
Tabla de contenido:
- Paso 1: lo que necesitará
- Paso 2: el circuito
- Paso 3: Inicie Visuino y seleccione el tipo de placa Arduino UNO
- Paso 4: Agregar componentes en Visuino
- Paso 5: en los componentes del conjunto de Visuino
- Paso 6: en los componentes de Visuino Connect
- Paso 7: Genere, compile y cargue el código Arduino
- Paso 8: jugar
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


En este tutorial aprenderemos cómo controlar un motor de CC con gestos de mano usando arduino y Visuino.
¡Ver el vídeo!
También mira esto: Tutorial de gestos con la mano
Paso 1: lo que necesitará


Arduino UNO (o cualquier otra placa)
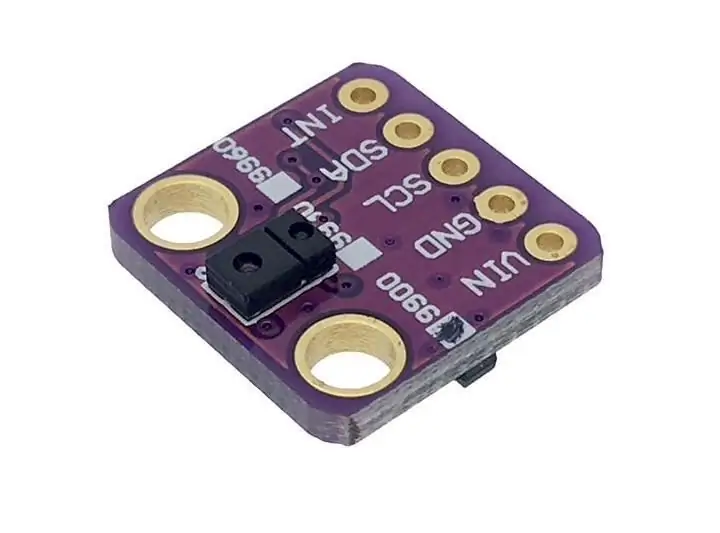
- Sensor de gestos de proximidad APDS9960
- Controlador de controlador de motor de CC L298N
- Pantalla OLED
- Pilas
- Motor de corriente continua
- Tablero de circuitos
- Cables de puente
- Programa Visuino: Descarga Visuino
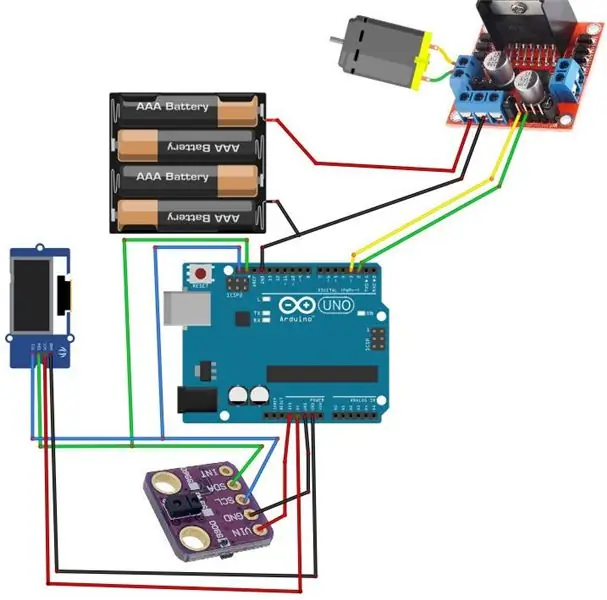
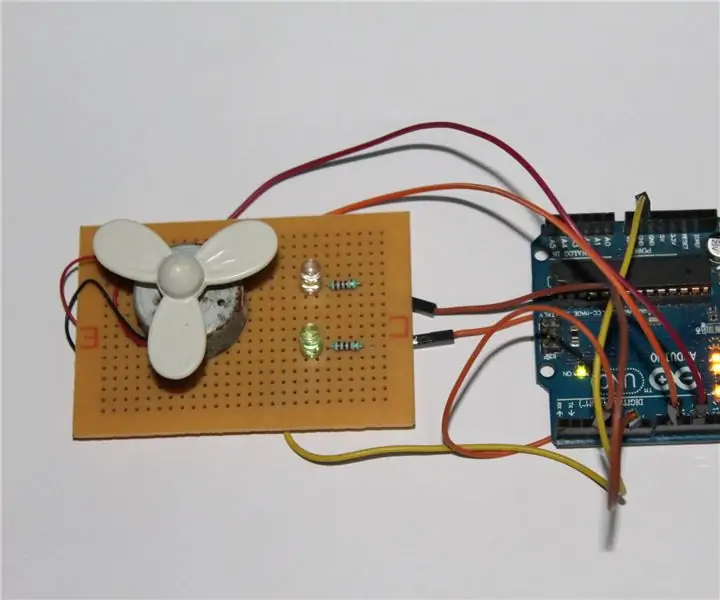
Paso 2: el circuito

- Conecte el pin digital (2) de Arduino al pin del controlador del motor (IN2)
- Conecte el pin digital (3) de Arduino al pin del controlador del motor (IN1)
- Conecte un motor de CC a un lado del controlador del motor
- Conecte la clavija (gnd) de la fuente de alimentación (baterías) a la clavija del controlador del controlador del motor (gnd)
- Conecte el pin (+) de la fuente de alimentación (baterías) al pin (+) del controlador del controlador del motor
- Conecte GND de Arduino al pin controlador del controlador del motor (gnd)
- Conecte el pin de pantalla OLED (GND) al pin Arduino (GND)
- Conecte el pin de pantalla OLED (VCC) al pin Arduino (5V)
- Conecte el pin de pantalla OLED (SCL) al pin Arduino (SCL)
- Conecte el pin de pantalla OLED (SDA) al pin Arduino (SDA)
- Conecte el pin del sensor [GND] al pin de la placa Arduino [GND]
- Conecte el pin del sensor [Vin] al pin de la placa Arduino [3.3V]
- Conecte el pin del sensor [SDA] al pin de la placa Arduino [SDA]
- Conecte el pin del sensor [SCL] al pin de la placa Arduino [SCL]
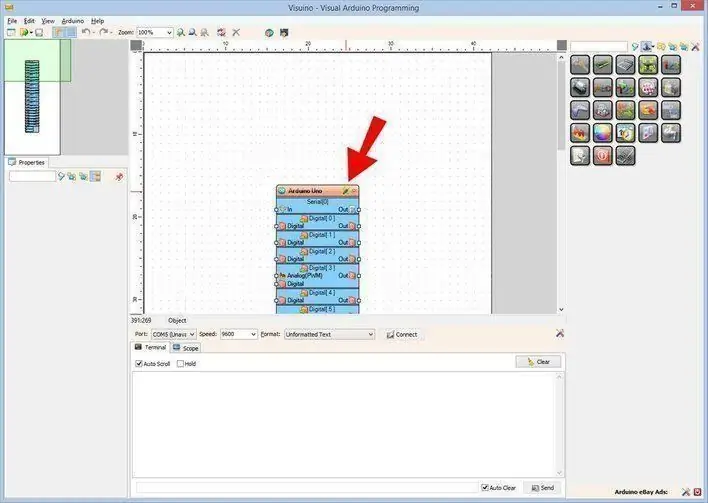
Paso 3: Inicie Visuino y seleccione el tipo de placa Arduino UNO


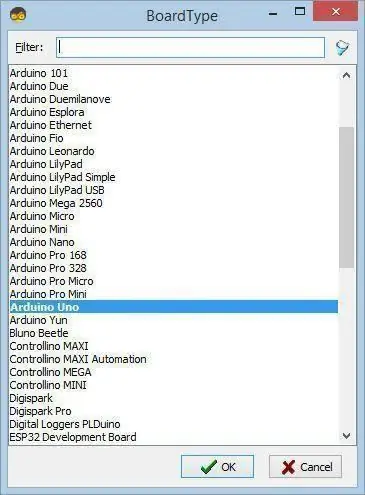
Es necesario instalar Visuino: https://www.visuino.eu. Inicie Visuino como se muestra en la primera imagen Haga clic en el botón "Herramientas" en el componente Arduino (Imagen 1) en Visuino Cuando aparezca el cuadro de diálogo, seleccione "Arduino UNO" como se muestra en la Imagen 2
Paso 4: Agregar componentes en Visuino



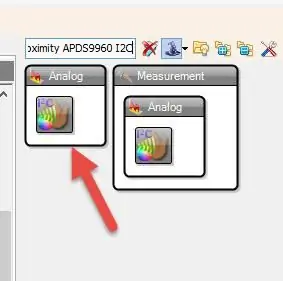
- Agregue el componente "Proximidad de color de gestos APDS9960 I2C"
- Agregar el componente "Contador progresivo / regresivo"
- Agregar el componente "SR Flip-Flop"
- Agregue el componente "Dividir analógico por valor"
- Agregar el componente "Velocidad y dirección a la velocidad"
- Agregue el componente "Controlador de motor de CC dual digital y puente de pines PWM (L9110S, L298N)"
- Agregar componente "Valor de texto"
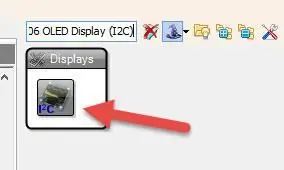
- Agregue el componente "SSD1306 / SH1106 OLED Display (I2C)"
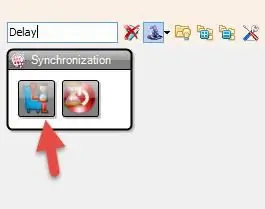
- Agregar el componente "Retraso"
Paso 5: en los componentes del conjunto de Visuino



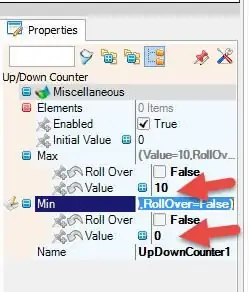
- Seleccione el componente "UpDownCounter1" y en la ventana de propiedades establezca Max> valor en 10
- Seleccione el componente "UpDownCounter1" y en la ventana de propiedades establezca el valor Min> en 0
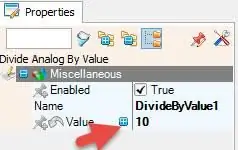
- Seleccione el componente "DivideByValue1" y en la ventana de propiedades establezca el valor en 10
- Seleccione el componente "SpeedAndDirectionToSpeed1" y en la ventana de propiedades establezca Initial Reverse en True y Initial Speed en 1
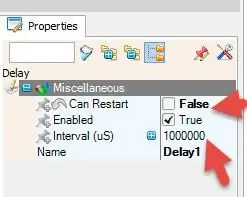
- Seleccione el componente "Delay1" y en la ventana de propiedades configure Can Restart en False e Interval (uS) en 1000000
- Haga doble clic en el componente "TextValue1" y en la ventana Elementos arrastre 4X "Establecer valor" hacia el lado izquierdo
- En el lado izquierdo, seleccione "Establecer valor1" y en la ventana de propiedades establezca Valor en "MÁS RÁPIDO"
- En el lado izquierdo, seleccione "Establecer valor2" y en la ventana de propiedades establezca Valor en "MÁS LENTO"
- En el lado izquierdo, seleccione "Establecer valor3" y en la ventana de propiedades establezca Valor en "IZQUIERDA"
- En el lado izquierdo, seleccione "Establecer valor4" y en la ventana de propiedades establezca Valor en "DERECHA"
- Cerrar la ventana Elementos
- Haga doble clic en el componente "DisplayOLED1" y en Elementos arrastre "Campo de texto" a la izquierda y "Llenar pantalla" a la izquierda.
- En el lado izquierdo, seleccione "Campo de texto1" y en la ventana de propiedades establezca el tamaño en 3
- Cerrar la ventana Elementos
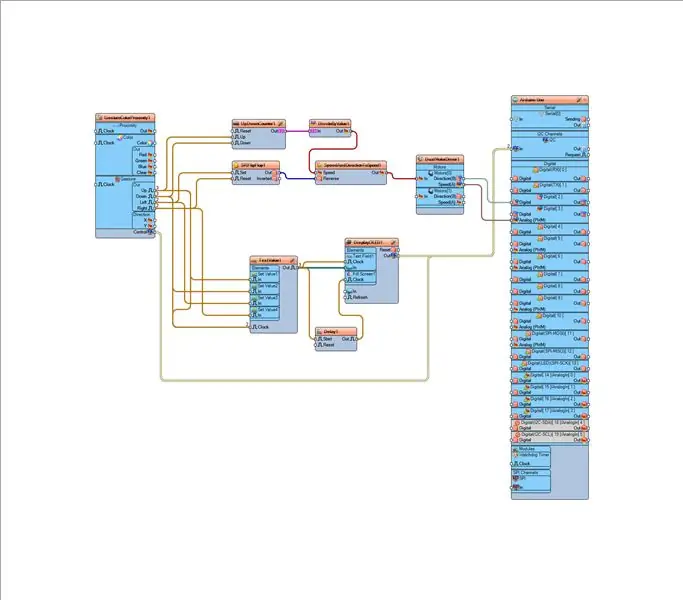
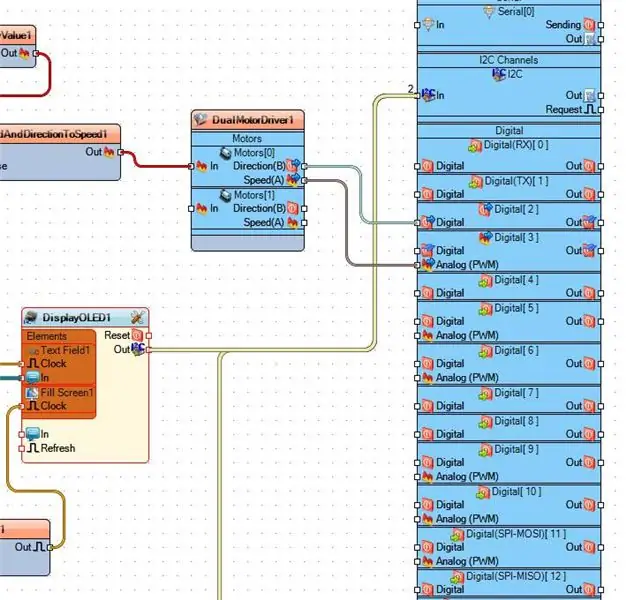
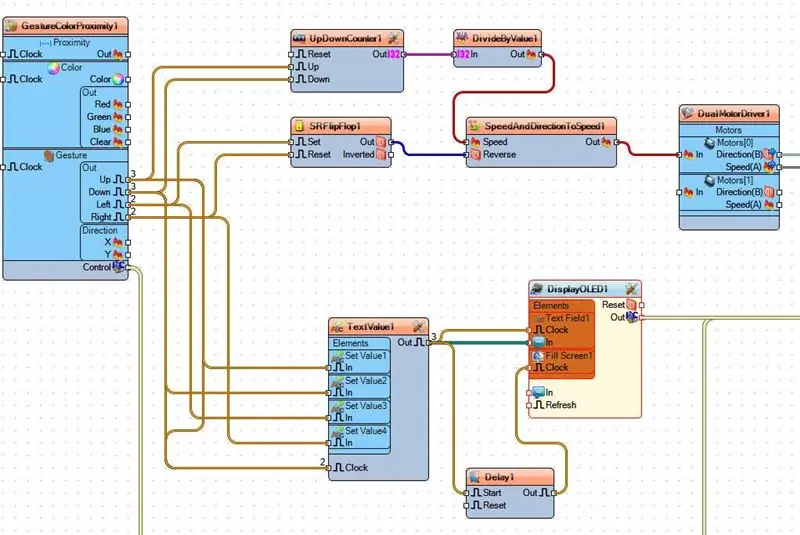
Paso 6: en los componentes de Visuino Connect




Conecte el pin "GestureColorProximity1" Gesture> Hasta "UpDownCounter1" pin Up
Conecte el pin "GestureColorProximity1" Gesture> Hasta "TextValue1> Establecer valor1" pin In
- Conecte el pin "GestureColorProximity1" Gesture> Abajo a "UpDownCounter1" pin Abajo
- Conecte el pin "GestureColorProximity1" Gesture> Abajo a "TextValue1> Establecer valor2" pin In
- Conecte el pin "GestureColorProximity1" Gesture> Izquierda al conjunto de pines "SRFlipFlop1"
- Conecte el pin "GestureColorProximity1" Gesture> Left a "TextValue1> Set Value3" pin In
- Conecte el pin "GestureColorProximity1" Gesture> Derecha al pin "SRFlipFlop1" Restablecer
- Conecte el pin "GestureColorProximity1" Gesture> Derecha a "TextValue1> Establecer valor4" pin In
- Conecte el pin Control I2C "GestureColorProximity1" al pin I2C de la placa Arduino In
- Conecte el pin Out "UpDownCounter1" al pin In "DivideByValue1"
- Conecte el pin Out "DivideByValue1" a la velocidad del pin "SpeedAndDirectionToSpeed1"
- Conecte el pin Out "SRFlipFlop1" al pin "SpeedAndDirectionToSpeed1" Reverse
- Conecte el pin Out "SpeedAndDirectionToSpeed1" a los motores "DualMotorDriver1" [0]> In
- Conecte los motores "DualMotorDriver1" [0] pin Dirección (B) al pin digital 2 de la placa Arduino
- Conecte los motores "DualMotorDriver1" [0] pin Speed (A) al pin digital 3 de la placa Arduino
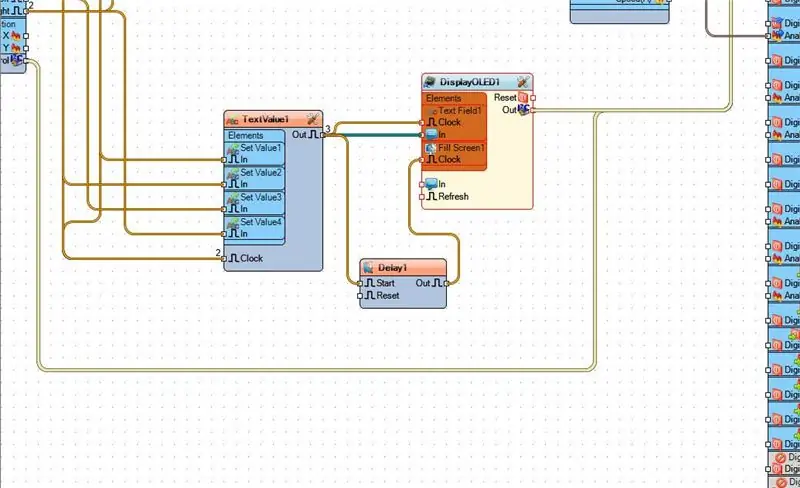
- Conecte el pin Out "TextValue1" a "DisplayOLED1"> Text Field1> Clock
- Conecte el pin Out "TextValue1" a "DisplayOLED1"> Text Field1> In
- Conecte el pin Out "TextValue1" al pin "Delay1" Start
- Conecte el pin Out "Delay1" a "DisplayOLED1"> Fill Screen1> Clock
- Conecte el pin Out I2C "DisplayOLED1" al pin I2C In de la placa Arduino
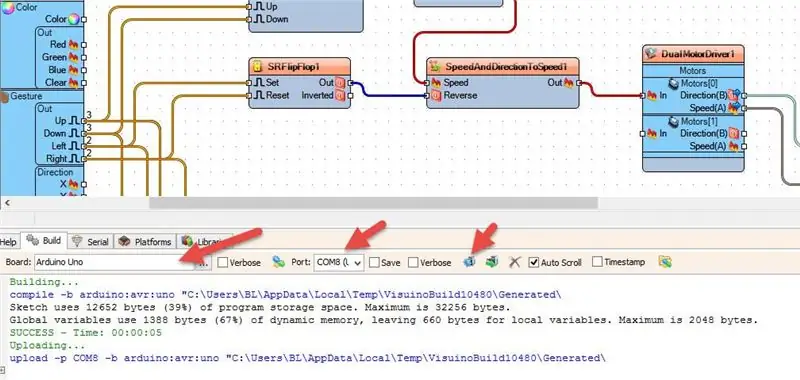
Paso 7: Genere, compile y cargue el código Arduino

En Visuino, en la parte inferior, haga clic en la pestaña "Construir", asegúrese de que esté seleccionado el puerto correcto, luego haga clic en el botón "Compilar / Construir y Cargar".
Paso 8: jugar
Si enciende el módulo Arduino UNO y hace un gesto sobre el sensor de gestos de proximidad, el motor comenzará a moverse y la pantalla OLED comenzará a mostrar la dirección, mire el video para ver la demostración detallada.
¡Felicidades! Ha completado su proyecto con Visuino. También se adjunta el proyecto Visuino, que creé para este Instructable, puedes descargarlo y abrirlo en Visuino:
Recomendado:
Arduino controla la velocidad y dirección del motor de CC con un potenciómetro, pantalla OLED y botones: 6 pasos

Control de Arduino Velocidad y dirección del motor de CC usando un potenciómetro, pantalla OLED y botones: En este tutorial aprenderemos a usar un controlador de CONTROL DE MOTOR DE CC L298N y un potenciómetro para controlar la velocidad y dirección de un motor de CC con dos botones y mostrar el valor del potenciómetro en la pantalla OLED. Vea un video de demostración
Arranque, velocidad y dirección suaves del motor de CC con un potenciómetro, pantalla OLED y botones: 6 pasos

Arranque, velocidad y dirección suaves del motor de CC usando un potenciómetro, pantalla OLED y botones: En este tutorial aprenderemos a usar un controlador de CONTROL DE MOTOR DE CC L298N y un potenciómetro para controlar un arranque suave, velocidad y dirección de un motor de CC con dos botones y mostrar el valor del potenciómetro en la pantalla OLED. Ver un vídeo de demostración
Control de Arduino DC Velocidad y dirección del motor usando un potenciómetro y botones: 6 pasos

Control de Arduino Velocidad y dirección del motor de CC usando un potenciómetro y botones: En este tutorial aprenderemos cómo usar un controlador de CONTROL DE MOTOR DE CC L298N y un potenciómetro para controlar la velocidad y dirección de un motor de CC con dos botones
Control de Arduino Velocidad y dirección del motor de CC con un potenciómetro: 6 pasos

Arduino Control DC Motor Speed and Direction usando un potenciómetro: En este tutorial aprenderemos cómo usar un controlador L298N DC MOTOR CONTROL y un potenciómetro para controlar la velocidad y dirección de un motor DC
CONTROL DE DIRECCIÓN Y VELOCIDAD DEL MOTOR DE CC UTILIZANDO LABVIEW (PWM) Y ARDUINO: 5 Pasos

CONTROL DE DIRECCIÓN Y VELOCIDAD DE UN MOTOR DE CC USANDO LABVIEW (PWM) Y ARDUINO: Primero que nada, lo siento por mi gracioso inglés. En este instructivo, les mostraré cómo controlar la velocidad de un motor de CC usando labview
