
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

He construido una pantalla LED hecha de 144 pantallas de 7 segmentos controladas por un arduino nano. Los segmentos están controlados por 18 circuitos integrados MAX7219 que pueden controlar hasta 64 leds individuales u 8 pantallas de 7 segmentos. La matriz tiene 144 pantallas compuestas cada una de 8 leds individuales, por lo que la matriz tiene un total de 1152 leds que puede controlar.
Paso 1: obtenga sus componentes
1 x Arduino Nano
1 x placa de circuito impreso
144 x pantallas de 1 dígito de cátodo común de 7 segmentos
18 x MAX7219
Condensador de 18 x 10 uf (0603)
Condensador de 18 x 100nf (0603)
Resistencia de 19 x 12k (0603)
1 x Micro usb hembra
42 x encabezado femenino
1 x Tiny RTC (opcional)
1 x 2A fuente de alimentación
Paso 2: Ordene su PCB
Aquí puede descargar los archivos Gerber para la PCB de la pantalla. Súbelos a través de https://jlcpcb.com/quote#/ o de un fabricante diferente para solicitarlos.
Paso 3: suelde los componentes

Suelde todos los componentes a la PCB como se muestra en los esquemas. Si tiene poca o ninguna experiencia en soldadura SMD, le sugiero que primero vea este tutorial sobre soldadura SMD.
Si va a utilizar la pantalla como reloj, suelde los encabezados del Tiny RTC en el costado de la batería.
Paso 4: mostrar como un reloj

Cuando termine de soldar todos los componentes, descargue el código y cárguelo en el arduino antes de ponerlo en la pantalla. Si desea mostrar algo personalizado, consulte el Paso 5.
Paso 5: crea un código personalizado


Si desea mostrar algo personalizado, debe codificarlo a mano. En el código de ejemplo, los diferentes segmentos, también conocidos como píxeles, se muestran en bytes con cada bit un segmento: 0bDP-A-B-C-D-E-F-G p. Ej. 0b01011011 mostrará un 5.
El código de ejemplo tiene 3 formas diferentes de mostrar píxeles. La primera forma es usar putPixel (x, y, byte); función para reemplazar un píxel de la pantalla en la ubicación x, y (0, 0 es la parte superior izquierda 5, 23 es la parte inferior derecha).
La segunda forma es usar addPixel (x, y, byte); función funciona casi igual que la función putPixel () pero en lugar de reemplazar el píxel, agrega el píxel al original.
La última forma es usar fillPixel (x1, y1, x2, y2, byte); función para llenar un rectángulo desde x1, y1 hasta x2, y2 con los mismos píxeles.
Paso 6: ¡Listo
¡Felicitaciones, terminaste! Ahora puede programar la pantalla como desee. Y si hiciste la pantalla, no olvides compartirla:)
Recomendado:
Visualización de texto con desplazamiento (guía de la A a la Z): 25 pasos (con imágenes)

Visualización de texto en desplazamiento (Guía de la A a la Z): En este video / instructivo, lo guiaré con instrucciones paso a paso sobre cómo hacer que la visualización de texto en desplazamiento con Arduino. No explicaré cómo hacer código para Arduino, le mostraré cómo usar el código existente. Qué y dónde necesitas co
BBQ Pi (¡con visualización de datos!): 4 pasos (con imágenes)

BBQ Pi (¡con visualización de datos!): Introducción La parrillada generalmente se refiere al proceso lento de usar calor indirecto para cocinar sus carnes favoritas. Aunque este método de cocción es muy popular, especialmente en los EE. UU., Tiene lo que algunos pueden considerar un tejido bastante serio
Matriz de puntos de reloj inteligente IoT Use Wemos ESP8266 - Matriz ESP: 12 pasos (con imágenes)

Matriz de puntos del reloj inteligente de IoT Use Wemos ESP8266 - Matriz de ESP: haga su propio reloj inteligente de IoT que pueda: Mostrar el reloj con un hermoso icono de animación Mostrar Recordatorio-1 a Recordatorio-5 Mostrar Calendario Mostrar tiempos de oración musulmanes Mostrar información meteorológica Mostrar noticias Mostrar consejos Mostrar Pantalla de tasa de Bitcoin
Altavoz Bluetooth de escritorio con visualización de audio, botones táctiles y NFC: 24 pasos (con imágenes)

Altavoz Bluetooth de escritorio con visualización de audio, botones táctiles y NFC: ¡Hola! En este Instructables, voy a mostrar cómo hice este altavoz Bluetooth de escritorio que tiene una visualización de audio increíble con botones táctiles y NFC. Se puede emparejar fácilmente con dispositivos habilitados para NFC con solo un toque. No hay botón físico
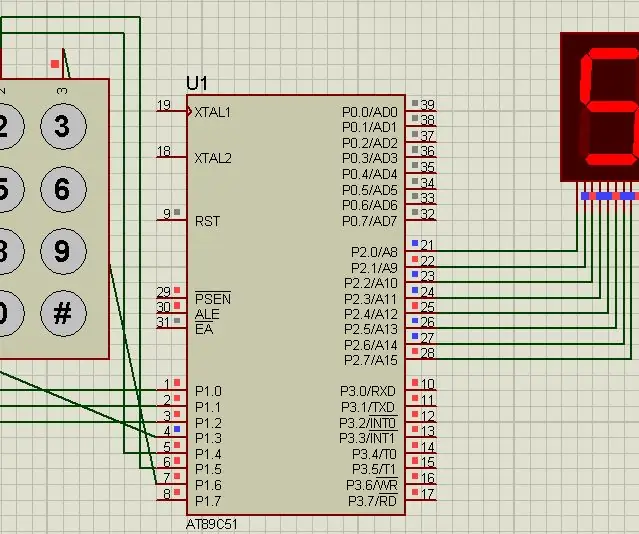
Interfaz de teclado con 8051 y visualización de números de teclado en 7 segmentos: 4 pasos (con imágenes)

Interfaz de teclado con 8051 y visualización de números de teclado en 7 segmentos: En este tutorial, le contaré cómo podemos interconectar el teclado con 8051 y mostrar los números de teclado en la pantalla de 7 segmentos
