
Tabla de contenido:
- Paso 1: cree una cuenta de Blynk
- Paso 2: crea un nuevo proyecto
- Paso 3: Nombre / Tablero / Conexión
- Paso 4: código de autenticación
- Paso 5: seleccione widgets
- Paso 6: Configuración de widgets
- Paso 7: ejecutar el proyecto
- Paso 8: Código Arduino
- Paso 9: Verifique la APLICACIÓN para ver los resultados
- Paso 10: video
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

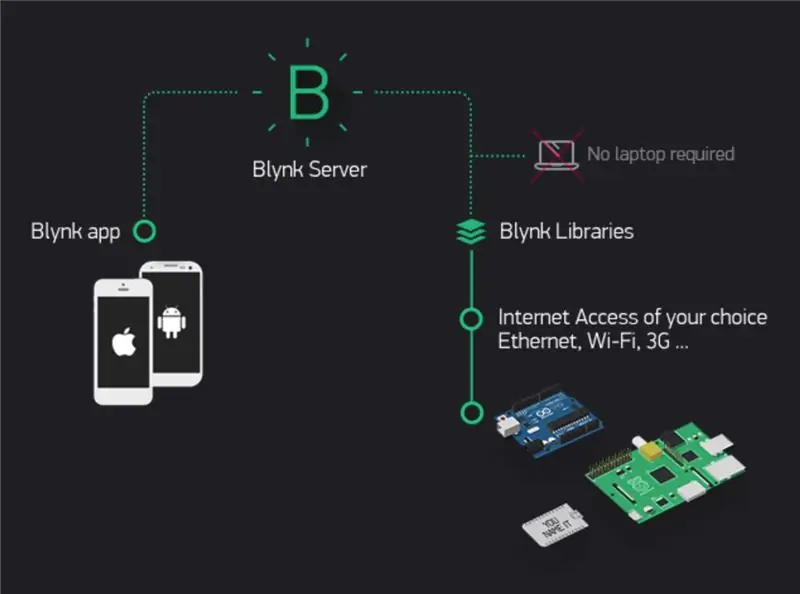
Usaremos Wemos D1 Mini Pro para enviar la fecha y la hora a la aplicación Blynk.
No necesitará conectar ningún componente al Wemos D1 Mini Pro para esta actividad.
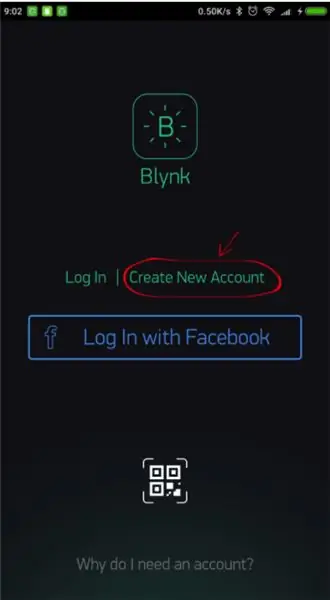
Paso 1: cree una cuenta de Blynk

Después de descargar la aplicación Blynk, deberá crear una nueva cuenta Blynk. Esta cuenta es independiente de las cuentas utilizadas para los foros de Blynk, en caso de que ya tenga una. Recomendamos usar una dirección de correo electrónico real porque simplificará las cosas más adelante.
¿Por qué necesito crear una cuenta? Se necesita una cuenta para guardar sus proyectos y tener acceso a ellos desde múltiples dispositivos desde cualquier lugar. También es una medida de seguridad. Siempre puede configurar su propio servidor Blynk privado (enlaces a un sitio externo). Enlaces a un sitio externo. y tener el control total.
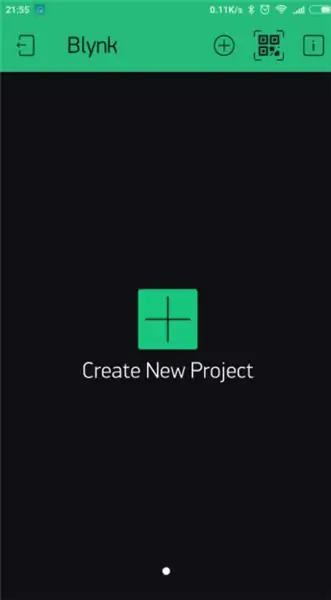
Paso 2: crea un nuevo proyecto

Una vez que haya iniciado sesión correctamente en su cuenta, comience por crear un nuevo proyecto.
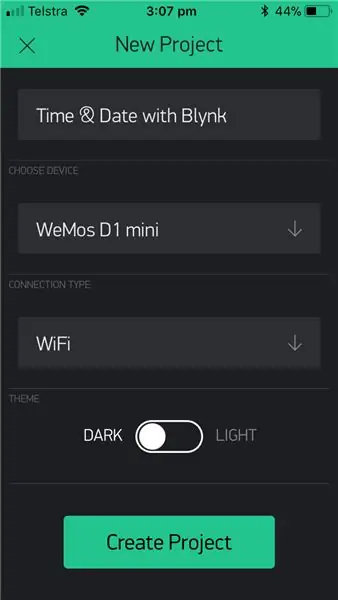
Paso 3: Nombre / Tablero / Conexión

Asígnele un nombre y seleccione la placa adecuada (Wemos D1 Mini). Ahora haga clic en crear.
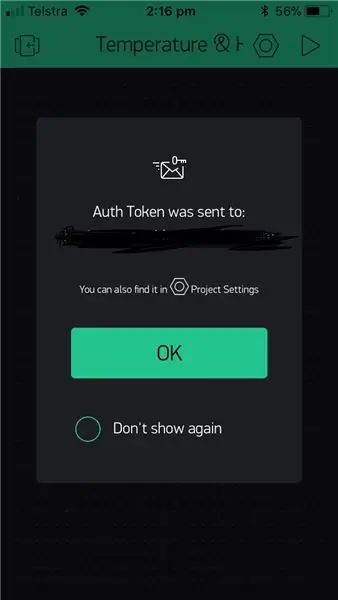
Paso 4: código de autenticación

Su token de autenticación se le enviará por correo electrónico y también podrá acceder a él en la configuración de su proyecto. Se generará un nuevo número para cada proyecto que cree.
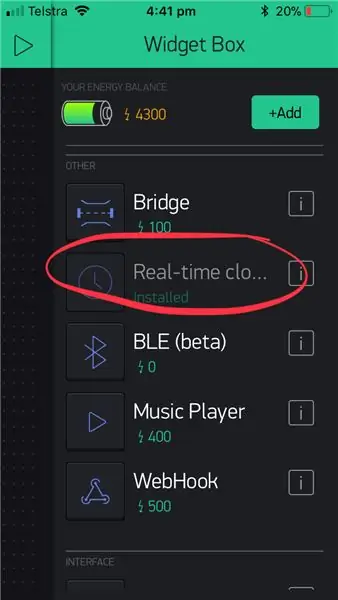
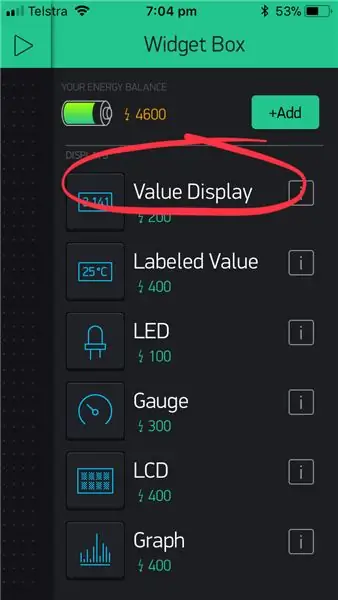
Paso 5: seleccione widgets


Agregar widgets
El lienzo de su proyecto está vacío, agreguemos 3 widgets: dos widgets de visualización de valor y un widget de reloj en tiempo real. Toque en cualquier lugar del lienzo para abrir el cuadro de widgets. Todos los widgets disponibles se encuentran aquí.
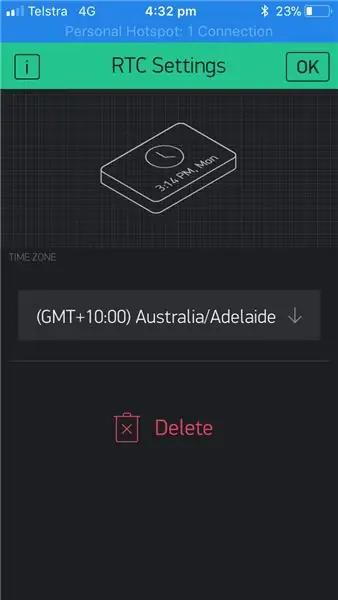
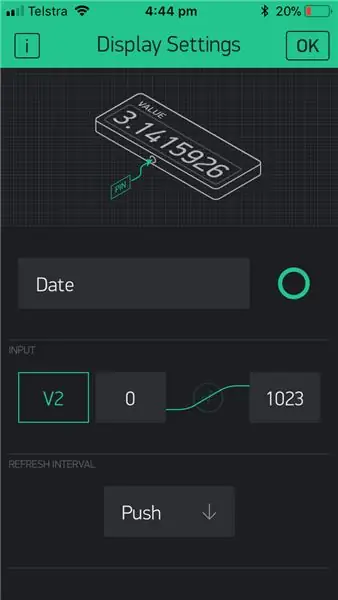
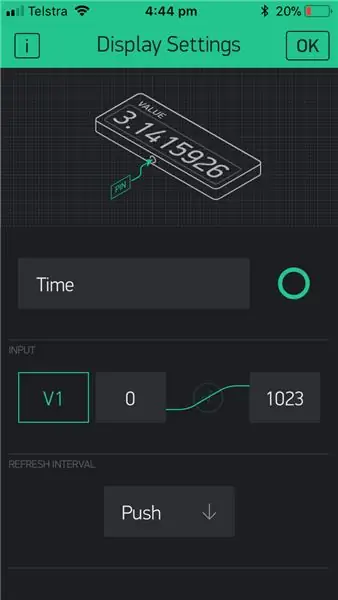
Paso 6: Configuración de widgets



Arrastrar y soltar: mantenga presionado el widget para arrastrarlo a la nueva posición.
Configuración de widget: cada widget tiene su propia configuración. Toque el widget para acceder a ellos. Configúrelos con los siguientes ajustes.
Nota: seleccione su zona horaria.
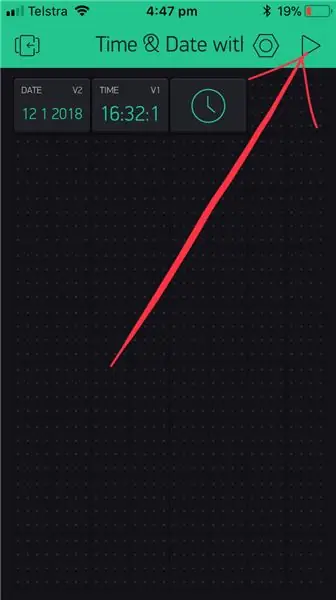
Paso 7: ejecutar el proyecto

Cuando haya terminado con la configuración, presione el botón REPRODUCIR. Esto le cambiará del modo EDITAR al modo REPRODUCIR, donde podrá interactuar con el hardware. Mientras esté en el modo REPRODUCIR, no podrá arrastrar ni configurar nuevos widgets, presione DETENER y vuelva al modo EDITAR. Recibirá un mensaje que dice "Arduino UNO está desconectado". Nos ocuparemos de eso en la siguiente sección.
Paso 8: Código Arduino

Ahora echemos un vistazo al boceto de ejemplo de un Wemos D1 Mini Pro. Tenga en cuenta que hay tres componentes clave que deberá incluir:
1. char auth = ""; Específico para su proyecto (aplicación Blynk).
2. char ssid = ""; Específico de la red a la que nos estamos conectando (nombre de la red). También puede "hotspot" desde su teléfono.
3. char pass = ""; Específico de la red a la que nos estamos conectando (contraseña).
CÓDIGO
#define BLYNK_PRINT Serie
#incluir #incluir #incluir
#incluir
// Debería obtener el token de autenticación en la aplicación Blynk. // Vaya a Configuración del proyecto (icono de tuerca). char auth = ""; // Tus credenciales de WiFi. // Establezca la contraseña en "" para redes abiertas. char ssid = ""; char pass = ""; Temporizador BlynkTimer; WidgetRTC rtc; String currentTime; String currentDate; void setup () {// Consola de depuración Serial.begin (9600); // pinMode (LED, SALIDA); Blynk.begin (auth, ssid, pass); // Comienza a sincronizar la hora rtc.begin (); // Muestra el reloj digital cada 10 segundos timer.setInterval (10000L, clockDisplay); } bucle vacío () {Blynk.run (); timer.run (); } void clockDisplay () {// Puede llamar a hour (), minute (), … en cualquier momento // Consulte los ejemplos de la biblioteca de tiempo para obtener más detalles. currentTime = String (hour ()) + ":" + minuto () + ": "+ segundo (); currentDate = String (día ()) + "" + mes () + "" + año (); Serial.print ("Hora actual:"); Serial.print (currentTime); Serial.print (""); Serial.print (currentDate); Serial.println (); // Envía la hora a la aplicación Blynk.virtualWrite (V1, currentTime); // Enviar fecha a la aplicación Blynk.virtualWrite (V2, currentDate); }
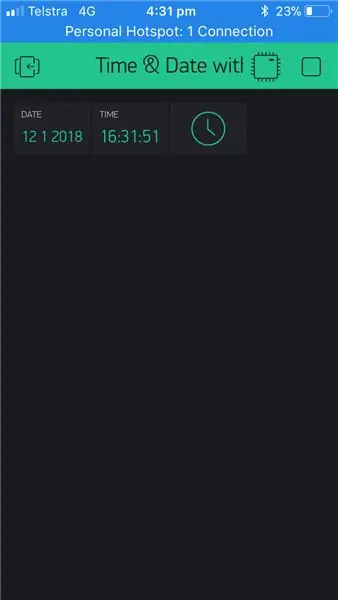
Paso 9: Verifique la APLICACIÓN para ver los resultados

Regrese a la aplicación Blynk y verifique su reproducción. Debería ver la fecha y hora actuales.
Nota: Tengo el tiempo configurado para actualizar cada 10 segundos.
Paso 10: video
Nota: Tengo el tiempo configurado para actualizar cada 10 segundos.
Recomendado:
OLED ESP8266 - Obtener la fecha y la hora de Internet: 8 pasos

ESP8266 OLED - Obtener la hora y la fecha de Internet: en este tutorial aprenderemos cómo obtener la fecha y la hora del servidor NIST TIME usando ESP8266 OLED y Visuino. Vea un video de demostración
Cómo hacer un registro de fecha y hora »Wiki Ùtil Liono Maker: 5 pasos

Cómo hacer un registro de fecha y hora »Wiki Ùtil Liono Maker: Introducción: -En este tutorial aprenderemos cómo hacer un registro de fecha y hora con Arduino. Para este propósito, estoy usando DS3231 & Módulos de tarjeta Micro SD. El módulo principal que se utiliza para tiempo y amp; el registro de fecha es DS3231. DS3231 es un RTC (real ti
Obtenga la hora y la fecha de Internet - Tutorial: 9 pasos

Obtener la fecha y la hora de Internet - Tutorial: En este tutorial aprenderemos cómo obtener la fecha y la hora del servidor NIST TIME usando M5Stack StickC y Visuino. Vea un video de demostración
Reloj de Internet: muestra la fecha y la hora con un OLED usando ESP8266 NodeMCU con protocolo NTP: 6 pasos

Reloj de Internet: muestra la fecha y la hora con un OLED usando ESP8266 NodeMCU con protocolo NTP: Hola chicos, en este instructables construiremos un reloj de Internet que obtendrá tiempo de Internet, por lo que este proyecto no necesitará ningún RTC para ejecutarse, solo necesitará un conexión a Internet en funcionamiento Y para este proyecto necesitas un esp8266 que tendrá un
Trazado / registro de fecha / hora de Arduino usando Millis () y PfodApp: 11 pasos

Trazado / registro de fecha / hora de Arduino usando Millis () y PfodApp: No se requiere programación de Arduino o Android. También se admiten módulos RTC y GPS. Corrección automática para zonas horarias, deriva de RTC y segundos intercalares faltantes de GPS. Introducción Este tutorial le muestra cómo usar su Arduino millis ( ) marcas de tiempo para trazar datos ag
