
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

¡Hola, hola y bienvenido a mi tutorial sobre cómo construir Wumpus Hunt en Twine con Sugarcube!
Twine es una herramienta muy simple, diseñada para crear juegos de aventuras de texto. Mi primita favorita ha elegido hacer un juego con Twine para su proyecto senior, y yo puedo ayudar, ¡así que estoy creando esta serie de tutoriales!
Esta serie está pensada menos como un proyecto en sí mismo y más como una referencia para el diseño de juegos con hilo. Voy a mostrar algunas de las características de Twine y cómo puedes usarlas como parte de tu juego.
Si quieres seguirme mientras construyo Hunt the Wumpus, te animo a que cambies las cosas a medida que avanzamos. Intente agregar funciones o usar cosas de nuevas formas. De esa forma, puedes crear tu propio juego, en lugar de seguir el mío.
¡Ahora tenemos un Wumpus para cazar!
Paso 1: En aras de la brevedad …

Este tutorial asumirá que está familiarizado con algunos conceptos básicos. Normalmente me gusta hacer que mis tutoriales sean lo más accesibles posible, pero esta vez necesito llegar a la carne y las papas por el bien de mi adorable primo widdle.
Supongo que está familiarizado con Twine; que sabe cómo descargarlo (o usar la versión en línea), y que sabe cómo hacer nuevos pasajes y vincularlos. También supongo que está familiarizado con algunos conceptos básicos de programación, a saber, variables y funciones, y cómo se usan en Sugarcube.
Debo suponer que estás familiarizado con el juego Hunt the Wumpus. Es un concepto difícil de describir con palabras y explicarlo con imágenes llevaría una eternidad. Traté de encontrar un video o algo que lo explicara, pero no pude encontrar ninguno que fuera solo un juego sin narración. Supongo que es una de esas cosas que se transmite de generación en generación, y todo el mundo asume que lo sabes. Supongo que no estoy ayudando con eso.
Paso 2: la idea

La idea detrás de este proyecto es que podemos usar los pasajes de Twine como habitaciones individuales. El jugador puede atravesar esas salas a través de los enlaces, y el código cambiará el texto de la sala dependiendo de si el Wumpus está allí o no.
Este concepto terminó siendo más desafiante de lo que esperaba, pero en general creo que encaja principalmente dentro de la timonera de Twine.
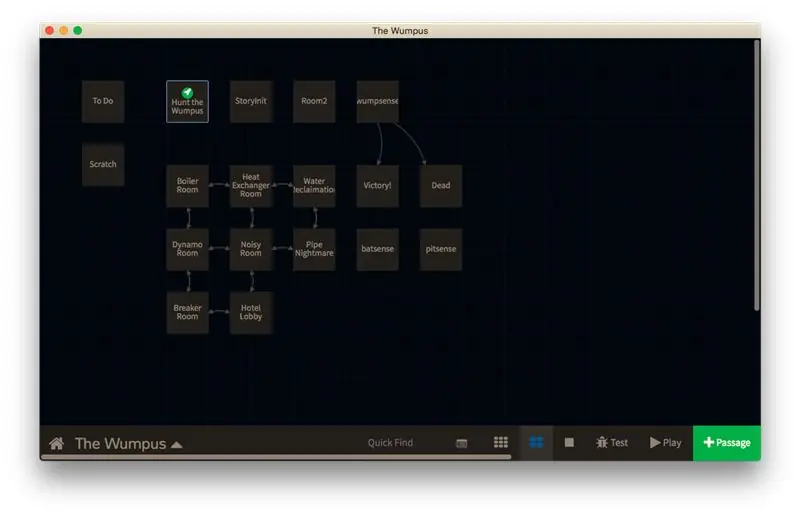
Paso 3: crea algunas habitaciones




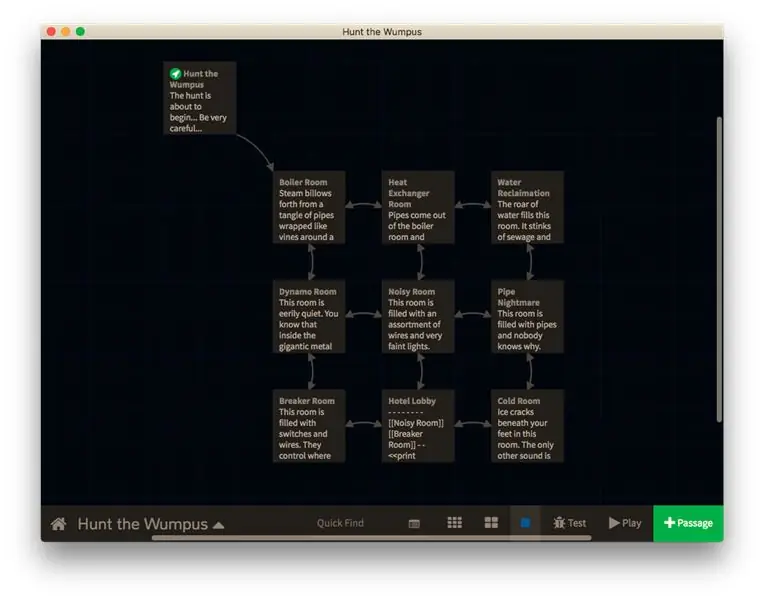
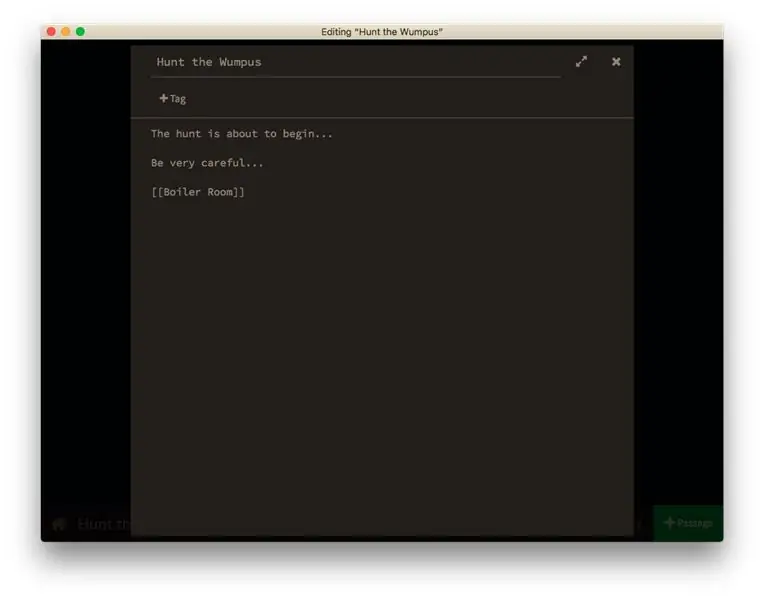
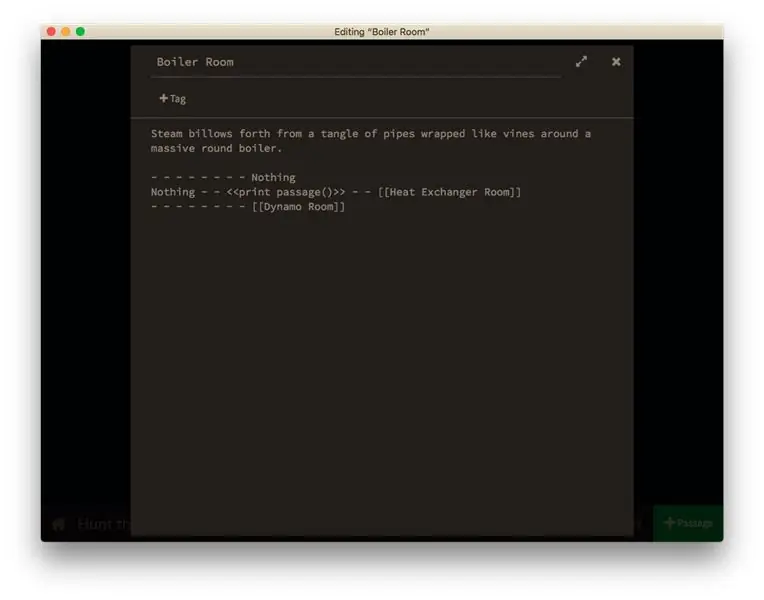
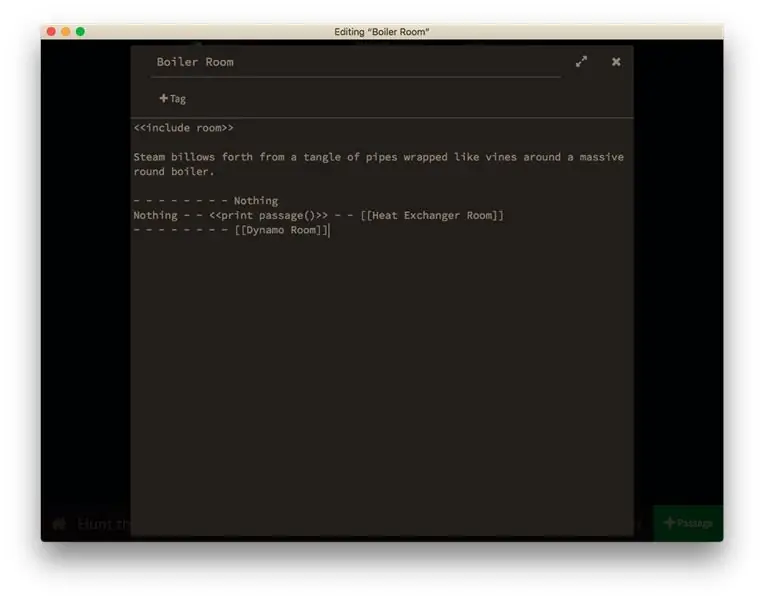
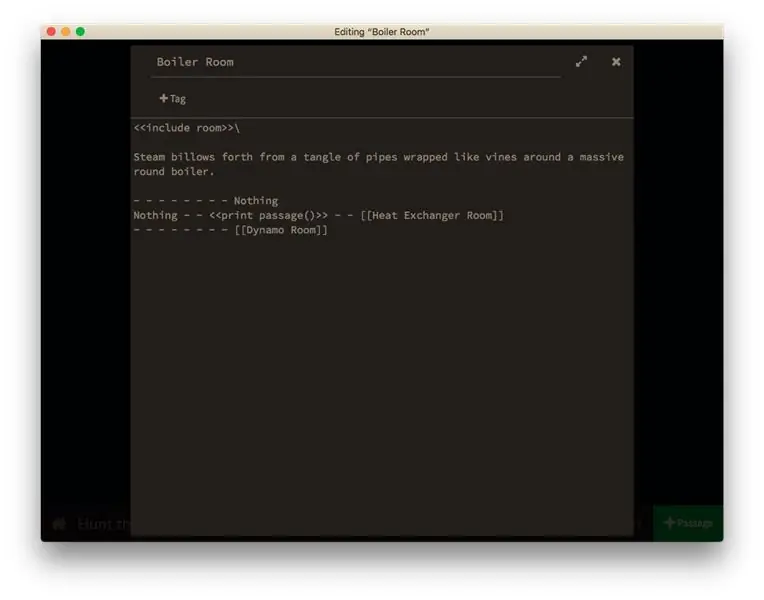
Como puede ver arriba, comencé creando una cuadrícula de habitaciones de 3x3. También tengo un pasaje de introducción donde comenzará el jugador, y que enlaza con una habitación en la cuadrícula. El código para estos es muy básico, solo texto y enlaces. Hice un pequeño formato para organizar los enlaces en cada habitación (como puede ver en la tercera imagen), pero lo mantuve al mínimo.
La clave de este paso es el minimalismo. Querrá volver a trabajar la mayoría de estas cosas periódicamente, por lo que no querrá tener que volver a hacer un montón de trabajo. Limítese a menos de 10 habitaciones en total, mantenga breves las descripciones de las habitaciones, no haga las cosas bonitas todavía. Solo tienen que ser funcionales.
Una vez que el código funcione, puede ser bonito.
Paso 4: agregue un Wumpus

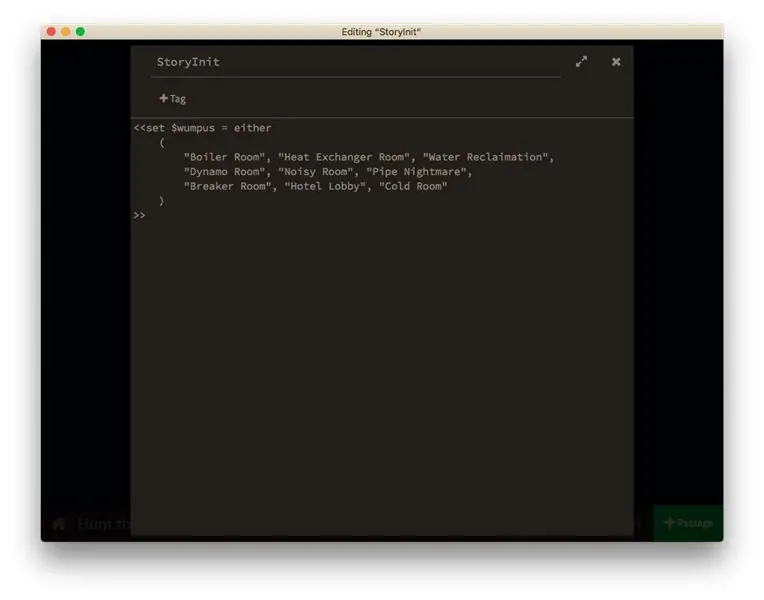
Para agregar nuestro Wumpus, necesitamos crear un pasaje StoryInit.
Este pasaje es exclusivo de SugarCube y se ejecuta antes de que el jugador vea el pasaje inicial. Se utiliza para configurar variables y objetos que deben crearse antes de que comience el juego. Es muy importante que el pasaje se titule "StoryInit" y distinga entre mayúsculas y minúsculas.
Declaramos nuestra variable Wumpus como una cadena y le asignamos un título de habitación aleatorio. Podemos usar la función cualquiera () para asignarle una cadena aleatoria de una lista de cadenas. De esa manera, el Wumpus siempre comenzará en una habitación aleatoria.
Paso 5: busca un Wumpus

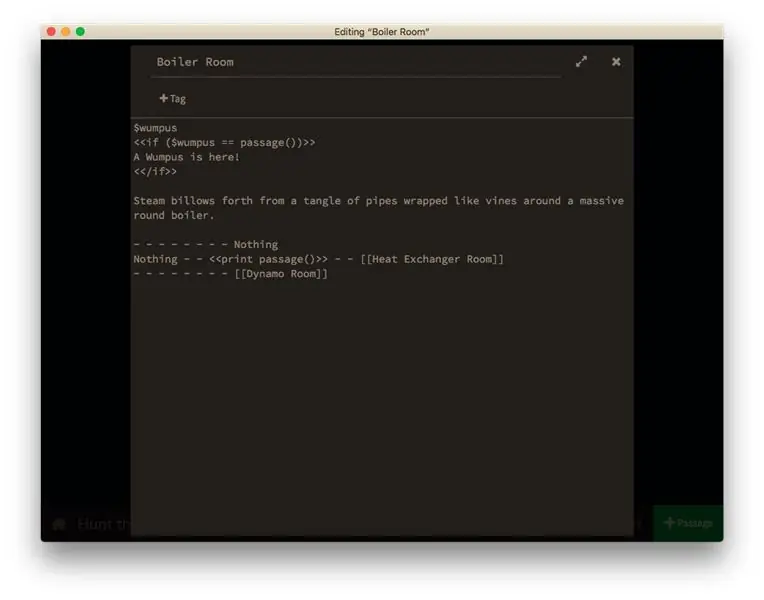
A cada una de las habitaciones agregamos una declaración "" que verifica si el Wumpus está en la habitación actual. Si es así, imprimirá una cadena corta. Si no es así, no aparece nada.
Debido a que estamos construyendo esto, también agregaremos información de depuración. Nos gustaría saber de antemano dónde está nuestro Wumpus y si está funcionando correctamente.
Tendrá que copiar y pegar este código en cada habitación individualmente por ahora. Por eso te dije que te limitaras a unas pocas habitaciones.
Paso 6: prueba


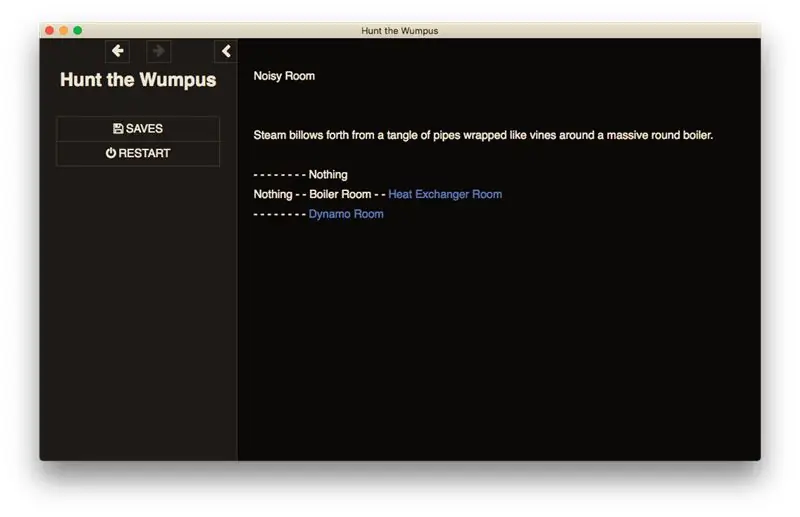
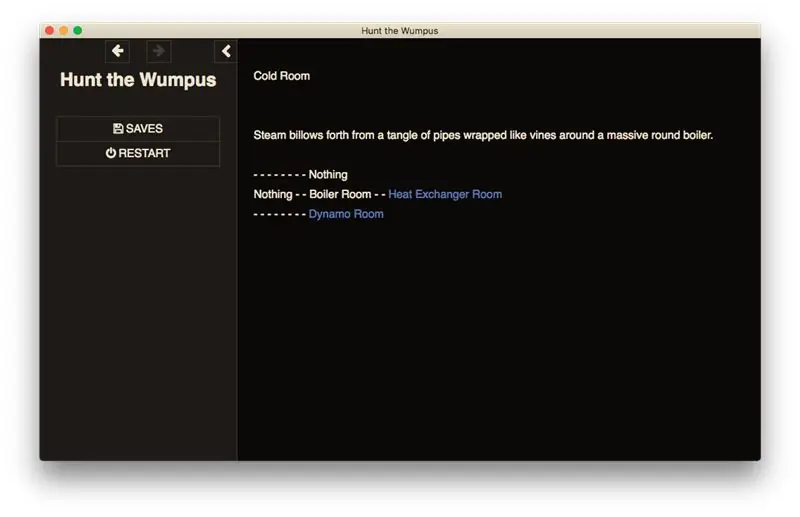
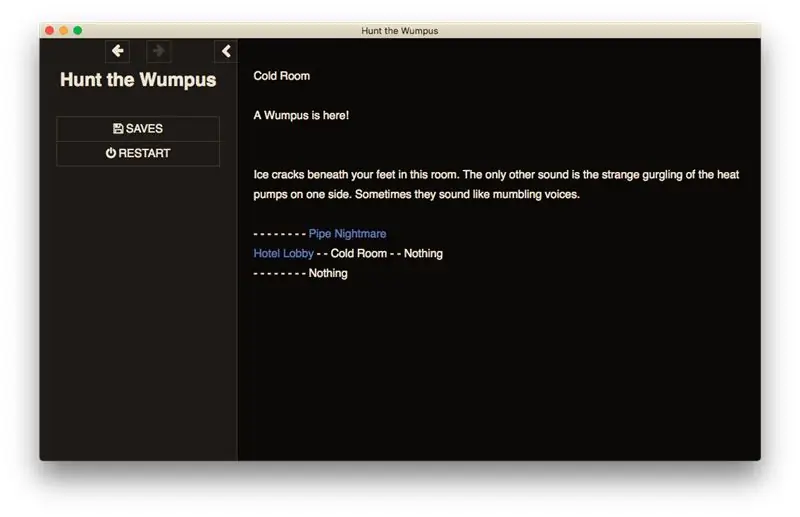
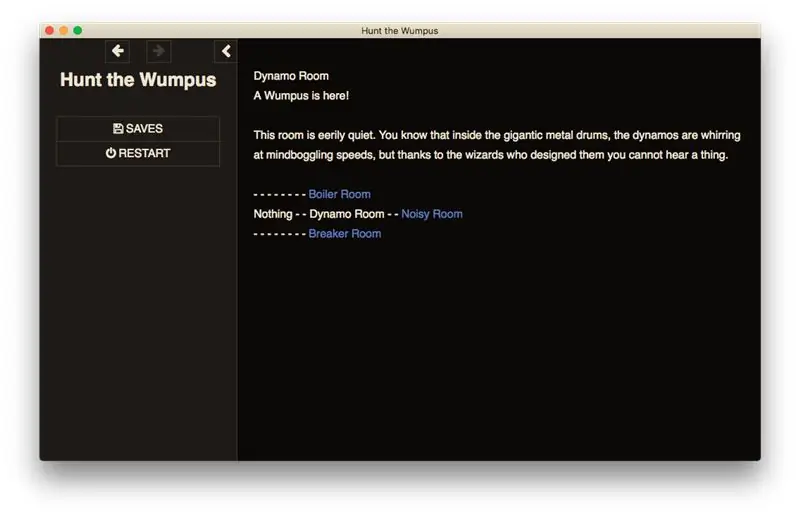
Probamos nuestro código reproduciéndolo. Efectivamente, podemos ver dónde se encuentra el Wumpus en la parte superior de la pantalla. Si no estamos en esa habitación, el mensaje "¡Un Wumpus está aquí!" el texto no aparece.
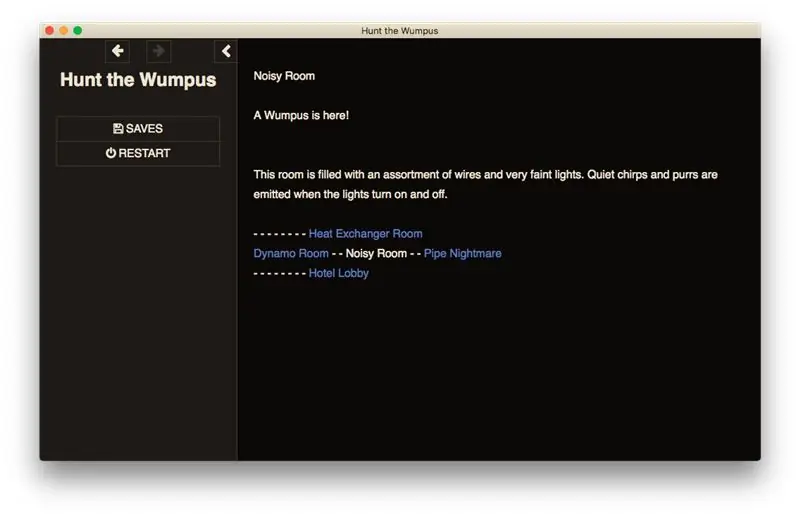
Al navegar a la habitación correcta, podemos hacer que aparezca el texto. ¡Así es como asignaremos nuestro Wumpus a una habitación aleatoria para cada juego!
Paso 7: Agregar código de habitación genérico


Todo eso de copiar y pegar para que cada habitación busque el Wumpus es tedioso. A medida que desarrollemos este juego, vamos a querer cambiar mucho este código. Necesitaremos una mejor forma de hacerlo. Creemos un código de habitación genérico.
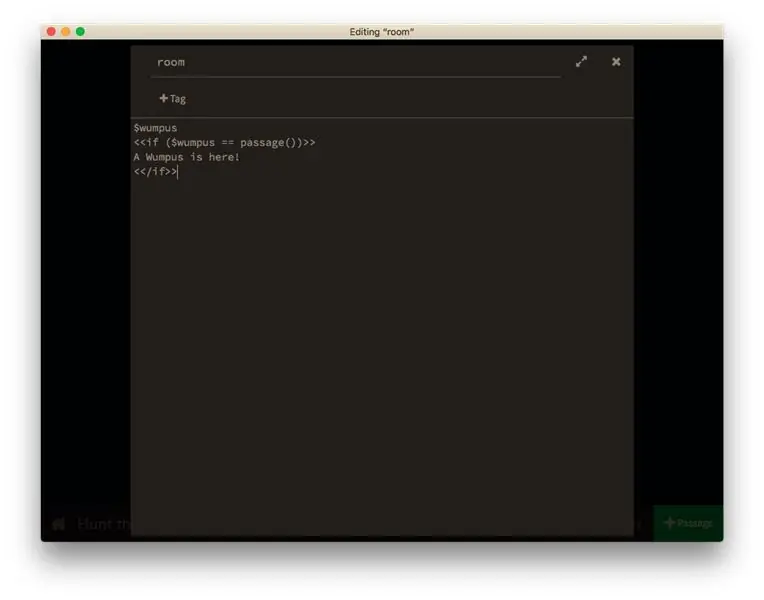
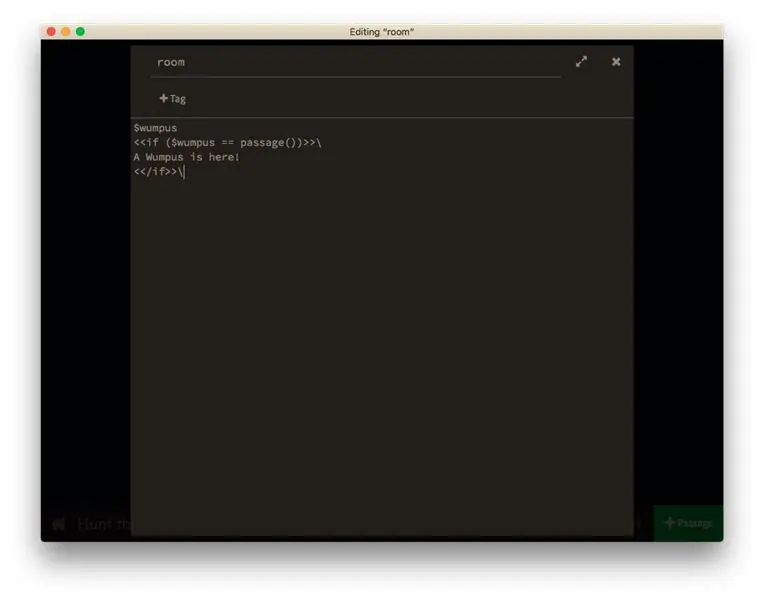
Haz un pasaje y ponle un título especial. Solo llamo a la mía "habitación", todo en minúsculas. Es posible que desee utilizar caracteres especiales, o todo en mayúsculas, para que el suyo sea único, de modo que no se parezca a ninguno de los nombres reales de su habitación.
Cortaremos y pegaremos nuestra declaración "" en este código de habitación genérico. Luego, en cada una de sus habitaciones reales, use una declaración "". Esto literalmente copiará y pegará el contenido de nuestro pasaje de "habitación" en esa parte de cada habitación. De esa manera, podemos dejar que la máquina maneje las partes tediosas, ¡mientras nos enfocamos en el código!
Puede leer más sobre "" y otras declaraciones en la página de documentación de Sugarcube 2.
Paso 8: prueba


Probar esto, por supuesto, arroja los mismos resultados que antes, pero es importante probarlo con frecuencia. Satisfactorio también.
Sin embargo, sí señala un efecto secundario desafortunado de toda nuestra codificación que ahora podemos abordar de manera más adecuada. Puede notar que a medida que agregamos más código a cada pasaje, obtenemos más y más espacio vacío en nuestro juego. Nos ocuparemos de los siguientes.
Paso 9: ¿Por qué hay líneas vacías?


Puede ver arriba cómo agregué barras invertidas al final de ciertas líneas de código. Dónde y cuándo los uso es muy deliberado, y comprender que necesitará comprender por qué tenemos saltos de línea extraños en primer lugar.
Es la naturaleza del código en Twine mezclarse con texto normal. Los corchetes angulares (estas cosas:) le dicen a Twine que lo que está contenido es código y no texto. Permítanme ilustrar el problema con esto. Digamos que tiene el siguiente código:
<> Texto normal que aparece en el juego… <
Muchos procesadores de texto tienen una opción que le permite ver caracteres de espacio en blanco; elementos como espacios, tabulaciones y saltos de línea. Twine no lo hace, pero si lo hiciera, se vería así:
¶
Normal˙texto˙apareciendo˙en˙juego … ¶ ¶ Más˙texto˙del˙juego …
¿Ves esas marcas de párrafo? (¶) Aquellos no están dentro de los corchetes angulares. Eso significa que Twine piensa que son textos normales y los incluye en tu juego. Por eso, cuando juegas, se ve así:
Aparece texto normal en el juego…
Más texto del juego…
Para deshacernos de ellos, podemos usar un carácter de barra invertida para decirle a Twine que no queremos ese salto de línea allí. En su código, se verá así:
¶
Normal˙texto˙apareciendo˙en˙juego … ¶ / ¶ Más˙texto˙del˙juego …
Esto aparecerá como esperarías en tu juego:
Aparece texto normal en el juego…
Más texto del juego…
Tenga en cuenta que solo los saltos de línea fuera de los corchetes angulares necesitan esto. Por ejemplo, si tuviéramos el siguiente código:
¶
Solo necesitaríamos una barra invertida, porque el primer salto de línea (¶) está dentro de los corchetes angulares ().
En segundo lugar, las barras diagonales inversas () son diferentes de las barras diagonales (/), y deberá tener cuidado con cuál usa y dónde, porque hacen cosas diferentes.
Paso 10: prueba

¡Su prueba debería revelar que ha eliminado el espacio vacío erróneo! ¡Espléndido!
Paso 11: Eso es todo por ahora

Ese es todo el tiempo que tengo por ahora. Hasta ahora todo es bastante básico sobre Twine. El código de sala genérico es un truco útil para reducir la necesidad de copiar y pegar, y esas barras diagonales inversas son absolutamente necesarias para mantener sus pasajes limpios y su código legible.
¡Las cosas van a despegar rápidamente desde aquí!
¡Feliz cacería!
Recomendado:
Contador y controlador de ocupación de habitaciones MicroBit: 4 pasos

Controlador y contador de ocupación de habitaciones MicroBit: durante una pandemia, una forma de reducir la transmisión del virus es maximizar la distancia física entre las personas. En habitaciones o tiendas, sería útil saber cuántas personas hay en el espacio cerrado en un momento dado. Este proyecto utiliza un par de
Wirenboard SmartHome (apartamento de dos habitaciones): 7 pasos

Wirenboard SmartHome (apartamento de dos dormitorios): en este tutorial explicaremos cómo hacer su propio proyecto de Smart Home. WB6 - es una computadora compatible con Raspberry Pi. Tiene interfaces de E / S especialmente diseñadas para conectar sensores, relés y otros equipos. Tomemos este apartamento de dos dormitorios como ejemplo
Vínculos de variables en Twine con Sugarcube: 10 pasos

Vínculos de variables en Twine con Sugarcube: ¡Estoy tan contento de que te hayas unido a mí de nuevo! Esto significa que el Wumpus aún no te ha comido. ¡Bien! Para aquellos de ustedes que no están familiarizados, este es un conjunto de tutoriales que estoy haciendo para ayudar a mi adorable prima widdle con su proyecto de último año. Estos tutoriales
Altavoz Bluetooth y WiFi de alta fidelidad para varias habitaciones: 10 pasos (con imágenes)

Altavoz Bluetooth y WiFi para varias habitaciones de alta fidelidad: los altavoces conectados a Wi-Fi son capaces de ofrecer una calidad de audio significativamente mejor que las opciones de Bluetooth. No comprimen el contenido de audio antes de reproducirlo, lo que puede tener un efecto negativo en el sonido, ya que reduce el nivel de detalle y
Reproducir la misma música en varias habitaciones: 3 pasos

Reproduzca la misma música en varias habitaciones: Hola a todos, no sé ustedes, pero me gusta tener la misma música en todo mi apartamento sin que el sonido sea demasiado alto. Entonces, después de investigar un poco sobre este problema, decidí construir varios altavoces, todos conectados por wifi al mismo
