
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Hola, actualmente estoy usando Windows 10, NodeMCU 1.0 y aquí está la lista del software que utilicé y las guías de instalación que seguí:
- IDE de Arduino
- Tableros adicionales para esp8266
- Spiff
Biblioteca utilizada:
Websocket
Usé NodeMCU como servidor para servir un archivo HTML que hice a partir de este tutorial. Para servir este archivo, lo cargué en el sistema de archivos nodemcu usando Spiffs. El archivo HTML envía datos al nodemcu mediante websockets para ser impresos en el monitor serial para esto. La rápida comunicación bidireccional a través de websockets del servidor y el cliente permitió que se utilizara como control remoto. En los siguientes pasos, explicaré cómo funciona mi código.
Suministros
NodeMCU
Paso 1: haz que funcione



Estos son los pasos sobre cómo funciona.
- Descarga el archivo adjunto y abre el archivo mousebot.ino
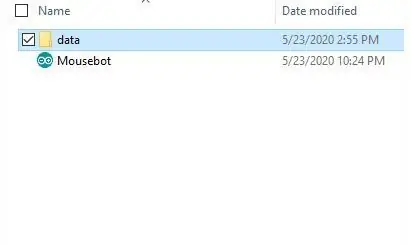
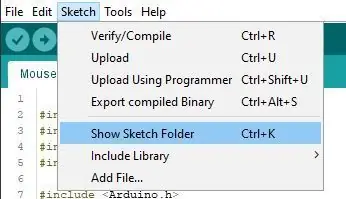
- Vaya a boceto> mostrar carpeta de bocetos y cree una nueva carpeta llamada datos
- Guarde el archivo html de este tutorial en la carpeta denominada. Nombré el mío como "Joystick"
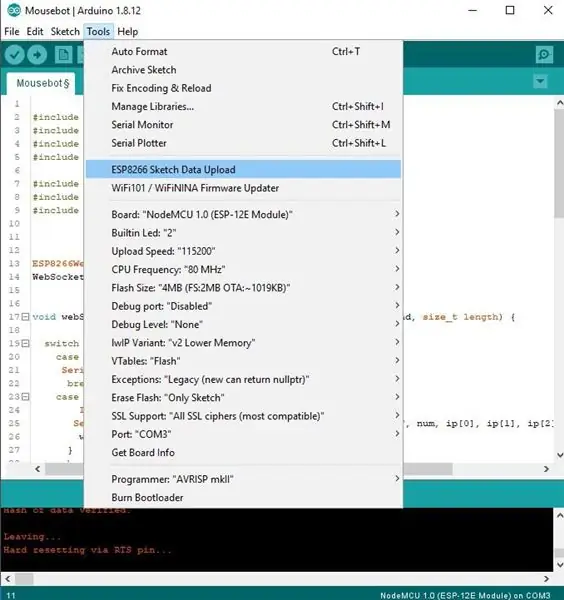
- Asegúrese de que su spiff ya sea funcional yendo a herramientas y viendo la "carga de datos de bocetos esp8266"
- Sube el archivo html a nodemcu haciendo clic en "carga de datos de bocetos esp8266"
- Después de cargar el archivo, cargue en nodemcu el archivo mousebot.ino yendo al IDE de arduino y presionando ctrl U
Paso 2: cómo funciona el código
Primero, incluimos las bibliotecas que usará este código
// para permitir que el ESP8266 se conecte al WIFI
#include #include #include // Permite que el ESP8266 actúe como servidor #include // habilita la comunicación con el servidor y el cliente (su dispositivo conectado) #include #include // Para abrir el archivo cargado en el nodemcu #include
Configure el esp8266 como un servidor web abierto en el puerto 80. Los puertos son vías por las que pasarán los datos. Como puerto del servidor, enviará el archivo HTML al cliente (los dispositivos conectados a él).
Agrega una conexión websocket usando el puerto 81 para escuchar los mensajes del cliente
Los websockets tienen el parámetro num, WStype_t, payload y size. El número determina el número del cliente, la carga útil es el mensaje que envía, el tamaño es la longitud del mensaje y WStype_t es para diferentes eventos como
- WStype_DISCONNECTED: al desconectar un cliente.
- WStype_CONNECTED: - cuando un cliente se conecta
- WStype_TEXT: datos recibidos del cliente
Dependiendo del tipo de evento se realizan diferentes acciones y se comenta aquí
void webSocketEvent (uint8_t num, WStype_t type, uint8_t * payload, size_t length) {
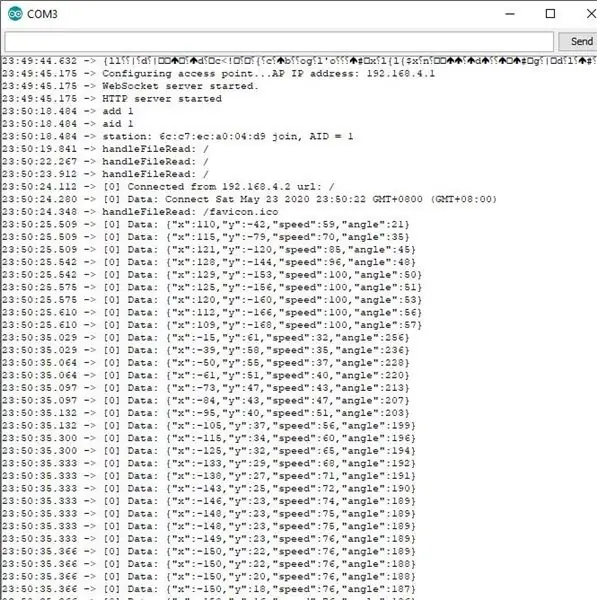
switch (tipo) {case WStype_DISCONNECTED: Serial.printf ("[% u] Desconectado! / n", num); // imprime datos en el monitor serial break; case WStype_CONNECTED: {IPAddress ip = webSocket.remoteIP (num); // obtiene la IP del cliente Serial.printf ("[% u] Conectado desde% d.% d.% d.% d url:% s / n", num, ip [0], ip [1], ip [2], ip [3], carga útil); webSocket.sendTXT (num, "Conectado"); // envía "conectado" a la consola del navegador} break; case WStype_TEXT: Serial.printf ("[% u] Datos:% s / n", num, payload); // imprime el número de cliente en% u y los datos recibidos como cadenas en% s / n break;}}
Paso 3: Configure el NODEMCU como servidor
establece el ssid y la contraseña que usará para conectarse más tarde
const char * ssid = "Probar";
const char * contraseña = "12345678";
en la configuración, especificamos la velocidad a la que se comunicarán nuestro nodemcu y pc, que es 115200.
configuración nula (nula) {
Serial.begin (115200); Serial.print ("\ n");
establecer en verdadero también ver la salida de diagnóstico wifi en el terminal serila
Serial.setDebugOutput (verdadero);
iniciar el sistema de archivos
SPIFFS.begin ();
Configure el nodemcu como un punto de acceso con ssid y contraseña defiend antes e imprime la ip del nodemcu con el que se conectará anteriormente. por defecto es 192.168.4.1
Serial.print ("Configurando punto de acceso …");
Modo WiFi (WIFI_AP); WiFi.softAP (ssid, contraseña); Dirección IP myIP = WiFi.softAPIP (); Serial.print ("Dirección IP de AP:"); Serial.println (myIP);
Inicialice el websocket en el nodemcu, que es el servidor pur
webSocket.begin ();
Llama a la función webSocketEvent cuando ocurre un evento websocket.
webSocket.onEvent (webSocketEvent);
Para la depuración, imprima "Se inició el servidor WebSocket" en una nueva línea. Esto es para determinar la línea de código que está procesando nodemcu
Serial.println ("servidor WebSocket iniciado.");
cuando un cliente visita 192.168.4.1, llamará a la función handleFileRead y enviará con ella el URI del servidor de parámetros que en este caso es nuestra información nodemcu. La función handleFileRead servirá el archivo html del sistema de archivos nodemcu
server.onNotFound ( () {
si (! handleFileRead (server.uri ()))
si no se puede encontrar, mostrará "FileNotFound"
server.send (404, "texto / plano", "FileNotFound");
});
Se inicia el servidor y se inicia el servidor HTTP de impresión.
server.begin (); Serial.println ("servidor HTTP iniciado");
En nuestro bucle vacío, permitimos que el servidor maneje continuamente las comunicaciones del cliente y sus websockets de la siguiente manera:
bucle vacío (vacío) {
server.handleClient (); webSocket.loop ();}
Paso 4: Cargue el archivo HTML
Usaremos una función llamada handleFileRead para abrir y el archivo html del sistema de archivos nodemcu. Devolverá un valor booleano para determinar si está cargado o no.
Cuando el cliente abre "192.168.4.1/", establecemos la ruta del archivo en "/Joystick.html, el nombre de nuestro archivo en la carpeta de datos
bool handleFileRead (Ruta de cadena) {
Serial.println ("handleFileRead:" + ruta); if (path.endsWith ("/")) ruta + = "Joystick.html"; if (SPIFFS.exists (ruta)) {Archivo archivo = SPIFFS.open (ruta, "r"); size_t enviado = servidor.streamFile (archivo, "texto / html"); file.close (); devuelve verdadero; } falso retorno; }
Compruebe si existe la ruta del archivo "/Joystick.html"
si (SPIFFS.exists (ruta)) {
Si existe, abra la ruta con el propósito de leerla que está especificado por la "r". Vaya aquí para más propósitos.
Archivo archivo = SPIFFS.open (ruta, "r");
Envía el archivo al servidor como con un tipo de contenido de "texto / html"
size_t enviado = servidor.streamFile (archivo, "texto / html");
cerrar el archivo
file.close ();
la función handleFileRead devuelve verdadero
devuelve verdadero;}
si la ruta del archivo no existe, la función handleFileRead devuelve falso
devuelve verdadero; }
Paso 5: ¡Pruébelo


¡Conéctese al nodeMCU y vaya a "192.168.4.1" y pruébelo!:)
Recomendado:
Abre-puerta de garaje con comentarios usando Esp8266 como servidor web: 6 pasos

Abridor de puerta de garaje con comentarios usando Esp8266 como servidor web: Hola, le mostraré cómo hacer una manera simple de hacer un abridor de puerta de garaje.-ESP8266 está codificado como servidor web, la puerta se puede abrir en cualquier parte del mundo-Con comentarios, sabrá si la puerta está abierta o cerrada en tiempo real: simple, solo un atajo para hacer i
Tutorial: Cómo usar ESP32-CAM en el servidor web de transmisión de video: 3 pasos

Tutorial: Cómo usar ESP32-CAM en un servidor web de transmisión de video: Descripción: ESP32-CAM es una placa de desarrollo de visión de IoT inalámbrica ESP32 en un factor de forma muy pequeño, diseñada para ser utilizada en varios proyectos de IoT, como dispositivos inteligentes domésticos, industriales control inalámbrico, monitoreo inalámbrico, identificación inalámbrica QR
Inglés / Portugués: S4A Como Instalar E Usar / S4A Cómo instalar y usar: 7 pasos

Inglés / Portugués: S4A Como Instalar E Usar / S4A Cómo instalar y Usuario: O S4A (ou Scratch para Arduino) é um sistema que no se basa en Scratch que permite interagir directamente con Arduino. É uma forma muito hizo á tica de ensinar programa ç ã o e verificar em tempo real a intera ç & atild
Cómo usar la terminal Mac y cómo usar las funciones clave: 4 pasos

Cómo usar el terminal Mac y cómo usar las funciones clave: Le mostraremos cómo abrir el terminal MAC. También le mostraremos algunas características dentro de la Terminal, como ifconfig, cambiar directorios, acceder a archivos y arp. Ifconfig le permitirá verificar su dirección IP y su anuncio MAC
Reloj de animación LED SMART conectado a la web con panel de control basado en la web, servidor de tiempo sincronizado: 11 pasos (con imágenes)

Reloj de animación LED SMART conectado a la web con panel de control basado en la web, servidor de tiempo sincronizado: la historia de este reloj se remonta a hace mucho tiempo: más de 30 años. Mi padre fue pionero en esta idea cuando yo tenía solo 10 años, mucho antes de la revolución del LED, cuando los LED eran 1/1000 del brillo de su brillo cegador actual. Una verdad
