
Tabla de contenido:
- Paso 1: Materiales necesarios
- Paso 2: construye el panel LED
- Paso 3: construya la placa de control
- Paso 4: modificar la tabla
- Paso 5: Prepare y monte los interruptores
- Paso 6: prepara el Arduino Nano
- Paso 7: Ponga todo junto
- Paso 8: Cómo producir animaciones
- Paso 9: Bono: una versión de prototipo para verificar el software
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Hay muchos instructivos muy buenos sobre cómo hacer mesas de café interactivas con matrices LED, y me inspiré y me inspiré en algunos de ellos. Este es simple, barato y, sobre todo, está destinado a estimular la creatividad: ¡con solo dos botones, puede crear animaciones en él!
Teníamos una mesa IKEA LACK con una abolladura, compramos una nueva y dejamos la vieja para reutilizarla en un proyecto. La parte superior mide 55x55x5cm y es hueca, con solo una tabla delgada en la parte superior e inferior que es fácil de cortar con un cúter. Los lados son más resistentes, hechos de madera aglomerada de ~ 1 cm. Está relleno de cartón en estructura de nido de abeja, que se retira fácilmente.
La ferretería local cuenta con plexiglás de 50x50cm en varios espesores, colores y transparencias. El blanco opaco de 4 mm es lo suficientemente transparente y el precio es razonable (4.50EUR, ¡sigue siendo el mayor gasto del proyecto!).
En lugar de LED direccionables individualmente, utilizo el chip MAX7219 disponible. La corriente de salida máxima de acuerdo con la hoja de datos es de 320 mA en total, es decir, 5 mA por LED. Un poco por debajo de los 20 mA nominales para los LED blancos de 5 mm, pero lo suficientemente brillantes para este propósito.
Usando solo 2 botones, el usuario puede crear o modificar animaciones. El Arduino tiene 1kB de memoria EPROM, por lo que se ajusta a 128 imágenes de 8x8 bits. Espacio suficiente para almacenar 15 animaciones de 1 a 15 fotogramas cada una.
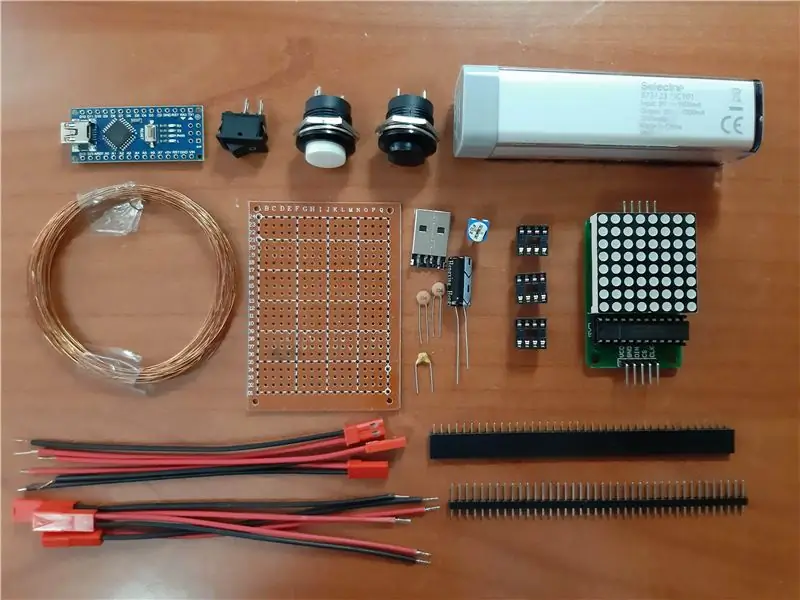
Paso 1: Materiales necesarios

Mesa Ikea Lack
Plexiglás opaco 50x50cm, 4 mm de espesor
~ 0,5 metros cuadrados de cartón. El resistente tablero de 3 capas utilizado para el embalaje de muebles es el mejor.
pintura blanca
Un Arduino Nano sin encabezados de pin
Un conector macho USB-A
Banco de energía USB pequeño
MAX7219 IC
Un zócalo IC de 24 pines (o 3 zócalos de 8 pines)
Un potenciómetro de ajuste de 20 kOhmios
64 LED blancos de 5 mm. Idealmente difuso, pero claro también está bien.
~ 10 m de alambre esmaltado (u otro alambre aislante)
2 pulsadores momentáneos, montaje en panel de 16 mm
1 condensador electrolítico grande (~ 1000muF)
1 condensador cerámico (~ 1muF)
2 condensadores cerámicos (~ 0.1muF)
1 interruptor de encendido / apagado rectangular (balancín de barco de 10x15 mm)
Una placa prototipo de 5x7cm.
4 esquineros para frenar el movimiento del panel LED
2 cabezales de una sola fila de 40 pines: 1 macho y una hembra
2 m de cable de conexión trenzado
3 pares de conector JST macho-hembra con cables de 10 cm
4 tornillos pequeños para madera
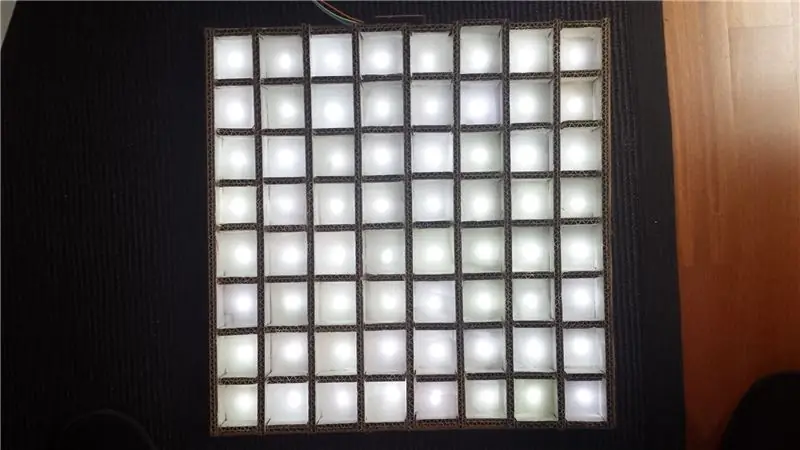
Paso 2: construye el panel LED



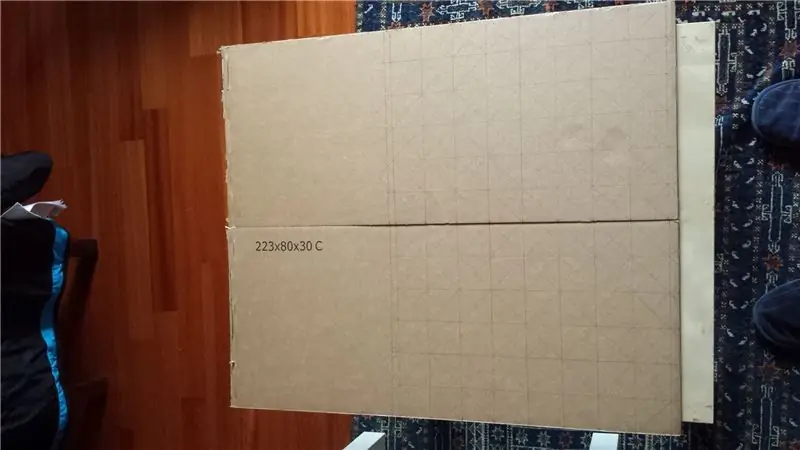
Dibuja una cuadrícula de 8x8 cuadrados de 5x5 cm en el cartón. También dibuja las diagonales, para que el centro sea fácil de encontrar. Córtelo pero deje un espacio extra de 1 cm alrededor de los bordes. Mi cartón no era lo suficientemente grande, así que lo construí a partir de dos mitades y usé cinta de celulosa para conectarlas.
Haga agujeros en el centro de cada cuadrado y pegue un LED de 5 mm a través de él. Doble los pines LED con un ángulo de 90 grados entre los cátodos y los ánodos. Conecte todos los cátodos de una fila y todos los ánodos de una columna. Usé alambre esmaltado y simplemente quemé el revestimiento con el soldador.
Corte una pieza de 16 clavijas del cabezal de clavija hembra y péguela en el centro de uno de los lados. Suelde los 16 cables a las clavijas: ánodos en un lado, cátodos en el otro lado. Pruebe que todos los LED se enciendan al alimentar una combinación de un cátodo y un ánodo con 5V en serie con una resistencia de 1kOhm.
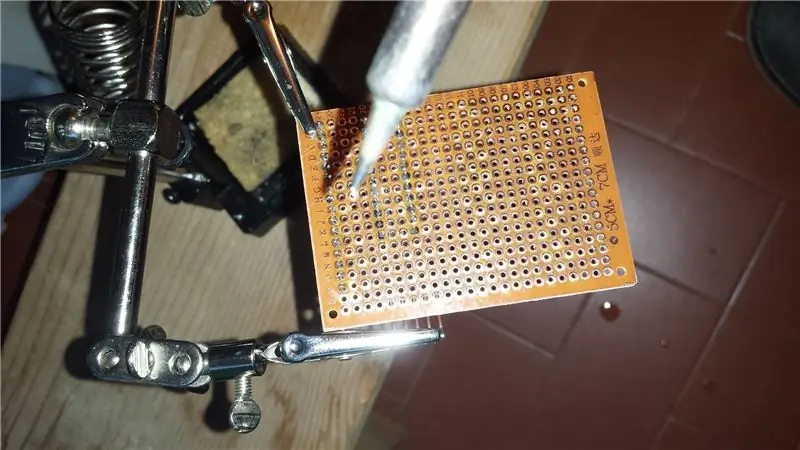
Corta 9 tiras de cartón de 30x40,5 cm. Corta más tiras de 3 cm de ancho que luego se cortan en 72 rectángulos de 4,5x3 cm. Con pegamento caliente, monte las tiras y luego los rectángulos para formar una pequeña "caja" alrededor de cada LED. Pinte el interior de cada "caja" de blanco para un mejor reflejo de la luz.
Paso 3: construya la placa de control



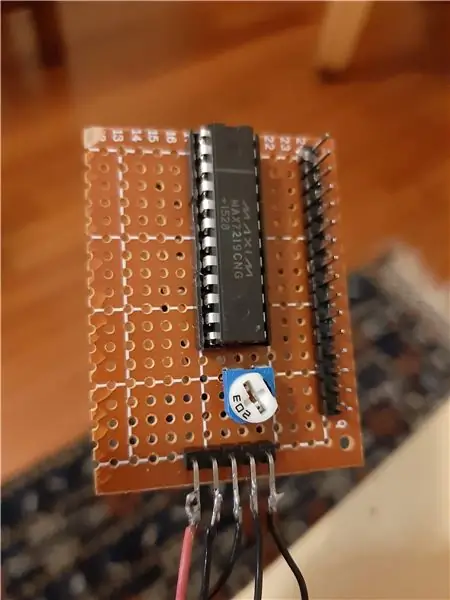
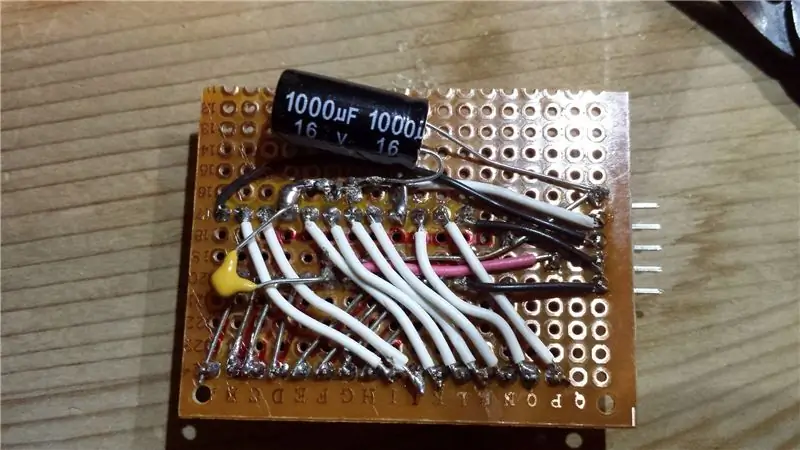
Los componentes de la placa de control encajan fácilmente en la mitad de una placa prototipo de 5x7 cm. Sueldelo de acuerdo con los esquemas y la imagen que se muestra. Tenga en cuenta que el orden de las columnas (dígitos) y filas (segmentos) en el MAX7219 no está en orden, pero eso se corrige fácilmente en el software.
Los condensadores son para filtrar la potencia, el potenciómetro para regular la intensidad. Hay un encabezado macho de 5 pines con pines doblados para conectar con el Arduino.
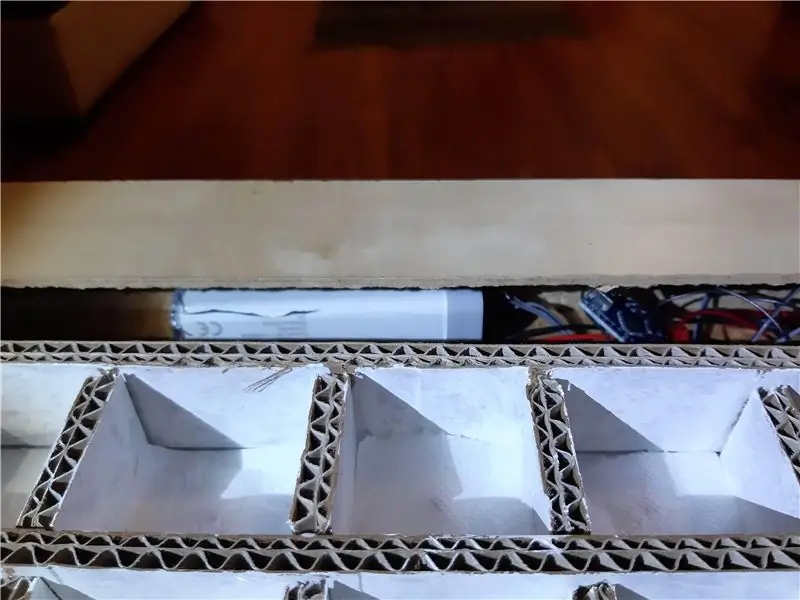
Paso 4: modificar la tabla



Corta un agujero cuadrado de 48x48 cm en la parte superior de la mesa. El material es lo suficientemente blando como para poder cortarlo con un cúter usando una fuerza moderada. Retire el relleno de nido de abeja. Taladre o perfore dos agujeros a través de un lado de la mesa para los dos botones. Haga un agujero rectangular para el botón de encendido / apagado en la parte inferior. Pegue las piezas de las esquinas para restringir el movimiento del panel LED. Guardo una caja con materiales de embalaje al azar y resultó que había piezas de plástico para protección de ángulos de muebles que solo necesitaban un poco de recorte. También puedes hacerlos con cartón.
Paso 5: Prepare y monte los interruptores

Suelde un capacitor cerámico de 0.1muF sobre los contactos de cada botón. Junto con la resistencia de pull-up intrínseca de 20-50kOhm del Arduino, esto proporcionará anti-rebote con una constante de tiempo de tau = RC = 2-5ms. Suelde los conectores JST hembra a los botones pulsadores y al interruptor de encendido / apagado. Monte los interruptores en la mesa.
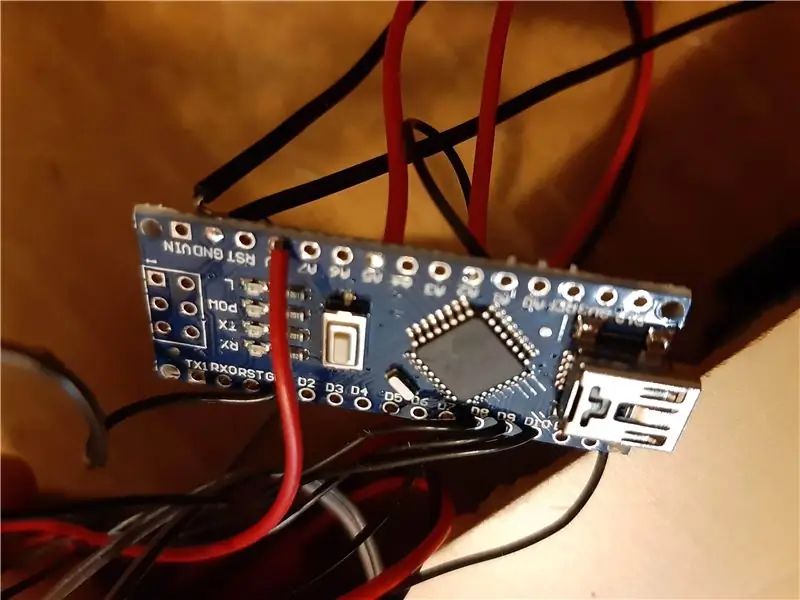
Paso 6: prepara el Arduino Nano


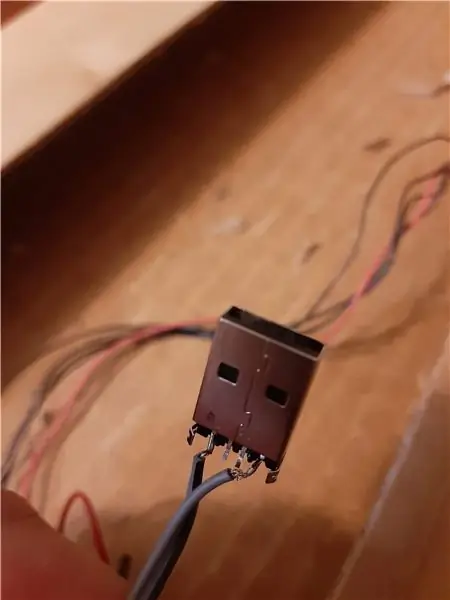
Suelde 5 cables trenzados, los conectores JST macho y el conector macho USB al Arduino de acuerdo con los esquemas y la imagen. Suelde un cabezal de clavija hembra de 5 pines a los cables trenzados (o suéldelo directamente a la placa de control).
Cargue, ejecute el boceto de SetEEPROM.ino en el Arduino Nano. Esto coloca 15 animaciones en la EEPROM. Cuando se cargan (tarda ~ 2 s), el LED 13 se iluminará. Ahora cargue el boceto AnimationTable.ino.
NB: de alguna manera, los archivos.ino se negaron a cargar. Los renombré con.txt y estaba bien. Entonces, después de la descarga, vuelva a cambiar la extensión a.ino
Paso 7: Ponga todo junto





Conecte el Arduino a la placa de control, los interruptores y el banco de energía. Un poco de velcro en el powerbank es ideal para mantenerlo en su lugar. Conecte el panel al tablero de control y colóquelo dentro de la mesa. Enciéndalo para que se ilumine: antes de iniciar cualquier animación, todos los LED se encienden y se apagan. Luego muestra la primera animación, que en realidad es una imagen estática de un tablero de ajedrez. Cubrir con el plexiglás y comprobar si la iluminación dentro de cada píxel es homogénea. De lo contrario, cubra el LED con un pequeño trozo de papel. Haz agujeros en las cuatro esquinas del plexiglás y atorníllalo a la mesa.
Paso 8: Cómo producir animaciones


El boceto permite crear y reproducir animaciones usando solo dos botones: "editar" y "reproducir".
Al inicio, muestra la primera animación, que en realidad no es una animación ya que consta de un solo cuadro (un tablero de ajedrez). Si presiona 'reproducir', pasará a la siguiente animación. Hay 16 en total: 15 animaciones reales de 1 a 15 fotogramas, más 1 que los reproduce todos en una secuencia.
Si presiona 'editar', el marco se congelará y un cursor se moverá sobre la pantalla. Siempre que presione 'editar' nuevamente, el píxel en la posición del cursor se invertirá. Presione 'reproducir' nuevamente para ver el resultado y pasar a otro cuadro. Los cambios se almacenan en tiempo real en EEPROM, por lo que permanecerán en la memoria incluso cuando se apaguen.
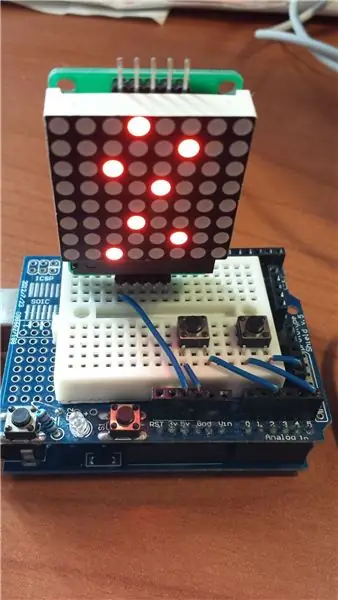
Paso 9: Bono: una versión de prototipo para verificar el software
Si solo quieres probar el creador de animaciones a pequeña escala o en un proyecto diferente, puedes hacerlo con un prototipo de escudo, una matriz LED de 8x8 con módulo MAX7219 adjunto y dos pulsadores, tal y como se muestra en la imagen. La decodificación de las filas y columnas ya no es necesaria, así que comente la línea 64-65 y elimine el comentario de la línea 68-69.
Recomendado:
Mesa de centro LED interactiva Arduino: 6 pasos (con imágenes)

Mesa de centro LED interactiva Arduino: Hice una mesa de centro interactiva que enciende las luces LED debajo de un objeto, cuando el objeto se coloca sobre la mesa. Solo se encenderán los leds que estén debajo de ese objeto. Lo hace mediante el uso eficaz de sensores de proximidad, y cuando la proximidad
Mesa de centro Arcade para dos jugadores RasPi: 7 pasos (con imágenes)

Mesa de centro RasPi para dos jugadores Arcade: Aquí está mi versión de la mesa de centro Raspberry Pi. Obtuve la idea de otros excelentes instructivos aquí y quería compartir mi experiencia con la construcción. La mesa puede jugar juegos de múltiples épocas de videojuegos, incluidos NES, SNES, Sega, Play
Mesa de centro LED Arduino controlada por Bluetooth: 10 pasos (con imágenes)

Mesa de centro LED Arduino controlada por Bluetooth: este fue mi primer proyecto real de Arduino y también es mi primer instructable, así que sea amable en los comentarios :) Quería intentar responder las preguntas que me tomaron un tiempo para resolver y proporcionar instrucciones detalladas, así que si estás muy familiarizado con ho
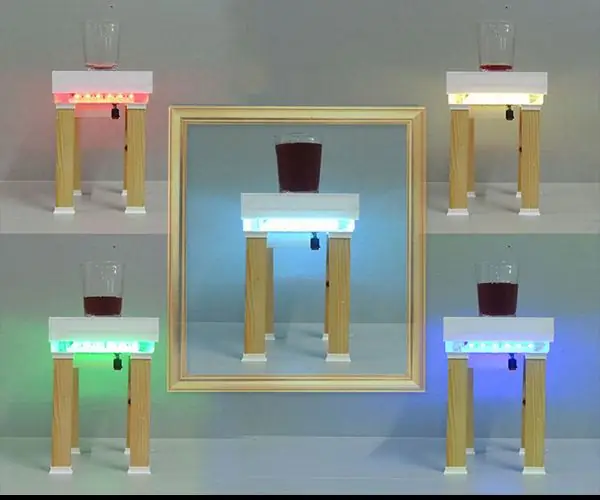
Mesa de centro inteligente: 14 pasos (con imágenes)

Smart Coffee Table: Hola Makers, Estamos en la alegría de hacer un proyecto que ha estado en nuestra mente durante mucho tiempo y compartirlo con ustedes. Mesa de centro inteligente. Porque esta mesa es realmente inteligente. Ilumina tu entorno según el peso de tu bebida
CoffeeCade (mesa de centro Arcade): 11 pasos (con imágenes)

CoffeeCade (Arcade Coffee Table): Construí este proyecto para una clase multimedia. Antes de este proyecto, no tenía experiencia con Raspberry Pi y algo de experiencia en carpintería. Creo que este proyecto puede ser realizado por alguien con cualquier nivel de habilidad. Cometí algunos errores y
