
Tabla de contenido:
- Paso 1: Prueba de concepto y creación de prototipos
- Paso 2: Materiales y herramientas
- Paso 3: Panel frontal - Pantalla LCD
- Paso 4: Panel frontal - LED de estado
- Paso 5: Panel frontal - Botones
- Paso 6: conector de alimentación
- Paso 7: Poner todo junto
- Paso 8: Configuración de holgura
- Paso 9: Implementación del software
- Paso 10: Instrucciones de uso
- Paso 11: Liberación
- Paso 12: preguntas frecuentes
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

En una empresa en la que trabajo hay una mesa de kicker. La empresa ocupa muchos pisos y algunos de los empleados tardan hasta 3 minutos en llegar a la mesa y… darse cuenta de que la mesa ya está ocupada.
Por lo tanto, surgió la idea de construir una especie de sistema de reserva y transmisión de estado simple que funcione en tiempo real.
La empresa utiliza la herramienta de comunicación Slack en la que cada empleado tiene una cuenta. Incluso tenemos un canal #kicker solo para discusiones sobre… kicker. El canal podría utilizarse como una especie de "punto de entrada" para la reserva y para estar informado sobre el estado actual de la mesa.
Como es habitual, existen muchos conceptos sobre cómo lidiar con un sistema de este tipo. Pero en general, apareció una regla básica en todos ellos: tiene que ser simple de usar sin pasos excesivos que realizar al tratar con el sistema.
El dispositivo y el servicio no se adhieren a la tabla de kicker y se pueden utilizar para cualquier "recurso común" (como mesa de ping-pong, consola, etc.) que necesite algún tipo de solución de reserva y difusión de estado.
Entonces empecemos…
Paso 1: Prueba de concepto y creación de prototipos



Raughly, la idea era construir un dispositivo que se colocará junto a la mesa de kicker siguiendo estos requisitos:
-
algunos indicadores sobre el estado actual de la mesa: si estás junto a ella, deberías saber que está libre o reservada y alguien vendrá a jugar en 3 minutos. Los semáforos encajan perfectamente con la idea:
- luz verde - gratis para jugar,
- luz amarilla - reservado,
- luz roja - ocupada.
-
botón (s) Puede hacer clic antes y después del juego para que todos los demás estén informados sobre el estado actual de la mesa. En lugar de 1 botón de alternancia, decidí usar 2 botones separados:
- botón rojo: ocupa la mesa, comienza un juego (después de la reserva o ad hoc).
- botón verde - mesa de liberación.
- algunas pantallas con información más detallada sobre "lo que está pasando": tiempo de espera de reserva, estado repetido de la mesa, tiempo de espera de tiempo de juego, etc.
Por reserva me refiero solo a la reserva de los próximos 3 minutos. El sistema no está diseñado para que el usuario pueda reservar la mesa a la hora exacta (por ejemplo, 02:00 PM). No funciona como reserva p. Ej. en restaurantes, pero solo durante los próximos minutos.
Debido a la falta de conexión LAN, la única opción es usar WLAN; de todos modos, es la mejor opción. El cerebro del sistema debe usar la API de Slack para enviar y recibir comandos del canal de Slack. Primero intenté usar NodeMCU. Pude recibir y recibir mensajes desde y hacia Slack, pero debido al uso de HTTPS y también al tamaño del "mensaje de bienvenida" de Slack (~ 300kB), NodeMCU estaba perdiendo la conexión y / o recibí alguna excepción extraña que no pude resolver buscando a través de Internet.
Entonces decidí usar algo más poderoso: Raspberry Pi 3 (Zero W con WiFi aún no se lanzó en ese momento). Al tener RPi, pude cambiar el lenguaje de implementación de C a Java, ya que es más conveniente para mí, por lo que esto fue una ventaja. Hoy puedes usar algo más poderoso que NodeMCU y menos poderoso que RPi. ¿Raspberry Zero tal vez?
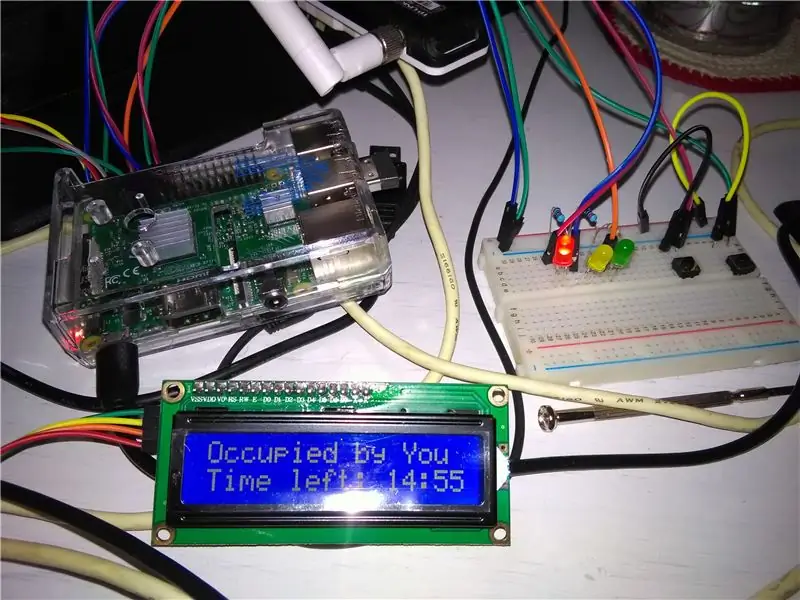
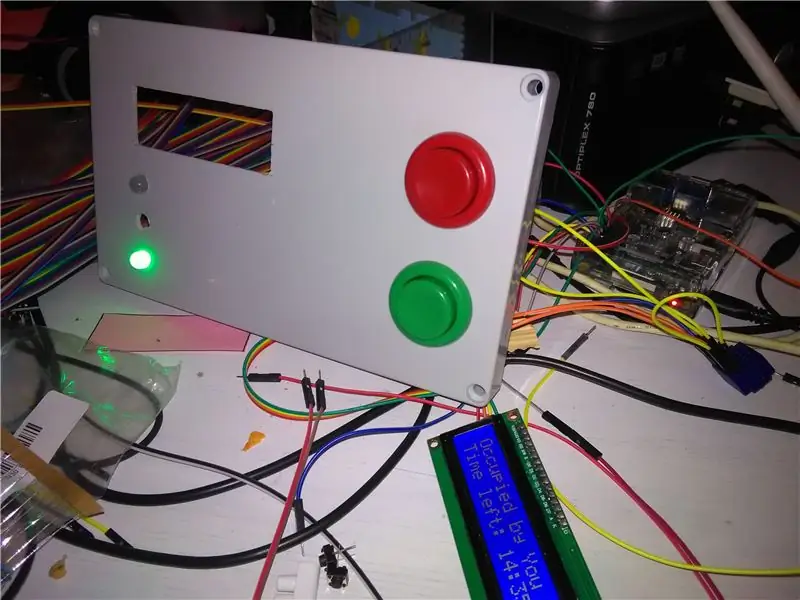
Después de construir el primer prototipo en una placa con un cableado loco, muchos bocetos y prototipos, el sistema parecía que podía funcionar.
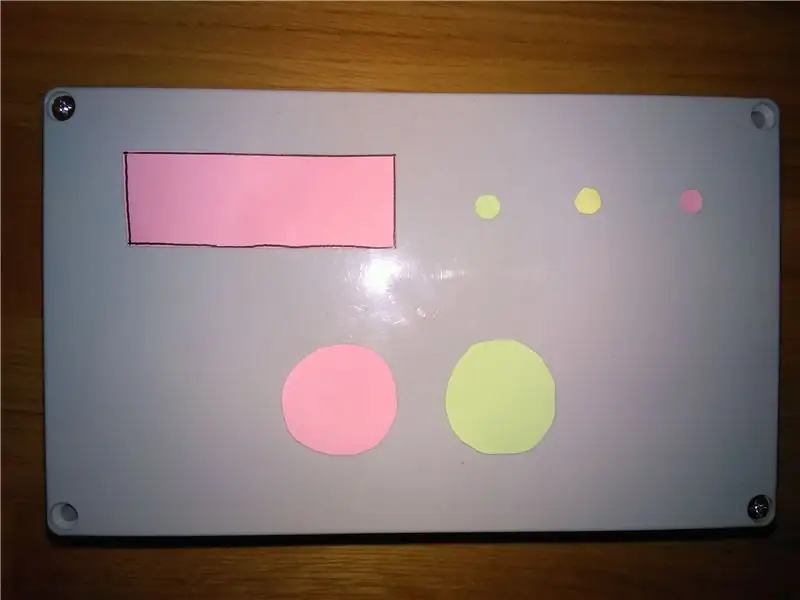
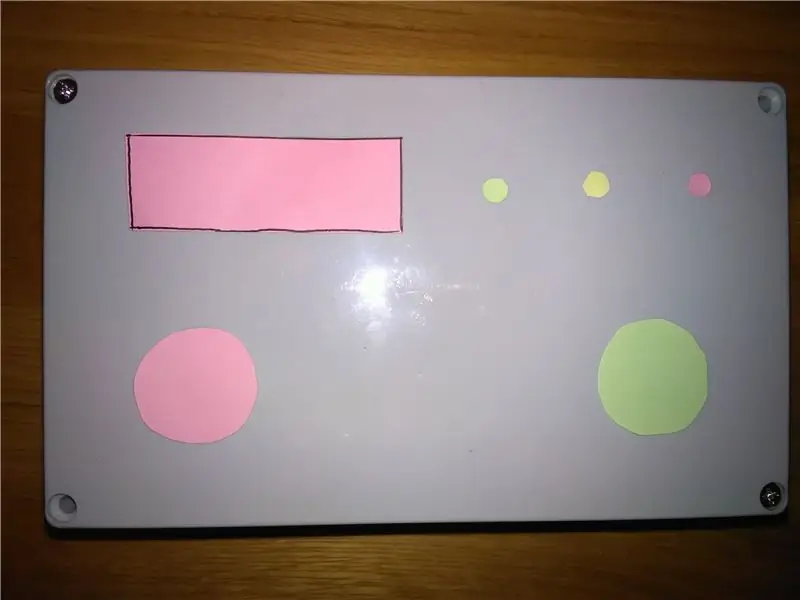
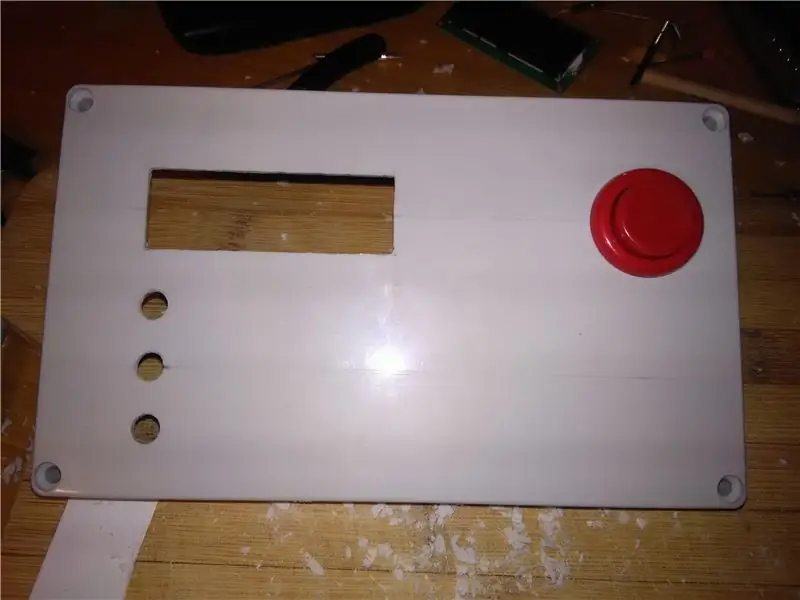
Teniendo todas estas ideas y PoC funcional, comencé a planificar diferentes configuraciones de ubicación de los elementos anteriores en un panel frontal para que fueran los más informativos y convenientes de usar. Puedes consultar algunas de las otras propuestas, tal vez algunas te encajen mejor. El último fue el elegido por mí.
Paso 2: Materiales y herramientas
Materiales que utilicé:
- Caja
- Raspberry Pi, tarjeta microSD, fuente de alimentación micro USB
- Botones arcade verde y rojo
- Pantalla LCD 16x2
- LED: utilicé RGB pero puedes usar el color adecuado
- Cables de puente macho a hembra y hembra a hembra
- Interfaz micro USB
- Mini protoboard solo para conectar algunos cables
- Cable micro USB corto que funciona como un puente dentro de la caja para alimentar el RPi
Herramientas que utilicé:
- Cuchillo afilado (p. Ej., Cuchillo multiusos para cortar alfombras)
- Herramienta rotativa
- Pistola de silicona
- Estación de soldadura
- Alicates, alicates diagonales / alicates laterales
- Destornillador
- Expediente
- Me
Herramientas que probablemente necesite:
Todo lo anterior, pero en lugar de "Yo" debería ser: "Tú":)
Paso 3: Panel frontal - Pantalla LCD


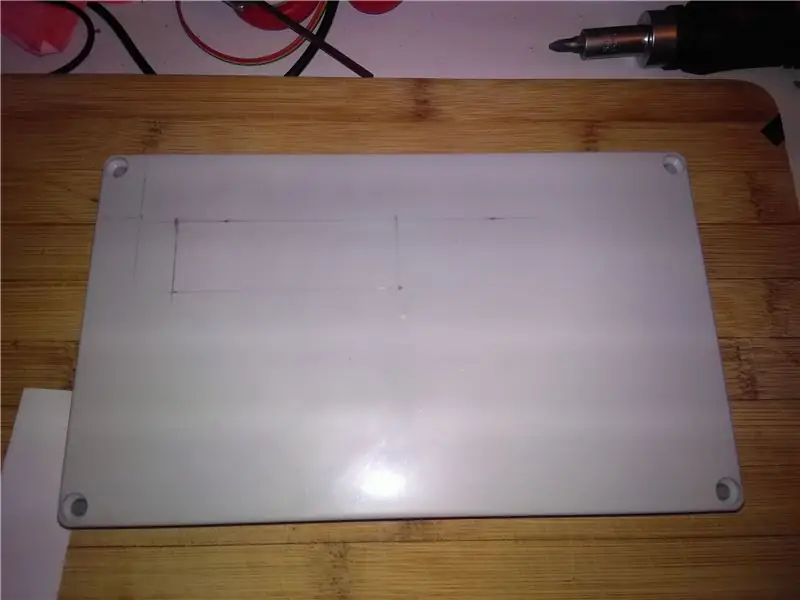
El agujero para la pantalla LCD fue sencillo. Solo un rectángulo que se adapta a mi pantalla LCD. Después de intentar cortarlo con un cuchillo afilado, me di cuenta de que el plástico de la caja es bastante duro. Entonces utilicé una herramienta de perforación para cortar la ventana y pulir los bordes.
Paso 4: Panel frontal - LED de estado


Los orificios de LED también son sencillos. Solo tomé un taladro grande para madera y luego pulí los bordes con una herramienta de perforación. Los grandes LED encajaron perfectamente bien. Todavía no soldé ninguna resistencia a los LED, lo dejé para el proceso de ensamblaje.
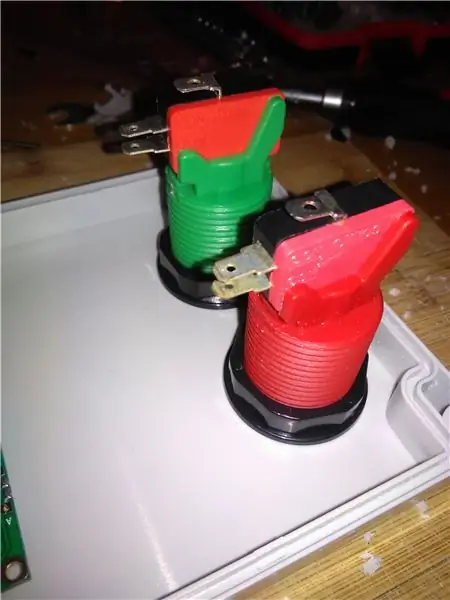
Paso 5: Panel frontal - Botones




El mayor problema con estos 2 botones grandes fue colocarlos uniformemente con el espacio adecuado. Corté los agujeros solo con mi herramienta de perforación, ya que podría aumentar el diámetro paso a paso para que los botones encajen bien.
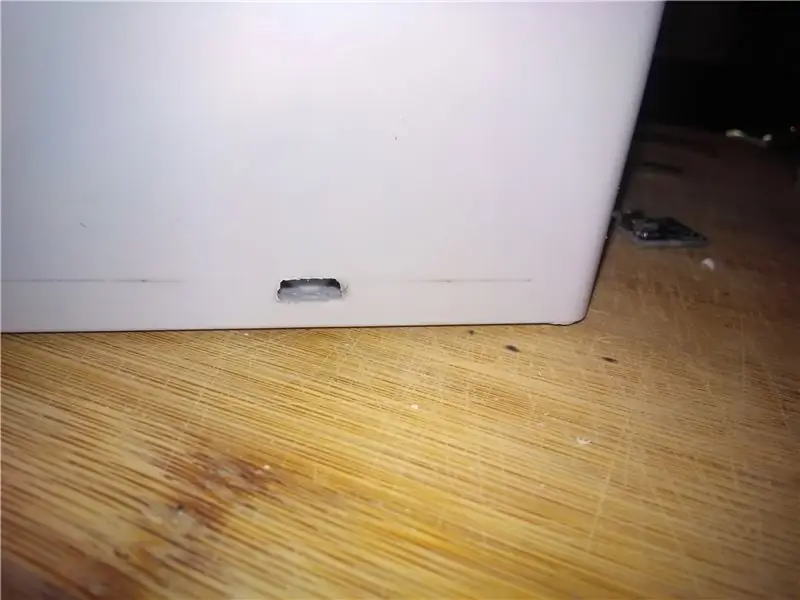
Paso 6: conector de alimentación

Un pequeño orificio para la alimentación micro USB fue un trabajo muy delicado. Quería que el agujero estuviera lo más en forma posible, así que pasé mucho tiempo aquí para pulirlo. Pero estaba satisfecho con el resultado final.
Luego corté un cable mini USB corto que se colocó dentro de la caja. Un lado está conectado a RPi y, por el otro lado, todos los cables se soldaron a la interfaz micro USB de acuerdo con los pines USB.
Luego pegué con pegamento en caliente el pequeño PCB directamente a la caja (se puede ver en una foto en el paso de ensamblaje).
Paso 7: Poner todo junto



Primero soldé las resistencias apropiadas a los LED de acuerdo con su color (voltaje) para 3.3V voltios. Usé 100Ω para rojo, dos resistencias 82 y 100 para amarillo (nodo verde y rojo) y 100Ω para verde. Puede utilizar una de las resistencias en línea para calculadora LED. Pero, por favor, investigue usted mismo de acuerdo con el brillo y el tono de color exacto que desea lograr.
Las patas del LED amarillo se soldaron juntas para que el LED en sí se pueda controlar con solo un pin en RPi.
De acuerdo con este diagrama de pines:
Los nodos LED estaban conectados:
- LED verde - GPIO1 en Rpi
- LED amarillo (ambas patas) a GPIO2 en RPi
- LED rojo a GPIO0 en RPi
Conecté la pantalla LCD usando pines I2C en pines RPi
- LCD SDA a GPIO8 en RPi
- LCD SCL a GPIO9 en RPi
- LCD PWR a 5V en RPi
- LCD GND a GND en RPi
La pantalla LCD se pegó en caliente a la caja como protección adicional.
Conecté 3.3V y GND a la pequeña placa para poder usarlos como botones.
El botón verde se conectó a 3.3V a través de una mini placa de pruebas y a GPIO5 en RPi.
El botón rojo se conectó a 3.3V a través de una mini placa y a GPIO4 en RPi.
Entonces, cada vez que presiona el botón, hay un estado alto en el pin RPi.
El mini tablero funciona bien, así que me salté la soldadura de todos los cables en la PCB. En su lugar, cubrí la mini placa de pruebas con pegamento caliente para que los cables no se caigan.
También pegué la cubierta de RPi a la caja con pegamento caliente para que no se tambalee por dentro.
Atornillé el panel frontal con todas las cosas adentro.
Luego imprimí, corté y pegué etiquetas simples junto a los semáforos y botones.
Paso 8: Configuración de holgura


Crea tu equipo en Slack.com o usa el que tienes y tienes al menos derechos de administrador.
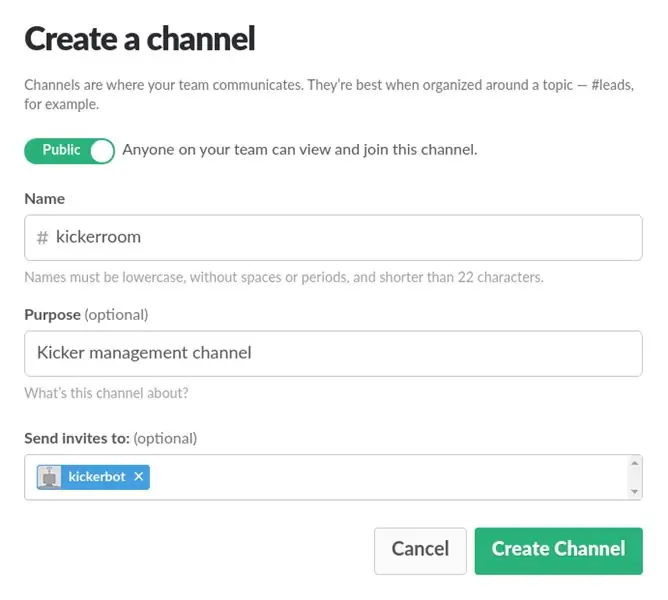
En Slack, crea un canal para la integración de Slack del servicio (u omite la creación de un canal si quieres usar uno que ya tienes).
Agregue la integración de Webhooks de Incomming a su equipo. Seleccione el canal y copie la URL del webhook.
Agregue la integración de Bots a su equipo. Elija un nombre para su bot y copie el token de la API del bot.
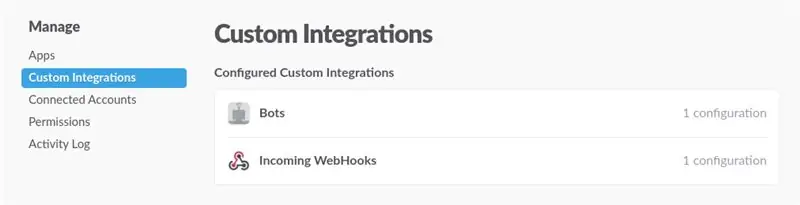
La página de administración de integraciones personalizadas debe verse como en la imagen.
Tienes que invitar al bot como miembro de tu canal. Ya podría hacerlo durante la creación de un canal.
Si desea personalizar el servicio más adelante, consulte la API de Slack.
Paso 9: Implementación del software
Usé Raspbian como sistema operativo para mi RPi siguiendo este tutorial. Por favor, perdóneme, omitiré explicarlo, ya que ya está documentado en muchos lugares y el proceso es sencillo. Espero que seas lo suficientemente hábil y experimentado como para configurar RPi por tu cuenta. No olvide configurar el acceso WiFi en su Raspberry Pi;)
Como se mencionó en la sección de creación de prototipos, utilicé Java para implementar el cerebro de todo el sistema. El código está disponible en GitHub:
Las bibliotecas de Java que utilicé:
- pi4j - para usar Raspberry Pi de Java
- Springboot como plataforma de aplicación
- allbegray / slack-api como integración de Slack
Necesita editar el archivo de configuración en src / resources / config.properties. Hay 3 entradas que debes configurar para usar la API de Slack:
- channelName: nombre del canal. Quiere publicar cambios de estado y recibir comandos.
- slackBotToken: token de un bot configurado en las integraciones de su equipo de Slack que se utilizará para publicar mensajes en el canal mencionado anteriormente. Tenga en cuenta que debe agregar Slack Bot como miembro del canal.
- webhookUrl: la URL que puede obtener de las integraciones personalizadas de Slack Team.
El proyecto está Mavenizado, por lo que para construirlo solo escriba (necesita al menos Java 8 y Maven instalados):
paquete limpio mvn
Y en el directorio de destino puede encontrar el archivo JAR de Springbooted. Para iniciar un servicio:
sudo java -jar kicker-booking-service-0.3.0.jar
Configuré esta línea en.sh script y la agregué como inicio automático. Entonces, siempre que se enciende, el servicio se inicia automáticamente.
Se necesita una explicación especial para la pantalla LCD.
Probé diferentes enfoques / bibliotecas para controlar LCD sobre I2C desde RPi pero simplemente fallé. Para algunos, la pantalla LCD no funcionaba correctamente, para algunos mostraba algo de basura.
Pero una cosa estaba funcionando muy bien recién salido de la caja. Es la herramienta de línea de comandos de utilidad que encontré que puede usar para controlar la pantalla LCD. Así que decidí usar esta herramienta directamente desde Java. Funciona así que se llama a un proceso normal de Linux (lcdi2c) (con parámetros preparados) cada vez que quiero mostrar algo en la pantalla LCD.
Debe descargar la herramienta y colocarla junto al servicio JAR
Usar esta herramienta es una especie de truco y una solución estúpida. Pero sigo la primera regla de ingeniería:
Si es estúpido, pero funciona … no es estúpido
Paso 10: Instrucciones de uso

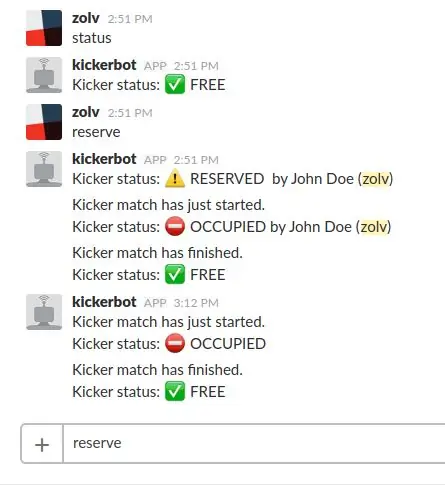
Puede verificar el estado actual de la tabla kicker en el canal de Slack creado escribiendo el comando "status" (o brevemente "st") o verificando directamente los semáforos en el dispositivo.
Si solo quieres jugar, presiona el botón rojo. Se enviará un mensaje al canal de Slack con información de que la mesa de kicker está ocupada. Cuando haya terminado de jugar, presione el botón verde. Se enviará un mensaje al canal de Slack con información de que la mesa de kicker es gratis para jugar.
Los semáforos también cambiarán y la pantalla LCD mostrará información detallada.
En caso de que olvides liberar la mesa después de que hayas terminado de jugar, hay un tiempo de espera establecido en 20 minutos. Si todavía estás jugando y necesitas más tiempo, presiona el botón rojo nuevamente y el partido se extenderá por 5 minutos (solo aplica cuando falten menos de 5 minutos antes del tiempo muerto). El tiempo de espera de reproducción se mostrará en la pantalla LCD.
Para reservar mesa de kicker, escribe un mensaje "reserve" (o simplemente: "res") en el canal de Slack.
El semáforo amarillo se encenderá para informar a otros cerca de la mesa de pateadores que está reservada y pronto alguien vendrá a jugar.
El tiempo de espera de la reserva se establece en 3 minutos. Después de eso, la mesa de pateadores cambia su estado a libre para jugar.
Si lo necesita, puede cancelar la reserva escribiendo "cancelar" en el canal de Slack.
El sistema también tiene algunas otras características menores como:
- Después de la reserva, los botones se congelan durante 5 segundos. Esto es para evitar situaciones, que justo en el mismo tiempo alguien reserva y un milisegundo después alguien presiona el botón rojo pensando que Él / Ella es el que ocupa la mesa pero sin saber que alguien reservó la mesa apenas un milisegundo antes.
- Al presionar cualquier botón, ambos se congelan durante medio segundo. Esto es así para evitar clics de botones locos para que el canal de Slack no reciba tanto spam.
- La versión gratuita de Slack permite almacenar 10000 mensajes de todo el equipo. Para preservar algunos de los mensajes, el servicio borra los mensajes antiguos relacionados con el sistema de reserva / estado) y conserva solo los últimos 6 de ellos. ¿Por qué 6? Porque la mayoría de las veces hay 2 escenarios de estado: "Reservado-Ocupado-Libre" y "Ocupado-Libre". Por lo tanto, el sistema puede almacenar al menos 2 sesiones libres ocupadas completas. Para limpiar todos los mensajes del sistema, escriba el comando "limpiar" (o "borrar").
Paso 11: Liberación


Hasta ahora (el momento de publicar este instructivo), el sistema está funcionando durante más de 2.5 meses y es utilizado por más de 30 personas. Debido a la actualización del estado de la tabla kicker, siempre sabemos cuándo está libre u ocupada, por lo que ya no perdemos tiempo yendo y viniendo. La conexión y el servicio son muy estables, por lo que podemos confiar en ellos.
Hasta aquí todo bien…
Paso 12: preguntas frecuentes
¿Por qué el tiempo de espera de la reserva se establece en 3 minutos?
3 minutos es el tiempo máximo de reserva, adáptelo como desee en el código. Por lo general, esto ocurrirá en raras ocasiones, pasarán 3 minutos completos y la reserva se agotará. En la mayoría de los casos, alguien llegará eventualmente y ocupará la mesa.
¿Por qué el tiempo de espera de juego está establecido en 20 minutos?
Dependiendo de los jugadores, el tiempo de juego promedio es de ~ 10 minutos. Si necesita jugar más tiempo, presione el botón rojo nuevamente cuando falten menos de 5 minutos y el tiempo de espera se extenderá nuevamente a 5 minutos. Este tiempo de espera se establece en caso de que alguien se olvide de liberar la mesa.
Por qué no hay un teclado de PIN en el dispositivo para confirmar la reserva; sin inicios de sesión y contraseñas?
La idea principal era mantenerlo simple y estúpido. De lo contrario, si la reserva, comenzar y terminar el juego requiere demasiado esfuerzo, nadie querrá usarlo.
¿Por qué el dispositivo se ve tan feo industrialmente?
Porque no tenía cortadora láser, CNC, impresora 3D, etiquetadora de colores de fantasía, etc. Está más que complacido de mejorarlo y hacerlo más hermoso.
¿Por qué no implementar una aplicación y pegar una tableta barata a la pared con la misma funcionalidad?
Aplicaciones, aplicaciones en todas partes. A la gente le gusta interactuar físicamente con las cosas y no solo tocar en una pantalla plana.
Recomendado:
Actualizador de estado de Slack con ESP8266: 5 pasos (con imágenes)

Actualizador de estado de Slack con ESP8266: este proyecto te ayuda a hacer tu día un poco más fácil si eres un trabajador remoto que usa Slack. Te mostraré cómo construirlo usando una placa wifi ESP8266. No te pierdas el video de arriba para ver una descripción general. Ya sea que seas nuevo en el uso de Slack o que acabes de usar
Control de persianas con ESP8266, integración de Google Home y Openhab y control web: 5 pasos (con imágenes)

Control de persianas con ESP8266, integración de Google Home y Openhab y Webcontrol: en este Instructable, les muestro cómo agregué automatización a mis persianas. Quería poder agregar y quitar la automatización, por lo que toda la instalación se engancha. Las partes principales son: Motor paso a paso Controlado por controlador paso a paso bij ESP-01 Engranaje y montaje
Sensor de puerta a batería con integración de automatización del hogar, WiFi y ESP-NOW: 5 pasos (con imágenes)

Sensor de puerta a batería con integración de automatización del hogar, WiFi y ESP-NOW: En este instructivo, le muestro cómo hice un sensor de puerta a batería con integración de automatización del hogar. He visto otros buenos sensores y sistemas de alarma, pero quería hacer uno yo mismo. Mis objetivos: un sensor que detecta e informa un doo
Tira de led de 12v controlada por wifi usando Raspberry Pi con Tasker, integración de Ifttt .: 15 pasos (con imágenes)

Tira de LED de 12v controlada por wifi usando Raspberry Pi con Tasker, integración de Ifttt .: En este proyecto, le mostraré cómo controlar una tira de LED analógica de 12v simple a través de wifi usando una Raspberry Pi. Para este proyecto necesitará: 1x Raspberry Pi (I estoy usando una Raspberry Pi 1 Modelo B +) 1x RGB 12v Le
Integración simple de Arduino Uno y ESP8266: 6 pasos

Integración simple de Arduino Uno y ESP8266: Nuestro objetivo era crear una biblioteca de comandos AT Esp8266 (basada en la biblioteca ITEAD), que funcionaría bien en el software en serie en la mayoría de los dispositivos ESP8266, siempre que tengan firmware que responda a los comandos AT (que generalmente es el fabricante predeterminado)
