
Tabla de contenido:
- Paso 1: software Spectrum Lab
- Paso 2: el tiempo como una secuencia de frecuencias
- Paso 3: mostrar cada décimo segundo
- Paso 4: formas de onda
- Paso 5: Visualización de mapas de bits arbitrarios
- Paso 6: digitalización de "Instructables"
- Paso 7: la pantalla resultante
- Paso 8: secuencia de frecuencias
- Paso 9: digitalización del robot
- Paso 10: El robot en la pantalla de la computadora
- Paso 11: el hardware
- Paso 12: El principio
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

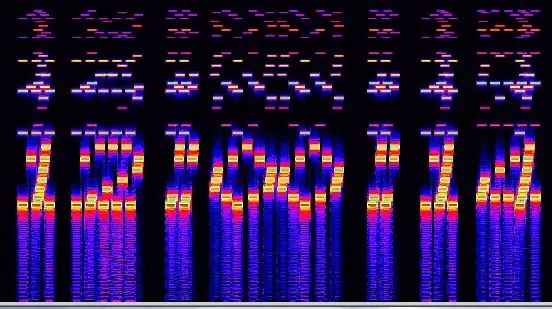
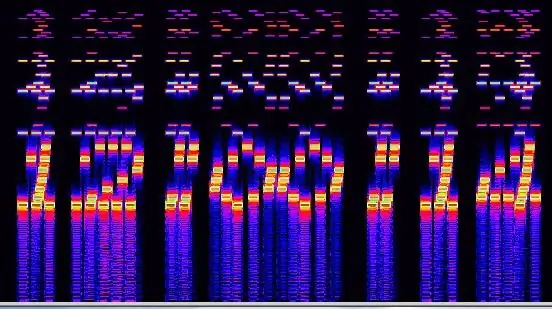
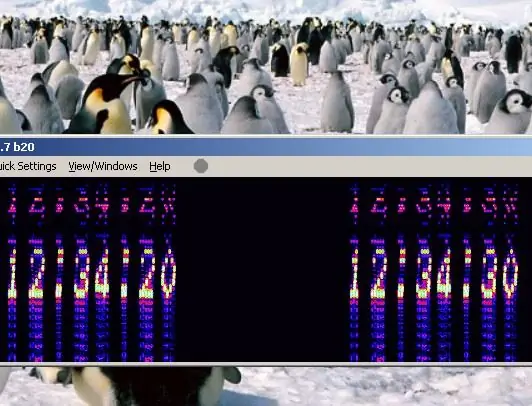
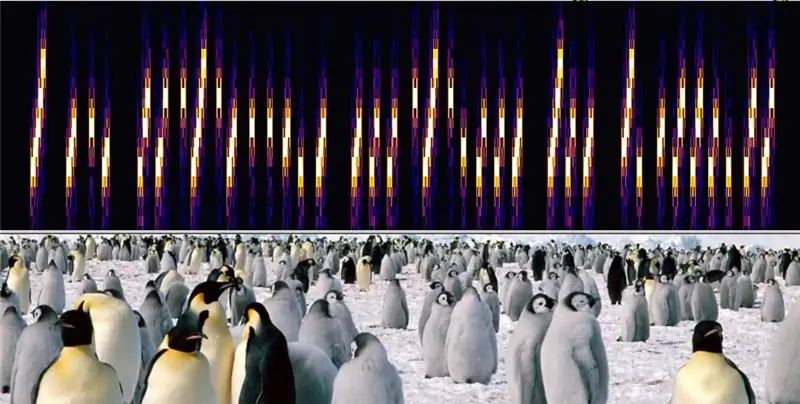
Un pequeño microcontrolador está programado para generar una serie de tonos que, cuando se alimentan a la tarjeta de sonido de una PC y son procesados por un programa analizador de espectro, muestran una imagen de la hora actual.
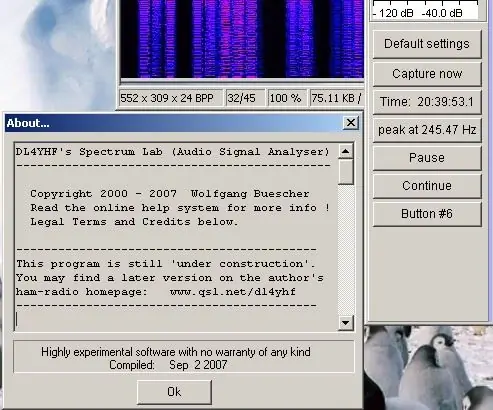
Paso 1: software Spectrum Lab

Todo el arduo trabajo de analizar y mostrar los tonos se realiza mediante un software gratuito, el "Spectrum Lab" escrito por un entusiasta de la radioafición, DL4YHF. Analiza el sonido introducido a través de la tarjeta de sonido y muestra el resultado como una imagen.
El tipo de pantalla que se utiliza aquí se denomina pantalla de "cascada" y está configurada para desplazarse de derecha a izquierda. Tradicionalmente se desplaza de arriba a abajo, y de ahí el término cascada. Este programa lo utilizan los aficionados para comunicarse en la mitad de la tierra con fracciones de vatio, entre otras cosas. Es un programa muy capaz y tiene una multitud de configuraciones que deben ajustarse a la perfección para que resulte en una buena visualización. El término "Hellschreiber" se originó en el campo de la telegrafía, hace mucho tiempo, y literalmente significa escribir con luz. La pantalla que se muestra en la introducción es un gráfico de la intensidad de la frecuencia frente al tiempo. El microcontrolador está programado para generar una serie de tonos, de manera que este programa pinte una imagen de la información. Este modo se define como "Hellschreiber secuencial multitono" y se utiliza para comunicarse a largas distancias utilizando un equipo de transmisión relativamente simple.
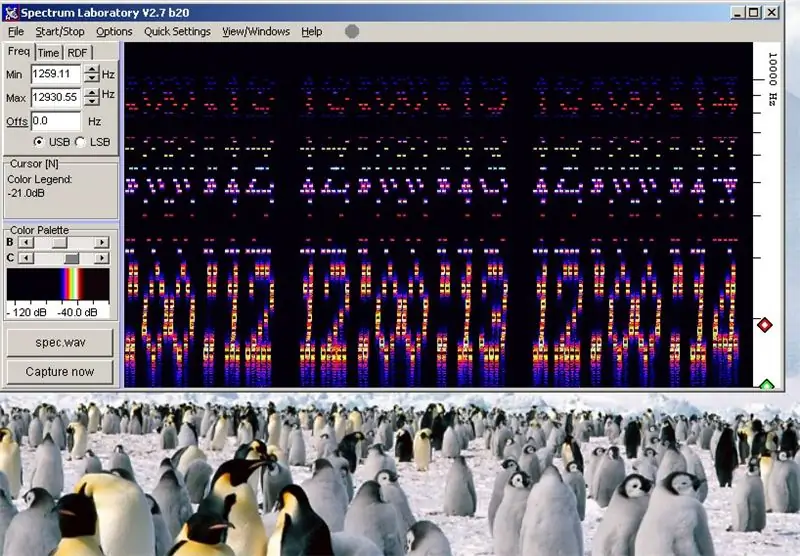
Paso 2: el tiempo como una secuencia de frecuencias

Esta captura de pantalla muestra la captura del reloj enviando una información secuencial de segundos. En realidad, esto es falso, ya que cada conjunto de dígitos tarda varios segundos en generarse y, por lo tanto, las pantallas cubren un intervalo de tiempo mayor que los tres segundos sugeridos.
El patrón de puntos que se ve por encima de la línea de dígitos se debe a los armónicos de los tonos: el microcontrolador genera tonos al cambiar una línea de puerto al suministro o tierra, y la onda rectangular resultante tiene muchos armónicos. Dado que esto se alimenta directamente a la tarjeta de sonido, la pantalla mostrará todos estos armónicos junto con la frecuencia fundamental deseada. Dado que es difícil disponer de una onda sinusoidal pura, la diferencia entre las frecuencias máximas y mínimas utilizadas para la visualización debe, por tanto, disponerse para que sea inferior a una octava. En otras palabras, la frecuencia máxima tiene que ser menos del doble que la frecuencia mínima.
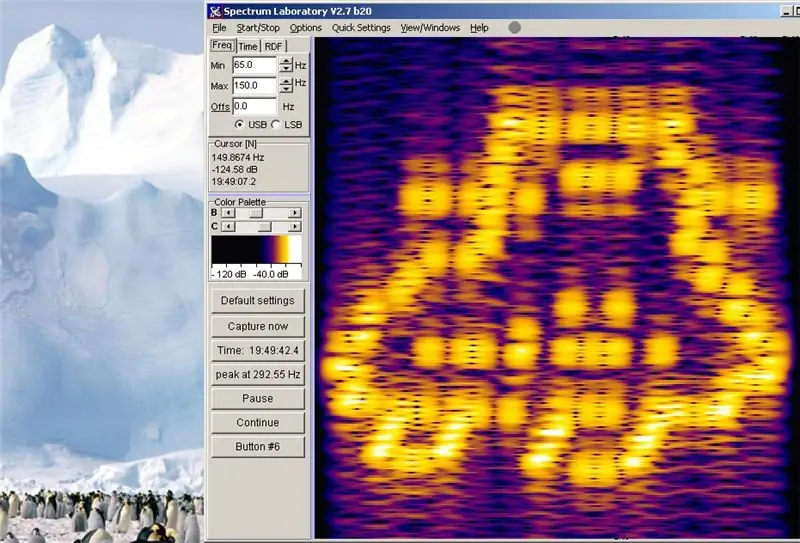
Paso 3: mostrar cada décimo segundo

La pantalla que se muestra en la figura es más realista del tipo de rendimiento que se puede obtener del reloj: Actualización cada diez segundos.
Los dígitos se han programado para estar separados para que sean más agradables visualmente. Todos los programas que produjeron estas pantallas se han incluido en un archivo zip en el último paso de este instructivo. El diagrama de circuito se incluye en formato ASCII en los archivos asm. El microcontrolador era un Microchip 12F510, un microcontrolador de ocho derivaciones que tenía una frecuencia de 32,768 KHz utilizando un pequeño cristal de un reloj desaparecido. Solo se utilizó una línea de salida, dejando dos líneas de E / S y una línea de entrada libres para otros usos.
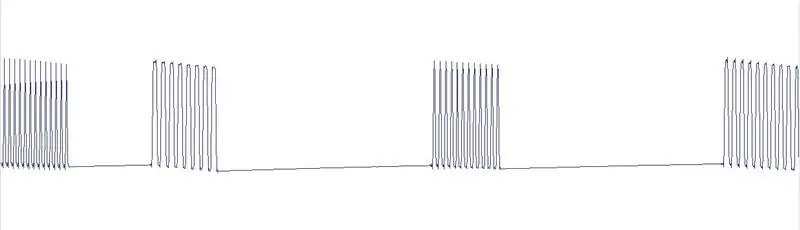
Paso 4: formas de onda


Las dos figuras muestran el tipo de formas de onda que entran en la tarjeta de sonido para hacer posibles estas pantallas.
El primero muestra la salida de las siete frecuencias en secuencia, y la primera frecuencia nuevamente. Es el dígito "1", la serie de siete frecuencias que provocan la línea vertical y la última del lado derecho de la base. El segundo muestra cómo los huecos provocan los espacios en blanco en la pantalla. Si un espacio particular en la matriz de puntos que forma un carácter está vacío, la frecuencia correspondiente no se envía durante su intervalo de tiempo, formando así un carácter con puntos de luz y espacio vacío.
Paso 5: Visualización de mapas de bits arbitrarios

Mostrar la hora u otros datos alfanuméricos similares está bien, pero a veces es posible que deseemos tener una visualización bonita de algunas cosas al azar.
Se puede hacer, como se discutirá y demostrará. Escribiré programas que muestren la línea de texto "Instructables" como un mapa de bits, y el robot instructables, como un gráfico de 24 píxeles de alto. Primero, las imágenes requeridas deben digitalizarse. El paso inicial es dibujarlos en papel cuadriculado. "Instructables" se escribió con una fuente de cinco píxeles de alto. Dado que esto se transmite como un mapa de bits, he ejecutado letras juntas siempre que sea posible sin arruinar la legibilidad. La imagen del robot instructables se redujo a 24 píxeles verticalmente y luego marqué su contorno con puntos, y también agregué algunos puntos en el interior. Creo que la gente reconocerá al robot, especialmente si les dices de antemano que eso es lo que se supone que es.
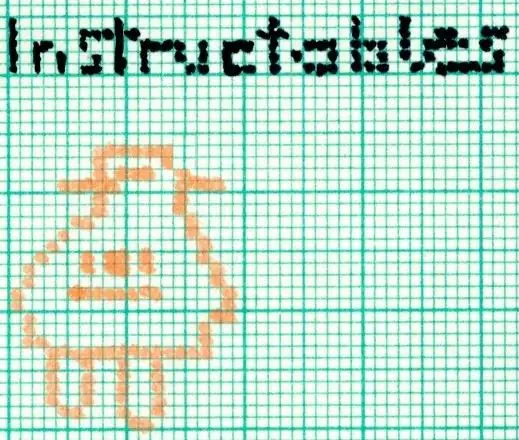
Paso 6: digitalización de "Instructables"

La imagen muestra cómo se digitaliza el mapa de bits de la línea de texto.
Tomando la columna más a la izquierda, por ejemplo, todos sus píxeles son negros. Entonces todos son uno: 11111 Agrupamos de cuatro en cuatro, haciendo dos nibbles: 1 1111 Estos dos se expresan luego como hexadecimal, para una representación compacta: 1 F Dado que los caracteres tienen cinco bits de altura, el primer dígito va a ser 0 o 1, y el segundo dígito será 0-1, AF. Se considera que el fondo es el final más significativo. La segunda columna está en blanco, por lo que todo cero: 00 hexadecimal. La tercera columna tiene los primeros tres seguidos de dos ceros: 1 1100 -> 1 C Y así sucesivamente, hasta el final. Todo esto está metido en un archivo de inclusión, llamado "instructlables.inc". Por lo tanto, al cambiar la línea que especifica el archivo de inclusión en el programa principal, puede cambiar el mapa de bits que se muestra. En caso de que haga otro bimap que muestre su nombre, por ejemplo, puede ponerlo en un archivo "yourname.inc" y llamarlo en el programa principal.
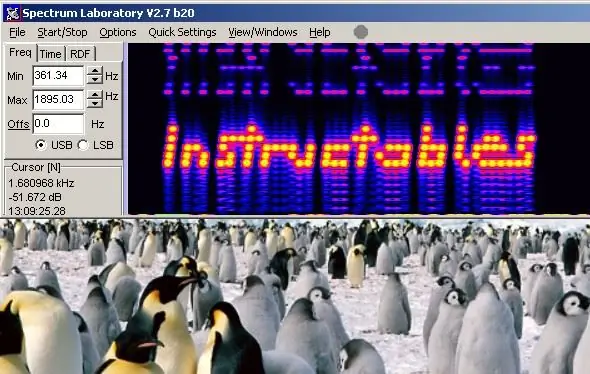
Paso 7: la pantalla resultante

Funciona, como puede ver en la imagen resultante en la pantalla.
El software Spectrum Lab le permite seleccionar los colores y sombras de la pantalla, por lo que con una selección acertada puede mostrar un texto muy hermoso usando este programa.
Paso 8: secuencia de frecuencias


Echemos un vistazo más de cerca a cómo se formó esa imagen.
La primera imagen a continuación muestra la secuencia de frecuencias emitidas por el micro, con una resolución de corto tiempo. Muestra claramente la naturaleza escalonada de los tonos, ya que los tonos que componen los puntos se emiten en secuencia en serie. También puede ver por qué los personajes formaron toda la pendiente hacia la derecha. El segundo muestra la misma pantalla, con una configuración de filtro diferente. La resolución de tiempo de este filtro se reduce, por lo que los puntos parecen ocupar más tiempo. La mancha horizontal resultante hace que el texto sea más fácil de leer. Una señal debe tener una configuración correspondiente del programa antes de que se muestre como una imagen reconocible.
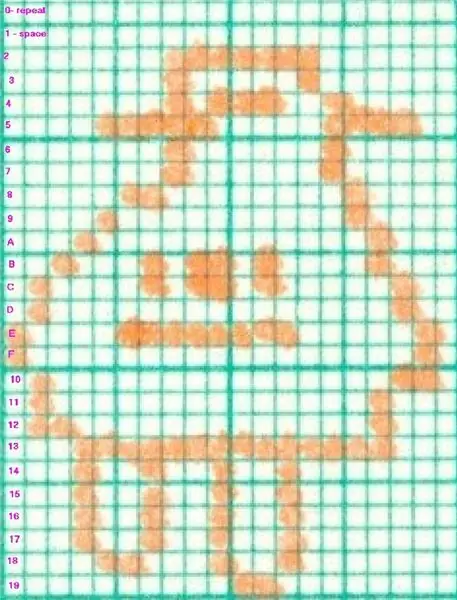
Paso 9: digitalización del robot

El robot tiene una altura de 24 bits, por lo que no cabe dentro de una palabra de ocho bits. Se utilizó una técnica diferente para digitalizar el robot, esta vez tomando prestado del programa utilizado para el instructable "tarjeta de felicitación musical".
Dado que la imagen está formada por una secuencia de tonos, un programa musical debería poder mostrar el robot, siempre que el robot se alimente como una secuencia de frecuencias para convertirlas en música. La figura muestra el robot, filas etiquetadas con valores de retardo para conectarse a un programa de música. Estos valores se modificaron ligeramente y están disponibles como la lista robot.asm y dieron como resultado una pantalla de robot casi reconocible.
Paso 10: El robot en la pantalla de la computadora

Es un pájaro … Es un avión … Es un platillo volador marciano …
Es el robot instructables.
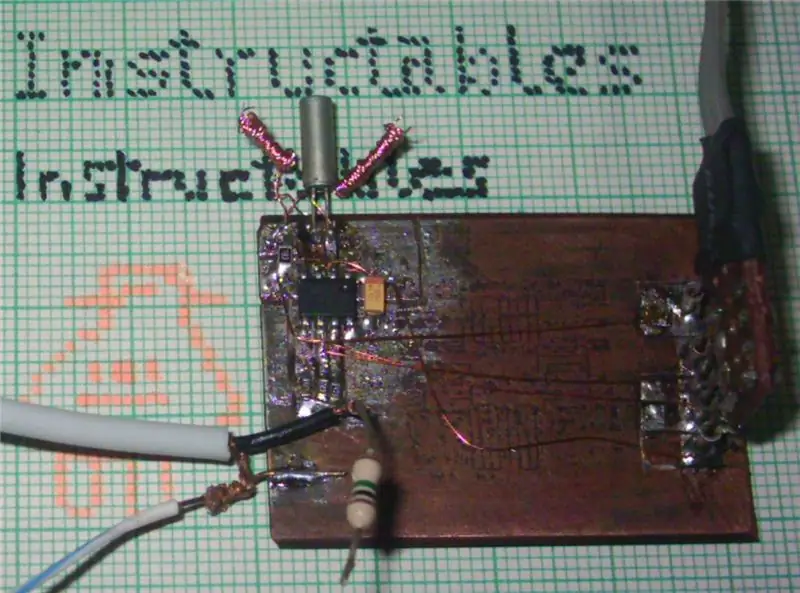
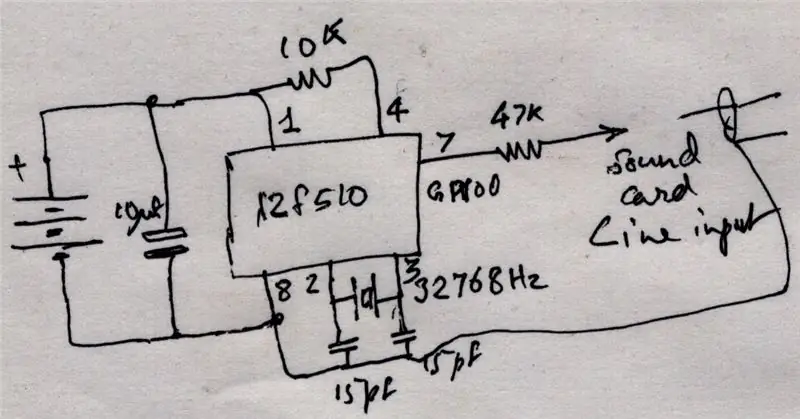
Paso 11: el hardware


Las figuras muestran la foto y el diagrama de circuito del microcontrolador que produce estas imágenes.
Es un microcontrolador de ocho pines, el 12F510, fabricado por microchip. El cable apantallado de la izquierda se conecta a la tarjeta de sonido de la computadora. El conector de la derecha se conecta al programador y también suministra energía. Sin desconectar nada ni cambiar ninguna conexión, el microcontrolador se puede borrar y reprogramar a través de ICSP simplemente ejecutando los programas apropiados en la computadora.
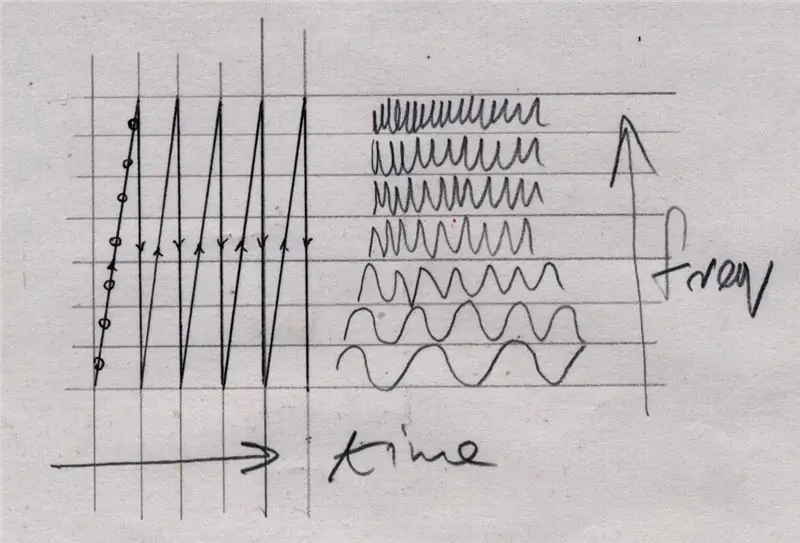
Paso 12: El principio

La figura muestra el principio detrás de mostrar la matriz de puntos que componen los caracteres. La secuencia de tonos ascendentes conforman una forma de onda escalonada, que, repetida a intervalos definidos, forma un diente de sierra a través de la banda de frecuencias que forman el carácter. instructable, https://www.instructables.com/id/Oscilloscope-clock/, sobre la visualización de la hora en un osciloscopio. El principio es similar, excepto que el anterior usaba niveles de voltaje y este usa frecuencia. La diferencia es que los niveles de voltaje son muy difíciles de mostrar usando la tarjeta de sonido, y casi todos los programas que muestran niveles de voltaje no lo muestran en el modo lo que hace que los caracteres sean visibles. Cada carácter se muestra como una secuencia de columnas de siete píxeles de alto. Si el píxel más inferior debe estar iluminado, la frecuencia correspondiente se enciende durante un breve período de tiempo. En el caso del "reloj del osciloscopio", se mantiene un nivel de voltaje particular durante ese tiempo. Si ese píxel va a ser oscuro, no se emite ningún tono, o bien se envía un nivel de blanking, dado que estas frecuencias (o niveles de voltaje) se envían secuencialmente, una tras otra, no forman una línea vertical. Forman una línea que se inclina hacia la derecha, es posible enviar esos bits en la dirección inversa, y luego los caracteres resultantes se inclinarán hacia la izquierda. Esto parece poco natural, por lo que se prefiere la disposición actual. Otro tipo de hellschreiber, que envía todos los tonos al mismo tiempo, es capaz de producir caracteres perfectamente verticales. Dado que esto requiere producir todos los tonos al mismo tiempo, sin distorsión, no es posible implementarlo de forma sencilla utilizando un único microcontrolador.
Recomendado:
Reloj de jubilación / Cuenta ascendente / Reloj Dn: 4 pasos (con imágenes)

Reloj de jubilación / Count Up / Dn Clock: Tenía algunas de estas pantallas de matriz de puntos LED de 8x8 en el cajón y estaba pensando qué hacer con ellas. Inspirado por otros instructables, tuve la idea de construir una pantalla de cuenta regresiva / ascendente para contar regresivamente hasta una fecha / hora futura y si el tiempo objetivo p
Reloj despertador inteligente: un reloj despertador inteligente hecho con Raspberry Pi: 10 pasos (con imágenes)

Reloj despertador inteligente: un reloj despertador inteligente hecho con Raspberry Pi: ¿Alguna vez has querido un reloj inteligente? Si es así, ¡esta es la solución para usted! Hice Smart Alarm Clock, este es un reloj que puede cambiar la hora de la alarma de acuerdo con el sitio web. Cuando suene la alarma, habrá un sonido (zumbador) y 2 luces
Reloj Vortex: un reloj de pulsera con espejo infinito: 10 pasos (con imágenes)

Vortex Watch: un reloj de pulsera con espejo infinito: el objetivo de este proyecto era crear una versión portátil de un reloj con espejo infinito. Utiliza sus LED RGB para indicar el tiempo asignando horas, minutos y segundos a las luces roja, verde y azul respectivamente y superponiendo estos tonos t
Reloj de red ESP8266 sin ningún RTC - Reloj Nodemcu NTP Sin RTC - PROYECTO RELOJ DE INTERNET: 4 Pasos

Reloj de red ESP8266 sin ningún RTC | Reloj Nodemcu NTP Sin RTC | PROYECTO DE RELOJ DE INTERNET: En el proyecto se realizará un proyecto de reloj sin RTC, se tomará tiempo de Internet usando wifi y lo mostrará en la pantalla st7735
C51 Reloj Electrónico de 4 Bits - Reloj de Madera: 15 Pasos (con Imágenes)

Reloj electrónico C51 de 4 bits - Reloj de madera: tuve algo de tiempo libre este fin de semana, así que seguí adelante y monté este reloj digital electrónico DIY de 4 bits de AU $ 2.40 que compré en AliExpress hace un tiempo
