
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.




Yo, Laurens Dujardin, tuve que hacer un proyecto para la escuela. Así que decidí hacer una estación meteorológica. Lo llamé Weatheron.
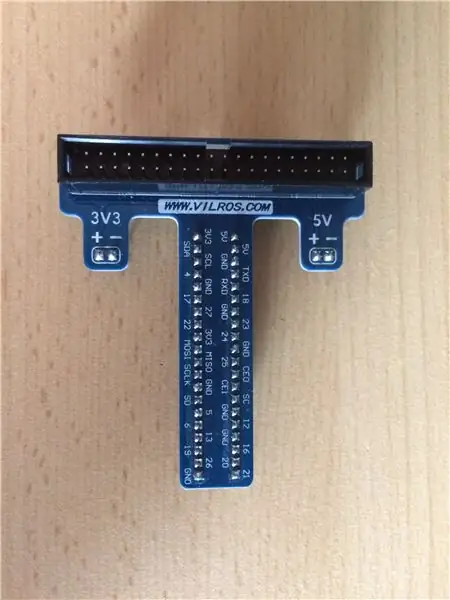
Las piezas que necesita para este proyecto, sin que se cargue Raspberry Pi, son: - breadbord- cables de puente- resistencias- DHT11 (sensor de temperatura y humedad) - SI1145 (sensor de UV) - BMP280 (sensor de presión) - pantalla lcd (16x2) - potenciómetro (puede verificarlo en la lista de materiales que vinculé aquí)
Para el resto del instructivo, te explicaré cómo puedes recrear este proyecto.
Paso 1: Fritzing


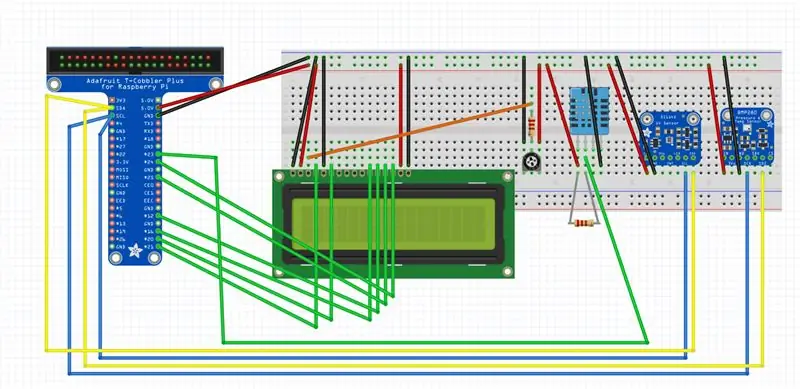
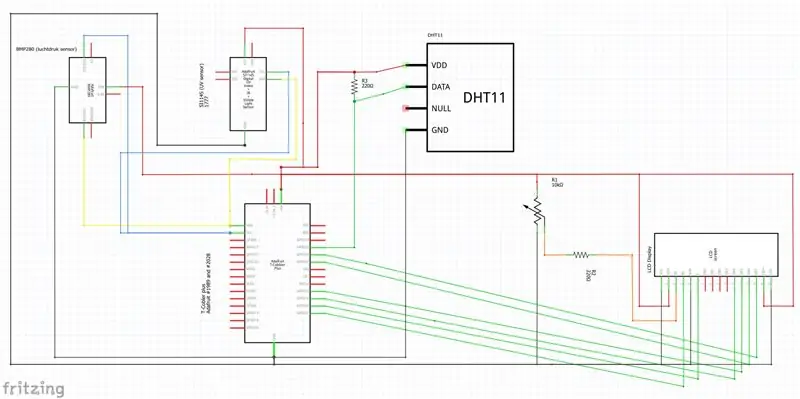
Entonces, primero que nada hice un esquema de Fritzing. Tienes que saber cómo funcionan correctamente tus piezas, por supuesto. En estas imágenes puedes ver qué pin de la pieza debe estar conectado a qué pin en la Raspberry Pi. Si deja que alguien revise su esquema de fritzing, que sabe mucho sobre este tema, no cometerá errores cruciales que pueden ser fatales para su proyecto.
Paso 2: Estructura de base de datos normalizada


Para la estructura de la base de datos noramalizada, primero debe hacer un estudio preliminar. Aquí puede intercambiar ideas sobre qué datos necesita y cómo funcionará su proyecto.
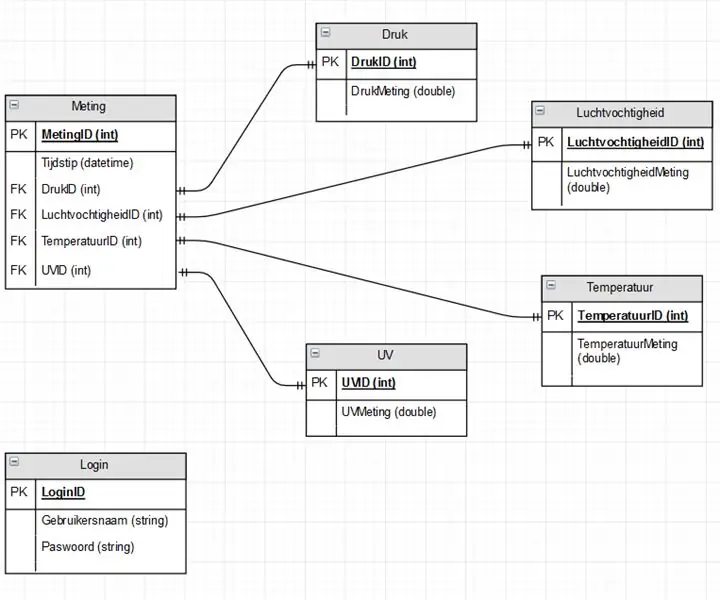
Después de haber realizado el estudio preliminar, puede continuar creando la estructura normalizada de la base de datos. Primero lo hice en Draw. IO. Luego lo hice en MySQL, para poder probar mi base de datos con algunos datos de prueba.
Paso 3: Plantilla FA2




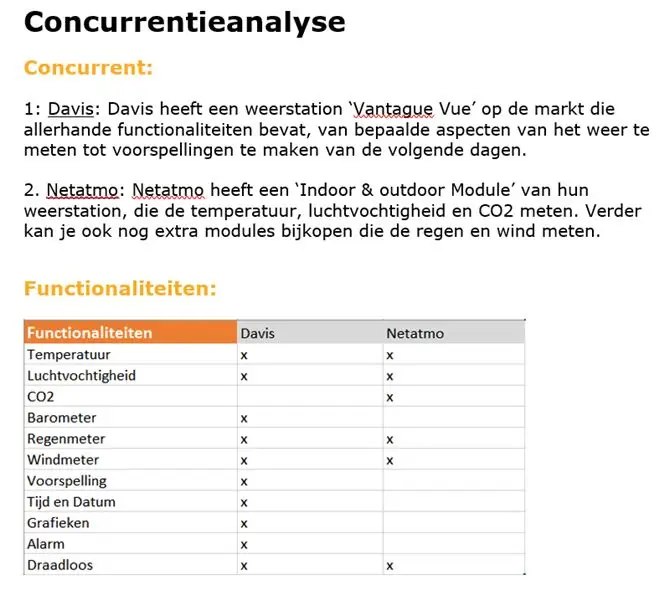
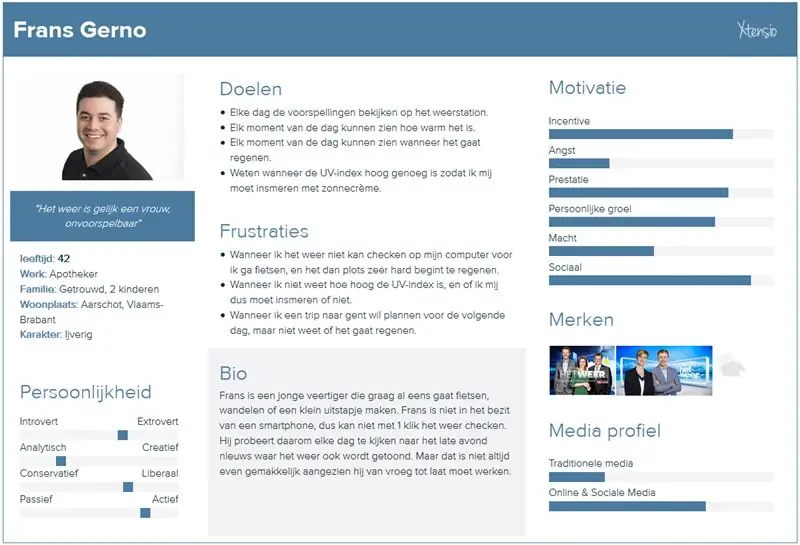
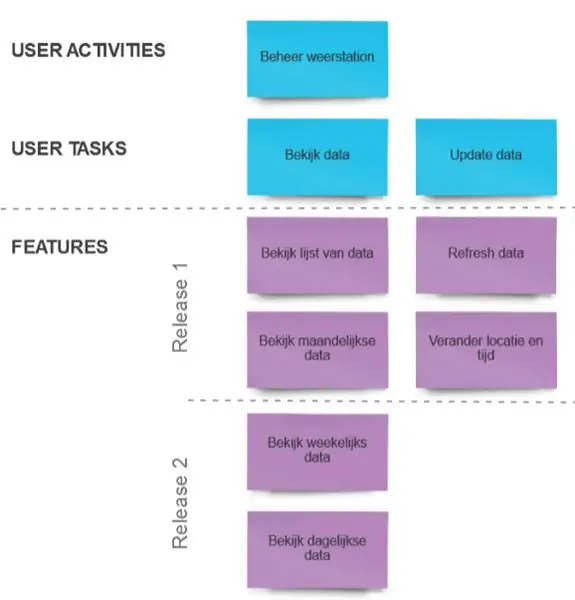
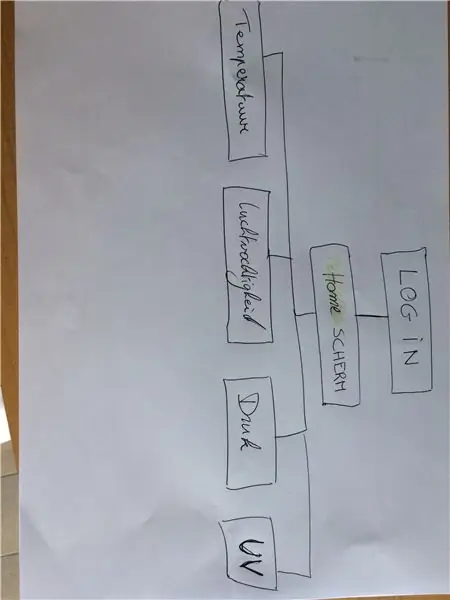
La plantilla FA2 es una plantilla completa para todo el proyecto. En esta plantilla hice un análisis de competencia, una persona que se puede identificar como un usuario general. Un mapa de historias de usuario y un mapa del sitio que contiene todas las páginas de mi sitio web. Además, aquí hay algunas fotos de mis wireframes.
Paso 4: cableado y codificación



Puede que estas imágenes no sean tan claras, pero es el cableado de mi proyecto, que ya está en su vivienda.
Para la parte de codificación, puede encontrar todo lo que escribí en Github:
Hay archivos que solo se enfocan en obtener los datos de las partes. Donde utilicé la biblioteca, - biblioteca para BMP280:
- biblioteca para SI1145:
- biblioteca para DHT11:
En primer lugar, debe instalar estas bibliotecas en su Raspberry Pi antes de poder usarlas correctamente. La forma de hacerlo es escribiendo "sudo python setup.py install" en la línea de comandos.
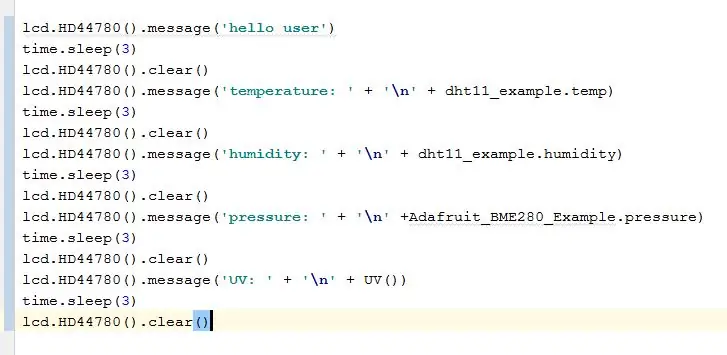
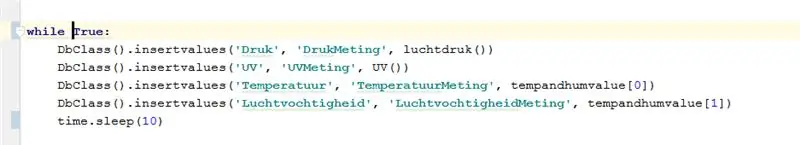
Luego está el archivo 'data.py', este agrupa todos los archivos separados que obtienen los datos, en 1 archivo grande. De esta manera, puede escribir todos los datos de una vez en la pantalla lcd y en la base de datos.
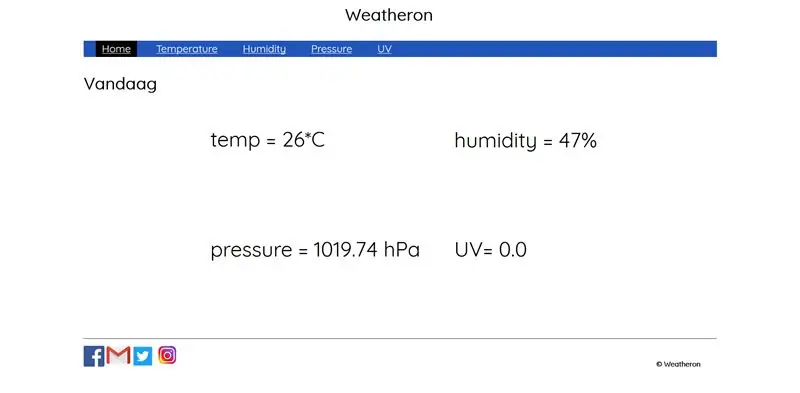
Paso 5: sitio web

El código que escribí para mi sitio web también se puede encontrar en Github:
Como ya he mostrado en el paso sobre la plantilla FA2, en primer lugar hice algunos wireframes. Estos wireframes fueron la base de mi sitio web. A partir de ahí comencé a codificar.
Paso 6: Producto final

Para terminarlo todo, pongo todo en una caja de madera, le hago agujeros para que las partes puedan salir, para que midan los datos correctos.
Ahora, para iniciar sesión en mi proyecto, debe iniciarlo enchufando la electricidad y el cable de Internet. Luego inicie sesión usando putty y escribiendo el nombre de host, que es 'laurens.local'. El nombre de usuario es 'pi' y la contraseña es 'raspberry'. Puede usar la flecha hacia arriba y luego presionar enter para que el proyecto comience a ejecutarse. Mostrará sus medidas dos veces en la pantalla LCD, luego puede navegar al sitio web escribiendo en la barra de búsqueda del navegador: '169.254.10.11:8080'.
Gracias por leer, espero que todo haya sido claro y bueno y que esta publicación te haya ayudado mucho. ¡Que te diviertas recreando mi proyecto! Laurens Dujardinstudying New Media and Communication Technology en HOWEST Kortrijk, Bélgica.
Recomendado:
Linefollower HoGent - Proyecto de síntesis: 8 pasos

Linefollower HoGent - Syntheseproject: Voor het vak Syntheseproject kregen we de opdracht een linefollower te maken. In deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Proyecto estabilizador de cardán: 9 pasos (con imágenes)

Proyecto estabilizador de cardán: cómo hacer un cardán Aprende cómo hacer un cardán de 2 ejes para tu cámara de acción En la cultura actual, a todos nos encanta grabar videos y capturar los momentos, especialmente cuando eres un creador de contenido como yo, seguro que te has enfrentado al problema de tan tembloroso vide
ECG automatizado - Crédito adicional del proyecto final de BME 305: 7 pasos

ECG automatizado - Proyecto final de BME 305 Crédito adicional: Un electrocardiograma (ECG o EKG) se utiliza para medir las señales eléctricas producidas por un corazón que late y juega un papel importante en el diagnóstico y pronóstico de las enfermedades cardiovasculares. Parte de la información obtenida de un ECG incluye el ritmo
Proyecto automatizado de tazón de comida para mascotas: 13 pasos

Proyecto de tazón de comida para mascotas automatizado: este instructivo representará y explicará cómo construir un comedero para mascotas programable y automatizado con tazones de comida adjuntos. He adjuntado un video aquí que muestra cómo funcionan los productos y cómo se ven
¡Quemador alimentado por USB! Este proyecto se puede quemar a través de plásticos / madera / papel (el proyecto divertido también tiene que ser de madera muy fina): 3 pasos

¡Quemador alimentado por USB! Este proyecto se puede quemar a través de plásticos / madera / papel (el proyecto divertido también tiene que ser de madera muy fina): ¡NO HAGA ESTO USANDO USB! Descubrí que puede dañar tu computadora por todos los comentarios. mi computadora está bien aunque. Utilice un cargador de teléfono de 600ma 5v. Usé esto y funciona bien y nada se puede dañar si usa un enchufe de seguridad para detener la energía
