
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.



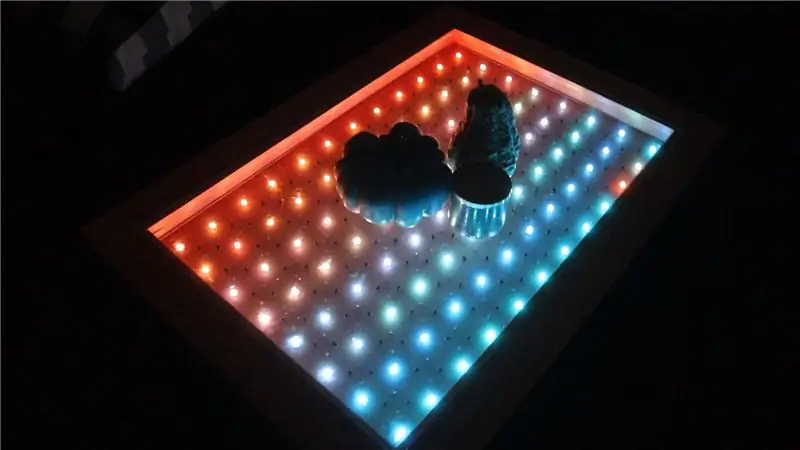
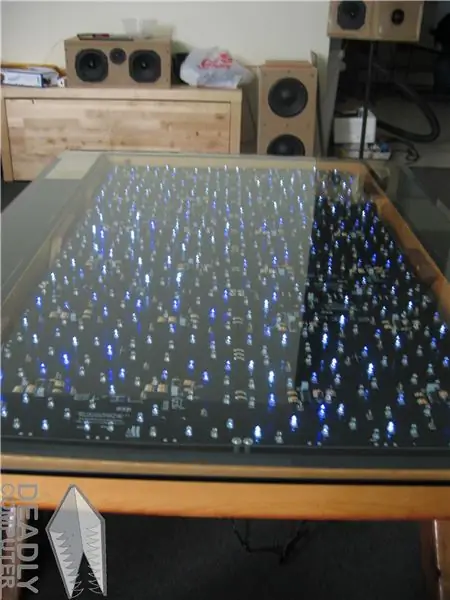
Hice una mesa de café interactiva que enciende luces LED debajo de un objeto, cuando el objeto se coloca sobre la mesa. Solo se encenderán los leds que estén debajo de ese objeto. Lo hace mediante el uso eficaz de sensores de proximidad, y cuando el sensor de proximidad detecta que un objeto está lo suficientemente cerca, iluminará un nodo debajo de ese objeto. También usa un Arduino para poner animaciones que no necesitan los sensores de proximidad, pero agregan un efecto realmente genial que me encanta.
Los sensores de proximidad están compuestos por fotodiodos y emisores de infrarrojos. Los emisores utilizan luz infrarroja (que el ojo humano no puede ver) para iluminar la mesa y los fotodiodos reciben la luz infrarroja reflejada por un objeto. Cuanta más luz se refleja (cuanto más cerca está el objeto), más fluctúa el voltaje proveniente de los fotodiodos. Esto se utiliza como indicador para indicar qué nodo iluminar. Los nodos son una colección de leds ws2812b y un sensor de proximidad.
El video adjunto repasa todo el proceso de compilación, mientras que a continuación describo más detalles.
Suministros
- Bombillas LED ws2812b -
- Fuente de alimentación de 5V -
- Cualquier Arduino que usé el 2560 -
- Fotodiodos
- Emisores de infrarrojos
- Resistencias de 10 ohmios
- Resistencias de 1 MOhms
- Condensadores de 47 pF
- Multiplexores CD4051B
- Registros de cambio SN74HC595
- Matrices Darlington ULN2803A
- Cualquier sustrato para usar como tablero grande para los leds, utilicé un tablero compuesto de papel de Home Depot.
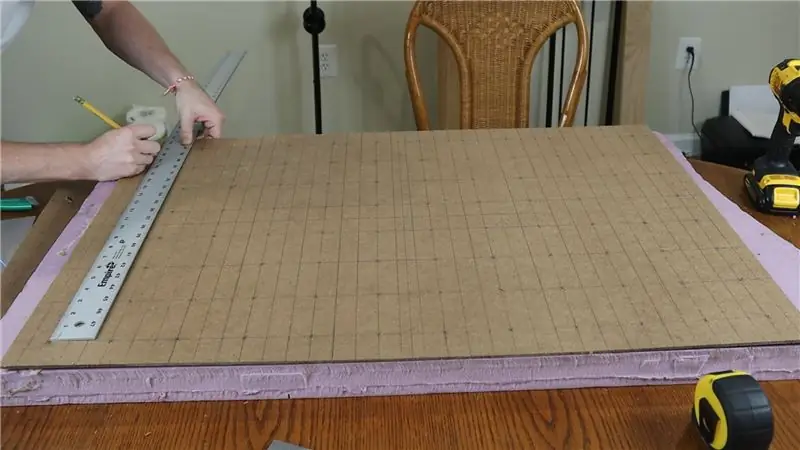
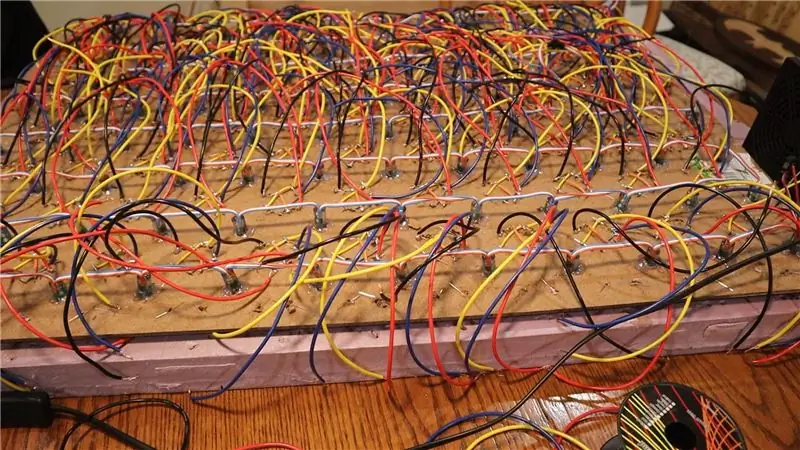
Paso 1: cree la placa e inserte los LED




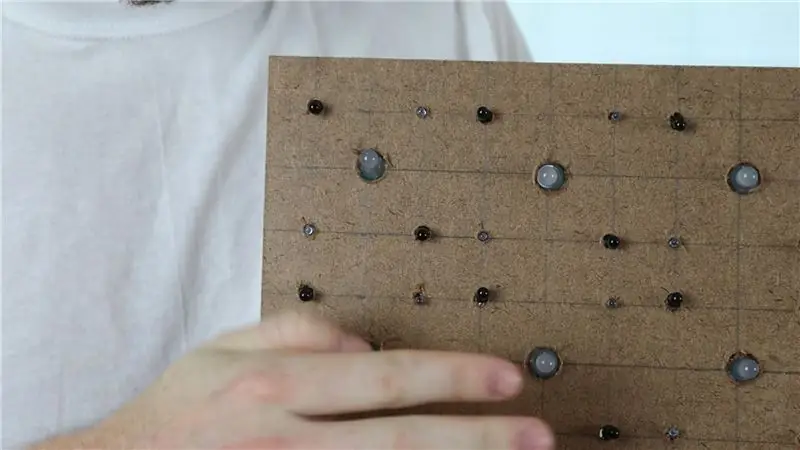
Lo primero que hice fue crear el tablero que contendrá los leds que colocaremos dentro de la mesita de café. Usé un trozo de cartón compuesto de papel de Home Depot y lo corté a las dimensiones adecuadas para la mesa de café que tenía. Después de cortar la tabla a medida, perforé todos los agujeros por donde iban los leds. El tablero en sí tenía 8 filas y 12 columnas de leds ws2812b separadas a 3 pulgadas de distancia, y estaban unidas en un patrón serpenteante. Usé pegamento caliente para asegurarlos en su lugar.
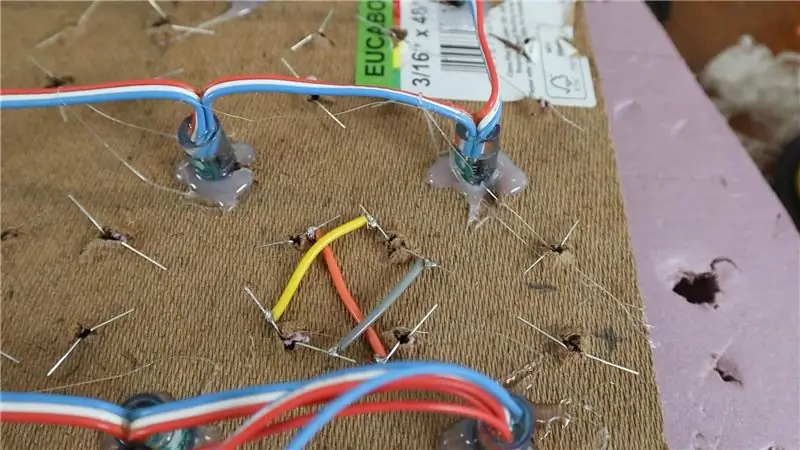
También tuve que perforar agujeros en el centro de lo que se convertirá en el nodo: 4 leds ws2812b que forman un cuadrado, 2 fotodiodos y 2 emisores de infrarrojos en un cuadrado más pequeño en el centro de ese. Estos 4 agujeros en el centro del nodo serían los puntos para los fotodiodos y emisores de infrarrojos (2 de cada uno). Los alterné para asegurar la máxima exposición y los coloqué aproximadamente a 1 pulgada de distancia en el centro de cada nodo. No necesité pegarlos con pegamento caliente en su lugar, solo doblé los cables del otro lado para asegurarme de que no salieran por el otro lado. También me aseguré de doblar los extremos positivo y negativo en ciertas direcciones, para que estuvieran orientados correctamente en el circuito. Todos los cables positivos estaban en el lado izquierdo de la parte posterior del tablero, mientras que todos los cables negativos estaban en el lado derecho del tablero.
Paso 2: comprender el circuito



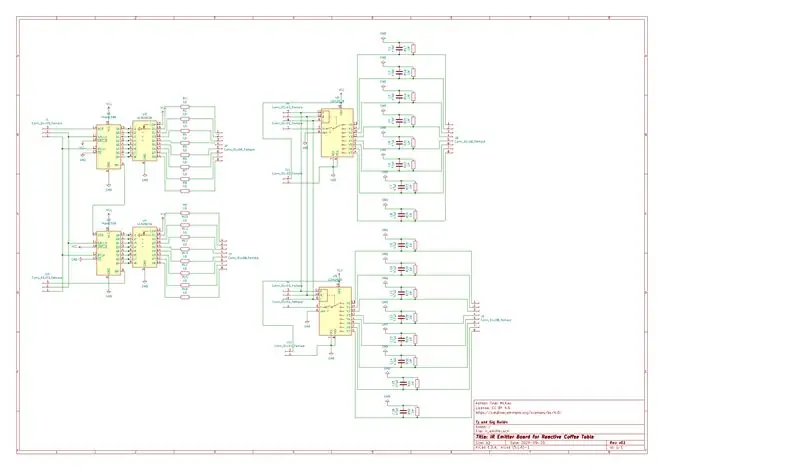
Nota: Todos los dibujos animados no son exactos a la implementación (algunos pines de arduino son diferentes, y encadeno algunos, más sobre eso más adelante). El resultado final fue un poco diferente debido a la complejidad del circuito, pero todos los circuitos animados sirven como una gran base para entender cómo prototipar cada parte. El esquema regular y el diagrama de circuito son como están en el PCB utilizado en el proyecto.
El código de PCB que contiene el proyecto KiCad y los archivos gerber se puede encontrar aquí: https://github.com/tmckay1/interactive_coffee_tabl…, en caso de que desee solicitar usted mismo los PCB y crear un proyecto similar. Usé NextPCB para crear los tableros.
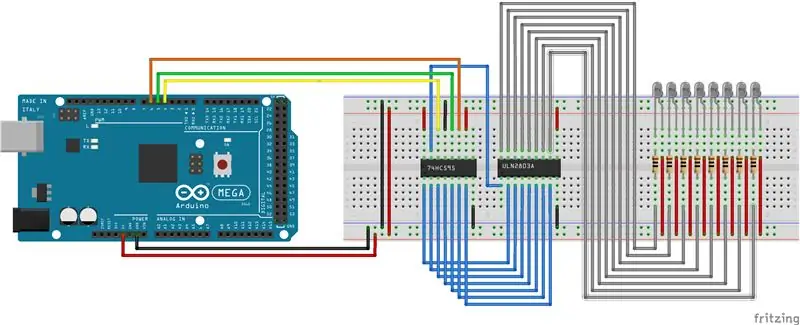
Básicamente hay tres circuitos diferentes que componen esta tabla. El primero no vamos a detallarlo y es un circuito sencillo que alimenta los leds ws2812b. Se envía una señal de datos PWM desde el Arduino a las bombillas led ws2812b y controla qué colores se muestran y dónde. Estamos usando leds ws2812b ya que son direccionables individualmente, por lo que podremos controlar cuál de los leds encender y cuál apagar. Los leds ws2812b funcionan con una fuente de alimentación externa de 5 V, ya que el arduino por sí solo no tiene suficiente energía para encender todas las luces. En el diagrama animado adjunto, usan una resistencia pullup de 330 ohmios, sin embargo, no la uso en mi compilación.
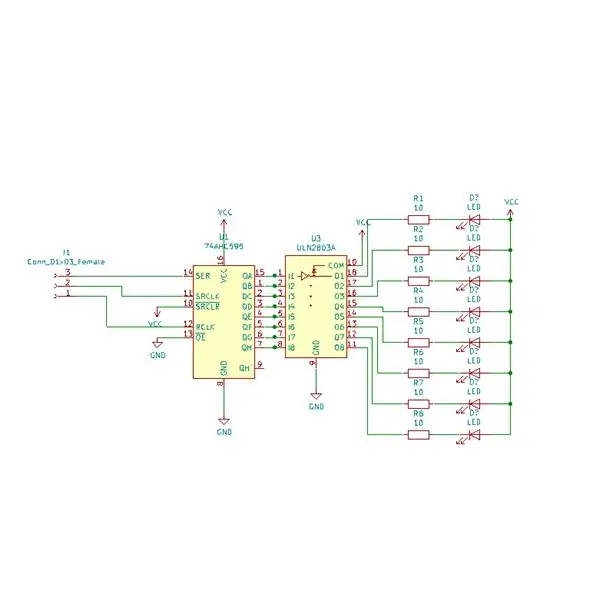
El segundo circuito enciende los emisores de infrarrojos. Este circuito utiliza un registro de desplazamiento para controlar una matriz Darlington que envía energía a los emisores de infrarrojos. Un registro de desplazamiento es un circuito integrado que puede enviar señales ALTA y BAJA a varios pines desde solo una pequeña cantidad de pines. En nuestro caso utilizamos un registro de desplazamiento SN74HC595 que se puede controlar desde 3 entradas, pero controla hasta 8 salidas. El beneficio de usar esto con el arduino es que puede conectar en cadena hasta 8 registros de turno seguidos (arduino solo puede manejar hasta 8 de ellos). Esto significa que solo necesita 3 pines del arduino para encender y apagar 64 emisores de infrarrojos. La matriz de Darlington le permite alimentar un dispositivo desde una fuente externa si la señal de entrada es ALTA, o apagar la alimentación de ese dispositivo si la señal de entrada es BAJA. Entonces, en nuestro ejemplo, usamos una matriz darlington ULN2803A, que permite que una fuente de alimentación externa de 5 V encienda y apague hasta 8 de los emisores de infrarrojos. Usamos una resistencia de 10 ohmios con los emisores de infrarrojos en serie para obtener el amperaje máximo de los emisores de infrarrojos.
El tercer circuito usa un multiplexor para recibir múltiples entradas de los fotodiodos y envía la salida en una señal de datos. Un multiplexor es un dispositivo que se usa para tomar múltiples entradas de las que desea leer, y solo necesita unos pocos pines para leer esas entradas. También puede hacer lo contrario (demultiplex), pero aquí no lo usamos para esa aplicación. Entonces, en nuestro caso, usamos un multiplexor CD4051B para recibir hasta 8 señales de los fotodiodos, y solo necesitamos 3 entradas para leer esas señales. Además, podemos conectar en cadena hasta 8 multiplexores (arduino solo puede manejar hasta 8 de ellos). Esto significa que el arduino puede leer 64 de las señales de fotodiodo de solo 3 pines digitales. Los fotodiodos están orientados con polarización inversa, lo que significa que en lugar de orientarse en la dirección normal con el cable positivo conectado a la fuente de voltaje positivo, asignamos el cable negativo a la fuente de voltaje positivo. Esto convierte efectivamente los fotodiodos en fotorresistencias, que cambian de resistencia dependiendo de la cantidad de luz que reciben. Luego creamos un divisor de voltaje para leer un voltaje que depende de la resistencia variable de los fotodiodos agregando una resistencia de 1 MOhms altamente resistente a tierra. Esto nos permite recibir voltajes más altos y más bajos para el arduino dependiendo de la cantidad de luz IR que reciban los fotodiodos.
Seguí la mayor parte de este diseño de otra persona que hizo esto aquí: https://www.instructables.com/Infrared-Proximity-S… En ese diseño también agregaron un capacitor de 47pF, como lo hacemos nosotros, frente a la resistencia de 1 MOhm utilizado para crear el divisor de voltaje con los fotodiodos. La razón por la que lo agregó fue porque estaba haciendo fluctuar los emisores de infrarrojos encendidos y apagados con una señal PWM y al hacer esto provocó una pequeña caída de voltaje de los fotodiodos cuando los emisores de infrarrojos se encendieron inmediatamente. Esto hizo que los fotodiodos cambiaran de resistencia incluso cuando no recibían más luz IR de un objeto porque los emisores de infrarrojos compartían la misma fuente de alimentación de 5 V que los fotodiodos. El condensador se usó para asegurarse de que no hubiera una caída de voltaje cuando los emisores de infrarrojos se encendían y apagaban. Originalmente planeé hacer esta misma estrategia, pero me quedé sin tiempo para probarla, así que dejé los emisores de infrarrojos siempre encendidos. Me gustaría cambiar esto en el futuro, pero hasta que rediseñe el código y el circuito, en este momento el PCB está diseñado para tener las luces IR encendidas en todo momento, y de todas formas conservé los capacitores. No debería necesitar el condensador si está utilizando este diseño de PCB, pero voy a presentar otra versión de la PCB que acepta una entrada adicional al registro de desplazamiento que le permitirá modular los emisores de infrarrojos de encendido y apagado. Esto ahorrará mucho en consumo de energía.
Puede consultar los diagramas animados adjuntos para obtener una configuración de prototipo para probar en su arduino. También hay un esquema de colores más detallado para cada circuito que describe la configuración y orientación de los dispositivos electrónicos. En el esquema de PCB adjunto, tenemos 4 circuitos en total, 2 circuitos utilizados para encender los emisores de infrarrojos y 2 circuitos para leer los fotodiodos. Están orientados en el PCB 2 grupos uno al lado del otro con un grupo que consta de 1 circuito emisor de IR y 1 circuito de fotodiodo, de modo que se pueden colocar 2 columnas de 8 nodos en un solo PCB. También conectamos en cadena los dos circuitos juntos, por lo que tres pines del arduino pueden controlar los dos registros de desplazamiento, y 3 pines adicionales pueden controlar los dos multiplexores en la placa. Hay un encabezado de salida adicional para poder conectar en cadena a PCB adicionales.
Aquí hay algunos recursos que seguí para la creación de prototipos:
- https://lastminuteengineers.com/74hc595-shift-regi…
- https://techtutorialsx.com/2016/02/08/using-a-uln2…
- https://tok.hakynda.com/article/detail/144/cd4051be…
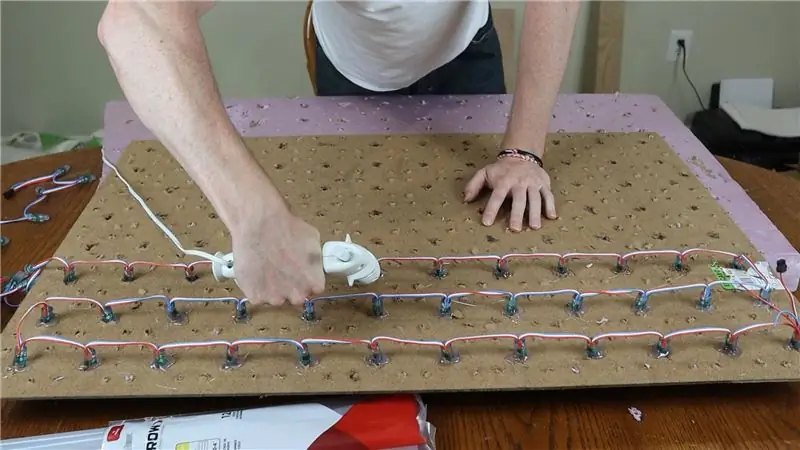
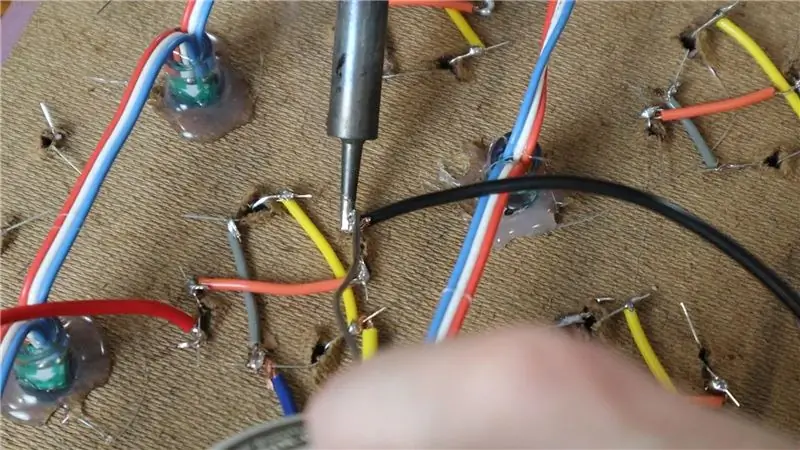
Paso 3: suelde los cables al nodo




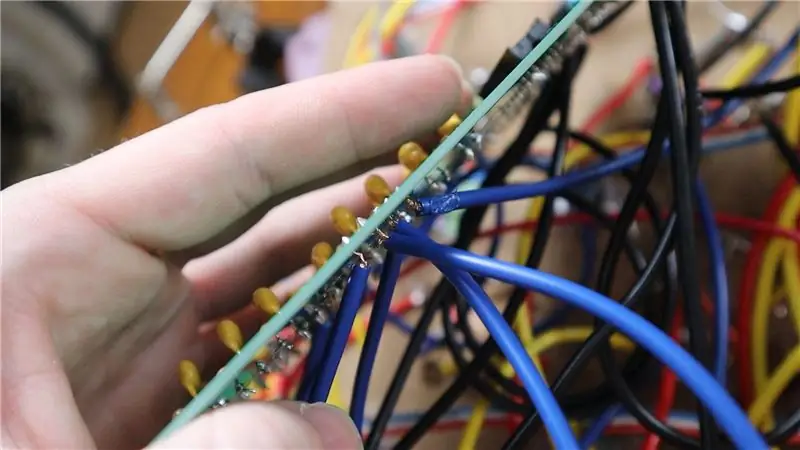
Ahora que comprende cómo está hecho el circuito, siga adelante y suelde los cables a cada nodo. Soldé los fotodiodos en paralelo (cables amarillo y gris) y los emisores de infrarrojos en serie (cable naranja). Luego soldé un cable amarillo más largo a los fotodiodos en paralelo que se conectará a la fuente de alimentación de 5 V, y un cable azul que se conectará a la entrada de fotodiodo de la PCB. Soldé un cable rojo largo al circuito del emisor de infrarrojos que se utilizará para conectar a la fuente de alimentación de 5 V y un cable negro que se conectará a la entrada del emisor de infrarrojos de la PCB. De hecho, hice que los cables se quedaran un poco cortos, por lo que solo pude conectar 5 de los nodos en cada columna al final (en lugar de 7). Planeo arreglar esto más tarde.
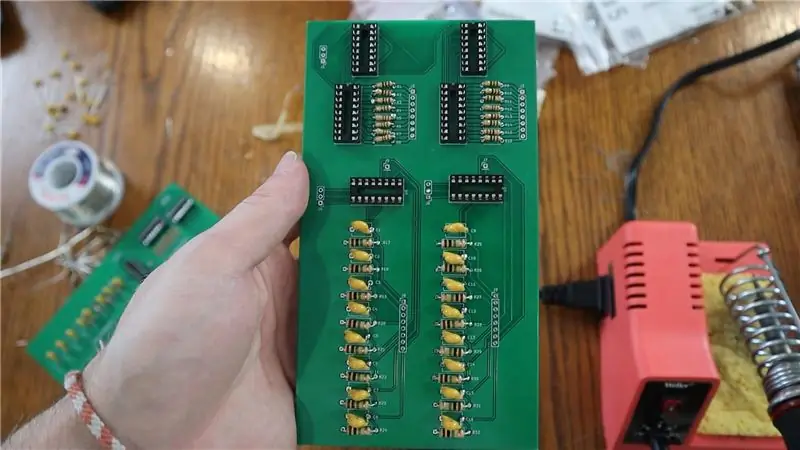
Paso 4: suelde los componentes de la PCB y fíjelo a la placa



Nota: El PCB en la imagen adjunta es la primera versión que hice que carecía de entradas y salidas de energía y también una conexión en cadena para cada circuito interno. El nuevo diseño de PCB corrige este error.
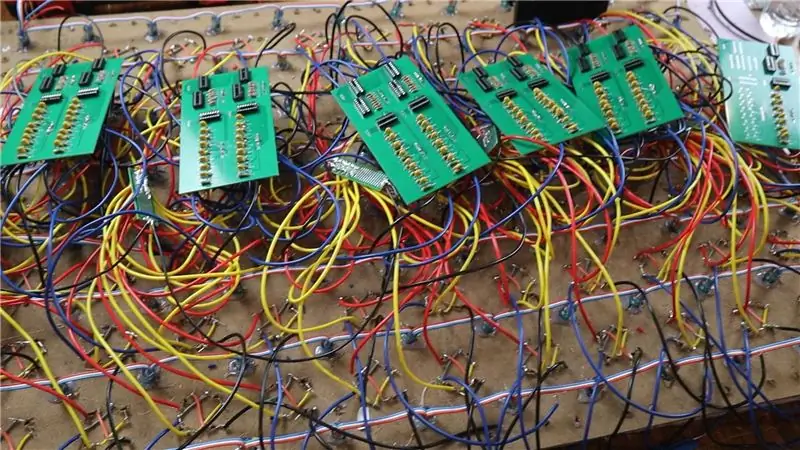
Aquí solo necesita seguir el esquema de la PCB para soldar los componentes a la PCB y luego, una vez hecho esto, suelde la PCB a la placa. Usé placas de circuitos externos para conectar la señal de alimentación de 5 V, que distribuí a todos los cables amarillo y rojo. En retrospectiva, no necesitaba cables rojos y amarillos tan largos y podría haber conectado los nodos entre sí (en lugar de conectarlos a una placa de circuito externa común). Esto realmente habrá reducido la cantidad de desorden en la parte posterior del tablero.
Como tenía 8 filas de leds ws2812b y 12 columnas, terminé con 7 filas y 11 columnas de nodos (77 nodos en total). La idea es usar un lado del PCB para una columna de nodos y el otro lado para la otra columna. Entonces, como tenía 11 columnas, necesitaba 6 PCB (la última solo necesitaba un grupo de componentes). Como hice los cables demasiado cortos, solo pude conectar 55 nodos, 11 columnas y 5 filas. Como pueden ver en la imagen, cometí un error y soldé los cables sin procesar a la placa, lo que estaría bien si los cables fueran lo suficientemente delgados, pero en mi caso eran demasiado gruesos. Esto significaba que tenía extremos de cables deshilachados muy cerca entre sí para cada entrada de emisor de infrarrojos y entrada de fotodiodo, por lo que hubo mucha depuración de todos los cortocircuitos de cables. En el futuro, usaré conectores para conectar la PCB a los cables de la placa para evitar cortocircuitos y limpiar las cosas.
Dado que Arduino solo puede conectar en cadena hasta 8 registros de desplazamiento y multiplexores, creé dos cadenas separadas, una ocupando las primeras 8 columnas y otra ocupando las 3 columnas restantes. Luego conecté cada cadena a otro PCB que tenía solo 2 multiplexores, para poder leer cada cadena de señales de datos del multiplexor de esos dos multiplexores en el arduino. Estos dos multiplexores también estaban conectados en cadena. Eso significa que había un total de 16 señales de salida y 2 entradas analógicas utilizadas en el arduino: 1 señal de salida para controlar los leds ws2812b, 3 señales de salida para la primera cadena de registros de desplazamiento, 3 señales de salida para la primera cadena de multiplexores, 3 señales de salida para la segunda cadena de registros de desplazamiento, 3 señales de salida para la segunda cadena de multiplexores, 3 señales de salida para los 2 multiplexores que agregan cada señal de datos de PCB y finalmente 2 entradas analógicas para cada señal de datos de los 2 multiplexores agregados.
Paso 5: revise el código
Nota: Además del código interactivo a continuación, utilicé una biblioteca de terceros para producir las animaciones para los leds ws2812b. Puede encontrar eso aquí:
Puedes encontrar el código que utilicé aquí:
En la parte superior defino los pines arduino que se conectarán a cada parte de la PCB. En el método de configuración, configuro los pines de salida para los multiplexores, enciendo los emisores de infrarrojos, configuro una matriz baseVal que realiza un seguimiento de la lectura de luz ambiental para cada fotodiodo e inicializo FastLED que escribirá en los leds ws2812b. En el método loop, reseteamos la lista de leds que están asignados para estar encendidos en la tira ws2812b. Luego leemos los valores de los fotodiodos en las cadenas del multiplexor y activamos los leds ws2812b que se supone deben estar encendidos si la lectura del fotodiodo en el nodo supera un cierto umbral definido del valor base de las lecturas de luz ambiental. Luego renderizamos los LED si hay algún cambio en el nodo que debería estar encendido. De lo contrario, sigue funcionando hasta que algo cambia para acelerar las cosas.
El código probablemente podría mejorarse y estoy pensando en hacer esto, pero hay un retraso de 1-2 segundos desde que se encienden las luces después de que se coloca un objeto sobre la mesa. Creo que el problema subyacente es que FastLED tarda algo de tiempo en representar los 96 leds en la mesa y el código tiene que recorrer y leer 77 entradas de la tabla. Intenté este código con 8 leds y descubrí que es casi instantáneo, pero estoy buscando el punto óptimo de los LED que funcionarán con este código y serán casi instantáneos, además de mejorar el código.
Paso 6: ¡Enciende el Arduino



¡Ahora todo lo que necesita hacer es encender el arduino y ver la función de la tabla! Usando la biblioteca de animaciones mencionada anteriormente, puede colocar algunas animaciones led ws2812b geniales, o puede colocar el código de la mesa de café y verlo iluminarse en cada sección. No dude en comentar cualquier pregunta u opinión, y trataré de responderle de manera oportuna. ¡Salud!
Recomendado:
Mesa de centro de animación: 9 pasos (con imágenes)

Mesa de centro de animación: hay muchos instructivos muy buenos sobre cómo hacer mesas de café interactivas con matrices LED, y me inspiré y me inspiré en algunos de ellos. Este es simple, barato y, sobre todo, está destinado a estimular la creatividad: con solo dos botones
Mesa de centro LED Arduino controlada por Bluetooth: 10 pasos (con imágenes)

Mesa de centro LED Arduino controlada por Bluetooth: este fue mi primer proyecto real de Arduino y también es mi primer instructable, así que sea amable en los comentarios :) Quería intentar responder las preguntas que me tomaron un tiempo para resolver y proporcionar instrucciones detalladas, así que si estás muy familiarizado con ho
Mesa de centro LED interactiva de bricolaje: 16 pasos (con imágenes)

Mesa de centro LED interactiva de bricolaje: En este Instructable, voy a mostrarles cómo hice una mesa de café LED interactiva paso a paso. Decidí hacer un diseño simple pero moderno, y me centré más en sus características. Esta mesa increíble crea un ambiente increíble en mi sala de estar. H
Dot²: una mesa de centro interactiva: 12 pasos (con imágenes)

Dot² - una mesa de café interactiva: durante mi pasantía, construí una mesa interactiva en la que puedes ejecutar animaciones, algunos efectos LED increíbles y sí, ¡jugar juegos de la vieja escuela! Me inspiré para crear esta mesa de café de la mesa del visualizador de música de crt4041. está controlado
Mesa LED interactiva: 14 pasos (con imágenes)

Mesa LED interactiva: aquí hay un instructivo guiado sobre cómo hacer su propia mesa LED interactiva usando uno de los kits de Evil Mad Sciencitst. Aquí hay un video de mi mesa final en acción en la oscuridad, y una foto de cómo se ve. :
