
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.
Los contadores de suscriptores para Youtube y Facebook son bastante comunes, pero ¿por qué no hacer algo similar para Instructables? Eso es exactamente lo que vamos a hacer: en este instructivo, crearemos un contador de vistas de Instructables.
Las vistas deberán capturarse desde las redes, por lo que usaremos el módulo WiFi ESP8266 común (y barato) para obtener la información requerida. Necesita alguna configuración, pero seguiré todos los pasos necesarios para ponerlo en funcionamiento.
Para mantener el proyecto lo más accesible posible (es decir, sin necesidad de una impresora 3D, cortadora láser o acelerador de partículas), ¡decidí usar Lego para el caso! ¡Así que saca esa papelera de Lego y empecemos a construir!
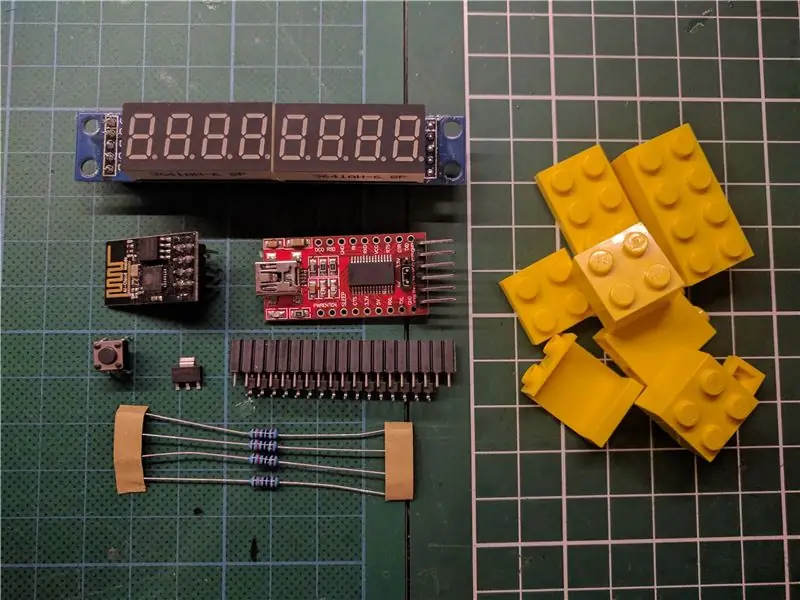
Paso 1: Piezas y herramientas

Partes
- ESP8266 ESP-01
- Módulo de pantalla LED de 7 dígitos MAX7219
- Breakout FTDI compatible con 3.3V (programador)
- Encabezados de pines
- Resistencia de 4x 10k Ohm
- 2x pulsador
- Condensador 2x 10uF
- Regulador de 3.3V (LM1117-3.3V)
- cable USB
- ¡Lego!
Costo total: <10 $
Instrumentos
Soldador
Paso 2: Electrónica



Comencemos el proyecto construyendo el circuito.
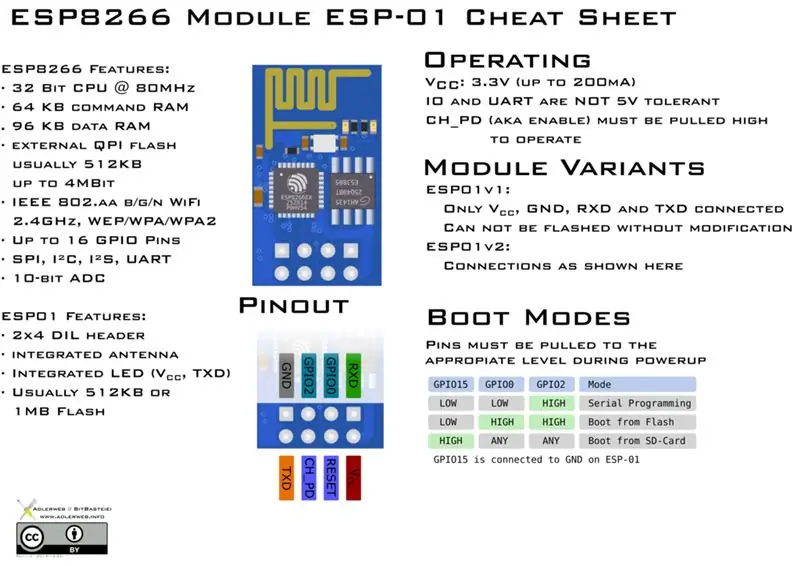
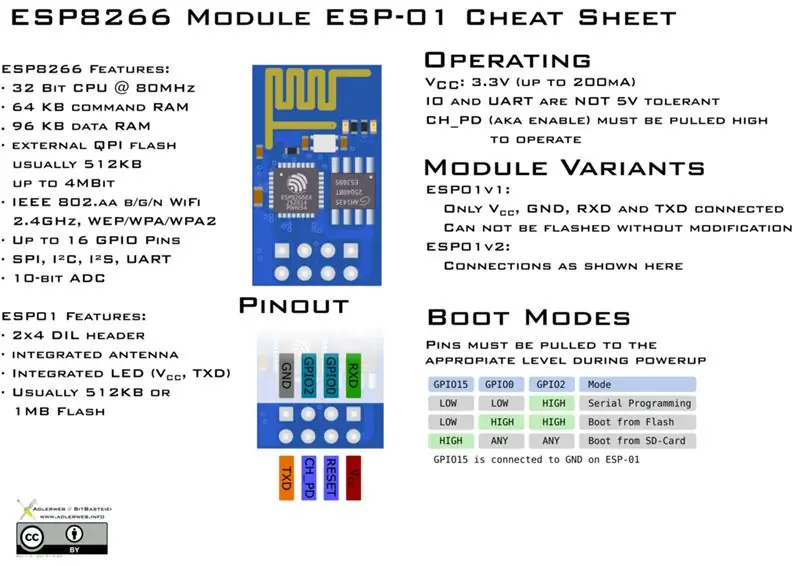
La electrónica del proyecto no es muy complicada, pero el módulo ESP8266 requiere un tratamiento especial para que funcione. Entonces, en primer lugar, ¿de qué se trata todo esto de ESP?
El ESP8266 es más conocido como un chip WiFi de bajo costo, pero también tiene una capacidad de unidad de microcontrolador completa. Esto lo hace ideal para proyectos que requieren WiFi y control de componentes externos como nuestra pantalla de 7 segmentos. La programación se realiza con un convertidor de USB a serie, también llamado convertidor FTDI.
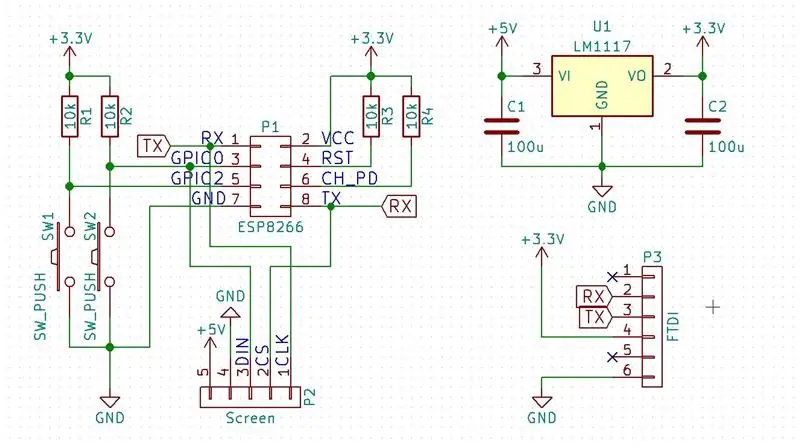
Esquemático
Los componentes se pueden conectar simplemente como en el esquema, pero aquí se proporciona un poco más de información.
En primer lugar, el ESP8266 funciona con 3,3 V, mientras que la pantalla (y el USB que usaremos para la alimentación) funciona con 5 V. Esto significa que necesitaremos un convertidor de voltaje para transformar los 5V del USB en 3.3V para el ESP8266.
Al encender el ESP8266, entrará en uno de sus "modos de arranque", dependiendo del voltaje en sus pines IO. En otras palabras: si queremos que ejecute nuestro código cuando arranque, ¡tendremos que configurarlo! Para la ejecución del programa esto significa:
- CH_PD a VCC
- RST a VCC
- GPIO0 a VCC
- GPIO2 a VCC
Mientras que para programar el dispositivo, esto se traduce en:
- CH_PD a VCC
- RST a VCC
- GPIO0 a GND
- GPIO2 a VCC
Como puede verse, la única diferencia es el estado del pin GPIO0. Por lo tanto, usaremos un botón para conectar GPIO0 a GND al programar. Después de arrancar, los pines se pueden usar libremente, en nuestro caso para 2 cosas:
- Como entrada: hay un botón conectado a GPIO2.
- Conduciendo la pantalla. Dado que necesita más de 2 señales, la línea TX y RX también se utilizará como IO.
Ahora que tenemos la teoría del funcionamiento fuera del camino, podemos traducir esto en un diseño físico.
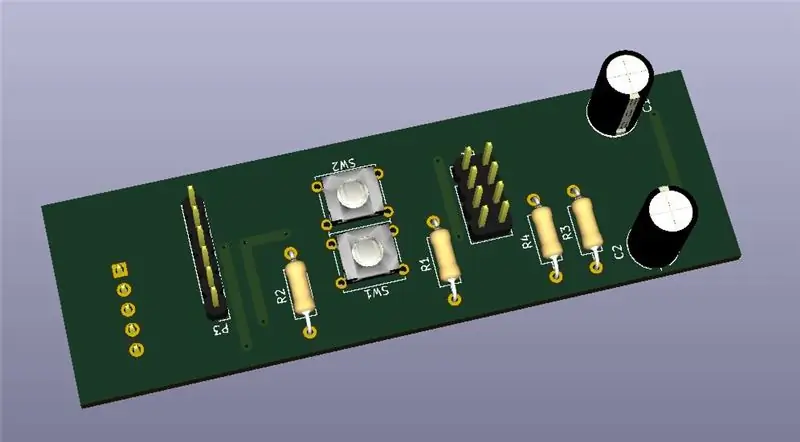
tarjeta de circuito impreso
Para hacer la PCB, diseñé un diseño de placa perfilada / stripboard en KiCad (un software de diseño de PCB de código abierto). Al establecer el espaciado de la cuadrícula en 2,54 mm (0,1 pulg.), Puede realizar diseños que se pueden soldar en paneles de láminas.
Esto hace que sea muy fácil soldar los componentes electrónicos: simplemente imprima el diseño (incluido como PDF) y copie el diseño en el tablero. Utilice los pines del cabezal para conectar la pantalla, FTDI y ESP8266.
Después de soldar, corte la placa perfilada al tamaño correcto y conecte todos los componentes. ¡Con los componentes electrónicos soldados juntos, podemos darles vida con algún código!
Paso 3: Programación del ESP8266


Configurar las bibliotecas
Antes de que podamos cargar cualquier código en la placa usando el IDE de Arduino, necesitaremos agregar sus bibliotecas. Esto se puede hacer siguiendo los siguientes pasos:
- Vaya a Archivo> Preferencias y pegue el siguiente enlace en el cuadro "URL adicionales del administrador del tablero":
- Vaya a Herramientas> Tableros> Administrador de tableros y busque ESP8266
- Desde esta ventana, instale el paquete más reciente
- Reinicie el IDE
- En Herramientas> Placas, seleccione "Módulo ESP8266 genérico" como placa
- Abra el boceto y renderícelo (ctrl + R) para ver si la placa se ha agregado correctamente.
Subiendo el código
Para programar nuestro dispositivo, necesitaremos ponerlo en modo de programación y conectarlo a la placa de conexión FTDI. Esto se puede hacer tirando de los pines apropiados a VCC o GND y haciendo las conexiones que se enumeran a continuación.
- CH_PD a VCC
- RST a VCC
- GPIO0 a GND
- GPIO2 a VCC
- RX a TX de FTDI
- TX a RX de FTDI
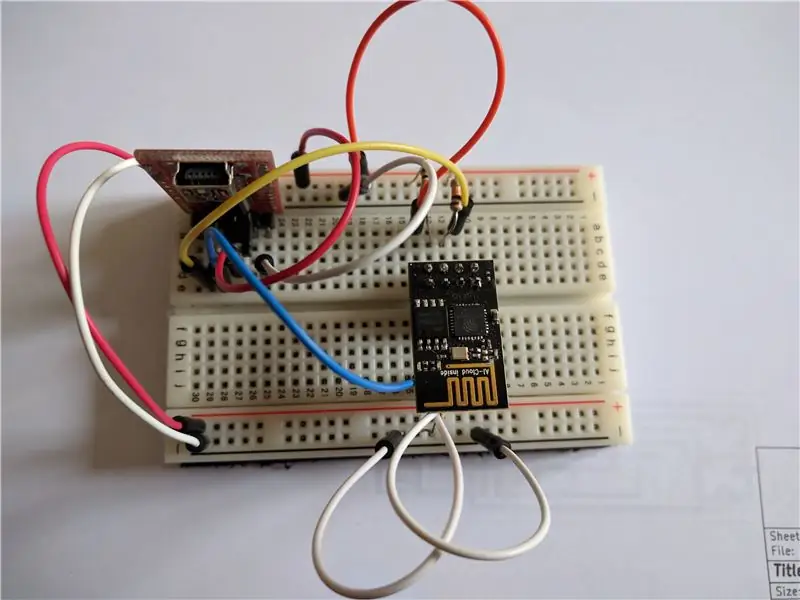
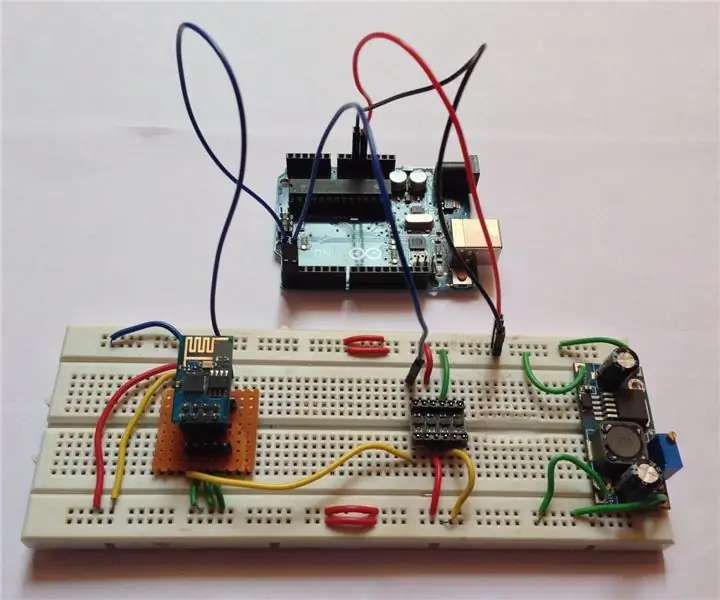
Afortunadamente, todas las conexiones esas conexiones ya están presentes en nuestra PCB. Primero lo probé en una placa de pruebas y, como puede ver, es un poco torpe. Entonces, para cargar el código:
- Retire la pantalla y conecte el FTDI
- Mantenga presionado el botón de programa al conectar el cable USB
- Sube el código. Después de cargar, debería mostrarse "Establecer red"
Posibles errores
Es posible que obtenga un error al cargar como "error: espcomm_upload_mem_failed", simplemente vuelva a cargar el código. Si la pantalla permanece en blanco durante el encendido, vuelva a cargar el código.
Ejecutando el código
Para ejecutar el código que acabamos de cargar, el modo de programación debe desactivarse tirando del pin GPIO0 a VCC. O en nuestro caso, encienda el dispositivo sin presionar el botón de programa.
Con el código cargado y ejecutándose, ¡ahora podemos configurar nuestro contador de vistas!
Paso 4: Configuración de Viewcounter



La configuración del contador de vistas se realiza a través de una interfaz de página web. Esto permite cambiar la configuración sobre la marcha en lugar de tener que volver a cargar el código cada vez.
Configurar el servidor web
- Encienda la unidad y espere a que se muestre "set net"
- Presione el botón Modo, el dispositivo mostrará "configuración"
- En su PC, vaya a sus redes WiFi y seleccione "Instructables Hit Counter" (cuando se le solicite una contraseña, ingrese 'contraseña').
- Debería abrirse una ventana del navegador (de lo contrario, abra una usted mismo y escriba 192.168.4.1)
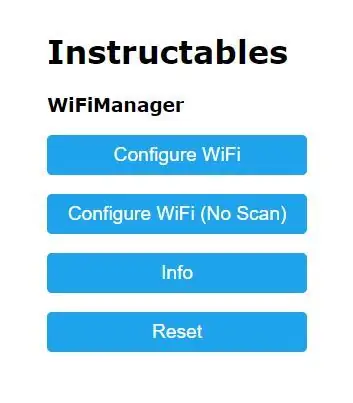
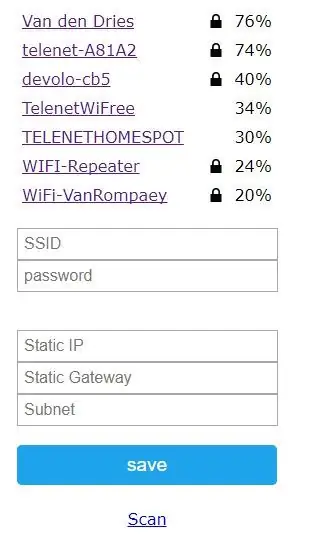
- Se abre una página, presione "Configurar WiFi"
- Elija una red y escriba su contraseña. Complete una IP estática, una puerta de enlace y una subred
- Presione guardar, aparecerá una página de confirmación
Ahora que el ESP8266 está conectado a nuestra red WiFi, podemos completar nuestras credenciales Instructable.
Configuración de usuario
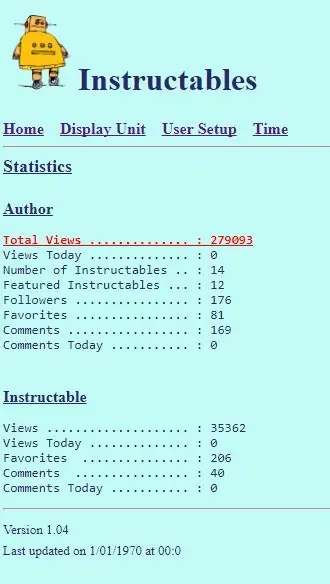
- Abra un navegador y escriba la IP estática que eligió en el paso anterior.
- Vaya a la pestaña "Configuración de usuario"
- Complete su nombre de Instructables y guarde
- Para ver las vistas de un Instructable específico, siga las instrucciones en la página
- Presiona guardar, ¡tus vistas ahora se mostrarán!
- Para obtener más opciones, explore la configuración;)
El mostrador ahora es completamente funcional, pero todavía se ve un poco aburrido. ¡Cambiemos eso haciendo un estuche increíble!
Nota
El código de este proyecto proviene de este tipo increíble: https://www.instructables.com/id/Instructables-Hi … Todo el crédito por el código es para él, simplemente lo estoy usando para hacer mi propia versión del proyecto. La razón principal por la que escribo esto es porque tuve que resolver algunas cosas juntas para que funcionara (como cómo programar el ESP8266, agregar las bibliotecas, obtener la ID de instructables, hacer el PCB, …) y quería hacer una guía independiente completa..
Paso 5: Carcasa



Esta es la parte en la que puedes ser súper creativo. Cualquier caso puede funcionar, pero hacer uno agradable puede hacer o deshacer un proyecto. ¡Por lo tanto, decidí hacer el mío con Lego!
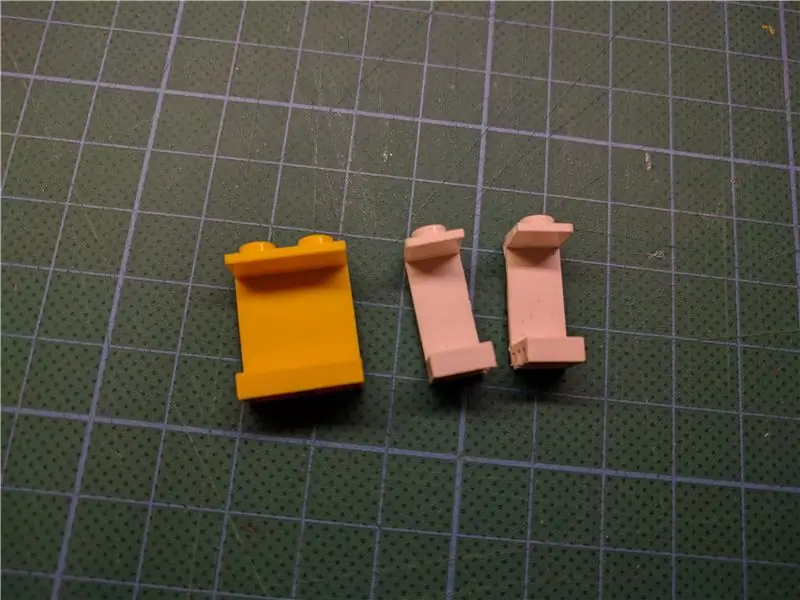
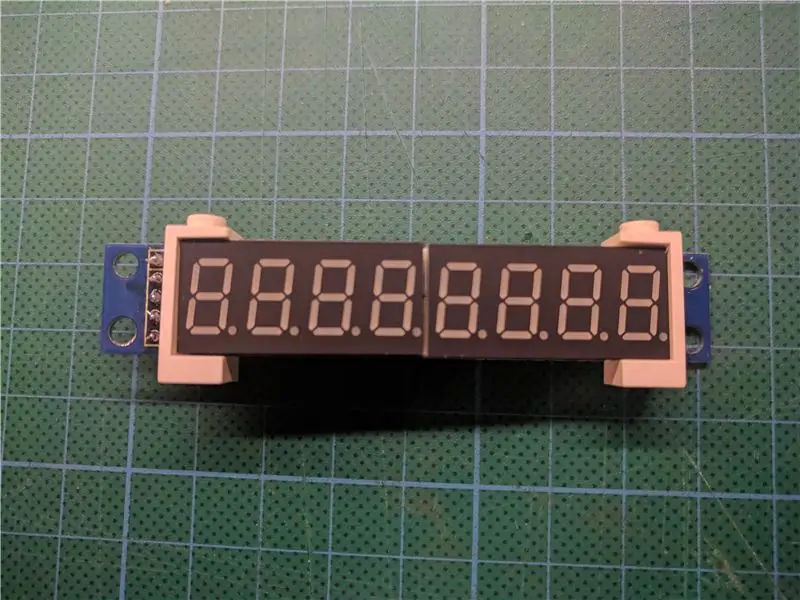
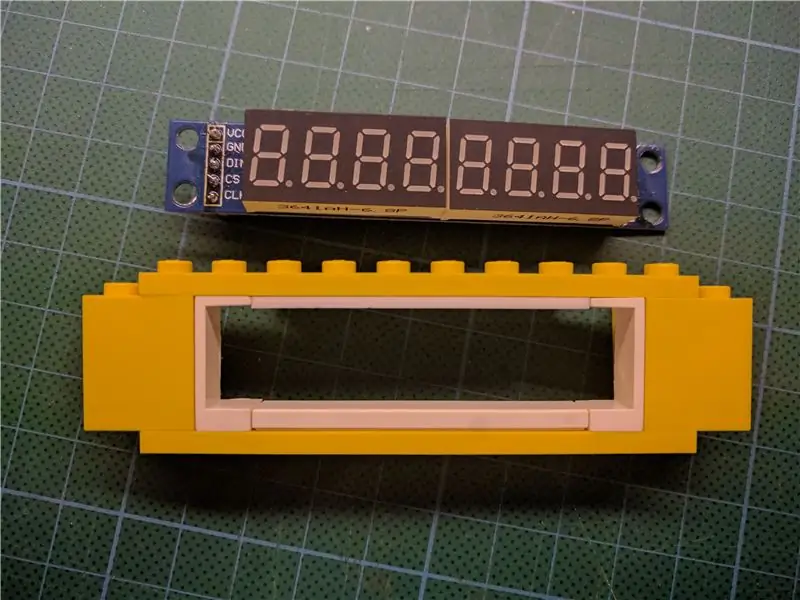
Montaje de la pantalla
Para fijar la pantalla en su lugar, encontré que un "panel de Lego sin soporte lateral" encaja perfectamente en la pantalla. Solo hay un inconveniente: es el doble de ancho de lo que me gustaría … Afortunadamente, esto se resuelve fácilmente cortándolo en 2. ¡Ahora tenemos un buen soporte para la pantalla y un buen punto de partida para toda la carcasa!
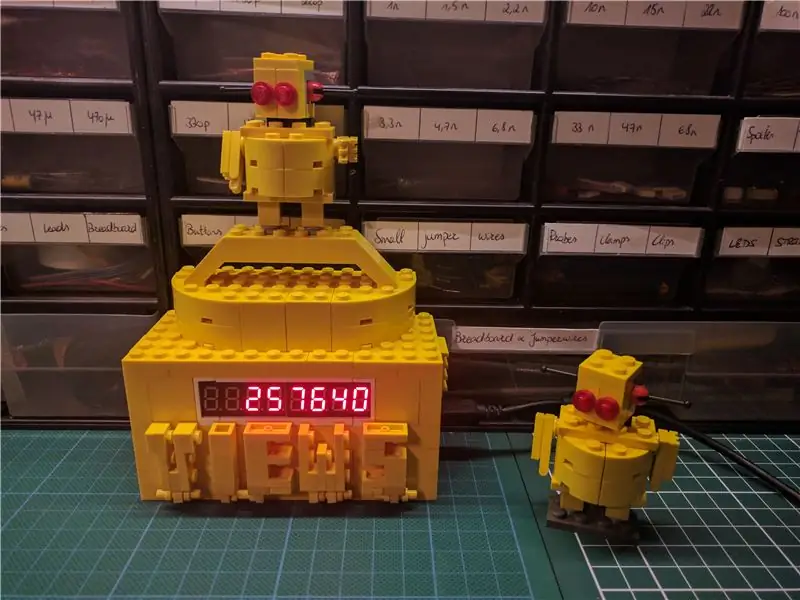
Haciendo las letras
Para que sea más obvio que se trata de un contador de vistas, quería incluir una etiqueta con "vistas". Pero luego pensé, ¿por qué usar una etiqueta estúpida cuando puedes hacer letras con Lego? ¡Así que eso es lo que hice! Incluí un primer plano de las letras para que sean más fáciles de replicar.
Haciendo el robot
Estaba buscando algo para terminar esta compilación y me encontré con este increíble instructable:
El robot instructables construido con Lego, ¡el compañero perfecto para el contador de vistas! No entraré en los pasos detallados para hacerlo aquí, ya que se explica paso a paso en el instructivo original. Nuestro pequeño compañero es el toque final a nuestro caso; hemos terminado!
Paso 6: ¡Prueba y disfruta

¡Terminamos! Lo único que queda por hacer es probar nuestro nuevo contador de vistas.
¡Conéctalo a un puerto USB y admira tus vistas! Espero que te haya gustado el proyecto y estés inspirado para hacer algo similar.
No dude en consultar mis otros instructivos:
Recomendado:
Visualización de texto con desplazamiento (guía de la A a la Z): 25 pasos (con imágenes)

Visualización de texto en desplazamiento (Guía de la A a la Z): En este video / instructivo, lo guiaré con instrucciones paso a paso sobre cómo hacer que la visualización de texto en desplazamiento con Arduino. No explicaré cómo hacer código para Arduino, le mostraré cómo usar el código existente. Qué y dónde necesitas co
Fabricación de juguetes de calidad con basura plástica: una guía para principiantes: 8 pasos (con imágenes)

Fabricación de juguetes de calidad a partir de basura plástica: una guía para principiantes: Hola. Mi nombre es Mario y hago juguetes artísticos con basura plástica. Desde pequeños vibrobots hasta grandes armaduras de cyborg, transformo juguetes rotos, tapas de botellas, computadoras muertas y electrodomésticos dañados en creaciones inspiradas en mis cómics, películas, juegos favoritos
Robot guía con función de reconocimiento de voz: 7 pasos (con imágenes)

Robot guía con función de reconocimiento de voz: El robot guía es un robot móvil que hicimos para guiar a los visitantes a varios departamentos en nuestro campus universitario. Lo hicimos para decir algunas declaraciones predefinidas y avanzar y retroceder de acuerdo con la voz de entrada. En nuestra universidad tenemos t
Guía para principiantes de ESP8266 y tuitear con ESP8266: 17 pasos (con imágenes)

Guía para principiantes de ESP8266 y tuitear usando ESP8266: aprendí sobre Arduino hace 2 años, así que comencé a jugar con cosas simples como LED, botones, motores, etc., luego pensé que no sería genial conectarse para hacer cosas como mostrar el el tiempo del día, los precios de las acciones, los horarios de los trenes en una pantalla LCD. I
Una guía Www.Instructables.com: 7 pasos

Una guía Www.Instructables.com: Hola, y bienvenido a Instructables, esta es una guía para personas más nuevas, si necesita saber cómo trabajar correctamente en Instructables … ¡También me gustaría agradecer a PKM por sus excelentes consejos! -¡Gracias! Otro agradecimiento especial a GorillaZmiko, ¡Impresionante imagen! -T
