
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Para mi clase de Fab Academy tengo que crear una placa con un microcontrolador, un botón y un LED. Usaré Eagle para crearlo.
Paso 1: ATtiny 1614


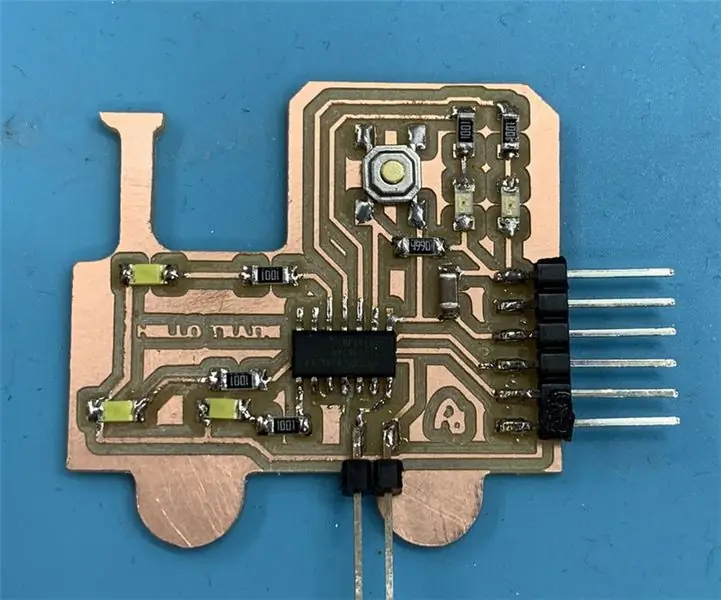
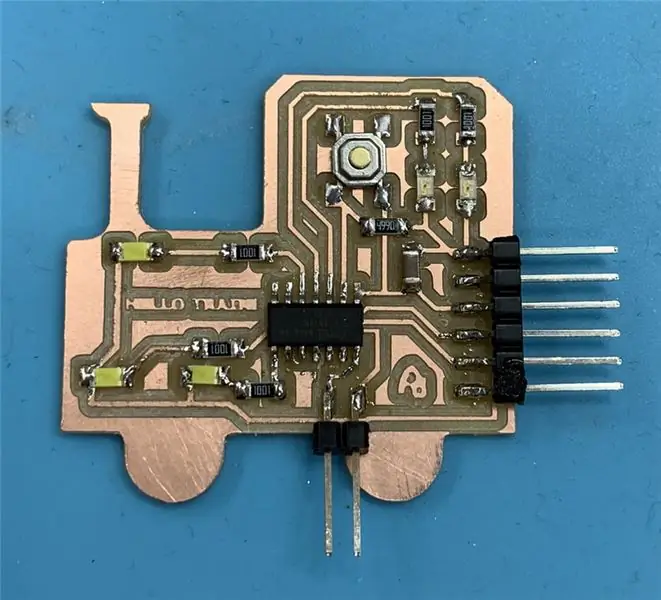
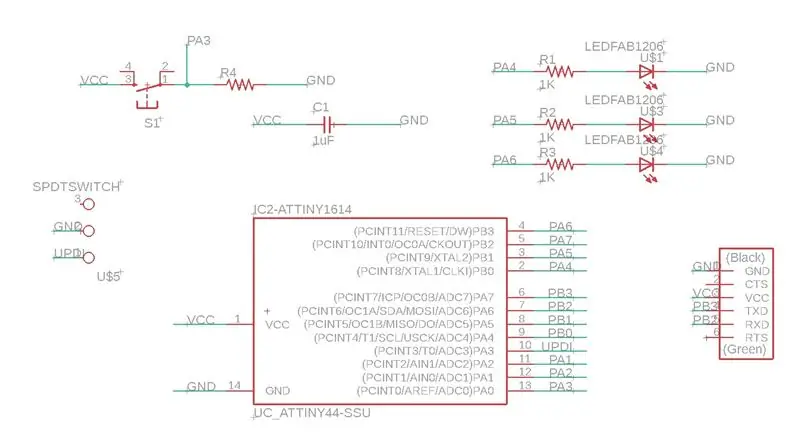
Usaré el ATtiny 1614, así que usaré la referencia del echo Hello Board ATtiny 1614 de Neil Gershenfeld. También diseñaré la tabla con una forma fresca, quiero hacer una máquina de tren. Estoy buscando la fijación de ATtiny 1614 porque la necesitaré para saber dónde están las clavijas.
Paso 2: Diseño esquemático de Eagle


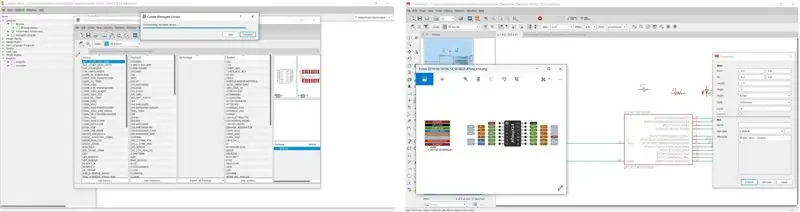
Descargo la versión de Eagle 9.5.2 y las bibliotecas. Creo un nuevo proyecto donde puedo tener un esquema y un tablero. Mirando la biblioteca, encuentro que faltan el ATtiny 412 y el ATtiny1614. ? Son el mismo encapsulado que el ATtiny 44 y 45 que hago mi propio componente. A través del ATtiny44 y el pinout ATtiny1614, estaba creando mi propio componente.
Cuando tengo todos los componentes en su lugar y con sus valores correspondientes, empiezo a usar Labels. Son mucho más fáciles de usar que los cables. Porque al final tienes muchos cables y es difícil identificarlos y corres peligro de crear puntos de unión. Entonces, una vez que tenga todas las etiquetas colocadas, este es el resultado del circuito (¿finalmente agregué dos LED más para hacer que la placa sea más hermosa?) En los pines PB0 y PB1.
Paso 3: Diseño de la placa Eagle



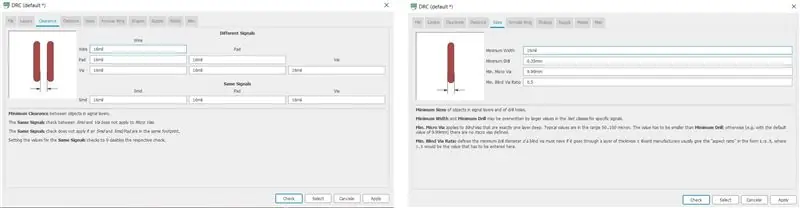
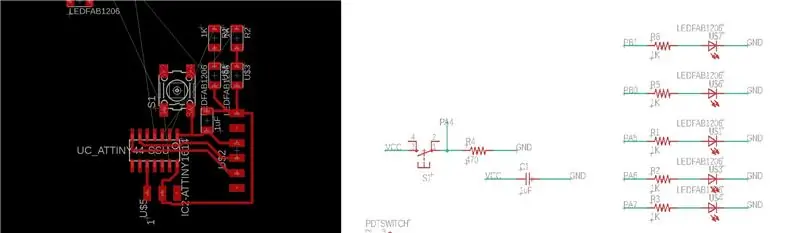
Una vez que tengo el esquema, continúo creando el PCB. Para hacer esto, haga clic en el icono junto a la impresora llamado Tablero. Automáticamente se cargan todos los componentes que voy a utilizar y aparecen unas pequeñas líneas amarillas que son las pistas de las pistas. Antes de comenzar a unir componentes, miro en qué capa estoy, la SUPERIOR y la roja (si hiciera una placa de orificio pasante, tendría que colocarme en la capa azul INFERIOR). Nuria nos dijo que antes de comenzar a unir los componentes debemos marcar también las reglas de diseño (DRC), es decir, los valores del ancho de vía y el tamaño del molino. Pongo los siguientes valores en 16mil.
Una vez que tengo las reglas de diseño, comienzo a orientar los componentes, más o menos como los quería en el dibujo y a hacer la placa más pequeña. Al colocar los componentes me doy cuenta de que el botón me costará acoplarlo al pin correspondiente. Entonces lo cambio en el esquema, del pin PA3 al PA4.
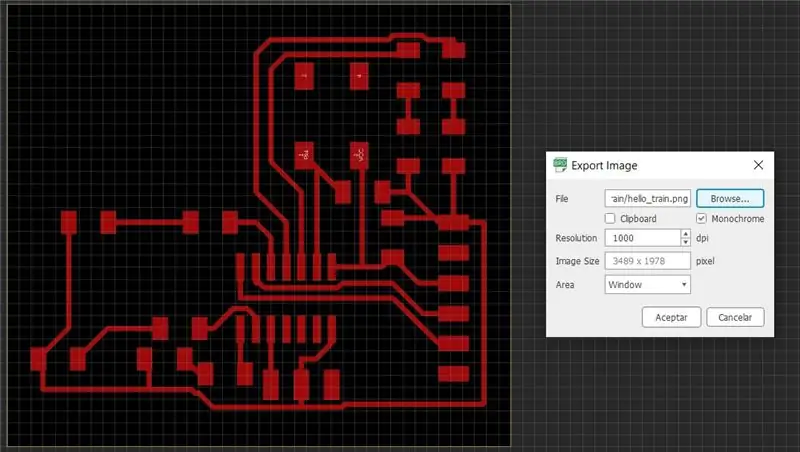
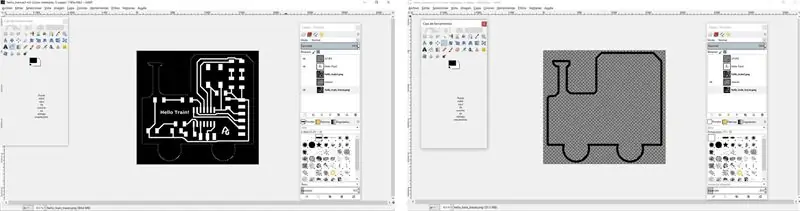
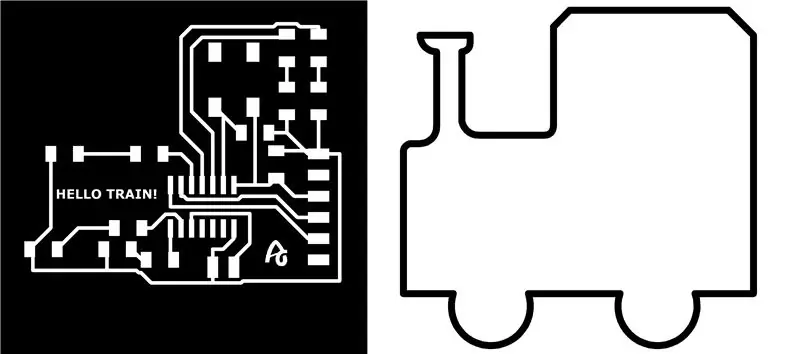
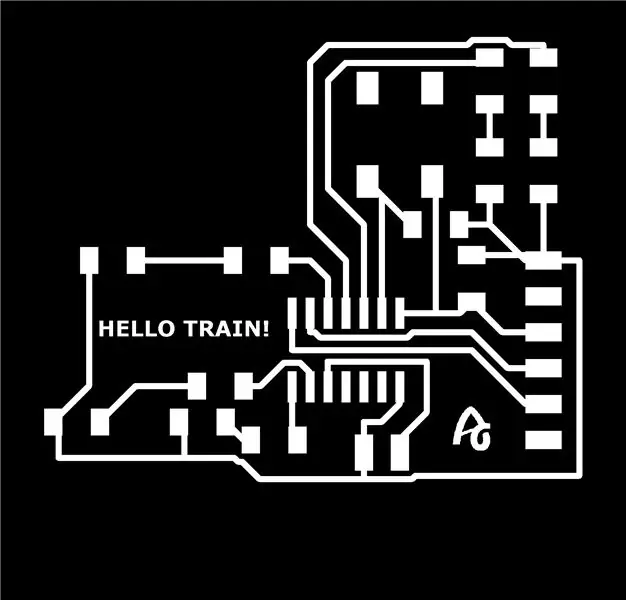
Una vez que tenga todos los componentes colocados y las pistas juntas, tengo que exportar el archivo en.png. Pero primero tenemos que estar solos con las pistas, así que como dije antes estamos en la capa SUPERIOR, la capa roja. Bueno, tienes que apagar todas las capas y simplemente activar la capa SUPERIOR. Esto se encuentra en la opción Configuración de capa. Una vez que tenemos solo la capa de las pistas pasamos a exportar el diseño. Para ello, aparece el siguiente menú en el menú Archivo -> Exportar -> Imagen. Tenemos que poner el archivo como Monocromo, resolución de 1000 DPI y el área de la Ventana.
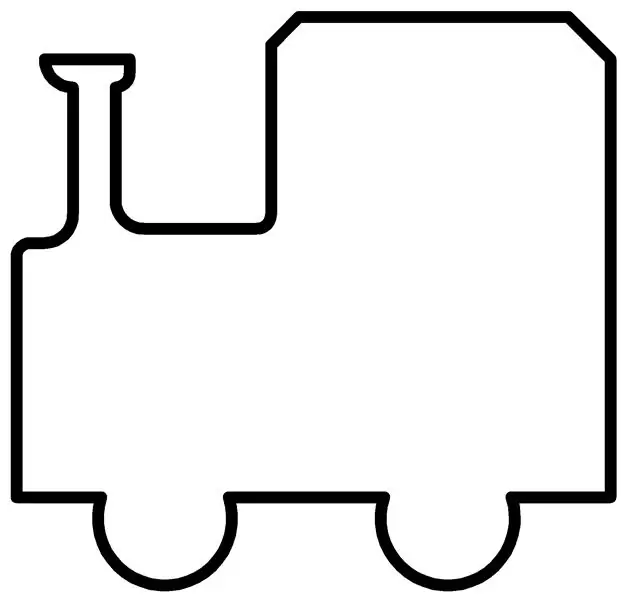
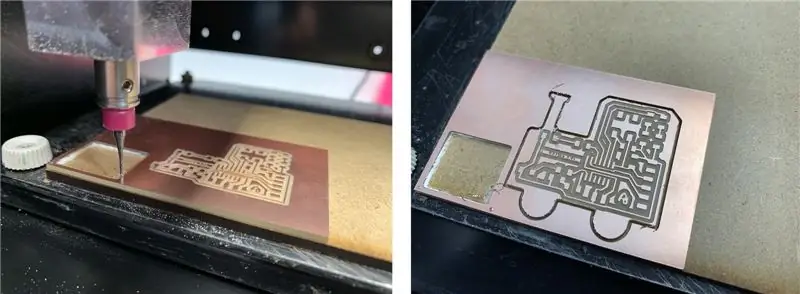
Me doy cuenta de que incluso desde Eagle puedo dibujar el contorno a mi gusto. Así que abro Eagle de nuevo; con el botón de línea, en un ancho de línea de 0,8 mm (grosor del molino para el exterior) y en la capa SUPERIOR dibujo la máquina de tren.
Paso 4: GIMP para las trazas y el interior de PNG




Vuelvo a exportar el-p.webp
Bueno, ya tengo los dos.png, los trazos y la línea exterior. Creo que no he verificado correctamente la posición del conector UPDI y el GND. Así que a la mañana siguiente, antes de ir a trabajar abro Eagle, y me doy cuenta de que estaba mal, tengo que invertir la posición del conector.
Una vez que se resuelve el problema del conector UPDI, exporto el-p.webp
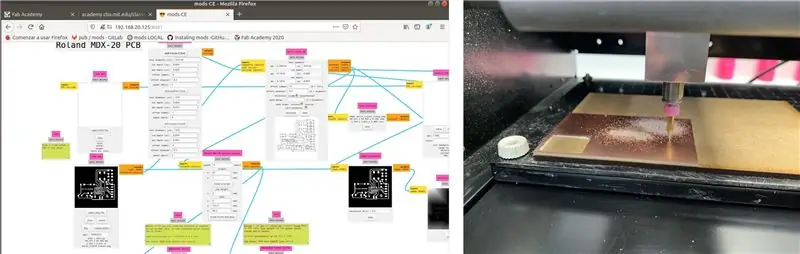
Paso 5: MODS

Para comenzar a usar Mods, utilizo los siguientes tutoriales:
github.com/fabfoundation/mods
fabacademy.org/2019/docs/FabAcademy-Tutoria…
Desde el terminal abro Mods, conecto el Modela a la computadora usando el cable negro DB25 original. En Mods abro el programa de PCB Roland MDX-20.
Paso 6: Roland Modela MDX-20


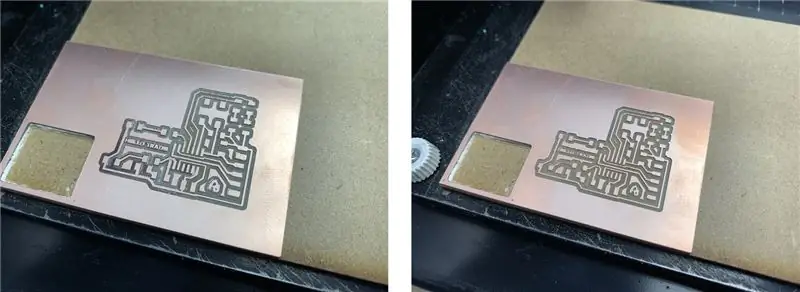
Utilizo de nuevo el Roland Model MDX-20A y Fran's Mods CE. Importo el-p.webp
Para cortar el tablero, cambie a fresar 1/32, a una velocidad de 1 mm / s.
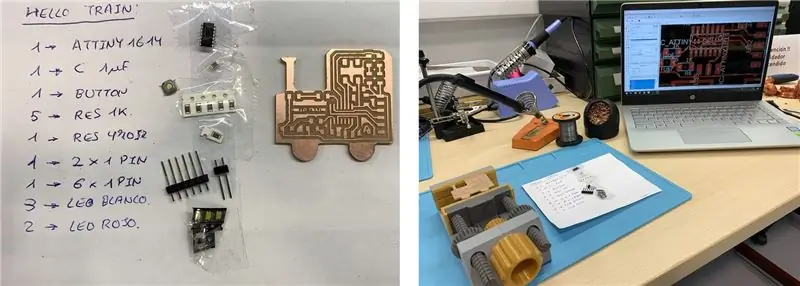
Paso 7: Componentes y soldadura de estaño


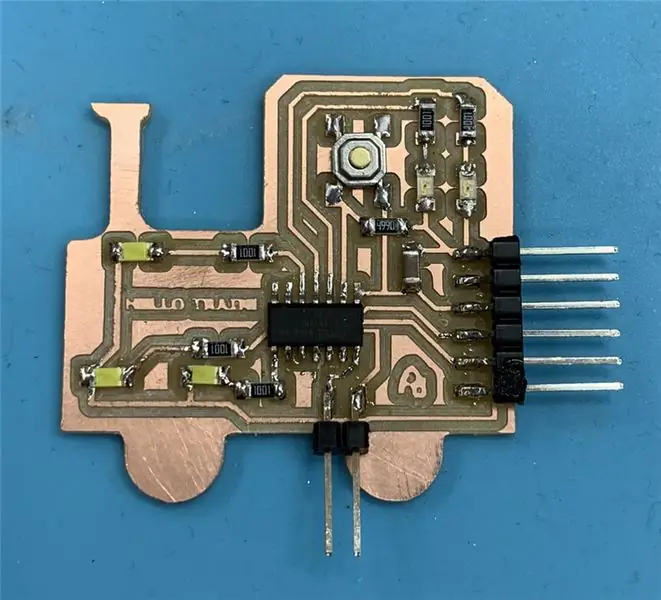
Una vez fresado el tablero, recojo los componentes del inventario de Fab Lab León. Y con paciencia, buena luz y el ordenador para seguir el esquema y la posición de los componentes empieza a soldar.
1- ATtiny 1416
1- Condensador 1uF
1- Botón
5- Resistencia 1k
1- Resistencia 470 Ohmios.
8- Pin conector
3- LED´s amarillos
2- LED´s rojos.
Todo en SMD 1206.
Paso 8: Programación con Arduino

Para programar la placa necesito crear un programa en Arduino, que cuando presiono el botón creo una secuencia de luces. Lo primero que tengo que hacer es configurar los pines de las entradas y salidas. Quiero que se presione la secuencia de luces cuando se presione el botón, el estado de ese botón es 0. Usando un condicional If / else hago la secuencia.
1. Abro el programa Hello_train_button_led en Arduino. Selecciono la placa de cristal interna ATtiny 1614 y 20Mhz. Lo reviso, lo compilo y lo guardo (lo guardo en.hex y.ino).
2. Copio el archivo Hello_train_button_led.ino.hex en la carpeta pyupdi.
3. Ejecuto dmesg -w
4. Utilizo el USB-FT230XS-FTD. Conecte y desconecte el cable ftdi y tome nota del "nombre del puerto" ttyUSB0
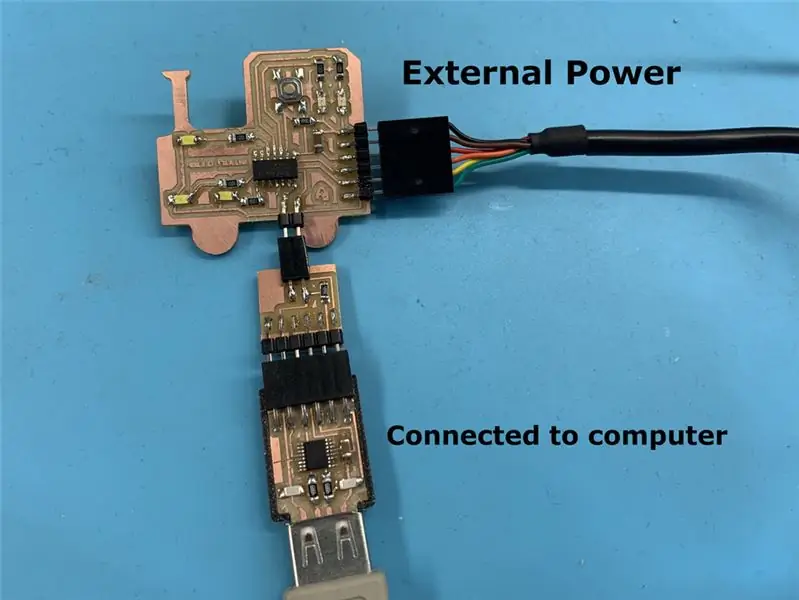
5. Conecto las placas de la siguiente manera: USB-Serial-FT230X + Serial-UPDI. FT230X + hello_train + USB-FTDI (esto solo para alimentación y tierra).
6. Vaya a la carpeta "pyupdi".
7. Programe la placa usando python -> ejecute sudo python3 pyupdi.py -d tiny1614 -c / dev / ttyUSB0 -b 19200 -f Hello_train_button_led.ino.hex -v
Ahora funciona, aquí hay un pequeño video del proceso de carga y la operación cuando presiono el botón en el tablero. ? ? ? ?


Finalista en el desafío de diseño de PCB
Recomendado:
Vídeo Tutoriales De Tecnologías Creativas 01: ¡Hola Mundo! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: 4 Pasos

Vídeo Tutoriales De Tecnologías Creativas 01: ¡Hola Mundo! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: En este tutorial vamos a aprender como hacer parpadear (blink) un diodo LED con una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita)
¡Hola, ángel de la nieve !: 6 pasos

¡Hola, Ángel de la Nieve !: Esta actividad se utiliza para introducir circuitos, conductores y aislantes de 4º a 5º grado. Después de impartir la lección, presenté esta actividad para involucrar e inspirar a los estudiantes a comprender activamente cómo los circuitos, conductores y aislantes realmente funcionan
Hola mundo - Java: 5 pasos

Hello World - Java: En este programa aprenderemos a imprimir en la consola en Java
¡Hola Blynk! Interfaz de SPEEEduino con la aplicación Blynk: 5 pasos

¡Hola Blynk! Interfaz de SPEEEduino con la aplicación Blynk: ¿Qué es SPEEEduino? SPEEEduino es una placa de microcontrolador habilitada para Wi-Fi basada en el ecosistema Arduino, diseñada para educadores. El SPEEEduino combina el factor de forma y el microcontrolador del Arduino con el SoC Wi-Fi ESP8266, haciendo
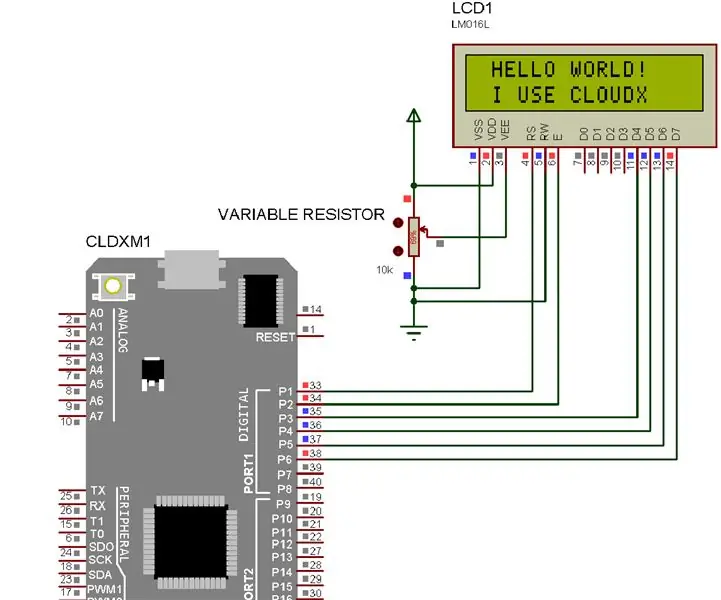
Hola Mundo! en la pantalla LCD con CloudX M633: 4 pasos

Hola Mundo! en LCD usando CloudX M633: En este tutorial, vamos a mostrar en LCD (pantalla de cristal líquido)
