
Tabla de contenido:
- Suministros
- Paso 1: ¡La idea
- Paso 2: Diseño - Sistema de almacenamiento
- Paso 3: Diseño - Brazo de visualización
- Paso 4: Impresión y pintura en 3D
- Paso 5: la electrónica
- Paso 6: Descripción general del software
- Paso 7: la estructura de datos
- Paso 8: Ensamblaje - Electrónica
- Paso 9: Montaje - Sistema de almacenamiento
- Paso 10: Conslusión
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

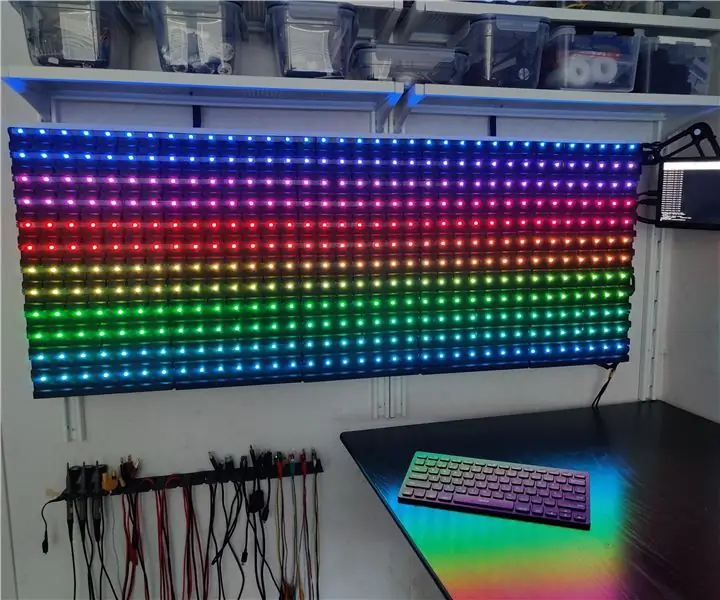
El Ultimate Component Storage System es una solución única para organizar y almacenar componentes electrónicos. El software personalizado permite catalogar componentes con una función de búsqueda incorporada para obtener acceso rápido a componentes específicos. Los LED encima de cada cajón se utilizan para indicar la ubicación y el estado de componentes individuales o de un grupo.
Suministros
¡Gracias a DFRobot por proporcionar las siguientes piezas para este proyecto!
Fuente de alimentación USB 2 x 5V @ 3A
Disponible aquí (enlace de afiliado):
1 x Raspberry Pi 4 Modelo B
Disponible aquí (enlace de afiliado):
Pantalla táctil IPS de 1 x 8,9 "1920x1200
Disponible aquí (enlace de afiliado):
1 tira de LED WS2812b, 30 LED / m
Disponible en Ebay
Todos los archivos de este proyecto se pueden encontrar en mi GitHub:
Paso 1: ¡La idea

Fondo
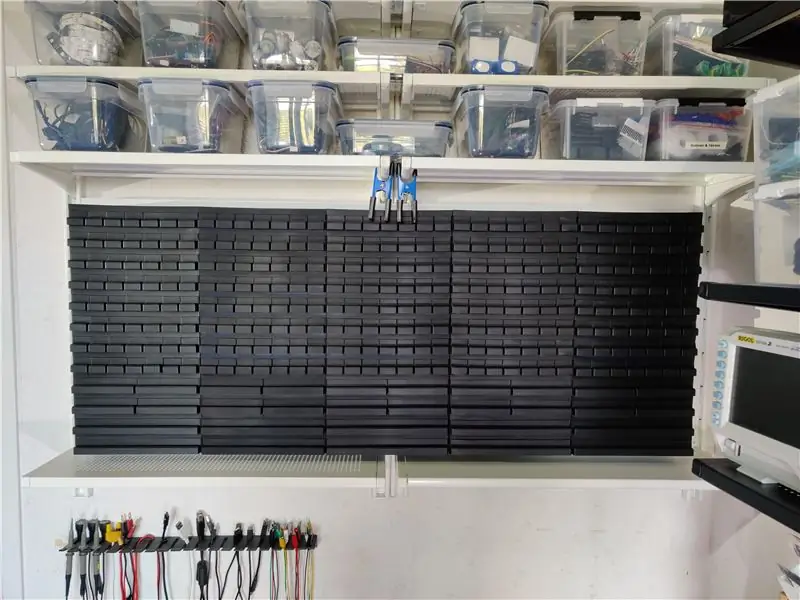
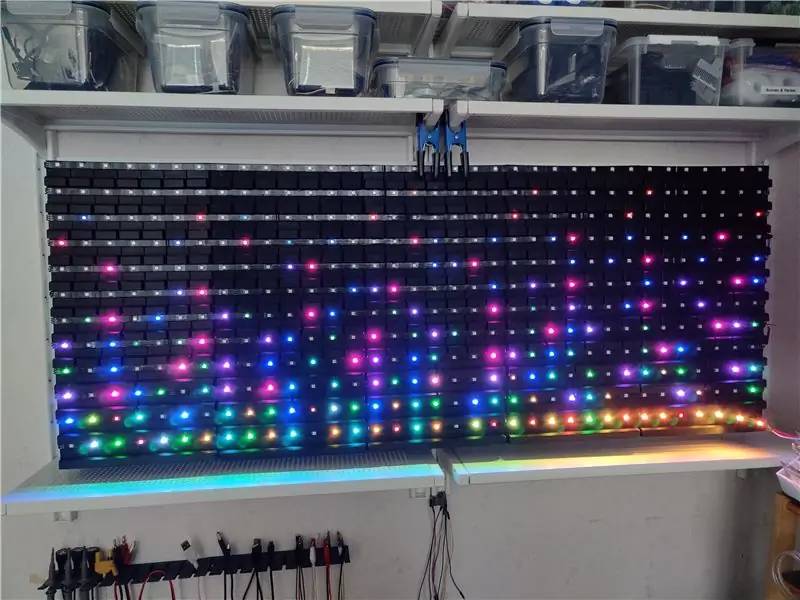
Siempre he tenido problemas para organizar y almacenar mis componentes. La foto de arriba muestra el estado de mi solución de almacenamiento de componentes actual. Si bien tener componentes en varias cajas en todo el taller puede funcionar para algunos, siempre ha sido una ineficiencia en mi propio flujo de trabajo. Entonces, se me ocurrió un proyecto para resolver este problema.
La idea
La idea era almacenar todos los componentes en el mismo sistema de almacenamiento. El sistema de almacenamiento estaría compuesto por muchos cajones y cada cajón tendría un LED montado encima.
El usuario utilizaría un software personalizado para interactuar con el sistema de almacenamiento. Cuando el usuario realiza una búsqueda de componentes, el sistema muestra los principales resultados de búsqueda en la pantalla. Al mismo tiempo, se encienden los LED correspondientes a la búsqueda, indicando así la ubicación del componente dentro del sistema de almacenamiento.
Además de mostrar la ubicación, el color de los LED también indicaría el estado (es decir, la cantidad) de cada componente.
Los requisitos
La idea se desglosó en los siguientes requisitos que este proyecto pretende satisfacer:
Cree un sistema simple de almacenamiento y recuperación para componentes pequeños y medianos
Cree una interfaz de software para catalogar y buscar a través de los componentes
Utilice LED RGB para indicar la ubicación y el estado de cada componente
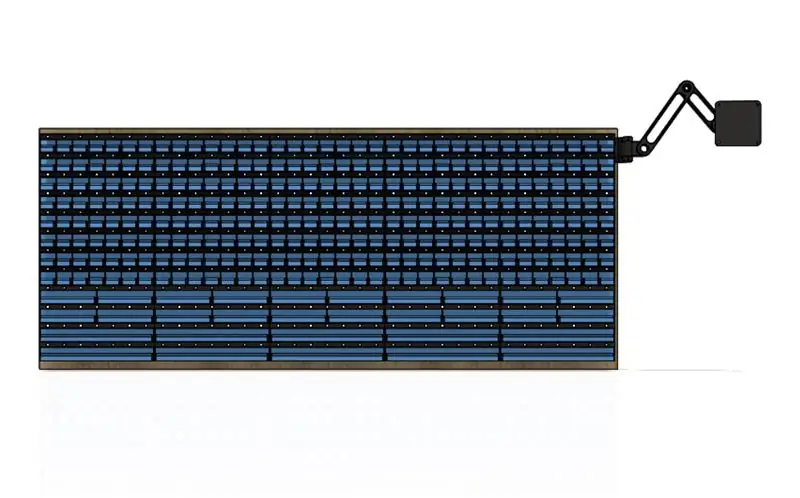
Paso 2: Diseño - Sistema de almacenamiento



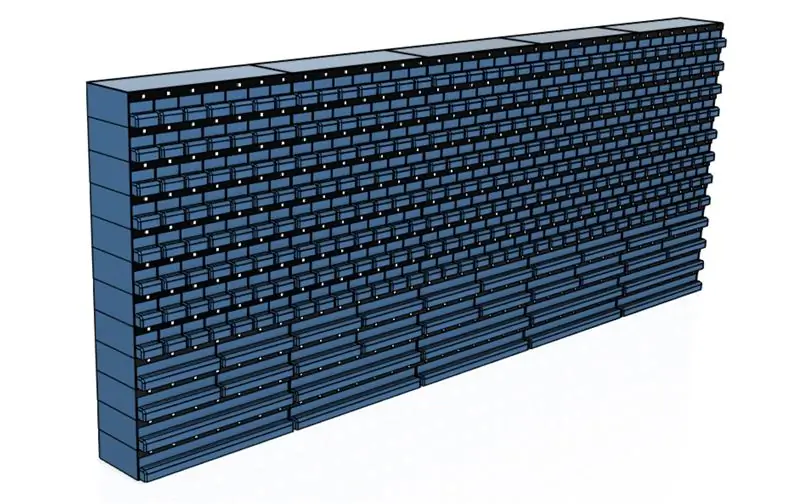
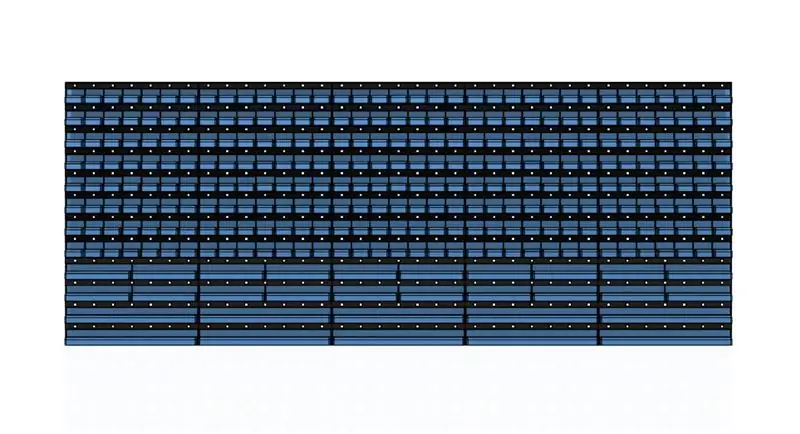
Comencé modelando en 3D el propio sistema de almacenamiento.
Diseñé el sistema de almacenamiento en forma de una matriz de cajones impresos en 3D en diferentes tamaños. Los cajones están colocados en una rejilla de 35 × 12 para un total de 310 cajones. Eso es suficiente espacio para almacenar todos mis componentes actuales y dejar espacio para futuras expansiones.
El espacio entre los cajones en la dirección vertical está diseñado para acomodar una tira de LED de 10 mm de ancho sobre cada fila de cajones. El espaciado en la dirección horizontal está diseñado para igualar el espaciado de LED en la tira de LED. Pensé que usar una tira de LED de 30 LED / metro haría que cada cajón tuviera un tamaño adecuado.
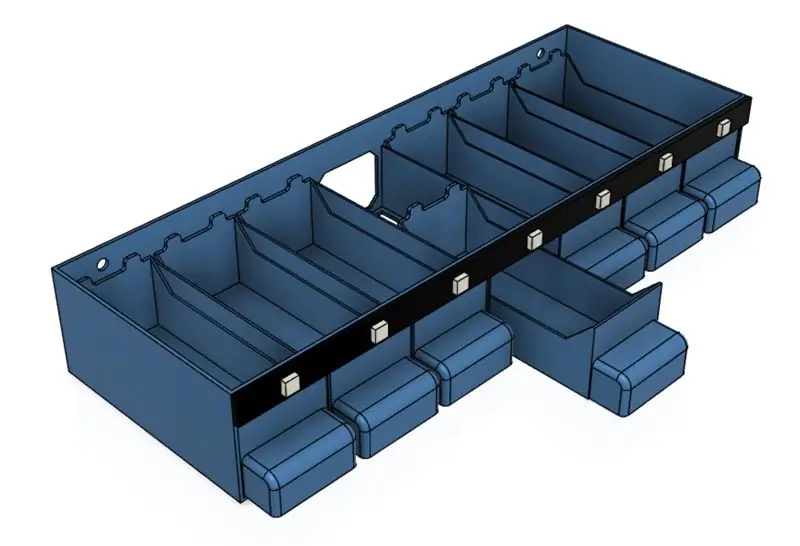
Todos los cajones y soportes para cajones están diseñados para imprimirse por separado y ensamblarse en la configuración deseada. Los cajones están disponibles en diferentes tamaños y cualquier configuración de cajones funcionará con el software después de algunos cambios de código.
Para minimizar el consumo de filamento y el tiempo de impresión, el grosor de la pared de todas las piezas impresas en 3D se ha mantenido al mínimo. Una vez ensamblada, la unidad de almacenamiento general es lo suficientemente resistente como para albergar la mayoría de los componentes livianos y medianos.
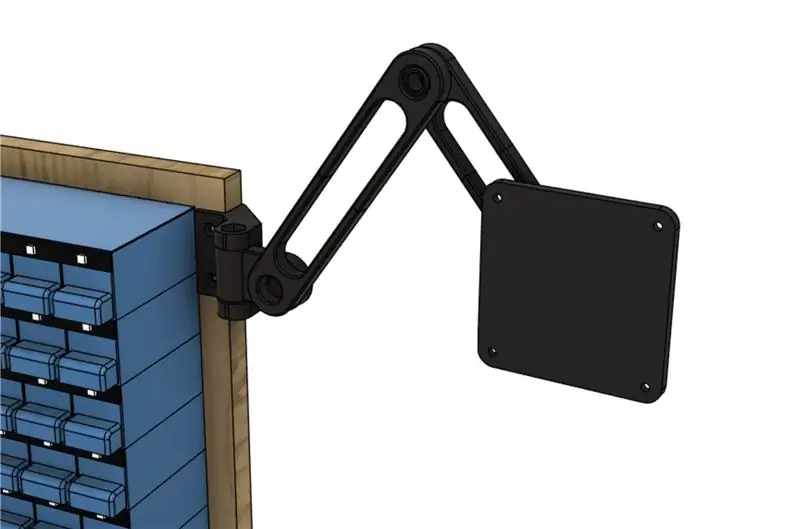
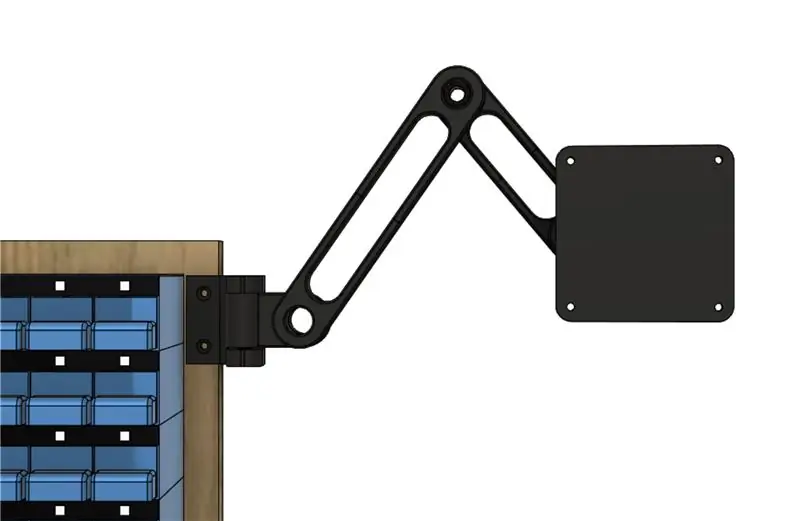
Paso 3: Diseño - Brazo de visualización



Dado que el sistema de almacenamiento requiere una pantalla HDMI para la interfaz de usuario, decidí diseñar un brazo ajustable para montar la pantalla y la electrónica.
Todas las partes del brazo de la pantalla fueron diseñadas para ser impresas en 3D y ensambladas con pernos y tuercas M8. El brazo de la pantalla está diseñado para sostener la pantalla HDMI, la Raspberry Pi y todo el cableado.
Partes del brazo de la pantalla se basaron en este diseño de Thingiverse.
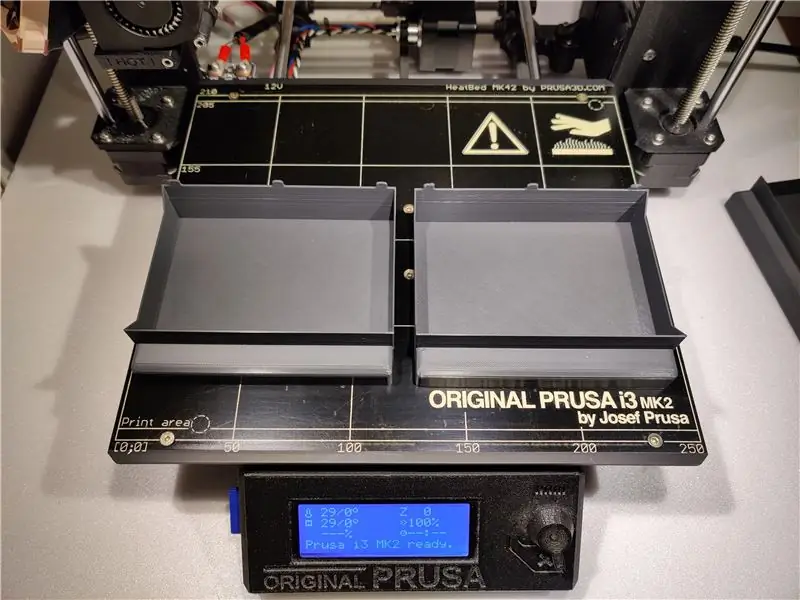
Paso 4: Impresión y pintura en 3D



Después de modelar en 3D todas las piezas, llegó el momento de empezar a imprimir los cientos de cajones.
Usé mi Prusa MK2S para todas las partes impresas en 3D de este proyecto. Usé filamento PLA con una altura de capa de 0,2 mm y un relleno del 0%.
Solo se necesitó material de soporte en el soporte de cajón de tamaño mediano y el soporte de cajón de tamaño grande. Determiné que la tolerancia perfecta entre los cajones y los soportes de los cajones era de 0,2 mm. Su kilometraje puede variar dependiendo de su impresora 3D.
Después de imprimir todas las partes separadas, usé pegamento para ensamblar todos los soportes de los cajones en la cuadrícula de 35 × 12.
No tenía suficiente filamento del mismo color, así que decidí agregar una capa de pintura negra para darle un aspecto uniforme al sistema de almacenamiento.
Como referencia, todo mi sistema de almacenamiento de 35 × 12 con 310 cajones requirió alrededor de 5 kg de filamento para imprimir.
Paso 5: la electrónica


En cuanto a la electrónica, la elección del hardware fue bastante sencilla.
Elegí una Raspberry Pi 4 Modelo B conectada a una pantalla HDMI como interfaz de usuario. También puede usar una Raspberry Pi sin cabeza e interactuar con el sistema a través de SSH. Las versiones anteriores de Raspberry Pi también pueden funcionar si pueden ejecutar Python 3. La biblioteca Neopixel utilizada en este proyecto no es compatible con Python 2.
Para los LED, elegí la tira de LED 30LED / m, WS2812b sin ningún motivo en particular. Otras tiras de LED también funcionarán si son compatibles con la biblioteca Neopixel.
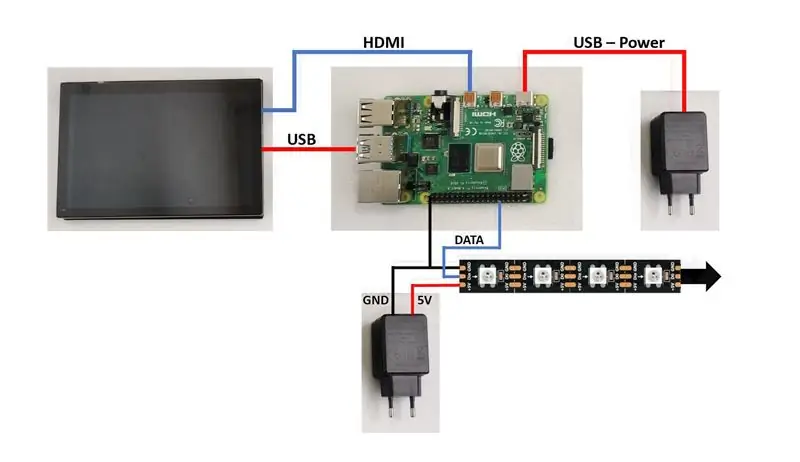
En cuanto al cableado, se utilizan tres cables USB-C para proporcionar energía a la Raspberry Pi, la pantalla y los LED. Se utiliza un cable HDMI para conectar la pantalla y la Raspberry Pi.
El Arduino Uno y el cable USB que se muestran en la foto son opcionales. Puede enviar datos al Arduino a través de serie y usarlo como controlador LED. Por simplicidad, elegí no usar Arduino en este proyecto.
Una buena práctica de diseño sería incluir un cambiador de nivel en la línea de datos para los LED, ya que la Raspberry Pi GPIO es solo 3V3. No he tenido ningún problema hasta ahora, pero si lo hago, implementaré algo como el "74AHCT125 Quad Level-Shifter".
Aquí existe una guía sobre el uso de Neopixel con Python y Raspberry Pi.
Paso 6: Descripción general del software

Mientras se imprimían en 3D todas las piezas, trabajé en el software que controla todo el sistema.
El software está escrito en Python 3 y está destinado a ejecutarse como una aplicación de consola en Raspberry Pi. La funcionalidad del software se puede dividir en las siguientes partes:
- Leer la entrada del usuario
- Leer de archivo / escribir en archivo
- Envíe los resultados a la consola y a los LED
Daré una descripción simplificada de cada paso a continuación.
Leer la entrada del usuario
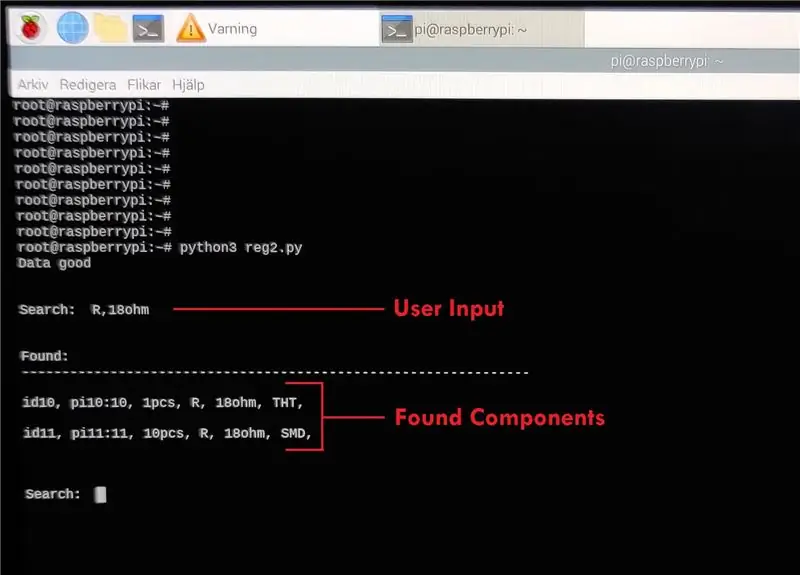
Cuando se recibe una entrada de usuario, se utilizan una serie de expresiones Regex para determinar la solicitud de los usuarios. El usuario tiene las siguientes funciones para elegir:
| Función | Ejemplo de llamada |
|---|---|
| Enumere todos los componentes: | todos |
| Buscar un componente por ID: | ID22 |
| Buscar un componente por parámetros: | R, 22, SMD |
| Cambiar la cantidad de un componente: | ID35 + 10 |
| Agregue un nuevo componente: | PI89: PI90, 100 piezas, C, 470u, SMD: agregar |
| Eliminar un componente existente: | ID10: rm |
| Ayuda de sintaxis: | ayuda |
Leer de archivo / escribir en archivo
Los datos del componente se almacenan en un archivo.txt. Dependiendo de la entrada, el software busca datos en el archivo o escribe nuevos datos en el archivo. Los datos nuevos se escriben al eliminar, agregar o modificar componentes.
Salida de los resultados
El software envía los resultados de la operación a la consola. Si se ha realizado una búsqueda, también genera y emite los datos LED al mismo tiempo.
Paso 7: la estructura de datos

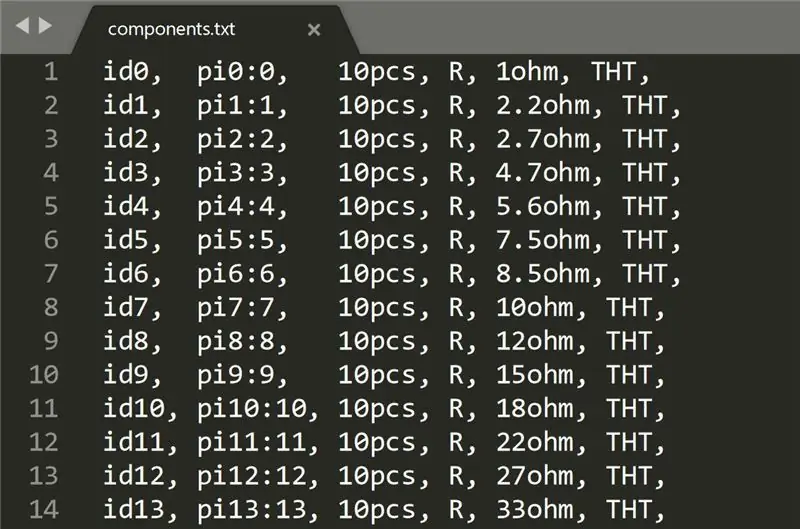
Los datos de los componentes en el archivo.txt siguen una estructura específica. Cada fila del archivo contiene información sobre un solo componente que se almacena dentro del sistema. Cada componente está compuesto por varios parámetros separados por una coma.
Algunos parámetros son obligatorios y el software los utiliza para realizar un seguimiento de la ubicación de los componentes y los colores de los LED. Por tanto, deben seguir un formato específico.
Los parámetros obligatorios y sus formatos son:
-
ID (en el formato IDX donde X es uno o más dígitos)
El ID actúa como un identificador único para cada componente. Se utiliza al buscar y eliminar componentes
-
PI (en el formato PIX: X donde X es uno o más dígitos)
El PI describe qué LED corresponden a qué componente
-
Cantidad (en el formato Xpcs donde X es uno o más dígitos)
La cantidad se utiliza para determinar el color del LED de cada componente
Otros parámetros están pensados simplemente para el usuario. El software no necesita interactuar con ellos y, por lo tanto, su formato es opcional.
Paso 8: Ensamblaje - Electrónica


El conjunto se puede dividir en dos partes, siendo la primera parte el brazo de la pantalla y la electrónica.
Monté las piezas impresas en 3D utilizando los tornillos y tuercas necesarios. Luego conecté el brazo impreso en 3D a la pantalla HDMI con tornillos de 4 mm. La Raspberry Pi se colocó en una ubicación conveniente y el cableado se conectó de acuerdo con el diagrama en el "Paso 5: La electrónica".
Se intentó administrar el cableado enroscándolo alrededor del soporte de la pantalla. Usé bridas para guiar los cables de alimentación y de datos a lo largo del brazo de la pantalla para conectarlos al resto del sistema de almacenamiento.
Paso 9: Montaje - Sistema de almacenamiento




La segunda parte del montaje es el propio sistema de almacenamiento.
Usando los orificios para tornillos incluidos, adjunté todos los conjuntos de cajones separados en una pieza de madera contrachapada pintada que actúa como tablero.
Después de eso, coloqué las tiras de LED en cada fila y conecté todas las filas juntas en una sola tira de LED. La configuración de cada fila y la dirección de la tira de LED no importa, ya que se puede reconfigurar en el software.
Para terminar el ensamblaje, adjunté el brazo de la pantalla con los componentes electrónicos en el costado del tablero de madera contrachapada.
Ordené todos los componentes en su nuevo hogar y los agregué a la base de datos del archivo.txt.
Paso 10: Conslusión



¡El proyecto ya está terminado y estoy realmente satisfecho con el resultado!
Solo he tenido tiempo de usar mi nuevo sistema de almacenamiento durante unos días y ha funcionado muy bien. Estoy emocionado de ver cómo este sistema cambia mi flujo de trabajo en el futuro, ya que ese era el propósito de todo este proyecto.
Espero que haya disfrutado de este proyecto y si tiene alguna idea, comentario o pregunta, déjela a continuación.
Recomendado:
Sistema de ubicación de almacenamiento de resistencias "Resys": 7 pasos (con imágenes)

Sistema de ubicación de almacenamiento de resistencias "Resys": este es un sistema que facilita la búsqueda de sus resistencias. Busque el valor deseado y el cajón correcto se iluminará. Este sistema se puede extender al número deseado de cajones
Sistema de asistencia de huellas dactilares Arduino con almacenamiento de datos en la nube: 8 pasos

Sistema de asistencia de huellas dactilares Arduino con almacenamiento de datos en la nube: puede leer este y otros tutoriales increíbles en el sitio web oficial de ElectroPeak. En este tutorial, vamos a hacer
Sistema de asistencia con almacenamiento de datos en una hoja de cálculo de Google usando RFID y Arduino Ethernet Shield: 6 pasos

Sistema de asistencia con almacenamiento de datos en la hoja de cálculo de Google usando RFID y Arduino Ethernet Shield: Hola chicos, Aquí se nos ocurre un proyecto muy emocionante y es cómo enviar datos rfid a la hoja de cálculo de Google usando Arduino. En definitiva vamos a hacer un sistema de asistencia basado en lector rfid que guardará los datos de asistencia en tiempo real para goog
Organizador y almacenamiento de resistencias: 4 pasos (con imágenes)

Organizador y almacenamiento de resistencias: una de las cosas que encuentra rápidamente al hacer sus propios circuitos es que las resistencias pueden ser una verdadera molestia para organizar. Los resistores vienen en muchos valores diferentes, por lo que es esencial tener una forma de organizarlos para encontrar el valor que desea rápidamente
CAJA DE ALMACENAMIENTO DE IC / COMPONENTES POR MENOS DE 1 DÓLAR: 5 pasos (con imágenes)

CAJA DE ALMACENAMIENTO DE IC / COMPONENTES POR MENOS DE 1 DÓLAR: Aquí vamos a hacer una caja de ic / componentes por debajo de 1 dólar
