
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

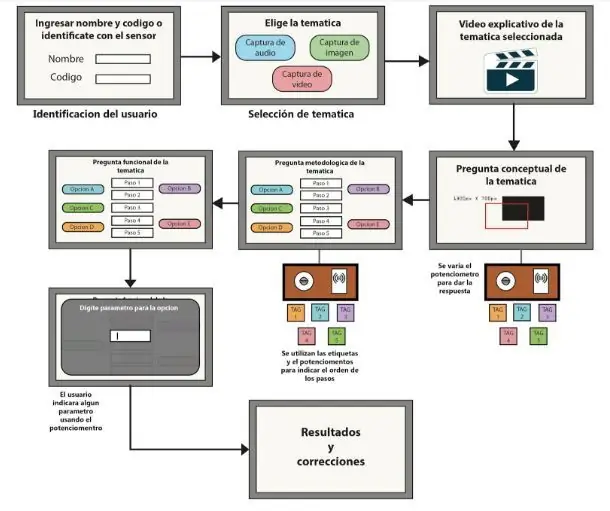
El producto será un sistema multimedia interactivo, el cual sedesplegará a través de un medio audiovisual y contará con elementos software y hardware para su manipulación, teniendo en cuenta que su propósito es enseñar a los estudiantes mediante las formas de aprendizaje conceptual, metodológico y funcional, el proceso de captura de imagen, audio y video, explicando todas sus componentes. El sistema estará basado en características de videos interactivos de categoría Learning, por lo tanto, contará con mecánicas que evaluarán el aprendizaje que el usuario ha adquirido.
Materiales
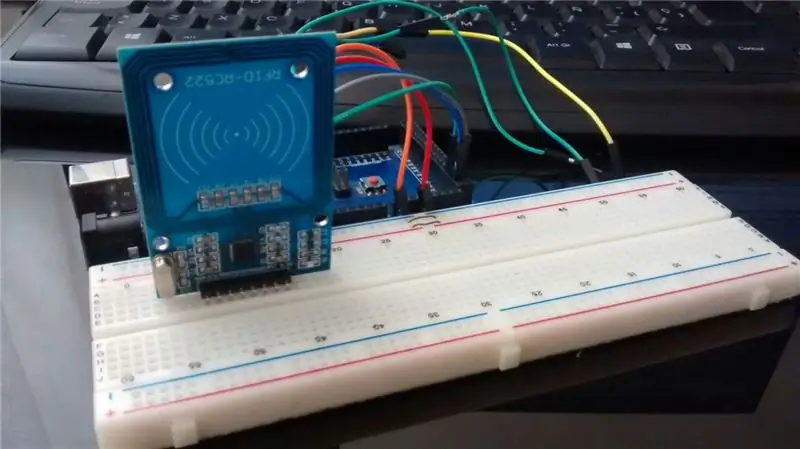
- 1 Sensor RFID RC522
- 1 Potenciómetro
- 1 Ardunio Mega
El lector RFID y el potenciómetro son indispensables en este modelo prototipo funcional, ya que será el controlador que permitirá al usuario interactuar con el sistema. El lector tendrá como función leer las etiquetas para seleccionar la respuesta en cada pregunta y el potenciómetro será el encargado de navegar dentro de las opciones.
Software
- IDE de Arduino.
- Adobe Illustrator (Opcional)
- Procesando
Paso 1: Video Educativo

Inicialmente se identificaron los temas a tratar dentro del vídeo; en nuestro caso Captura (imagen, vídeo y sonido), extrayendo de diferentes fuentes confiables la información más importante acerca de estos temas, teniendo en cuenta la parte conceptual, metodológica y funcional de cada uno, ya que esta información será el contenido de los vídeos.
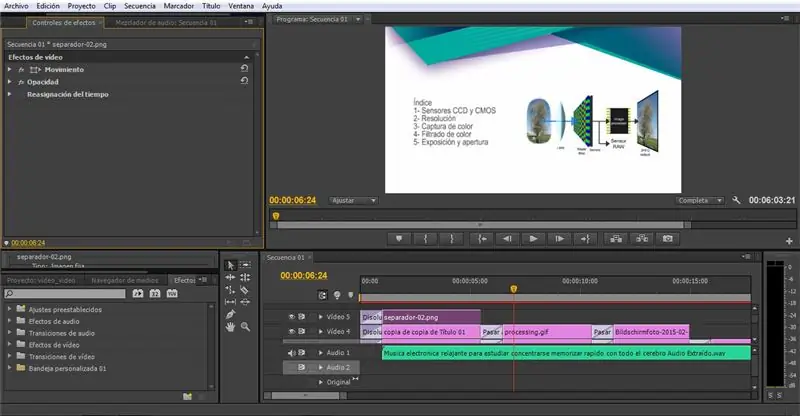
Después de tener identificado los temas a tratar y la información que se desplegará en el vídeo educativo, procedimos a realizar las diferentes composiciones de vídeo, imagen, texto y audio, por medio de un software editor de vídeo, en nuestro caso Adobe Premiere, para así obtener un producto final el cual es el vídeo educativo que se brinda al usuario al momento de interactuar con el modelo prototipo funcional.
Este vídeo educativo será la primera interfaz del usuario, ya que gracias a este vídeo el usuario tendrá la información necesaria para responder a las diferentes preguntas; garantizando así el aprendizaje y evaluación, conceptual, metodológica y conceptual.
Paso 2: Interfaz De Usuario




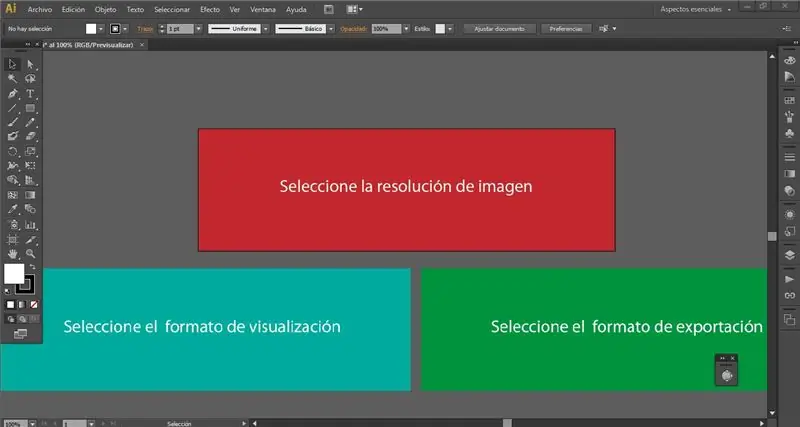
Por medio de un software de vectores, en nuestro caso Adobe Illustrator, se desarrolló todos los elementos que componían nuestra interfaz de usuario.
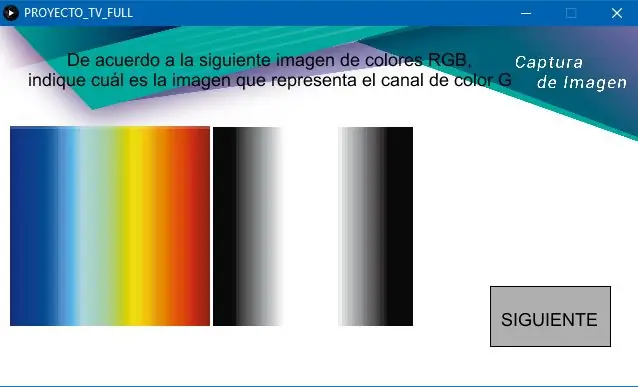
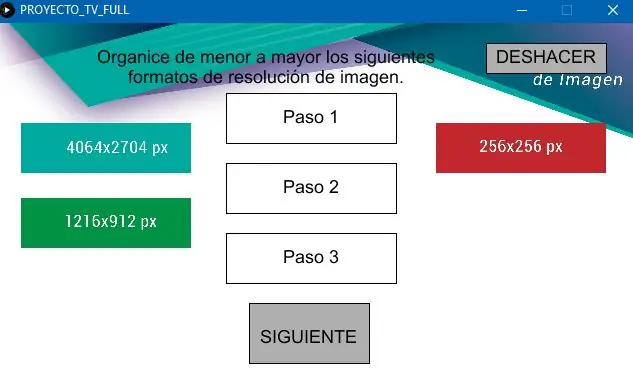
Se realizaron los fondos para cada interfaz de usuario del modelo prototipo funcional; además se diagramo todas las opciones necesarias con las cuales va a interactuar el usuario, principalmente las opciones de respuesta, las cuales se desarrolló un recuadro con cada opción y un color diferenciador a las demás.
Paso 3: Conexión De Los Componentes


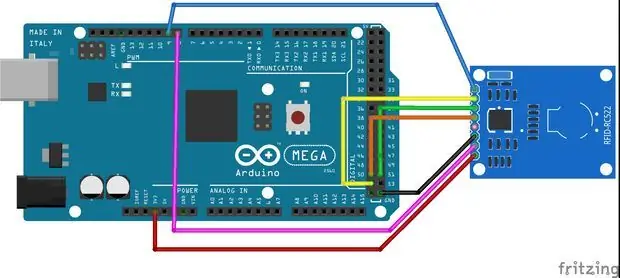
Empezaremos realizando la conexión del RFID-RC522, para lo cual se debe tener en cuenta la ubicación de los pines MOSI, MISO y SCK en el Arduino Mega. Los pines SDA y RST pueden ir ubicados en cualquier pin digital, pero deben ser especificados en el código posteriormente.
A continuación se mostrara las conexiones que se realizaron para el RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
El siguiente componente es el potenciometro, para cual te dejamos un enlace que explica como se realiza la conexión de uno de forma detallada. Luis Llamas Potenciometro
Paso 4: Programación - Arduino
Ahora empezaremos con la programación. El código completo lo puedes descargar cuando quieras.
Inicialmente debemos añadir las librerías que vamos a usar:
#incluir
Ahora para la lectura del RFID y del potenciomentro se configuran los parámetros y se utiliza un método que facilita la lectura del RFID:
#define RST_PIN 8 // RST
# definir SS_PIN 9 // SDA MFRC522 RFID (SS_PIN, RST_PIN); // Variables globales String ID = ""; condición booleana = falso; const int analogPin = A0; valor int; // variable que almacena la lectura analógica raw int pos;
int cont = 0;
int caso;
int casoviejo = 0; configuración vacía () {Serial.begin (9600); SPI.begin (); RFID. PCD_Init (); } // Metodo para comparar las etiquetas del RFID
int CompararTags (String ID) {
int caso = 0; if (ID.equals ("43 27 97 10")) {caso = 1; } if (ID.equals ("124 192 204 194")) {caso = 2; } if (ID.equals ("30 44 244 229")) {caso = 3; } return caso;
}
byte ActualUID [4];
String leerRFID (MFRC522 rfid) {String ID0; String ID1; String ID2; String ID3; ID de cadena; // Enviamos seriamente su UID for (byte i = 0; i <rfid.uid.size; i ++) {ActualUID = rfid.uid.uidByte ; if (i == 0) {ID0 = String (ActualUID ); } if (i == 1) {ID1 = String (ActualUID ); } if (i == 2) {ID2 = String (ActualUID ); } if (i == 3) {ID3 = String (ActualUID ); }} ID = ID0 + "" + ID1 + "" + ID2 + "" + ID3; ID de retorno; }
Como se desea enviar un dato según el TAG que se pase por el sensor, se realiza un método que los compara
Finalmente, debemos enviar los datos por el serial a Processing, para lo cual armamos un String que tienen toda la información separada cada uno por una ",", ya que en Processing realizaremos un Split () que permitirá separar los datos y utilizarlos según la conveniencia. Ademas debemos recibir un valor de Processing con la finalidad de reiniciar los valores que se envían.
bucle vacío () {
valor = analogRead (analogPin); // realizar la lectura analógica raw pos = map (value, 0, 1023, 0, 100); // se escribe escribir para enviar INTs //Serial.write(pos); // recibe los datos de Processing if (Serial.available ()) {// Si hay datos disponibles para leer, int val = Serial.read (); caso = val; } if (RFID. PICC_IsNewCardPresent ()) {// Seleccionamos una tarjeta if (RFID. PICC_ReadCardSerial ()) {ID = leerRFID (RFID); //Serial.println(ID); caso = CompararTags (ID); // si el caso que se lee es igual al anterior que se leyo, no va a imprimir. if (! (casoviejo == caso)) {switch (caso) {case 1: //Serial.println(caso); casoviejo = caso; rotura; caso 2: //Serial.println(caso); casoviejo = caso; rotura; caso 3: //Serial.println(caso); casoviejo = caso; rotura; }}}}
Potenciometro de cadena = (String) pos;
String casoRFID = (String) caso; String todo = potenciometro + "," + casoRFID + "," + "00"; Serial.println (todo); retraso (500); }
Paso 5: Programación - Procesamiento
Debido a que el código es extenso, se explicara los puntos más importantes a tener en cuenta en la elaboración del sistema. Sin embargo podrás descargar el código completo cuando quieras.
Primero se importan las librerías a usar:
procesamiento de importación.serie. *;
procesamiento de importación.video. *;
Después se deben crear las imágenes y los vídeos, para que estos puedan ser visualizados.
Película myMovie ;
PImage fondo_IMAGEN; PImage concepto1, concepto2, concepto3, concepto4, muestra; PImage opcion1, opcion2, opcion3; PImage opcmet1, opcmet2, opcmet3; PImage opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; PImage funcional1, funcional2, funcional3;
en el setup () debemos especificar los nombres de los archivos, los cuales deben estar dentro de una carpeta llamada que envié el Arduino.
myMovie = nueva película [2];
tamaño (640, 360); frameRate (60); f = createFont ("Arial", 18, verdadero); String portName = "COM4"; // cambia el 0 a 1 o 2, etc. para que coincida con tu puerto myPort = new Serial (this, portName, 9600); myMovie [0] = nueva película (esto, "video2.mp4"); fondo_IMAGEN = loadImage ("Interfaces_2_Fondo_Imagen.png"); concept1 = loadImage ("Interfaces_2_1 ° - B.png"); concept2 = loadImage ("Interfaces_2_1 ° - G.png"); concept3 = loadImage ("Interfaces_2_1 ° - R.png"); muestra = loadImage ("Interfaces_2_1 ° - RGB.png"); opcion1 = loadImage ("img_Imagen-Metodología-05.png"); opcion2 = loadImage ("img_Imagen-Metodología-06.png"); opcion3 = loadImage ("img_Imagen-Metodología-07.png"); opc1_1 = loadImage ("img_Imagen-Funcional-08.png"); opc1_2 = loadImage ("img_Imagen-Funcional-09.png"); opc2_1 = loadImage ("img_Imagen-Funcional-10.png"); opc2_2 = loadImage ("img_Imagen-Funcional-11.png"); opc3_1 = loadImage ("img_Imagen-Funcional-13.png"); opc3_2 = loadImage ("img_Imagen-Funcional-15.png"); funcional1 = loadImage ("funcional1.png"); funcional2 = loadImage ("funcional2.png"); funcional3 = loadImage ("funcional3.png"); myMovie [0].play ();
Las siguientes líneas de código están dentro del método Draw ().
Primero se reciben los datos del serial y realizamos el Split () que permite separar cada uno de los datos que se reciben.
if (myMovie [0].time () == myMovie [0].duration ()) {video = true;
} else {video = false; } while (myPort.available ()> 0) {String val = myPort.readString (); Valor de cadena = val; // separa los valores que recoje el serial. int nums = int (split (valor, ',')); pote = números [0]; caso = números [1]; println (pote + "," + caso); }
Se tiene un switch case, para cada escena del sistema, por lo tanto se reproducirá un método en el momento en el momento en que la variable "cambioEscena" cambie.
if (! video) {
imagen (myMovie [0], 0, 0, 640, 360); } else {fondo (255); switch (cambioEscena) {caso 0: romper; caso 1: escena1 (); rotura; caso 2: escena2 (); rotura; caso 3: escena3 (); rotura; }
Los cambios de escenas se realizan en función a cuando el mouse es presionado, por lo tanto se utiliza el método mousePressed () para realizar este cambio. También se utiliza este método para almacenar las respuestas que el usuario da al sistema y posteriormente verificarlas y guardarlas en un documento Txt.
void mousePressed () {
// dimenciones del boton siguente escena 1 if (cambioEscena == 1) {if (mouseX> Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY <100 + 30) { // ¡ALMACENA LA RESPUESTA DEL PARAMETRO! if (parametroOpc1 == 1) {respuesta_1_3 = 1; } if (parametroOpc1 == 2) {respuesta_1_3 = 2; } if (parametroOpc2 == 1) {respuesta_2_3 = 1; } if (parametroOpc2 == 2) {respuesta_2_3 = 2; } if (parametroOpc3 == 1) {respuesta_3_3 = 1; } if (parametroOpc3 == 2) {respuesta_3_3 = 2; } myPort.write (0); println (respuesta_1_3 + "," + respuesta_2_3 + "," + respuesta_3_3); }
if (mouseX> xx && mouseX yy && mouseY finx && mouseX finy && mouseY <finy + Sh2) {guardarRespuestas (); Salida(); }}}
El método utilizado para almacenar respuestas es el siguiente:
void guardarRespuestas () {
String ResConceptual = "Incorrecto"; String ResMetodlo = "Incorrecto"; String ResFuncio = "Incorrecto"; if (respuesta_1 == 2) {ResConceptual = "Correcto"; } if (y == 210 && y2 == 140 && y3 == 70) {ResMetodlo = "Correcto"; } if (escena2y == 140 && escena2y2 == 210 && escena2y3 == 70 && respuesta_1_3 == 1 && respuesta_2_3 == 2 && respuesta_3_3 == 2) {ResFuncio = "Correcto"; } Cadena Respuestas = "Respuesta conceptual:" + ResConceptual + "Respuesta metodologica:" + ResMetodlo + "Respuesta funcional:" + ResFuncio; String list = split (Respuestas, ''); // Escribe las cadenas en un archivo, cada una en una línea separada saveStrings ("RESPUESTAS.txt", list); }
Paso 6: Ejecución


Finalmente cuando se ejecuta el programa iniciara con un vídeo explicativo. Después se utilizara el potencimetro para variar las respuestas que se desean dar y las etiquetas y el sensor RFID para seleccionar los pasos en la interfaz de la segunda y tercera pregunta.
Recomendado:
ECG automatizado - Crédito adicional del proyecto final de BME 305: 7 pasos

ECG automatizado - Proyecto final de BME 305 Crédito adicional: Un electrocardiograma (ECG o EKG) se utiliza para medir las señales eléctricas producidas por un corazón que late y juega un papel importante en el diagnóstico y pronóstico de las enfermedades cardiovasculares. Parte de la información obtenida de un ECG incluye el ritmo
CPE 133 Proyecto final de decimal a binario: 5 pasos

CPE 133 Proyecto final de decimal a binario: los números binarios son una de las primeras cosas que me vienen a la mente cuando se piensa en lógica digital. Sin embargo, los números binarios pueden ser un concepto difícil para los nuevos. Este proyecto ayudará a los que son nuevos y experimentados con los números binarios a
PHYS 339 Proyecto final: Theremin simple: 3 pasos

PHYS 339 Proyecto final: Theremin simple: Como músico recreativo y físico, siempre he pensado que los theremins son el instrumento electrónico más genial. Su sonido es casi hipnótico cuando lo toca un profesional, y la teoría electrónica necesaria para que funcionen es bastante si
Proyecto final de Wearable Tech - Casco de DJ: 6 pasos

Proyecto final de Wearable Tech - Casco de DJ: El objetivo de este proyecto es hacer un casco de DJ con LED reactivos a la música para el espectáculo y el factor sorpresa. Estamos utilizando una tira de LED direccionable de Amazon.com, así como un casco de motocicleta, un Arduino uno y un cable
Wearable - Proyecto final: 7 pasos

Wearable - Proyecto final: INTRODUCCIÓN En este proyecto tuvimos la tarea de realizar un prototipo de wearable funcional basado en funciones de un cyborg. ¿Sabías que tu corazón se sincroniza con los BPM de la música? Puedes intentar controlar tu estado de ánimo a través de la música, pero ¿y si dejamos que …?
