
Tabla de contenido:
- Paso 1: haga clic en Publicar
- Paso 2: los mapas básicos
- Paso 3: haga clic en Aplicar estilo a este mapa
- Paso 4: haga sus elecciones
- Paso 5: seleccione y copie el HTML
- Paso 6: pegue el HTML en su sitio web
- Paso 7: Considere lo maravilloso que ha hecho
- Paso 8: ¡Ha leído el libro, ahora vea la película
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Una vez que haya encontrado un mapa en Platial o haya creado el suyo propio, querrá poner ese mapa en su blog o sitio web. Este instructible lo guiará a través de los pasos de cómo hacerlo.
Cualquier mapa de Platial puede ser publicado por cualquier persona.
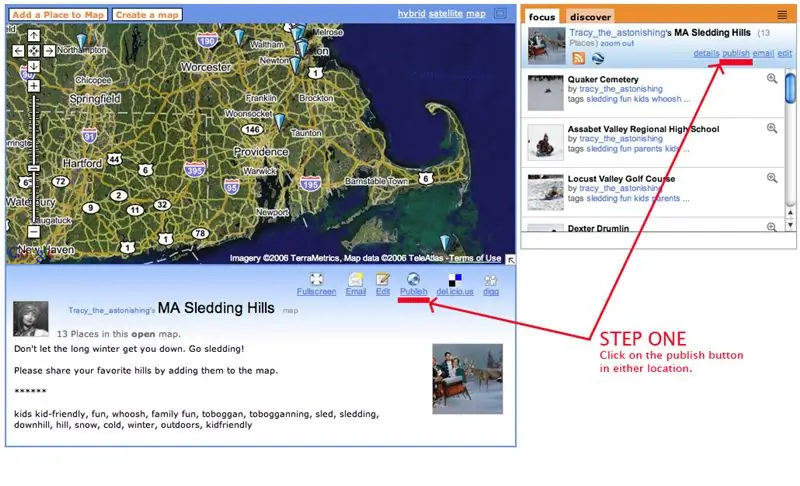
Paso 1: haga clic en Publicar

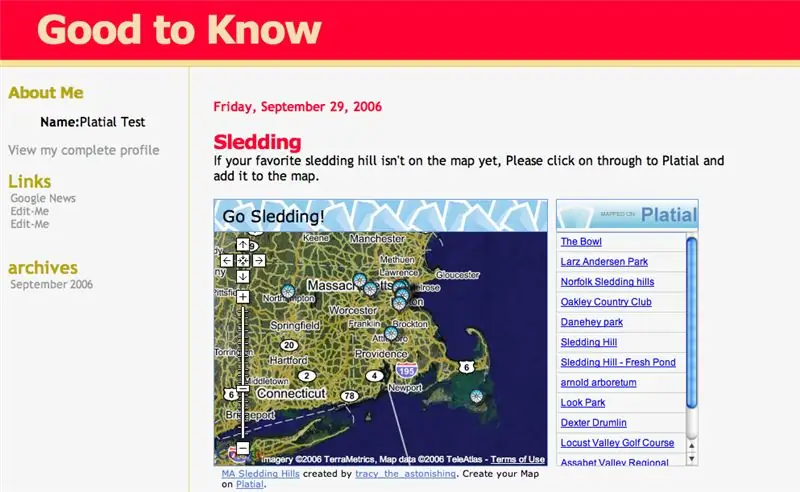
Si observa el mapa que desea colocar en su sitio, encontrará el botón de publicar en la barra lateral o debajo del mapa en el pie de página de detalles.
¡Pinchalo!
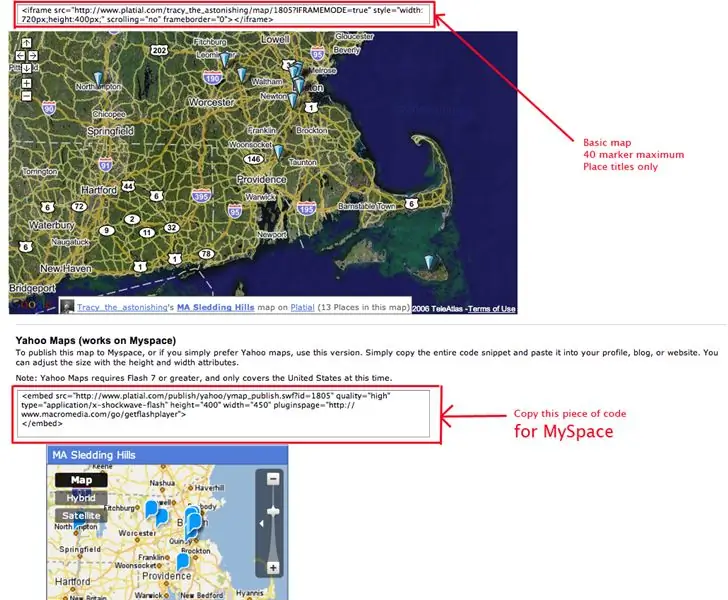
Paso 2: los mapas básicos

En la primera página de publicación, encontrará el html de los dos mapas más básicos. Estos mapas muestran hasta 40 marcadores y los títulos de los lugares aparecen cuando se desplaza sobre los marcadores del mapa con el cursor. Para obtener un mapa con todos sus detalles e imágenes, vaya al paso tres. El mapa de Yahoo en la parte inferior se puede utilizar en Mi espacio. Es la única versión del mapa Platial que funcionará en Myspace. Simplemente copie el código e insértelo en su página de perfil de MySpace. Si desea ver cómo se ve el mapa en una página de MySpace, aquí hay un par de enlaces.
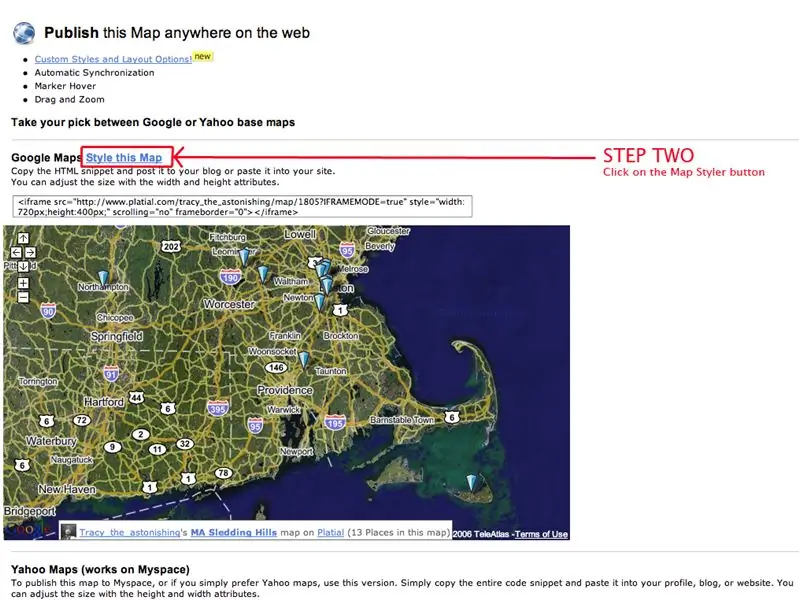
Paso 3: haga clic en Aplicar estilo a este mapa

Para acceder al mapa elegante y elegante con todas las correcciones, haga clic en "Aplicar estilo a este mapa".
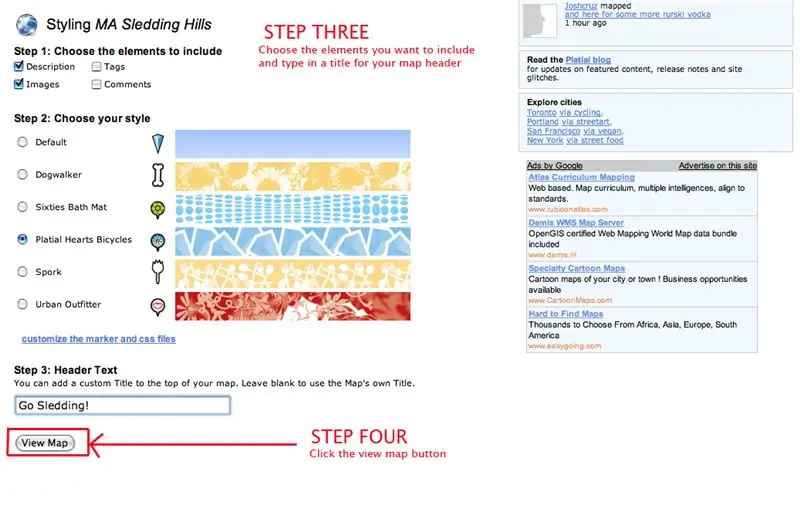
Paso 4: haga sus elecciones

Primero, elige qué elementos desea incluir en su mapa. Si elige etiquetas o comentarios, aparecerán enlaces a Platial debajo del mapa. Las etiquetas vinculan a páginas que muestran otros lugares con la misma etiqueta en Platial y los comentarios se vincularán a las páginas de perfil de las personas que comentan.
A continuación, elija un marcador de mapa y un encabezado. Estos vienen en juegos. Puede cargar sus propios marcadores personalizados e incluso puede envolver todo en su propio paquete css si es realmente ambicioso. Para el último paso, escriba un título para su mapa. Este título aparecerá en el encabezado. Haga clic en Ver mapa para ver su obra maestra.
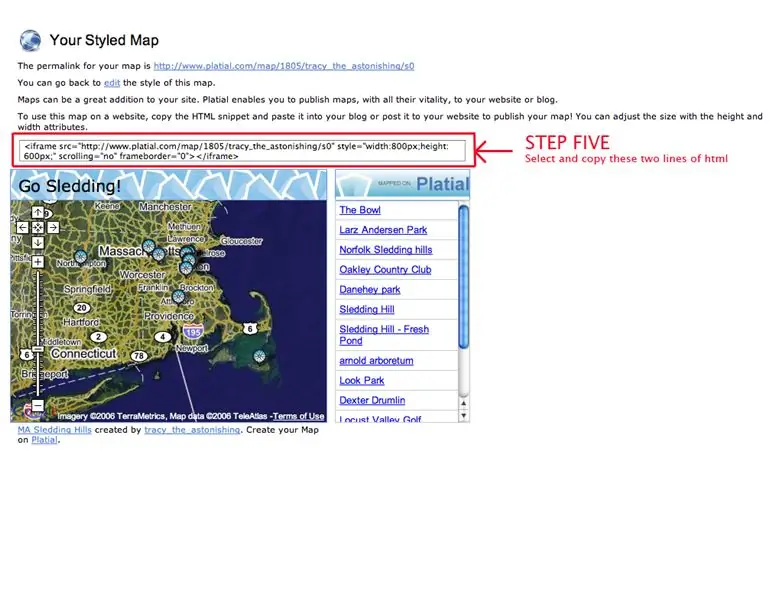
Paso 5: seleccione y copie el HTML

Esta página le ofrece una vista previa de cómo se verá exactamente el mapa. Puede hacer clic en él y tener una idea de cómo se ve y se comporta. Si no le gusta el resultado, puede cambiarlo todo haciendo clic en el botón editar. También se le proporciona la URL del mapa con estilo, en caso de que prefiera vincularlo. Esta URL también se guarda en la parte inferior de su página de inicio.
Si le gusta lo que ve, simplemente seleccione y copie las dos líneas de html en el cuadro sobre el mapa.
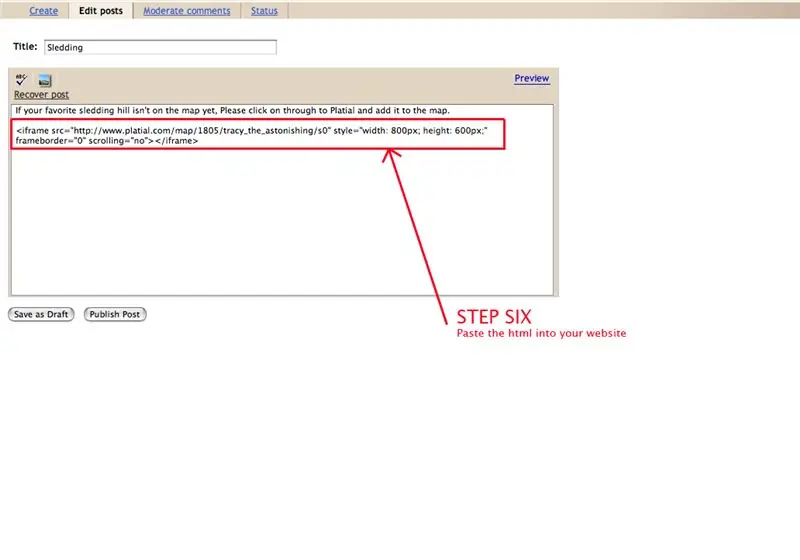
Paso 6: pegue el HTML en su sitio web

Ahora simplemente pegue el código directamente en su sitio web, en este caso en el cuerpo de una publicación de blog.
Pulsa el botón de publicar y …
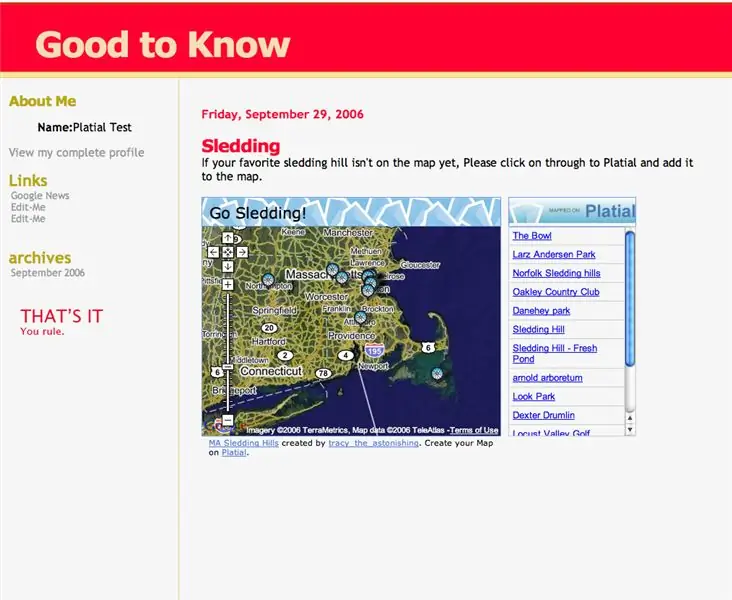
Paso 7: Considere lo maravilloso que ha hecho

Eso es todo. Tú gobiernas.
Paso 8: ¡Ha leído el libro, ahora vea la película
Este es el mismo instructable, pero en forma de video.
Recomendado:
Árbol de Navidad controlado por sitio web (cualquiera puede controlarlo): 19 pasos (con imágenes)

Árbol de Navidad controlado por un sitio web (cualquiera puede controlarlo): ¿Quieres saber cómo es un árbol de Navidad controlado por un sitio web? Aquí está el video que muestra mi proyecto de mi árbol de Navidad. La transmisión en vivo ya terminó, pero hice un video, capturando lo que estaba sucediendo: Este año, en medio de diciembre
Cómo hacer un sitio web básico usando el Bloc de notas: 4 pasos

Cómo hacer un sitio web básico usando el Bloc de notas: ¿Alguien se ha preguntado " ¿cómo puedo hacer un sitio web con un programa de escritura básico? &Quot; Bueno, obviamente, no específicamente … De todos modos, aquí le mostraré cómo hacer un sitio web usando solo el bloc de notas
Coloque sus piezas SMD en un tablero de perfil estándar: 6 pasos (con imágenes)

Ponga sus piezas SMD en un tablero de perfil estándar: Instructables está teniendo un Concurso de trucos y consejos electrónicos ahora, así que pensé en compartir algunos de los míos con respecto al uso de piezas y técnicas de SMD en un tablero estándar, de una sola cara y con buen rendimiento. Muchos de nosotros, los más ahorrativos, a menudo encontramos el
Tutorial de E / S del controlador web utilizando un sitio web en vivo y ejemplos de trabajo: 8 pasos

Tutorial de IO de controlador web usando un sitio web en vivo y ejemplos de trabajo: Tutorial de IO de controlador web usando un sitio web en vivo y ejemplos de trabajo Última actualización: 26/07/2015 (Vuelva a consultar a menudo ya que actualizo este instructivo con más detalles y ejemplos) Antecedentes se me presentó un desafío interesante. Lo necesitaba
Coloque una pantalla LCD en su mesa de póquer: 18 pasos (con imágenes)

Ponga una pantalla LCD en su mesa de póquer: si es como nosotros, le gustaría celebrar un torneo de póquer en casa de vez en cuando. Mis amigos y yo hemos estado haciendo esto durante algunos años, y nos hemos acostumbrado a usar una computadora o computadora portátil como reloj ciego, y a mantenernos al día con las estadísticas del juego y del jugador
