
Tabla de contenido:
- Paso 1: Componenten Verzamelen
- Paso 2: Prototipo de Bouwen
- Paso 3: Prototipo de código
- Paso 4: Prototipo Uittesten
- Paso 5: Behuizing "ontmantelen" En Kijken Welke Componenten Gebruikt Gaan Worden
- Paso 6: Botones Werking Originele + Dremelen
- Paso 7: Bedrading Solderen + Buttons Vastlijmen
- Paso 8: Plaats Maken en De Behuizing
- Paso 9: Bedrading Aansluiten Op Protobord
- Paso 10: Verstevigen
- Paso 11: Code Voor Het Communiceren conoció a Reaper
- Paso 12: Controlador Uittesten
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



Wij zijn Maarten Vrebos, Justin Cavanas en Wannes Stroobandt y estudiamos multimedia y tecnología de comunicación. Voor een groepsproject voor het vak Audiovisual & IT Principles hebben wij een Guitar Hero-gitaar gehackt en gebruikt als behuizing voor onze MIDI-controller. Het was onze bedoeling om de bestaande knoppen op de gitaar intern te vervangen. Onze controller zal vastgehouden en bespeeld worden como een normale gitaar. Aangezien we iets hebben gehackt hebben we er niet veel extra materiaal in moeten verwerken.
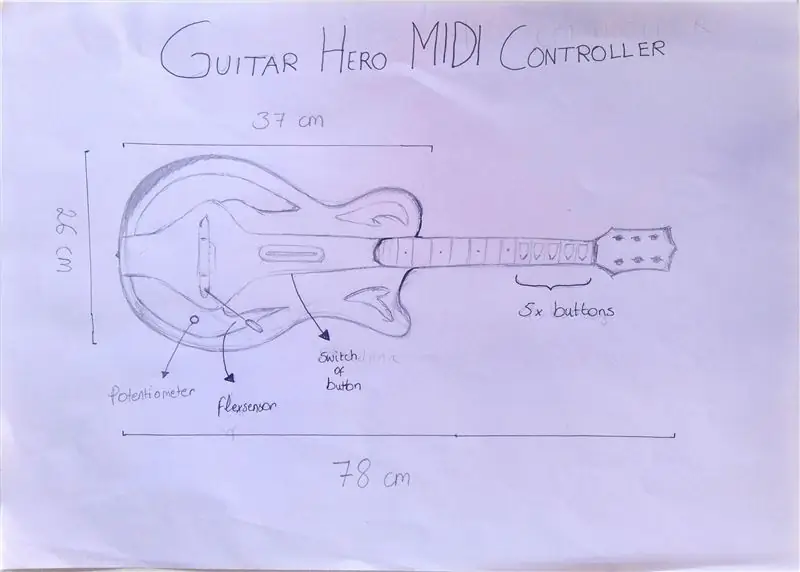
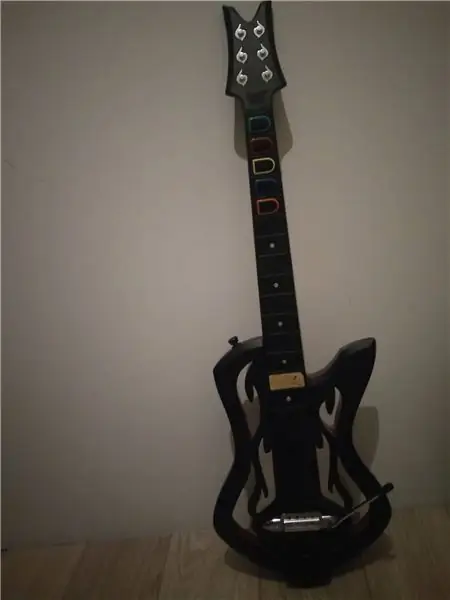
En afbeelding kan u onze allereerste schets op papier zien van hoe het eindproduct er zou moeten uitzien met daarnaast een foto van de gitaar die als behuizing zal worden gebruikt.
Wij hebben ons voor dit project gebaseerd op volgende bronnen:
slapyak.wordpress.com/guitar-hero-midi-con…
www.instructables.com/id/Converting-a-rescu…
gizmodo.com/391834/turn-your-guitar-hero-g…
Proyecto Benodigdheden voor dit
- 6 pulsadores kleine
- 7 resistencias de 1kohm
- 1 LED de luz 1
- LED azul
- 1 Arduino Uno R3
- 1 LED de groene
- 2 LED montados
- 1 schuifschakelaar
- 1 tablero
- 1 potenciómetro
- 1 protobord
- 1 Guitar Hero gitaar
- Ropa de cama Voldoende
- Materiaal om te solderen / dremelen /
- Schroevendraaier
Paso 1: Componenten Verzamelen

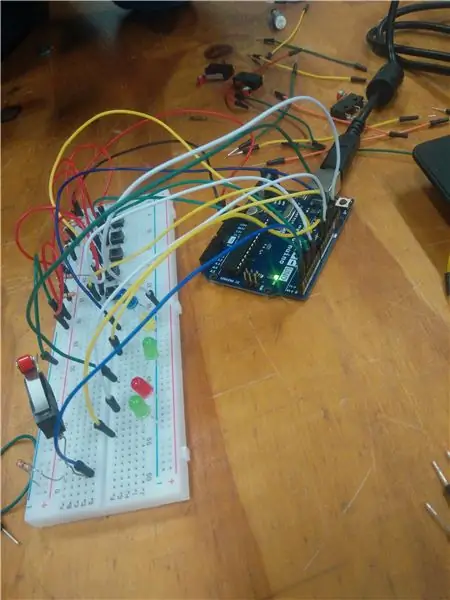
Voor ons prototype (op breadboard) hebben we volgende componenten gebruikt:
6 botones
7 resistencias de 1 kohm
1 LED amarillo
1 LED azul
1 Arduino Uno R3
1 LED verde
2 LED rojos
1 Schuifschakelaar
1 tablero
1 potenciómetro
Paso 2: Prototipo de Bouwen



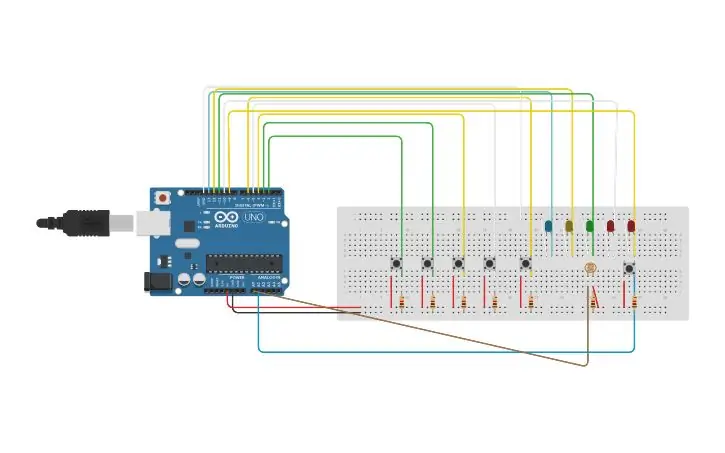
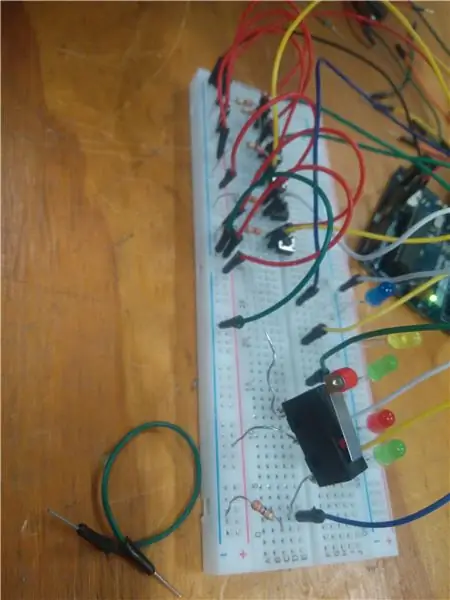
Om ons prototype te bouwen hebben we al onze componenten gebruikt op een breadboard, deze breadboard dient dan als testobject zodat we niet meteen in de behuizing te werk moeten gaan. Dit prototype hebben we dan ook gedigitaliseerd via tinkercad.com, op deze manier hadden we een duidelijk overzicht van ons prototype dat elk groepslid ook kon bewerken.
Er worden 5 pulsadores kleine gebruikt die fungeren als 5 snaren en een grote pushbutton die in combinatie met één of meerdere 'snaren' moet worden ingedrukt om een auditief effect te krijgen. De verschillende LED-lampjes dienen gewoon als visuele controle om er zeker van te zijn dat de interactie succesvol werkt.
Paso 3: Prototipo de código

Globale variabelen
En het eerste deel van de code initialiseer je globale variabelen voor de pins van arduino uno waar alle pushbuttons mee verbonden zijn.
// números de pin zet waar mainButton (snaar) y otros botones aan verbonden zijn: const int mainButton = A1; // gitaar snaar const int lightSensor = A0; const int buttonPin1 = 2; // nummer van pushbutton1 const int buttonPin2 = 3; // nummer van pushbutton2const int buttonPin3 = 4; // nummer van pushbutton3const int buttonPin4 = 5; // nummer van pushbutton4const int buttonPin5 = 6; // nummer van pushbutton5
Hierna worden er twee arrays aangemaakt voor de namen van de pushbuttons en hun pinnummer.
const int aantalKnoppen = 5; const String namenKnoppen [aantalKnoppen] = {"knop 1", "knop 2", "knop 3", "knop 4", "knop 5"}; const int knopPinnen [aantalKnoppen] = {2, 3, 4, 5, 6};
En dan nog variabelen voor de pins van de LED lichtjes.
const int ledPin1 = 13; // el número del pin LED 13
const int ledPin2 = 12; // el número de LED pin 12 const int ledPin3 = 11; // el número de LED pin 11 const int ledPin4 = 10; // el número de LED pin 10 const int ledPin5 = 9; // el número de LED pin 9 const int potPin = A5; // el número de pin LED A5
De laatste globale variabelen dienen como 'estados' voor de sensores (zijn de pushbuttons ingedrukt of niet ?, potenciómetro, lichtsensor).
// initialiseer buttonState voor de knoppen (ingedrukt of niet) int mainButtonState = 0; int buttonState1 = 0; int buttonState2 = 0; int buttonState3 = 0; int buttonState4 = 0; int buttonState5 = 0; int lightSensorState = 0; int potValue = 0; int lightValue = 0;
Configuración
Functie de configuración de Nu volgt de void. Deze es van het type void (geeft geen waarde terug) en de instructies hierin worden maar 1 keer uitgevoerd.
Bij elke functie es commentaar geschreven wat er concreet gedaan wordt. Extra uitleg over wat een specifieke functie concreet doet is te vinden in de arduino reference
void setup () {// velocidad de datos por segundo (baudios) para la transmisión de datos en serie Serial.begin (9600); // Inicializador de ledPin variabelen como salida pinMode (ledPin1, OUTPUT); pinMode (ledPin2, SALIDA); pinMode (ledPin3, SALIDA); pinMode (ledPin4, SALIDA); pinMode (ledPin5, SALIDA); // inicializa todos los botones pulsadores als input: pinMode (mainButton, INPUT); pinMode (buttonPin1, INPUT); pinMode (buttonPin2, ENTRADA); pinMode (buttonPin3, ENTRADA); pinMode (buttonPin4, INPUT); pinMode (buttonPin5, ENTRADA); pinMode (potPin, ENTRADA); pinMode (sensor de luz, ENTRADA); }
Functie vacío
Na de setup () functie volgt de loop () functie, de instructies die hierin staan gaan herhaald uitgevoerd worden.
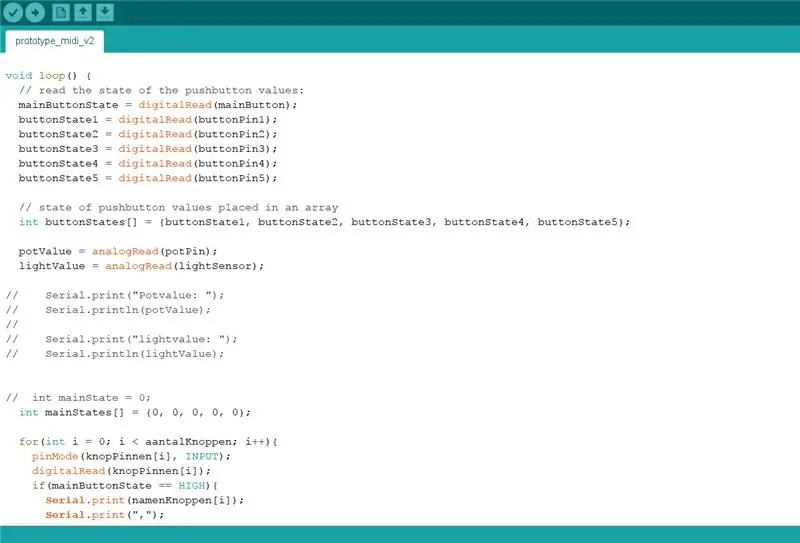
void loop () {// lees de staat van de pushbuttons uit (ingedrukt of niet) mainButtonState = digitalRead (mainButton); buttonState1 = digitalRead (buttonPin1); buttonState2 = digitalRead (buttonPin2); buttonState3 = digitalRead (buttonPin3); buttonState4 = digitalRead (buttonPin4); buttonState5 = digitalRead (buttonPin5);
// todos los estados de los botones en una matriz
int buttonStates = {buttonState1, buttonState2, buttonState3, buttonState4, buttonState5};
// leest de waarde uit van de potenciómetro en de lichtsensor
potValue = analogRead (potPin); lightValue = analogRead (sensor de luz);
// declara un array mainStates en geef die de standaard waarden 0 in.
int mainStates = {0, 0, 0, 0, 0};
// bucle sobre la matriz aantalKnoppen
para (int i = 0; i <aantalKnoppen; i ++) {pinMode (knopPinnen , INPUT); // inicializador alle knopPinnen als input digitalRead (knopPinnen ); // lees de waarde van alle knoppinnen uit // indien de mainwitch (snaar) ingedrukt is, print alle knopnamen, alle buttonstates if (mainButtonState == HIGH) {Serial.print (namenKnoppen ); Serial.print (","); Serial.println (buttonStates ); }}
Paso 4: Prototipo Uittesten
Nadat het prototype gebouwd is volgens ons model in de code geschreven is in Processing, is het tijd om het prototype uit te testen. Op de video es el zien dat all knoppen een reactie geven op de bijhorende ledjes y dat ook combinaties van knoppen mogelijk zijn.
En el vídeo tweede se muestra el trémolo werkt de zien hoe onze y el potenciómetro de mano van een in de gitaar en hoe de waardes worden uitgelezen en Processing.
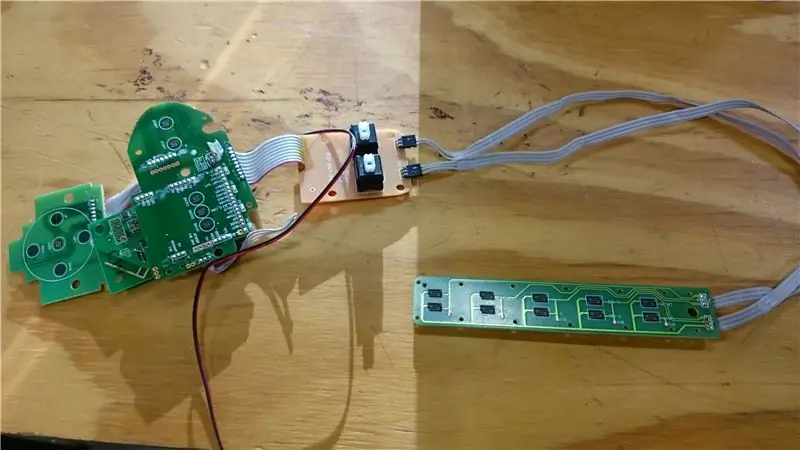
Paso 5: Behuizing "ontmantelen" En Kijken Welke Componenten Gebruikt Gaan Worden




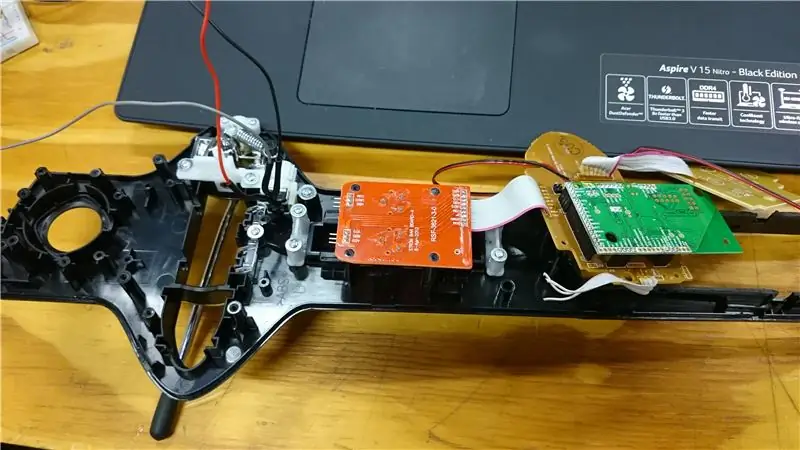
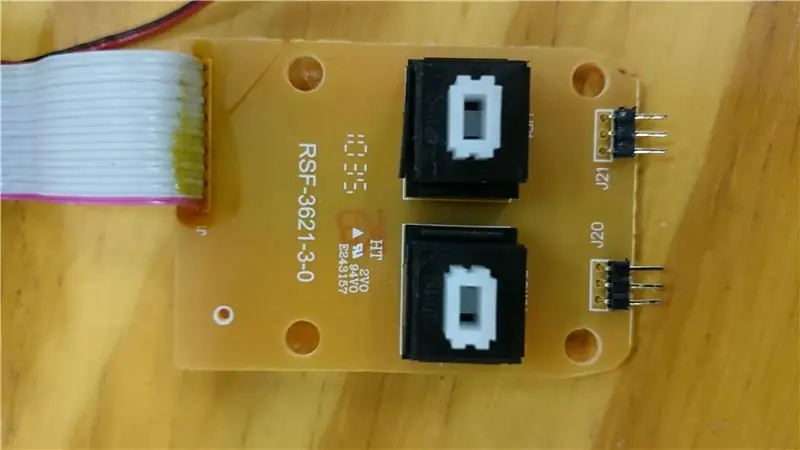
Como código correcto en el prototipo, comenzamos a encontrarnos con el "ontmantelen" de Guitar Hero-gitaar. We hebben de gitaar opengemaakt conocimos een schroevendraaier y bekeken welke originele componenten we eventueel nog zouden kunnen hergebruiken voor onze controller. Uiteindelijk hebben usamos pulsadores propios en los botones de bestaande gekregen (zie volgende stap). We hebben de tremolo ook gebruikt voor ons eindproduct in voor onze hoofdbutton (botón de inicio om als een combinatie af te spelen) hebben we ook de originele twee buttons gebruikt (zie vierde foto). De LEDjes zullen verdwijnen (deze waren enkel ter indicatie zodat we zagen dat alle knoppen correct werkten.
Paso 6: Botones Werking Originele + Dremelen

Op de bijhorende video es de wijze te zien waarop de twee original knoppen werken as een soort van schakelaar die wij gebruiken om een effect the genereren bij combinatie van knoppen.
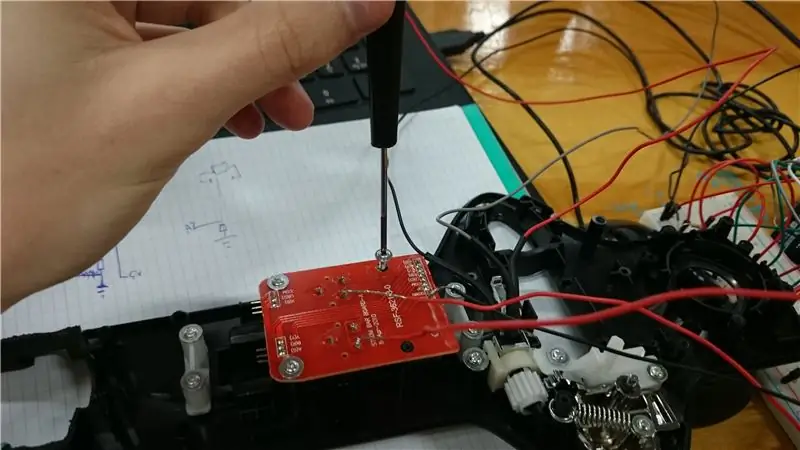
Om onze eigen buttons te verwerken in de originele knoppen hebben we de binnenkant van de originelen er grotendeels uitgehaald zoals te zien is op de foto.
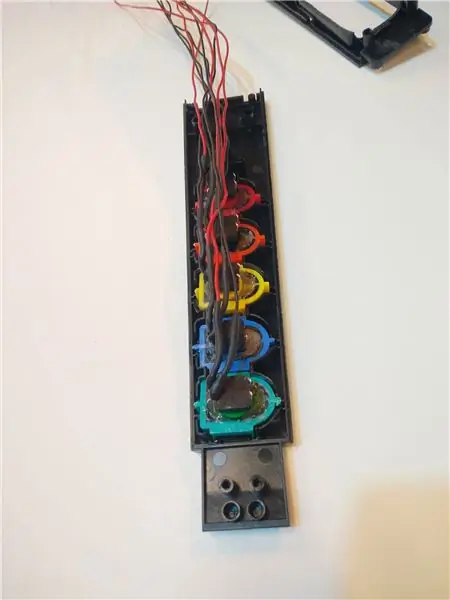
Paso 7: Bedrading Solderen + Buttons Vastlijmen



Omdat we niet meer meet een breadboard werken moeten of draden gesoldeerd worden om zo de verschillende componenten met elkaar te verbinden. Nadat dit gebeurd is kunnen we de buttons vastlijmen zoals te zien is op de foto's. Eens dit gebeurd is kunnen we doorgaan naar de volgende stap.
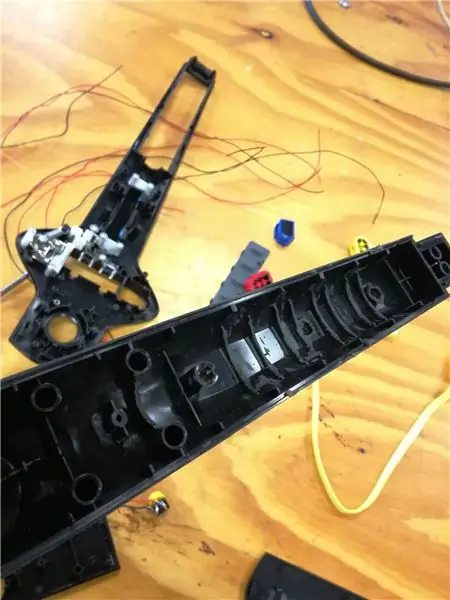
Paso 8: Plaats Maken en De Behuizing



Omdat dit Guitar Hero-modelo redelijk krap was om mee te werken hebben we extra plaats moeten maken d.m.v. dremelen. Zo hebben uit de achterkant van de gitaar een hele strook verwijderd zodat er meer plaats ontstaat voor de bedrading in de gitaar. Omdat er general in de binnenkant obstakels waren, waaronder veel buisjes om de vijzen in te bevestigen, hebben we die ook verwijderd om optimaal van de gegeven ruimte gebruik te kunnen maken. Op de vierde en vijfde foto es el zien dat nosotros en el achterkant van de gitaar een doorgang hebben gecreëerd voor de draden die naar de buttons gaan omdat de gitaar anders niet meer te sluiten was. En op de laatste foto está el zien dat we de draden die rechtstreeks verbonden worden met de Arduino door een gat in de onderkant van de gitaar de behuizing verlaten.
Paso 9: Bedrading Aansluiten Op Protobord




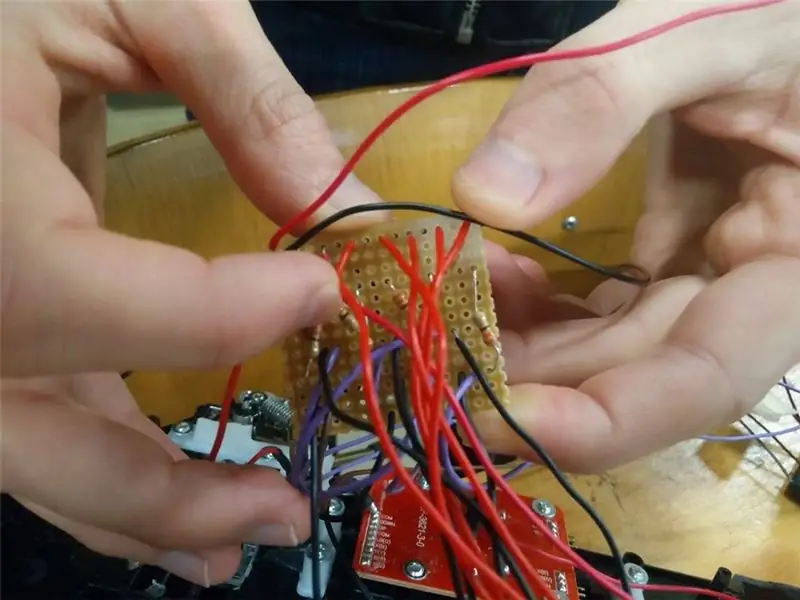
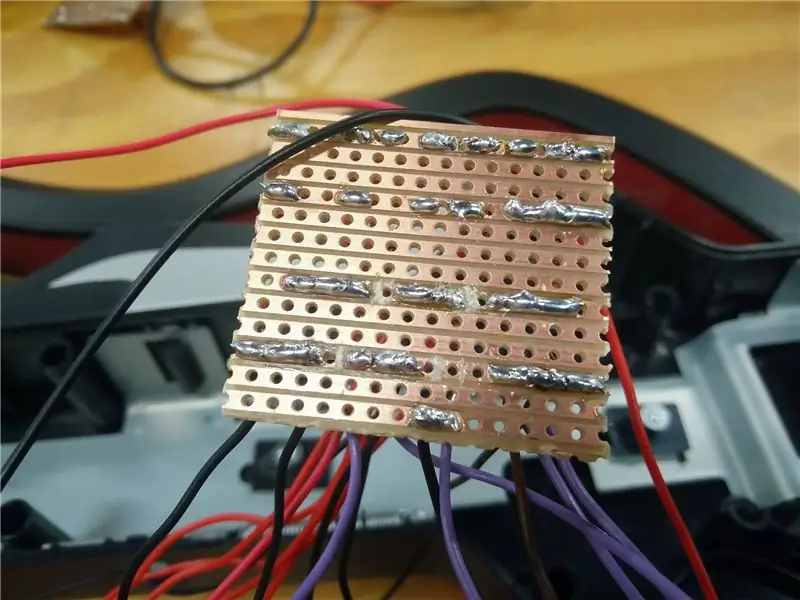
Om alle componenten se reunió con elkaar te verbinden hebben we gebruik gemaakt van een protobord. Dit is een bordje dat eigenlijk op net dezelfde manier werkt as een breadbord, maar dan betrouwbaarder en effiënter. We hebben de bedrading aan het bordje gesoldeerd zoals te zien is op de derde foto. Dit bord es het centrale punt van waaruit al onze verbindingen vertrekken en samenkomen (zie foto 2).
Paso 10: Verstevigen

El toque final es het verstandig om de losse delen te verstevigen voor extra stabiliteit. Op deze foto es te zien hoe we het deel dat we er hebben uitgehaald d.m.v. dremelen achteraan de buttons verstevigen met stukjes karton.
Paso 11: Code Voor Het Communiceren conoció a Reaper




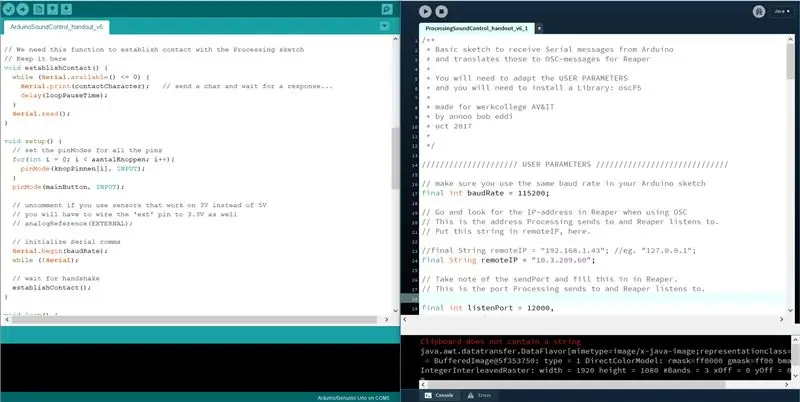
El código deze está opgedeeld en twee delen, het eerste deel está en de arduino IDE (entorno de desarrollo interactivo) geschreven. Die code wordt geüpload naar arduino zelf en dient om alle waarden van de sensores van de midi controller uit te lezen en door te sturen naar procesamiento.
El procesamiento es het tweede gedeelte. Deze code dient om alles wat arduino doorstuurt te ontvangen en door te sturen naar Reaper.
Arduino
/ * Este código es un boceto básico para comunicarse con Processing a través de Serial.
Es un plano en el que puedes poner tu propio código
especificado para sus propios botones, potenciómetros o sensores.
Tiene un apretón de manos para asegurarnos de que tenemos contacto.
y se decide el formato en el que nos estamos comunicando
Es importante construir el mensaje de la misma manera, para que Processing sepa cómo deconstruirlo y enviar mensajes OSC correctos a nuestra DAW
hecho para werkcollege AV&IT
oct. de 2017
*
/ tasa de baudios
const long baudRate = 115200;
// tiempo de espera en ms entre encuestas a los pines
const int loopPauseTime = 200; // milisegundos
// valores de inicio y finalización del mensaje enviado en serie
const String startString = "*", endString = "#";
const char contactCharacter = '|';
// PIN de identificación
// otras variables globales
const int aantalKnoppen = 5; const String namenKnoppen [aantalKnoppen] = {"knop 1", "knop 2", "knop 3", "knop 4", "knop 5"}; const int knopPinnen [aantalKnoppen] = {2, 3, 4, 5, 6}; const int mainButton = A1;
int mainButtonState = 0;
int potValue = 0;
// sensores análogos
const int potPin = A5; // pin voor tremolo
// Necesitamos esta función para establecer contacto con el croquis de procesamiento
// Guárdelo aquí void estabContact () {while (Serial.available () <= 0) {Serial.print (contactCharacter); // envía un carácter y espera una respuesta… delay (loopPauseTime); } Serial.read (); }
configuración vacía () {
// establece los pinModes para todos los pines para (int i = 0; i <aantalKnoppen; i ++) {pinMode (knopPinnen , INPUT); } pinMode (mainButton, INPUT); // descomente si usa sensores que funcionan con 3V en lugar de 5V // tendrá que conectar el pin 'ext' también a 3.3V // analogReference (EXTERNAL);
// inicializar las comunicaciones en serie
Serial.begin (baudRate); mientras (! Serial); // espera a que se establezca el protocolo de enlace (); }
bucle vacío () {
// PASO 1: LEER BOTONES // sondear todos los pines y asignar la lectura al rango apropiado int buttonStates [aantalKnoppen]; / * buttonStates [0] = digitalRead (knopPinnen [0]); buttonStates [1] = digitalRead (knopPinnen [1]); buttonStates [2] = digitalRead (knopPinnen [2]); buttonStates [3] = digitalRead (knopPinnen [3]); buttonStates [4] = digitalRead (knopPinnen [4]); * / mainButtonState = digitalRead (mainButton); for (int i = 0; i <aantalKnoppen; i ++) {buttonStates = digitalRead (knopPinnen ); } potValue = analogRead (potPin); // ejemplos: // float v0 = map (bpm, 0, 1023, 60, 250); // si desea utilizar un flotante normalizado (por ejemplo, para el volumen) // float v1 = map (analogRead (pin2), fromMin, fromMax, 0, 100) / 100.0;
// PASO 2: ESCRIBIR MENSAJE
Serial.print (startString); // iniciar una secuencia de mensajes para (int i = 0; i <aantalKnoppen; i ++) {if (mainButtonState == HIGH) {Serial.print (namenKnoppen ); Serial.print (","); Serial.print (buttonStates ); if (i <aantalKnoppen - 1) {Serial.print (","); }} else {buttonStates = 0; Serial.print (namenKnoppen ); Serial.print (","); Serial.print (buttonStates ); if (i <aantalKnoppen - 1) {Serial.print (","); }}} Serial.print (","); Serial.print ("trémolo"); Serial.print (","); Serial.print (map (potValue, 0, 1023, 0, 100)); // escribe el final del mensaje Serial.print (endString);
// espera un rato..
delay (loopPauseTime); }
Procesando
Descargo de responsabilidad: Niet alle code van de processing sketch staat hier in geschreven, voor de volledige code zie het bestand: ProcessingSoundControl_handout_v6_1.pde in bijlage
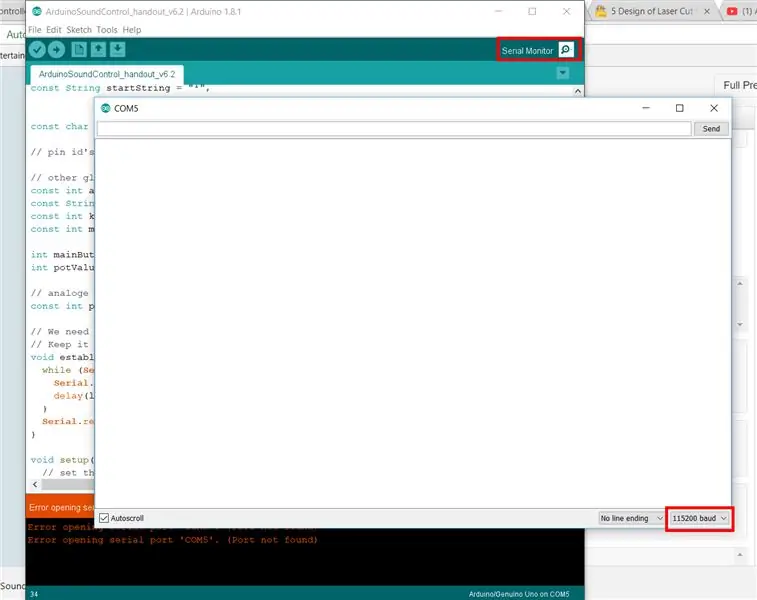
De volgende instructies moeten aangepast worden (indien nodig):
// Baudrate moet hetzelfde zijn zoals in de arduino sketch
final int baudRate = 115200;
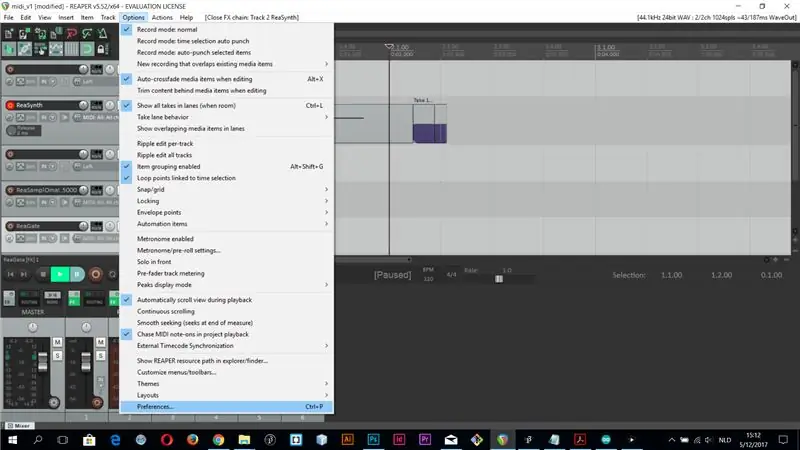
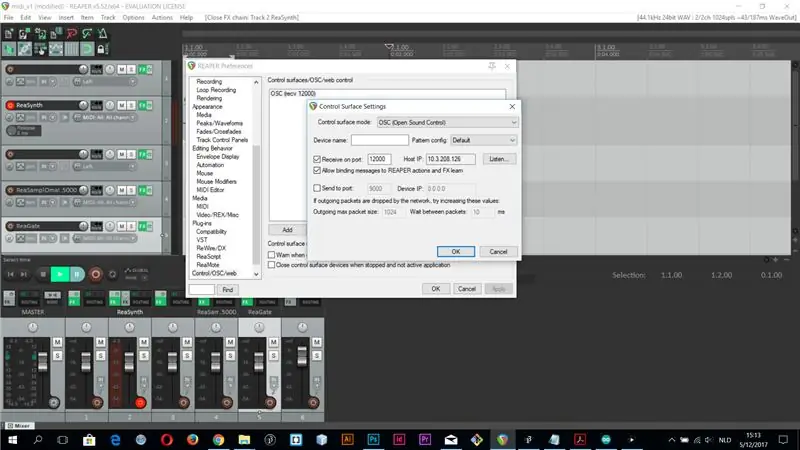
// Zoek naar het dirección IP en reaper (capturas de pantalla zie en bijlage)
// Procesando stuurt naar dit andres en reaper luistert hier naar //
// final String remoteIP = "192.168.1.43"; //p.ej. "127.0.0.1";
final String remoteIP = "10.3.209.60";
// Toma nota del sendPort y completa esto en Reaper.
// Este es el puerto al que Processing envía y Reaper escucha.
final int listenPort = 12000, sendPort = 12000;
// El listenPort aquí es para depurar activamente.
// los portNames también están aquí para depurar.
// final String portName = "/ dev / ttyACM0";
final String portName = "COM5"; // "/ dev / ttyUSB0";
/////////////////////// FIN DE PARÁMETROS DE USUARIO ///////////////////////// ////
procesamiento de importación.serie. *;
importar java.util. *;
importar oscP5. *;
importar netP5. *;
OscP5 oscP5;
NetAddress myRemoteLocation;
CommsPort serial; // El puerto serie
booleano messageArrived = false;
Cadena entrante = "", IncomingOSCMessage = "";
char final startChar = '*', endChar = '#'; char final contactCharacter = '|';
// Para asegurarnos de que solo enviamos los parámetros (valores) que cambian
// ¡estas variables globales se eliminan aquí, pero // no deberían inicializarse aquí! HashMap oldParams, newParams, toSendParams;
// Necesitamos dividir el mensaje en cada coma
void processIncoming () {String resVec = entrante.split (","); // obtenemos pares de nombre + valor // entonces para cada nombre (+2)… intente {for (int i = 0; i <resVec.length; i + = 2) {float value = Float.parseFloat (resVec [i + 1]); // ponerlos en el nuevo Hashtable newParams.put (resVec , value); }} // si se produce un error, capturémoslo y salgamos. catch (Exception ex) {println ("Mensaje de excepción:" + ex); printArray (resVec); Salida(); }}
// Para filtrar nuestros mensajes
/ * Nos aseguramos de que solo haya un mensaje de salida OSC cuando * el mensaje de entrada (Serial) cambia * Es decir: si giramos / pulsamos el botón y cambia de valor. * Así que filtramos los valores entrantes que realmente cambian * nota: no evitaremos saltos de valores * como provienen, por ejemplo, de acelerómetros o sensores de distancia * necesitará suavizarlos usted mismo en Arduino * / void filterParams () {toSendParams = new HashMap (); for (String key: newParams.keySet ()) {// si la clave ya está presente if (oldParams.containsKey (key)) {// clave presente y el valor no es el mismo, entonces actualice if (! oldParams.get (key).equals (newParams.get (clave))) {toSendParams.put (clave, newParams.get (clave)); }} else {// la clave no está presente en los parámetros antiguos, ¡así que póngala! toSendParams.put (clave, newParams.get (clave)); } oldParams.put (clave, newParams.get (clave)); }}
void makeOSC () {
para (clave de cadena: toSendParams.keySet ()) {OscMessage myMessage = new OscMessage ("/" + clave); myMessage.add (toSendParams.get (clave)); / * enviar el mensaje * / oscP5.send (myMessage, myRemoteLocation); }}
void translateMessage () {
processIncoming (); filterParams (); makeOSC (); } // Cuando queremos imprimir en la ventana void ShowIncoming () {// para ver el mensaje entrante, como se establece en el texto HashMap ("Incoming from Arduino", 20, 20); int y = 20; for (String key: newParams.keySet ()) {y = y + 20; texto (tecla, 20, y); texto (newParams.get (clave), 300, y); }}
void showOsc () {
texto (IncomingOSCMessage, 300, 200); IncomingOSCMessage = ""; }
configuración vacía () {
tamaño (1000, 800); // Relleno del tamaño del escenario (255); fondo (0); oldParams = new HashMap (); newParams = new HashMap (); // printArray (Serial.list ()); commsPort = new Serial (this, portName, baudRate);
/ * inicia oscP5, escuchando mensajes entrantes * /
oscP5 = nuevo OscP5 (este, listenPort);
/ * myRemoteLocation es una NetAddress. una NetAddress toma 2 parámetros, * una dirección IP y un número de puerto.myRemoteLocation se usa como parámetro en * oscP5.send () cuando se envían paquetes osc a otra computadora, dispositivo, * aplicación. uso ver a continuación. para fines de prueba, el puerto de escucha * y el puerto de la dirección de ubicación remota son los mismos, por lo que * enviará mensajes a este boceto. * / myRemoteLocation = nueva NetAddress (remoteIP, sendPort); }
vacío dibujar () {
if (messageArrived) {background (0); translateMessage (); ShowIncoming (); messageArrived = falso; } showOsc (); }
void serialEvent (puerto de comunicaciones en serie) {
// lee un byte del puerto serie: char inChar = commsPort.readChar (); switch (inChar) {caso contactCharacter: commsPort.write (contactCharacter); // pide más println ("comenzando…"); rotura; case startChar: entrante = ""; rotura; case endChar: messageArrived = true; // println ("fin del mensaje"); rotura; predeterminado: entrante + = inChar; rotura; }}
/ * Los mensajes osc entrantes se reenvían al método oscEvent. * /
void oscEvent (OscMessage theOscMessage) {valor flotante = theOscMessage.get (0).floatValue (); // obtiene el primer argumento osc
Mensaje OSCM entrante + = "\ n" +
String.format ("### recibió un mensaje osc:" + "addrpattern:" + theOscMessage.addrPattern () + ":% f", valor); println (Mensaje OSCM entrante); }
Paso 12: Controlador Uittesten
Nu alles es aangesloten, all code es geschreven en alles is gedubbelcheckt is het eindelijk tijd om de controller z'n werk te laten doen. ¡Zoek een paar leuke effecten op Reaper y geniet van de voltooide Guitar Hero MIDI Controller!
Recomendado:
¡Controlador clon de Guitar Hero más fácil !: 10 pasos (con imágenes)

¡Controlador clon de Guitar Hero más fácil !: Esto está inspirado en la excelente idea de Realities, pero usé un controlador de PC en lugar de una placa de circuito de teclado, eliminando la necesidad de una construcción de aletas elaborada
Solución de desconexión de Guitar Hero: 5 pasos (con imágenes)

Solución de desconexión de Guitar Hero Guitar: Entonces, acabas de comprar esa bonita guitarra usada de Guitar Hero en eBay, y cuando te llegó, simplemente no se conectaba a esa llave USB, así que crees que solo desperdiciaste 30 € por el desagüe. Pero hay una solución, y esta solución probablemente funcionará
Clon de Guitar Hero: 7 pasos (con imágenes)

Guitar Hero Clone: ¿Alguna vez has querido jugar Guitar Hero en tu computadora con tu propia guitarra casera? Prepárate para jugar por menos de 10 dólares y un poco de paciencia
Guitar Hero Guitar con altavoz incorporado: 8 pasos

Guitar Hero Guitar con altavoz incorporado: Básicamente, abrí un controlador Guitar Hero y me pregunté qué podría caber dentro. Parecía ligero, así que pensé que había mucho espacio. Efectivamente, había mucho. Originalmente tenía planeado poner un iPod Shuffle en el mástil de la guitarra y ro
¡Épico! Guitar Hero - Guitarra de doble cuello Falla: 7 pasos (con imágenes)

¡Épico! Guitar Hero - Guitarra de doble cuello … Fail: 2015 marca el décimo aniversario del fenómeno de la cultura pop Guitar Hero. ¿Recuerdas el videojuego que se hizo más popular que el instrumento musical que solo logró imitar vagamente? Qué mejor manera de celebrar su decenio que
