
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

El año pasado, mi padre y yo fuimos a una tienda de robótica / electrónica recién abierta muy cerca de donde vivimos. Cuando entré allí, estaba lleno de electrónica, serovs, sensores, Raspberry pis y Arduinos. Al día siguiente, fuimos a la misma tienda y compramos muchos senors y 3 Arduinos por valor de 150 USD. Tan pronto como volví a casa, ningún otro producto funcionó excepto el Arduino Mega. Nos estafaron por unos 130 USD, que es mucho.
Entonces, decidí crear un robot que pueda probar alrededor de 12 sensores y 2 motores (aún trabajando en el servo) y pueda determinar si el producto está defectuoso.
¡Vayamos directamente a eso!
Suministros
1. Arduino UNO
2. Pantalla táctil TFT de 2,4"
3. par de cables de puente
4. sensores y motores para que puedas probarlos (aquí usé: sensor de movimiento, sensor de gas MQ6, sensor de sonido, potenciómetro y sensor de nivel de agua)
Paso 1: Cómo funciona…


He programado un Arduino para crear una interfaz de usuario interactiva con una pantalla TFT. Como sabemos, la pantalla TFT tiene solo un pin libre, es decir, el pin A5. (si usa UNO). Entonces, cualquier sensor que use pines analógicos para leer datos es compatible con esta configuración …
En la interfaz de usuario, puede cambiar el color de fondo del escritorio y puede abrir la aplicación que desarrollé para Arduino para probar los sensores.
Al abrir la aplicación, puede ver 2 opciones, ENTRADA y SALIDA. Entonces, si hace clic en Entrada, muestra 4 sensores (es compatible con 12, pero todavía tengo que programarlo ya que tengo exámenes que se acercan … no hay tiempo:(. Cualquiera es libre de editar el código …)
Y también puede verificar si el servomotor funciona al conectarlo en la ranura.
echar un vistazo:
Paso 2: carga del código
El código es un programa de 600 líneas que codifiqué meticulosamente en unas 50 horas. Tiene algunos errores, así que modifíquelo y envíelo por correo electrónico ([email protected]).
Sube el código y conecta el escudo TFT al Arduino. Te recomiendo que juegues con la interfaz de usuario para que lo domines mejor.
El código:
#incluir
#include #include #include #define LCD_CS A3 #define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4 #define BLACK 0x0000 #define BLUE 0x001F #define NAVY 0x000F #define RED0fine 07xFEN800 #define MAGENTA 0xF81F #define AMARILLO 0xFFE0 #define WHITE 0xFFFF #define LIGHTGREY 0xC618 #define PURPLE 0x780F #define OLIVE 0x7BE0 #define Selection #define YP A1 #define XM A2 #define 9 160 #define TS_MAXX 160 #define TS_MAXY 970 TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300); Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); #define BOXSIZE 40 #define PENRADIUS 3 #define MINPRESSURE 10 #define MAXPRESSURE 1000 int sonido; estado char = 6; int touch = 0; int color = NEGRO; int redir = 0; int ota; configuración vacía () {Serial.begin (9600); tft.reset (); tft.setFont (& FreeMonoBoldOblique12pt7b); tft.begin (0x9325); tft.setRotation (45); tft.setTextSize (0.5); tft.fillScreen (BLANCO); tft.setCursor (60, 160); tft.setTextColor (NEGRO); tft.print ("Deslizar para iniciar sesión"); } bucle vacío () {sensorVoltaje flotante; flotador sensorValue; TSPoint p = ts.getPoint (); pinMode (XM, SALIDA); pinMode (YP, SALIDA); if (pz> MINPRESIÓN && pz 240 && px 130 && py 240 && px 20 && py 240 && px 20 && py 160 && px 12 && py 240 && px 20 && py 240 && px 20 && py 40 && px 15 && py 150 && px 40 && py 150 && px 80 && py 150 && px 120 && py 150 && px 170 && py 90 && px 40 && py 90 && px 80 && py 90 && px 120 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 100 && px 20 && py 200 && px 100 && py 100 && px 20 && py 100 && px 20 && py 100 && px 20 && py <100) {toque = 26; }} if (toque == 1 && estado == 6) {tft.setRotation (0); tft.fillScreen (color); sonido = 0; tft.fillRect (200, 180, 80, 140, BLANCO); tft.drawRect (201, 181, 81, 141, NEGRO); tft.fillRect (80, 30, 100, 100, CYAN); tft.drawRect (81, 31, 101, 101, NEGRO); tft.fillRect (10, 30, 50, 100, NAVY); tft.drawRect (11, 31, 51, 101, NEGRO); tft.fillRect (10, 180, 30, 120, PÚRPURA); tft.drawRect (11, 181, 31, 121, NEGRO); tft.fillRect (45, 180, 30, 120, AZUL); tft.drawRect (46, 181, 31, 121, NEGRO); tft.fillRect (80, 180, 30, 120, CYAN); tft.drawRect (81, 181, 31, 121, NEGRO); tft.fillRect (115, 180, 30, 120, VERDE); tft.drawRect (116, 181, 31, 121, NEGRO); tft.fillRect (150, 180, 30, 120, AMARILLO); tft.drawRect (151, 181, 31, 121, NEGRO); tft.fillTriangle (210, 30, 210, 50, 220, 40, BLANCO); tft.fillRect (200, 35, 12, 12, BLANCO); tft.drawTriangle (210, 30, 210, 50, 220, 40, NEGRO); tft.drawRect (200, 35, 12, 12, NEGRO); tft.drawCircle (210, 40, 14, BLANCO); //tft.fillTriange(a1, b1, a2, b2, c1, c2, RED); tft.setRotation (45); tft.setCursor (200, 20); tft.print ("Configuración"); tft.fillRoundRect (45, 75, 75, 75, 4, BLANCO); tft.drawRoundRect (45, 75, 75, 75, 4, NEGRO); tft.fillRect (75, 75, 15, 30, NEGRO); tft.fillRect (75, 120, 15, 30, NEGRO); tft.fillRect (90, 105, 30, 15, NEGRO); tft.fillRect (45, 105, 30, 15, NEGRO); estado = 7; toque = 0; ota = 0; } if (toque == 2) {tft.fillScreen (BLANCO); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, BLANCO); tft.fillRect (200, 35, 12, 12, BLANCO); tft.drawTriangle (210, 30, 210, 50, 220, 40, NEGRO); tft.drawRect (200, 35, 12, 12, NEGRO); tft.drawCircle (210, 40, 14, NEGRO); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, NEGRO); tft.drawLine (300, 30, 270, 30, NEGRO); tft.setCursor (20, 200); tft.print ("personalización"); tft.setCursor (20, 170); tft.print ("cerrar sesión"); tft.setCursor (20, 140); tft.print ("periféricos"); tft.setCursor (20, 110); tft.print ("Acerca de"); toque = 1; estado = 2; } si (toque == 10 && estado == 2) {tft.fillScreen (BLANCO); tft.setCursor (10, 160); tft.setTextColor (NEGRO); tft.print ("Creado y desarrollado"); tft.setCursor (100, 190); tft.print ("por:"); tft.setCursor (60, 220); tft.print ("Un adolescente de la India"); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, BLANCO); tft.fillRect (200, 35, 12, 12, BLANCO); tft.drawTriangle (210, 30, 210, 50, 220, 40, NEGRO); tft.drawRect (200, 35, 12, 12, NEGRO); tft.drawCircle (210, 40, 14, NEGRO); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, NEGRO); tft.drawLine (300, 30, 270, 30, NEGRO); estado = 6; } if (toque == 11 && estado == 2) {tft.fillScreen (BLANCO); tft.setCursor (60, 40); tft.print ("Elija una"); tft.setCursor (40, 60); tft.print ("color de fondo"); tft.fillRect (60, 180, 45, 45, ROJO); tft.fillRect (120, 180, 45, 45, AMARILLO); tft.fillRect (180, 180, 45, 45, AZUL); tft.fillRect (240, 180, 45, 45, VERDE); tft.fillRect (60, 130, 45, 45, MAGENTA); tft.fillRect (120, 130, 45, 45, NAVY); tft.fillRect (180, 130, 45, 45, GRIS CLARO); tft.fillRect (240, 130, 45, 45, CYAN); tft.fillRect (60, 80, 45, 45, BLANCO); tft.drawRect (60, 80, 45, 45, NEGRO); tft.fillRect (120, 80, 45, 45, NEGRO); tft.fillRect (180, 80, 45, 45, OLIVA); tft.fillRect (240, 80, 45, 45, PÚRPURA); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, BLANCO); tft.fillRect (200, 35, 12, 12, BLANCO); tft.drawTriangle (210, 30, 210, 50, 220, 40, NEGRO); tft.drawRect (200, 35, 12, 12, NEGRO); tft.drawCircle (210, 40, 14, NEGRO); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, NEGRO); tft.drawLine (300, 30, 270, 30, NEGRO); estado = 6; if (redir == 1) {color = BLANCO; } if (redir == 2) {color = NEGRO; } if (redir == 3) {color = OLIVA; } if (redir == 4) {color = PÚRPURA; } if (redir == 5) {color = MAGENTA; } if (redir == 6) {color = NAVY; } if (redir == 7) {color = GRIS CLARO; } if (redir == 8) {color = CYAN; } if (redir == 9) {color = RED; } if (redir == 10) {color = AMARILLO; } if (redir == 11) {color = AZUL; } if (redir == 12) {color = VERDE; }} si (toque == 26) {ota = 1; tft.fillScreen (BLANCO); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, BLANCO); tft.fillRect (200, 35, 12, 12, BLANCO); tft.drawTriangle (210, 30, 210, 50, 220, 40, NEGRO); tft.drawRect (200, 35, 12, 12, NEGRO); tft.drawCircle (210, 40, 14, NEGRO); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, NEGRO); tft.drawLine (300, 30, 270, 30, NEGRO); tft.setRotation (1); tft.setCursor (30, 80); tft.print ("Entrada"); tft.setCursor (30, 150); tft.print ("Salida"); tft.drawRect (25, 130, 90, 30, NEGRO); tft.drawRect (25, 60, 90, 30, NEGRO); if (p.x> 190 && p.x 30 && p.y <90) {tft.setCursor (150, 220); tft.print ("Nivel del agua"); tft.setCursor (150, 170); tft.print ("Nivel de gas"); tft.setCursor (150, 120); tft.print ("Distancia"); tft.setCursor (150, 70); tft.print ("Sonido"); toque = 1; estado = 2; }}} while (sonido == 1) {tft.fillScreen (BLANCO); sensorValue = analogRead (A5); sensorVoltage = sensorValue; tft.setCursor (60, 160); tft.print (sensorVoltage); Serial.println ("Nivel de sonido ="); Serial.println (sensorVoltage); retraso (1000); si (sonido == 0) {romper; }}}}
Paso 3: Bibliotecas necesarias:
- Adafruit_GFX.h
- Adafruit_TFTLCD.h
- TouchScreen.h
Enlaces de Github para el mismo:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/TFTLCD-Library
github.com/adafruit/Adafruit_TouchScreen
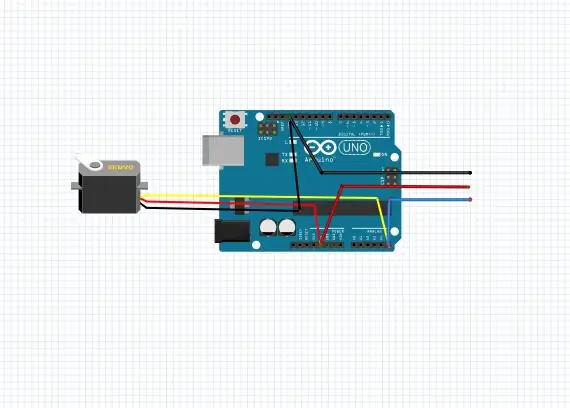
Paso 4: las conexiones

Necesita 6 cables de puente. 3 machos y 3 hembras. suéldelos directamente a la placa Arduino de esta manera:
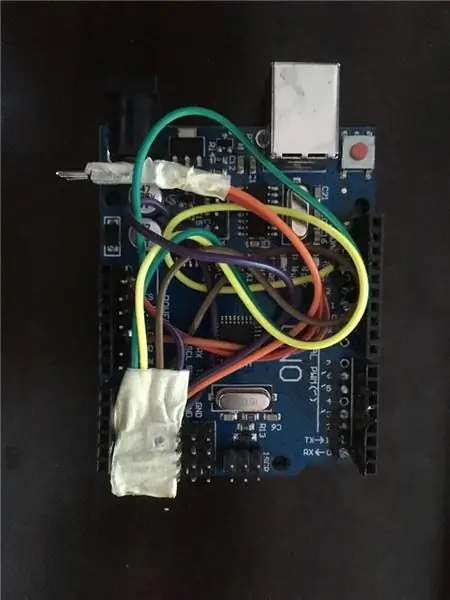
Paso 5: abofetearlo todo junto
Meta los cables en el arduino (consulte la imagen), use una pistola de pegamento si es necesario …
Luego, coloque el protector TFT y luego pruebe sus sensores.
Gracias por desplazarse hacia abajo. Asegúrate de votar por mí si crees que este proyecto fue único y útil.
¿Hacer feliz y tener cuidado con los estafadores electrónicos?
Paso 6: Mejoras adicionales:
- Más compatibilidad de sensores
- El código del servomotor tenía que estar terminado
- Otra aplicación que puede interactuar con módulos Bluetooth para que podamos controlar un robot con tecnología Bluetooth.
- Corrección de errores
Recomendado:
E-dice - Arduino Die / dice 1 a 6 Dice + D4, D5, D8, D10, D12, D20, D24 y D30: 6 pasos (con imágenes)

E-dice - Arduino Die / dice 1 a 6 Dice + D4, D5, D8, D10, D12, D20, D24 y D30: Este es un proyecto arduino simple para hacer un dado electrónico. Es posible elegir de 1 a 6 dados o 1 de cada 8 dados especiales. La elección se hace simplemente girando un codificador rotatorio. Estas son las características: 1 dado: mostrando puntos grandes 2-6 dados: mostrando puntos
Robot Gong: la idea definitiva del proyecto Hackaton para expertos en ventas y productos (no se requiere codificación): 17 pasos (con imágenes)

Robot Gong: la idea definitiva del proyecto Hackaton para expertos en ventas y productos (no se requiere codificación): construyamos un gong musical robótico activado por correo electrónico. Esto le permite configurar alertas automáticas por correo electrónico para activar el gong … (a través de SalesForce, Trello, Basecamp …) Su equipo nunca más se olvidará de " GONGGG " cuando se publica un nuevo código, un dea
Cómo obtener música de CASI CUALQUIER sitio web (jaja) (siempre que pueda escucharlo, puede obtenerlo Está bien, si está incrustado en Flash, es posible que no pueda) EDITADO !!!!!

Cómo obtener música de CASI CUALQUIER sitio web (jaja) (siempre que pueda escucharlo, puede obtenerlo … Está bien, si está incrustado en Flash, es posible que no pueda) EDITADO !!!!! Información agregada: si alguna vez vas a un sitio web y reproduce una canción que te gusta y la quieres, aquí está el instructivo para que no sea mi culpa si estropeas algo (la única forma en que sucederá es si comienzas a eliminar cosas sin ningún motivo ) he podido conseguir música para
Elimine productos electrónicos, alimentos y ayude al medio ambiente: 11 pasos

Recolecte productos electrónicos, alimentos y ayude al medio ambiente: de acuerdo, tiene poco dinero y necesita cosas gratis, o tal vez solo quiera obtener algunos equipos electrónicos y alimentos gratis. para recolectar cosas gratis! Con un poco de práctica, la recolección y el reciclaje de desechos pueden convertirse en
Creo que el robot está mirando un poco: 4 pasos

Creo que el robot está mirando un poco: estaba mirando uno de los instructivos. Vi dónde estaban cambiando la apariencia del robot. Pensé que jugaría con él. El sitio web no tenía instrucciones de lo que estaban haciendo. La persona dijo que no podía
