
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

En este tutorial aprenderemos cómo programar ESP32 M5Stack StickC con Arduino IDE y Visuino para mostrar cualquier texto en la pantalla LCD.
Paso 1: lo que necesitará


M5StickC ESP32: puedes conseguirlo aquí
Programa Visuino: Descarga Visuino
Paso 2: Inicie Visuino y seleccione el tipo de placa M5 Stack Stick C


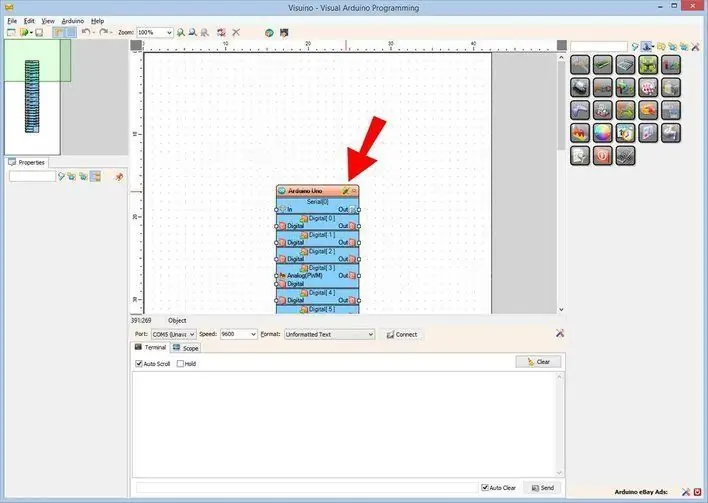
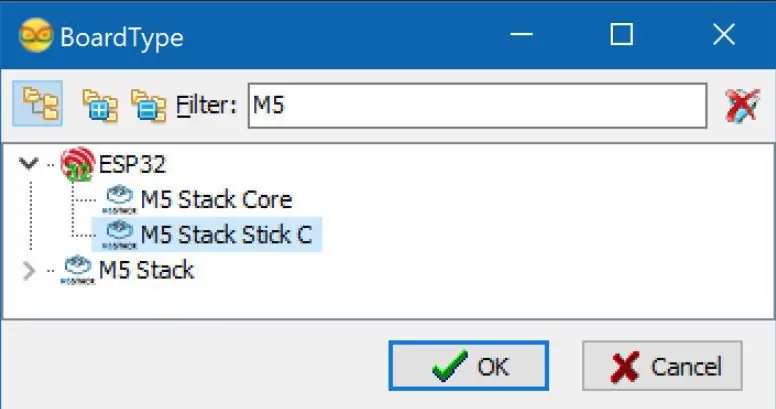
Inicie Visuino como se muestra en la primera imagen Haga clic en el botón "Herramientas" en el componente Arduino (Imagen 1) en Visuino Cuando aparezca el cuadro de diálogo, seleccione "M5 Stack Stick C" como se muestra en la Imagen 2
Paso 3: Agregar y configurar componentes en Visuino




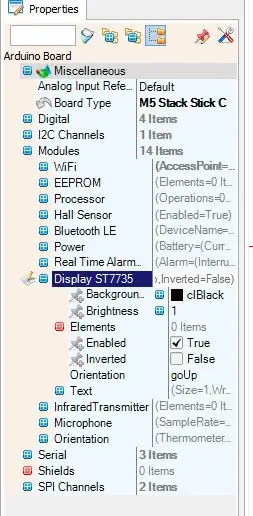
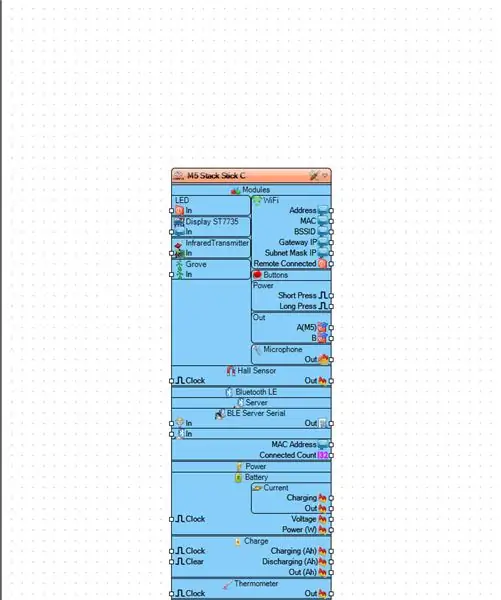
- Haga clic en el tablero "M5 Stack Stick C" para seleccionarlo
- En la ventana "Propiedades", seleccione "Módulos" y haga clic en "+" para expandir, seleccione "Pantalla ST7735" y haga clic en "+" para expandirlo,
-
Establezca la Orientación en "goRight" <esto significa cómo se orientará el texto
- Seleccione "Elementos" y haga clic en el botón azul con 3 puntos …
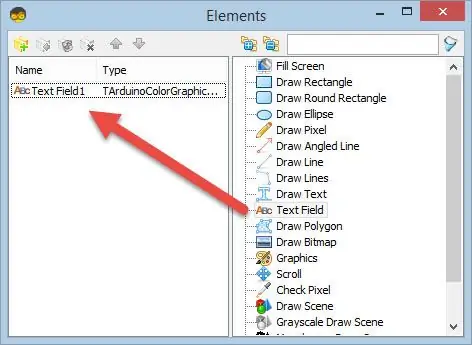
- Se mostrará el cuadro de diálogo de elementos
- En el cuadro de diálogo Elementos, arrastre "Campo de texto" de la derecha a la izquierda.
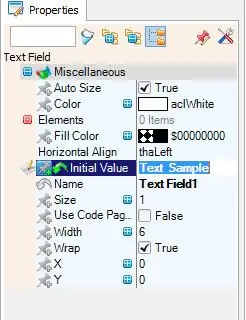
Haga clic en el "Campo de texto1" en el lado izquierdo para seleccionarlo, luego en la "ventana Propiedades" haga clic en "Valor inicial" para establecer el texto predeterminado como "Texto de muestra"
-también en las ventanas de propiedades configure X e Y, donde desea mostrar este texto en la pantalla LCD, el valor predeterminado es 0, lo que significa que comenzará a mostrar el texto en la esquina superior izquierda.
-También puede configurar el tamaño del texto y el color si lo desea
Cerrar la ventana de elementos
Opcionalmente:
Haga clic en el tablero "M5 Stack Stick C" para seleccionarlo
En la ventana "Propiedades", seleccione "Módulos" y haga clic en "+" para expandir, seleccione "Pantalla ST7735" y haga clic en "+" para expandirlo y verá "Color de fondo", este es el color predeterminado de la pantalla, cámbielo a su color favorito, también puede configurar el brillo de la pantalla, el valor predeterminado es 1 (máximo), puede configurarlo en 0.5 o algún otro valor para hacerlo más tenue.
Paso 4: Opcionalmente: mostrar texto mediante el componente "Valor de texto"


Una vez que haya agregado el elemento "Campo de texto" en el cuadro de diálogo Elementos.
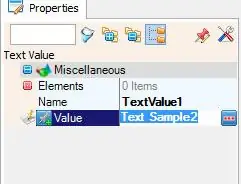
Puede configurar el texto mediante el componente "Valor de texto".
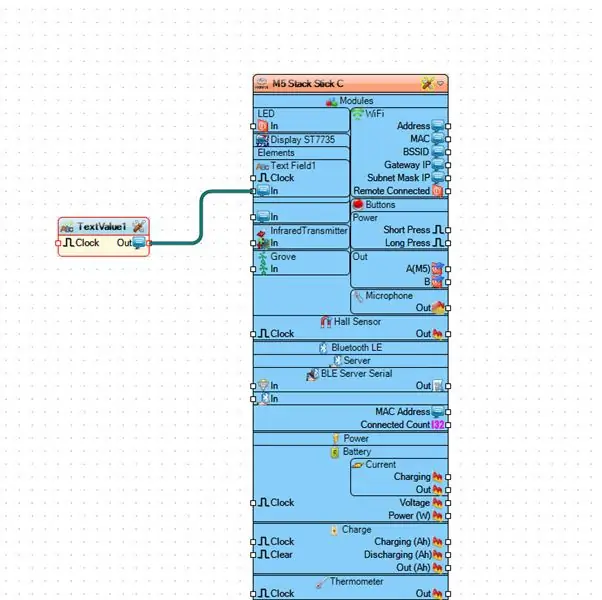
- Para hacerlo, arrastre el componente "Valor de texto" y conéctelo a "M5 Stack Stick C"> pin "Text Field1" [In]
- En la ventana de propiedades, establezca el texto que le gustaría mostrar
Paso 5: Genere, compile y cargue el código Arduino

-
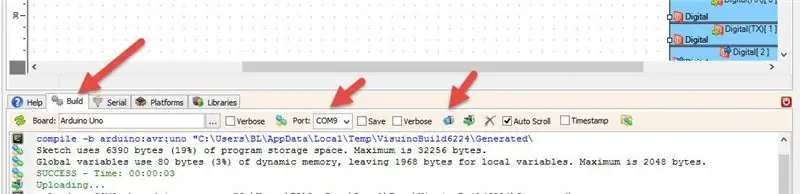
En Visuino, en la parte inferior, haga clic en la pestaña "Construir", asegúrese de que esté seleccionado el puerto correcto, luego haga clic en el botón "Compilar / Construir y Cargar".
Paso 6: jugar
Si enciende el módulo M5Sticks, la pantalla debería comenzar a mostrar el texto que configuró.
¡Felicidades! Ha completado su proyecto M5Sticks con Visuino. También se adjunta el proyecto Visuino, que creé para este Instructable. Puede descargarlo y abrirlo en Visuino:
- El primer archivo "StickC-Display-Text.visuino" simplemente configura el texto en la ventana de elementos
- El segundo archivo "StickC-Display-Text-using-textvalue.visuino" está configurando el texto usando el componente "Text Value"
Recomendado:
Bricolaje Cómo mostrar la hora en M5StickC ESP32 con Visuino - Fácil de hacer: 9 pasos

DIY Cómo mostrar la hora en M5StickC ESP32 usando Visuino - Fácil de hacer: en este tutorial aprenderemos cómo programar ESP32 M5Stack StickC con Arduino IDE y Visuino para mostrar la hora en la pantalla LCD
M5STACK Cómo mostrar la temperatura, la humedad y la presión en M5StickC ESP32 con Visuino - Fácil de hacer: 6 pasos

M5STACK Cómo mostrar temperatura, humedad y presión en M5StickC ESP32 usando Visuino - Fácil de hacer: en este tutorial aprenderemos cómo programar ESP32 M5Stack StickC con Arduino IDE y Visuino para mostrar la temperatura, humedad y presión usando el sensor ENV (DHT12, BMP280, BMM150)
Mostrar texto en OLED a través de Internet: 9 pasos

Mostrar texto en OLED a través de Internet: Hola y bienvenido. Este breve tutorial le enseñará a mostrar texto en un Magicbit usando Magicblocks. Hay 2 métodos principales para lograr este objetivo; Utilizando Inject Block. Utilizando Dashboard. En primer lugar, inicie sesión en su Magicb
Programación de un Arduino usando otro Arduino para mostrar un texto de desplazamiento sin una biblioteca: 5 pasos

Programación de un Arduino usando otro Arduino para mostrar un texto de desplazamiento sin una biblioteca: Sony Spresense o Arduino Uno no son tan costosos y no requieren mucha energía. Sin embargo, si su proyecto tiene limitaciones de energía, espacio o incluso presupuesto, es posible que desee considerar el uso de Arduino Pro Mini. A diferencia de Arduino Pro Micro, Arduino Pro Mi
Mostrar texto en la pantalla LED P10 con Arduino: 5 pasos (con imágenes)

Mostrar texto en la pantalla LED P10 usando Arduino: Dotmatrix Display o más comúnmente denominado Running Text se encuentra a menudo en las tiendas como un medio para publicitar sus productos, es práctico y flexible en su uso que alienta a los actores comerciales a usarlo como consejo publicitario. Ahora el uso de Dot
