
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Cómo crear degradados de color simples en MS Paint.
Paso 1: pintura abierta

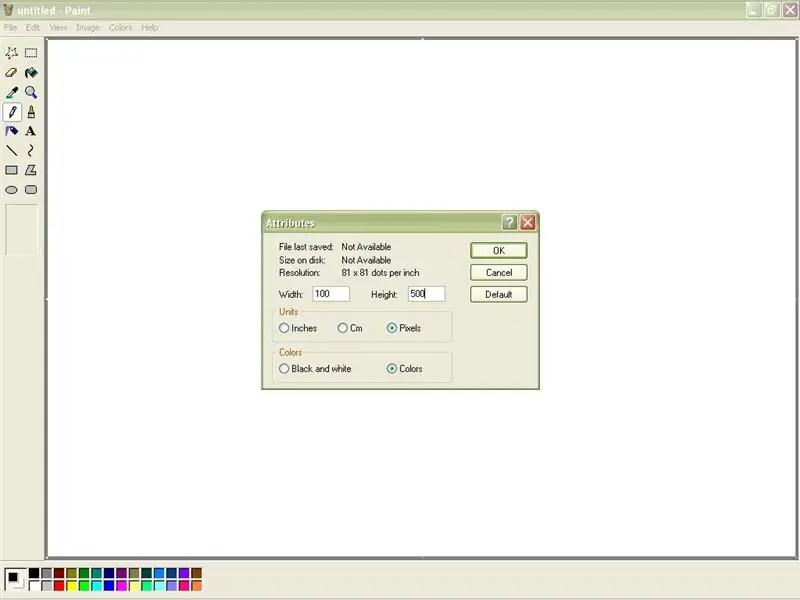
Pintura abierta. Se encuentra en "Programas" y luego en "Accesorios". Una vez que tenga Paint abierto, presione Ctrl + E. Esto abrirá la ventana Atributos (los atributos también se pueden encontrar en 'Imagen'). Establezca el ancho en 100 y el alto en 500. (El alto puede ser cualquier número, pero 500 funciona bien). Asegúrese de que 'Píxeles' y 'Colores' estén marcados y haga clic en Aceptar.
Paso 2: Dibuja la línea


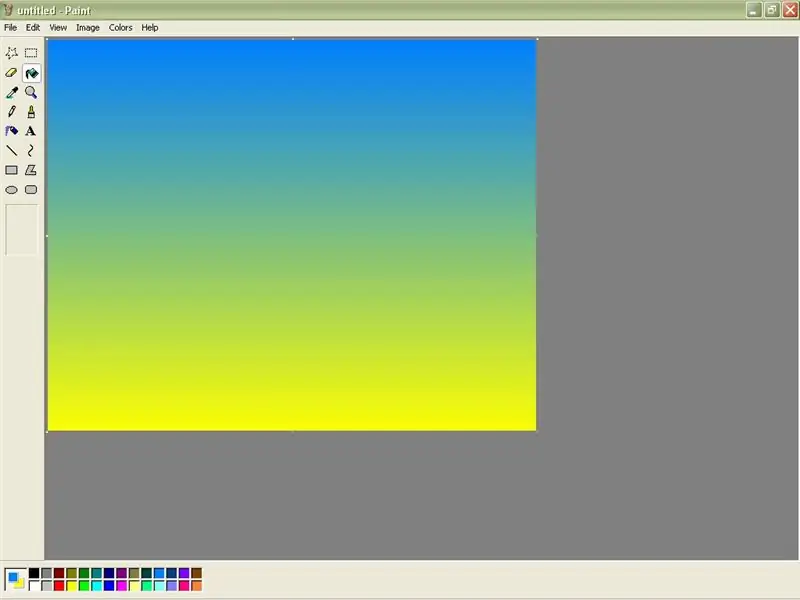
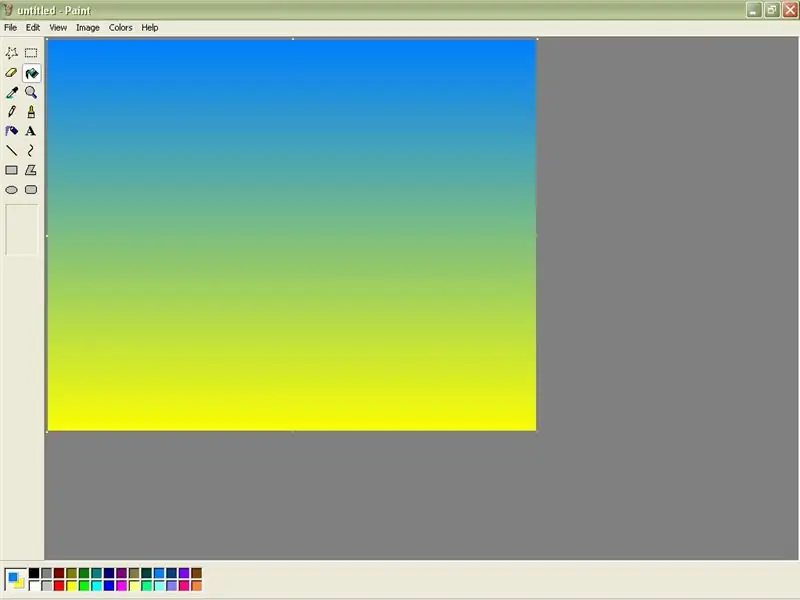
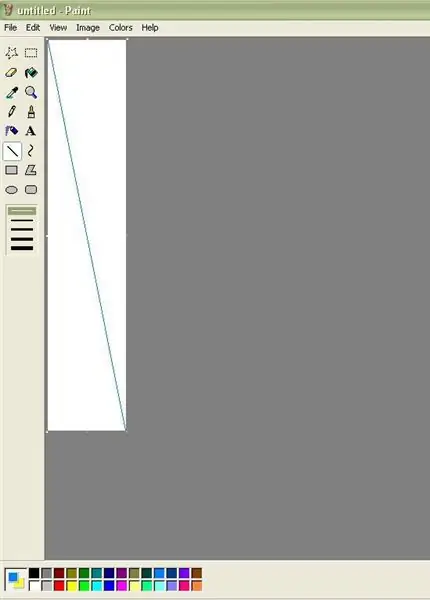
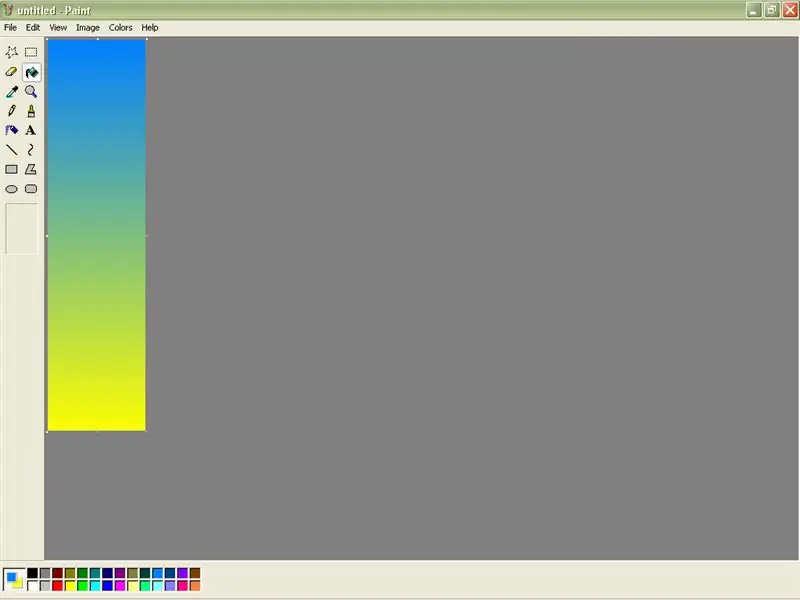
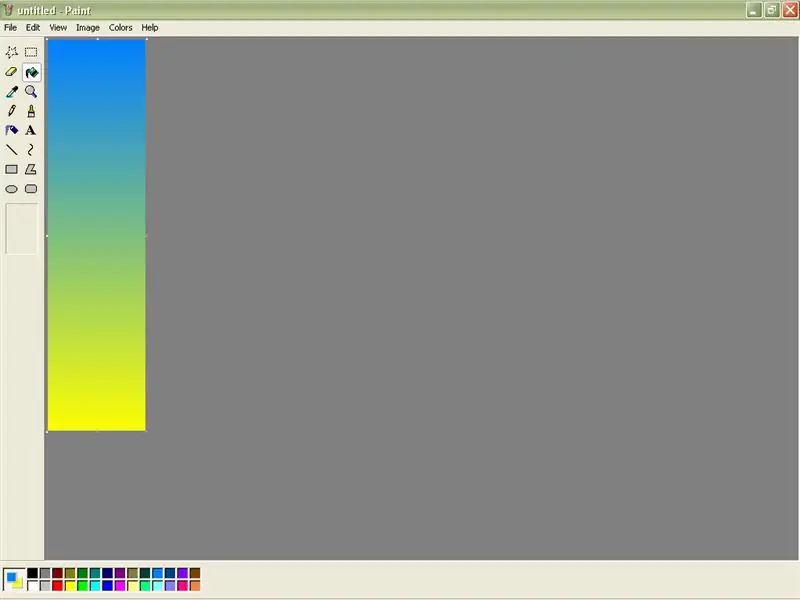
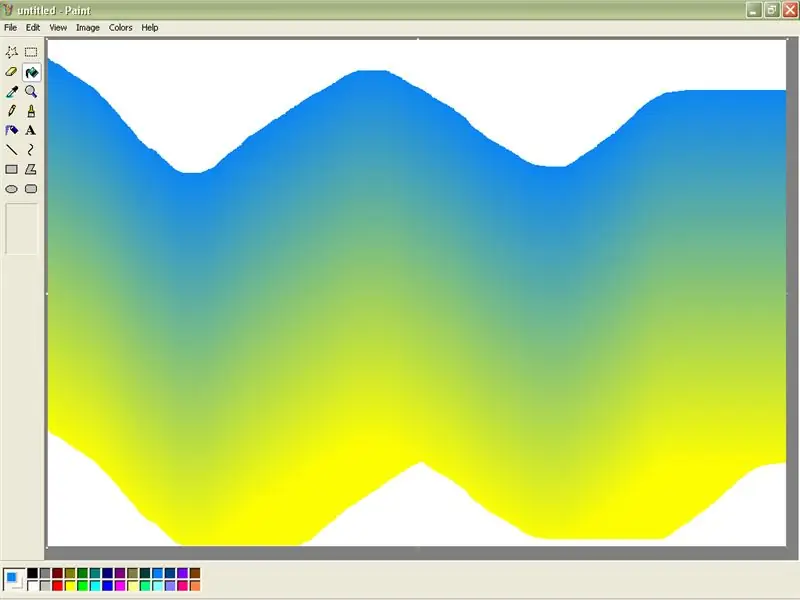
Su pantalla debería verse ahora como en la imagen 1. Ahora, seleccione dos colores que desea mezclar. Usando el primer color que eligió, use la herramienta de línea para dibujar una línea diagonal que conecte dos esquinas, como en la imagen 2.
Paso 3: Rellenar y encoger


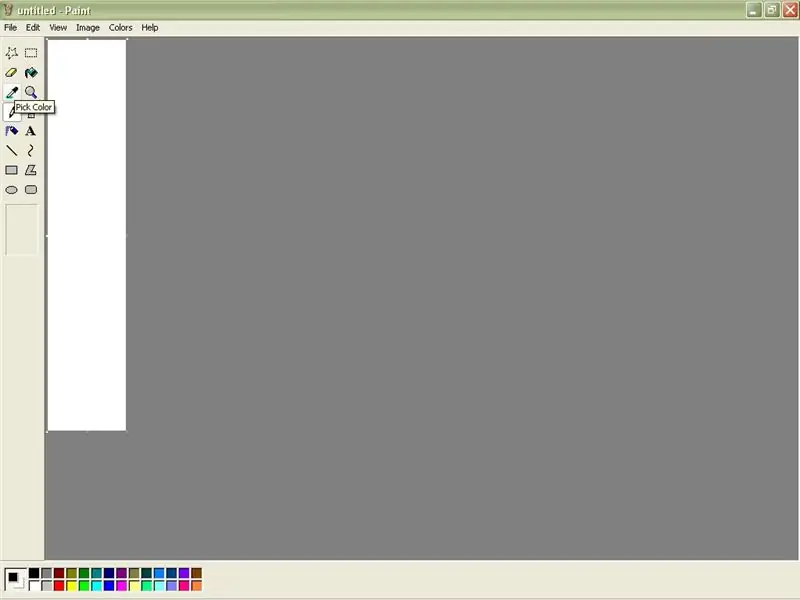
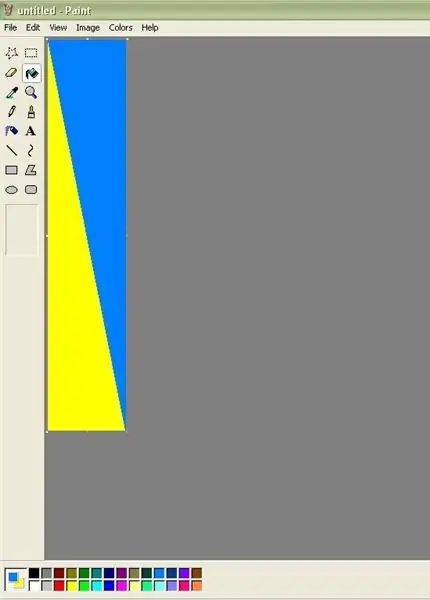
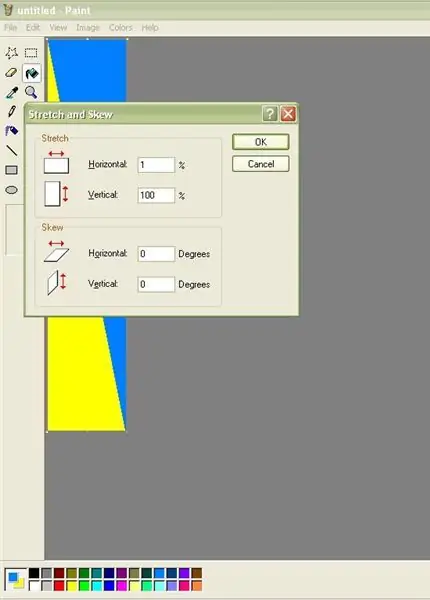
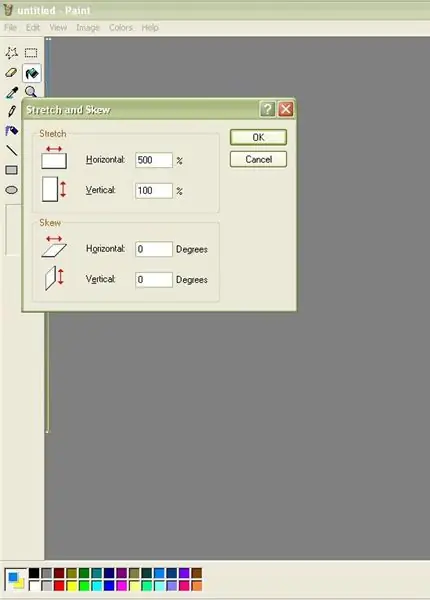
Con la herramienta cubo, llene la mitad superior de la página con el color de la línea y la mitad inferior con el otro color que elija. Ahora, presione Ctrl + W. Esto abre la ventana Estirar y sesgar (esto también se puede encontrar en 'Imagen'). Ingrese 1% en el área de estiramiento horizontal. Haga clic en Aceptar.
Paso 4: estíralo de nuevo



Su pantalla debería verse ahora como la imagen 1. Para estirarla, abra de nuevo la ventana Estirar y sesgar. Esta vez, ingrese 500% en el área de estiramiento horizontal (500 es la cantidad máxima permitida). Haga clic en Aceptar. Haga esto dos o tres veces más, hasta que su gradiente sea lo suficientemente amplio como para ser admirado.
Paso 5: gradientes ondulados




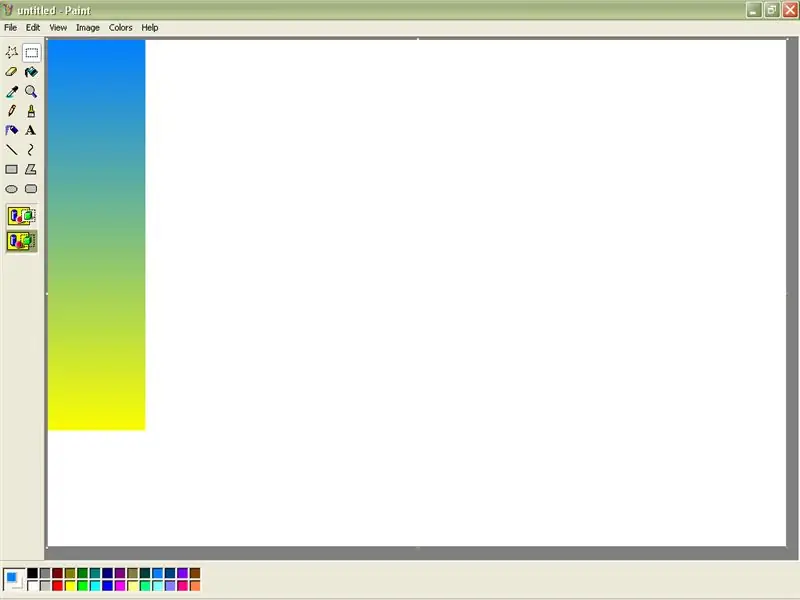
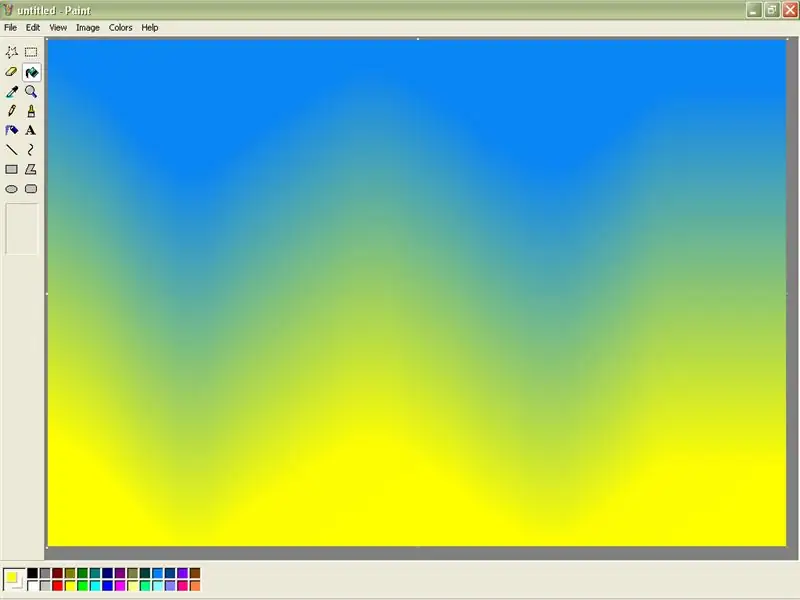
Este paso es un truco adicional que acabo de aprender. Primero, haz que tu degradado sea relativamente delgado. Luego, use el punto de la esquina para arrastrar el tamaño de su página de modo que la mayor parte de su pantalla sea blanca. Asegúrese de que su color secundario sea blanco antes de hacer esto. Luego, seleccione su degradado con la herramienta de selección de rectángulo y haga clic en transparencia. Luego, mientras mantiene presionada la tecla Mayús, arrastre su degradado de la forma que desee, como una línea ondulada. Por último, use el cubo de llenado para rellenar el espacio en blanco alrededor de los bordes. ¡Voila!
Recomendado:
Cráneo con ojos degradados: 4 pasos

Calavera con ojos degradados: mientras limpiamos el patio trasero encontramos el cráneo de un pequeño roedor. Estábamos cerca de Halloween y aquí surgió la idea, si no tienes ninguna calavera en tu armario puedes reemplazarla por una cabeza de muñeca vieja o cualquier cosa que quieras iluminar
Windows Paint Fake-Out: 4 pasos

Windows Paint Fake-Out: así es como engañar a las personas que usan Microsoft Paint y el botón "Imprimir pantalla" en su teclado. (¡Lo siento, usuarios de Mac!)
â -’. :: *, Awesome Design (Microsoft Paint), * ::. â - ’: 4 pasos

â - ’. :: *, Awesome Design (Microsoft Paint), * ::. â - ’: ¡Te mostraré cómo hacer un diseño increíble con pintura de Microsoft, o simplemente con un lápiz y papel! ! PD Califique y vote por el concurso de libros. ¡Un millón de gracias
Caras divertidas / aterradoras en MS Paint: 5 pasos

Caras divertidas / aterradoras en MS Paint: ¡¡¡¡¡LO SÉ !!!!! ¡SÉ QUE HE HECHO MUCHAS INSTRUCCIONES DE MS PAINT!: DSo voy a mostrarte cómo hacer caras divertidas / aterradoras en la pintura (lee el mensaje grande arriba). La siguiente imagen es un ejemplo de lo que te voy a enseñar a hacer. Califique un
Cómo hacer un icono de cupcake Kawaii con MS Paint: 9 pasos

Cómo hacer un icono de Cupcake Kawaii con MS Paint: Realmente me gusta hacer mis propias cosas y admirar a las personas que hacen iconos con Photoshop, pero tuve 2 problemas con Photoshop: 1. Es caro y 2. Es demasiado complicado para mí. Probé Gimp pero extraño la simplicidad de la pintura MS. Así que un día sin aburrimiento
