
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

En este Instructable, le mostraré cómo puede crear una "Pantalla de la palabra del día" usando el módulo Wi-Fi NodeMCU y una pantalla de matriz de puntos. En lugar de la palabra del día, puede mostrar cualquier cosa que desee (texto) de todo Internet, después de seguir este tutorial. Si esta es la primera vez que usa un módulo Wi-Fi, este tutorial también lo ayudará, como lo he cubierto desde el principio hasta el final.
Entremos en ello.
Paso 1: mira el video


En el video he cubierto todos los pasos necesarios para construir este proyecto. También he cubierto una explicación en profundidad del código utilizado en el proyecto que también es útil para un principiante y, de lo contrario, no es posible explicarlo en formato escrito.
Así que asegúrate de verlo antes de continuar.
Paso 2: Prepare Arduino IDE para que funcione con el módulo Wi-Fi NodeMCU
Trabajar por primera vez en un módulo Wi-Fi no siempre es pan comido para la mayoría de los usuarios (yo también). Por lo tanto, se recomienda comenzar paso a paso con él.
Sugeriré esta clase de Instructables para todos los principiantes. El autor bekathwia ha hecho un gran trabajo al explicar cómo comenzar con este módulo. Yo mismo utilicé la misma fuente para familiarizarme con el módulo.
Entonces, si eres un principiante, pasa por esa clase, entonces solo tú podrás salir en los próximos pasos.
Paso 3: Pruebe la pantalla de matriz de puntos



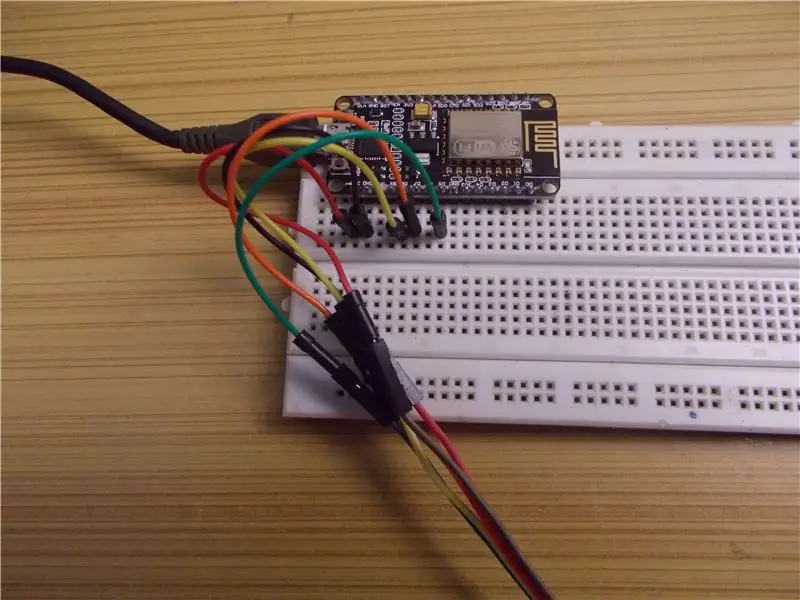
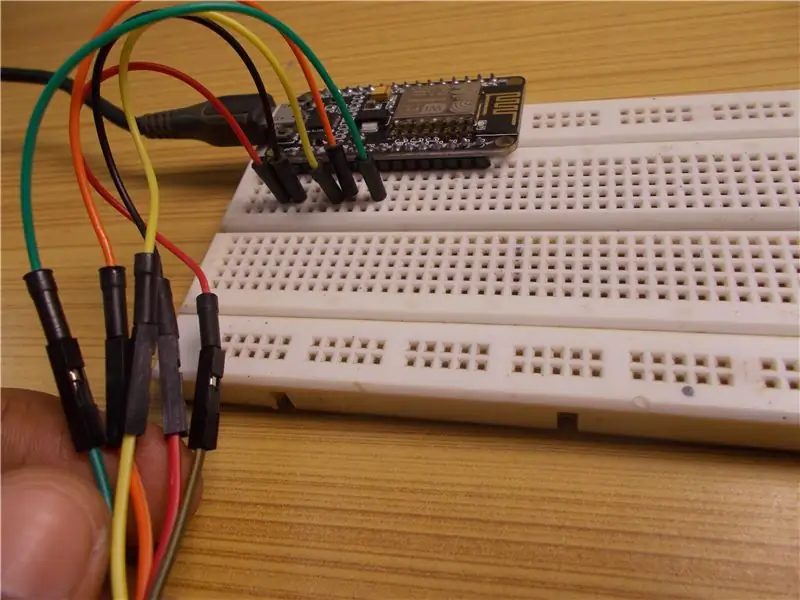
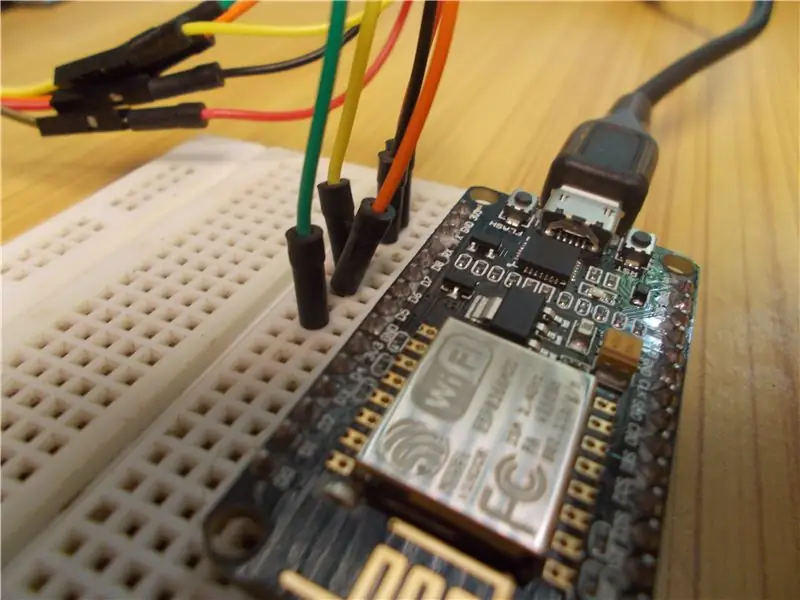
Conecte el módulo Dot Matrix a Wi-Fi de la siguiente manera:
DMD - NodeMCU
Vcc - 3,3 V
Gnd - Gnd
Clk - D5
Din - D7
CS - D8
Ahora para verificar la pantalla de matriz de puntos, agregue las bibliotecas MD Parola y MD_MAX72XX a la biblioteca Arduino.
Pero antes de usarlo, vaya a la carpeta de bibliotecas Arduino, abra la carpeta de la biblioteca MD_MAX_72XX, luego vaya a documentos y abra cualquier archivo HMTL, luego determine el tipo de pantalla de matriz de puntos que tiene (haga clic aquí para obtener más información). El mío es FC_16. Después de esto, vaya a la carpeta "src" y abra el archivo MD_MAX72XX.h. Modifique el archivo de encabezado de acuerdo con el módulo que tiene y luego guárdelo. Ahora puede verificar su boceto de prueba de moduleOpen y cargarlo. La matriz de puntos debe mostrar algunos patrones seguidos de sus títulos, que también se pueden ver en Serial Monitor.
Paso 4: Prepare ThingHTTP



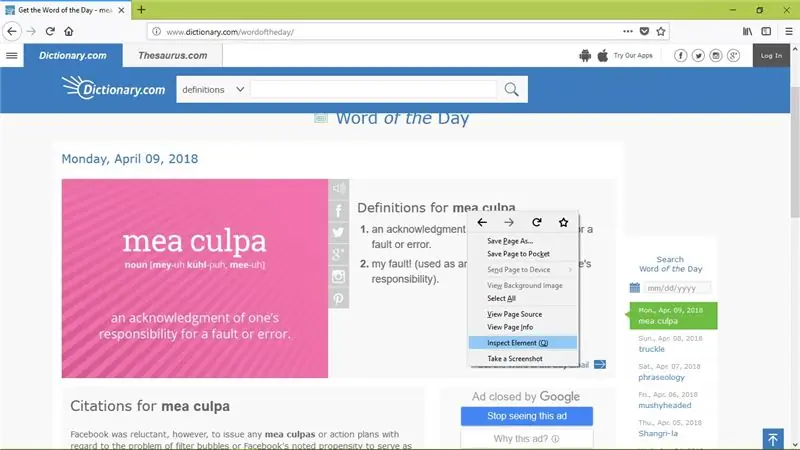
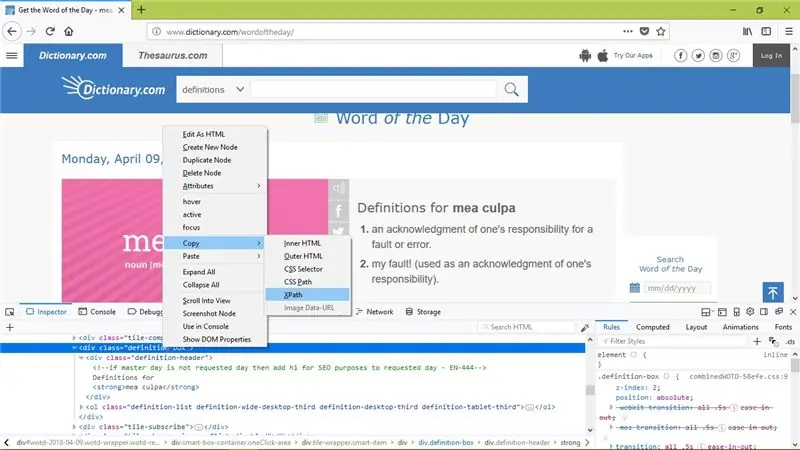
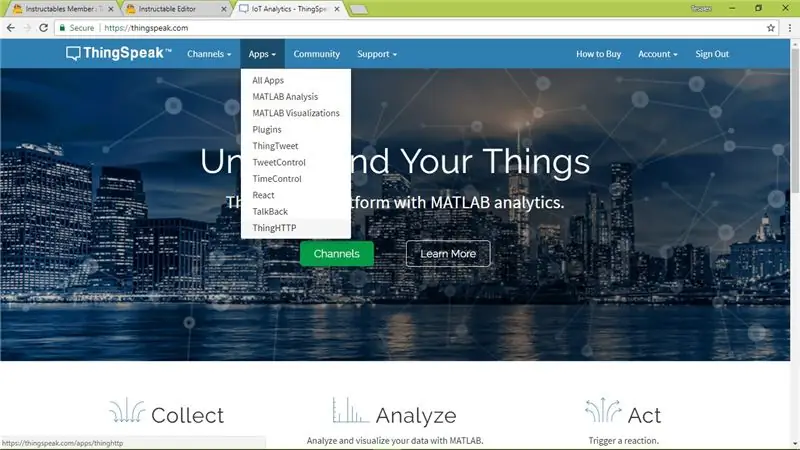
1. Abra Mozilla Firefox (Chrome no funcionó para mí).2. Elija su sitio web (usé Dictionary.com) 3. Haga clic derecho en la palabra que le interesa, seleccione inspeccionar elemento. Copie XPath del código resaltado 5. Vaya a Thingspeak.com 6. Vaya a aplicaciones y luego seleccione ThingHTTP.7. Cree un nuevo ThingHTTP, asígnele un nombre, proporcione la URL de la página desde la que copió XPath, pegue XPath previamente copiado para analizar la cadena, guarde el ThingHTTP.
Tome nota de la API generada.
Mire el video para comprenderlo correctamente y conocer la necesidad de hacerlo.
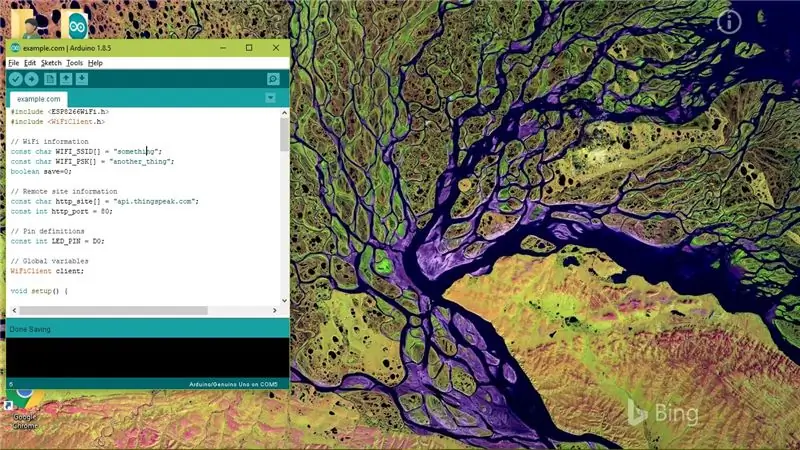
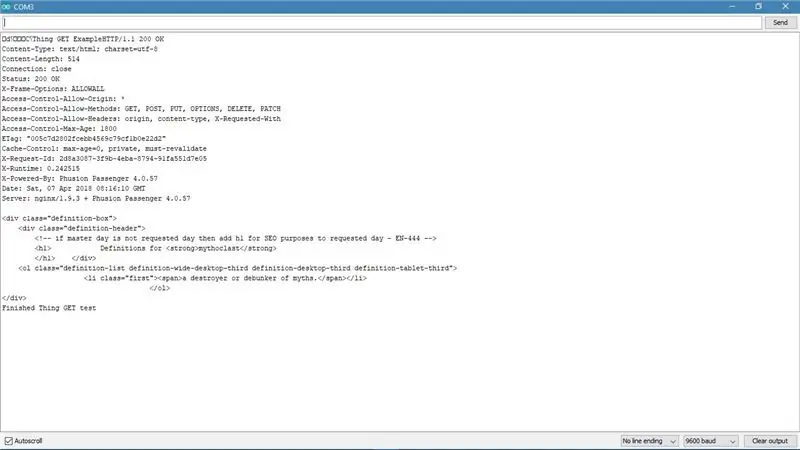
Paso 5: prueba el módulo



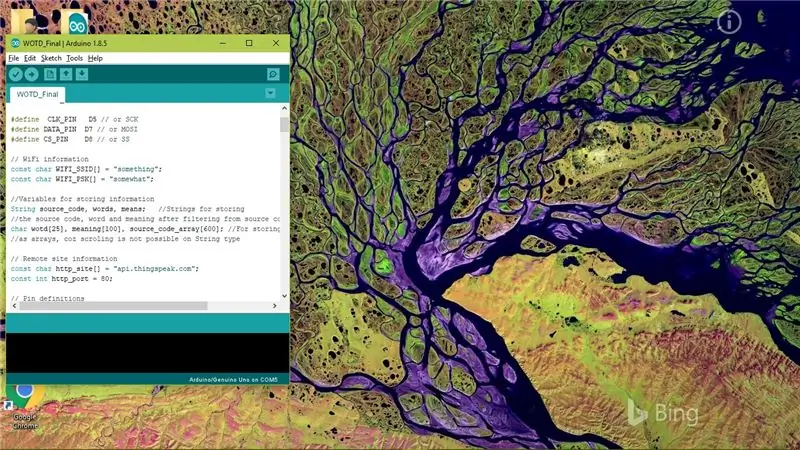
Abra el boceto adjunto en este paso y edite el SSID de Wi-Fi, la clave de acceso y la clave de API y cárguelo Después de cargarlo, abra el monitor en serie, si la salida se parece a la que he adjuntado en este paso, entonces el módulo está funcionando bien y puede pasar al paso final.
También puede utilizar cualquier sitio web diferente si lo desea, consulte esto.
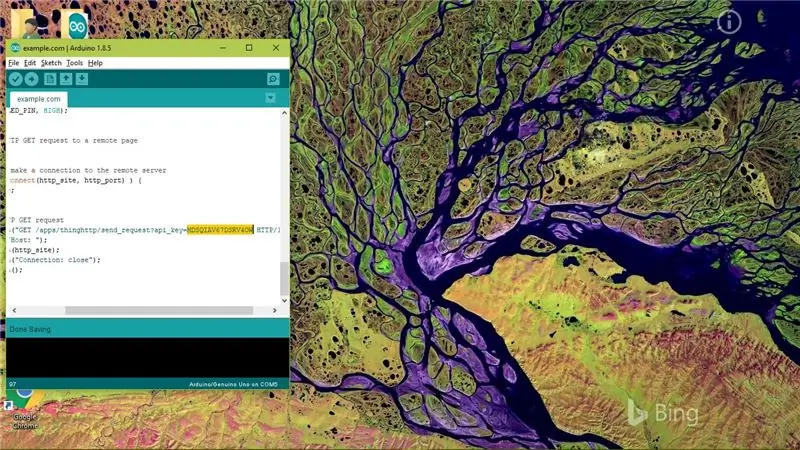
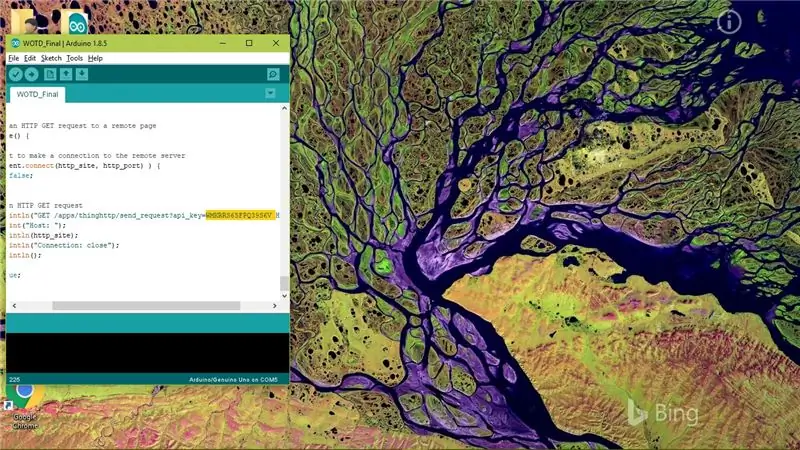
Paso 6: Boceto final


Realice las mismas conexiones que en el paso 3. El código final se adjunta en este paso.
Edite el SSID de Wi-Fi, la clave de acceso (deje en blanco entre comillas si el Wi-Fi está abierto) y la API y cárguelo en el módulo.
Una vez que se haya conectado a Wi-Fi y haya obtenido los datos, luego se desconectará y mostrará la palabra y el significado en el DMD (observe el LED incorporado para determinar el estado, parpadeando - intentando conectarse a Wi-Fi, azul fijo - conectado, apagado - desconectado). Desconectarse de Wi-Fi ahorra energía, pero también tiene una desventaja: deberá reiniciar el módulo para obtener nuevos datos.
Pero para aplicaciones como estas, realmente no creo que sea una buena idea mantenerse conectado a Wi-Fi, sin embargo, puede hacerlo fácilmente después de algunos ajustes en el programa. Todo depende de usted.
Paso 7: ¡Listo
¡Eso es todo!
No dudes en comentar cualquier consejo o duda, estaré más que feliz de poder ayudarte.
Gracias por leer, considera suscribirte, y si te gustó este proyecto, mira nuestro canal de YouTube, tenemos muchos de esos:)
Nos vemos en el próximo Instructable.
Recomendado:
Cómo deshabilitar la autocorrección para solo una palabra (iOS): 3 pasos

Cómo deshabilitar la autocorrección para una sola palabra (iOS): a veces, la autocorrección puede corregir algo que no desea que se corrija, ej. Las abreviaturas de texto comienzan a hacerse todas en mayúsculas (en mi opinión, se corrigen a la OMI, por ejemplo). A continuación, le mostramos cómo obligarlo a dejar de corregir una palabra o frase, sin deshabilitar aut
Reloj de palabra sincronizado con NTP: 6 pasos (con imágenes)

Reloj de palabra sincronizado con NTP: sincronice su reloj con un servidor de hora NTP para que puedan comprobar la hora correcta si ha habido un apagón si no está en casa :-)
IoT: visualización de datos del sensor de luz con Node-RED: 7 pasos

IoT: visualización de datos del sensor de luz con Node-RED: en este instructivo, aprenderá a crear un sensor conectado a Internet. Usaré un sensor de luz ambiental (TI OPT3001) para esta demostración, pero cualquier sensor de su elección (temperatura, humedad, potenciómetro, etc.) funcionaría. Los valores del sensor
Piezas de ajedrez de palabra hablada: 7 pasos (con imágenes)

Piezas de ajedrez de palabra hablada: Hice algunas piezas de ajedrez muy personales usando mi voz. Cada pieza se basa en la forma del sonido que hice mientras decía su nombre. No es un set completo, ya que el otro lado debería hacerse de la misma forma, pero con la voz de mi oponente
Visualización del movimiento del giróscopo L3G4200D con Blender: 5 pasos

Visualización del movimiento del giróscopo L3G4200D con Blender: He comprado un sensor giroscópico L3G4200D bastante barato en eBay que puede detectar la rotación de 3 ejes y entregarlo a través de una interfaz I2C o SPI. Intenté usarlo para detectar la rotación horizontal y vertical en tiempo real. Esto resultó bastante difícil
