
Tabla de contenido:
- Paso 1: Conecte la pantalla (táctil)
- Paso 2: familiarícese con las bibliotecas
- Paso 3: diseñar una interfaz gráfica de usuario / menú principal
- Paso 4: Conecte los dos controladores
- Paso 5: comience a cablear la conexión inalámbrica
- Paso 6: ¡Vuélvete loco! Prueba varias cosas
- Paso 7: diseño
- Paso 8: Impresión 3D de la carcasa
- Paso 9: Soldar y finalizar
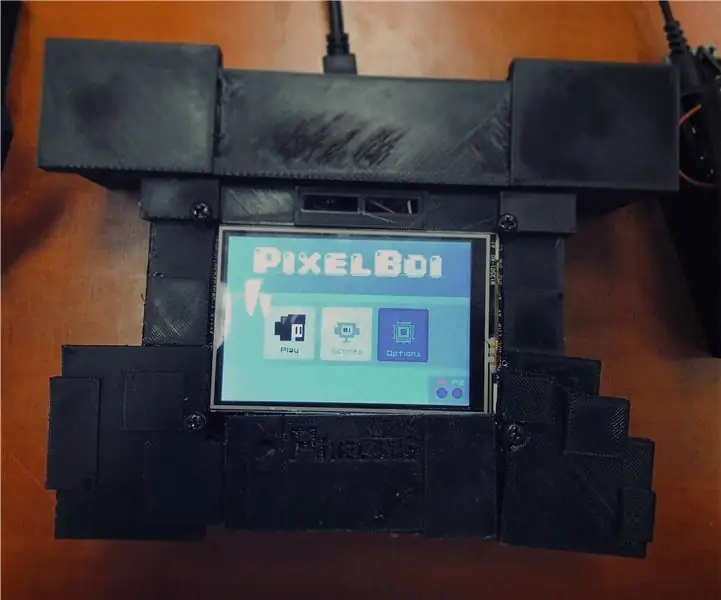
- Paso 10: Vista previa
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



Lo que usé
- Arduino MEGA
- 2x Arduino UNO
- Pantalla táctil Adafruit 3,5 TFT 320x480 HXD8357D
- zumbador
- Altavoz 4Ohm 3W
- luces LED de 5 mm
- Impresora Ultimaker 2+ con filamento PLA negro
- Cortador láser con madera MDF
- Pintura en aerosol negra (para la madera)
- 3x transceptores inalámbricos nRF24L01 +
- Botón de 2x 16 mm
- 2x sensores de presión
- 3 soportes de batería de 9 V
- Tablero de pruebas
- 2 pantallas OLED I2C de 0,96 ''
- Cables macho - hembra
- Estación de soldadura
- Super pegamento
- 2x módulo táctil de un canal (ROJO / AZUL)
Paso 1: Conecte la pantalla (táctil)


Así que haremos de esta una consola portátil, con dos controladores inalámbricos.
Por lo tanto tendremos una unidad principal (La parte más grande, con la pantalla LCD)
La unidad principal se ejecutará con Arduino MEGA.
Los dos controladores separados ejecutarán cada uno un Arduino UNO.
Más adelante haremos que los Arduinos se comuniquen entre sí para enviar datos del controlador.
Comience con el cableado de la pantalla de 320x480 correctamente a su unidad de pantalla principal (Arduino MEGA) como en este tutorial. (Adafruit tiene un gran tutorial detallado para cableado y código).
Para el sonido, conecté un zumbador y un altavoz de 3 W y 4 ohmios para separar los pines digitales y GND.
con el tono (pin, frecuencia, duración); Puede crear algunos sonidos monofónicos básicos.
Paso 2: familiarícese con las bibliotecas


La pantalla Adafruit 320x480 admite las bibliotecas Adafruit_GFX y Adafruit_TFTLCD correspondientes.
Lea la documentación. Creo que ahí se explica bastante bien.
Asegúrese de establecer la configuración correcta en el IDE de Arduino:
Herramientas -> Placa -> Arduino / Genuino MEGA o MEGA 2560
Herramientas -> Puerto -> [El puerto con '' Arduino MEGA '' en él]
Esta biblioteca de pantalla en particular admite fuentes personalizadas, formas básicas y una variedad de colores.
Algo digno de mención podría ser que la frecuencia de actualización es demasiado baja para una animación fluida. Si desea actualizar la pantalla con cada tick, será demasiado lento para volver a dibujar cada píxel y parpadeará
Por lo tanto, sugeriría trabajar de manera creativa en torno a esto, como la forma en que algunas de las computadoras de mano más antiguas manejaban la animación: con fotogramas clave. ¡Menos es más! Y en lugar de volver a dibujar todo cada segundo, si desea mover un rectángulo hacia la izquierda o hacia la derecha, simplemente puede borrar el rastro que deja atrás, en lugar de borrar todo el objeto y volver a dibujarlo.
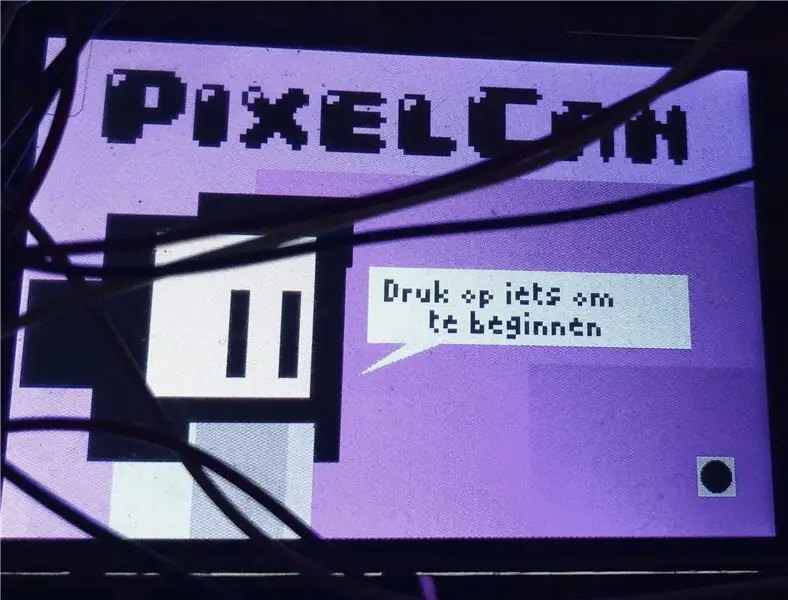
Por ejemplo, utilicé el parpadeo de la pantalla como un efecto de parpadeo para el personaje en la secuencia de introducción.
De la biblioteca Adafruit_GFX utilicé principalmente tft.fillRect (x, y, width, height, color); y tft.print (texto); funciones.
Experimentar es clave.
Paso 3: diseñar una interfaz gráfica de usuario / menú principal


Después de adquirir conocimientos dentro de la biblioteca y conocer sus limitaciones / poderes, puede comenzar a diseñar una pantalla de menú principal.
Nuevamente, piense en rectángulos. Al menos eso es lo que hice.
Aquí está mi código para la interfaz de usuario
pastebin.com/ubggvcqK
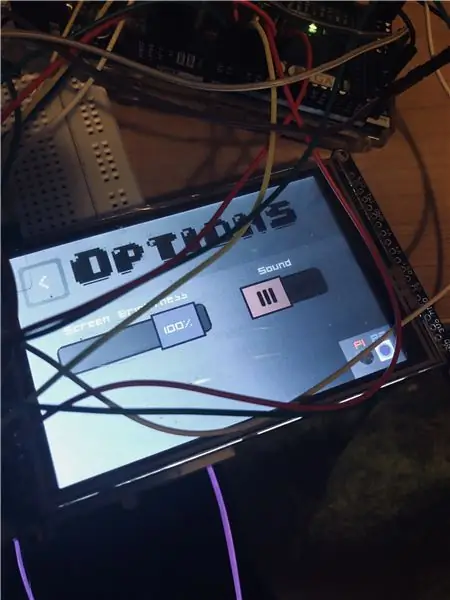
Puede crear controles deslizantes para el brillo de la pantalla, para controlar el pin '' Lite '' en su pantalla táctil Adafruit, a través de un pin analógico.
Paso 4: Conecte los dos controladores



Para la parte del controlador, en realidad depende de usted qué tipo de sensores desea usar, dependiendo del juego que planee hacer
Bien, entonces para los controladores decidí usar:
- Un sensor de presión
- Una pantalla OLED
- Módulo táctil de un canal que se enciende o apaga
- Sensor de gestos (RobotDyn APDS9960)
- Transceptor nRFL01 + (para comunicación inalámbrica)
- Un pulsador
Nota: Tanto el sensor de gestos como el OLED utilizan conexiones SCL / SDA. Me tomó un tiempo darme cuenta de que Arduino solo tiene dos: A4 y A5. Pero simplemente puede conectarlos en paralelo en la placa de pruebas y funcionará bien
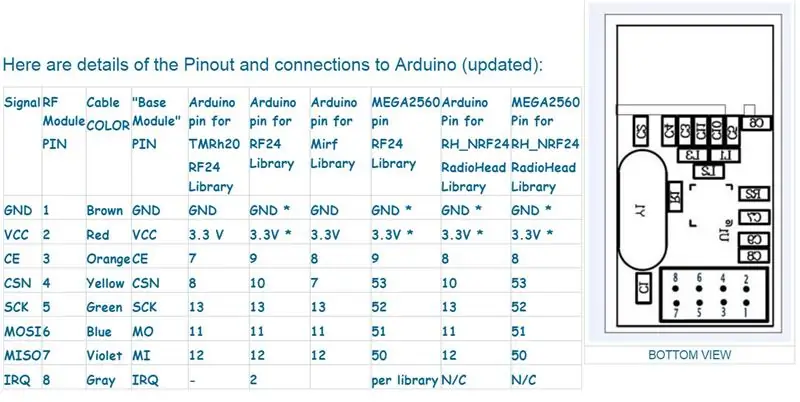
Paso 5: comience a cablear la conexión inalámbrica



El cableado de los módulos nRF24L01 + me tomó algo de tiempo para que funcionara.
Tuve que recurrir a la biblioteca TMRh20 RF24, después de no poder transmitir los datos correctos del sensor a la pantalla.
Para que varios Arduinos se comuniquen entre sí, debemos asegurarnos de que al menos uno de los UNO esté encendido, así como el MEGA.
Utilice la consola en serie de MEGA para imprimir los resultados que obtiene de la UNO y ver si funciona.
Aqui esta el codigo
Esta es la biblioteca
Paso 6: ¡Vuélvete loco! Prueba varias cosas

Una parte crucial de mi proceso de desarrollo fue probar muchas cosas.
¿Qué tipo de botones quieres usar?
¿Qué pones en tus controladores?
Mire a su alrededor en los sitios web, encontrará muchos componentes además de los habituales botones "A / B" o joysticks analógicos. ¡Inspírate y motívate para intentarlo!
Una vez que tenga una idea clara y funcional de lo que quiere poner en los controladores, conecte los componentes.
Dependiendo de cómo funcionen, necesitará utilizar entradas digitales o entradas analógicas.
NOTA: Algunos componentes pueden necesitar pines SCL / SDA para funcionar correctamente. Y si tiene dos o más sensores que necesitan lo mismo, probablemente tendrá un ataque de pánico como yo. ¡Pero no tienes que preocuparte
Puede poner los pines SDA y SCL de los sensores en serie entre sí, yendo a A4 y A5 y funcionará
Paso 7: diseño



Una vez que tenga una buena idea para los sensores que desea usar, esboce algunas ideas para un diseño que le guste.
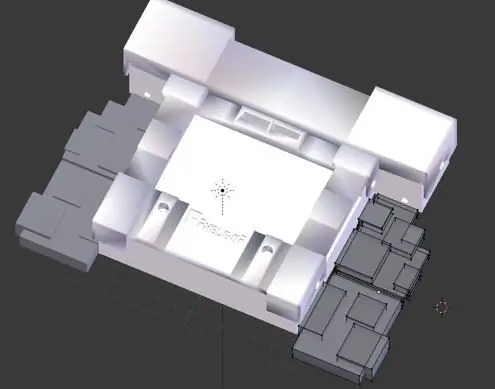
Después de eso, ingrese a algunos programas de modelado como Blender, Maya, Cinema 4D.
Usé Blender para crear un modelo (aproximado).
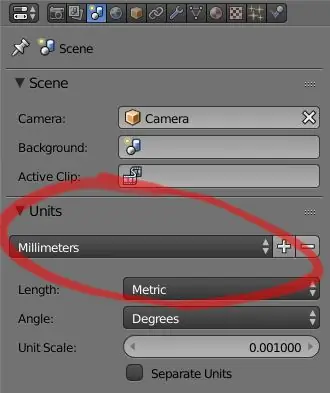
Para obtener medidas claras en Blender, puede cambiar la unidad del tamaño de la cuadrícula a milímetros.
Una vez que haya creado un modelo, asegúrese de no tener vértices dobles y de haber recalculado sus valores normales.
Exporta el archivo como.stl, si quieres usar una impresora 3D como yo.
NOTA: En Blender, tendrá que establecer la escala de exportación en 0.1, si desea el tamaño exacto en Cura en el siguiente paso
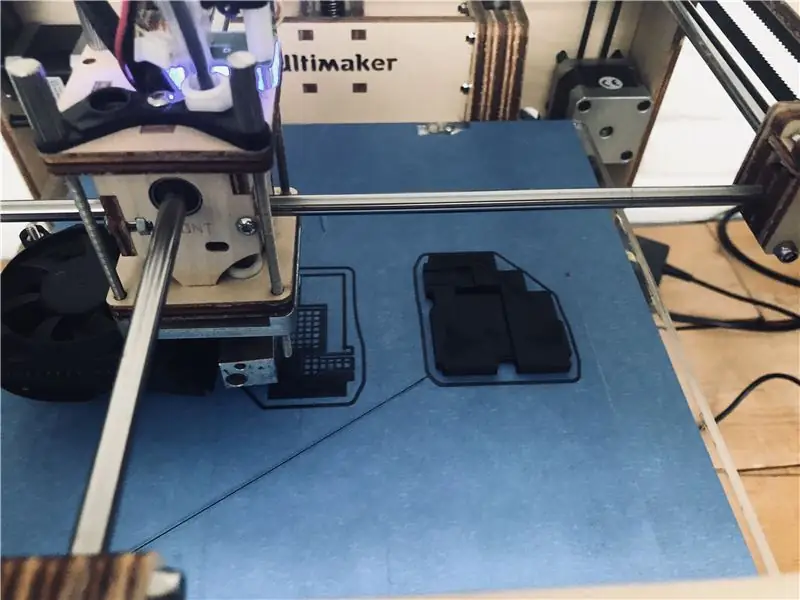
Paso 8: Impresión 3D de la carcasa



Este modelo se imprimió con filamento PLA negro de 2,85 mm en una impresora Ultimaker 2+.
Descarga CURA
Cargue su. STL en Cura y le mostrará cuánto tiempo llevará.
En el caso de un estuche portátil, la impresión puede demorar hasta 10 horas, según el tamaño.
Sin embargo, para los modelos de bajo detalle, puede acelerar el proceso, que es lo que hice.
Aquí están mis configuraciones:
Altura de la capa: 0,2
Espesor de pared: 0.8
Espesor superior / inferior: 0,8
Boquilla: 0.4
Temperatura: 60 grados centígrados
Flujo: 100%
Brim: en cualquier lugar que toque la placa de construcción
Densidad de relleno: 20%
Gradual: 0
Temperatura de la boquilla: 220 C
Velocidad de impresión: 120%
Paso 9: Soldar y finalizar



Has recorrido un largo camino.
El paso final es adquirir un perfboard / veroboard y traducir las conexiones de su tablero a una parte de un tablero de prototipos.
Asegúrese de que los componentes electrónicos encajen dentro de los gabinetes impresos y tal vez corte un poco de MDF de madera para hacer partes donde los botones / entradas del controlador se peguen.
Usé un cortador láser para esto.
Lo más importante es joder, probar cosas que nunca has hecho de otra manera y ¡divertirte!
Espero que este tutorial haya sido lo suficientemente claro … ¡Fue un proyecto bastante difícil, que produjo un gran resultado!:)
Paso 10: Vista previa
Recomendado:
Introducción a los sensores inalámbricos de temperatura y vibración de largo alcance: 7 pasos

Introducción a los sensores inalámbricos de temperatura y vibración de largo alcance: A veces, la vibración es la causa de problemas graves en muchas aplicaciones. Desde los ejes y cojinetes de la máquina hasta el rendimiento del disco duro, la vibración causa daños en la máquina, reemplazos tempranos, bajo rendimiento e inflige un gran impacto en la precisión. Vigilancia
Convierte un Sega Genesis portátil de ATGAMES en un conjunto de altavoces inalámbricos: 13 pasos (con imágenes)

Convierta un Sega Genesis portátil de ATGAMES en un conjunto de altavoces inalámbricos. ese nuevo poder encontrado? R: Modifica el ATGAMES Portable Sega Genesis en un wirele
Envío de datos de sensores inalámbricos de temperatura y vibración a Excel usando Node-RED: 25 pasos

Envío de datos de sensores inalámbricos de temperatura y vibración a Excel usando Node-RED: Presentamos el sensor de temperatura y vibración inalámbrico industrial IoT de largo alcance de NCD, con un alcance de hasta 2 millas mediante el uso de una estructura de red de malla inalámbrica. Al incorporar un sensor de temperatura y vibración de precisión de 16 bits, este dispositivo trans
Red de sensores inalámbricos de bajo costo en la banda de 433 MHz: 5 pasos (con imágenes)

Red de sensores inalámbricos de bajo costo en la banda de 433MHz: Muchas gracias a Teresa Rajba por amablemente darme su aceptación para usar los datos de sus publicaciones en este artículo. * En la imagen de arriba, las cinco unidades de sensor-transmisor que usé para probar redes? Una definición simple
Visualización de datos de sensores inalámbricos con gráficos de Google: 6 pasos

Visualización de datos de sensores inalámbricos mediante gráficos de Google: el análisis predictivo de las máquinas es muy necesario para minimizar el tiempo de inactividad de la máquina. La revisión regular ayuda a mejorar el tiempo de trabajo de la máquina y, a su vez, mejora su tolerancia a fallas. Sensor inalámbrico de vibración y temperatura
