
Tabla de contenido:
- Paso 1: Comenzando
- Paso 2: importante
- Paso 3: Introducción a la aplicación Blynk
- Paso 4: crea un nuevo proyecto
- Paso 5: Nombre / Tablero / Conexión
- Paso 6: autenticación
- Paso 7: agregue dos widgets (visualización de valor)
- Paso 8: Arrastra y suelta
- Paso 9: Humedad
- Paso 10: temperatura
- Paso 11: Ejecute el proyecto
- Paso 12: Ejecute el código
- Paso 13: Pantalla
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Este Instructable analiza el uso del Wemos D1 Mini Pro para enviar datos (temperatura y humedad) a la aplicación Blynk.
Paso 1: Comenzando

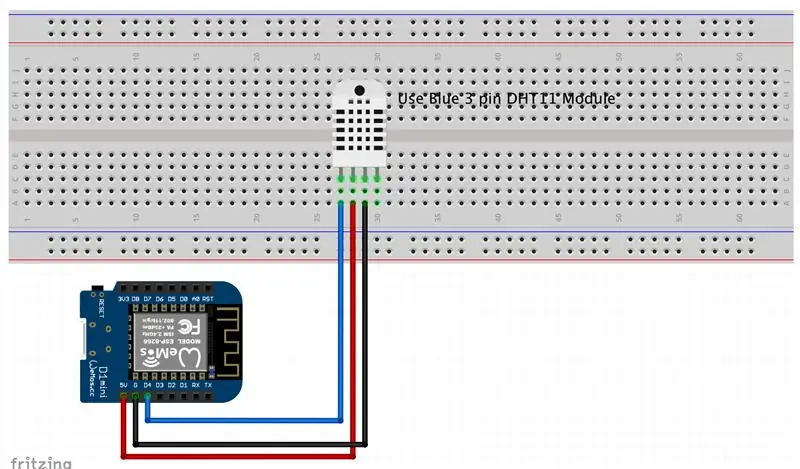
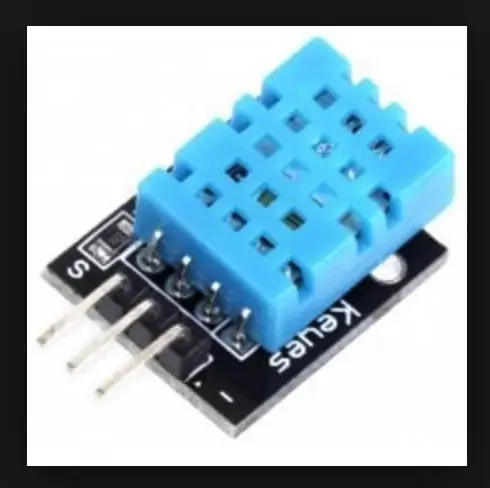
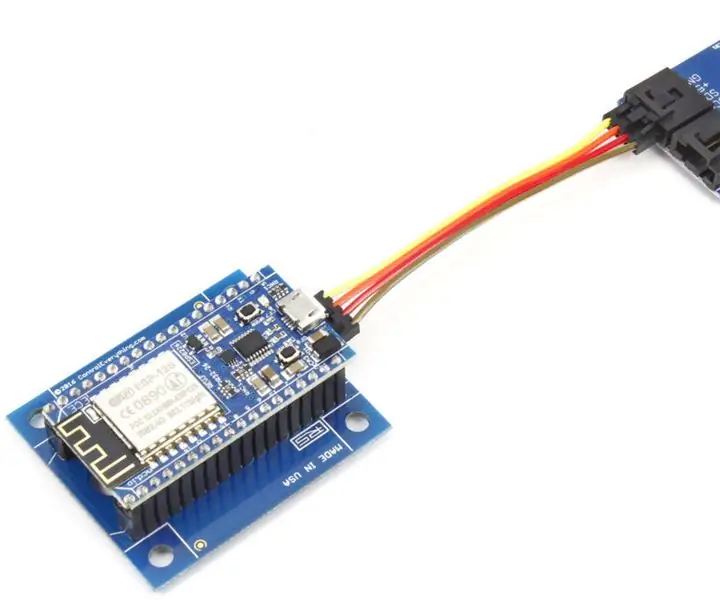
Recibiremos una lectura de temperatura y humedad en su aplicación Blynk en su teléfono. Conecte un LED como se muestra aquí: Nota. He utilizado el módulo de temperatura / humedad digital DHT11 azul que tiene tres pines. El módulo es de Banggood. Otros módulos similares de diferentes proveedores pueden tener un diseño de pines diferente. Mira esto. Los colores a continuación son correctos para el módulo Banggood:
Azul = señal de datos (izquierda)
Rojo = Vcc + 5v (medio)
Negro = Tierra (derecha)
Paso 2: importante

Como se ha mencionado más arriba.
Nota. Utilicé el módulo de temperatura / humedad digital DHT11 azul de Banggood que tiene tres pines. Otros módulos similares de diferentes proveedores pueden tener un diseño de pines diferente. Mira esto. Los colores son correctos para el módulo Banggood:
Azul = señal de datos (izquierda) Rojo = Vcc + 5v (medio) Negro = Tierra (derecha)
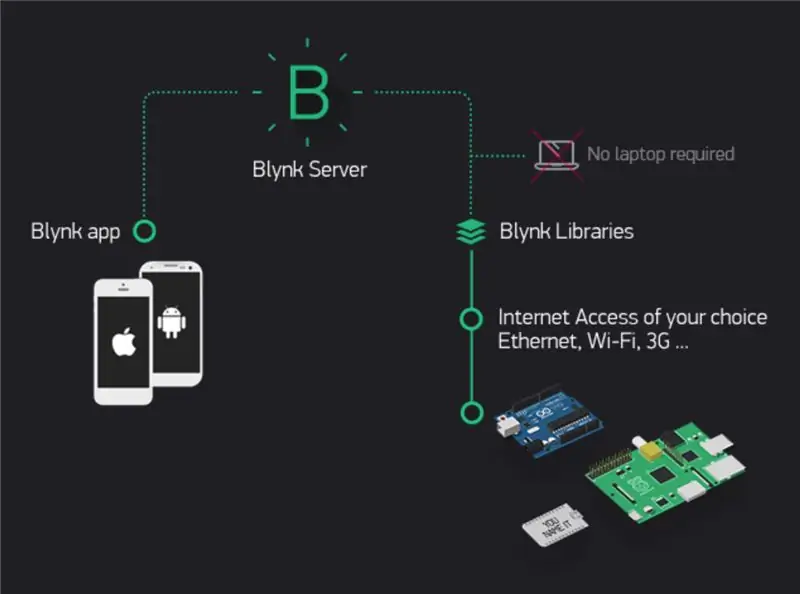
Paso 3: Introducción a la aplicación Blynk

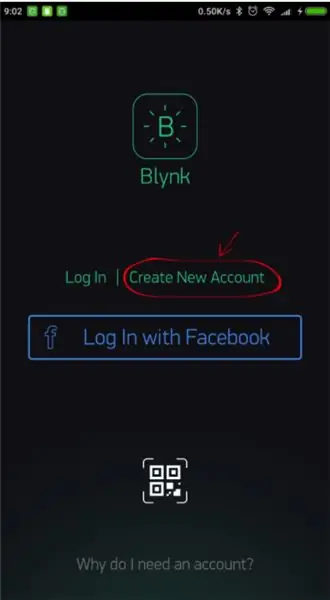
Cree una cuenta de Blynk Después de descargar la aplicación Blynk, deberá crear una nueva cuenta de Blynk. Esta cuenta es independiente de las cuentas utilizadas para los foros de Blynk, en caso de que ya tenga una. Recomendamos usar una dirección de correo electrónico real porque simplificará las cosas más adelante.
¿Por qué necesito crear una cuenta? Se necesita una cuenta para guardar sus proyectos y tener acceso a ellos desde múltiples dispositivos desde cualquier lugar. También es una medida de seguridad. Siempre puede configurar su propio servidor Blynk privado (enlaces a un sitio externo). Enlaces a un sitio externo. y tener el control total.
Paso 4: crea un nuevo proyecto

Una vez que haya iniciado sesión correctamente en su cuenta, comience por crear un nuevo proyecto.
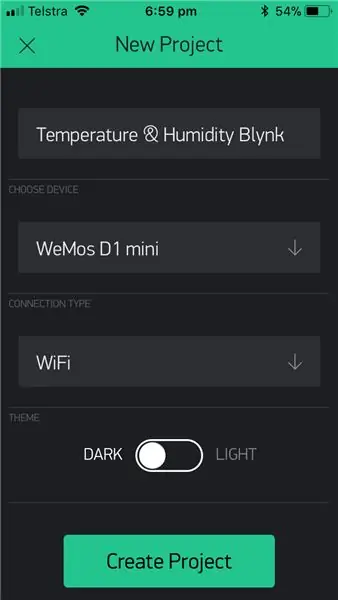
Paso 5: Nombre / Tablero / Conexión

Asígnele un nombre y seleccione la placa adecuada (Wemos D1 Mini). Ahora haga clic en crear.
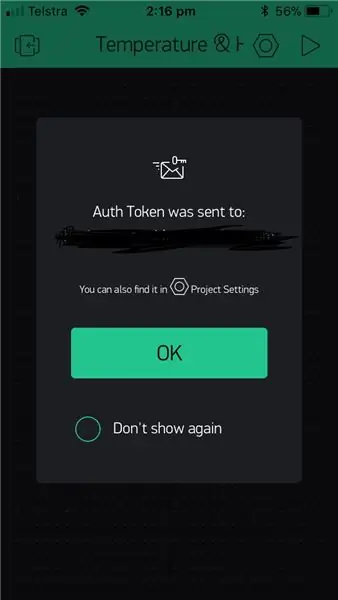
Paso 6: autenticación

Su token de autenticación se le enviará por correo electrónico y también podrá acceder a él en la configuración de su proyecto. Se generará un nuevo número para cada proyecto que cree.
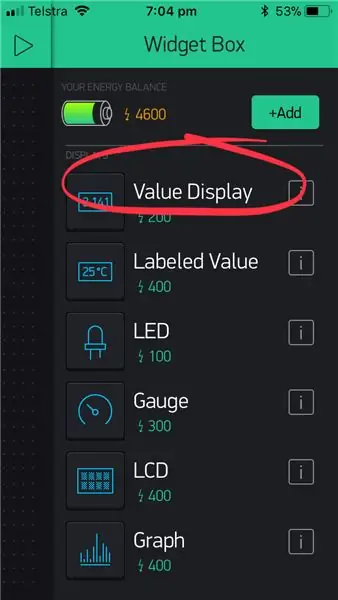
Paso 7: agregue dos widgets (visualización de valor)

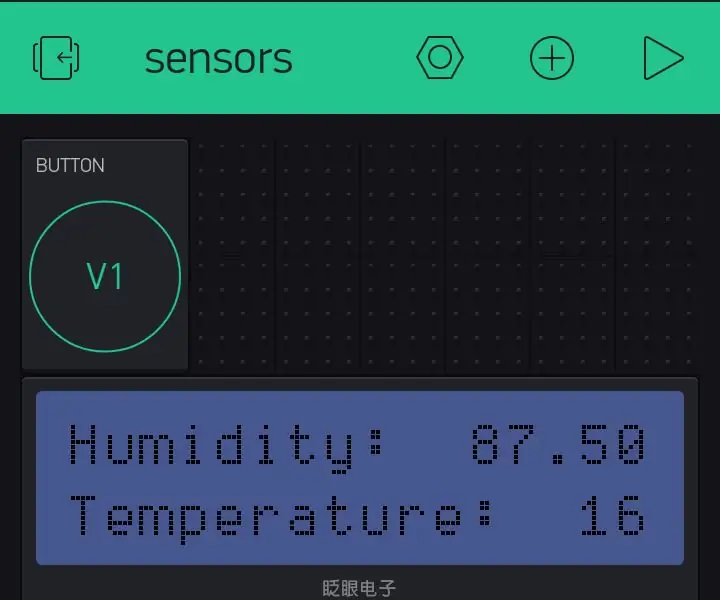
El lienzo de su proyecto está vacío, agreguemos dos widgets de visualización para mostrar la temperatura y la humedad. Toque en cualquier lugar del lienzo para abrir el cuadro de widgets. Todos los widgets disponibles se encuentran aquí.
Paso 8: Arrastra y suelta

Arrastrar y soltar: mantenga presionado el widget para arrastrarlo a la nueva posición.
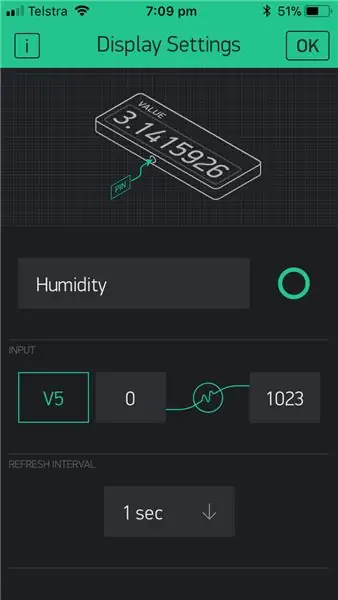
Paso 9: Humedad

Configuración de widget: cada widget tiene su propia configuración. Toque el widget para acceder a ellos. Configúrelos con los siguientes ajustes.
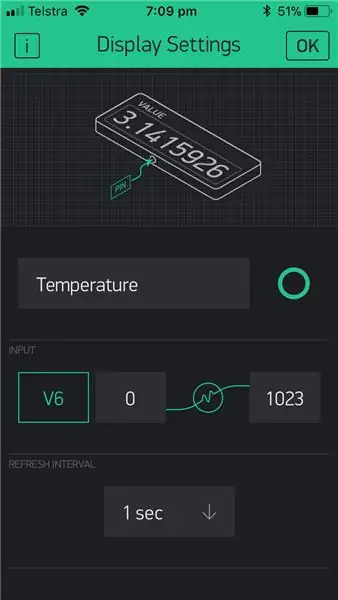
Paso 10: temperatura

Configuración de widget: cada widget tiene su propia configuración. Toque el widget para acceder a ellos. Configúrelos con los siguientes ajustes.
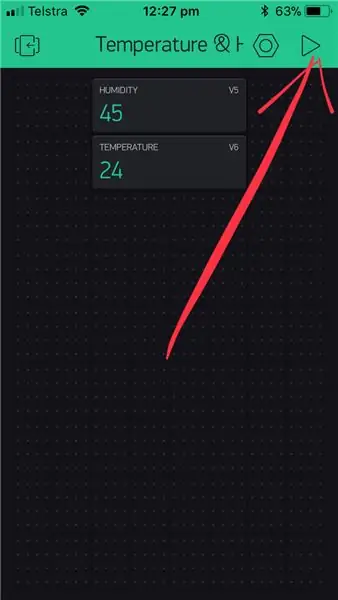
Paso 11: Ejecute el proyecto

Paso 12: Ejecute el código

Ahora echemos un vistazo al boceto de ejemplo de un Wemos D1 Mini Pro. Tenga en cuenta que hay tres componentes clave que deberá incluir:
1. char auth = ""; Específico para su proyecto (aplicación Blynk).
2. char ssid = ""; Específico de la red a la que nos estamos conectando (nombre de la red). También puede "hotspot" desde su teléfono.
3. char pass = ""; Específico de la red a la que nos estamos conectando (contraseña).
CÓDIGO
#define BLYNK_PRINT Serie
#include #include #include // Deberías obtener el token de autenticación en la aplicación Blynk. // Vaya a Configuración del proyecto (icono de tuerca). char auth = ""; // Tus credenciales de WiFi. // Establezca la contraseña en "" para redes abiertas. char ssid = ""; char pass = ""; #define DHTPIN D4 // A qué pin digital estamos conectados #define DHTTYPE DHT11 // DHT 11
DHT DHT (DHTPIN, DHTTYPE);
Temporizador BlynkTimer; flotar t; flotar h; void setup () {// Consola de depuración Serial.begin (9600); Blynk.begin (auth, ssid, pass); dht.begin (); timer.setInterval (1000L, sendSensor); } bucle vacío () {Blynk.run (); timer.run (); } // Esta función envía el tiempo de actividad de Arduino cada segundo a Virtual Pin (5). // En la aplicación, la frecuencia de lectura del widget debe establecerse en PUSH. Esto significa // que usted define con qué frecuencia enviar datos a la aplicación Blynk. vacío sendSensor () {h = dht.readHumidity (); t = dht.readTemperature (); // o dht.readTemperature (verdadero) para Fahrenheit // l = analogRead (LDR); if (isnan (h) || isnan (t)) {Serial.println ("¡No se pudo leer el sensor DHT!"); regreso; } // Puedes enviar cualquier valor en cualquier momento. // Por favor, no envíe más de 10 valores por segundo. Blynk.virtualWrite (V5, h); Blynk.virtualWrite (V6, t); }
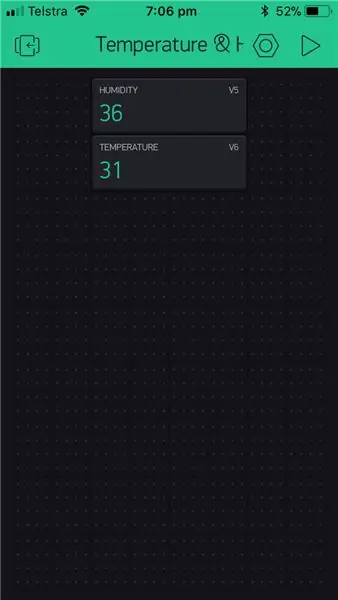
Paso 13: Pantalla

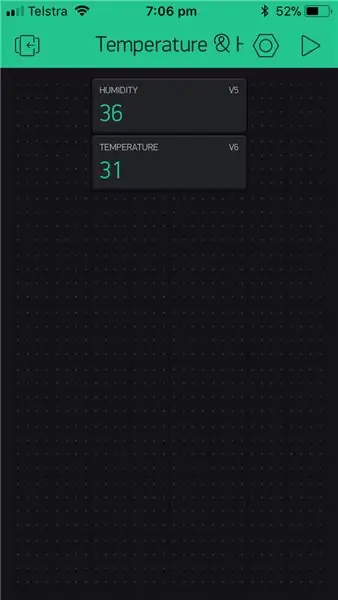
Vuelva a la aplicación Blynk y compruebe su pantalla. Debería ver la temperatura y la humedad actuales.
Recomendado:
¡Automatizando un invernadero con LoRa! (Parte 1) -- Sensores (temperatura, humedad, humedad del suelo): 5 pasos

¡Automatizando un invernadero con LoRa! (Parte 1) || Sensores (temperatura, humedad, humedad del suelo): en este proyecto les mostraré cómo automaticé un invernadero. Eso significa que les mostraré cómo construí el invernadero y cómo conecté la electrónica de potencia y automatización. También te mostraré cómo programar una placa Arduino que usa L
APLICACIÓN DE TEMPERATURA Y HUMEDAD THINGSPEAK UTILIZANDO ESP8266: 9 pasos

APLICACIÓN DE TEMPERATURA Y HUMEDAD THINGSPEAK UTILIZANDO ESP8266: Mientras jugaba con mis cosas electrónicas, se me ocurrió la idea de hacer una aplicación meteorológica basada en la web. Esta aplicación web utiliza el sensor SHT31 para obtener datos de temperatura y humedad en tiempo real. Hemos implementado nuestro proyecto en el módulo WiFi ESP8266. En línea o fuera de línea
Monitoreo remoto de temperatura y humedad con ESP8266 y la aplicación Blynk: 15 pasos

Monitoreo remoto de temperatura y humedad con ESP8266 y la aplicación Blynk: fue mi primer proyecto con el chip ESP8266. Acabo de construir un nuevo invernadero cerca de mi casa y fue interesante para mí lo que está sucediendo allí durante un día. Me refiero a cómo cambia la temperatura y la humedad. ¿El invernadero está lo suficientemente ventilado? Así que decido
Robot controlado por Wi-Fi usando Wemos D1 ESP8266, Arduino IDE y la aplicación Blynk: 11 pasos (con imágenes)

Robot controlado por Wi-Fi usando Wemos D1 ESP8266, Arduino IDE y la aplicación Blynk: en este tutorial le muestro cómo hacer un tanque robótico controlado por Wi-Fi controlado desde un teléfono inteligente usando la aplicación Blynk. En este proyecto se utilizó una placa ESP8266 Wemos D1, pero también se pueden utilizar otros modelos de placa (NodeMCU, Firebeetle, etc.), y el pr
Insertar fecha y hora en la aplicación Blynk usando Wemos D1 Mini Pro: 10 pasos

Cómo presionar la fecha y la hora en la aplicación Blynk usando Wemos D1 Mini Pro: usaremos el Wemos D1 Mini Pro para presionar el tiempo & fecha a la aplicación Blynk. No necesitará conectar ningún componente al Wemos D1 Mini Pro para esta actividad
