
Tabla de contenido:
- Paso 1: Dibuje el plano de su sitio con Microsoft Excel
- Paso 2: mostrar los enlaces de una página a otra
- Paso 3: Muestre la página de inicio y las páginas a las que se vincula
- Paso 4: ingrese las páginas restantes en su sitio web
- Paso 5: Termine el plano del sitio web utilizándolo para analizar su sitio web
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



Este modelo de sitio web gratuito es un documento que se utiliza para planificar la construcción de un sitio web exitoso con contenido centrado en palabras clave. Este modelo se crea con componentes fáciles de usar dentro de Microsoft Excel, aunque se pueden usar muchos paquetes de software diferentes para lograr lo mismo. El plano del sitio web sirve como una forma visual de realizar un seguimiento de las páginas que crea, las palabras clave que utiliza y cómo las páginas dentro del sitio web se vinculan entre sí. El plan también es una gran ayuda para la planificación porque le permite registrar la demanda y la rentabilidad de las palabras clave y seguir ejecutando notas sobre la organización de su sitio web a medida que crece. Este modelo de sitio web gratuito es básicamente un "Plan de negocios" para su sitio web. Los ejemplos de hojas de cálculo que se muestran en este instructivo se relacionan con la creación de un sitio web utilizando "Site Build It" de SiteSell Inc. Pero los principios básicos que se muestran se pueden usar con otros tipos de alojamiento web de comercio electrónico y programas de creación de sitios web.
Paso 1: Dibuje el plano de su sitio con Microsoft Excel

Este instructable usa Microsoft Excel pero se pueden usar muchos paquetes de software diferentes
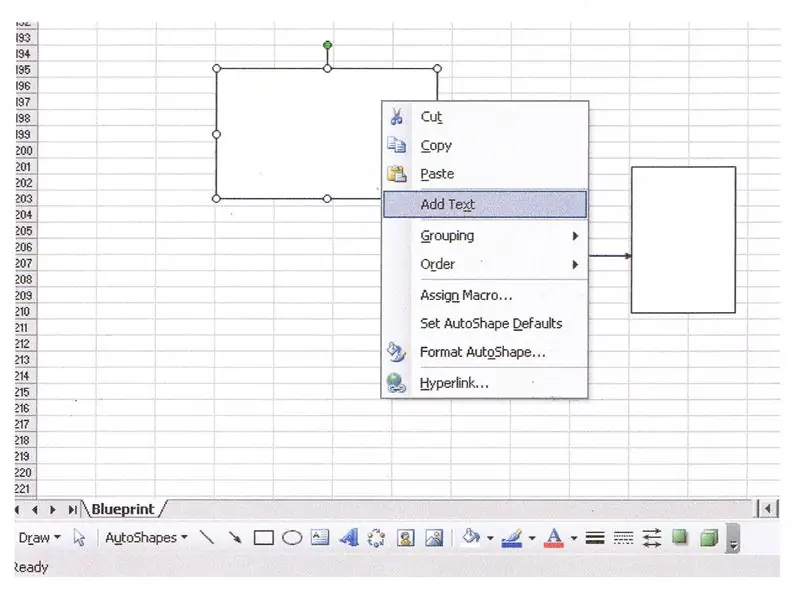
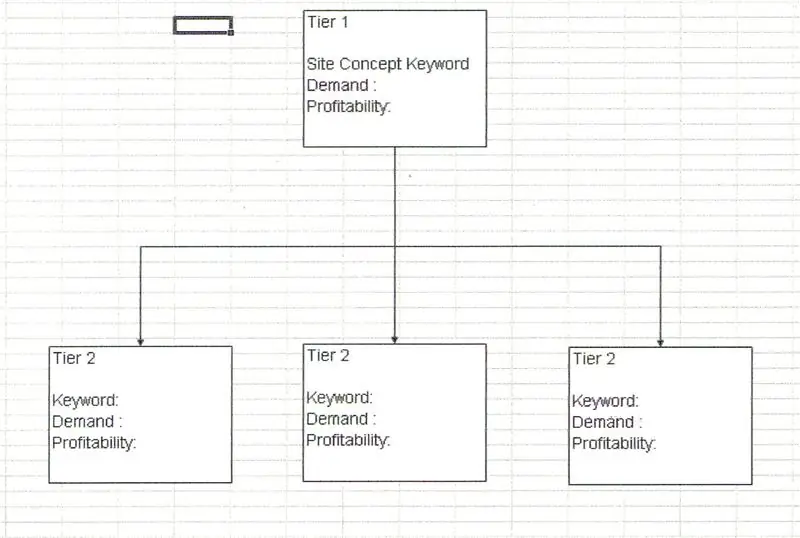
Abra una nueva hoja de cálculo y haga clic con el botón derecho en cualquier barra de herramientas. Desplácese hacia abajo en la lista de barras de herramientas y haga clic en la barra de herramientas "Dibujo". La barra de herramientas de dibujo aparece en la parte inferior de la pantalla. Seleccione la herramienta Rectángulo y dibuje rectángulos para representar cada página de su sitio web. Coloque el rectángulo de su página de inicio en la parte superior de la hoja de cálculo. Haga clic derecho en el rectángulo y seleccione "Agregar texto". Para su página de inicio, seleccione la palabra clave que define el tema de su sitio web. A continuación, agregue otra información importante, como la demanda mensual de palabras clave, el índice de rentabilidad y notas como a qué se vincula esta página.
Paso 2: mostrar los enlaces de una página a otra

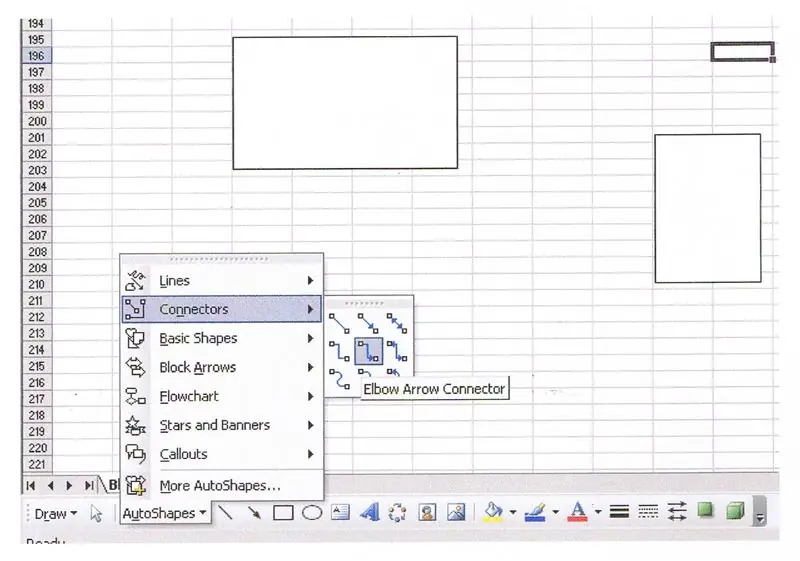
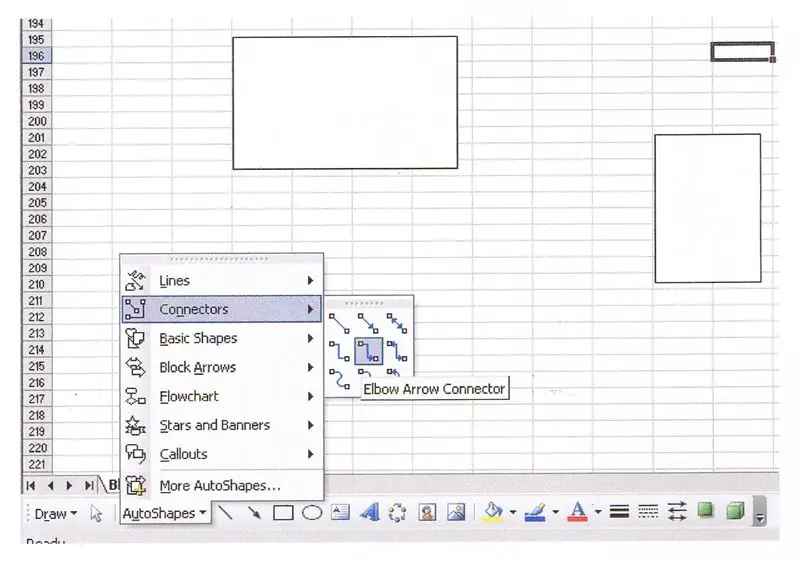
Haga clic en la flecha hacia abajo en "Formas automáticas" para obtener la herramienta de conexiones. Haga clic en la herramienta de conexiones para seleccionar flechas que se utilizan para conectar los rectángulos
En este caso, conecte una flecha desde el rectángulo que representa su página de inicio a otros rectángulos que representan todas las páginas en su barra de navegación. Las flechas o conectores representan cómo están vinculadas las páginas de su sitio web. La página de inicio está vinculada a todas las páginas que se muestran en la barra de navegación de su sitio web. Ahora tiene todo lo que necesita para diseñar la estructura completa de su sitio web en papel.
Paso 3: Muestre la página de inicio y las páginas a las que se vincula

Ahora puede mostrar todas las páginas a las que están vinculadas sus páginas de inicio.
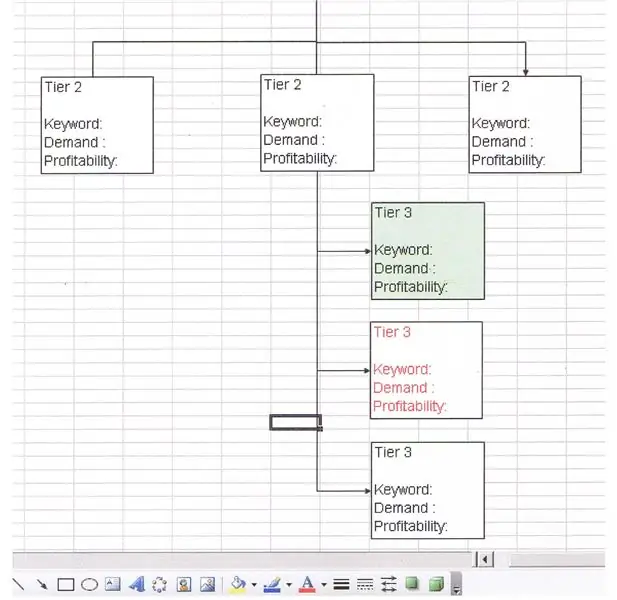
Ingrese datos importantes para cada página, como la demanda mensual de palabras clave y la rentabilidad de las palabras clave. Su página de inicio debe centrarse en la palabra clave con mayor demanda y rentabilidad. Las páginas a las que se vincula su página de inicio o las páginas de la barra de navegación deben centrarse en la segunda mejor demanda de palabras clave y palabras clave de rentabilidad. Solo necesita crear un rectángulo con esta información útil y luego copiarlo y pegarlo para hacer rectángulos para todas las demás páginas de su sitio web. La información de texto se puede editar según sea necesario.
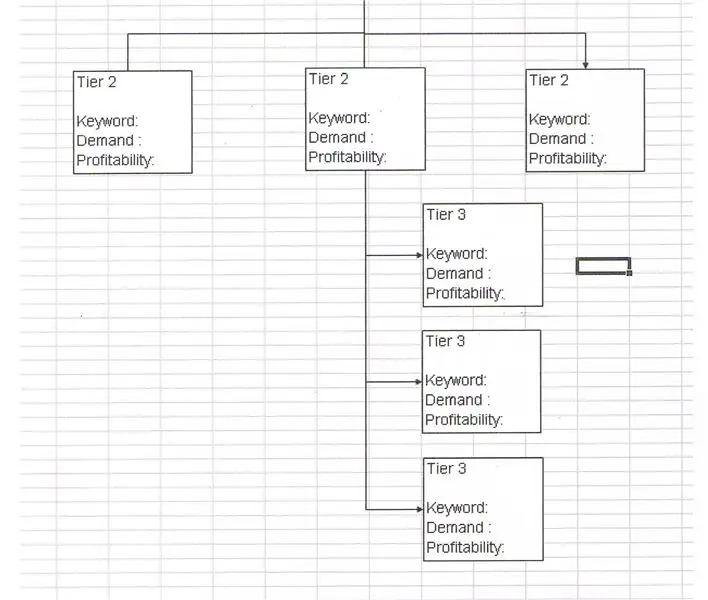
Paso 4: ingrese las páginas restantes en su sitio web

Cada una de las páginas de su barra de navegación tendrá páginas a las que también enlazan.
Puede mostrar esto editando, copiando y pegando rectángulos debajo de cada página que aparece en la barra de navegación. Nuevamente, edite la información de texto para cada página. La demanda de palabras clave para estas páginas normalmente sería mucho menor que las páginas en su barra de navegación. Pero estas páginas están relacionadas y, por lo tanto, los enlaces a ellas se muestran utilizando la herramienta de conexión descrita anteriormente.
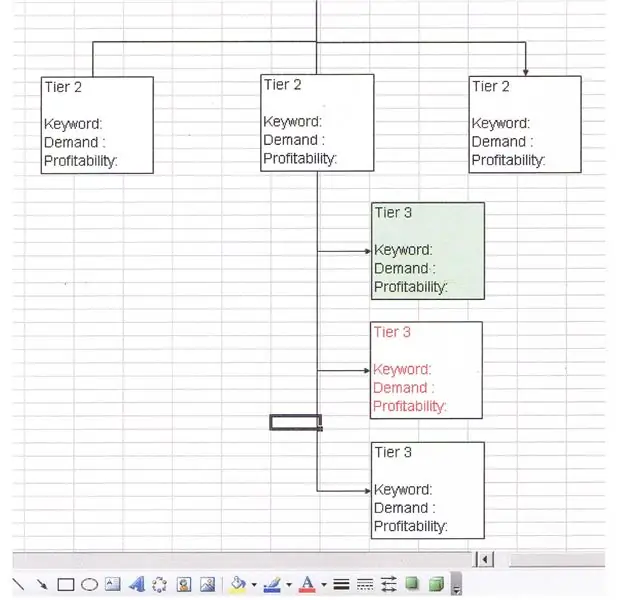
Paso 5: Termine el plano del sitio web utilizándolo para analizar su sitio web

Una vez que su sitio web esté en funcionamiento, puede utilizar el plano del sitio para realizar un seguimiento de cómo está funcionando Si descubre que las páginas de su sitio web están bien clasificadas por Google o cualquier otro motor de búsqueda, indíquelo coloreando el rectángulo que representa esa página en verde. Esto proporciona una indicación visual rápida de que esta página está funcionando bien y necesita poca atención. Por otro lado, si una de sus páginas web tiene altas cifras de demanda y rentabilidad y sus estadísticas de tráfico muestran que los motores de búsqueda no la han encontrado, coloree el texto en el rectángulo que lo representa en rojo. Esto puede ser una señal para que trabajes en esa página. Esta herramienta de hoja de cálculo de un sitio web debería ser una herramienta útil para cualquiera que cree un sitio web. Una vez que haya creado muchas páginas, puede resultar difícil realizar un seguimiento de qué páginas enlazan a qué y también a qué páginas debe prestar atención. Esta herramienta debe brindarle todo lo que necesita para que su sitio web esté en orden. Si necesitas más información, aquí tienes mi formulario de contacto.
Recomendado:
Creación de su primer sitio web: 10 pasos

Creación de su primer sitio web: en este tutorial aprenderá a crear una página web básica que tenga una hoja de estilo vinculada y un archivo javascript interactivo
Creación de su propio sitio web para principiantes: 5 pasos

Construyendo su propio sitio web para principiantes: Ya sea que alguna vez haya soñado con ser un programador de computadoras o alguna vez haya usado un sitio web, seamos realistas, somos casi todos, la tecnología de la información se ha convertido en la columna vertebral de los negocios. Aunque la programación puede parecer un poco aterradora al principio, mi objetivo es
Todo lo que necesita saber sobre los relés: 6 pasos (con imágenes)

Todo lo que necesita saber sobre un relé: ¿Qué es un relé? Un relé es un interruptor operado eléctricamente. Muchos relés utilizan un electroimán para operar mecánicamente un interruptor, pero también se utilizan otros principios de funcionamiento, como los relés de estado sólido. Los relés se utilizan donde es necesario controlar
Todo lo que necesita saber sobre los LED: 7 pasos (con imágenes)

Todo lo que necesita saber sobre los LED: un diodo emisor de luz es un dispositivo electrónico que emite luz cuando pasa corriente a través de él. Los LED son componentes electrónicos pequeños, extremadamente eficientes, brillantes y económicos. La gente piensa que los LED son solo componentes comunes emisores de luz y amp; tender
Creación de Bookhuddle.com, un sitio web para descubrir, organizar y compartir información sobre libros: 10 pasos

Creación de Bookhuddle.com, un sitio web para descubrir, organizar y compartir información sobre libros: esta publicación describe los pasos necesarios para crear y lanzar Bookhuddle.com, un sitio web destinado a ayudar a los lectores a descubrir, organizar y compartir información sobre libros. se aplicaría al desarrollo de otros sitios web
