego asegúrate de que todo sea como la imagen. En esta parte del código, necesitamos crear una variable. Hacemos esto de la misma manera que hicimos el mensaje de transmisión. Asegúrate de que también esté seleccionado "para todos los sprites". También tenemos que hacer un segundo mensaje de transmisión llamado GameOver.
Este código hace que el malo haga clones que se generan aleatoriamente en los bordes de la pantalla. También hace que el malo siempre esté siguiendo al jugador, muera cuando una bala lo golpee y que el juego termine cuando uno de los malos toque al jugador.
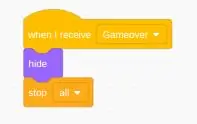
Paso 11: Pasos finales



Finalmente, agregue el código en la imagen de la izquierda al "Jugador", el código en la imagen superior derecha a la "Bala" y el código en la tercera imagen al "BadGuy". Así es como evitamos que todo suceda una vez que el juego termina y terminamos el juego. ¡Lo hiciste! Verifique que todo esté codificado correctamente. Haga clic en "Ver página del proyecto" en la parte superior y ¡comience a jugar! Haga clic en la bandera verde para ejecutar el código y la señal de stop roja para detener el código. Si quieres ver el que hice, o revisar tu código, ve aquí: https://scratch.mit.edu/projects/381823733/. Siéntase libre de agregar cosas nuevas, como puntajes altos, salud, daño y diferentes armas. ¡Divertirse!
Recomendado:
¡ARDILLA! (Juego de rascar): 6 pasos

¡ARDILLA! (Juego de rascar): solo necesitará rascar. Squirrel es un juego en el que eres un perro que está persiguiendo a una ardilla e intentas conseguirla 10 veces. También tiene una opción para controles, para dispositivos móviles
Hacer un juego de rascar: 6 pasos

Hacer un juego de cero: en este tutorial vamos a hacer un juego de cero en el que el jugador salta esquivando el rojo y tratando de llegar al final. Si tienes problemas, comenten y voten por mí
Hacer juegos de rascar (FNaF): 4 pasos

Hacer juegos de rascar (FNaF): Yo, eevee1tree. ¡Te mostrará cómo hacer un juego FNaF en SCRATCH! Si no conoces Scratch es un sitio web de Programación donde puedes hacer juegos, animaciones, arte, y con eso podemos hacer juegos como nuestro tema de hoy un juego FNaF
Difusor de flash de anillo de apuntar y disparar: 6 pasos (con imágenes)

Difusor de flash de anillo de apuntar y disparar: ¡Dale a tu cámara digital barata una actualización genial que generalmente está reservada para la fotografía de alta gama al crear un difusor de flash de anillo a partir de cosas en la casa! Si eres como yo, y ni siquiera puedes pagar una DSLR, entonces probablemente no pueda pagar un flash de anillo de $ 300 eit
Agregue un conector de sincronización de PC a un cable Ttl Nikon Sc-28 (use la configuración automática para un flash en la cámara y disparar flashes fuera de la cámara): 4 pasos

Agregue un conector de sincronización de PC a un cable Ttl Nikon Sc-28 (use la configuración automática para un flash en la cámara y un disparo fuera de la cámara): en este instructivo, le mostraré cómo quitar uno de esos molestos conectores TTL patentados de 3 pines en el lateral de un cable TTL de cámara Nikon SC-28 y sustitúyalo por un conector de sincronización de PC estándar. esto le permitirá utilizar un flash dedicado, s
