
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

O notificador de ruído como o próprio nome diz permite alertar o usuário sobre algum ruído detectado, e com este alerta o usuário pode investigar o que está ocorrendo. O notificador de ruído possui um sensor de audio que detecta qualquer ruído relevante nas proximidades, e quando detecta este ruído é disparado uma notificação para todos os smartphones e outros dispositivos móveis que possuem o aplicativo do notificador de barulho instalado.
Ele pode ser empregado em vários contextos, como por ejemplo monitorar o sono do bebê, caso ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos pais. Pode ser usado también, para notificar barulhos dentro de dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um horário incomum nestes lugares, com isto o usuário pode investigar o que esta ocorrendo evitando até mesmo um roubo.
Paso 1: Estrutura Geral

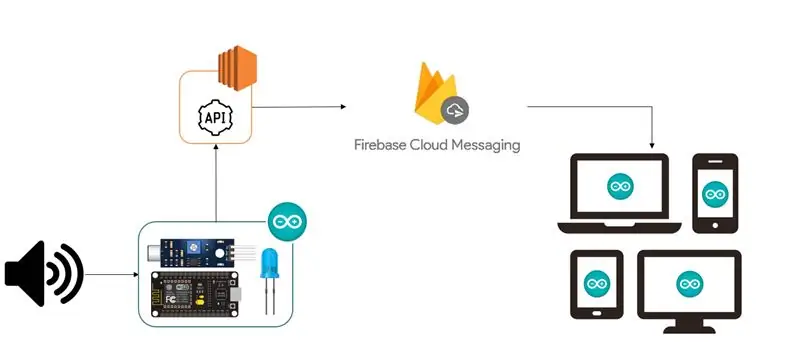
A imagem acima ilustra o funcionamento geral do projeto. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Esta placa deve possuir acesso a internet através de seu módulo WiFi. Ao detectar o ruído ela enviamos una solicitud HTTP a API, que deve estar hospedada en internet (no meu caso utilizei o serviço nas nuvens da Amazon Web Services). Una API por su vez esta configurada con dos servicios de Firebase, o Firebase Cloud Messaging (FCM). O FCM possibilita disparar notificações para qualquer dispositivo que tenha uma aplicação configurada com o projeto gerado na base do Firebase. Desta forma, A API aciona o FCM passando o identificador da notificação e o horário que a requisição a API foi realizada. O FCM dispara uma mensagem de notificação para os dispositivos que estão com o aplicativo do projeto.
Paso 2: Arduino - Diagrama De Pinagem Dos Componentes

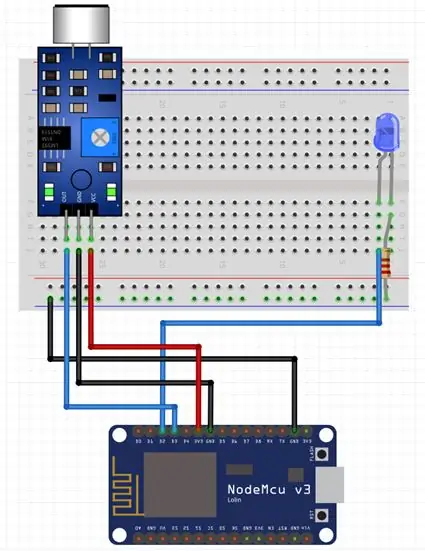
Com relação a parte física do Arduino, são poucos componentes necessários e bem simples de se montar, conforme mostra o diagrama acima.
Os sensores foram interligados a placa ESP8266 através de uma protoboard e alguns jumpers. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3.3 voltios da placa) eo OUT (ligado no pino D3 da placa), responsável por enviar os sinais analógicos para una placa ao detectar um ruído.
Neste projeto o LED sirven apenas para identificar quando o sensor identificou um ruído e acionou a API para enviar una notificação, no é um componente vital, mas auxilia a entendermos o processo em funcionamento. O LED possui 2 pinos, o pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Abaixo a lista de componentes necessários para montar o projeto de acordo com o diagrama:
• 1 Placa NodeMCU ESP8266
• 1 Sensor de Som (Ligado na porta D3)
• 1 protoboard
• 1 LED (Ligado na porta D2)
• 1 Resistencia de 3v
• 5 saltadores Macho / Femea
Paso 3: Arduino - Código Do Projeto

Assim como una ligação dos componentes eletrônicos do arduíno, o código dele también é bastante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executeta-lo.
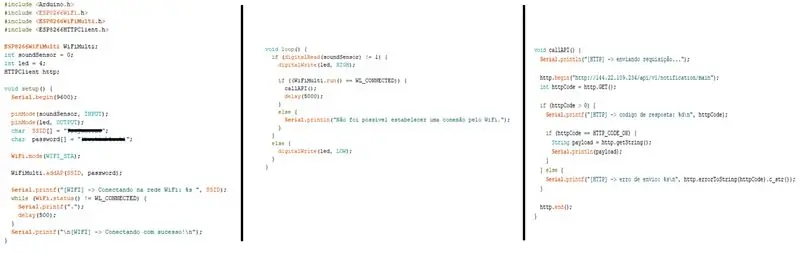
Inicialmente es necesario importar algumas bibliotecas de própria placa ESP8266 necessárias para o módulo WiFi e para realizar requisição HTTP. Depois é necesario definir los componentes de entrada e saída em suas respectivas portas, o sensor de som foi ligado no pino D2 que corresponde a GPIO0 definido como componente de entrada, e o LED no pino D3 que corresponde a GPIO4 definido como componente de saída. Lembrando que o diagrama de pinagem da ESP8266 possui numeração diferente ao referenciar no código, veja o diagrama neste link para melhor entendimento.
Defini-se también como credencias da rede WiFi e o modo de conexión como estação (WIFI_STA). Após a definição é verificado se a placa conseguiu se conectar na rede WiFi especificada. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
Com a conexão a internet estabelecida a través de WiFi, o Arduíno fica rodando em loop infinito, verificando se o sensor detectou algum ruído no ambiente. Caso não tenha detectado, ele desliga o LED, caso contrário ele liga o LED e chama o método callAPI () responsável por fazer a requisição HTTP a API. Para que una chamada en una API no ocorra varias veces esté colocado en un retraso de 5 segundos, asimile el mesmo que o ruído seja intermitente una API será acionada de 5 en 5 segundos, se prefiera pode estender este tempo.
Ao chamar o método callAPI (), é definido o tipo de requição (no caso GET) e o endpoint da API, este endpoint vai de acordo com o IP do seu servidor e da rota que você criou. Caso a requição ocorra corretamente é mostrado a mensagem de sucesso no console, caso contrário é mostró un mensagem de erro gerado pela API no console do Arduíno IDE. Após exibir un mensagem é finalizado a conexão
Paso 4: Configurando O Firebase
O Firebase é o respondavel por recibir una notificación disparada pela API y envia-las aos dispositivos móviles que posibilitan una aplicación deste projeto. Ele deve ser configurando tanto en la API como en la aplicación Android.
Primeiramente deve-se criar um projeto no Firebase, accediendo al sitio firebase.google.com. Ao criar o projeto, será possible adicionar o Firebase ao aplicativo que será criado para receber as notificações. Ao criar o aplicativo será possible baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. O arquivo contém detalhes de configuração, como chaves e identificadores, para os serviços que você ativar eu seu projeto no Firebase. Ainda no painel do Firebase, vá em configurações and depois em Cloud Messaging. Guarde o valor da chave herdada do servidor e do código do remetente, estos dados serão necesarios para configurar una API.
Paso 5: Configurando API Com O Firebase
No tópico referente a una estrutura general del proyecto para pasar una funcionalidad de la API. Ela é responsável por atender un requição do Arduino y acionar o Firebase enviando los datos que irán compor un mensagem de notificação. Una API puede ser construida en diversos idiomas, como Java, Python, Node. JS, e outras linguagens que pueden suporte como bibliotecas de Firebase Cloud Messaging.
Neste projeto foi criado uma API em ASP. Net C # hospedada en un servidor Windows en Amazon Web Services. Este tutorial no tiene como objetivo explicar de forma detallada una configuración de la API, pero no deixar el contenido del enlace o el código fuente de la API en GitHub.
Todo una solución para su API y su versión original de Visual Studio y su proyecto de tipo WEB ASP. NET API. Una configuración de la API para realizarla solo en un archivo (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o retorno da rota quando ela for chamada.
Paso 6: Criando Aplicativo Para Receber As Notificações Da API
Após ter criado a projeto no Firebase e vinculado como chaves geradas a rota establecido em sua API, falta apenas criar o aplicativo que receberá como notificações enviadas pela API ao Firebase. Neste projeto foi desenvolvido um aplicativo nativo para Android, mas poderia ter sido feito para iOS, UWP, ou até mesmo um aplicativo multiplataforma. Da mesma forma que API, está sendo disponibilizado um link para acceder o código fuente do aplicativo desenvolvido neste projeto.
O aplicativo criado posui apenas una función de recepción como notificaciones provindas de Firebase, e salvá-las no banco local do aplicativo (utilizando o Realm), y apresentá-las en la tela inicial en forma de lista (utilizando adaptador). Para receber as notificações do Firebase, deve-se importar una biblioteca do FCM para o código fonte colocando-o no Gradle, e configurar uma classe que herde o método onMessageReceived da class de serviço FirebaseMessagingService. Este método que irá receber as notificações disparadas pelo Firebase Cloud Messaging.
Ao receber uma notificação do FCM, o código faz o tratamento da notificação jogando ela em uma model do tipo Realm para salvar no banco local do aplicativo. Além disto, é gerado uma notificação no celular para alertar o usuário o mais rapid possível.
Paso 7: Conclusión

Podemos ver no vídeo que o Arduíno consegue identificar o barulho ao estalar os dedos, e com isto ele ascende o LED e envia uma requisição a API configurada para enviar a data e hora da requisição ao Firebase Cloud Messaging, o FCM então dispara a notificação para os dispositivos que possuem instalado o aplicativo criado e registrado para receber estas notificações.
Com este proyecto podemos concluir que o emprego do Arduíno em conjunto con algumas outras tecnologias, como uma API Rest-Full e um serviço de Push Notification, possibilitam inúmeras aplicaciones que podem facilitar como atividades do dia-a-dia. Este tutorial muestra un proyecto básico que puede ser realizado con estas tecnologías, más se puede hacer algo más avanzado utilizando otros sensores para Arduíno, que se encajan en otros contextos de uso más abrangentes.
Recomendado:
Máquina de ruido Arduino: 4 pasos

Máquina de ruido Arduino: encontré un pequeño altavoz mientras derribaba un viejo P.C. para reciclar y pensé en ver cómo sonaba el uso de la función Arduino Tone (). Comencé con un potenciómetro de 10Ω para controlar el tono y comencé a hacer algo de ruido. La función Tone ()
Ruido ~ Rompler / Cicada ~: 6 pasos

Ruido ~ Rompler / Cicada ~:
Señal o medidor de nivel de ruido inseguro: 4 pasos (con imágenes)

Señal o medidor de nivel de ruido inseguro: me encanta ver los proyectos creativos de las personas. Herramientas modernas & la tecnología nos brinda tantas opciones creativas. Enseño materiales duros a estudiantes de secundaria en una escuela secundaria en Nueva Zelanda, por lo que siempre estoy desarrollando & probando cosas nuevas. Thi
Solucionar el problema del ruido al hacer clic en la pantalla Apple de 27 ": 4 pasos

Solucionar el problema del ruido al hacer clic en la pantalla Apple de 27 ": ¿Alguna vez una de tus queridas pantallas ha comenzado a hacer mucho ruido cuando la estás usando? Esto parece suceder después de que la pantalla ha estado en uso durante varios años. Depuraré una de las pantalla pensando que había un error atrapado en el ventilador de enfriamiento, b
Semáforo de ruido - DIY 3D impreso: 8 pasos (con imágenes)

Semáforo de ruido - DIY impreso en 3D: todas las personas quieren trabajar en silencio y es importante tener un buen entorno de trabajo. El silencio conduce a un trabajo eficiente. Hicimos este proyecto para llegar a esta propuesta. El semáforo de ruido consiste en un "semáforo" que controla los dB
