
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



Introducción
La persistencia de la visión se refiere a la ilusión óptica que se produce cuando la percepción visual de un objeto no cesa durante algún tiempo después de que los rayos de luz que proceden de él han dejado de entrar en el ojo. La ilusión también se ha descrito como "persistencia retiniana", "persistencia de impresiones" o simplemente "persistencia" y otras variaciones.
El funcionamiento de Arduino POV se basa en el principio de persistencia de la visión. El cerebro humano almacena lo visual durante al menos tp seg. Así que cualquier cambio en tp segundos pasa desapercibido.
Consideremos un ejemplo de mostrar la letra H.
Inicialmente se encienden todos los LED de la 1ª posición. En tp seg se enciende un LED de 2ª posiciones. De nuevo en tp sec, todos los LED de la 3ª posición están ENCENDIDOS. Por tanto, se muestra H.
Ahora, para mostrar la segunda letra después de la H, después de un tiempo mayor que tp seg, muestre la letra de manera similar a como se muestra H, haciendo que los LED requeridos sean altos.
Este proyecto consta de 2 partes:
PARTE A (sin bluetooth)
PARTE B (con bluetooth)
Requisitos de hardware:
Arduino Nano
Leds (5 nos)
resistencias (220 ohmios y 10 k ohmios)
Sensor de efecto Hall (44e)
Módulo bluetooth HC-05
Regla de 30cm
Ventilador / motor de mesa
batería móvil / batería Lipo (3.7v / 5v)
PCB de uso general
alambres
alfileres de burg masculinos y femeninos
pistola de soldar y plomo de soldar
imán y cinta.
Requisitos de Software:
IDE de Arduino
Aplicación de terminal Bluetooth en el teléfono inteligente.
Paso 1: configuración
Descargue el IDE de Arduino para su sitio web oficial.
Reúna todas las piezas necesarias.
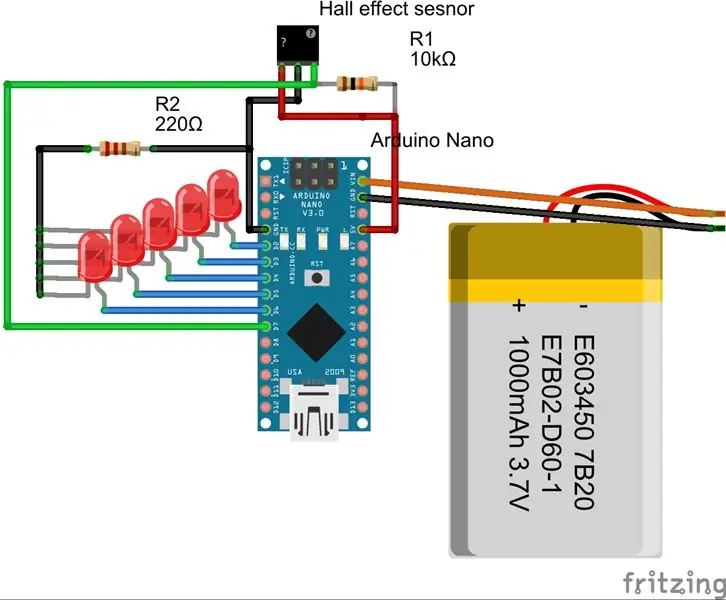
Paso 2: Conexiones (PARTE A)




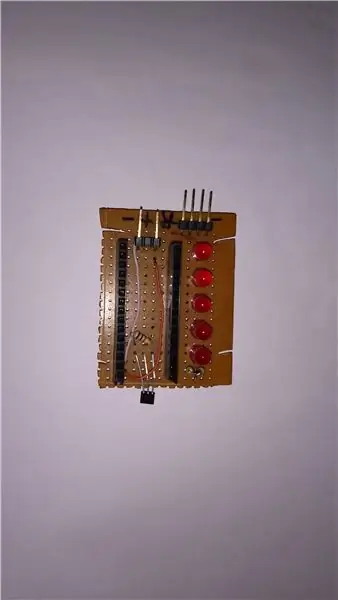
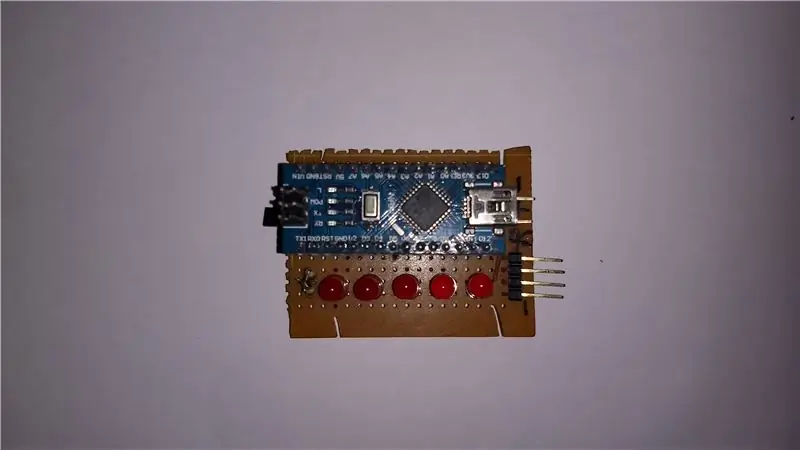
El diagrama del circuito se muestra en la figura. Suelde los componentes en una PCB de uso general.
El sensor de efecto Hall se utiliza para que la pantalla siempre comience desde la posición en la que se mantiene el imán.
sin usar el sensor de efecto hall, obtiene una pantalla en funcionamiento que no se ve correctamente.
Paso 3: Programa

En el programa podemos ver que cada letra está definida en una matriz.
ejemplo:
int H = {1, 1, 1, 1, 1, 0, 0, 1, 0, 0, 1, 1, 1, 1, 1};
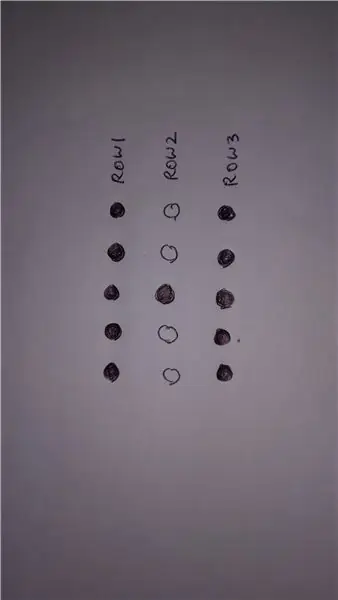
Las letras se componen virtualmente de 3 filas, como se muestra en la figura. En la matriz, un conjunto de 5 elementos forman parte de la fila (es decir, los primeros 5 son para la fila1 y los siguientes 5 son para la fila2 y los siguientes 5 para la fila3). Esta información de matriz se suministra a los leds para que brillen en un orden específico.
Para mostrar H:
En el momento 't' todos los leds se encienden (los primeros 5 elementos de la matriz son 1's / HIGH). Después de un retardo de tiempo muy pequeño de Tp (dotTime), solo el LED del medio se enciende (en los 5 elementos del medio solo un elemento es 1 / HIGH). Luego, después de Tp nuevamente, todos los LED se encienden (los últimos 5 elementos de la matriz son 1 / HIGH).). esto se hace es una sucesión muy rápida que crea la ilusión de que se muestra la letra H.
Este retardo de tiempo depende de la velocidad del motor del ventilador y no se puede calcular fácilmente ya que la velocidad del motor del ventilador no es la ideal. Por lo tanto, se utiliza el método de prueba y error para calcular este retraso.
el siguiente elemento se muestra después de otro retardo de tiempo Tn (letterSpace).
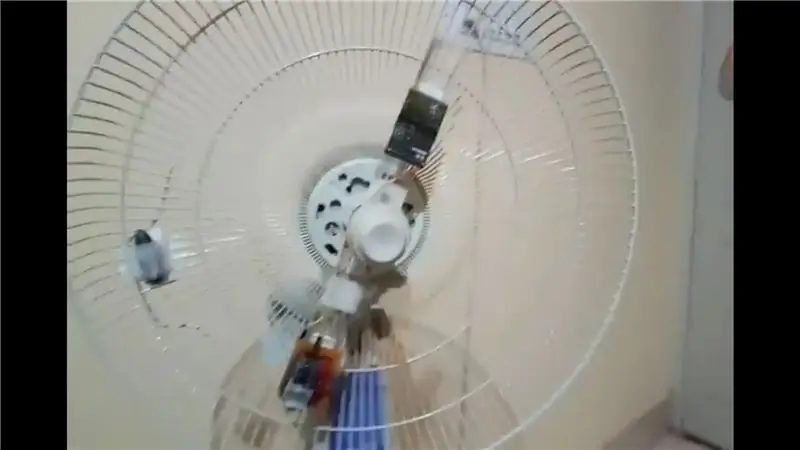
Paso 4: Configuración final

Coloque la configuración anterior en la báscula y móntela en el rotor del ventilador como se muestra en el video.
Asegúrese de equilibrar el peso a ambos lados de la regla. Esto es esencial para un buen funcionamiento
Toda la configuración debe estar equilibrada cuando se sostiene en el punto medio de la báscula. El equilibrio se puede hacer colocando la cantidad requerida de pesos (por ejemplo, monedas) en cualquier lado.
Coloque el imán en la posición en la que desea iniciar la visualización.
Sube el código usando Arduino IDE a la placa Arduino Nano.
Paso 5: ¡CORRE

Haga funcionar el ventilador / motor. Asegúrese de sujetar el ventilador si hay algún desequilibrio.
Apague las luces de la habitación para obtener un mejor efecto y claridad.
Si no ve las letras, intente cambiar el tiempo de punto y los retrasos de tiempo de espacio de letras y vuelva a intentarlo hasta que obtenga la visualización correcta.
Paso 6: con Bluetooth (PARTE B)
Siga este paso solo si la PARTE A está Completada y funcionando.
Conecte el módulo bluetooth a los pines 10 y 11 de la placa nano y también conecte Vcc y Gnd. ¡No olvide equilibrar la regla después de agregar el módulo bluetooth!
Descargue la aplicación de terminal Bluetooth en un teléfono Android.
play.google.com/store/apps/details?id=ptah…
La serie de software se utiliza para la interfaz bluetooth.
Cargue el programa (POV_BLUETOOTH_SIMPLE) en la placa Nano. Conecte el módulo bluetooth a la aplicación de terminal bluetooth del teléfono.
Escriba el texto en la aplicación del terminal y envíelo a Nano.
Este es un código simple. Para enviar un nuevo texto, tendrá que restablecer el arduino manualmente apagando el ventilador / motor.
Paso 7: Visualización (PARTE B)
Haga funcionar el ventilador / motor.
Utilice este programa para actualizar los textos en tiempo real sin reiniciar el arduino:
Escriba el texto en la aplicación del terminal bluetooth y termine con el símbolo '&' y envíelo. '&' se utiliza para indicar el final del texto. El texto se almacena en una matriz (búfer) y se usa para mostrar como se hizo en la PARTE A
Para enviar el siguiente texto, primero debe enviar un símbolo '$' y luego el texto requerido. Si el programa recibe el símbolo '$', se borra el búfer que contiene el texto anterior
Paso 8: ¡¡Termina
¡Te has hecho una pantalla de punto de vista arduino! Muéstralo a tu familia y amigos y disfruta !!
¡¡Gracias!!
Recomendado:
Modelo de ferrocarril sencillo automatizado punto a punto: 10 pasos (con imágenes)

Modelo de ferrocarril de punto a punto automatizado simple: los microcontroladores Arduino son excelentes para automatizar los diseños de modelos de ferrocarril. La automatización de diseños es útil para muchos propósitos, como colocar su diseño en una pantalla donde la operación de diseño se puede programar para ejecutar trenes en una secuencia automatizada. El l
Oscilador controlado por voltaje punto a punto: 29 pasos

Oscilador controlado por voltaje de punto a punto: ¡Hola! Has encontrado un proyecto en el que tomamos un microchip realmente barato, un CD4069 (bueno), y le pegamos algunas partes, ¡y obtenemos un oscilador controlado por voltaje de seguimiento de tono muy útil! La versión que construiremos solo tiene una forma de onda de sierra o rampa, que es o
Circuito crossfader punto a punto: 16 pasos (con imágenes)

Circuito de crossfader punto a punto: este es un circuito de crossfader. Acepta dos entradas y se desvanece entre ellas, siendo la salida una mezcla de las dos entradas (o solo una de las entradas). ¡Es un circuito simple, muy útil y fácil de construir! Invierte la señal que lo atraviesa
Modelo de ferrocarril simple automatizado punto a punto con dos trenes: 13 pasos (con imágenes)

Ferrocarril modelo punto a punto automatizado simple que ejecuta dos trenes: los microcontroladores Arduino son una excelente manera de automatizar los diseños de ferrocarriles modelo debido a su disponibilidad de bajo costo, hardware y software de código abierto y una gran comunidad para ayudarlo. Para modelos de ferrocarriles, los microcontroladores Arduino pueden resultar un gr
Modelo de ferrocarril punto a punto automatizado con revestimiento de patio: 10 pasos (con imágenes)

Ferrocarril modelo punto a punto automatizado con revestimiento de patio: los microcontroladores Arduino abren grandes posibilidades en el ferrocarril modelo, especialmente cuando se trata de automatización. Este proyecto es un ejemplo de tal aplicación. Es una continuación de uno de los proyectos anteriores. Este proyecto consta de un punto
