
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


En este tutorial aprenderemos cómo desplazar el TEXTO en la PANTALLA OLED I2C de 0.91 128X32 usando el software Arduino y Visuino.
¡Ver el vídeo!
Paso 1: lo que necesitará


Arduino UNO (o cualquier otra placa)
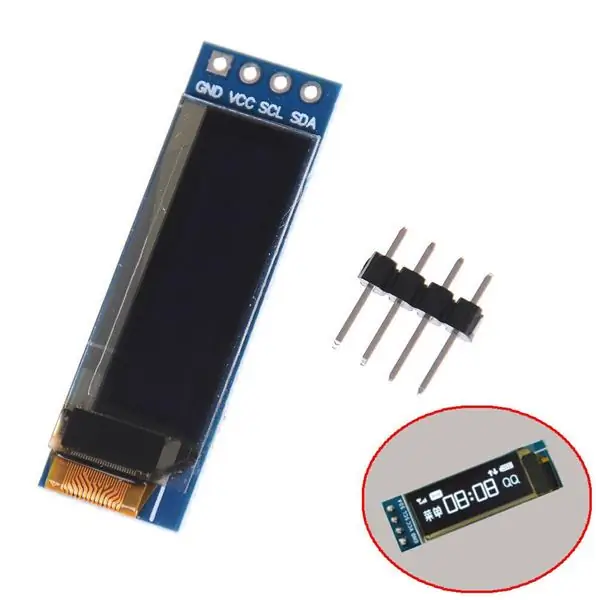
- Pantalla OLED
- Tablero de circuitos
- Cables de puente
- Programa Visuino: Descarga Visuino
Paso 2: Inicie Visuino y seleccione el tipo de placa Arduino UNO


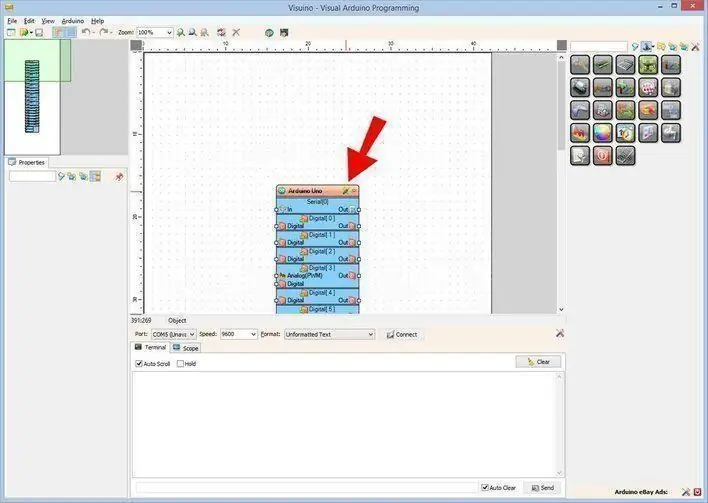
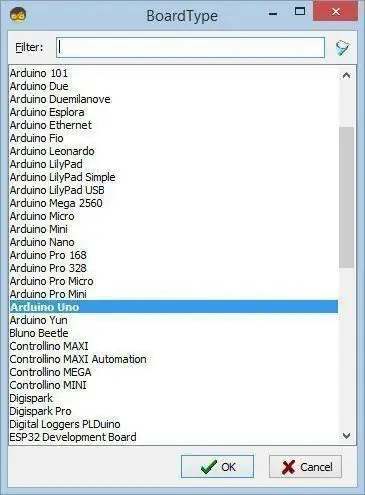
Es necesario instalar Visuino: https://www.visuino.eu. Inicie Visuino como se muestra en la primera imagen Haga clic en el botón "Herramientas" en el componente Arduino (Imagen 1) en Visuino Cuando aparezca el cuadro de diálogo, seleccione "Arduino UNO" como se muestra en la Imagen 2
Paso 3: en Visuino, agregue componentes




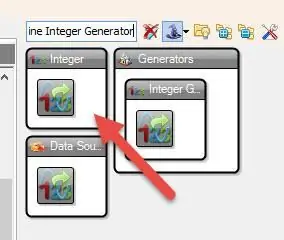
- Agregar el componente "Generador de enteros sinusoidales"
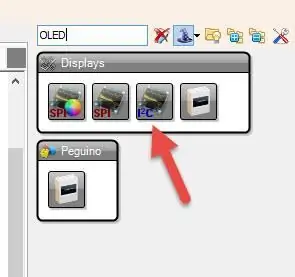
- Agregar componente "OLED"
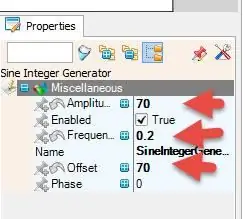
- Seleccione "SineIntegerGenerator1" y en la ventana de propiedades establezca "Amplitud" en 70, "Frecuencia (Hz)" en 0,2, "Desplazamiento" en 70
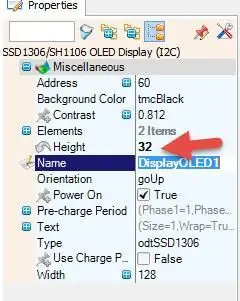
- Seleccione "DisplayOLED1" y en la ventana de propiedades establezca "Altura" en 32
- Haga doble clic en "DisplayOLED1" y en la ventana Elementos arrastre "Dibujar texto" hacia la izquierda, en la ventana de propiedades configure Tamaño en 3, Texto en VISUINO, Y en 10, seleccione X y haga clic en el icono Pin y seleccione Integer SinkPin
- En la ventana Elementos, arrastre "Llenar pantalla" hacia la izquierda
- Cerrar la ventana de elementos
Paso 4: en los componentes de Visuino Connect

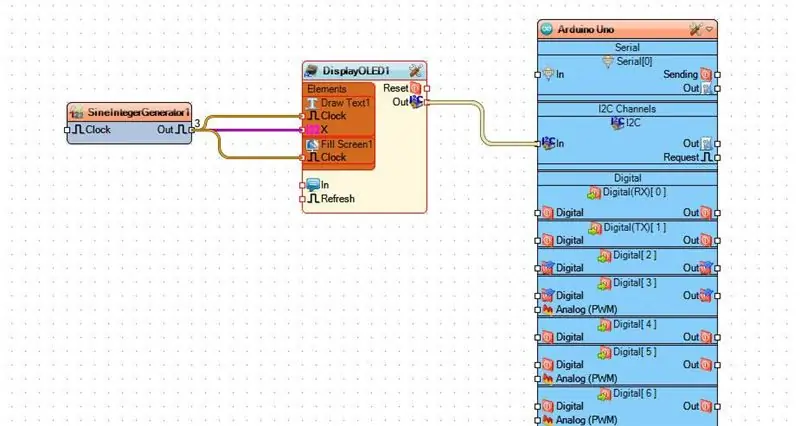
- Conecte el pin Out "SineIntegerGenerator1" al pin X "DisplayOLED1> DrawText1"
- Conecte el pin Out "SineIntegerGenerator1" al pin "DisplayOLED1> DrawText1" del reloj
- Conecte el pin Out "SineIntegerGenerator1" a "DisplayOLED1> Fill Screen1" pin Clock
Paso 5: Genere, compile y cargue el código Arduino

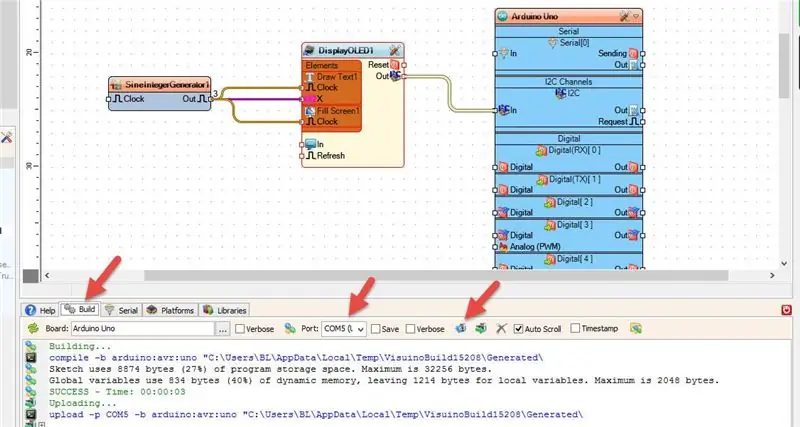
En Visuino, en la parte inferior, haga clic en la pestaña "Construir", asegúrese de que esté seleccionado el puerto correcto, luego haga clic en el botón "Compilar / Construir y Cargar".
Paso 6: jugar
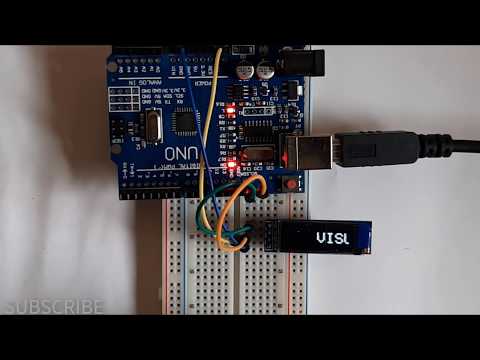
Si enciende el módulo Arduino UNO, la pantalla OLED comenzará a desplazarse por el texto "VISUINO", mire el video para ver la demostración detallada.
¡Felicidades! Ha completado su proyecto con Visuino. También se adjunta el proyecto Visuino, que creé para este Instructable, puedes descargarlo y abrirlo en Visuino:
Recomendado:
Cómo usar el motor paso a paso como codificador rotatorio y pantalla OLED para pasos: 6 pasos

Cómo usar el motor paso a paso como codificador rotatorio y pantalla OLED para pasos: En este tutorial aprenderemos cómo rastrear los pasos del motor paso a paso en la pantalla OLED. Mire un video de demostración. El crédito para el tutorial original es para el usuario de YouTube " sky4fly "
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Cómo controlar la pantalla Oled I2C con Arduino: 9 pasos (con imágenes)

Cómo controlar la pantalla I2C Oled con Arduino: este es un tutorial muy simple de cómo controlar la pantalla I2C Oled con Arduino Si le gusta este instructable, suscríbase a mi canal https://www.youtube.com/ZenoModiff
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
HC - 06 (Módulo esclavo) Cambio de "NOMBRE" sin uso "Monitorear Arduino serial" que "Funciona fácilmente": ¡Manera impecable!: 3 pasos

HC - 06 (Módulo esclavo) Cambiando "NOMBRE" sin usar "Monitor Serial Arduino" … que "Funciona fácilmente": ¡Manera impecable!: Después de " Mucho tiempo " intentando cambiar el nombre en HC - 06 (módulo esclavo), utilizando " monitor serial del Arduino, sin " Éxito ", encontré otra manera fácil y ahora estoy compartiendo! ¡Que se diviertan amigos
