
Tabla de contenido:
- Paso 1: vista previa
- Paso 2: corte de madera contrachapada
- Paso 3: Nueva plantilla
- Paso 4: encolado
- Paso 5: corte por delante y por detrás
- Paso 6: hacer una ranura para las fichas
- Paso 7: componentes que necesita
- Paso 8: antes de soldar
- Paso 9: descargar archivos adicionales
- Paso 10: Configuración del software Arduino
- Paso 11: carga del código
- Paso 12: Error al cargar
- Paso 13: Configurar la pantalla
- Paso 14: Duración de la batería
- Paso 15: Hacer la pantalla
- Paso 16: Hacer agujeros
- Paso 17: Bloques pequeños y soporte de batería
- Paso 18: cables de soldadura
- Paso 19: Conexión de la pantalla a Arduino
- Paso 20: Bloques pequeños en el frente
- Paso 21: Soldadura final
- Paso 22: Prueba
- Paso 23: acabado
- Paso 24: Toques finales
- Paso 25: FIN
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.
En este instructivo / video, lo guiaré con instrucciones paso a paso sobre cómo hacer que el texto en desplazamiento se muestre con Arduino. No explicaré cómo hacer código para Arduino, le mostraré cómo usar el código existente. Qué y dónde necesita conectarse e instalar para que pueda hacer que el texto de desplazamiento se muestre de esta manera sin ningún conocimiento previo de Arduino.
Software Arduino -
Código y biblioteca -
Enlace original -
Los enlaces de Amazon proporcionados son afiliados
Herramientas que necesitará:
- Enrutador
- Taladro:
- Rompecabezas
- Sierra de marquetería
- Abrazaderas
- Abrazadera pequeña
- Cinta métrica
- Cuadrado de combinación
- Cuchillo utilitario pequeño
- Pistola de pegamento caliente
- Multímetro digital
- Kit de soldadura:
- Alicates de corte de alambre
- Pelacables
- Soldador mano amiga
Materiales que necesitará:
- Madera contrachapada de 6 mm de espesor (ferretería local)
- Tornillo para madera pequeño (ferretería local)
- Pegamento para madera:
- Aceite de madera
- Epoxi
- Cinta aislante:
- Papel de lija
- Pies de silicona
- Arduino Nano
- Pantalla LED 8x8 2x
- Batería protegida de iones de litio 18650
- Soporte de batería 18650
- Módulo de refuerzo
- Interruptor de encendido / apagado
- Protoboard
- Wires (ferretería local)
Puedes seguirme:
- YouTube:
- Instagram:
- Gorjeo:
- Facebook:
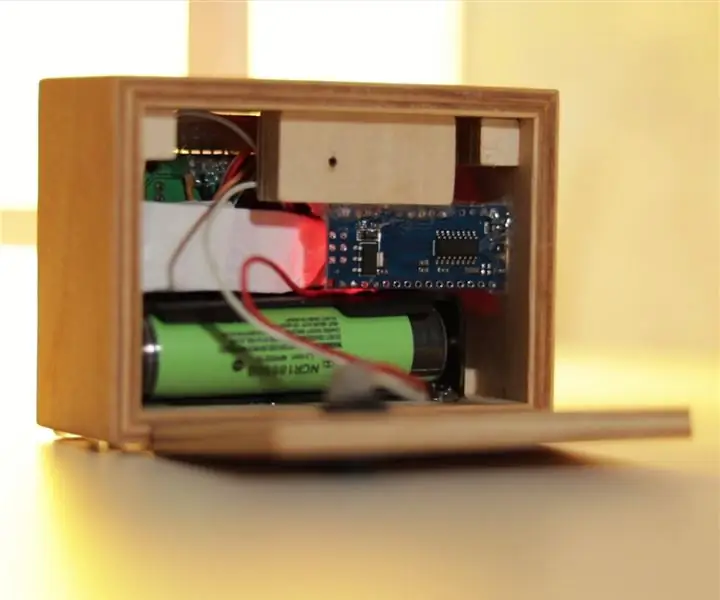
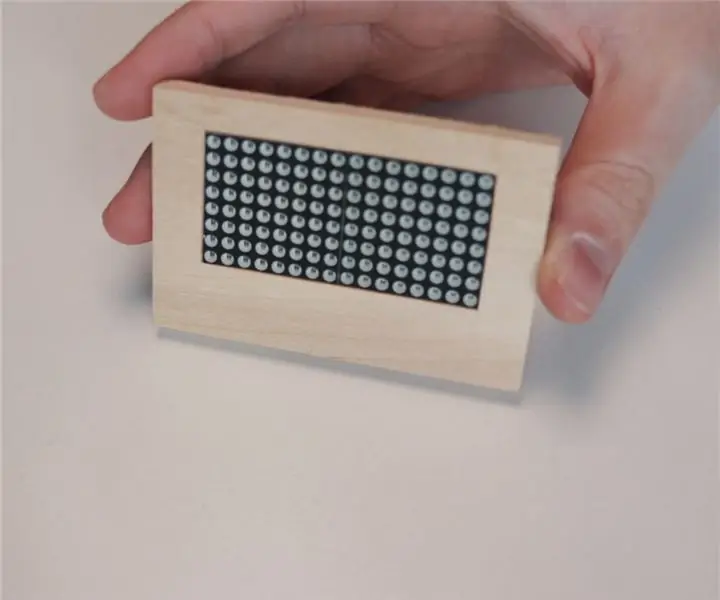
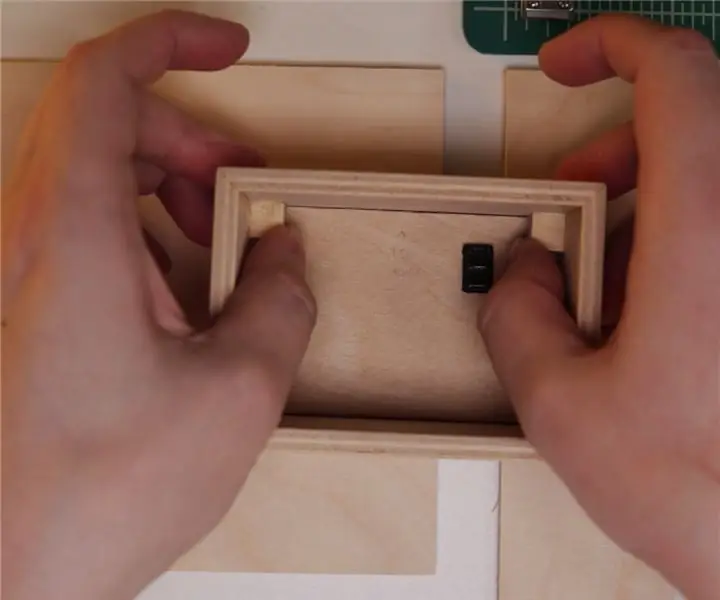
Paso 1: vista previa




Vista previa de la mini pantalla de texto con desplazamiento.
Como lo que hago? ¡Considere convertirse en PATRÓN! ¡Esta es una excelente manera de apoyar mi trabajo y obtener beneficios adicionales!
Paso 2: corte de madera contrachapada


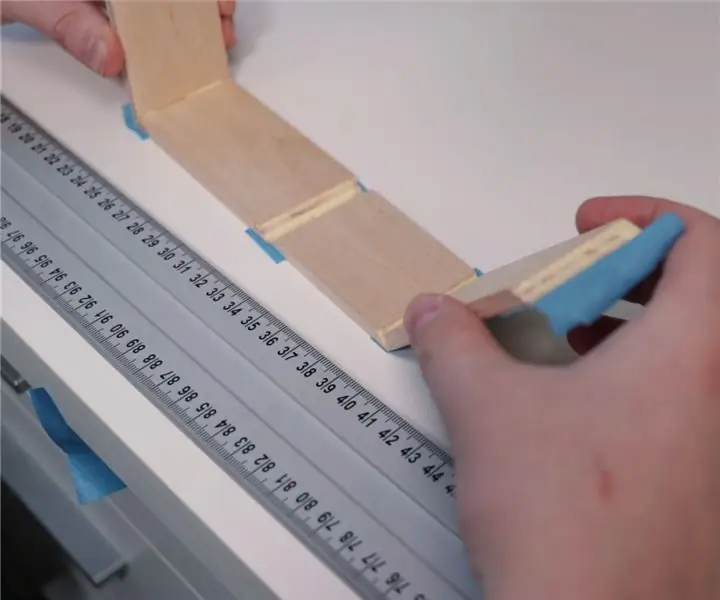
Para hacer una caja simple, primero corté los lados, la parte superior e inferior de madera contrachapada de 6 mm. Agregue pintores o cinta aislante para evitar que se astille.
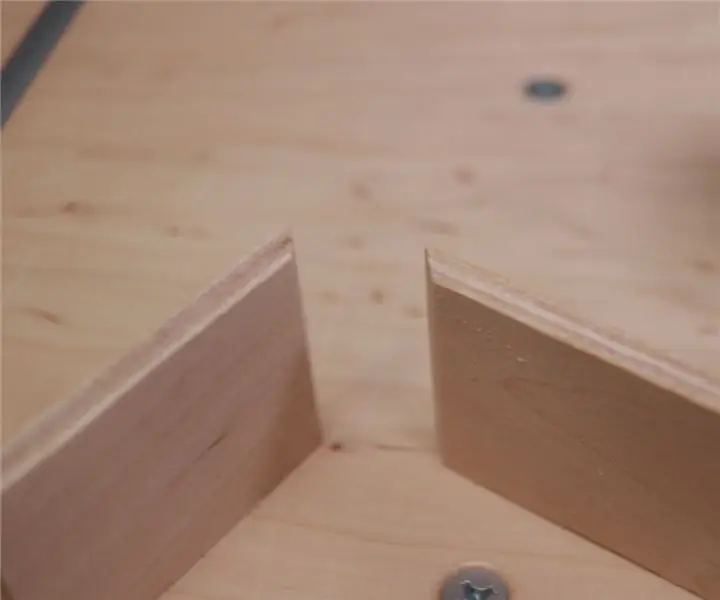
Paso 3: Nueva plantilla



Si se lo está preguntando, esta es mi nueva plantilla para cortes en bisel para mi mesa de sierra. Es una plantilla muy simple, pero muy útil.
El bloque de tope sujeto ayuda a cortar piezas del mismo tamaño.
Paso 4: encolado



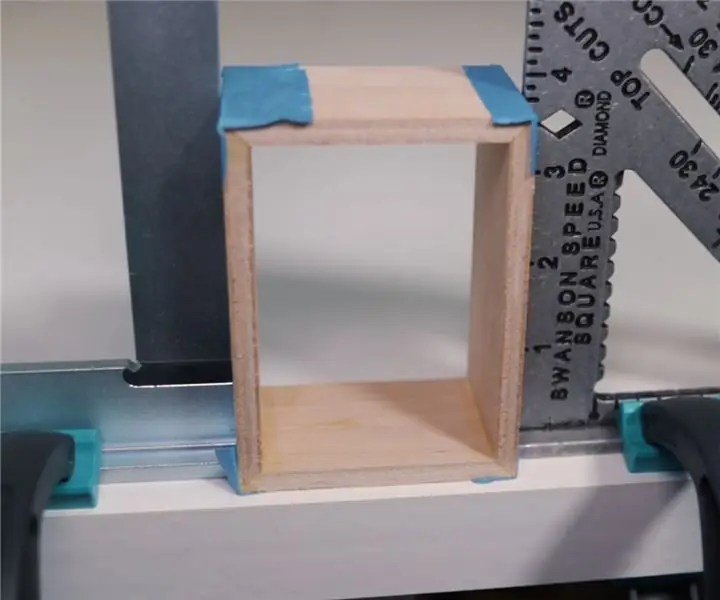
Conecte todos los lados con cinta de pintor y péguelos.
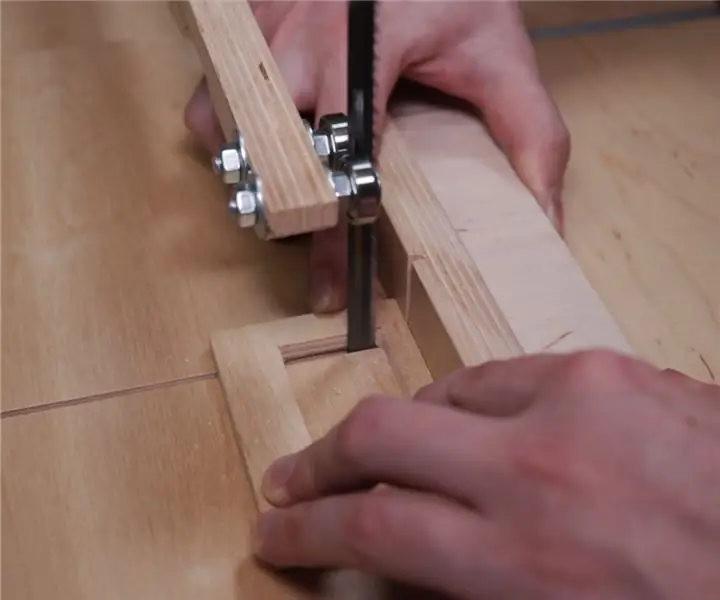
Paso 5: corte por delante y por detrás




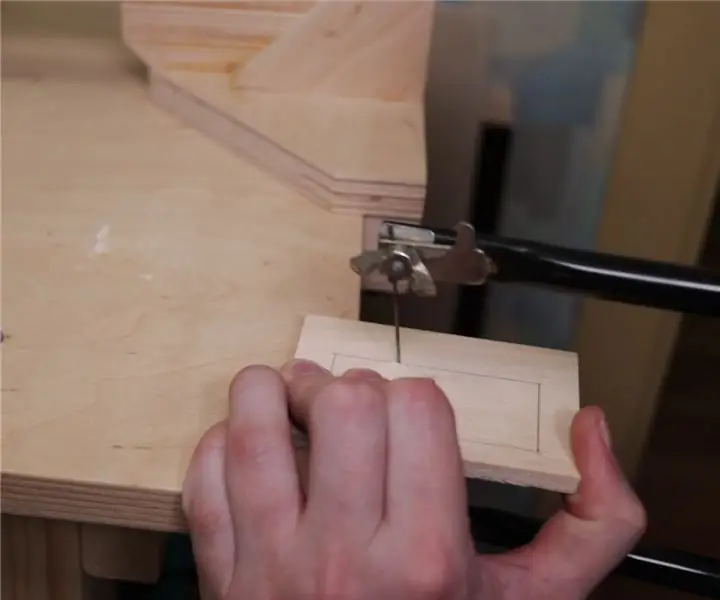
Luego corté las piezas del frente y la espalda. En la pieza frontal perforé un agujero e hice un agujero para pantallas LED con una sierra de marquetería.
Para obtener cortes rectos, recorté el interior con una sierra de vaivén.
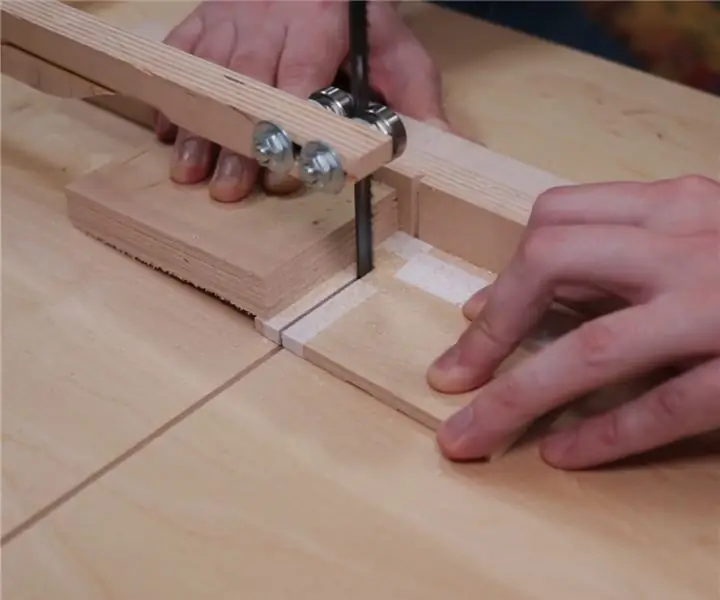
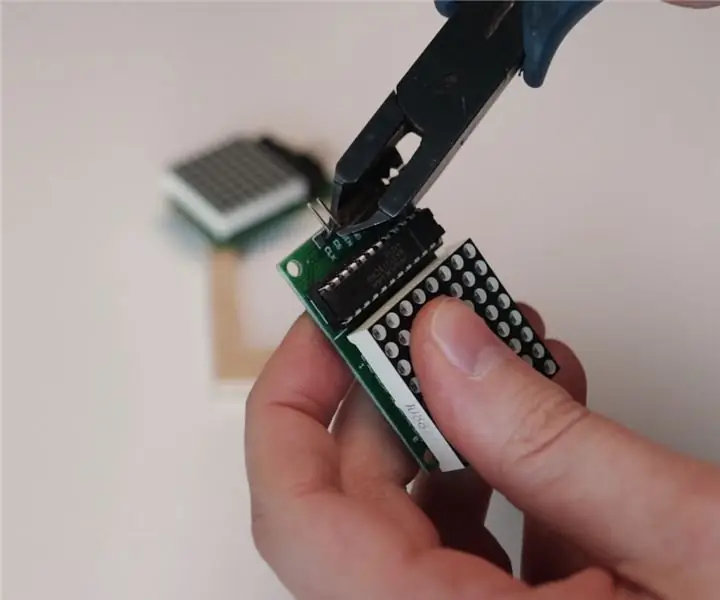
Paso 6: hacer una ranura para las fichas




Enrute las ranuras para los chips de la pantalla LED, ya que quería que la pantalla estuviera al ras con el exterior de la pieza frontal.
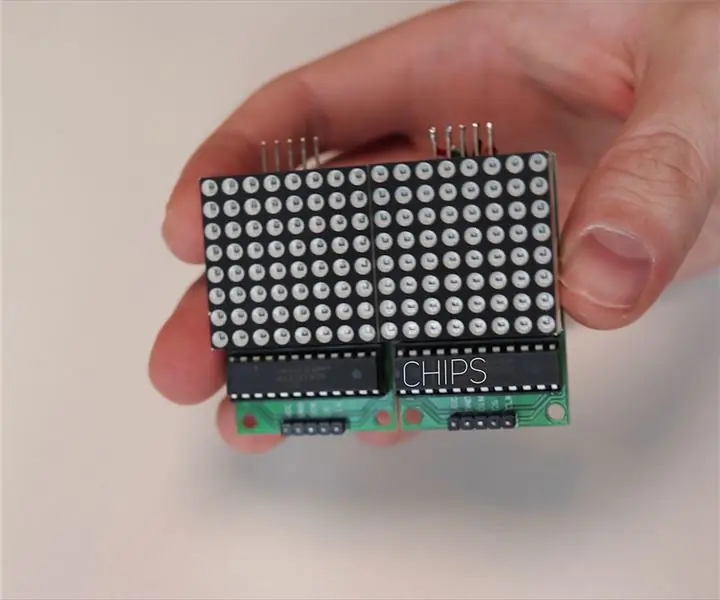
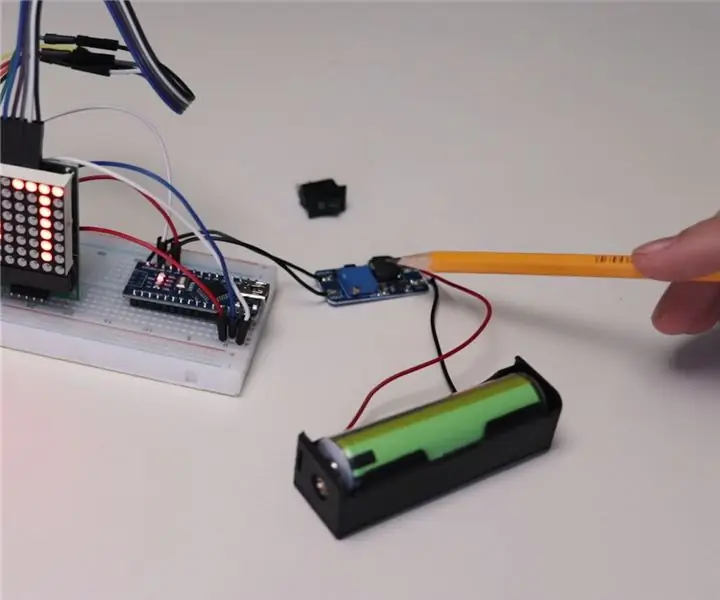
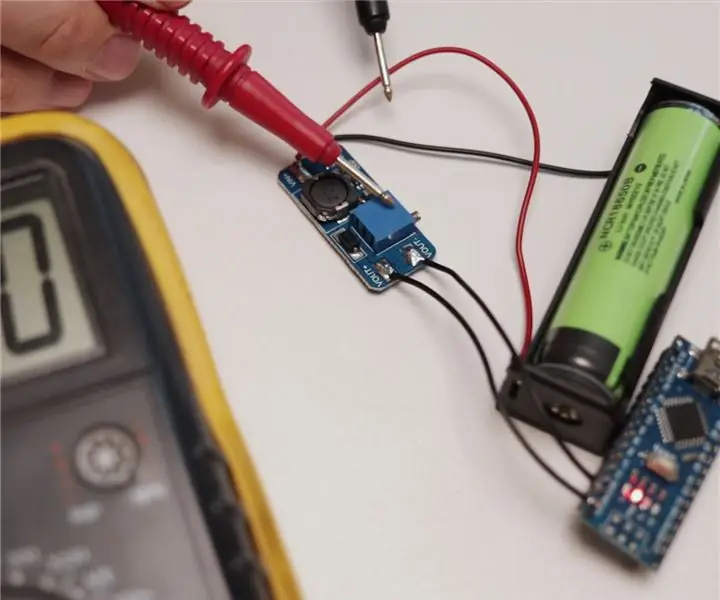
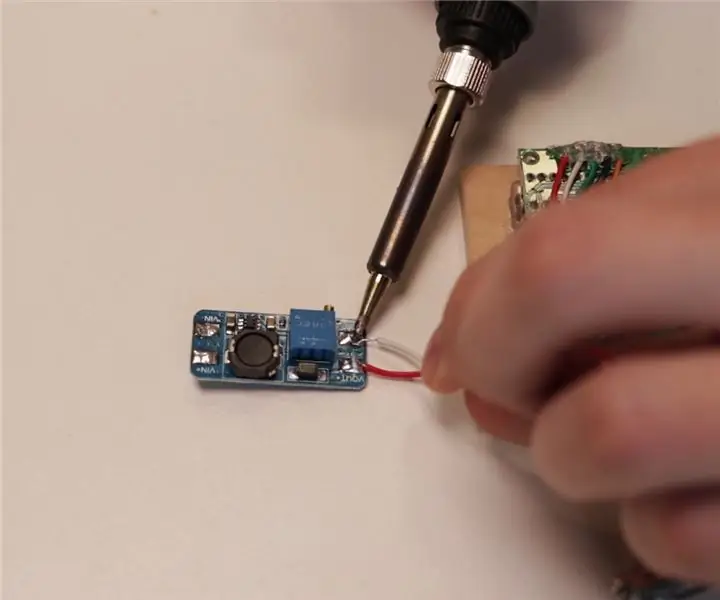
Paso 7: componentes que necesita



Para esta compilación necesita (enlaces en la primera página):
- Arduino Nano
- 2x pantallas LED de 8x8
- Amplificador de voltaje
- Batería protegida 18650
- Soporte de la batería
- Interruptor encendido / apagado
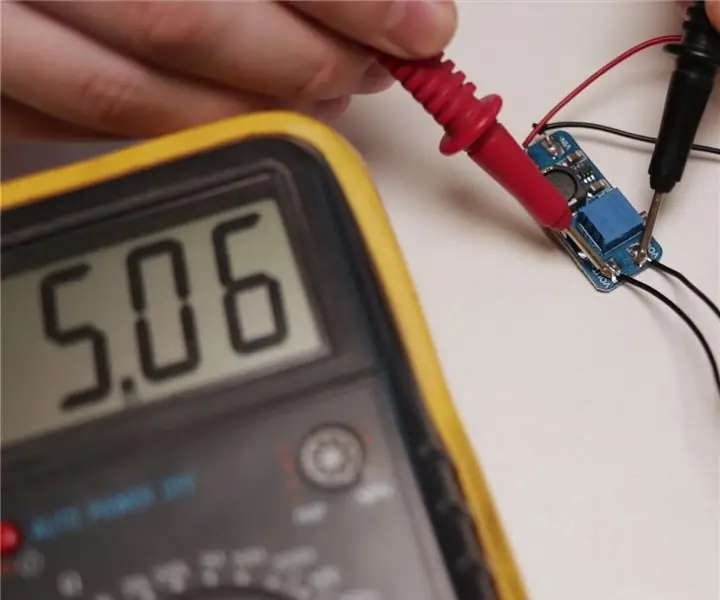
Antes de soldar el amplificador de voltaje al circuito, asegúrese de ajustar su voltaje de salida a 5 V con un potenciómetro en el chip.
Paso 8: antes de soldar



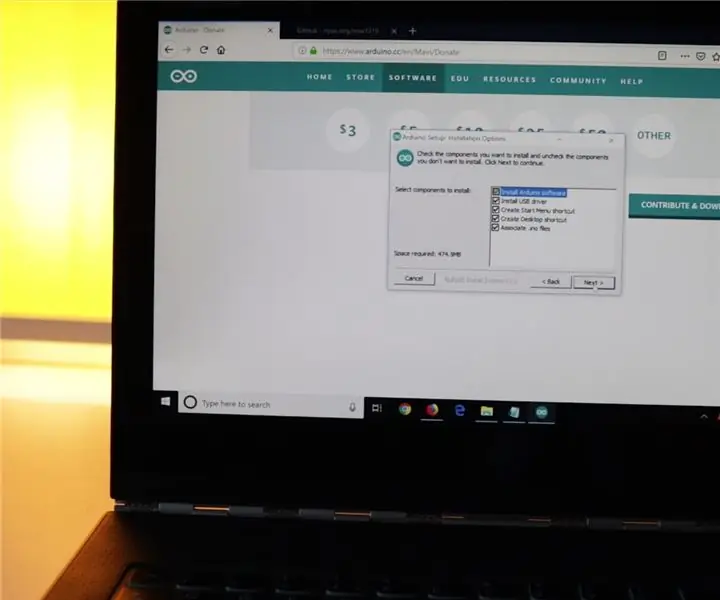
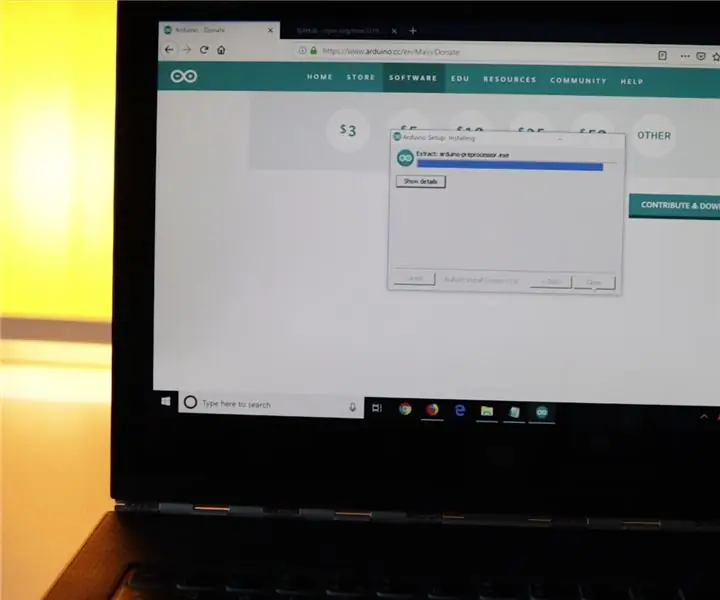
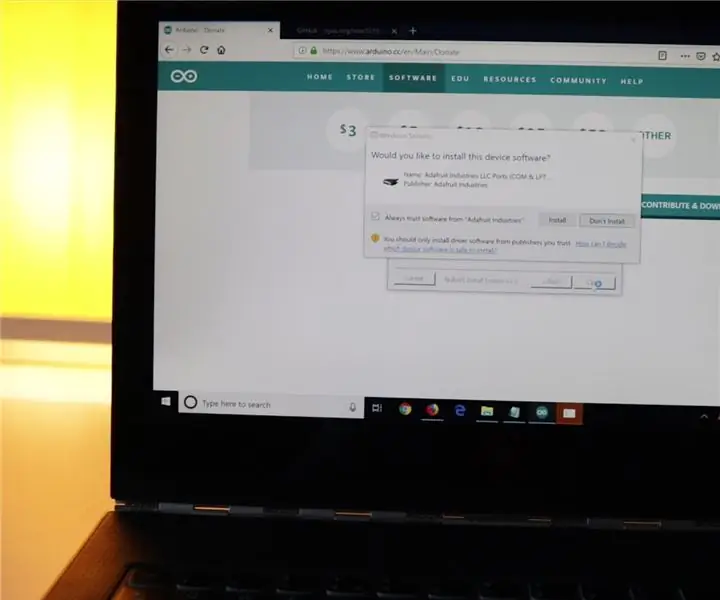
Descargue e instale el software Arduino -
Si recibe mensajes rápidos como en una imagen, simplemente acepte e instale.
Paso 9: descargar archivos adicionales


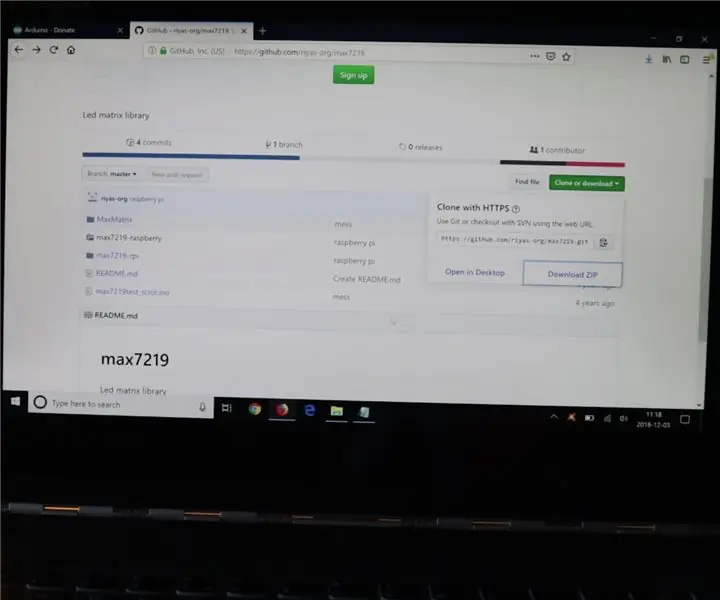
Ese código funcionaría, necesita bibliotecas adicionales para Arduino. Descarga aquí
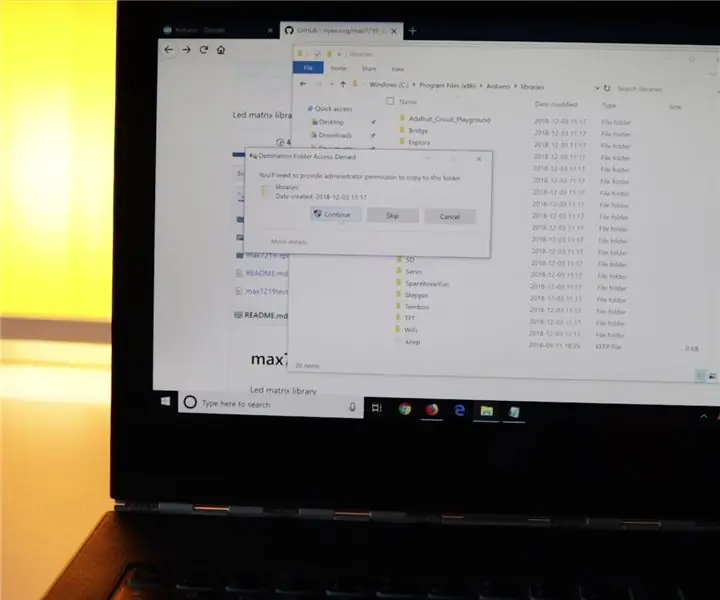
Descomprímalo y copie la carpeta "MaxMatrix" en la carpeta "bibliotecas" de Arduino y estará listo.
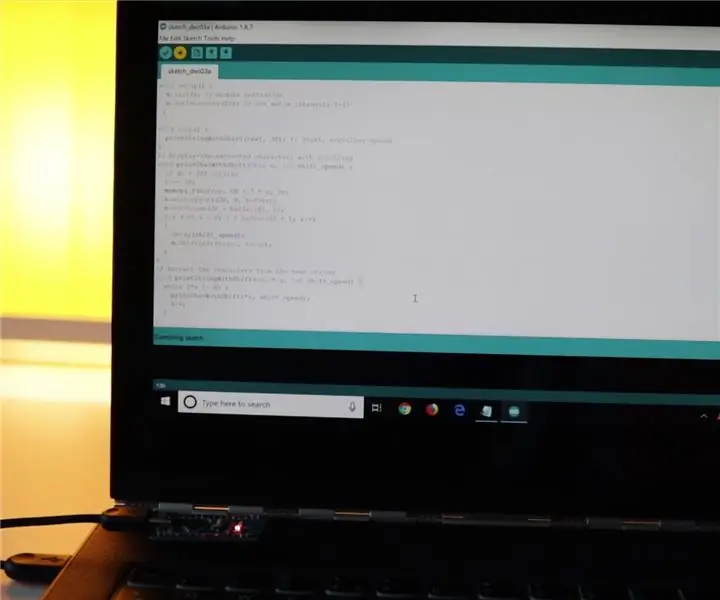
Paso 10: Configuración del software Arduino



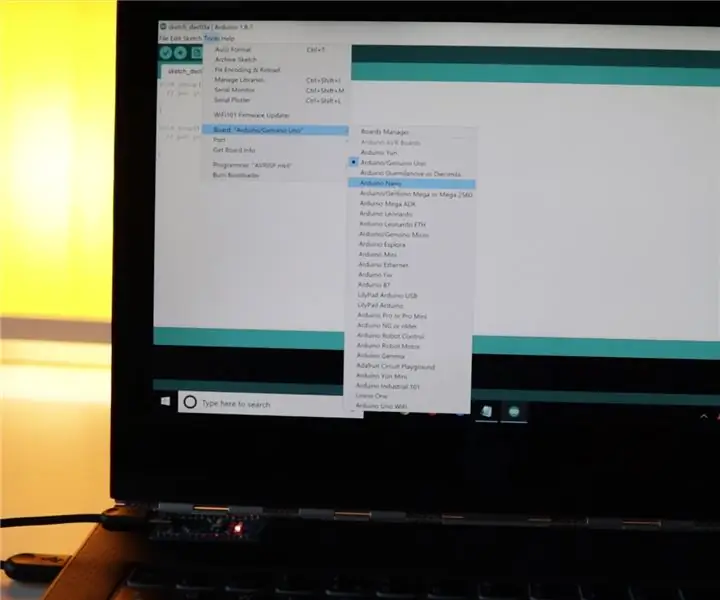
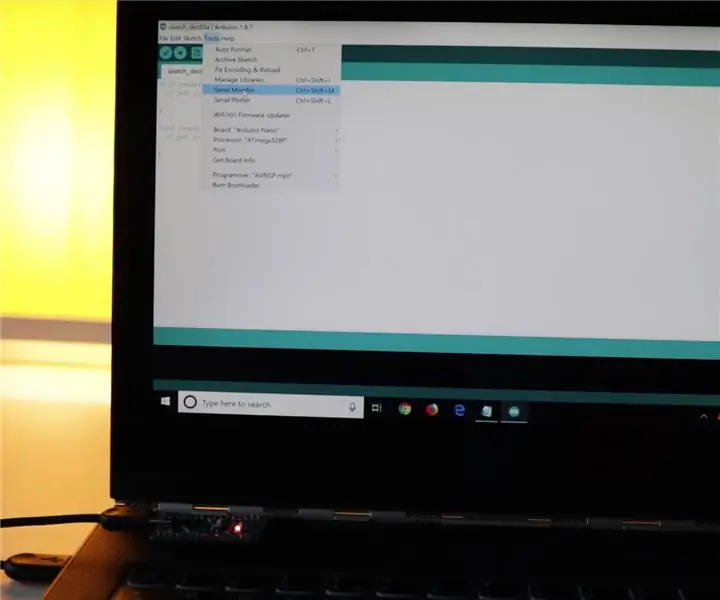
Cuando inicie el software Arduino primero, debe elegir el tipo de Arduino. En nuestro caso es Arduino Nano (primera imagen).
Luego, debe abrir la ventana Serial Monitor (segunda imagen).
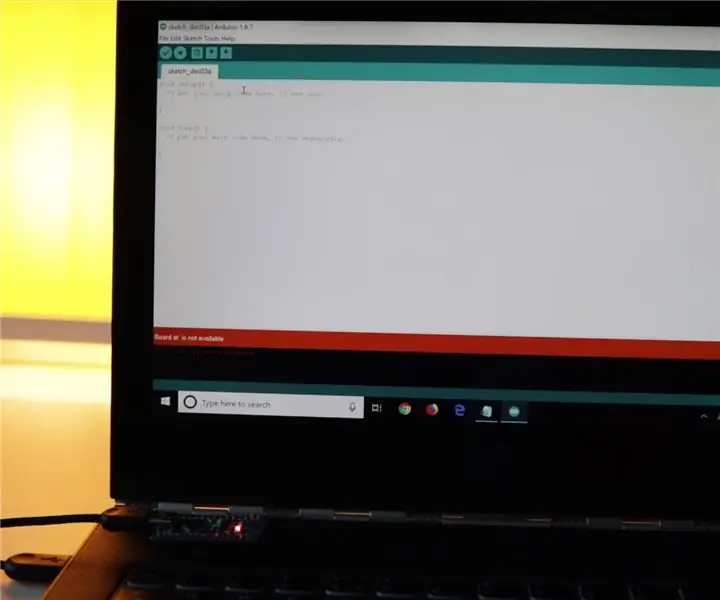
Si obtiene un error rojo como este, debe elegir el puerto USB correcto en el que está conectado su Arduino (imagen 3-4).
Simplemente intente elegir diferentes puertos hasta que pueda abrir la ventana Serial Monitor sin error (imagen 4-5).
Paso 11: carga del código




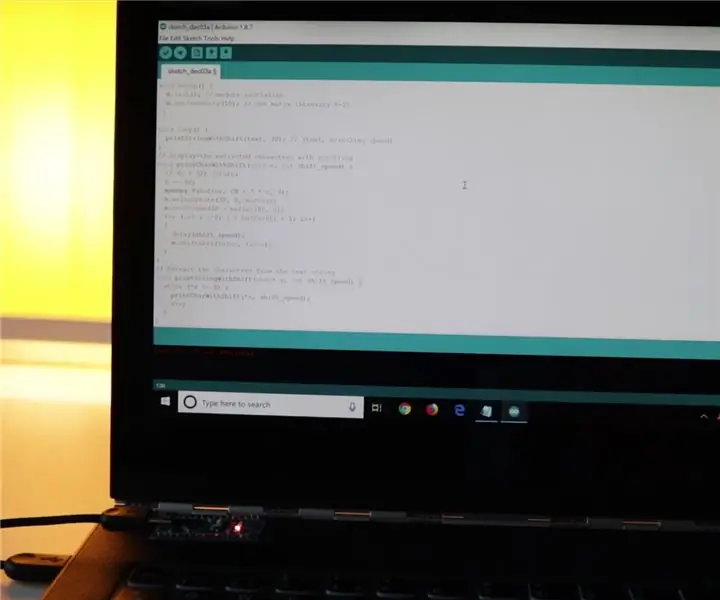
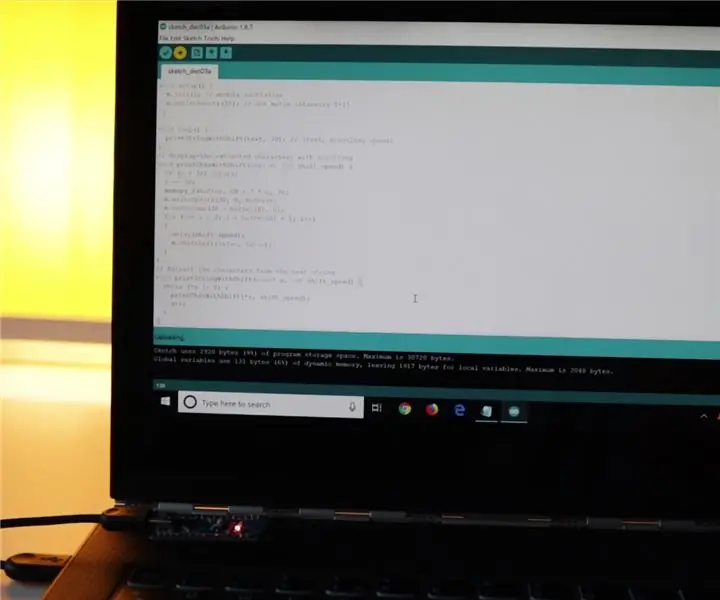
Ahora necesita copiar y pegar todo el código en el nuevo archivo de boceto vacío.
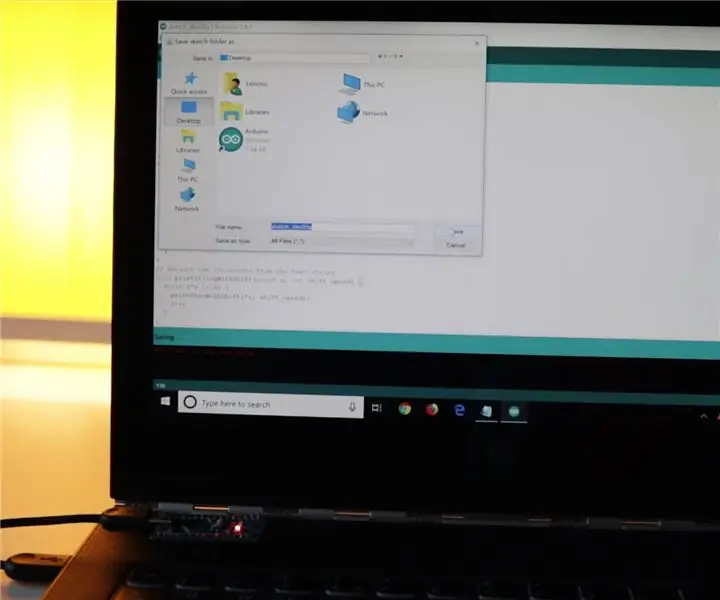
Presione el botón de carga, le pedirá que guarde el archivo del proyecto.
El programa comienza a compilar / generar código y comienza a cargar.
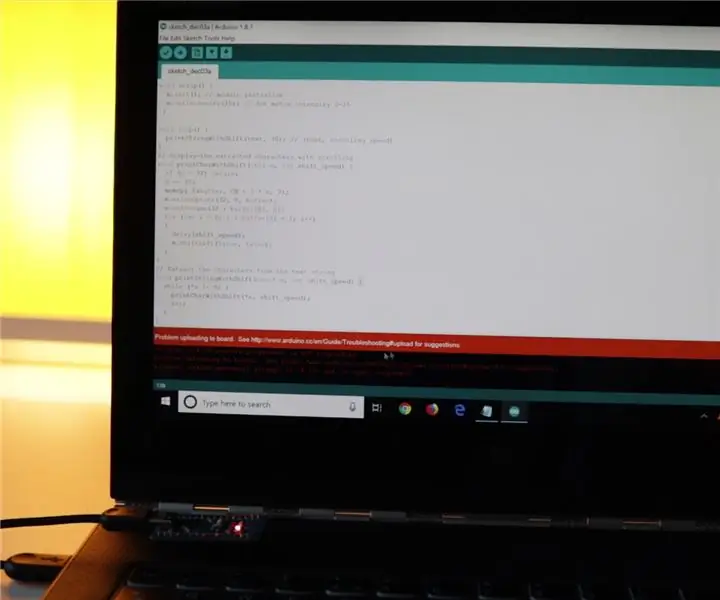
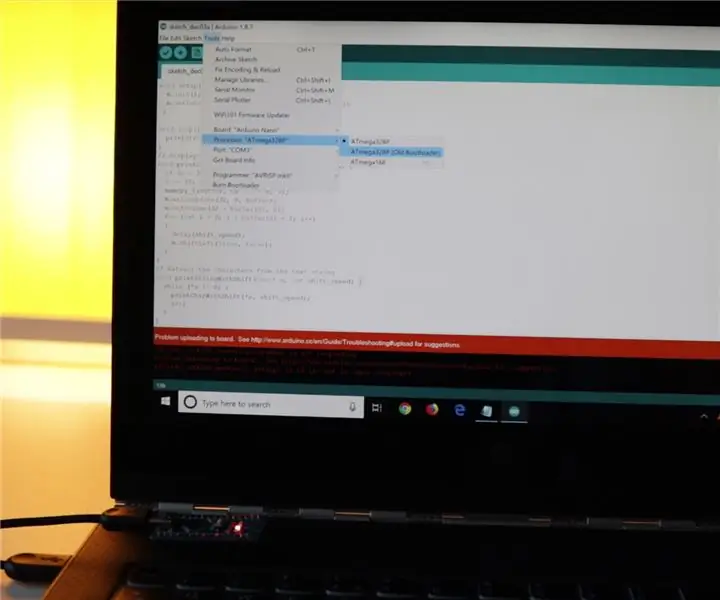
Paso 12: Error al cargar



Si la carga tarda un poco (15 s +) y aparece un mensaje de error rojo como este, debe cambiar el procesador "ATmega328P" por el procesador "ATmega328P (antiguo gestor de arranque)".
Ahora la carga debería ser exitosa.
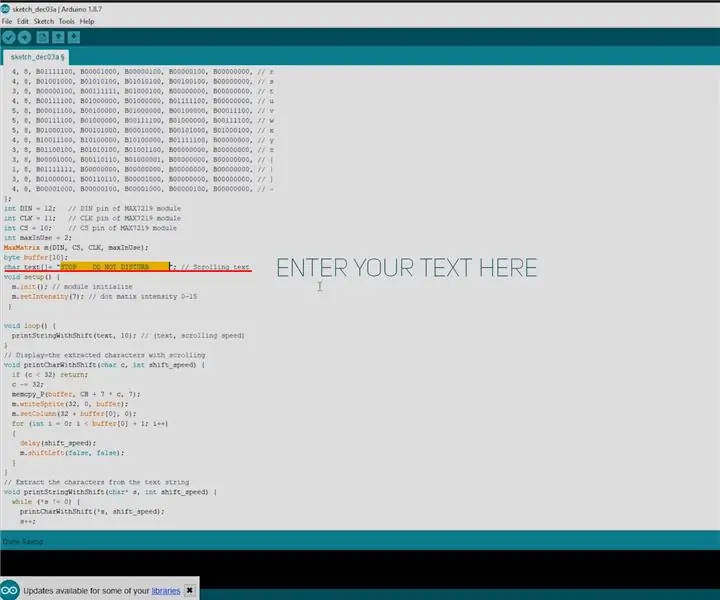
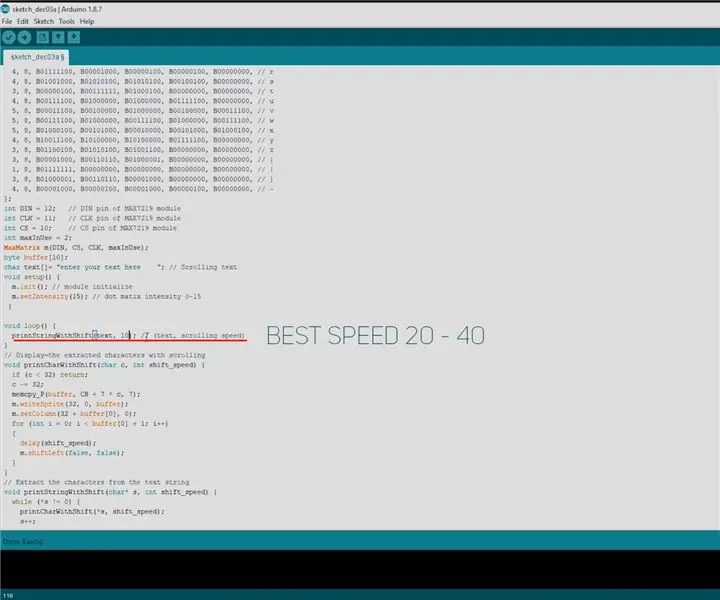
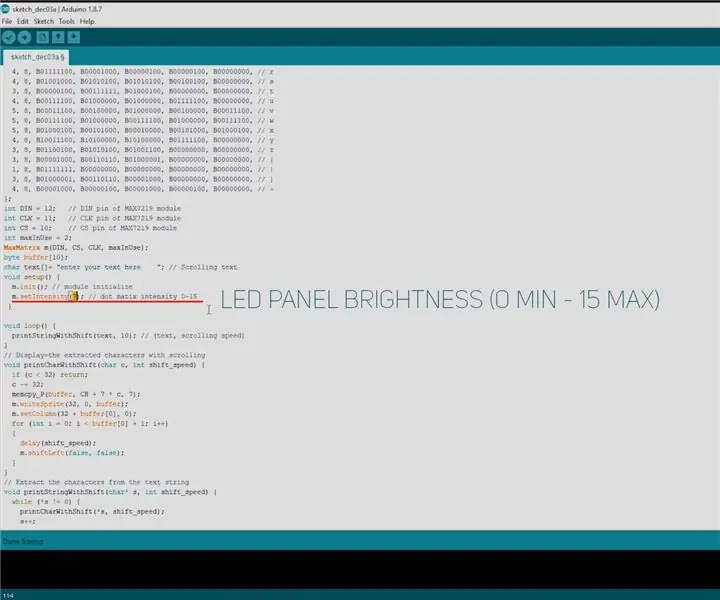
Paso 13: Configurar la pantalla



Puede personalizar la visualización de texto, la velocidad de desplazamiento y el brillo de la pantalla en estas ubicaciones (ver imágenes).
Paso 14: Duración de la batería

Con una batería de 3000 mAh con un brillo de nivel 5, la pantalla debería funcionar durante más de 20 horas, a las 10 - más de 14 horas ya las 15 - más de 12 horas. También puede alimentarlo con un cargador de pared.
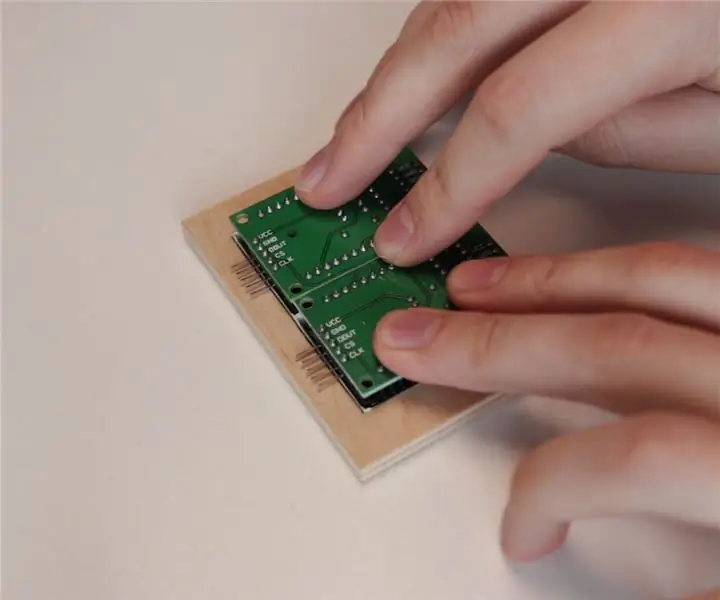
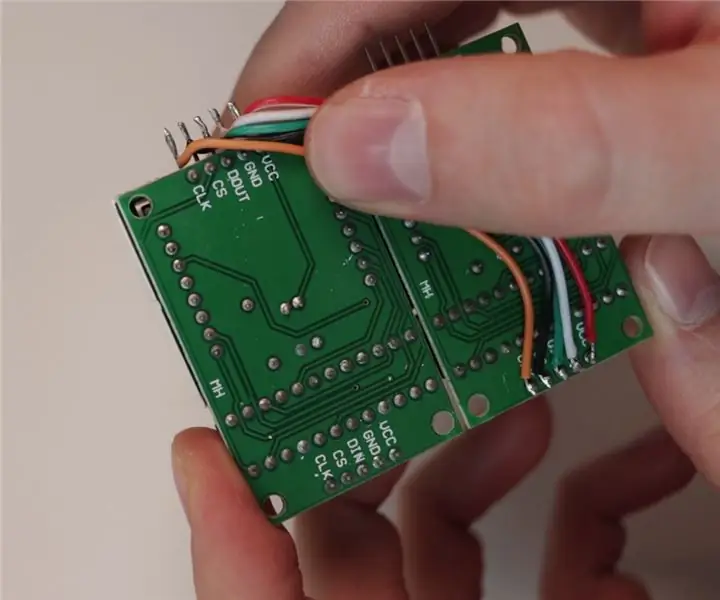
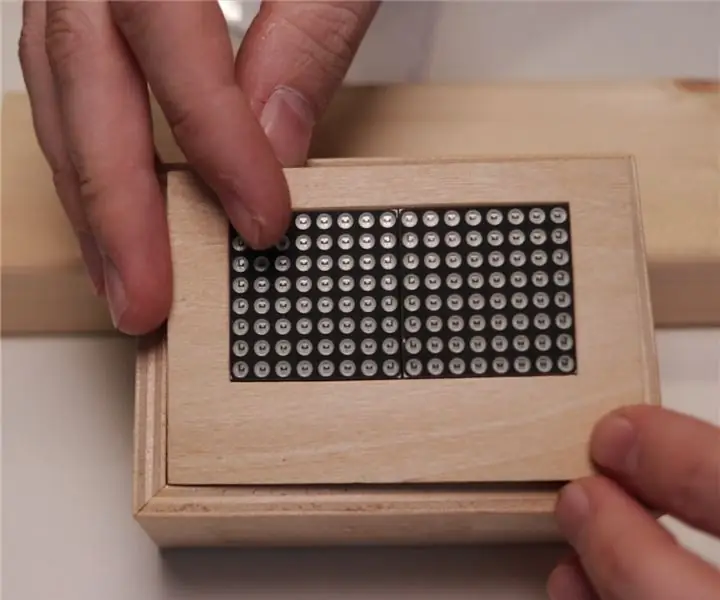
Paso 15: Hacer la pantalla



De vuelta a la construcción, corté pines y soldé cables:
- Desde la parte superior de la primera pantalla - VCC a VCC - en la parte inferior de la segunda pantalla.
- Desde la parte superior de la primera pantalla, GND a GND, en la parte inferior de la segunda pantalla.
- Desde la parte superior de la primera pantalla - DOUT a DIN - en la parte inferior de la segunda pantalla.
- Desde la parte superior de la primera pantalla - CS a CS - en la parte inferior de la segunda pantalla.
- Desde la parte superior de la primera pantalla - CLK a CLK - en la parte inferior de la segunda pantalla.
Y luego pegué la pantalla con pegamento caliente a la madera contrachapada.
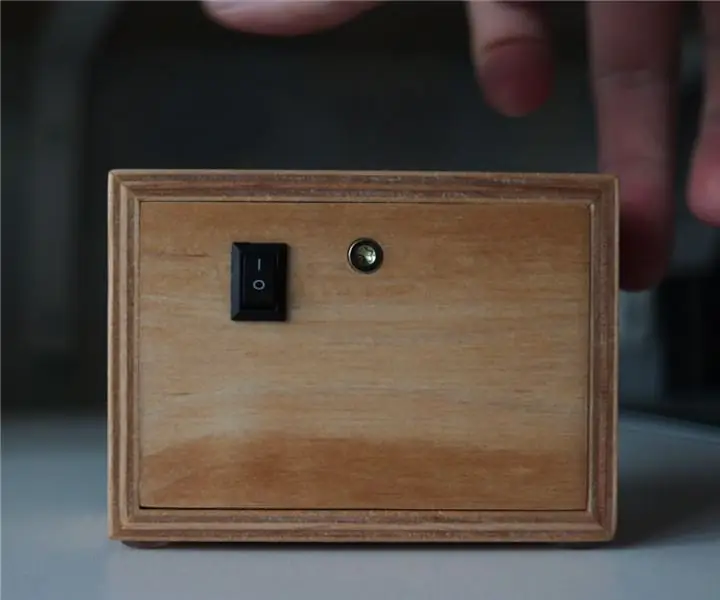
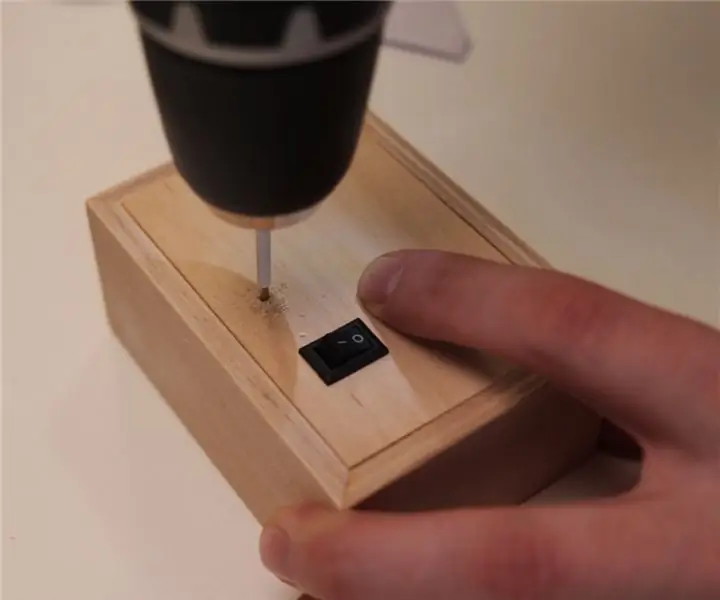
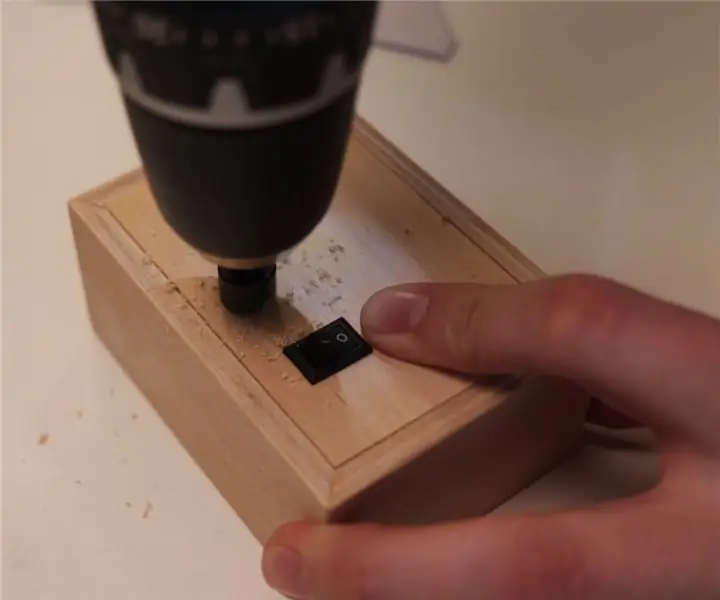
Paso 16: Hacer agujeros



Se debe hacer un orificio para el mini cable USB y otro para el botón de encendido.
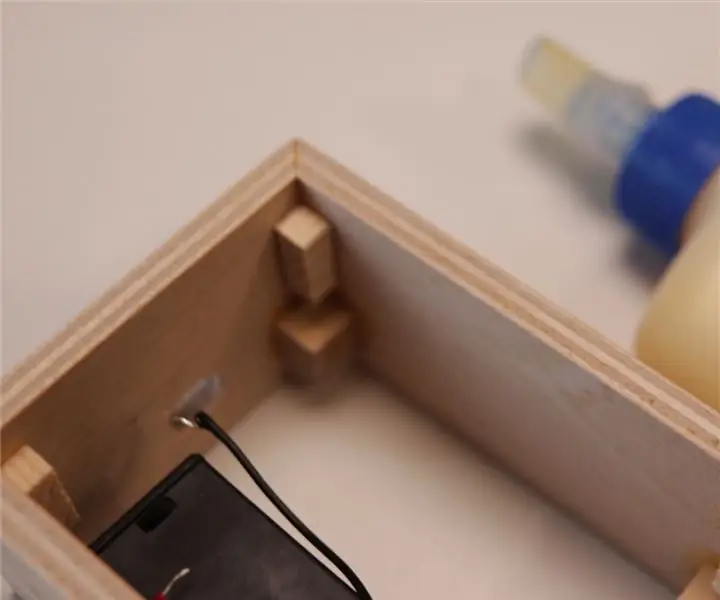
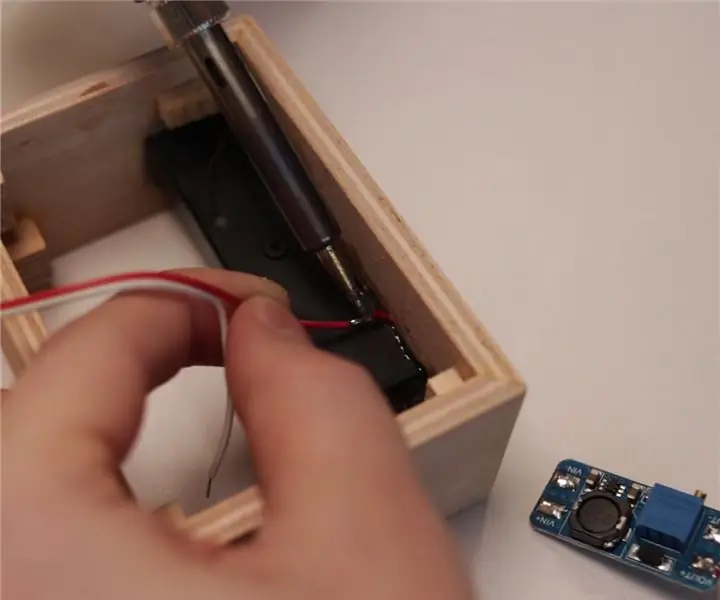
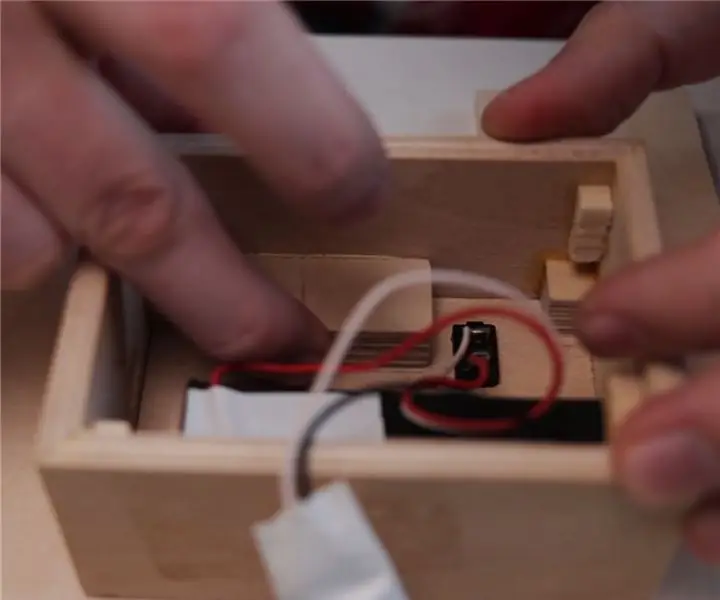
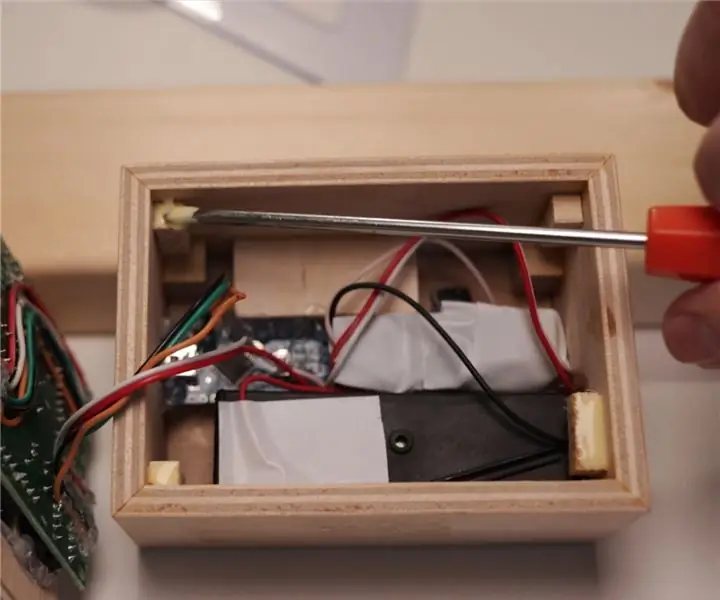
Paso 17: Bloques pequeños y soporte de batería



Pegué dos cuadrados que la pieza de la espalda no irá más adentro desde la parte superior. Y para evitar entrar desde la parte inferior ayudará este portapilas con batería en su interior. Para pegarlo use algo así como epoxi de 30 minutos.
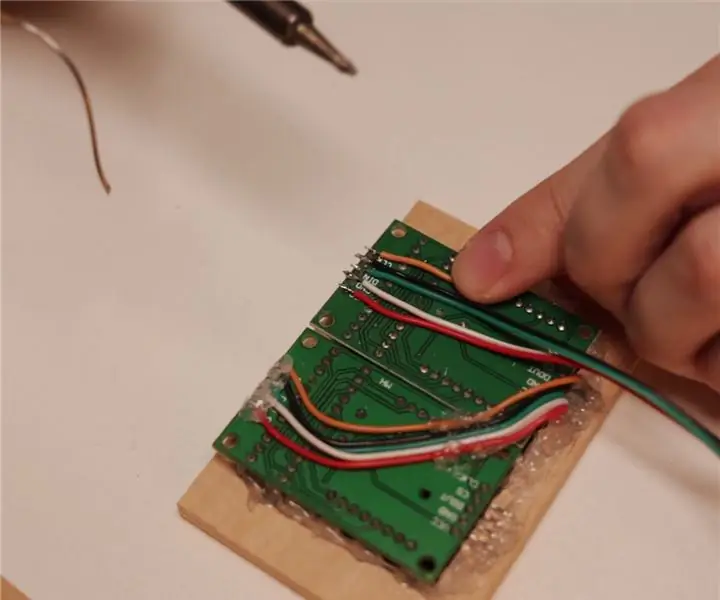
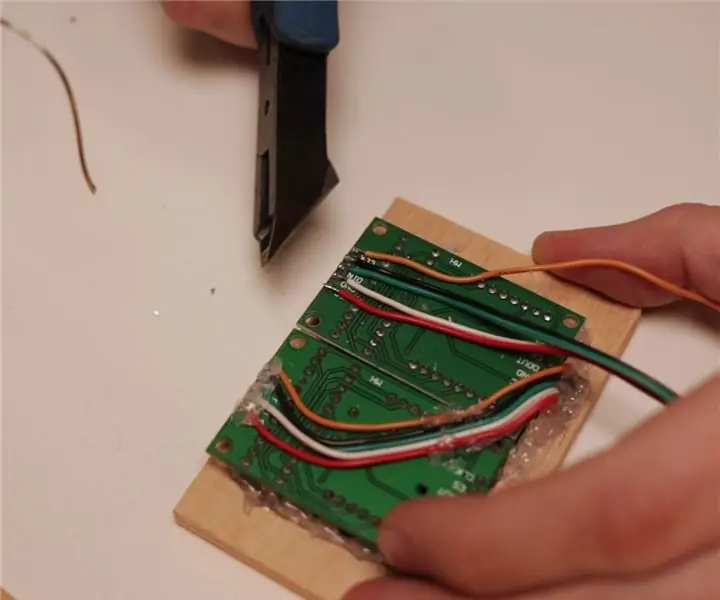
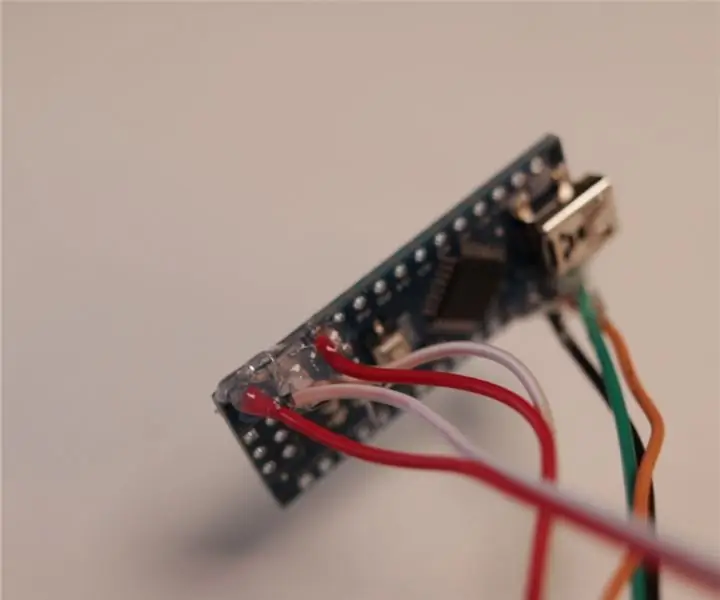
Paso 18: cables de soldadura


Soldé 5 cables a la parte inferior de la primera pantalla.
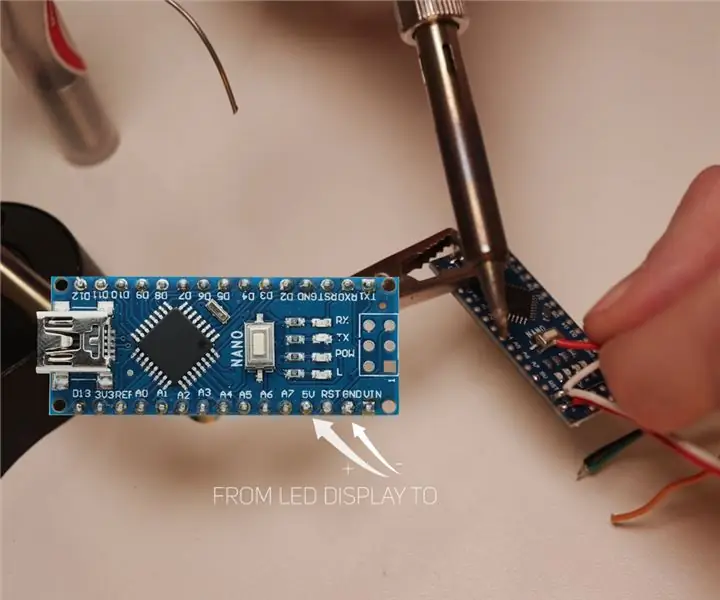
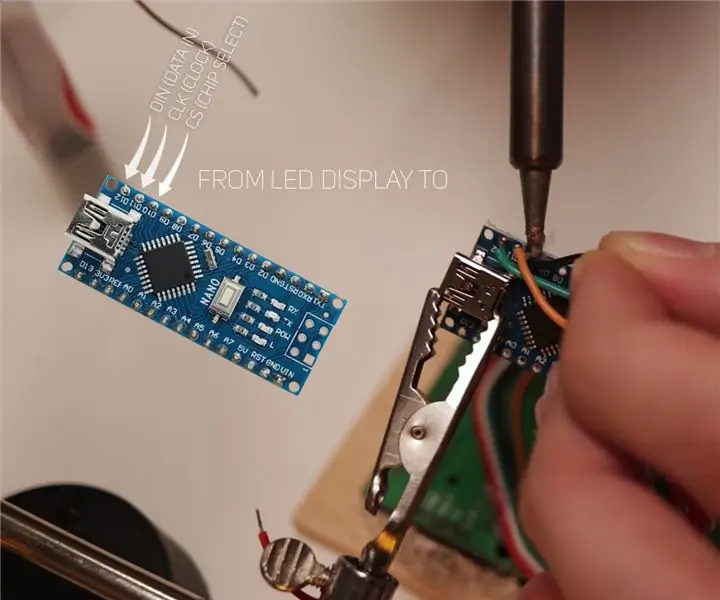
Paso 19: Conexión de la pantalla a Arduino




Los cables de la pantalla LED van a Arduino:
- VCC a 5 V
- GND a GND
- DIN según D12
- CLK a D11
- CS a D10
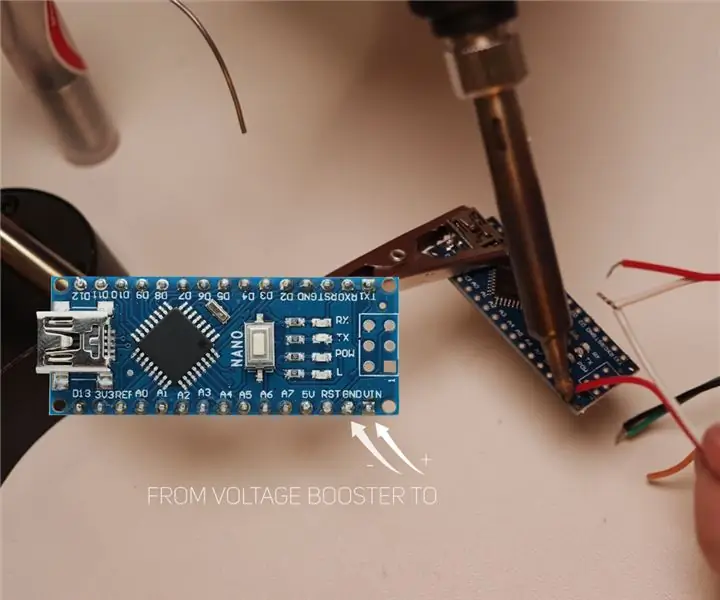
Los cables del amplificador de voltaje (VOUT + y VOUT-) irán a VIN (+) y GND (-).
Paso 20: Bloques pequeños en el frente


También pegué pequeños bloques sobre los que luego pegaré la pieza frontal con pantallas LED.
Paso 21: Soldadura final



Los cables que soldaba previamente al VIN y GND de Arduino van a VOUT + Y VOUT- del amplificador de voltaje.
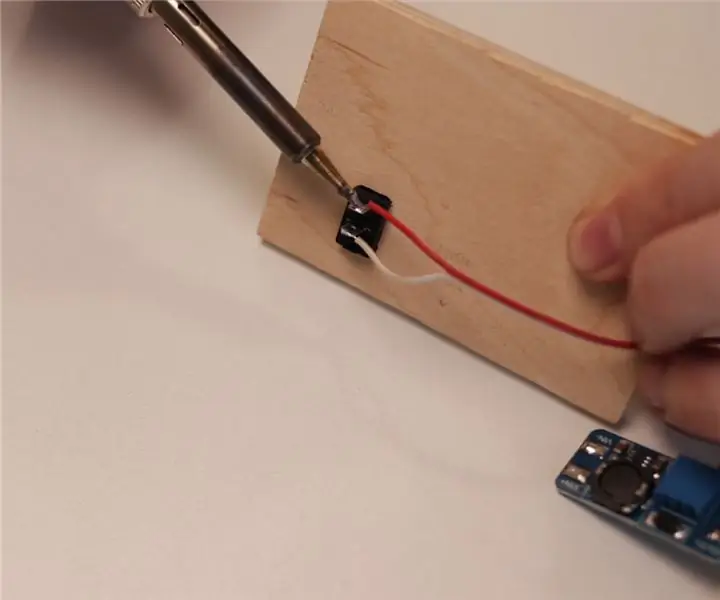
Se deben soldar dos cables adicionales al interruptor de encendido.
Un cable del interruptor de encendido va al contacto positivo de las baterías y el otro al contrato VIN + del amplificador.
Y el cable negativo de la batería va al contacto VIN del amplificador.
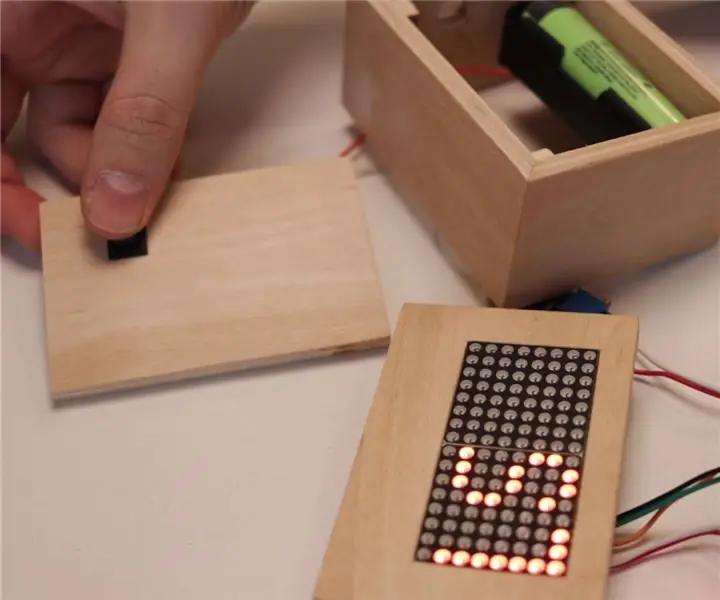
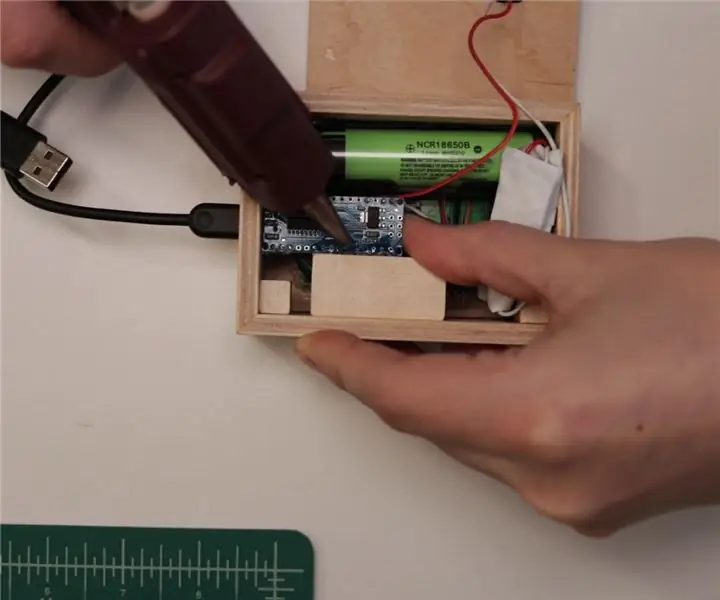
Paso 22: Prueba




Probé si el panel funciona y se ve bien, así que envolví el módulo de refuerzo con cinta aislante.
Pegué un bloque de madera adicional que ayudará a sostener Arduino y será el lugar para el tornillo trasero.
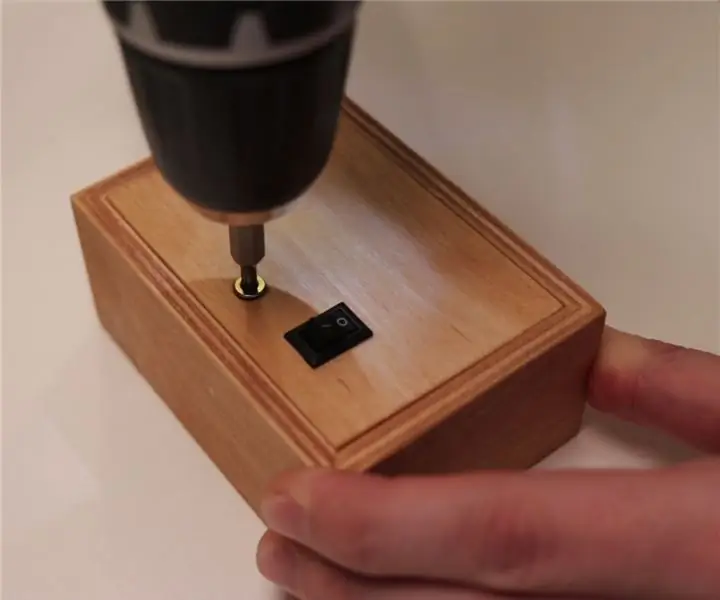
Paso 23: acabado




Hice un agujero para el tornillo y pegué el panel frontal.
Paso 24: Toques finales



Finalmente agregué un poco de aceite de madera, pegué la parte posterior y pegué pequeños pies de silicona.
Paso 25: FIN

Y eso es todo, ¡la compilación está terminada! Espero que este instructivo / video haya sido útil e informativo. Si te gustó, puedes apoyarme dándome Me gusta en este video de Instructable / YouTube y suscribiéndote para más contenido futuro. ¡Eso significa mucho!
No dude en dejar cualquier pregunta sobre esta compilación.
¡Gracias por leer / mirar!
¡Hasta la próxima!:)
Puedes seguirme:
- YouTube:
- Instagram:
Puedes apoyar mi trabajo:
- Patreon:
- Paypal:
Recomendado:
BBQ Pi (¡con visualización de datos!): 4 pasos (con imágenes)

BBQ Pi (¡con visualización de datos!): Introducción La parrillada generalmente se refiere al proceso lento de usar calor indirecto para cocinar sus carnes favoritas. Aunque este método de cocción es muy popular, especialmente en los EE. UU., Tiene lo que algunos pueden considerar un tejido bastante serio
Programación de un Arduino usando otro Arduino para mostrar un texto de desplazamiento sin una biblioteca: 5 pasos

Programación de un Arduino usando otro Arduino para mostrar un texto de desplazamiento sin una biblioteca: Sony Spresense o Arduino Uno no son tan costosos y no requieren mucha energía. Sin embargo, si su proyecto tiene limitaciones de energía, espacio o incluso presupuesto, es posible que desee considerar el uso de Arduino Pro Mini. A diferencia de Arduino Pro Micro, Arduino Pro Mi
Reloj de texto con desplazamiento de Arduino: 3 pasos

Reloj de texto con desplazamiento de Arduino: el propósito de este proyecto es crear un reloj de texto con desplazamiento que muestre la hora a medida que se habla (por ejemplo, "es medianoche"). Este es un proyecto rápido: le damos lo suficiente para empezar con el hardware y boceto, y luego puedes llevarlo de piel
Altavoz Bluetooth de escritorio con visualización de audio, botones táctiles y NFC: 24 pasos (con imágenes)

Altavoz Bluetooth de escritorio con visualización de audio, botones táctiles y NFC: ¡Hola! En este Instructables, voy a mostrar cómo hice este altavoz Bluetooth de escritorio que tiene una visualización de audio increíble con botones táctiles y NFC. Se puede emparejar fácilmente con dispositivos habilitados para NFC con solo un toque. No hay botón físico
El molesto eliminador de clics de la rueda de desplazamiento (desplazamiento suave): 5 pasos

El molesto eliminador de clics de la rueda de desplazamiento (desplazamiento suave): ¿te molesta el sonido de la rueda de desplazamiento? Bueno, ¡aquí está tu oportunidad de sacar ese clic de ese pergamino! si rompes tu mouse, no es mi culpa. Estoy haciendo este mod con un mouse logitech. no estoy seguro de que funcione en otro mouse b
