
Tabla de contenido:
- Suministros
- Paso 1: Cortar las tiras de LED a medida
- Paso 2: disposición y cableado de las tiras de LED
- Paso 3: Conexión al ESP32
- Paso 4: Instalar Arduino IDE
- Paso 5: Configuración de Arduino IDE
- Paso 6: Programación del ESP32 para el proyecto Word Clock
- Paso 7: Pasos finales …
- Paso 8: Conexión a WiFi
- Paso 9: cambio de color de los LED
- Paso 10: Ajustar el tiempo
- Paso 11: Montaje final
- Paso 12: Notas finales
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


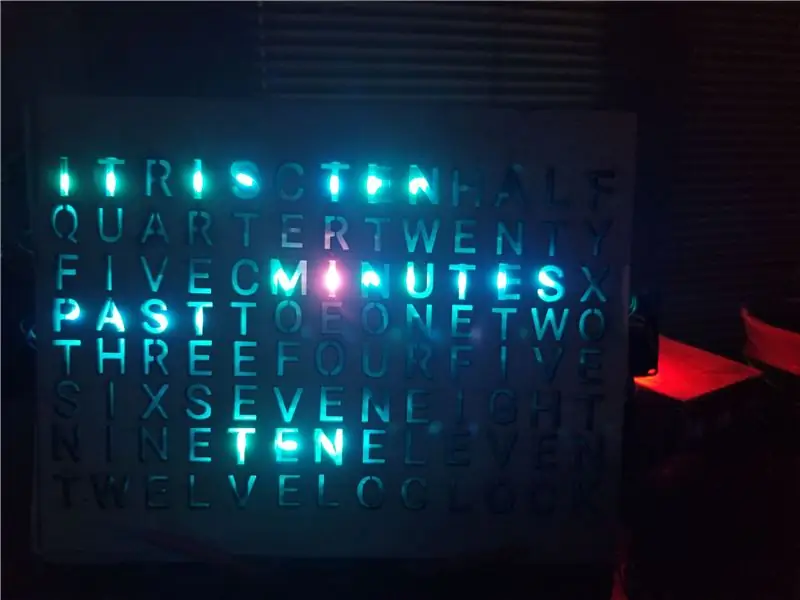
Este es un proyecto para el club IEEE de UNO, es una forma única de representar qué hora es. El Word Clock indica la hora y con la tira RGB puedes tener el reloj en cualquier color que elijas. Usando las capacidades WiFi del ESP32, el reloj se conecta a una red WiFi específica y extrae la hora actual de Internet. Si no tiene una red WiFi a la que conectarse, no se preocupe, el código se puede modificar fácilmente para que se ejecute en el reloj interno ESP32, pero esto hará que el Word Clock no sea tan preciso en la hora.
Proyecto y código inspirados en:
www.instructables.com/id/THE-WORD-CLOCK/
randomnerdtutorials.com/esp32-ntp-client-d…
Suministros
-Microcontrolador ESP32
-WS2812b RGB Tira de LED direccionable individualmente (60 LED por metro)
Suficiente para 8 tiras de 13 LED, ~ 2 metros
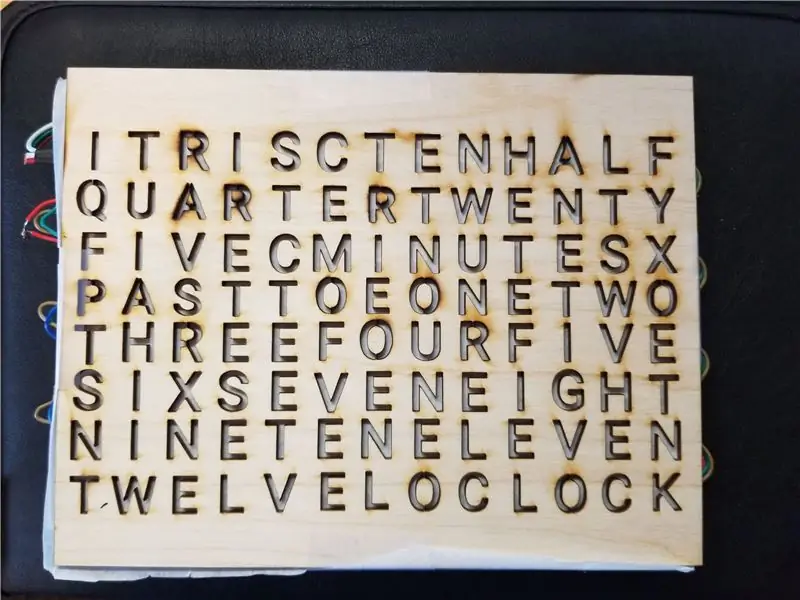
-Panel frontal
- Este panel frontal se puede cortar con láser de cualquier material opaco.
- En este Instructable, el panel frontal se cortó con láser a partir de paneles de madera de 1/8 de pulgada con las dimensiones 9x7
-Material de desvanecimiento
Puede ser cualquier cosa, desde tela de difusión real hasta papel de impresora
-Cinta
-5V wallwort
-Cable USB a micro-USB
-Computadora con acceso a internet
-Arduino IDE
-Código proporcionado
-Red Wi Fi
Paso 1: Cortar las tiras de LED a medida

La tira de LED direccionable individualmente es uno de los componentes más importantes de este proyecto. Si no obtiene el tipo correcto de tira de LED, es posible que el código no funcione. El espaciado de los LED en la tira es importante, asegúrese de tener las tiras que tienen 60 LED por metro. Para este proyecto, ~ 2 metros de tiras de LED serán suficientes.
Para el proyecto, deberá cortar la tira de LED completa en tiras más pequeñas para que quepan en la pizarra. Necesitará 8 tiras de 13 LED de largo. Empezando por el principio de la tira (Termina con el conector hembra) cuenta 13 leds y luego corta la tira para que tengas una tira más pequeña con 13 leds. Repita hasta que tenga 8 tiras completas, esto tendrá 2 tiras de LED de un metro de largo. Obtendrá 4 tiras del tamaño adecuado de cada tira de LED de metro. Conserve los LEDS adicionales para piezas de repuesto u otros proyectos.
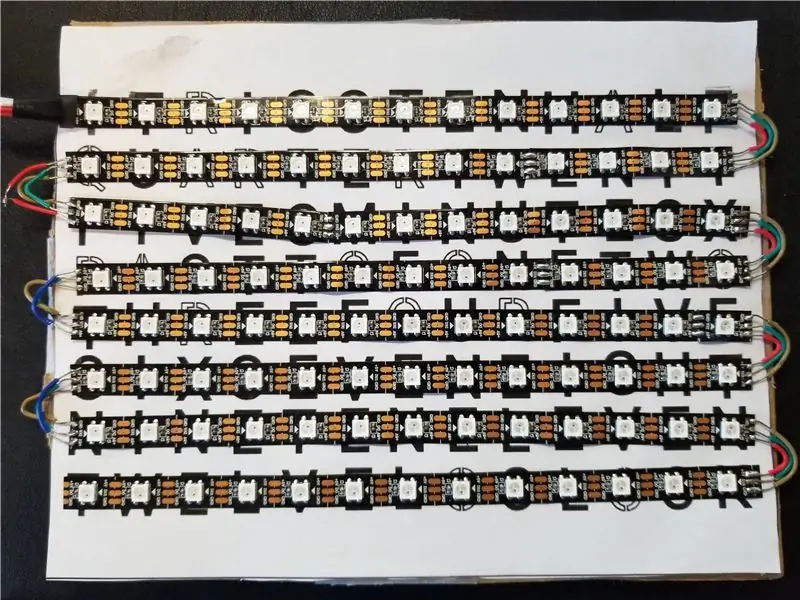
Paso 2: disposición y cableado de las tiras de LED


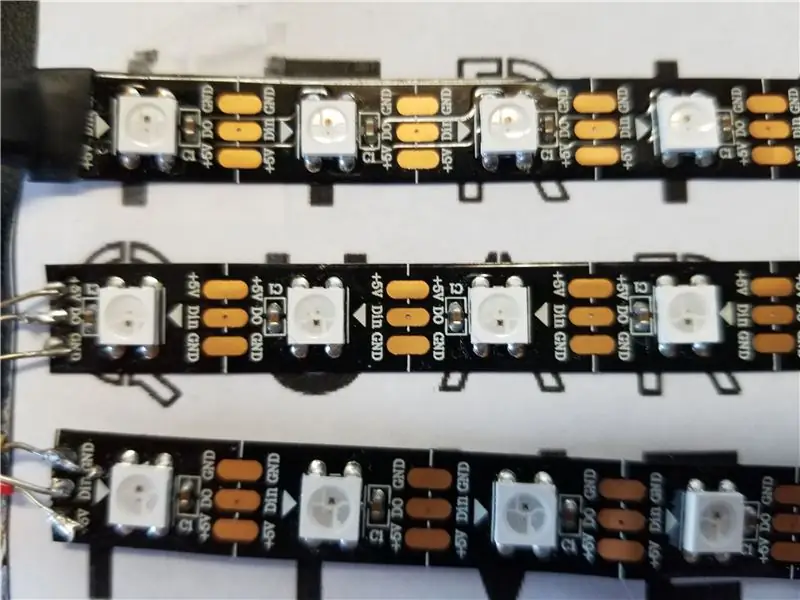
Ahora que tiene las 8 tiras de LED, es hora de organizarlas en la plantilla provista (Front Panel.svg). Al imprimir el archivo.svg, asegúrese de escalarlo correctamente a 9 pulgadas por 7 pulgadas. Preste especial atención a la dirección de la línea de datos. Si observa de cerca la tira, verá Din con una flecha que apunta al módulo LED. La dirección de la flecha se utilizará para organizar correctamente las tiras de LED. Coloque las tiras de LED en la plantilla primero antes de quitar el protector adhesivo. Comenzando desde la fila superior, la línea "IT R IS C TEN HALF", coloque la primera tira con la flecha Din apuntando hacia la derecha. Coloque la siguiente tira de LED en la siguiente línea hacia abajo, pero esta vez asegúrese de que la flecha Din apunte a la izquierda. Continúe colocando todas las tiras de LED alternando la dirección hacia la que apunta la flecha. La última línea debe apuntar a la izquierda.
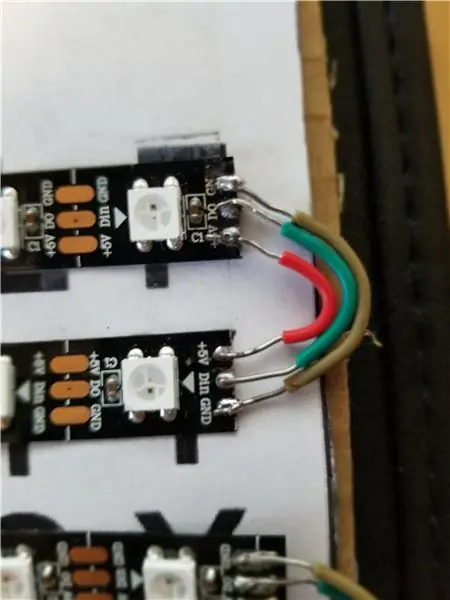
Una vez que tengas todas las tiras de LED correctamente dispuestas en la plantilla, tira a tira, retira la tira protectora adhesiva de la parte posterior de la tira de LED y aplícala a la plantilla lo más recta posible. Después de que todas las tiras de LED estén adheridas a la hoja de plantilla, suelde con cuidado los cables para conectar las conexiones de + 5V, GND y Datos juntas.
Paso 3: Conexión al ESP32

Una vez que todas las tiras están soldadas, es hora de conectar la tira de LED al controlador ESP32. Puede insertar cables en el conector hembra o puede quitar con cuidado el termorretráctil de los cables y desoldar de la tira de LED. Cuando suelde estos cables al ESP32, asegúrese de tener suficiente cable para colocar el mirco-USB en algún lugar apuntando donde pueda conectar un cable mirco-USB. Suelde el cable que está conectado a + 5V o + 3.3V a Vin, GND a GND y Din a D13.
Paso 4: Instalar Arduino IDE

Si no tiene Arduino IDE instalado, descárguelo desde el siguiente enlace
www.arduino.cc/en/Main/Software
Elija la versión correcta para su sistema operativo
Paso 5: Configuración de Arduino IDE
Después de abrir Arduino IDE, vaya al enlace correspondiente para instalar los controladores de la placa ESP32
Instalación de la placa ESP32 en Arduino IDE (instrucciones de Windows)
Instalación de la placa ESP32 en Arduino IDE (instrucciones para Mac y Linux)
A continuación, descargue la biblioteca NTP Client de Taranais desde el siguiente enlace:
Haga clic aquí para descargar la biblioteca del cliente NTP
También deberá descargar la biblioteca Adafruit Neopixel
github.com/adafruit/Adafruit_NeoPixel
Descomprima el archivo.zip y copie la carpeta dentro de su carpeta de bibliotecas IDE de Arduino.
Paso 6: Programación del ESP32 para el proyecto Word Clock
Abra un nuevo boceto de Arduino y descargue el código anterior. Copie y pegue este código en su nuevo boceto de Arduino y compile el código también asegúrese de que todos los controladores adecuados estén instalados.
Paso 7: Pasos finales …
Hay algunas configuraciones en el código que necesitará modificar.
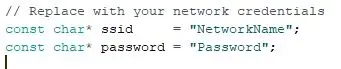
Paso 8: Conexión a WiFi

Estas dos variables en el código deberán cambiarse por el nombre y la contraseña de su red wifi.
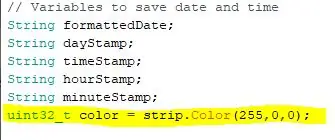
Paso 9: cambio de color de los LED

Esta variable controla de qué color son los LED, el diseño de esta línea se puede ver así:
uint32_t color = strip. Color (verde, rojo, azul);
Al cambiar los valores de cada valor de color (0-255), puede cambiar el color de los LED. El código está preestablecido para que los LED sean de color verde brillante.
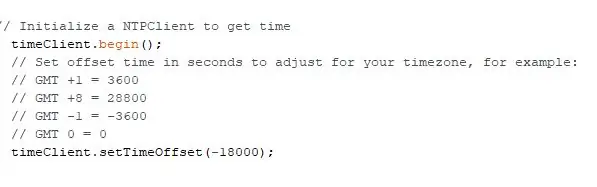
Paso 10: Ajustar el tiempo

Este es el bloque de código responsable de ajustar el cambio de hora debido a las zonas horarias. Está configurado en CDT, tenga en cuenta que este código no cambia automáticamente con el horario de verano. Tendrá que cambiar el valor de compensación a -21600 cuando el horario de verano "retroceda".
Paso 11: Montaje final

Una vez que el ESP32 se está conectando a WiFi y las luces LED se encienden, es hora de armar el proyecto.
Pegue con cinta adhesiva el material de difusión a la parte posterior del panel frontal para cubrir todas las letras recortadas. Luego, alinee los LED con los recortes de letras. Cuando estén alineados, pegue con cinta adhesiva los bordes de los paneles frontal y posterior.
Paso 12: Notas finales
Es posible que este proyecto se alimente con una batería, pero debido a la gran cantidad de LED que se están alimentando, es posible que las baterías no puedan proporcionar suficiente corriente.
Algunos de los LED se iluminarán aleatoriamente, esto se puede solucionar reiniciando el ESP32 presionando el botón EN. Cambiar el pin Vin a 3.3V desde 5V también podría solucionar este problema.
Recomendado:
Word Clock "redondo" (¡en holandés e inglés!): 8 pasos (con imágenes)

Word Clock "redondo" (¡en holandés e inglés!): Hace unos años vi por primera vez un Word Clock en Internet. Desde entonces, siempre quise hacer uno solo. Hay muchos Instructables disponibles, pero quería hacer algo original. No sé mucho sobre electrónica, así que usé un
Word Clock: 21 pasos (con imágenes)

Word Clock: otra versión del popular word clock. Impulsado por un clon de arduino y LED WS2812B, el diseño se inspiró primero en este ejemplo, luego reescribí el firmware incorporando algunas ideas de este instructable usando la biblioteca fastled. Mis objetivos para
Word Clock controlado por 114 servos: 14 pasos (con imágenes)

Word Clock controlado por 114 servos: ¿Qué tiene 114 LED y está siempre funcionando? Como sabrá, la respuesta es un reloj de palabras. ¿Qué tiene 114 LED + 114 servos y siempre está en movimiento? La respuesta es este reloj de palabras servocontrolado. Para este proyecto, me asocié con un amigo mío que resultó
Word Clock: 11 pasos (con imágenes)

Word Clock: Hace unos años, comencé a hacer mi primer Word Clock, inspirado en los agradables Instructables disponibles. Ahora que hice ocho Word Clocks, que trato de mejorar cada vez, ¡creo que es hora de compartir mi experiencia! ventaja de mi experiencia es que
Ribba Word Clock con Wemos D1 Mini (servidor de hora de Internet): 8 pasos (con imágenes)

Ribba Word Clock con Wemos D1 Mini (Internet Time Server): Supongo que todo el mundo llega al punto en que le hace cosquillas en los dedos y quiere construir un Word Clock. Bueno, este es mi intento y mi conclusión general para construirlo de la manera más eficiente posible. En primer lugar, tengo una impresora 3D y tengo acceso
