
Tabla de contenido:
- Suministros
- Paso 1: Cree un proyecto utilizando la plataforma de codificación basada en bloques en línea, Makecode
- Paso 2: ¿Qué es el juego?
- Paso 3: ¡¡¡ES LA HORA DE CODIFICAR !
- Paso 4: repitiendo esto para cada nivel con incremento de dos letras
- Paso 5: ¡Obtener la respuesta
- Paso 6: ¡Verificando la respuesta
- Paso 7: ¡Listo
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


Si no sabe qué es un BBC MicroBit, básicamente es un dispositivo realmente pequeño que puede programar para que tenga entradas y salidas. Algo como un Arduino, pero más desarrollado.
¡Lo que realmente me encantó del MicroBit fue que tiene dos botones de entrada integrados y una matriz de led de 5 x 5!
Entonces, pensé, ¿por qué no crear un juego de rompecabezas de memoria simple de hacer, pero difícil de jugar?
ps: si no desea codificar, adjuntaré el archivo.hex para cargarlo directamente en el MicroBit.
Suministros
Todo lo que necesitas es
1) BBC MicroBit
2) Laptop o PC para programar el Microbit
3) ¡Un poco de paciencia!
Paso 1: Cree un proyecto utilizando la plataforma de codificación basada en bloques en línea, Makecode
Vaya a https://makecode.microbit.org/ y cree un nuevo proyecto. Aquí es donde crearemos el código para nuestro juego.
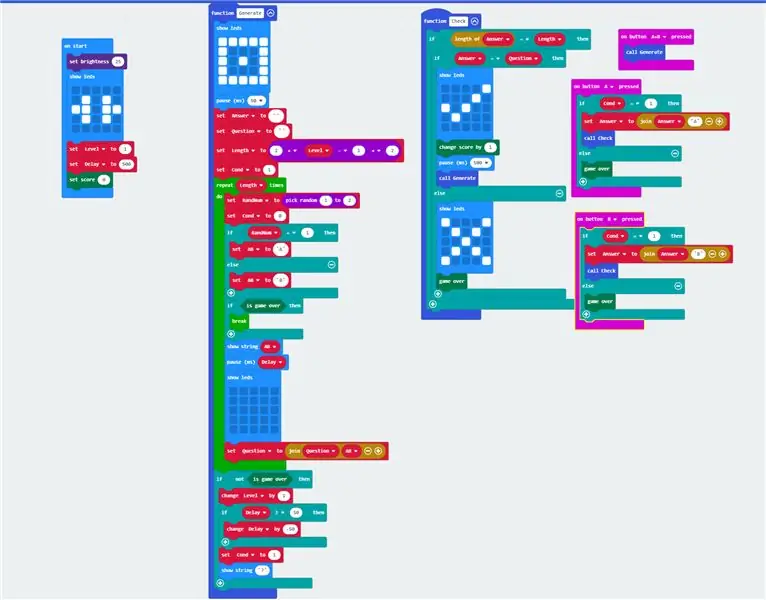
Aquí está mi código adjunto:
Paso 2: ¿Qué es el juego?
Bueno, piensa en esto como un juego de dos botones de Simon Says.
La pantalla mostrará una serie de combinaciones de A y B y el jugador tiene que memorizar la secuencia y luego ingresarla usando el botón A y B en el MicroBit.
Para hacer el juego cada vez más difícil, aumentaremos en 2 el número de letras en cada ronda y también reduciremos el tiempo que cada letra permanece en pantalla.
¡Vamos!
Paso 3: ¡¡¡ES LA HORA DE CODIFICAR !
Bueno, no del todo. Como el sitio web de makercode es realmente amigable para principiantes y tiene algo llamado codificación de bloques. Aquí, solo tomamos bloques y los combinamos con más bloques. ¡Increíble, cierto!
Bueno, primero tenemos que entender para qué necesitamos codificar.
En los bloques de inicio, agregaremos las variables globales y cambiaremos el brillo si es necesario.
"nivel" = 1, "Retraso" = 500, "set.score" = 0.
Usaremos la funcionalidad de puntuación para realizar un seguimiento de la puntuación.
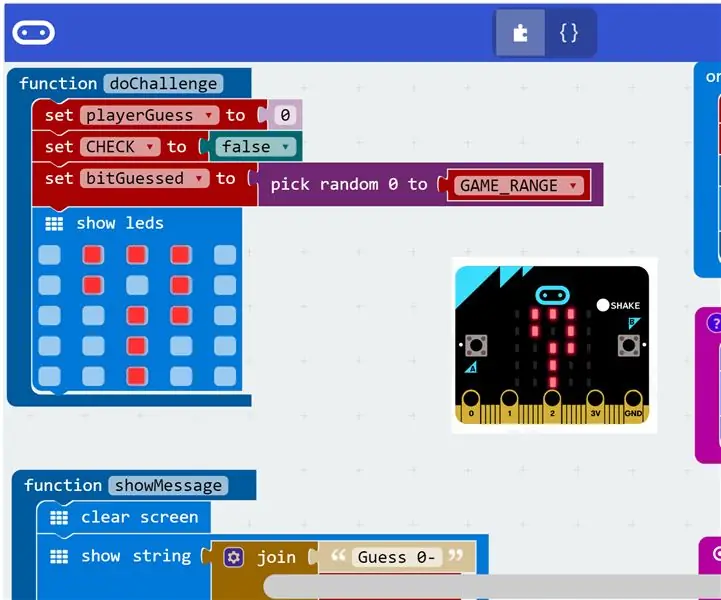
En nuestro juego, el primer paso es elegir una letra al azar: A o B.
Podemos hacer esto seleccionando primero aleatoriamente entre 1 y 2 y luego asignando A a 1 y B a 2 y almacenando en una variable "AB".
¡Voila!
ahora, por cada vez que seleccionamos A o B, lo mostraremos en la pantalla por un período de "Delay" ms.
esto es en una variable según el nivel, disminuiremos el "Delay" en 50 ms, hasta que sea 50 ms, comenzando el nivel 1 con 500 ms.
Paso 4: repitiendo esto para cada nivel con incremento de dos letras
Logramos esto repitiendo el bloque "Longitud" número de veces donde
Longitud = 2 + (nivel - 1) x 2.
Lo que hace esto es, si tenemos nivel = 1 al comienzo del ciclo, y aumentamos el nivel en 1, nuestra longitud por nivel se convierte en 2, 4, 6, 8 y así sucesivamente.
Ahora, después de generar una carta, también queremos almacenarla. Por lo tanto, establecemos una cadena en blanco "Pregunta" como "Pregunta" + "AB"
Esto nos dará la cadena completa que generamos letra por letra.
también necesitamos algún tipo de indicación para ver si este ciclo ha terminado o no para que podamos obtener la respuesta del jugador. Hacemos esto estableciendo una variable llamada "cond" al principio como 0, y luego cambiándola a 1 cuando termina el ciclo. ¡sencillo!
también necesitamos agregar una condición de interrupción al ciclo. Si el juego termina, entonces necesitamos que salga del ciclo y no genere más letras.
Pondremos todo esto en una función llamada "Generar", agregaremos una imagen inicial, agregaremos una imagen allí, agregaremos un? al final, ¡y boom!
Paso 5: ¡Obtener la respuesta
Cuando el usuario presiona A o B, necesitamos almacenar esa información y hacer una cadena "Respuesta" para que podamos compararla con la "Pregunta".
Hacemos esto obteniendo la entrada solo cuando "cond" = 1 para evitar que el jugador ingrese la respuesta mientras se muestra la "Pregunta".
Luego combinamos la entrada en una cadena y la guardamos como "Respuesta".
Comprende?
Paso 6: ¡Verificando la respuesta
Ahora, simplemente comparamos la "Pregunta" que generamos con la "Respuesta" que dio el jugador.
Si coinciden, pasamos al siguiente nivel, de lo contrario… ¡¡¡JUEGO TERMINADO !!!
Y mostramos la partitura al final.
Esto también lo mantendremos en una función llamada "Verificar" que se llamará si "cond" = 1 al obtener una entrada, de lo contrario … ¡JUEGO TERMINADO!
Paso 7: ¡Listo
Ahora, todo lo que tenemos que hacer es cargar el código en el MicroBit y luego probar a todos los que conoce.
Recomendado:
Despertador de rompecabezas de memoria: 3 pasos (con imágenes)

Memory Puzzle Alarm Clock: ¡Este es un Alarm Puzzle Clock, lo que significa que hay un pequeño juego de memoria que tienes que resolver para dejar de sonar la alarma! Como resumen, este reloj es para quien está siendo elegante por las mañanas. Tiene 3 leds que al presionar cualquiera de los botones, la alarma será
Juego de descifrar el código, caja de rompecabezas basada en Arduino: 4 pasos (con imágenes)

Juego de descifrar el código, caja de rompecabezas basada en Arduino: en este Instructable, te mostraré cómo construir tu propio juego de descifrar el código en el que usas un dial codificador giratorio para adivinar el código generado aleatoriamente en la caja fuerte. Hay 8 LED en la parte frontal de la caja fuerte para indicarle cuántos de los
Proyección azimutal Mapa 3D Decoración X Juego de rompecabezas de música popular - Arduino: 7 pasos

Azimuthal Projection 3D Map Decoration X Folk Music Puzzle Game - Arduino: INTRODUCCIÓN La siguiente página le enseñará cómo crear un proyecto Arduino, que tiene dos funciones principales: decoración sencilla con iluminación y juego de rompecabezas de música folk, que incorpora los campos de la geografía y la geometría. , mapas, Naciones Unidas y
¿Qué es el pensamiento pequeño? ¡Haga un juego de adivinanzas simple con BBC Microbit !: 10 pasos

¿Qué es el pensamiento pequeño? ¡Haga un simple juego de adivinanzas con BBC Microbit !: Recogí un par de BBC Microbits después de leer críticas positivas sobre ellos en varios artículos en línea. En un intento de familiarizarme con el BIT, jugué con el Editor de bloques de Microsoft en línea para un par de horas y subí con
Convierta una memoria USB normal en una memoria USB segura: 6 pasos

Convierta una memoria USB normal en una memoria USB segura: en este Instructable aprenderemos cómo convertir una memoria USB normal en una memoria USB segura. Todo con características estándar de Windows 10, nada especial ni nada adicional que comprar. Qué necesitas: una memoria USB o un lápiz. Recomiendo encarecidamente getti
