
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



Los chumbies son increíbles. Las fuentes RSS son increíbles. ¿Por qué no combinar los dos? No, la doble genialidad no lastimará a nadie, de verdad. La razón es que el flash es difícil para los inexpertos. Aquí tienes una forma sencilla de hacerlo con un programa ya escrito, lo modelaré con Instructables y deberías estar listo para ajustarlo de acuerdo a tus necesidades ¡Gracias ewilhelm por las fotos!
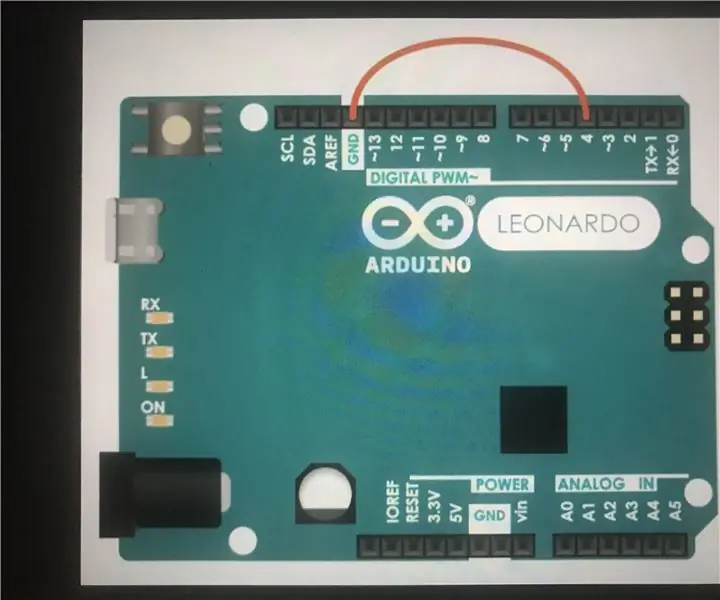
Paso 1: ¡Asegúrese de que puede compilar Flash

Si tiene un IDE de desarrollador de Flash (es decir, Flash MX), NO SÓLO UN REPRODUCTOR DE FLASH, entonces está todo listo. Si no, mira a tu alrededor. Si usted es un estudiante, la escuela puede tenerlo, alguien en el trabajo puede tenerlo. Si no es así, estoy seguro de que se formará un grupo de creadores de flash en los comentarios y estarán encantados de hacerlo por usted. NOTA: Mis fotos se tomaron con Flash Pro 8, por lo que puede verse un poco diferente de lo que está usando, pero los principios básicos son los mismos.
Paso 2: ¡Agrega código


Cogí el lector que estaba en Chumby Wiki, y había un problema con él. Leyó las imágenes de la etiqueta "media: content", en lugar de buscar la imagen en la descripción. Para evitar eso, agregué un código. En Acciones: Cuadro 1, wayyy en la parte inferior, habrá una función "cargar película" Reemplazar eso, y todo lo que está debajo de ella con esto:
function GetImage (des) {var del: Array; del = des.split (& apos & apos a & aposwidth = "& apos o & aposhieght =" & apos si la altura es lo primero. img = des.split (& apos "/> & apos); var image: String; image = img [0]; return (image);} function GetDes (ddd) {// Las mismas variables, supongo que soy un perezoso:-) ¡PERO FUNCIONA! thing = ddd.toString (); var del1: Array; del1 = thing.split (& apos.jpg "/ > & apos); var des2: String; des2 = del1 [1]; var img1: Matriz; img1 = des2.split (""); var image1: String; imagen1 = img1 [0]; return (imagen1);} proxy1._visible = false; función loadItem (elemento) {g_currentItem = elemento; // // rellena los campos de texto del elemento RSS // title.text = item.firstValueOfType (& apostitle & apos); var descripti: Cadena; // descripti es la descripción sin procesar. descripti = item.firstValueOfType (& aposdescription & apos); description.text = GetDes (descripti); author.text = "por" + item.firstValueOfType (& aposauthor & apos); dateStr.text = "actualizado" + item.firstValueOfType (& apospubDate & apos); var descrip: String; descrip = item.firstValueOfType (& aposdescription & apos); var url: String; url = GetImage (descrip); proxy.unloadMovie (); attachMovie (& aposproxy & apos, & aposproxy & apos, 1, {_x: proxy1._x, _y: proxy1._y, url: makeURL (url)})
Paso 3: Más código

Ahora necesitamos agregar el siguiente código para cambiar el tamaño de su imagen.
onClipEvent (datos) {if (this._width! = 80) this._width = 80; if (this._height! = 60) this_height = 60;}Esto debe ir debajo de las acciones para la instancia "proxy1", no las acciones del marco 1 para el símbolo "proxy" (en mi imagen, hay algunas diferencias, anotadas con fotonotas) ¡código cambiado para ser más eficiente!
Paso 4: ¡Empecemos
Primero, debemos elegir nuestra fuente RSS. Busque el enlace y copie y pegue el enlace en la siguiente línea. A continuación, tome la URL base (es decir: https://www.instructables.com/ de https://www.instructables.com/tag/type:instructable/rss.xml) y agregue "crossdomain.xml" al final de ella. (Por lo tanto, sería https://www.instructables.com/crossdomain.xml). Escriba eso en la barra de direcciones de su navegador. Si obtiene una página que dice algo como:
Eres bueno. Si recibe un mensaje de error, presente una queja al webmaster del sitio y dígale que debe agregarlo para que los archivos flash puedan acceder a su contenido. Da el ejemplo de un lector de RSS flash. Si quieres leer más sobre el tema, ve aquí (¿Quién diría que habría un sitio completo sobre el tema?)
Paso 5: verifique el feed
Abra la fuente RSS en su navegador y guárdela en un disco. Ahora ábralo con el Bloc de notas o un equivalente. Compruébalo, lo principal que nos preocupa son las imágenes. Si dentro de la etiqueta de descripción se ve algo como esto:
<! [CDATA [
DESCRIPCIÓN]>Estas listo. Básicamente, busque el

etiqueta al principio, porque el código actual corta todo lo que sigue. De lo contrario, señale un sitio que lo coloca en el medio o al final, y con gusto realizaré una actualización.
Paso 6: ¡Publica y sube


Ahora, puede jugar con las imágenes si lo desea, ¡pero NO elimine el cuadro gris! Sin embargo, es mejor cambiarlo a un contorno cuadrado de 80x60.
Agregué el logo de Instructables, ¡es un buen toque! Luego, puede mover los cuadros de texto y cambiar su tamaño para aprovechar el espacio. Cuando haya terminado, presione control + Enter (en Windows) para obtener una vista previa de su película, asegúrese de que funcione. Si dice que hubo algún error de seguridad, ignórelo. Ahora, en el sitio de Chumby, puede cargar el widget y luego agregarlo a su combinación de widgets. Si lo desea, puede verificar que funcionará en Virtual Chumby. ¡Y en breve, estará en tu Chumby! ¡Felicidades!
Recomendado:
Lector RFID basado en ESP32 con pantalla táctil: 7 pasos

Lector RFID basado en ESP32 con pantalla táctil: en este pequeño instructivo, mostraré cómo crear un lector RFID simple con salida TFT para montaje en pared usando un módulo ESP32 DEV KIT C, un lector PCB basado en RC-522 y un kit AZ-Touch ESP. Puede utilizar este lector para acceso a la puerta o alarma de intrusión
Lector de tarjetas SD inalámbrico [ESP8266]: 10 pasos (con imágenes)
![Lector de tarjetas SD inalámbrico [ESP8266]: 10 pasos (con imágenes) Lector de tarjetas SD inalámbrico [ESP8266]: 10 pasos (con imágenes)](https://i.howwhatproduce.com/images/001/image-2708-11-j.webp)
Lector de tarjetas SD inalámbrico [ESP8266]: se suponía que el USB era universal, y el objetivo principal era hacer un dispositivo intercambiable en caliente y superfácil de interconectar con otros dispositivos, pero con el paso de los años la idea se volvió loca. Hay tantas variantes diferentes de estos puertos USB que es tan frustrante en
Reloj literario hecho con lector electrónico: 6 pasos (con imágenes)

Reloj literario hecho con lector electrónico: Mi novia es una lectora * muy * ávida. Como profesora y estudiosa de literatura inglesa, lee ochenta libros por año en promedio. En su lista de deseos había un reloj para nuestra sala de estar. Podría haber comprado un reloj de pared en la tienda, pero ¿dónde está la diversión?
Cerradura de puerta eléctrica con escáner de huellas dactilares y lector RFID: 11 pasos (con imágenes)

Cerradura de Puerta Eléctrica con Escáner de Huellas y Lector RFID: El proyecto fue diseñado para evitar la necesidad de usar llaves, para alcanzar nuestro objetivo usamos un sensor óptico de huellas y un Arduino. Sin embargo, hay personas que tienen una huella dactilar ilegible y el sensor no la reconoce. Entonces pensando en
Asistencia a la hora de comer del lector de novelas perezosas: 14 pasos

Ayuda a la hora de comer del lector de novela perezosa: el proyecto es para ayudar al lector perezoso que lee la novela mientras come pero no quiere ensuciar el teclado
