
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.



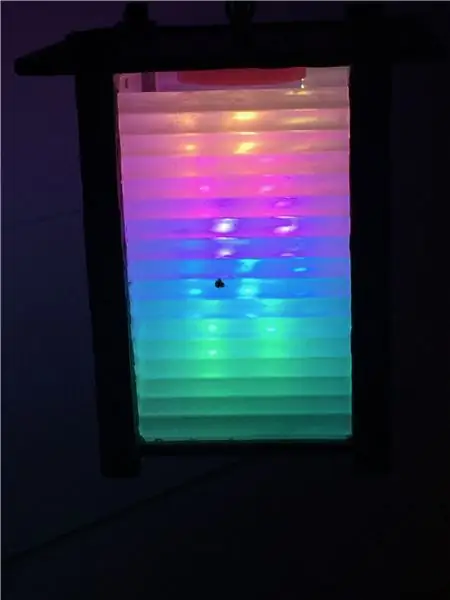
Amo todo tipo de tiras de LED. Hice una bonita luz de arco iris con ellos. Incluso los no direccionables son útiles. Hice una luz exterior de paraguas de mercado brillante uniéndolas a las costillas de unbrella, así que cuando mi árbol en espiral explotó, decidí envolver un trozo de tira de LED a su alrededor.
Paso 1: controlador



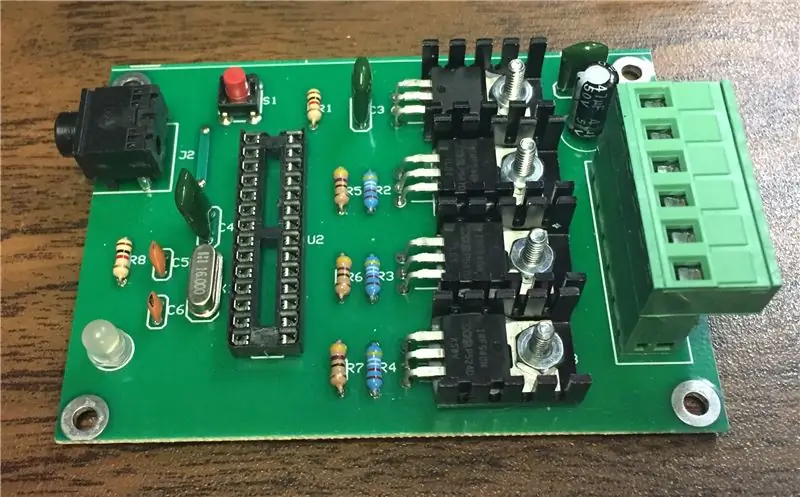
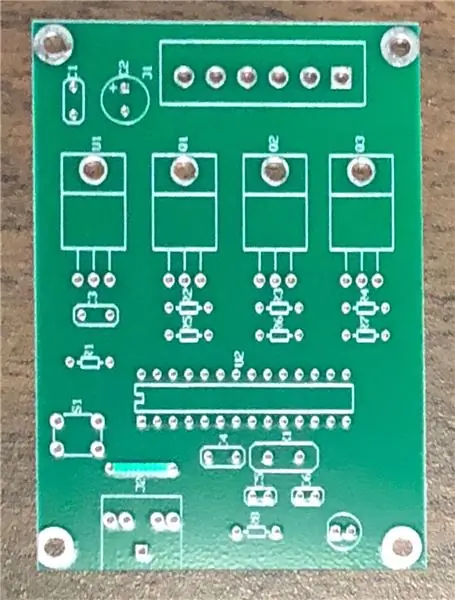
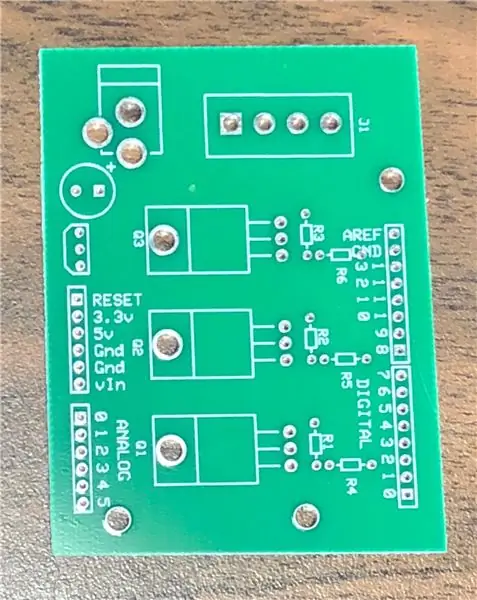
Decidí usar leds RGB no direccionables. Esto significa que puedo tener un efecto programado pero todos los leds cambian de color simultáneamente. Esto también significa que se necesitará un controlador. Podría haber usado un arduino uno y lo hice para hacer las pruebas iniciales usando un escudo RGB, pero terminé usando una sola placa personalizada con un chip Atmega328 desnudo. Solo tenía que cambiar el programador de destino y programar el chip directamente.
Me sobraron muchas de estas tablas de otros proyectos de lámparas. Siéntase libre de usar un controlador preprogramado en línea económico como lo hice en mi paraguas.
Terminé usando una demo lenta de crossfade como base para el árbol.
/ ** Código para desvanecimiento cruzado 3 LED, rojo, verde y azul (RGB) * Para crear desvanecimientos, debe hacer dos cosas: * 1. Describa los colores que desea que se muestren * 2. Enumere el orden que desea para que se desvanezcan * * DESCRIBIENDO UN COLOR: * Un color es solo una matriz de tres porcentajes, 0-100, * controlando los LED rojo, verde y azul * * El rojo es el LED rojo al máximo, azul y verde apagado * int rojo = {100, 0, 0} * El blanco tenue son los tres LED al 30% * int dimWhite = {30, 30, 30} * etc. * * A continuación se proporcionan algunos colores comunes o puede crear los suyos propios * * ORDEN: * En la parte principal del programa, debe enumerar el orden * en el que desea que aparezcan los colores, por ejemplo * crossFade (rojo); * crossFade (verde); * crossFade (azul); * * Esos colores aparecerán en ese orden, desapareciendo de * un color y en el siguiente * * Además, hay 5 configuraciones opcionales que puede ajustar: * 1. El color inicial se establece en negro (por lo que el primer color se desvanece in), pero * puede establecer el color inicial para que sea cualquier otro color * 2. El bucle interno se ejecuta durante 1020 interaciones; la variable 'espera' * establece la duración aproximada de un solo fundido cruzado. En teoría, * una 'espera' de 10 ms debería hacer un crossFade de ~ 10 segundos. En * la práctica, las otras funciones que el código está realizando ralentizan esto * a ~ 11 segundos en mi tablero. YMMV. * 3. Si 'repetir' se establece en 0, el programa se repetirá indefinidamente. * si se establece en un número, se repetirá ese número de veces, * luego se detendrá en el último color de la secuencia. (Establezca 'retorno' en 1, * y haga que el último color sea negro si desea que se desvanezca al final.) * 4. Hay una variable 'retención' opcional, que pasa el programa * para 'mantener' milisegundos cuando un color está completo, * pero antes de que comience el siguiente color. * 5. Establezca el indicador DEBUG en 1 si desea que la salida de depuración * se envíe al monitor en serie. * * Los aspectos internos del programa no son complicados, pero * son un poco quisquillosos: el funcionamiento interno se explica * debajo del ciclo principal. * * Abril de 2007, Clay Shirky *
/ Producción
int grnPin = 9; // LED verde, conectado al pin digital 10 int redPin = 10; // LED rojo, conectado al pin digital 9 int bluPin = 11; // LED azul, conectado al pin digital 11
// Matrices de colores
int negro [3] = {0, 0, 0}; int blanco [3] = {100, 100, 100}; int rojo [3] = {100, 0, 0}; int verde [3] = {0, 100, 0}; int azul [3] = {0, 0, 100}; int amarillo [3] = {40, 95, 0}; int dimWhite [3] = {30, 30, 30}; // etc.
// Establecer color inicial
int redVal = negro [0]; int grnVal = negro [1]; int bluVal = negro [2];
int espera = 3; // Retardo interno de crossFade de 10 ms; aumentar para desvanecimientos más lentos
int hold = 0; // Opcional mantener cuando un color está completo, antes del próximo crossFade int DEBUG = 0; // Contador DEBUG; si se establece en 1, volverá a escribir los valores a través de serial int loopCount = 60; // ¿Con qué frecuencia debe informar DEBUG? int repetir = 0; // ¿Cuántas veces deberíamos hacer un bucle antes de detenernos? (0 para no parar) int j = 0; // Contador de bucles para repetir
// Inicializar variables de color
int prevR = redVal; int prevG = grnVal; int prevB = bluVal;
// Configurar las salidas LED
configuración vacía () {pinMode (redPin, SALIDA); // establece los pines como salida pinMode (grnPin, OUTPUT); pinMode (bluPin, SALIDA);
if (DEBUG) {// Si queremos ver valores para depurar…
Serial.begin (9600); //… configura la salida serial}}
// Programa principal: enumera el orden de los fundidos cruzados
bucle vacío () {crossFade (rojo); crossFade (verde); crossFade (azul); crossFade (amarillo);
if (repeat) {// ¿Hacemos un bucle un número finito de veces?
j + = 1; if (j> = repeat) {// ¿Ya llegamos? salida (j); // Si es así, deténgase. }}}
/ * DEBAJO DE ESTA LÍNEA ESTÁ LAS MATEMÁTICAS: NO DEBE NECESITAR CAMBIAR ESTO POR LO BÁSICO
* * El programa funciona así: * Imagine un fundido cruzado que mueve el LED rojo de 0 a 10, * el verde de 0 a 5 y el azul de 10 a 7, en * diez pasos. * Nos gustaría contar los 10 pasos y aumentar o * disminuir los valores de color en incrementos escalonados de manera uniforme. * Imagine que un + indica aumentar un valor en 1 y un - * equivale a reducirlo. Nuestro desvanecimiento de 10 pasos se vería así: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + + * G + + + + + * B - - - * * El rojo se eleva desde 0 a 10 en diez pasos, el verde de * 0-5 en 5 pasos y el azul cae de 10 a 7 en tres pasos. * * En el programa real, los porcentajes de color se convierten a * 0-255 valores, y hay 1020 pasos (255 * 4). * * Para averiguar qué tan grande debe haber un paso entre un tic hacia arriba o hacia abajo de uno de los valores LED, llamamos calculateStep (), * que calcula la brecha absoluta entre los valores inicial y final, * y luego divide ese espacio entre 1020 para determinar el tamaño del paso * entre los ajustes en el valor. * /
int calculateStep (int prevValue, int endValue) {
int paso = endValue - prevValue; // ¿Cuál es la brecha general? if (paso) {// Si no es cero, paso = 1020 / paso; // dividir por 1020} return paso; }
/ * La siguiente función es calculateVal. Cuando el valor del bucle, i, * alcanza el tamaño de paso apropiado para uno de los * colores, aumenta o disminuye el valor de ese color en 1. * (R, G y B se calculan cada uno por separado) * /
int calculateVal (int paso, int val, int i) {
if ((paso) && i% paso == 0) {// Si el paso es distinto de cero y es hora de cambiar un valor, if (paso> 0) {// incrementa el valor si el paso es positivo… val + = 1; } else if (paso 255) {val = 255; } más si (val <0) {val = 0; } return val; }
/ * crossFade () convierte el porcentaje de colores en un
* Rango 0-255, luego se repite 1020 veces, verificando si * el valor debe actualizarse cada vez, luego escribe * los valores de color en los pines correctos. * /
void crossFade (int color [3]) {
// Convertir a 0-255 int R = (color [0] * 255) / 100; int G = (color [1] * 255) / 100; int B = (color [2] * 255) / 100;
int stepR = calculateStep (prevR, R);
int stepG = calculateStep (prevG, G); int stepB = calculateStep (prevB, B);
para (int i = 0; i <= 1020; i ++) {redVal = calculateVal (stepR, redVal, i); grnVal = calculateVal (pasoG, grnVal, i); bluVal = calculateVal (pasoB, bluVal, i);
analogWrite (redPin, redVal); // Escribe los valores actuales en los pines LED
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal);
retrasar (esperar); // Pausa durante milisegundos de 'espera' antes de reanudar el ciclo
if (DEBUG) {// Si queremos una salida en serie, imprímala en el
if (i == 0 o i% loopCount == 0) {// comienzo, y cada loopCount veces Serial.print ("Loop / RGB: #"); Serial.print (i); Serial.print ("|"); Serial.print (redVal); Serial.print ("/"); Serial.print (grnVal); Serial.print ("/"); Serial.println (bluVal); } DEPURAR + = 1; }} // Actualiza los valores actuales para el siguiente ciclo prevR = redVal; prevG = grnVal; prevB = bluVal; retrasar (mantener); // Pausa por milisegundos de 'espera' opcionales antes de reanudar el ciclo}
Paso 2: envolver el árbol




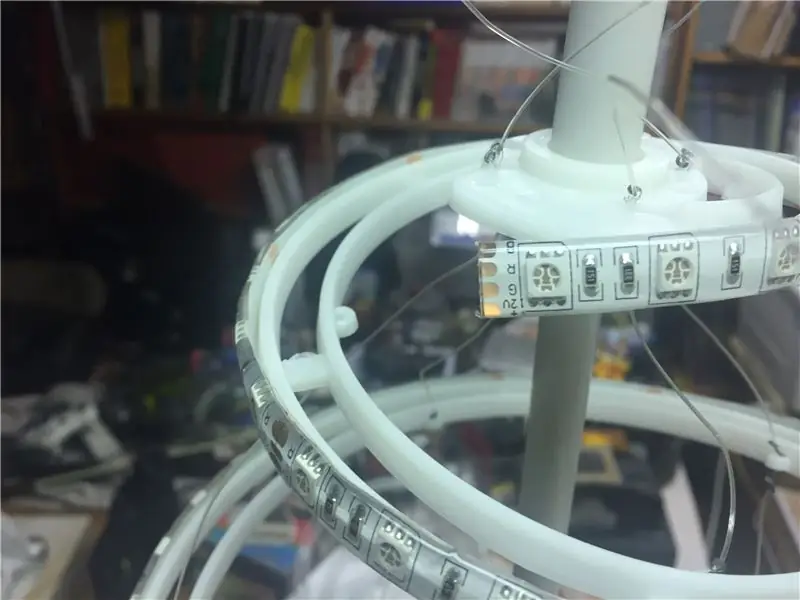
Usé tiras impermeables ya que estarán al aire libre. Se quedaron solos, pero rápidamente los seguí con ataduras de alambre para asegurarme de que se quedaran quietos. Truco simple y fácil. La capacidad de alimentación de la tira facilitó la alimentación de la fuente de alimentación en la parte inferior y la alimentación de la parte superior a la estrella.
Paso 3: no olvides la estrella en la parte superior




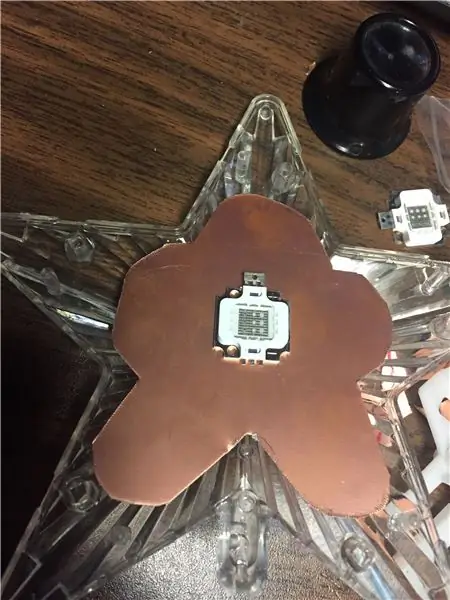
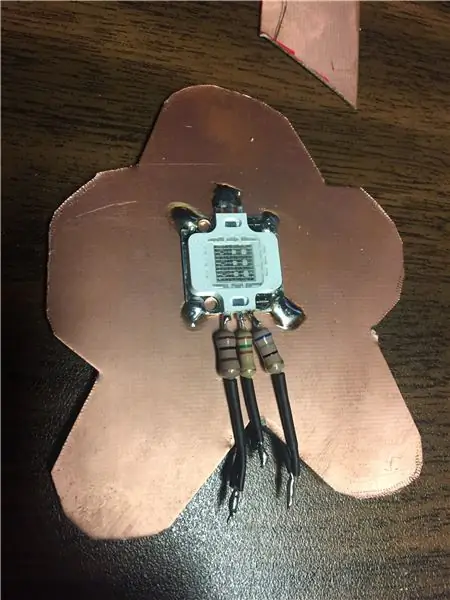
Para la estrella usé un par de chips de 10W para llamar la atención. Los soldé a una lámina de cobre como disipador de calor. Podría haber usado más tira ya que sobró un poco.
Paso 4: Probarlo




El primer intento tenía la velocidad demasiado rápida….
Una vez que lo calmé, se veía bastante bien.
Recomendado:
Hacer alambre en espiral: 8 pasos (con imágenes)

Haga alambre enrollado: Los alambres enrollados (también llamados cordones retráctiles) son excelentes para mantener los alambres largos ordenados y juntos. Su naturaleza elástica les permite estirarse y luego volver a su forma enrollada, manteniendo su cable localizado y con un aspecto limpio. Haciendo su propia bobina
Árbol de Navidad impreso en 3D con LED integrado: 10 pasos (con imágenes)

Árbol de Navidad impreso en 3D con LED integrado: este es un árbol de Navidad impreso en 3D con LED direccionables integrados en el interior. Por lo tanto, es posible programar los LED para obtener buenos efectos de luz y utilizar la estructura impresa en 3D como difusor. El árbol se divide en 4 etapas y un elemento base (el árbol
La lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome): 12 pasos (con imágenes)

La lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome): la lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome) es un proyecto que comencé en 2015. Se inspiró en el candelabro Loxodrome de Paul Nylander. Mi idea original era una lámpara de escritorio motorizada que proyectara remolinos de luz fluidos en la pared. Diseñé y
Árbol de Navidad con led en espiral: 4 pasos (con imágenes)

Árbol de Navidad en espiral: Hola amigos En este inescrutable vamos a hacer un árbol de Navidad en espiral
Árbol de Navidad LED con proyector de video (Rasp Pi): 7 pasos (con imágenes)

Árbol de Navidad LED con proyector de video (Rasp Pi): Mirando lo que algunas personas preparan para “ over the top ” espectáculos de LED de Navidad al aire libre, quería ver lo que era posible uniendo ese mismo nivel de sistema para un árbol de Navidad dentro de la casa. En Instructables anteriores I & r
