
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Ser víctima de acoso mientras viaja es algo bastante común para muchas personas, especialmente las mujeres. Cualquiera que sea el país, tomar transporte público a menudo equivale a saber que puede ser acosado sexualmente, o incluso seguido mientras camina a casa. En esas situaciones, no siempre es fácil reaccionar y evaluar la amenaza, desde un simple susto de un silbido hasta una preocupación real de que algo malo pueda suceder. El miedo siempre es un factor, y no querer llamar la atención del acosador potencial puede evitar que avisemos a alguien en quien confiamos.
Talos es un pequeño dispositivo que se conecta a tu teléfono y te permite enviar un mensaje de texto a la persona que elijas. El SMS incluye automáticamente su última ubicación conocida y el texto pregrabado de su elección. Con la apariencia de un llavero simple, Talos permanece sujeto a su bolso y le permite activarlo discretamente presionándolo, lo que desencadena el envío del mensaje de texto. Su bajo consumo de energía significa que no tiene que cargarlo todos los días y arriesgarse a olvidarlo, o simplemente a que le recuerden todos los días la amenaza a la que se enfrenta.
Este proyecto consta de tres partes:
- Módulo físico: utilicé un módulo Puck-js, el cual está basado en el módulo nRF52832 y se puede programar usando Javascript gracias a Espruino- Aplicación Android: creé una aplicación simple que se conecta al módulo- Cubierta del llavero: hice un sencillo cubierta para que el Puck JS parezca un llavero simple
Suministros
- Módulo Puck.js (https://www.puck-js.com)
- Teléfono Android con al menos la versión 8.0 - Una computadora con Android Studio instalado
- Impresora 3D (opcional)
Paso 1: descripción general

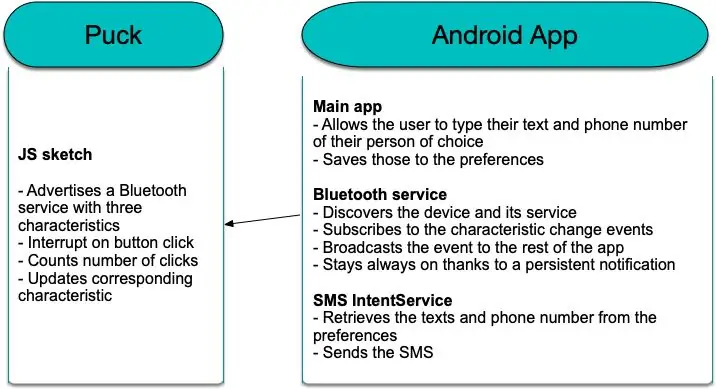
Este diagrama debería darle una idea de los diferentes componentes: el código en el módulo Puck en sí es realmente simple, y estamos dejando que la aplicación de Android se encargue de la conexión en lugar de que Puck escanee el teléfono. Usaremos Bluetooth Low Energy y sus características para comunicarnos entre la aplicación y el dispositivo, con el fin de preservar la duración de la batería.
Paso 2: programar el disco

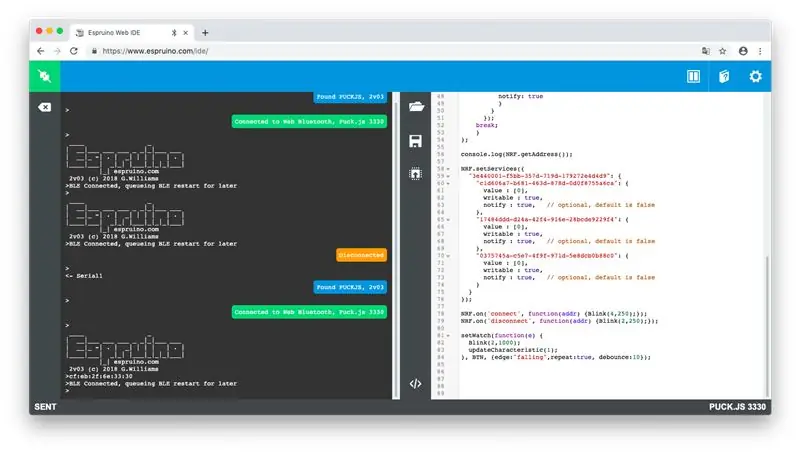
Después de haber comprobado en puck-js.com que su navegador y computadora son compatibles con Web Bluetooth, vaya a www.espruino.com/ide y conéctese a su Puck haciendo clic en el icono de enchufe en la esquina superior izquierda de la página.
Luego puede copiar y pegar el código del archivo adjunto en el editor y enviarlo al Puck.
En la primera parte del código, estamos definiendo la función Blink y updateCharacteristic, que usaremos más adelante en el código. En la función updateCharacteristic, estamos asignando la fecha actual a la característica para asegurarnos de que efectivamente se verá como un nuevo valor. Luego notificamos a cualquier suscriptor de esta actualización.
Después de esas declaraciones, en el código que se ejecutará:
El código de la línea 56 le permite recuperar la dirección física de su Puck, que deberá guardar en la aplicación de Android: descomente esta línea y verá la dirección en los registros en el lado izquierdo del IDE (ver adjunto captura de pantalla). Una vez que tenga este valor, puede comentar la línea o dejarla así.
Después de eso, estamos definiendo un servicio BLE personalizado (los UUID son valores aleatorios) con tres características diferentes, todas las cuales son notificables. No utilizaremos los valores en sí mismos para transmitir nuestro mensaje, sino solo el hecho de que han cambiado.
En las líneas 78 y 79, configuramos algunos oyentes que harán que el LED integrado parpadee siempre que el dispositivo esté conectado o desconectado de otro dispositivo Bluetooth. Finalmente, en la línea 81, estamos adjuntando una interrupción al botón integrado para que al presionarlo se llame a la función updateCharacteristic
Paso 3: creación de la aplicación de Android




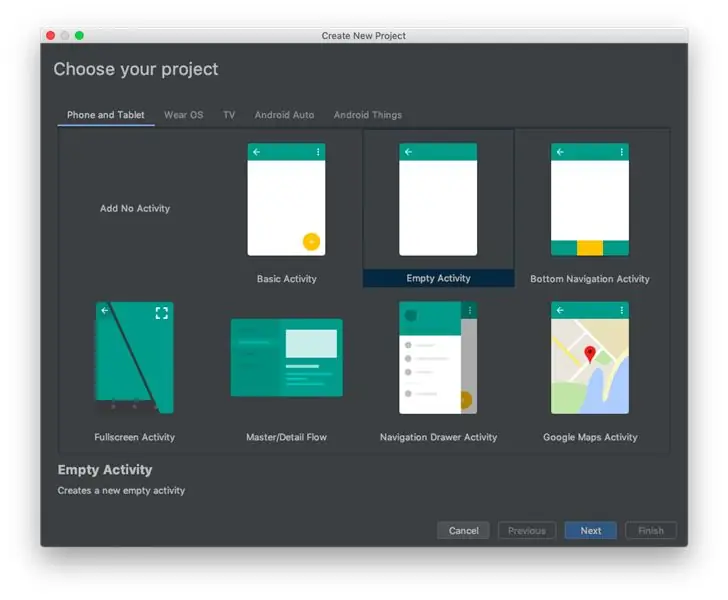
Dado que toda la aplicación incluye algunas bibliotecas bastante pesadas, he incluido solo los archivos fuente y el archivo gradle para la aplicación dentro del zip adjunto. Para que funcione, debe iniciar Android Studio y crear un nuevo proyecto (elija Actividad vacía, vea la captura de pantalla). Seleccione 26 (Android 8.0, Oreo) como la versión mínima de la aplicación, ya que parte del código que escribí usa API que no existían antes. Una vez que su proyecto esté configurado, tendrá un archivo build.gradle para la aplicación (marcado build.gradle - Módulo: Aplicación). Ábralo y copie el contenido del archivo zip: el IDE le pedirá que realice una sincronización de Gradle durante la cual descargará la biblioteca nórdica en la que se basa la aplicación. A continuación, puede iniciar la aplicación una vez y comprobar que funciona.
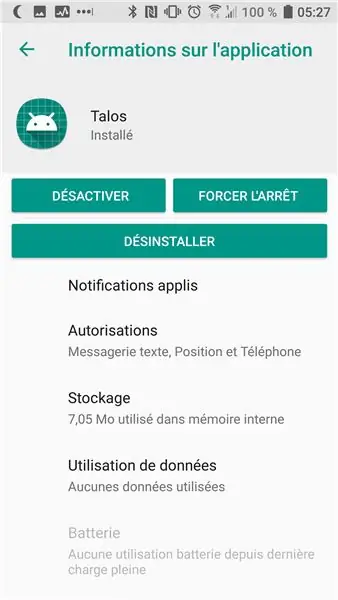
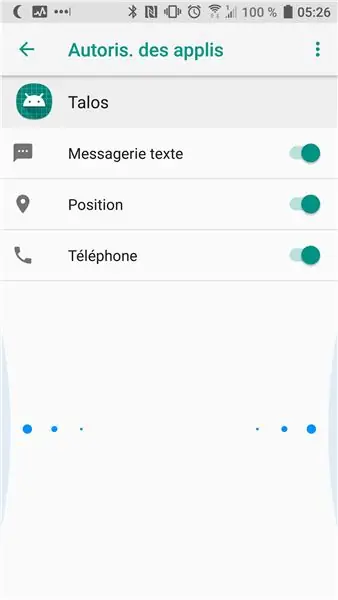
Una vez que la aplicación esté instalada en su dispositivo, vaya a su menú de configuración, elija Aplicaciones y busque la aplicación en la lista. Selecciónelo y haga clic en "Autorizaciones". Allí, tendrá algunos botones de opción que estarán desactivados de forma predeterminada: márquelos todos para asegurarse de que la aplicación tenga acceso a todo lo que necesita.
Ahora puede importar los archivos fuente del archivo zip: la forma más fácil de hacerlo es crear nuevas clases (clic derecho, nuevo archivo / clase Kotlin) y darles el mismo nombre que los del archivo. Una vez que el archivo de la clase está abierto, puede copiar y pegar el código en él.
Si solo desea usar la aplicación, simplemente modifique la dirección en la línea 31 en la clase BTService e ingrese la dirección que obtuvo en el paso anterior. ¡Ahora debería poder compilar la aplicación y ejecutarla en su dispositivo!
Si quieres saber más sobre cómo funciona la aplicación, sigue leyendo:-)
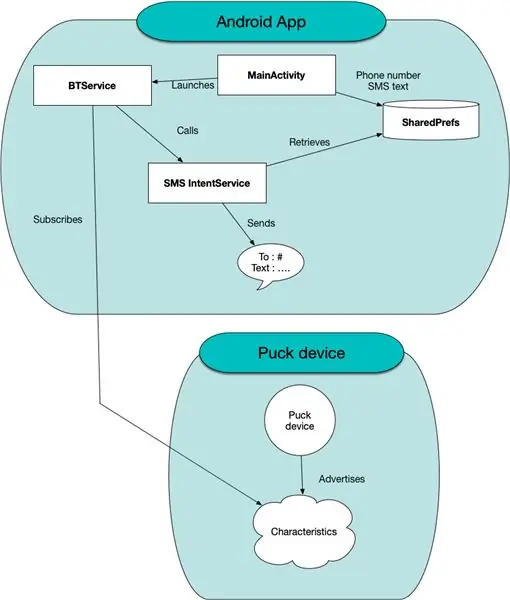
El siguiente diagrama le dará una mejor comprensión de lo que sucede dentro de la aplicación: - La MainActivity es la que el usuario solo usará de vez en cuando: su propósito principal es que pueda ingresar el número de teléfono de la persona les gustaría contactar cuando usan Talos, así como el mensaje de texto para enviarlos.
- El BTService es un servicio en primer plano, lo que significa que cada vez que se inicia, crea notificaciones persistentes que limitan la posibilidad de que Android elimine el servicio. Este servicio intenta conectarse a Talos usando el proceso clásico de Bluetooth Low Energy. He usado el código de muestra de Nordic y los otros recursos que pude encontrar. En este momento, busca específicamente el UUID del Puck: debe cambiar este valor (private val remoteMacAddress = "CF: EB: 2F: 6E: 33: 30") para que coincida con la propia dirección de su dispositivo obtenida en el paso anterior. Luego de encontrar el dispositivo y comprobar que sí cuenta con el servicio que buscamos, se suscribe a las notificaciones de la característica que se actualizarán cada vez que el usuario presione el botón.
Cuando BTService recibe una actualización para esta característica, disparará un objeto LocalBroadcast para que los otros componentes de la aplicación reaccionen. También llamará al SMSIntentService para que envíe el SMS
- El SMSIntentService recuperará el número de teléfono y el texto de SharePreferences para que el usuario ingrese los últimos valores. Luego enviará automáticamente el SMS sin que el usuario interactúe con la aplicación y agregará la última ubicación conocida del usuario al SMS.
Paso 4: diseñar un caso
El caso actual con el que viene el Puck ya incluye un pequeño bucle para que se sujete a un llavero, por lo que casi podríamos dejarlo así. La cubierta de silicona totalmente blanca que tenía todavía se sentía bastante extraña, así que para que no atrajera ninguna sospecha, diseñé un objeto simple para poner encima del Puck. Dicen que una imagen vale más que mil palabras, pensé en darte 25 imágenes por segundo: en el siguiente video, verás cómo usé Fusion 360 para crear el diseño, incluyendo los comandos y atajos que usé:
Paso 5: Poniéndolo todo junto
Ahora que tiene los diferentes componentes, ¡es hora de juntarlos! El caso actual del módulo Puck ya tiene un orificio que puede usar para insertar una cadena; tenía un llavero viejo que desmonté, pero también puede comprarlos fácilmente. Desarme el anillo con unos alicates: una vez que haya localizado la abertura del anillo, mueva cada mitad en direcciones opuestas, una hacia usted y la otra hacia afuera. A continuación, puede insertar el anillo en el disco y volver a cerrarlo.
Imprima en 3D el diseño que acaba de crear: utilicé un poco de PLA morado y lo encajé en la parte superior del Puck
Recomendado:
Grifo automático (sin contacto) con Arduino: lávese las manos y manténgase seguro durante la crisis de COVID-19: 4 pasos

Grifo automático (sin contacto) con Arduino: lávese las manos y manténgase seguro durante la crisis de COVID-19: ¡Hola amigos! Espero que todos estén bien y se mantengan a salvo ahora. En este post, les explicaré sobre mi prototipo que diseñé para lavarme las manos de forma segura. Hice este proyecto con recursos limitados. Aquellos que estén interesados pueden rehacer este profesional
Reloj diario inspirado en Jefferson: Quarantine Edition: 5 pasos

Reloj diario inspirado en Jefferson: Edición en cuarentena: En el momento de la publicación, he estado atascado en la cuarentena relacionada con COVID-19 durante treinta y tres días. Estoy empezando a despegarme del tiempo normal; cada día se parece mucho al último, con poco que tenga un impacto en mi memoria. En resumen, no puedo ev
¡Mi diario cultivando verduras en el espacio !: 10 pasos

Mi diario Cultivando verduras en el espacio: ¡TRABAJO EN CURSO! En este instructivo, quiero explorar cómo la gravedad cero puede cambiar la forma en que cultivamos las plantas. Estos instructivos son más un viaje y un diario que un conjunto de instrucciones sobre cómo construir su granja de gravedad cero. Las plantas no tienen forma de
GENERADOR DE ENERGÍA SOLAR - Energía del sol para hacer funcionar los electrodomésticos a diario: 4 pasos

GENERADOR DE ENERGÍA SOLAR | Energy From Sun to Run Daily Home Appliances: Es un proyecto científico muy simple que se basa en convertir la energía solar en energía eléctrica utilizable. Utiliza el regulador de voltaje y nada más. Elija todos los componentes y prepárese para hacer un proyecto increíble que lo ayudará a
Arreglos simples para la bolsa de viaje diario Timbuktu V.1, para andar en bicicleta: 3 pasos

Arreglos simples para Timbuktu Commute Bag V.1, para andar en bicicleta: Como fanático de Timbuktu con el hábito de andar en bicicleta con una computadora portátil en mi bolsa de mensajero, cuando salieron con la bolsa de viaje, pensé 'perfecto' y pedí una en línea. Yo estaba como woo hoo, esto va a ser genial. Pero cuando lo obtuve me quedé conmocionado y consternado
