
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



INTRODUCCIÓN
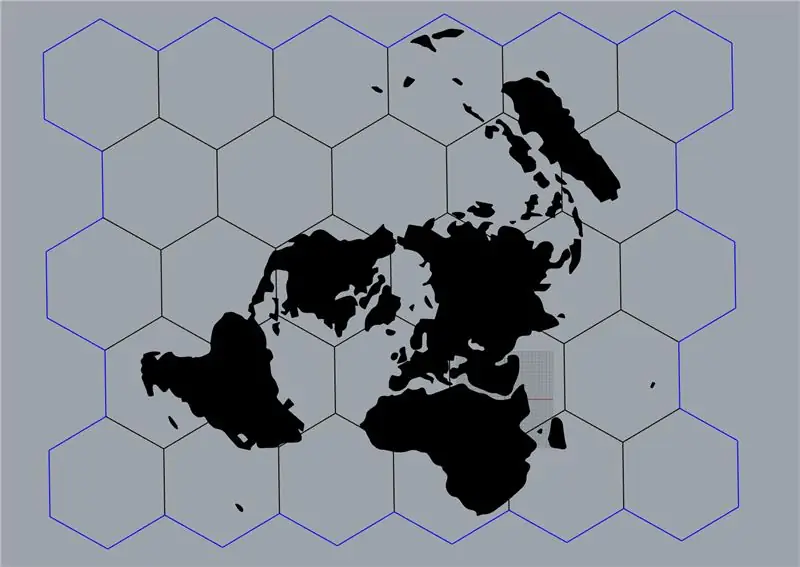
La siguiente página le enseñará cómo crear un proyecto Arduino, que tiene dos funciones principales: decoración simple con iluminación y juego de rompecabezas de música popular, que incorpora los campos de geografía, geometría, mapas, Naciones Unidas y música, todo en uno. Sobre la base de la estructura de los hexágonos, el dispositivo representa el mapa del mundo en la Proyección Equidistante Azimutal, que es la forma de proyección cartográfica utilizada por las Naciones Unidas (y su símbolo).
Al activar el modo de decoración, los continentes del mapa brillarían en diferentes colores determinados por combinaciones aleatorias de valores RGB mediante el uso de LED RGB.
El modo de juego, por otro lado, requiere que los usuarios reconozcan el origen de las canciones de música folclórica (seleccionadas mediante la generación aleatoria de números del 1 al 20) y coloquen el tablero continental de su respuesta en su posición correspondiente en el tablero de madera principal dentro de un conjunto. tiempo (preestablecido para 1 minuto).
_
SUMINISTROS
Materiales reales
- LED RGB de 5 mm * 20
- Alambres
- Resistencias * 9
- Placa Arduino * 1 (cualquier tipo)
- Protoboards * 3
- Botones * 7
- Tablero de pantalla LCD I2C * 1
- Caja de cartón (13 * 9 * 5,7 pulgadas; 33 * 23 * 14,5 cm)
- Tabla de madera (37,5 * 29 * 0,8 cm)
- Tableros acrílicos (transparentes * 2, semitransparentes * 1)
- Cargador portátil * 1
Instrumentos:
- Hoja * 1
- Adhesivos de curado UV * 1
- Cinta de doble cara * 1 rollo
- Pistola de pegamento caliente * 1
Máquinas:
Máquina de corte por láser
Software:
- Ilustrador Adobe
- Adobe Photoshop
- Rhino 3D
Paso 1: diseñe el tablero
Puede descargar directamente el archivo adjunto o seguir los pasos a continuación.
Delineando el mapa
-
Descargar un esquema de mapa de Google
- Google "logotipo de las naciones unidas"
- Seleccione "herramientas - tamaño - grande"
- Descarga tu imagen favorita (la que usa este proyecto: enlace) * Intenta no seleccionar las que tienen líneas complicadas superpuestas con las tierras continentales *
-
Transfiera el mapa descargado a la versión de impresión
- Colorea las regiones no deseadas en blanco usando la función de pincel en Adobe Photoshop
- Exportar el archivo (JPEG)
- Importe el archivo a Adobe Illustrator y use la función "rastreo de imagen" para rastrear el mapa
- Exportar el archivo (dxf)
Agregar el fondo hexagonal
- Importe el archivo dxf a Rhino
- Seleccione la función "polígono" e introduzca "6" para la opción "NumSides"
- Introduzca "3,5" para el valor del radio.
- Dibuja 28 hexágonos de igual tamaño
- Exportar el archivo en 3dm
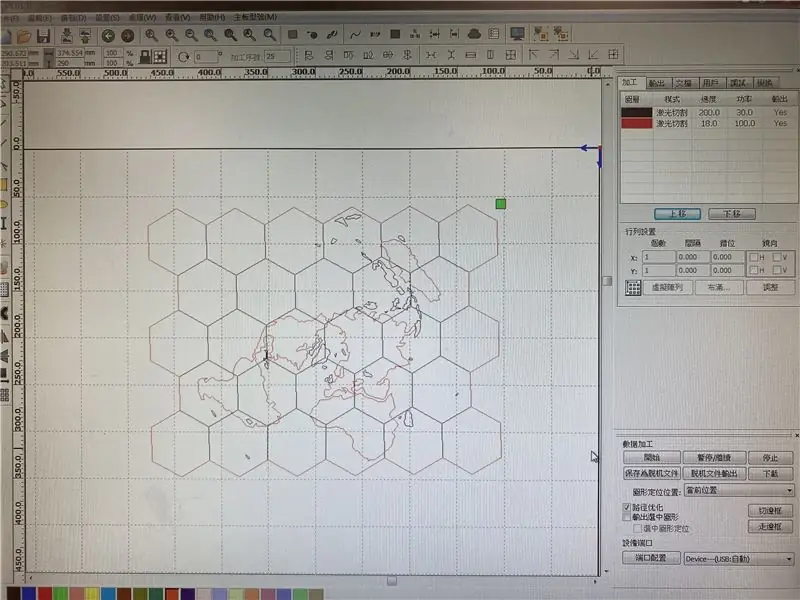
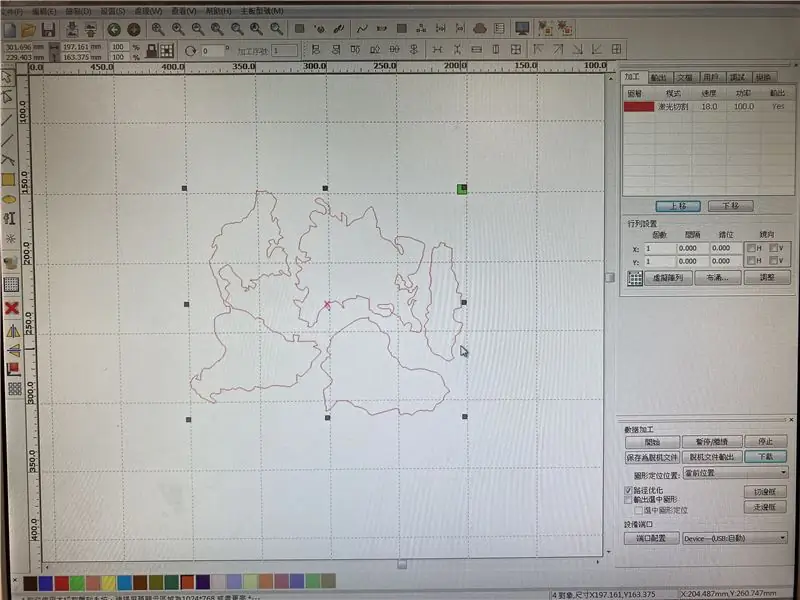
Paso 2: corte por láser





- Importe el archivo completado previamente a xxx.
- Con la máquina de corte por láser, imprima el cuerpo principal en la tabla de madera y los continentes en las tablas acrílicas (2 transparentes y 1 semitransparente) (los videos se proporcionan arriba)
Paso 3: construye el dispositivo



Tableros después del corte por láser
-
Continentes acrílicos
- Use los adhesivos curables por UV para pegar las tres tablas de cada continente (con el semitransparente como capa intermedia)
- Utilice la luz ultravioleta para brillar en las regiones pegadas con el fin de permitir que las colas se solidifiquen.
- Fundación de tablero de madera
- Retire manualmente las pequeñas regiones de tierra pegadas en la tabla de madera principal
- * Si alguna parte de la tabla de madera está rota, use los adhesivos curables por UV para pegarla nuevamente *
Construcción de la base (base inferior de todo el dispositivo)
- Encuentre una caja de cartón de tamaño adecuado, con dimensiones tan cercanas como 13 * 9 * 5.7 pulgadas (33 * 23 * 14.5 cm)
- Usando la tabla de madera como modelo de referencia, trace las partes continentales en la superficie superior de la caja.
- Trace la parte inferior de los botones en la superficie superior de la caja, con cada botón centrado dentro de cada parte continental trazada.
- Use una cuchilla para cortar las partes del botón siguiendo las huellas
- Dentro de las partes continentales trazadas, use una cuchilla para cortar segmentos cortos que rodean el botón
- Trace dos partes inferiores más del botón en el lado derecho de la caja (intente alinear las trazas con la misma altura)
- Trace la placa de la pantalla LCD en el lado derecho de la caja (encima de los dos botones en el paso anterior)
- Use una cuchilla para cortar las dos partes del botón y la parte de la pantalla LCD siguiendo los trazos en los pasos 6 y 7
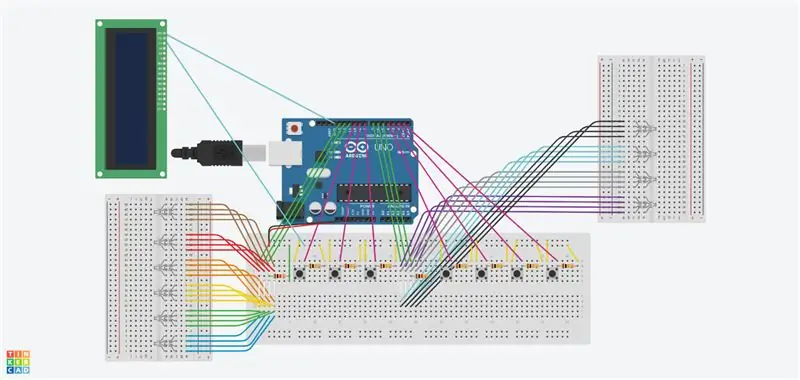
Paso 4: construya los circuitos

Refiriéndose a los esquemas anteriores, construya el circuito.
Nota:
- Las resistencias para los LED RGB y las de los botones son diferentes, ¡MIRAR CON CLARIDAD!
-
Dado que la placa de pantalla LCD anterior no tiene el modelo I2C, no está conectada perfectamente. (Las placas de pantalla LCD con modelos I2C solo tienen que conectar cuatro pines)
- Conecte GND en el visualizador y la placa Arduino
- Conecte el VCC en el visualizador con los pines positivos en la placa de pruebas
- Conecte los SDA en el visualizador y la placa Arduino
- Conecte los SCL en el visualizador y la placa Arduino
Paso 5: cargue el código
El código de este proyecto se puede encontrar aquí o debajo.
Cada línea de codificación tiene una nota al margen que explica su propósito y función.
Nota:
- Todos los pines D específicos se pueden cambiar y ajustar según el diseño de su circuito
- Todos los segundos retrasados se pueden cambiar a diferentes valores, ¡pero NO LOS BORRES! (Estos segundos de retraso permiten que el código fluya de manera más lógica. Sin ellos, ¡algunas partes del código podrían no funcionar!)
- En la línea 24 (la introducción del "bucle for"), puede designar el número de repeticiones para el que le gustaría que se ejecutara el bucle (el valor original es 5)
- La combinación de colores de los LED RGB en los bucles "si se presiona" y "si no se presiona" de cada botón se puede ajustar y personalizar. (Originalmente, los LED RGB brillarían en verde si se presionan mientras que brillarían en rojo si no se presionan. Puede cambiar los valores para tener colores creativos para responder CORRECTO e INCORRECTO)
#incluir
#include LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // establece la dirección de la pantalla LCD para una pantalla de 16 caracteres y 2 líneas int _R; // introduce la variable R, que representa el valor rojo de los LED RGB int _G; // introduce la variable G, que representa el valor verde de los LED RGB int _B; // introduce la variable B, que representa el valor azul de los LED RGB int _SongNumber; // introduce la variable SongNumber void setup () {pinMode (10, INPUT); // establece D10 como entrada para el botón de decoración del mapa pinMode (9, INPUT); // establece D9 como entrada para el botón del juego de rompecabezas pinMode (8, INPUT); // establece D8 como entrada para el botón Eurasia pinMode (4, INPUT); // establece D4 como entrada para el botón Norteamérica pinMode (3, INPUT); // establece D3 como entrada para el botón Sudamérica pinMode (2, INPUT); // establece D2 como entrada para el botón África pinMode (1, INPUT); // establece D1 como entrada para el botón Oceanía lcd_I2C_27.init (); // inicializar la placa de la pantalla LCD lcd_I2C_27.backlight (); // enciende la luz de fondo de la pantalla LCD} void loop () {if (digitalRead (10)) {// si se presiona el botón de decoración del mapa para (int i = 0; i <5; ++ i) {// ejecuta el siguiente ciclo 5 veces _R = random (0, 1023); // darle a la variable R un valor aleatorio de 0 a 1023 _G = random (0, 1023); // darle a la variable G un valor aleatorio de 0 a 1023 _B = random (0, 1023); // darle a la variable B un valor aleatorio de 0 a 1023 analogWrite (13, (_R / 4)); // el valor R de los LED RGB del primer grupo sustituye y escribe el valor de la variable de 0 a 255 analogWrite (12, (_G / 4)); // el valor G de los LED RGB del primer grupo sustituye y escribe el valor de la variable de 0 a 255 analogWrite (11, (_B / 4)); // el valor B de los LED RGB del primer grupo sustituye y escribe el valor de la variable de 0 a 255 analogWrite (7, (_R / 4)); // el valor R de los LED RGB del segundo grupo sustituye y escribe el valor de la variable de 0 a 255 analogWrite (6, (_G / 4)); // el valor G de los LED RGB del segundo grupo sustituye y escribe el valor de la variable de 0 a 255 analogWrite (5, (_B / 4)); // el valor B de los LED RGB del segundo grupo sustituye y escribe el valor de la variable de 0 a 255 delay (3000); // esperar 3000 milisegundos (3 segundos)} // dado que los valores de las variables R, G, B se determinan en el bucle, habría cinco combinaciones de colores diferentes por bucle} if (digitalRead (9)) {// if se presiona el botón del juego de rompecabezas _SongNumber = random (1, 20); // dale a la variable SongNumber un valor aleatorio de 1 a 20 lcd_I2C_27.setCursor (0, 0); // coloca el cursor, el conteo comienza con 0 lcd_I2C_27.print (_SongNumber); // imprime el valor de SongNumber en la pantalla LCD analogWrite (13, 0); // resetear y escribir el valor de D13 como 0 analogWrite (12, 0); // resetear y escribir el valor de D12 como 0 analogWrite (11, 0); // resetear y escribir el valor de D11 como 0 analogWrite (7, 0); // resetear y escribir el valor de D7 como 0 analogWrite (6, 0); // resetear y escribir el valor de D6 como 0 analogWrite (5, 0); // restablecer y escribir el valor de D5 como 0 if (_SongNumber> = 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) {// si el valor de SongNumber variable tiene un retardo de 18 a 20 (60000); // esperar 60000 milisegundos para que los jugadores escuchen la música folk (60 segundos; 1 min) if (digitalRead (1)) {// si se presiona el botón Oceanía analogWrite (13, 0); // analogWrite el valor de D13 como 0 analogWrite (12, 255); // analogWrite el valor de D12 como 255 analogWrite (11, 0); // analogWrite el valor de D11 como 0 analogWrite (7, 0); // analogWrite el valor de D7 como 0 analogWrite (6, 255); // analogWrite el valor de D6 255 analogWrite (5, 0); // analogWrite el valor de D5 como 0} // todos los LED RGB brillarían en color verde else {// si no se presiona el botón Oceanía analogWrite (13, 255); // analogWrite el valor de D13 como 255 analogWrite (12, 0); // analogWrite el valor de D12 como 0 analogWrite (11, 0); // analogWrite el valor de D11 como 0 analogWrite (7, 255); // analogWrite el valor de D7 como 255 analogWrite (6, 0); // analogWrite el valor de D6 como 0 analogWrite (5, 0); // analogWrite el valor de D5 como 0} // todos los LED RGB brillarían en color rojo} // dado que las respuestas correctas para SongNumber 18 a 20 son todas Oceanía, este "if loop" accede si la respuesta del jugador es correcta o no lcd_I2C_27.clear (); // borra el retardo de la placa de visualización LCD (1000); // espera 1000 milisegundos (1 segundo)}}
Paso 6: finalización del dispositivo
- Abra la caja de cartón y coloque los circuitos previamente construidos (incluidos todos los elementos, por ejemplo: tres protoboards, la placa Arduino, el cargador portátil)
-
Refiriéndose al código y las partes continentales trazadas en la parte superior de la caja, coloque los botones en cada una de sus posiciones correspondientes.
* Puede consultar las notas al margen detrás de los códigos para asegurarse de qué botón de pin es para qué continente *
- Introduzca los dos "botones de función" (mapa-deco de D10 y juego de rompecabezas de D9) en cada una de las partes cortadas en el lado derecho de la caja.
- Instale la placa de la pantalla LCD en su parte cortada en el lado derecho de la caja
- Abra la caja y asegúrese de que todos los cables estén conectados correctamente a las placas.
- Pegue la base de la tabla de madera en la parte superior de la caja con cinta adhesiva de doble cara (asegúrese de alinear correctamente para que los botones encajen perfectamente en la parte cortada de las tablas de madera)
- Use una pistola de pegamento caliente para rellenar las partes de la región pequeña (no los continentes principales)
Paso 7: ¡¡¡¡¡HECHO !!!!
Para el juego de rompecabezas, vaya al enlace de la lista de reproducción de prueba.
Recomendado:
Juego de rompecabezas de memoria usando un BBC MicroBit: 7 pasos

Juego de rompecabezas de memoria usando un BBC MicroBit: si no sabes qué es un BBC MicroBit, es básicamente un dispositivo muy pequeño que puedes programar para que tenga entradas y salidas. Algo como un Arduino, pero más desarrollado. Lo que realmente me encantó del MicroBit fue que tiene dos entradas b integradas
Despertador de rompecabezas de memoria: 3 pasos (con imágenes)

Memory Puzzle Alarm Clock: ¡Este es un Alarm Puzzle Clock, lo que significa que hay un pequeño juego de memoria que tienes que resolver para dejar de sonar la alarma! Como resumen, este reloj es para quien está siendo elegante por las mañanas. Tiene 3 leds que al presionar cualquiera de los botones, la alarma será
Rompecabezas de diapositivas virtual: 8 pasos

Rompecabezas de diapositivas virtual: Introducción Hace unos años, vi este simple juego de rompecabezas de diapositivas por lotes ['Instructable original https: //www.instructables.com/id/Batch-Game-Slide …], fue genial. Lo hice, lo jugué un par de veces pero perdí el interés por su simplicidad. Con
Rompecabezas de realidad aumentada: 11 pasos

Rompecabezas de realidad aumentada: los juegos de rompecabezas son simplemente maravillosos. Hay puzzles de todo tipo, el típico rompecabezas, el laberinto, con fichas e incluso videojuegos de este género (por ejemplo, Captain Toad). Los juegos de rompecabezas requieren que el jugador diseñe una estrategia de resolución de problemas
Luz LED para rompecabezas (corte láser acrílico): 7 pasos (con imágenes)

LED Jigsaw Puzzle Light (acrílico cortado con láser): Siempre he disfrutado de las diversas luces nocturnas acrílicas cortadas con láser que otros han hecho. Pensando más en estos, pensé que sería genial si la luz nocturna también pudiera funcionar como una forma de entretenimiento. Con esta mente decidí crear
