
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


En este proyecto creo un WordClock de desplazamiento con un ESP32, LED Matrix y una caja de puros.
Un WordClock es un reloj que indica la hora en lugar de simplemente imprimirlo en la pantalla o tener manecillas que se puedan leer. Este reloj le dirá que son 10 minutos después de las 3 de la tarde o mediodía. Incluso lo programé para usar el nombre de Prevening (de Big Bang Theory) para el período de tiempo ambiguo entre la tarde y la noche. Comienza a las 4:00 p.m.
El ESP32 es increíble, son muy divertidos y económicos. Si te encanta programar Arduino, te sorprenderás de lo que puede hacer un ESP32 por menos de $ 10. Usan el IDE de Arduino y son fáciles de programar. Demostraré cómo hacer eso en este instructivo.
Suministros
- ESP32: alrededor de $ 10 en Amazon
- Matriz de LED (max7219) (y cables) - $ 9 amazon
- Caja de cigarros
- Cable de alimentación USB
- Impresora 3d opcional para soporte esp32
Paso 1: Configura tu Arduino IDE para que sea compatible con ESP32
Obtenga el IDE de Arduino:
- En un navegador, vaya a
- Haga clic en Software y luego en Descargas para obtener ARDUINO 1.8.12

Agregue soporte ESP32 a su IDE de Arduino:
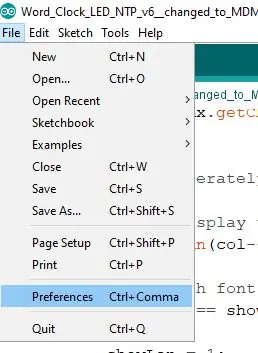
- Inicie el IDE de Arduino
- Haga clic en el menú Archivo y luego en Preferencias.
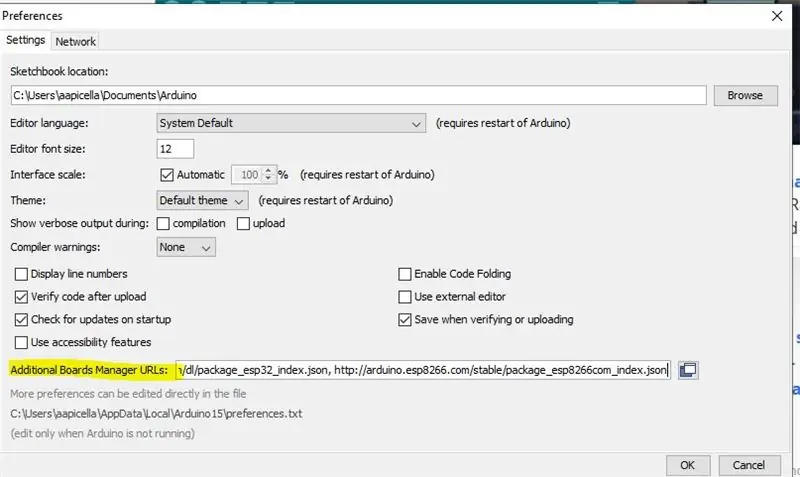
Una vez en "Preferencias", agregue el soporte del fabricante agregando la siguiente línea al "Administrador de tablero adicional"

dl.espressif.com/dl/package_esp32_index.js
Esto nos dará acceso para agregar la placa al IDE.
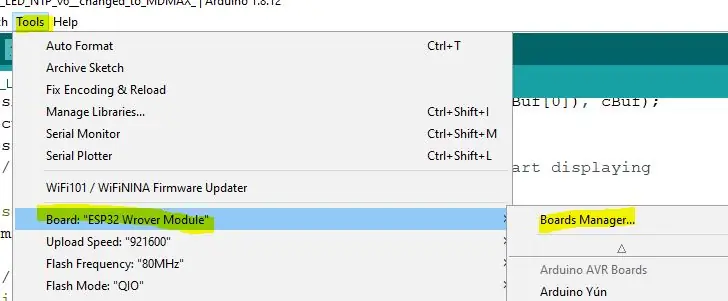
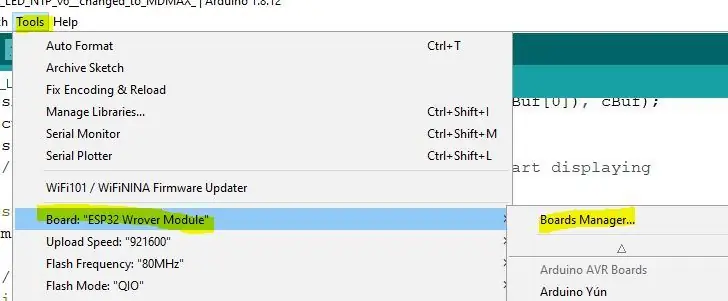
Vaya al menú Herramientas y luego a Tableros y vaya al administrador de tableros

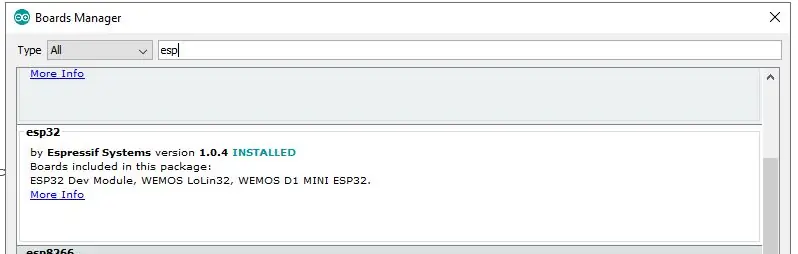
Luego busque "ESP" y agregue el paquete por Expressif.

Por último, queremos volver al menú "Herramientas", luego "Tablero" nuevamente y desplazarse hacia abajo para encontrar su dispositivo ESP32.
El mío es un "Módulo Wrover ESP32"

Paso 2: conecte la matriz de LED al ESP32

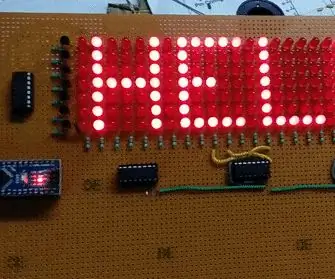
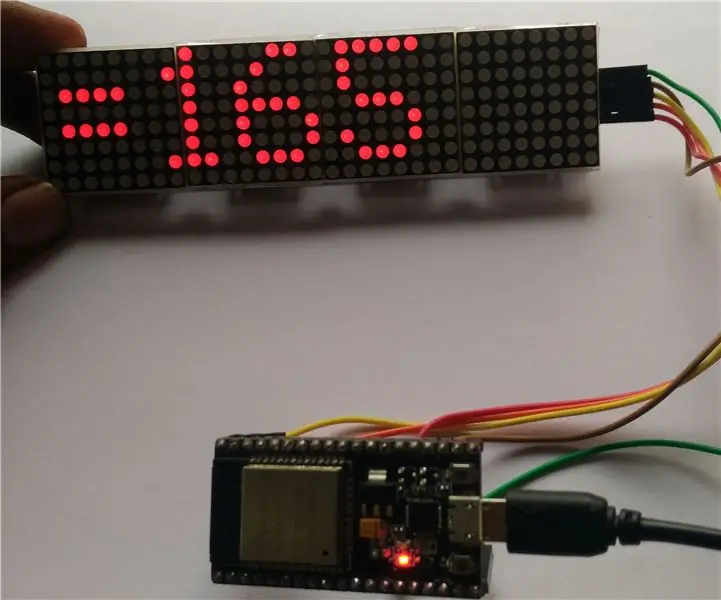
La matriz de LED se compone de cuatro bloques de LED de 8x8 y utiliza un chip MAX7219. Eso nos da 8x32 LEDs en Matrix o 256 LEDs !!!.
El esp32 está en una retención que creé en TinkerCad. Mi soporte sostiene los pines hacia arriba para que puedas conectar los cables.
La matriz de LED se conecta al ESP32 mediante SPI (interfaz de periféricos en serie).
Utilice cables hembra / hembra y conecte los pines de la siguiente manera:
- ESP32 - 5v a VCC en Matrix
- ESP32 - GND a GND en Matrix
- ESP32 - PIN5 (G5) a CS en Matrix
- ESP32 - PIN23 (G23) a Din en Matrix
- ESP32 - Pin 18 (G18) a CLK en Matrix
Es posible utilizar otros pines o si su ESP32 tiene un pinout diferente.
Paso 3: armarlo

Luego corté la caja de puros para darme un lugar donde colocar la pantalla LED. La caja es blanda y pude usar una navaja. Luego lijé para suavizarlo.
También corté un todo en la parte posterior para el cable de alimentación. Solo usé energía USB. Incluso podría haber agregado una batería de cargador de teléfono USB dentro de la caja de puros si hubiera querido que fuera inalámbrica.
Paso 4: El archivo Arduino IDE e INO

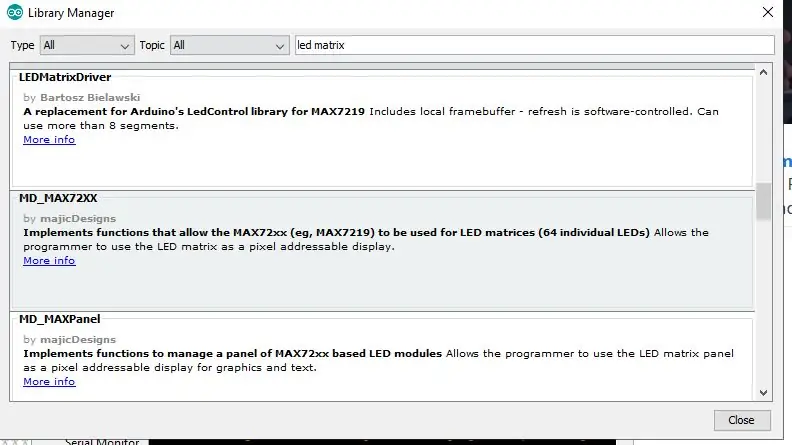
La mejor parte es el código. Pero primero debemos agregar una biblioteca para permitir que el programa use la pantalla de una manera más simple. Agregué la biblioteca MD_MAX72xx.
Para agregar la biblioteca, haga clic en el menú "Sketch", luego "Incluir biblioteca" y "Administrar bibliotecas". Esto se cargará y le permitirá buscar la biblioteca MD_MAX72xx. Simplemente haz clic en instalar y lo tienes.
A continuación, obtenga mi archivo INO de Arduino:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Cargue el archivo ino en su Arduino IDE, Conecte el USB del ESP32 a su computadora.
Haga clic en el "Boceto" y luego en Cargar
En este punto, el reloj no funcionará, el ESP32 no mostrará nada. ¿Por qué? necesitamos agregar su WIFI al código porque el WordClock se conecta a Internet para obtener la hora. Así es … siguiente paso ->.
Paso 5: el código
Finalmente llegamos a mi parte favorita. El programa. Lo cubriré de arriba a abajo si está interesado. Para que el programa funcione con el Internet de su hogar, solo necesita cambiar estas líneas.
// Agrega la información de tu red
const char * ssid = "xxxxxx";
const char * contraseña = "xxxxxx";
El programa es un poco complejo, pero muy divertido.
Para deshabilitar "Prevenir", simplemente cambie el valor a falso:
const booleano PREVENING = true; //Teoria del Big Bang.
Para deshabilitar la visualización de la hora digital después del desplazamiento, cámbielo a falso.
const booleano DISPLAY_DIGITAL = verdadero; // activa la visualización de la hora digital después del desplazamiento.
Desplazamiento del tiempo:
Obtengo la hora de un servidor de hora en Internet mediante NTP (Protocolo de hora de red). El tiempo se mantiene en una variable llamada timeinfo y obtenemos la hora y los minutos
int hora = timeinfo.tm_hour; /// 0-23
int minuto = timeinfo.tm_min; // 0-59
Siguiente verificación AM o PM
Es AM si la hora <12
Creo una cadena llamada "theTime" y la comienzo con:
theTime = "Es";
Para obtener el número como palabras, creé una matriz de palabras para números hasta 30
const char * números = {
"0", "Uno", "Dos", "Tres", "Cuatro", "Cinco", "Seis", "Siete", "Ocho", "Nueve", "Diez", "Once", "Doce "," Trece "," Catorce "," Cuarto "," Dieciséis "," Diecisiete "," Dieciocho "," Diecinueve "," Veinte "," Veintiuno "," Veintidós "," Veintitrés "," Veinticuatro "," veinticinco "," veintiséis "," veintisiete "," veintiocho "," veintinueve "," y media "};
Entonces, cuando son las 12:05 o las doce y cinco minutos, es realmente para el Arduino
números [5] minutos después de los números [12]
Para determinar si es "Minutos pasados" o "Minutos hasta", solo miramos los minutos. Si los minutos son <31, es "Minutos pasados". Si los minutos son mayores que 31, usamos "Minutos hasta", pero usamos números [60 minutos], por lo que 12:50 serían 60-50 minutos o números [10] que serían Danos 10 minutos para las 12 en punto.
Por supuesto, hay otras reglas como 15, 30, 45, no usamos los minutos, son solo las y media o las menos cuarto, y si el minuto es 0, la hora es solo "Diez en punto" o Mediodía.
Entonces, para armarlo, agrego todos los elementos a String theTime y luego lo muestro en la matriz de LED. Utilizo un montón de declaraciones If. Probablemente debería haber usado el caso, pero era más fácil seguir agregándolos.
Para nuestro ejemplo 12:05
theTime = "Es"
si el minuto <31, use "Minutos pasados"; de lo contrario, su "Minuto hasta"
theTime + = números [5] + "Minutos pasados" + número [12] + "O'Clock" // Nota: La notación + = se adjunta.
A continuación, miramos la hora para determinar si es mañana, tarde o noche.
theTime + = "Por la noche"
La cadena final que va a la matriz es:
"Son las doce y cinco minutos de la noche"
Este proyecto fue muy divertido de escribir. Si te gusta, haz clic en el corazón y vota por mí.
Recomendado:
Matriz de puntos de reloj inteligente IoT Use Wemos ESP8266 - Matriz ESP: 12 pasos (con imágenes)

Matriz de puntos del reloj inteligente de IoT Use Wemos ESP8266 - Matriz de ESP: haga su propio reloj inteligente de IoT que pueda: Mostrar el reloj con un hermoso icono de animación Mostrar Recordatorio-1 a Recordatorio-5 Mostrar Calendario Mostrar tiempos de oración musulmanes Mostrar información meteorológica Mostrar noticias Mostrar consejos Mostrar Pantalla de tasa de Bitcoin
Pantalla de desplazamiento de matriz de puntos LED de bricolaje con Arduino: 6 pasos

Pantalla de desplazamiento de matriz de puntos LED de bricolaje con Arduino: Hola Instrumento Este es mi primer Instructable. En este Instructable, mostraré cómo hago una pantalla de desplazamiento de matriz de puntos LED de bricolaje usando Arduino como MCU.Este tipo de pantallas aparecen en estaciones de tren, estaciones de autobuses, calles y muchos más lugares. Allí
DESPLAZAMIENTO DE SEGUIDORES DE INSTAGRAM EN PANTALLA DE MATRIZ DE PUNTOS LED DE 8X32 UTILIZANDO ESP32: 4 Pasos

DESPLAZAMIENTO DE SEGUIDORES DE INSTAGRAM EN PANTALLA DE MATRIZ DE PUNTOS LED 8X32 USANDO ESP32: Este es mi segundo instructivo y lo siento por mi divertido inglés. En este instructivo vamos a desplazar a nuestros seguidores de Instagram en una pantalla led de matriz de puntos de 8X32
Pantalla de matriz de LED con desplazamiento de 48 x 8 con Arduino y Shift Registers: 6 pasos (con imágenes)

Pantalla de matriz de LED de desplazamiento de 48 x 8 usando Arduino y Shift Registers .: ¡Hola a todos! Este es mi primer Instructable y se trata de hacer una matriz de LED de desplazamiento programable de 48 x 8 usando un Arduino Uno y los registros de desplazamiento 74HC595. Este fue mi primer proyecto con una placa de desarrollo Arduino. Fue un desafío que se me dio
El molesto eliminador de clics de la rueda de desplazamiento (desplazamiento suave): 5 pasos

El molesto eliminador de clics de la rueda de desplazamiento (desplazamiento suave): ¿te molesta el sonido de la rueda de desplazamiento? Bueno, ¡aquí está tu oportunidad de sacar ese clic de ese pergamino! si rompes tu mouse, no es mi culpa. Estoy haciendo este mod con un mouse logitech. no estoy seguro de que funcione en otro mouse b
