
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


GameGo es una consola portátil de juegos retro compatible con Microsoft Makecode desarrollada por TinkerGen STEM education. Se basa en el chip STM32F401RET6 ARM Cortex M4 y está hecho para educadores STEM o simplemente para personas a las que les gusta divertirse creando videojuegos retro. Puede seguir este tutorial y probar el juego en el simulador Makecode Arcade y luego ejecutarlo en GameGo.
En este artículo vamos a hacer un juego de plataformas con infinitos niveles generados aleatoriamente. En un juego de plataformas, el personaje controlado por el jugador debe saltar y trepar entre plataformas suspendidas mientras evita los obstáculos. Los entornos a menudo presentan terrenos irregulares de altura variable que deben atravesarse. El jugador a menudo tiene cierto control sobre la altura y la distancia de los saltos para evitar que su personaje caiga a la muerte o se pierda los saltos necesarios. Implementaremos todos estos elementos básicos y también agregaremos una función personalizada que generará nuevos niveles a medida que lleguemos al final del último. ¡Vamos a empezar!
Suministros
GameGo
Paso 1: el héroe

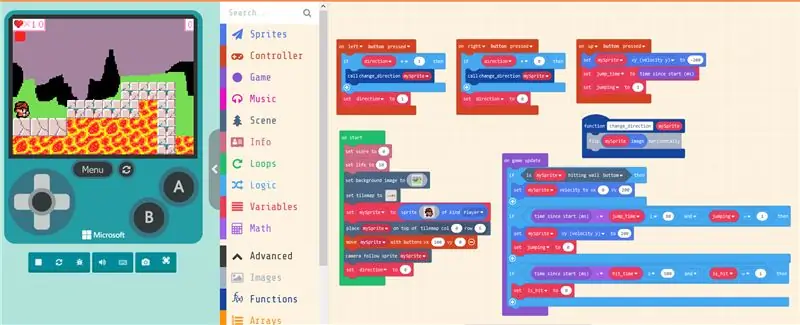
Como primer paso crearemos nuestro alter ego. Mis habilidades para dibujar son bastante malas, así que decidí usar uno de la Galería;) A diferencia del juego anterior que hicimos, en este juego de plataformas nuestro personaje jugable solo puede moverse hacia la izquierda y hacia la derecha y también puede saltar. Entonces, en lugar de tener dos sprites diferentes para el personaje principal, uno es suficiente esta vez: podemos simplemente voltear la imagen del sprite cuando cambiamos de dirección.
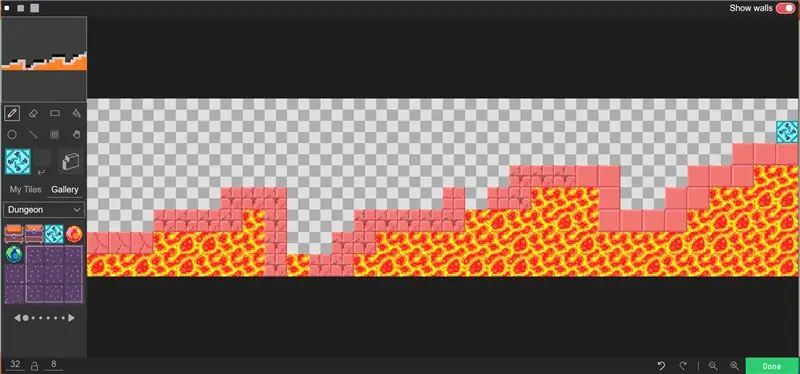
Lo primero que debe hacer es agregar un mapa de fondo y mosaico. He elegido un mapa de mosaicos de 32x8 de largo; para el primer nivel lo dibujaremos manualmente, como en la captura de pantalla 2. Luego agregamos nuestro personaje jugable con set mySprite como un sprite de tipo bloque Player y lo colocamos en la parte superior del mosaico 0-5. También configuramos la cámara para que se mueva con el personaje jugable y controle su movimiento hacia la izquierda y hacia la derecha; estableceremos la velocidad vy del movimiento en 0, ya que nuestro personaje no debería poder flotar libremente en el mapa en la dirección y. Agregue dos bloques en… botón presionado, uno para el botón izquierdo y otro para el derecho. Cuando se presiona el botón izquierdo, verificamos si nuestra dirección fue "izquierda" antes de presionar el botón. Si lo fue, simplemente continuamos hacia la izquierda. Si no es así, tenemos que cambiar la imagen del sprite de nuestro personaje. Lógica similar para el movimiento correcto.
Todo bien por ahora, el único problema parece que nuestro héroe parece no poder superar ningún obstáculo. Entonces necesitamos agregar saltos. Monitorearemos los controles para presionar el botón hacia arriba y cuando se detecte, estableceremos el salto variable en 1, tomaremos nota del tiempo de inicio de los movimientos de salto y estableceremos la velocidad del sprite del personaje vy en -200 (subiendo). Luego, después de un período de tiempo específico, estableceremos la velocidad en 200 (bajando), para que nuestro héroe no se dispare hacia el cielo como un cohete.
¡Creo que ahora creamos un héroe digno del desafío! Bueno, ¿dónde está el desafío?
Paso 2: los enemigos

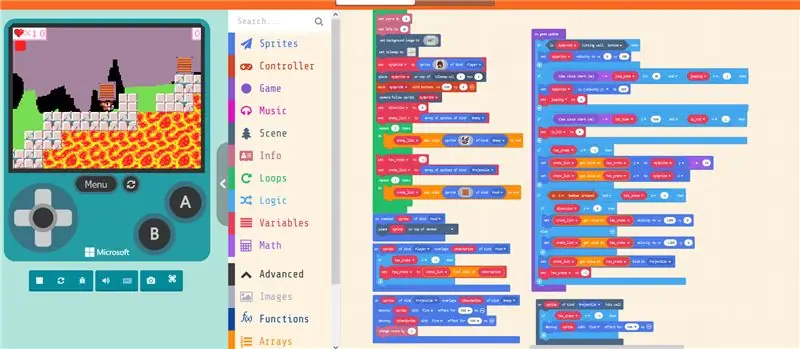
Usaremos una estructura de matriz para almacenar los sprites de los enemigos. Para el tipo de enemigos, tomaremos un pequeño atajo y usaremos murciélagos:) no es una referencia de coronavirus, es solo que los murciélagos pueden volar, por eso no necesitaremos "simular" la gravedad para ellos, como hacemos con nuestro personaje jugable. Úselo en un sprite creado de tipo bloque Enemigo para colocar murciélagos recién creados en una baldosa de generación aleatoria (marcada con una pequeña marca blanca) y establezca su velocidad vx en -10 (desviándose lentamente hacia la derecha). Luego, dentro de la actualización del juego cada bloque de 2000 ms, iteramos a través de cada elemento de la lista de enemigos y cambiamos aleatoriamente su dirección, mientras también volteamos los sprites de los murciélagos si es necesario (para reflejar el cambio en la dirección del movimiento). Finalmente, agregamos un sprite del tipo Player se superpone con otro Sprite del tipo bloque Enemy, donde hacemos una simple verificación si el jugador ya ha sido golpeado. Si no fue así, deducimos una vida, establecemos la bandera de golpe en 1 (ha sido golpeado) e iniciamos el temporizador. Una vez transcurridos 500 ms desde el último tiempo de golpe, cambiamos el golpe de bandera a 0. Lo hacemos para que el jugador evite perder demasiadas de sus preciosas vidas después de chocar con un enemigo.
Veamos cómo lo estamos haciendo. Bueno, la escena ciertamente parece más animada con todos los murciélagos volando y mordiendo a nuestro jugador. ¡Ahora necesitamos un arma para realizar nuestras heroicas hazañas!
Paso 3: el arma

Para el arma, me inspiré en un viejo juego de Nintendo sobre dos hermanos ardillas:) Agreguemos los sprites de la caja al nivel, de la misma manera que lo hacemos al agregar los enemigos. También inicializamos la variable has_crate a -1, lo que indica que nuestro personaje no lleva una caja. En un sprite de tipo Player se superpone con otro bloque de Sprite de tipo Food, verificamos si ya tenemos una caja y, si no lo hacemos, establecemos la variable has_crate en el índice del sprite de caja en la lista. Luego, en el bloque de actualización del juego, movemos ese sprite junto con el sprite del jugador y si se presiona el botón A, cambiamos la velocidad vx de la caja a 1200 o -1200 (dependiendo de la dirección de movimiento del personaje). También volvemos a establecer la variable has_crate en -1 y cambiamos el tipo de sprite de la caja que se lanzó al aire hace un momento a Proyectil.
Por último, necesitamos que las cajas realmente destruyan a los enemigos cuando se lanzan (¡pero no cuando los enemigos simplemente se topan con una caja al azar! Es por eso que asignamos cajas para escribir Comida y la cambiamos a Proyectil solo cuando se lanza) y se autodestruyen al golpear. la pared. Usamos otro en sprites de tipo Projectile superpuestos con otro bloque de Sprite de tipo Enemy para eso - en ese caso destruimos ambos sprites y aumentamos la puntuación en uno. Si el Proyectil golpea la pared, destruimos su sprite.
¡Casi terminado ahora! El juego se puede jugar ahora, pero casi ningún desafío todavía, solo un nivel y bastante simple en eso. Podríamos hacer más niveles a mano o escribir un algoritmo que genere estos niveles automáticamente para nosotros, aunque, por supuesto, no serán tan bonitos como los niveles creados por humanos.
Paso 4: aventuras infinitas



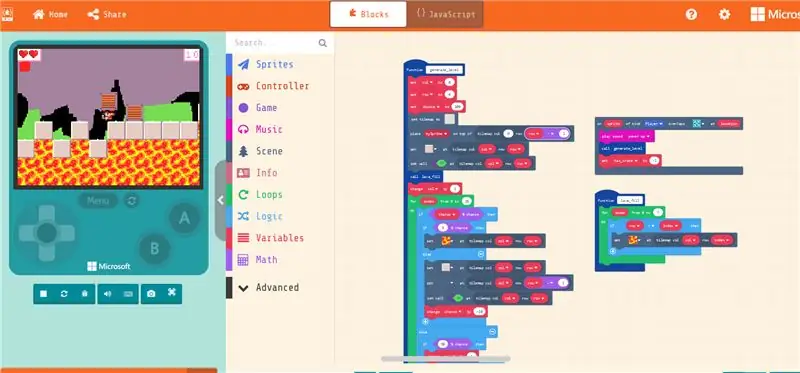
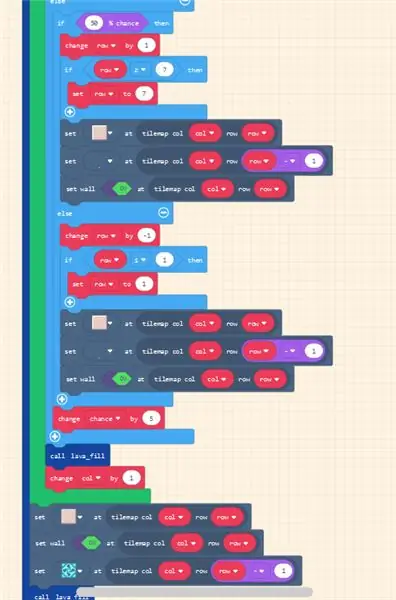
La función para la generación de niveles aleatorios parece un poco aterradora al principio, pero en realidad es una serie simple de pasos para generar algorítmicamente un nuevo nivel, en la forma en que un nuevo nivel es aceptable para un personaje jugable. En primer lugar, nos encargamos de llevar a nuestro personaje a ese nuevo nivel, mediante el uso de un sprite de tipo Superposición de jugadores … en la ubicación, usamos el mosaico de la puerta del portal como disparador para un nuevo nivel. En la función generate_level inicializamos las variables row, col y chance. También creamos un nuevo mapa de mosaicos, del mismo tamaño que antes, pero vacío. Sin embargo, aquí hay una pequeña advertencia: para usar set … en la fila del mapa de mosaicos … col … block, el mapa de mosaicos debe tener estos mosaicos en particular, eso es un poco contrario a la intuición y tal vez un error en Makecode. Entonces, lo que deberá hacer es crear un mapa de mosaicos, poner todos los tipos de mosaicos que desea usar en una generación aleatoria Y luego borrarlos.
Colocamos manualmente la primera ficha (0x6) y el reproductor encima. Luego repetimos el siguiente paso 30 veces; el siguiente paso es una serie simple de verificaciones de Verdadero-Falso, que deciden si la siguiente columna en mosaico será 1) el mismo nivel que el anterior 2) una hacia arriba o 3) una hacia abajo. También hay muy pocas posibilidades de que la próxima loseta sea una loseta de lava; ¡no queremos demasiados de estos! Después de cada mosaico generado, llenamos el espacio debajo de él con lava, solo por el bien de la belleza. Como paso final, agregamos los enemigos y las cajas y los colocamos encima de baldosas de generación aleatoria.
Paso 5: comienza la aventura

¡Voila! Terminamos nuestro juego de plataformas y nuestro héroe puede emprender una aventura infinita, derrotando murciélagos y destruyendo cajas. Si tiene problemas, puede descargar el código de nuestro repositorio de GitHub.
Es solo un plano y definitivamente hay algunas mejoras que se pueden hacer, por ejemplo, diferentes tipos de enemigos, bonificaciones, mejor generación de niveles, etc. Si creas una versión mejorada del juego, ¡compártela en los comentarios a continuación! Para obtener más información sobre GameGo y otro hardware para fabricantes y educadores STEM, visite nuestro sitio web, https://tinkergen.com/ y suscríbase a nuestro boletín.
TinkerGen ha creado una campaña de Kickstarter para MARK (Make A Robot Kit), un kit de robot para enseñar codificación, robótica, IA.
Recomendado:
(Multijugador) Lucha en GameGo con Makecode Arcade: 6 pasos

(Multijugador) Lucha en GameGo con Makecode Arcade: GameGo es una consola portátil de juegos retro compatible con Microsoft Makecode desarrollada por TinkerGen STEM education. Se basa en el chip STM32F401RET6 ARM Cortex M4 y está hecho para educadores STEM o simplemente para personas a las que les gusta divertirse creando videojuegos retro
Cómo hacer un juego de plataformas en cero: 6 pasos (con imágenes)

Cómo hacer un juego de plataformas en Scratch: Scratch es un sitio web donde las personas crean juegos y otros programas utilizando bloques prefabricados que arrastra y suelta en un espacio de trabajo. Hoy te mostraré cómo hacer un juego de plataformas desde cero
Battle City Remake en GameGo con Makecode Arcade: 4 pasos (con imágenes)

Battle City Remake en GameGo con Makecode Arcade: GameGo es una consola portátil de juegos retro compatible con Microsoft Makecode desarrollada por TinkerGen STEM education. Se basa en el chip STM32F401RET6 ARM Cortex M4 y está hecho para educadores STEM o simplemente para personas a las que les gusta divertirse creando videojuegos retro
Juego de plataformas controlado por Arduino con joystick y receptor de infrarrojos: 3 pasos (con imágenes)

Juego de plataformas controlado por Arduino con joystick y receptor de infrarrojos: hoy vamos a utilizar un microcontrolador Arduino para controlar un juego de plataformas simple basado en C #. Estoy usando Arduino para tomar la entrada de un módulo de joystick y enviar esa entrada a la aplicación C # que escucha y decodifica la entrada a través de un Serial c
N: Cómo hacer una escultura de acrílico y LED de varias capas con niveles de iluminación variables: 11 pasos (con imágenes)

N: Cómo hacer una escultura de acrílico y LED de varias capas con niveles de iluminación variables: aquí puede descubrir cómo hacer su propia n como hecha para la exposición www.laplandscape.co.uk curada por el grupo de arte / diseño Lapland. Se pueden ver más imágenes en flickr. Esta exposición estará abierta desde el miércoles 26 de noviembre hasta el viernes 12 de diciembre de 2008 inclusive
