
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:45.
- Última modificación 2025-01-23 14:40.

Descubrí cómo hacer una imagen 3D genial con letras o pequeños garabatos a diferentes profundidades. Esto requiere anteojos rojo / cian (rojo / azul si no es técnico).
Paso 1: Descarga el software
Obtén estos programas gratuitos Gimp 2.4.6 - Photoshop (no gratis) funcionará, pero yo uso Gimp. https://www.gimp.org/downloads/Callipygian 3D: se utiliza para combinar imágenes en un anaglifo. https://www.callipygian.com/3D/ NO puedo proporcionar soporte para estos programas.
Paso 2: Dibuja una imagen básica

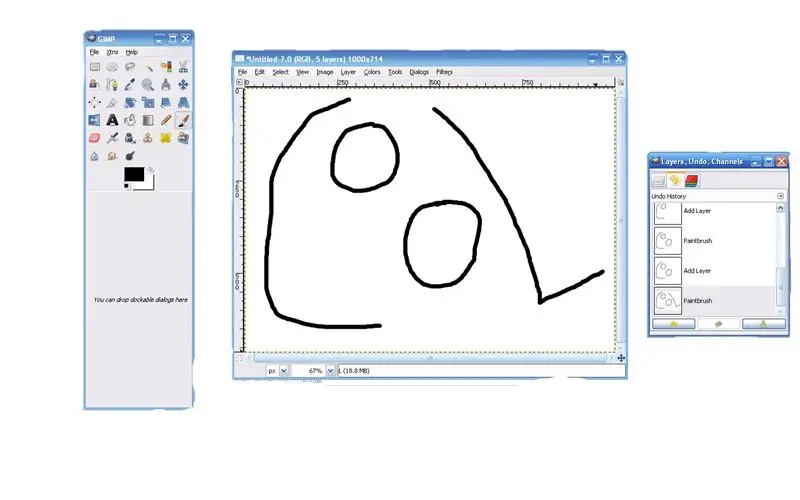
Abra Gimp y haga clic en Archivo / Nuevo, luego configure el tamaño. El valor predeterminado debería ser 420x300. Lo cambio a 1000x714, que es aproximadamente la misma proporción.
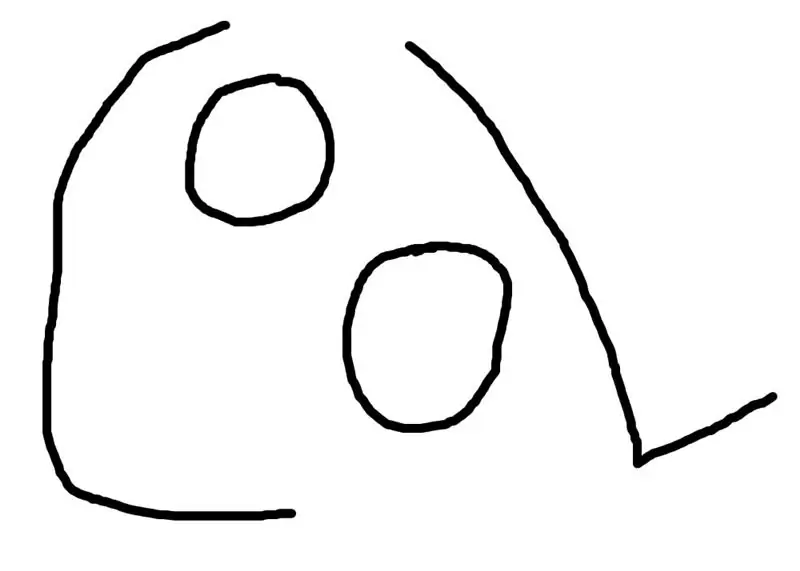
Entonces se abre su lienzo. Dentro de eso, vaya a Capa / Nueva capa. Nombra esa capa como la primera letra que quieras. Después de eso, puede usar la herramienta Pincel con negro para dibujar la letra. Luego agregue otra capa y asígnele el nombre de su próxima letra. Luego dibuja la letra. Repite hasta que escribas todo lo que quieras.
Paso 3:

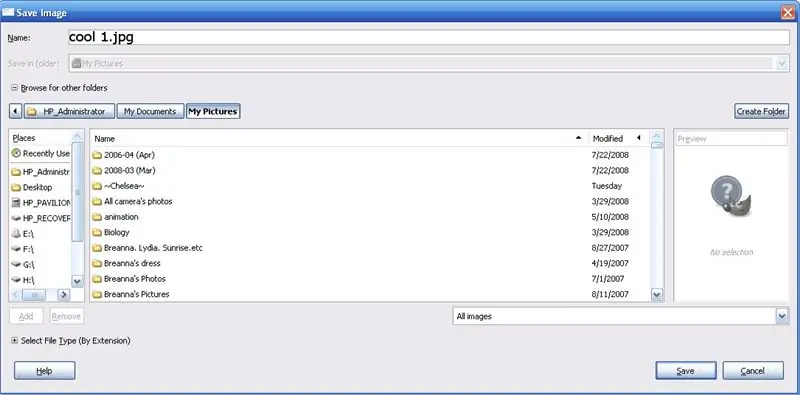
guardar como **** 1-j.webp
Paso 4: agregar profundidad


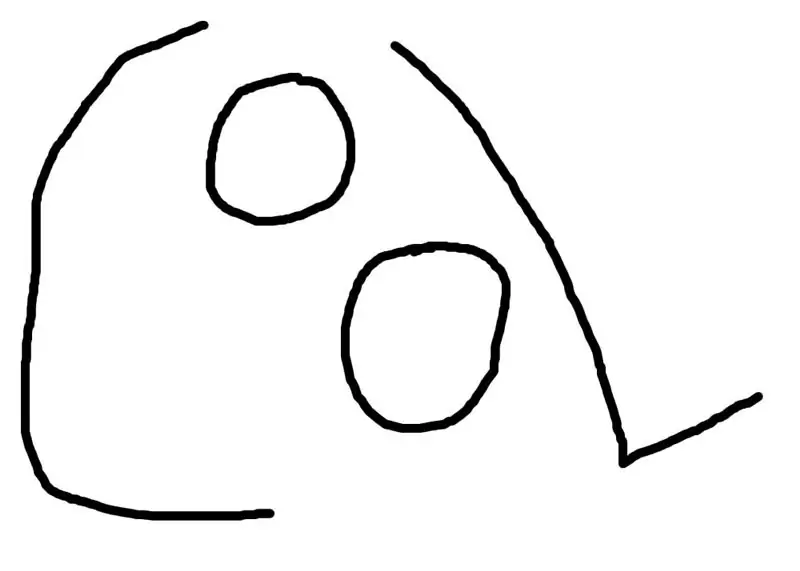
Debería haber un diálogo titulado capas. Seleccione la primera capa de letra y use la herramienta de movimiento para hacer clic en esa letra y moverla hacia la izquierda y hacia la derecha. Muévelo hacia la izquierda para hacia ti, hacia la derecha para alejarlo. NO se mueva hacia arriba o hacia abajo, o eso estropeará el efecto. NO mueva más de 25 píxeles. Haga esto para cada letra. Hago posiciones aleatorias para cada uno. Guardar como **** 2.jpg.
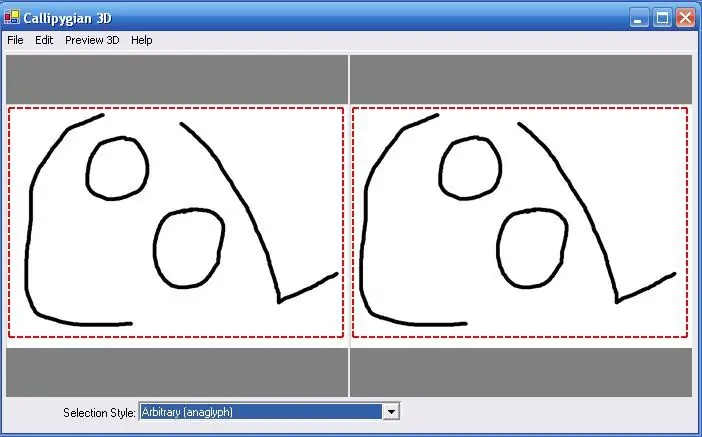
Paso 5: haz 3D


Ahora abre Callipygian 3D. Puede que tenga que encontrarlo en C: / Archivos de programa / Callipygian 3D / Callipygian2.9 o similar. Abra las imágenes de la izquierda y la derecha. **** 1-j.webp
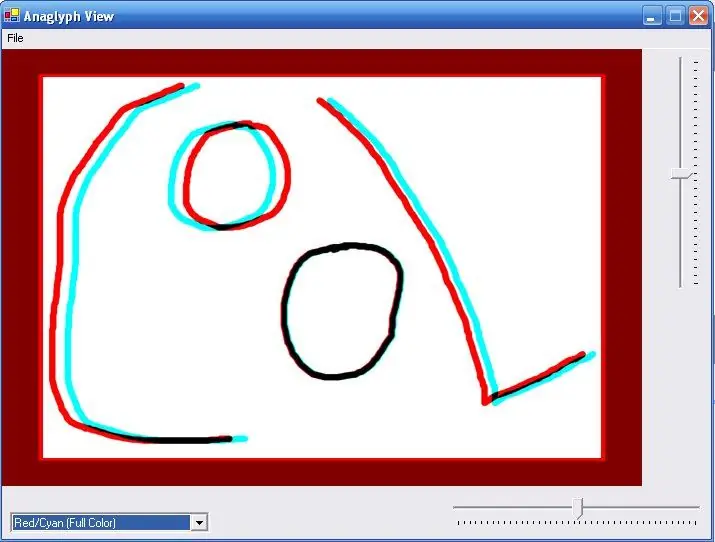
Paso 6: terminado
¡Espero que este Instructable sea informativo! Avísame si tienes problemas con esto. ¡Buena suerte!
Recomendado:
Cómo mostrar texto en M5StickC ESP32 usando Visuino: 6 pasos

Cómo mostrar texto en M5StickC ESP32 usando Visuino: En este tutorial aprenderemos cómo programar ESP32 M5Stack StickC con Arduino IDE y Visuino para mostrar cualquier texto en la pantalla LCD
Visualización de texto con desplazamiento (guía de la A a la Z): 25 pasos (con imágenes)

Visualización de texto en desplazamiento (Guía de la A a la Z): En este video / instructivo, lo guiaré con instrucciones paso a paso sobre cómo hacer que la visualización de texto en desplazamiento con Arduino. No explicaré cómo hacer código para Arduino, le mostraré cómo usar el código existente. Qué y dónde necesitas co
Cómo desplazar el TEXTO en la PANTALLA OLED I2C de 0,91 "128X32: 6 pasos

Cómo desplazar el TEXTO en la PANTALLA OLED I2C 0.91 "128X32: En este tutorial aprenderemos cómo desplazar el TEXTO en la PANTALLA OLED I2C 0.91" 128X32 usando el software Arduino y Visuino. ¡Vea el video
Mostrar texto en OLED a través de Internet: 9 pasos

Mostrar texto en OLED a través de Internet: Hola y bienvenido. Este breve tutorial le enseñará a mostrar texto en un Magicbit usando Magicblocks. Hay 2 métodos principales para lograr este objetivo; Utilizando Inject Block. Utilizando Dashboard. En primer lugar, inicie sesión en su Magicb
Cómo hice mis anteojos anaglifo rojo-azul: 7 pasos

Cómo hice mis anteojos anaglifo rojo-azul: Que los anteojos anaglifo son difíciles de conseguir en mi país Argentina. Entonces decidí hacerlos, ya tenía los materiales: cartulina y filtros de color, para hacer los agujeros de los ojos podría haber usado simplemente unas tijeras
